Hiện nay, ngôn ngữ lập trình ngày càng trở nên đa dàng, mỗi loại ngôn ngữ lại phục vụ cho mỗi mục đích hay ngành học khác nhau. Trong đó, HTML, CSS và JavaScript là những ngôn ngữ lập trình không thể thiếu để tạo ra một trang web. Vậy cụ thểHTML, CSS, JavaScript là gì? Các bạn hãy cùng Tino Group tìm hiểu cụ thể qua bài viết dưới đây nhé!
Tổng quan về HTML
HTML là gì?
Trong môn tin học ở chương trình trung học phổ thông, bạn sẽ được các thầy cô giới thiệu: HTML hay HyperText Markup Language – Ngôn ngữ đánh dấu siêu văn bản, là ngôn ngữ được sử dụng cho các tài liệu web.
Trên thực tế, đây không phải là một ngôn ngữ lập trình, HTML giống như một ngôn ngữ xác định đâu là ý nghĩa, mục đích và cấu trúc của một tài liệu. Cùng với CSS và JavaScript, HTML tạo ra bộ ba nền tảng kỹ thuật cho các website.

Vai trò của HTML
Một website thường chứa nhiều trang con. Mỗi trang con sẽ có một tập tin HTML riêng. Dù bạn lập trình bằng bất cứ ngôn ngữ nào, trên bất cứ Framework nào, khi chạy trên nền website, chúng đều được biên dịch ra ngôn ngữ HTML. Đa số các trình soạn thảo văn bản trên website đều có 2 chế độ xem: HTML và văn bản thường.
Chức năng chính của HTML là xây dựng cấu trúc siêu văn bản trên một website, hoặc khai báo các tập tin kỹ thuật số (media) như hình ảnh, video, nhạc. HTML thường được dùng để phân chia các đoạn văn, heading, links, blockquotes,…
Với HTML, bạn sẽ có thể:
- Thêm tiêu đề, định dạng đoạn văn, ngắt dòng điều khiển.
- Tạo danh sách, nhấn mạnh văn bản, tạo ký tự đặc biệt, chèn hình ảnh, tạo liên kết.
- Xây dựng bảng, điều khiển một số kiểu mẫu
Như đã đề cập ở trên, HTML không phải là ngôn ngữ lập trình. Do đó, HTML cũng không thể tạo ra các chức năng “động” được. Hiểu đơn giản, HTML giống như Microsoft Word, dùng để bố cục và định dạng trang web.
Tóm lại, HTML là ngôn ngữ markup, dễ học, dễ hiểu, dễ áp dụng. Tuy nhiên, một website được viết bằng HTML rất đơn giản, nếu không muốn nói là nhàm chán. Để gây hứng thú với người truy cập, website cần có sự hỗ trợ của CSS và JavaScript.
Nếu HTML cung cấp cấu trúc cơ bản của các trang web thì CSS và JavaScript sẽ cải tiến và sửa đổi website sinh động hơn.

