Với sự phát triển của công nghệ và xu hướng tìm kiếm thông tin trực tuyến, việc tối ưu hóa cho thẻ Input trong HTML trên trang web của bạn đã trở thành một yếu tố quan trọng trong việc tối ưu hóa SEO. Vậy cụ thể thẻ Input trong HTML là gì? Có chức năng như thế nào? Các bạn hãy cùng Tino Group tìm hiểu ví dụ thực tế qua bài viết dưới đây nhé!
Tổng quan về thẻ Input trong HTML
Thẻ Input trong HTML là gì?
Thẻ Input trong HTML là một thẻ quan trọng cho phép người dùng nhập thông tin vào trang web và gửi dữ liệu đến máy chủ để xử lý, chẳng hạn như tên người dùng, mật khẩu, địa chỉ email, số điện thoại,… Thẻ có thể được sử dụng để tạo các ô đầu vào như ô tìm kiếm, ô đăng ký, ô đăng nhập, ô nhập thông tin cá nhân và nhiều loại ô đầu vào khác.
Điểm đặc biệt của thẻ Input là cung cấp nhiều thuộc tính quan trọng để giúp tối ưu hóa SEO cho trang web, chẳng hạn như: “type”, “name”, “value”, “placeholder”, “required”, “pattern” và “autocomplete”. Bằng cách sử dụng các thuộc tính này, bạn có thể tạo ra các ô đầu vào phù hợp với nhu cầu của trang web của mình và tối ưu hóa cho SEO.
Nhìn chung, Input là một trong những thẻ phổ biến nhất trong HTML và được sử dụng rộng rãi trên các trang web có mẫu liên lạc, đăng ký và trang thanh toán trực tuyến.

Các thuộc tính của thẻ Input trong HTML
Thẻ Input là một trong những thẻ phổ biến nhất trong HTML, được sử dụng để tạo ra các ô đầu vào cho người dùng nhập liệu trên trang web. Thẻ Input có nhiều thuộc tính để tùy chỉnh và điều chỉnh hành vi của ô đầu vào. Dưới đây là một số thuộc tính của Thẻ Input trong HTML:
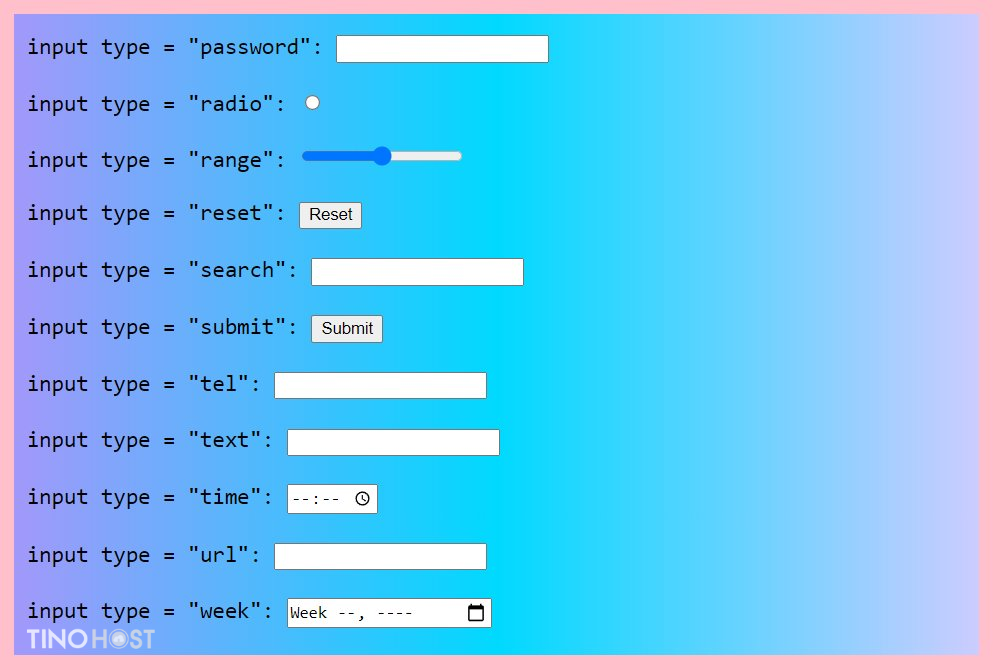
- type: Thuộc tính này xác định kiểu dữ liệu mà ô đầu vào sẽ cho phép nhập, bao gồm các giá trị như text, password, email, number, date, search, tel, file, address….Đây là thuộc tính quan trọng nhất của thẻ Input
- name: Thuộc tính này đặt tên cho ô đầu vào, giúp cho các đối tượng khác nhau trên trang web có thể truy cập đến giá trị nhập vào của ô này.
