Khi thực hiện code bất đồng bộ trong JavaScript, thông thường bạn sẽ sử dụng callback hoặc Promise. Tuy nhiên, vẫn có 1 cách để bạn có thể làm việc với code bất đồng bộ đơn giản và hiệu quả hơn, đó chính là Async Await. Vậy, Async Await là gì? Những mẫu code ví dụ cho Async Await và lý do tại sao nên dùng Async Await sẽ được Tino Group hé lộ trong bài viết nhé!
Async Await là gì?
JavaScript luôn được cải tiến và trong bản cập nhật ES7 vào năm 2016, JavaScript đã được cập nhật thêm rất nhiều function (chức năng) mới được như: Arrow Functions, Array methods, Loops for/in, Template literals,…
Và trong đó có một function mới để giải quyết bài toán bất đồng bộ một cách nhanh gọn hơn, đó chính là Async Await function.
Async Await được phát triển dựa trên nền tảng của Promise function và tương thích với tất cả Promise nào dựa trên API để xử lý các trường hợp bất đồng bộ.

Trong đó, ta có Async Await với tính năng như sau:
- Async được sử dụng để khai báo một hàm bất đồng bộ và hàm sẽ luôn trả về một giá trị. Nếu Promise không được thực thi, JavaScript sẽ tự động kết thúc quá trình.
- Await được sử dụng để chờ một Promises trong một khối Async, công dụng dễ hiểu của Await là “kêu” JavaScript phải chờ cho đến khi nào có một Promise trả kết quả. Trong đó, await chỉ có công dụng thực hiện chức năng tạo ra sự không đồng bộ bằng cách chờ 1 khối trả kết quả, await không chờ đợi toàn bộ kết quả trong chương trình được trả về.
Cú pháp của Async
Đối với Async, bạn chỉ cần đặt từ Async ngay trước 1 hàm làm cho hàm đó trả về Promise là được. Ví dụ:
async function myFunction() {
return "Hello";
}Tương tự, bạn đặt vào trước Promise như sau:
async function myFunction() {
return Promise.resolve("Hello");
}So sánh với trường hợp bạn chỉ sử dụng Promise, câu lệnh của bạn sẽ trở nên như thế này:
myFunction().then(
function(value) { /* code if successful */ },
function(error) { /* code if some error */ }
);Cú pháp của Await
Cách sử dụng cũng khá tương tự Async, bạn chỉ cần đặt từ Await trước 1 hàm sẽ làm cho hàm đó chờ Promise. Tuy nhiên, bạn chỉ có thể sử dụng Await bên trong khối xử lý của Async thôi nhé!
let value = await Promise;Ví dụ cơ bản khi sử dụng Await:
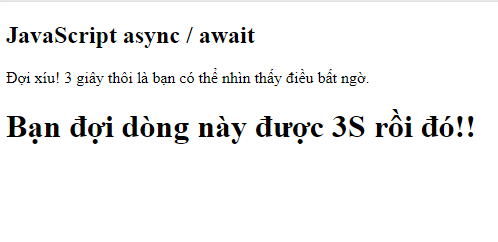
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Async / Await</h2>
<p>Đợi xíu! 3 giây thôi là bạn có thể nhìn thấy điều bất ngờ.</p>
<h1 id="demo"></h1>
<script>
async function myDisplay() {
let myPromise = new Promise(function(myResolve, myReject) {
setTimeout(function() { myResolve("Bạn đợi dòng này được 3S rồi đó!!"); }, 3000);
});
document.getElementById("demo").innerHTML = await myPromise;
}
myDisplay();
</script>
</body>
</html>Kết quả đầu ra bạn sẽ có như sau:

Bạn có thể thay đổi nội dung code và chạy thử tại đây.
6 lý do vì sao bạn nên sử dụng Async Await
Code trực quan, ngắn gọn và đơn giản
Tất nhiên, đây là một trong những ưu điểm tuyệt vời nhất của Async Await. Khi viết code, bạn sẽ không bị những dòng code phức tạp làm chắn ngang dòng suy nghĩ của bạn. Ví dụ: bạn chỉ cần try/catch để bắt lỗi và không cần phải then sau đó catch, => code của bạn sẽ trở nên dài dòng, vô cùng phức tạp.