Xây dựng web cơ bản bằng HTML
Code của HTML khá đơn giản, bao gồm 2 cặp thẻ đóng mở như sau:
<mở> nội dung </đóng>Lý thuyết sẽ rất khó để hiểu, do đó, bạn có thể thử mở notepad trong máy tính lên và nhập dòng code HTML đơn giản này vào. Tino Group khuyến khích bạn nên tự gõ lại từ đầu.
<!DOCTYPE html>
<html>
<head>
<title>Xây dựng website với HTML, CSS và JavaScript</title>
</head>
<body>
<h1>Website đơn giản của tui</h1>
<p>Hello World! Đây là website đơn giản của tui!</p>
</body>
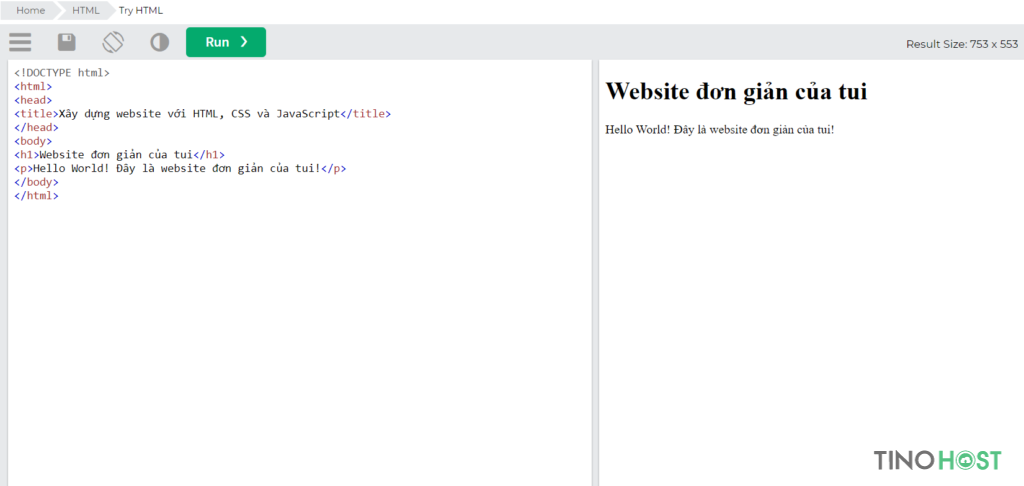
</html>Tiếp theo, bạn lưu file lại với đuôi là .HTML. Sau đó bạn nhấp đúp vào file .HTML vừa tạo để trình duyệt tự động bật lên và bạn đã có một website đơn giản bằng HTML.
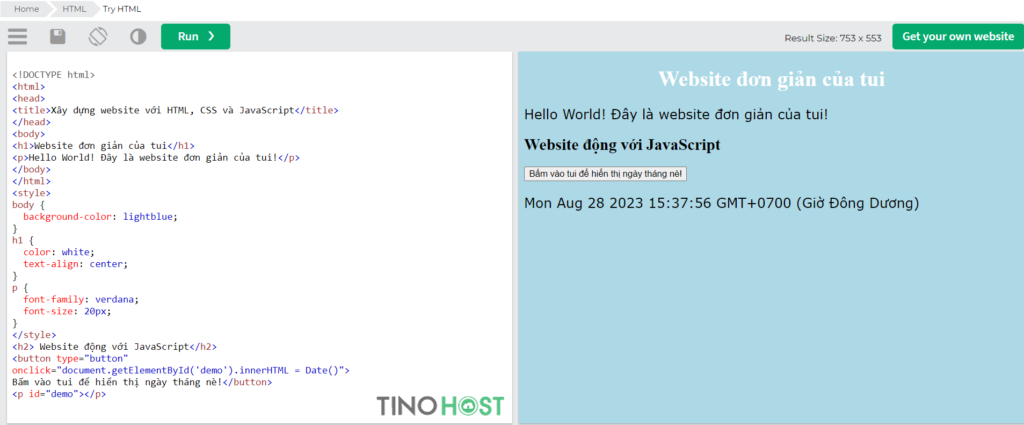
Hoặc bạn có thể thử nhập HTML online và Run ngay tại đây.

Tổng quan về CSS
CSS là gì?
CSS là viết tắt của cụm từ “Cascading Style Sheets”, tạm dịch: ngôn ngữ tạo phong cách cho trang web. Ngôn ngữ lập trình này quy định cách các thành phần HTML của trang web thực sự sẽ xuất hiện trên frontend như thế nào.
Hiểu đơn giản, CSS sẽ giúp webmaster xác định styles và định nghĩa nhiều loại nội dung của website. CSS được tạo ra để kết hợp với ngôn ngữ markup HTML nhằm tạo nên phong cách cho trang web.