- value: Thuộc tính này xác định giá trị mặc định của ô đầu vào khi trang web được tải lên.
- placeholder: Thuộc tính này đặt văn bản mẫu trong ô đầu vào, giúp người dùng biết được nội dung cần nhập vào ô đầu vào.
- required: Thuộc tính này cho biết ô đầu vào là bắt buộc phải được nhập trước khi submit form.
- disabled: Thuộc tính này khi được thiết lập là true sẽ vô hiệu hóa ô đầu vào, người dùng không thể nhập liệu vào ô này.
- readonly: Thuộc tính này khi được thiết lập là true sẽ cho phép hiển thị dữ liệu trong ô đầu vào nhưng không cho phép người dùng sửa đổi giá trị này.
- size: Thuộc tính này xác định độ rộng của ô đầu vào, đơn vị được sử dụng là ký tự.
- max-length: Thuộc tính này xác định số lượng ký tự tối đa được phép nhập vào ô đầu vào.
- min và max: Thuộc tính này xác định giá trị tối thiểu và tối đa cho ô đầu vào, dùng cho các loại ô nhập số.
- step: Thuộc tính này xác định giá trị bước nhảy cho ô nhập số, được sử dụng trong các loại ô nhập số.
- autocomplete: Thuộc tính này cho phép cung cấp các giá trị lựa chọn trước đó cho ô đầu vào, giúp cho người dùng nhập liệu nhanh hơn.
Các thuộc tính này giúp cho các ô đầu vào tạo ra bởi Thẻ Input trở nên linh hoạt hơn, có thể tùy chỉnh để đáp ứng các yêu cầu của người dùng và các nhu cầu của trang web.

Ngoài các thuộc tính được liệt kê ở trên, thẻ Input còn có một số thuộc tính khác nhưng không phổ biến lắm, bao gồm: accept, alt, form, formaction, formenctype, formmethod, formnovalidate, formtarget, height, list, multiple, pattern, size, và width.
Việc sử dụng các thuộc tính của thẻ Input phụ thuộc vào yêu cầu cụ thể của trang web và kiểu ô đầu vào được sử dụng. Nếu được sử dụng một cách hiệu quả, các thuộc tính này sẽ giúp tăng tính tương tác của trang web và cải thiện trải nghiệm của người dùng.
Ví dụ, nếu trang web yêu cầu người dùng nhập vào một địa chỉ email hợp lệ, bạn có thể sử dụng kiểu dữ liệu email của thuộc tính type và thuộc tính required để bắt buộc người dùng phải nhập giá trị vào ô đầu vào này. Hoặc nếu trang web yêu cầu người dùng nhập vào một số điện thoại di động, bạn có thể sử dụng kiểu dữ liệu number của thuộc tính type và thuộc tính pattern để chỉ cho phép nhập vào các số và ký tự đặc biệt như dấu cách hoặc dấu gạch ngang.

Những lợi ích của thẻ Input trong HTML
Thẻ Input trong HTML là một phần không thể thiếu trong việc tạo các trường dữ liệu và biểu mẫu trên trang web. Việc sử dụng thẻ Input đem lại nhiều lợi ích cho người dùng cũng như cho nhà phát triển web. Bao gồm:
- Tạo trường dữ liệu đa dạng: Thẻ Input có thể tạo ra nhiều loại trường dữ liệu khác nhau như ô đơn giản, ô văn bản, nút radio, nút checkbox, danh sách thả xuống và nhiều hơn nữa. Điều này giúp tăng tính linh hoạt và tùy biến của trang web.