Khả năng tăng tốc xử lý lỗi
Nếu bạn cảm giác try/catch vẫn chưa đủ để xử lý các lỗi, ví dụ như đoạn code try/catch sau đây:
const makeRequest = () => {
try {
getJSON()
.then(result => {
// this parse may fail
const data = JSON.parse(result)
console.log(data)
})
// bỏ ghi chú khối này để xử lý lỗi không đồng bộ bằng cách xóa dòng và xóa luôn các dấu //
// .catch((err) => {
// console.log(err)
// })
} catch (err) {
console.log(err)
}Với cách thức code Promise thế này, try/catch sẽ không thể tìm và bắt được các lỗi nếu JSON.parse xảy ra lỗi bên trong Promise. Nếu muốn xử lý, bạn sẽ phải gọi .catch bên trong và lặp lại code lần nữa để xử lý lỗi! Điều này phức tạp thực sự đấy chứ!
Giờ đây, chúng ta sẽ xử lý bằng Async Await. Bạn có thể thấy rằng catch hoàn toàn có thể bắt lỗi cú pháp.
const makeRequest = async () => {
try {
// phân tích cú pháp này có thể không thành công
const data = JSON.parse(await getJSON())
console.log(data)
} catch (err) {
console.log(err)
}
}Đơn giản hóa câu điều kiện
Ví dụ bạn muốn nạp dữ liệu và sau đó xử lý rồi quyết định bạn sẽ trả dữ liệu lại hoặc lấy thêm chi tiết dựa trên các giá trị được đưa vào. Thông thường, ta sẽ code bằng cách lồng nhiều điều kiện như sau:
const makeRequest = () => {
return getJSON()
.then(data => {
if (data.needsAnotherRequest) {
return makeAnotherRequest(data)
.then(moreData => {
console.log(moreData)
return moreData
})
} else {
console.log(data)
return data
}
})
}Như bạn có thể thấy, đoạn code có tận 6 điều kiện lồng nhau! Bạn chỉ cần đọc qua, bạn sẽ cảm giác choáng với đoạn code này, đôi khi bạn sẽ bị nhầm lẫn và “bơi” trong mớ hỗn độn. Thay vì chấp nhận mớ “hỗn độn” kết hợp if/else đó, bạn có thể sử dụng Async Await để xử lý đơn giản – dễ hiểu hơn như sau:
const makeRequest = async () => {
const data = await getJSON()
if (data.needsAnotherRequest) {
const moreData = await makeAnotherRequest(data);
console.log(moreData)
return moreData
} else {
console.log(data)
return data
}
}Đơn giản hóa các Promise trả về
Ví dụ trong trường hợp bạn gọi 1 Promise1 sau đó quay trở lại và gọi Promise2. Kết quả của chúng thỏa điều kiện và sẽ gọi đến Promise3. Đoạn code của bạn sẽ như sau:
const makeRequest = () => {
return Promise1()
.then(value1 => {
// do something
return Promise2(value1)
.then(value2 => {
// do something
return Promise3(value1, value2)
})
})
}Trong trường hợp Promise3 của bạn không yêu cầu giá trị trả về của value1, code sẽ đơn giản hơn được một chút. Nếu một trường hợp khác với nhiều điều kiện trả về hơn, mức độ lồng sâu hơn bạn sẽ trở nên rắc rối đấy! Thay vì lồng như vậy, bạn có thể sử dụng Promise.all để giải quyết vấn đề đơn giản hơn (ví dụ Promise3 của bạn yêu cầu cả value1 và value2 mới đủ thỏa mãn).
const makeRequest = () => {
return Promise1()
.then(value1 => {
// do something
return Promise.all([value1, Promise2(value1)])
})
.then(([value1, value2]) => {
// do something
return Promise3(value1, value2)
})
}Đơn giản hơn nữa, bạn có thể sử dụng Async Await để xử lý như sau:
const makeRequest = async () => {
const value1 = await Promise1()
const value2 = await Promise2(value1)
return Promise3(value1, value2)
}Thay vì 1 “đống” các hàm các điều kiện, giờ đây, bạn chỉ cần code ít hơn và nếu có một người khác giúp bạn sửa code, họ cũng “dễ thở” hơn rất nhiều để hiểu và giúp bạn tốt hơn.