Có 3 loại style CSS chính:
- Style CSS Internal: là style được tải lên mỗi khi trang web được refresh.
- Style CSS Inline: bạn có thể chỉnh sửa một yếu tố nào đó mà không cần truy cập trực tiếp vào file CSS.
- External style: bạn có thể tạo phong cách ở file khác áp dụng CSS vào trang bạn muốn. External style sẽ cải thiện thời gian tải trang rất nhiều.
Đặc biệt, bạn có thể sử dụng External Style CSS để tạo phong cách cho nhiều trang cùng lúc.
Vai trò của CSS
Do đó, sử dụng CSS, bạn có thể:
- Tạo phong cách và định kiểu cho những yếu tố được viết dưới dạng ngôn ngữ đánh dấu, như HTML.
- Tiết kiệm công sức của lập trình viên nhờ điều khiển định dạng của nhiều trang web
- Phân biệt cách hiển thị của trang web với nội dung chính của trang bằng cách điều khiển bố cục, màu sắc và font chữ.
Nếu HTML cung cấp các công cụ thô cần thiết để cấu trúc nội dung trên một trang web thì CSS sẽ giúp định hình kiểu nội dung này để trang web xuất hiện trước người dùng theo một cách đẹp hơn.
Ví dụ: HTML sẽ đánh dấu từng phần văn bản để biết được đó là yếu tố gì. CSS sẽ sử dụng cấu trúc tiếng Anh đơn giản để tạo ra một bộ các quy tắc tạo phong cách cho các yếu tố.
Có thể nói, CSS gần như tạo nên bộ mặt của một website. Và CSS cũng không phải là tất cả. Để có một trang web đẹp bạn không chỉ dựa vào CSS mà phải kết hợp với nhiều ngôn ngữ khác. Các ngôn ngữ phải được thực hiện dựa trên các bản thiết kế đã thống nhất.

Giúp website của bạn đẹp hơn với CSS
Ở phần trên của bài viết, chúng ta đã có cấu trúc cơ bản của một trang web. Tiếp theo, bạn có thể sử dụng dòng code CSS cơ bản để làm cho giao diện của web “Xây dựng website với HTML, CSS và JavaScript” đẹp hơn nhé:
<style>
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
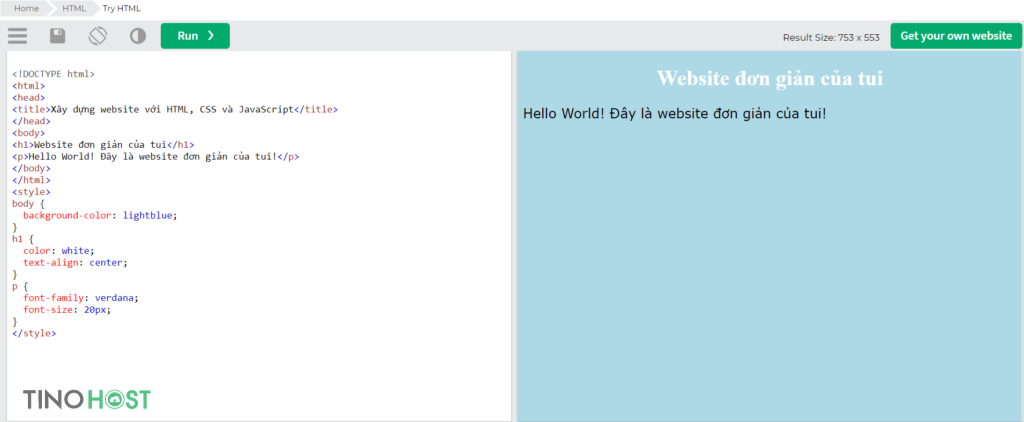
</style>Kết quả, chúng ta sẽ có như trong ảnh:

Tổng quan về JavaScript
JavaScript là gì?
Thường được viết tắt là “JS”, JavaScript là một ngôn ngữ lập trình được Brendan Eich (đồng sáng lập dự án Mozilla, quỹ Mozilla và tập đoàn Mozilla) cho ra mắt vào năm 1995 với tên LiveScript.
JavaScript được biết đến đầu tiên với tên Mocha, và sau đó là LiveScript, nhưng công ty Netscape đã đổi tên của nó thành JavaScript, bởi vì sự phổ biến như là một hiện tượng của Java lúc bấy giờ. Các slideshow, pop-up quảng cáo và tính năng autocomplete của Google đều được viết bằng JavaScript.
JS có tác dụng giúp chuyển website từ trạng thái tĩnh sang động, tạo tương tác để cải thiện hiệu suất máy chủ và nâng cao trải nghiệm người dùng. Hiểu đơn giản, JavaScript là ngôn ngữ được sử dụng rộng rãi khi kết hợp với HTML/CSS để thiết kế web động.