- Kiểm soát kiểu dữ liệu: Thẻ Input cho phép người dùng chỉ định kiểu dữ liệu của trường đầu vào, ví dụ như kiểu dữ liệu email, số điện thoại, số,… Điều này giúp người dùng nhập dữ liệu đúng kiểu và giảm thiểu lỗi nhập liệu.
- Kiểm soát dữ liệu bắt buộc: Thuộc tính required của thẻ Input có thể được sử dụng để bắt buộc người dùng phải điền thông tin vào trường đầu vào. Điều này giúp đảm bảo rằng thông tin cần thiết đã được cung cấp và giảm thiểu các lỗi nhập liệu.
- Kiểm soát giá trị: Các thuộc tính min, max, step và pattern của thẻ Input có thể được sử dụng để giới hạn giá trị mà người dùng có thể nhập vào trường đầu vào. Điều này giúp đảm bảo rằng các giá trị được nhập vào phù hợp với yêu cầu của trang web.
- Tích hợp với các công nghệ khác: Thẻ Input có thể được tích hợp với các công nghệ khác như JavaScript, CSS và các thư viện JavaScript như jQuery để tạo ra các trường đầu vào tùy chỉnh và phức tạp hơn. Điều này giúp tăng tính tương tác và tính linh hoạt của trang web.

Cấu trúc của thẻ Input
Thẻ Input là một phần tử đơn giản với cấu trúc cơ bản như sau:
<input type=”text” name=”firstname”>
Trong đó, type là thuộc tính xác định loại ô đầu vào, trong trường hợp này là “text”. Ngoài ra, bạn còn có thể sử dụng các loại khác như “password”, “number”, “email”, “date”, ..
Thuộc tính name được sử dụng để đặt tên cho ô đầu vào. Khi người dùng nhập dữ liệu và gửi form, thuộc tính này sẽ được sử dụng để xác định giá trị của ô đầu vào.
Ví dụ về cách sử dụng thẻ Input trong HTML
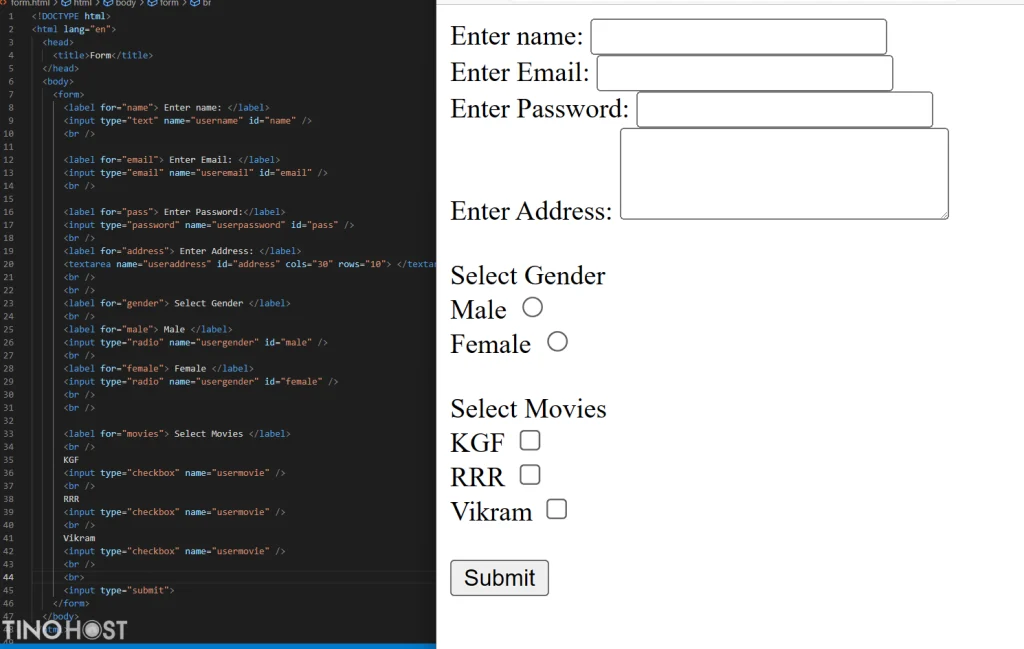
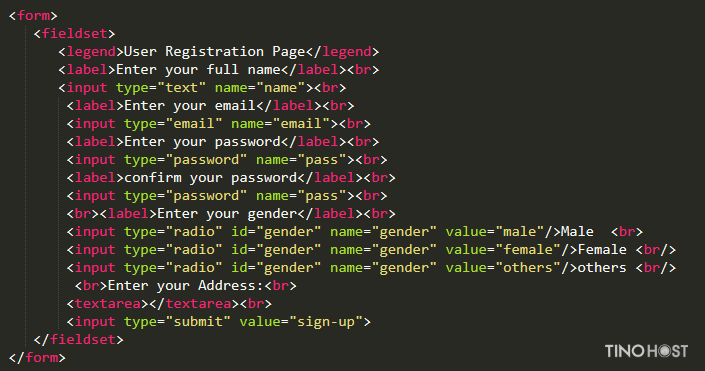
Cách sử dụng thẻ Input để tạo một biểu mẫu
Một trong những trường hợp sử dụng The Input phổ biến nhất là để tạo các biểu mẫu đăng ký và thanh toán trực tuyến. Ví dụ:
<form action="/register" method="post">
<label for="firstname">Họ tên:</label><br>
<input type="text" id="firstname" name="firstname"><br>
<label for="email">Email:</label><br>
<input type="email" id="email" name="email"><br>
<label for="password">Mật khẩu:</label><br>
<input type="password" id="password" name="password"><br><br>
<input type="submit" value="Đăng ký">
</form>Trong ví dụ này, chúng ta sẽ sử dụng thẻ Input để tạo ba ô đầu vào cho Họ tên, Email và Mật khẩu bằng cách sử dụng thuộc tính “type” để xác định loại ô đầu vào.
Sau đó, chúng ta sử dụng một phần tử “submit” để tạo nút đăng ký cho phép người dùng nhập thông tin vào các ô đầu vào và sau đó bấm nút “Đăng ký” để gửi form đăng ký đến máy chủ.