Tạo ghi chú lỗi
Ví dụ, bạn có một đoạn code sẽ gọi nhiều Promise cùng lúc trong chuỗi và ở đâu trong chuỗi đó có một lỗi như trong đoạn code này:
const makeRequest = () => {
return callAPromise()
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => callAPromise())
.then(() => {
throw new Error("oops");
})
}
makeRequest()
.catch(err => {
console.log(err);
// output
// Error: oops at callAPromise.then.then.then.then.then (index.js:9:99)Như bạn có thể thấy, nhật ký ghi lỗi của bạn chỉ trả về số dòng và hàm bị lỗi cụ thể. Chỉ duy nhất một dòng bị trả về là:
// Error: oops at callAPromise.then.then.then.then.then (index.js:9:99)Nếu sử dụng Async Await, nội dung sẽ được trả tới tận hàm nào bị xảy ra lỗi luôn, ví dụ trực quan như sau:
const makeRequest = async () => {
await callAPromise()
await callAPromise()
await callAPromise()
await callAPromise()
await callAPromise()
throw new Error("oops");
}
makeRequest()
.catch(err => {
console.log(err);
// output
// Error: oops at makeRequest (index.js:7:9)
})Khi bạn được gửi địa chỉ nhà và biết luôn cả chủ nhà, việc sửa lỗi sẽ trở nên dễ dàng hơn vô cùng. Như bạn thấy ở đây, hàm makeRequest đã bị lỗi và đưa chúng ta đến lý do thứ 6: sửa lỗi đơn giản và dễ dàng.
Debug đơn giản và dễ dàng hơn
Không nỗi đau nào to hơn việc đi sửa lỗi code! Và sử dụng Async Await sẽ giúp bạn sửa lỗi trở nên dễ dàng hơn rất nhiều! Với Async Await, bạn chỉ cần chạy sửa lỗi từng dòng như thông thường và không cần phải gọi arrow functions nhiều lần làm mọi thứ trở nên phức tạp.

Qua bài viết, bạn có thể thấy được rằng Async Await đã giúp việc code của bạn trở nên trực quan hơn, ngắn gọn hơn và dễ dàng hiểu hơn bao giờ hết. Tino Group hi vọng với những ví dụ này có thể giúp bạn xử lý code của mình đẹp và gọn hơn!
Bài viết có tham khảo nội dung từ: Hackernoon, Developer Mozilla và W3School.
Những câu hỏi thường gặp
Callback Function là gì?
Mô tả đơn giản, Callback là hoạt động truyền đoạn code A vào một đoạn code B và tại một thời điểm, sự kiện nào đó, đoạn code A có thể thực hiện gọi đoạn code B nhằm xử lý một sự kiện bất đồng bộ.
Promise có trở nên lỗi thời hay không?
Không, vẫn có rất nhiều trường hợp Async Await không thể giải quyết được và bạn vẫn sẽ phải sử dụng Promise để xử lý.
Ngoài ra, bạn cũng nên học thêm về Promise để có kiến thức nền tảng tốt hơn và sử dụng Async Await được “ngon lành” hơn.
Async Await được hỗ trợ trên phiên bản trình duyệt nào?
Trừ duy nhất trình duyệt Internet Explorer phiên bản 7.0 trở xuống sẽ không được hỗ trợ, còn hầu hết các phiên bản trình duyệt khác đều được hỗ trợ.
Học thêm về Async Await ở đâu?
Bạn có thể học tại trang W3School hoàn toàn miễn phí ở đây. Không chỉ học về Async Await, bạn còn được học về JS, SQL, Python, PHP, Java,… cùng nhiều ngôn ngữ khác một cách hoàn toàn miễn phí!



