Vai trò của JavaScript
Sử dụng JavaScript, bạn sẽ:
- Dễ dàng bắt đầu với các bước nhỏ, với thư viện ảnh, bố cục có tính thay đổi … nhờ sự linh hoạt của JavaScript.
- Có thể tạo ra các trò chơi, hoạt họa 2D hoặc 3D, ứng dụng cơ sở dữ liệu toàn diện, …
- Tăng cường các hành vi và kiểm soát mặc định của trình duyệt.
JavaScript là ngôn ngữ lập trình cho phép các nhà phát triển web thiết kế các trang web tương tác. Hầu hết các hành vi động mà bạn sẽ thấy trên một trang web đều có được là nhờ JavaScript. Vì thế, đây là một ngôn ngữ phức tạp và khó học.

Tương tác với web bằng JavaScript
Web của bạn đã có “sườn” bằng HTML, thêm màu sắc bằng CSS. Vậy, chúng ta sẽ làm một chức năng “động” để người dùng có thể tương tác với website của chúng ta nhé!
Bạn có thể sử dụng dòng code sau để hiển thị đồng hồ cơ bản:
<h2> Website động với JavaScript</h2>
<button type="button"
onclick="document.getElementById('demo').innerHTML = Date()">
Bấm vào tui để hiển thị ngày tháng nè!</button>
<p id="demo"></p>Kết quả của chúng ta có:

Tổng kết
Mối quan hệ giữa HTML, CSS và JavaScript
Qua các phần giải thích về HTML, CSS và JavaScript, bạn có thể thấy mối quan hệ giữa 3 ngôn ngữ này như sau:
- HTML là khung giao diện chính: HTML xác định cấu trúc và nội dung của trang web, đồng thời, tạo ra cơ sở cho việc thêm giao diện và tương tác.
- CSS là lớp trang trí: CSS được sử dụng để tùy chỉnh giao diện, làm cho trang web trở nên hấp dẫn hơn. Nó định nghĩa màu sắc, kích thước, phông chữ và các thuộc tính khác.
- JavaScript cung cấp tương tác: JavaScript thêm tính năng tương tác, cho phép người dùng tương tác với trang web và thực hiện các hành động động.