Cách sử dụng thẻ Input để tạo các ô tìm kiếm trên trang web
Ví dụ như sau:
<form action="/tim-kiem" method="get">
<label for="search">Tìm kiếm:</label>
<input type="text" id="search" name="search" placeholder="Nhập từ khóa tìm kiếm">
<button type="submit">Tìm kiếm</button>
</form>Trong đoạn mã trên, chúng ta sử dụng thẻ form để bao quanh ô tìm kiếm và nút tìm kiếm. Thuộc tính action xác định đường dẫn của trang xử lý khi người dùng nhấn nút tìm kiếm. Thuộc tính method xác định phương thức sử dụng để gửi dữ liệu, ở đây chúng ta sử dụng phương thức get.
Trong thẻ input, chúng ta sử dụng thuộc tính type=”text” để tạo một ô văn bản cho người dùng nhập từ khóa tìm kiếm. Thuộc tính id và name được sử dụng để xác định ô tìm kiếm trong trang web. Thuộc tính placeholder xác định văn bản mô tả nội dung của ô tìm kiếm.
Cuối cùng, chúng ta sử dụng thẻ button để tạo nút tìm kiếm và xác định loại nút là type=”submit”. Khi người dùng nhấn nút này, trình duyệt sẽ gửi các giá trị đã nhập trong ô tìm kiếm đến đường dẫn được xác định trong thuộc tính action của thẻ form.
Một số ví dụ đơn giản về cách sử dụng thẻ Input trong HTML
Tạo một ô văn bản đơn giản:
<label for="fullname">Họ và tên:</label>
<input type="text" id="fullname" name="fullname" placeholder="Nhập họ và tên của bạn">Tạo một nút radio:
<label>Giới tính:</label>
<input type="radio" id="male" name="gender" value="male">
<label for="male">Nam</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">Nữ</label>Tạo một danh sách thả xuống:
<label for="cars">Chọn xe:</label>
<select id="cars" name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
Tạo một ô số với giá trị tối thiểu và tối đa:
<label for="quantity">Số lượng (từ 1 đến 10):</label>
<input type="number" id="quantity" name="quantity" min="1" max="10" step="1">Cách tối ưu SEO với thẻ the Input trong HTML
Việc tối ưu SEO cho trang web của bạn không chỉ bao gồm các yếu tố như tiêu đề, thẻ meta, nội dung chất lượng và liên kết đến trang web của bạn, mà còn bao gồm cả việc sử dụng thẻ Input trong HTML. Dưới đây là một số cách bạn có thể tối ưu SEO cho thẻ Input trong HTML:
- Sử dụng thuộc tính “name” để đặt tên cho ô đầu vào. Điều này giúp cho các công cụ tìm kiếm có thể dễ dàng nhận biết giá trị của ô đầu vào và đưa ra kết quả tìm kiếm chính xác hơn.