Tiếp theo, bạn có thể điều chỉnh màu sắc, nội dung và căn giữa cho trang web trở nên đẹp mắt hơn nhé!
Những lưu ý khi sử dụng HTML, CSS và JavaScript trong việc xây dựng website
- Hãy tuân thủ các chuẩn quốc tế và hướng dẫn của mỗi loại ngôn ngữ. Điều này giúp đảm bảo tính tương thích và hiển thị đúng trên các trình duyệt và thiết bị khác nhau.
- Kiểm tra trang web trên nhiều trình duyệt khác nhau để đảm bảo tính nhất quán và hiển thị đúng trên mọi nền tảng.
- Sử dụng cấu trúc HTML thích hợp và tối ưu hóa mã JavaScript để giảm thiểu thời gian tải trang. Cuối cùng, sử dụng CSS để tối ưu hóa giao diện và giảm thiểu sự cố lỗi.
- Sử dụng cấu trúc HTML phù hợp để tối ưu hóa SEO. Sử dụng thẻ tiêu đề hợp lý, thẻ ALT cho hình ảnh và tạo liên kết nội bộ cẩn thận.
- Sử dụng CSS để tạo giao diện phản hồi (responsive design), giúp trang web hiển thị đúng trên các thiết bị và kích thước màn hình khác nhau. Hãy chắc chắn rằng màu sắc, phông chữ và khoảng cách thống nhất trên trang web.
- Luôn tạo bản sao lưu trước khi thay đổi lớn, đồng thời, sử dụng hệ thống quản lý phiên bản để theo dõi các thay đổi.
- Khi sử dụng JavaScript để xử lý dữ liệu người dùng, hãy đảm bảo rằng bạn xử lý và lưu trữ dữ liệu một cách an toàn để ngăn chặn các tấn công như tấn công XSS (Cross-Site Scripting).
- Khi sử dụng JavaScript để thực hiện các tương tác người dùng, hãy đảm bảo rằng chúng thực hiện một cách hợp lý và không làm mất trải nghiệm của người dùng.
Tóm lại, có thể ví HTML như một khung xe thô, CSS cho khung xe đó thêm màu sắc, kiểu dáng và JavaScript khai thác tối đa hiệu quả sử dụng của chiếc xe đó đối với chủ nhân bằng cách thêm động cơ. Có thể nói, HTML, CSS và JavaScript là bộ ba kiến thức nền tảng mà bạn bắt buộc phải có được trên con đường trở thành một Front-end Developer.
Ngoài ra, các ngôn ngữ và công nghệ web liên tục phát triển, hãy tiếp tục học và theo dõi các xu hướng mới để duy trì sự nâng cao và đáp ứng nhu cầu của người dùng. Chúc các bạn thành công!
Những câu hỏi thường gặp
Dùng chương trình gì để tạo tập tin HTML?
HTML là một tập tin siêu văn bản nên bạn có thể dùng các chương trình soạn thảo văn bản không có chức năng định dạng văn bản để tạo ra một tập tin HTML.
Ví dụ: Trong Windows, bạn có thể dùng Notepad; dùng TextEdit với Mac OS và Vim trên các hệ điều hành Linux khác.
Điều quan trọng là bạn phải lưu tập tin thành đuôi .HTML và sử dụng trình duyệt website để đọc.
Tạo ra Style cho văn bản có khó không?
Syntax của CSS rất đơn giản, gồm có phần block chọn và block khai báo. Bạn chọn một yếu tố và khai báo rằng bạn muốn tạo phong cách gì với yếu tố này.
Thế là xong!
Làm thế nào để thêm JavaScript trên website?
Để thêm chuỗi code JavaScript code vào trang web, bạn sẽ cần gắn tag <script></script>. Ví dụ:
<script type="text/javascript">
Your JavaScript code
</script>
Bạn nên gắn JavaScript trong tag <header> cho website. Nếu bạn muốn nó thực thi tại một thời điểm nhất định hoặc một yếu tố nhất định của trang web, bạn có thể không cần gắn.
Hoặc bạn cũng có thể lưu code JavaScript dưới dạng file riêng và dùng thẻ gọi nó lên mỗi khi cần trên website.
Nên dùng IDE nào để code JavaScript?
IDE JS (Integrated Development Environment JavaScript) là các phần mềm chuyên dụng cung cấp môi trường lập trình JavaScript cho lập trình viên.
Bên cạnh công cụ cực kỳ phổ biến mà lập trình viên nào cũng biết là Visual Studio, bạn có thể sử dụng một số phần mềm IDE hay như:
- PHPdesigner: giúp bạn có thể chỉnh sửa, thiết kế, truyền tải các PHP, HTML5, CSS3 và JavaScript vô cùng đơn giản. Phần mềm này hỗ trợ tất cả framework PHP phổ biến như Zend, CodeIgniter, Yii, Symfony và Prado.
- Dreamweaver: hỗ trợ được rất nhiều loại ngôn ngữ như PHP, ASP.NET, JSP, ASP…. Phần mềm này có khá nhiều tiện ích dễ dàng thực hiện các thao tác kéo thả di chuyển các phần tử, các khung của một trang web hay viết code, thẻ tag, …
- PHP Sublime Text: được viết dựa trên ngôn ngữ lập trình Python và C++. Đây là một Text Editor cực kỳ hiệu quả dành cho các lập trình viên và còn tiết kiệm thời gian gõ code với các Plugin hữu ích.



