- Đặt các thuộc tính như “placeholder”, “required”, “pattern” cho ô đầu vào. Những thuộc tính này giúp người dùng dễ dàng hiểu được cách điền đúng thông tin, đồng thời giúp cho các công cụ tìm kiếm có thể hiểu được nội dung trang web của bạn.
- Tối ưu hóa vị trí của the Input trên trang web. Điều này bao gồm việc đặt các ô đầu vào tại vị trí thuận tiện cho người dùng và có ý nghĩa trong nội dung của trang web. Bạn cũng có thể sử dụng các thẻ như “label” để giúp người dùng hiểu rõ hơn về ô đầu vào.
- Bạn nên đặt một mô tả ngắn gọn và chính xác cho ô đầu vào, giúp cho người dùng hiểu rõ hơn về chức năng của nó và cách sử dụng.
- Sử dụng các kiểu Input phù hợp giúp người dùng dễ dàng tương tác với trang web của bạn. Ví dụ: sử dụng kiểu Input email cho các ô nhập email, kiểu Input number cho các ô nhập số, kiểu Input date cho các ô nhập ngày tháng,…
- Khi sử dụng thẻ Input cho hình ảnh, bạn nên sử dụng thuộc tính alt để cung cấp mô tả về hình ảnh. Việc này giúp trang web của bạn trở nên thân thiện với các công cụ tìm kiếm và giúp cải thiện thứ hạng của trang web của bạn trong kết quả tìm kiếm.
Với khả năng tùy chỉnh các thuộc tính và giá trị, thẻ Input mang lại cho người lập trình sự linh hoạt và đa dạng trong việc tạo ra các phần tử tương tác trên website. Tuy nhiên, việc sử dụng thẻ Input cần phải được tối ưu để đảm bảo hiệu quả SEO của trang web, đồng thời cũng cần tuân thủ các tiêu chuẩn về thiết kế và trải nghiệm người dùng. Hy vọng bài viết này sẽ giúp bạn hiểu rõ hơn về thẻ Input trong HTML và cách sử dụng để tạo ra các phần tử tương tác trên trang web của mình.
Những câu hỏi thường gặp
Các tính năng của thẻ Input có được hỗ trợ trên các trình duyệt web hiện nay hay không?
Thẻ Input có được sử dụng trong các ứng dụng web nội bộ không?
Có, thẻ Input trong HTML có thể được sử dụng trong các ứng dụng web nội bộ nhưng tùy thuộc vào mục đích sử dụng của ứng dụng mà cách sử dụng và tính năng của thẻ Input sẽ khác nhau.
Nếu ứng dụng web nội bộ chỉ được sử dụng bởi một nhóm người dùng cụ thể, thì bạn có thể sử dụng thẻ Input để tạo các trường nhập liệu cho người dùng cung cấp thông tin cần thiết. Tùy thuộc vào loại thông tin cần thu thập, các thuộc tính của thẻ Input có thể được sử dụng để hỗ trợ cho việc nhập liệu, kiểm tra dữ liệu hoặc tạo hiệu ứng tương tác cho người dùng.
Có thể tùy chỉnh được kiểu dáng của ô nhập liệu được tạo bằng thẻ Input hay không?
Có. Các thuộc tính của thẻ Input, chẳng hạn như màu nền, màu chữ, độ rộng, độ cao, độ trong suốt, đường viền, phong cách chuột, … có thể được tùy chỉnh bằng CSS để phù hợp với thiết kế của trang web. Điều này giúp tạo ra các ô nhập liệu đa dạng và phù hợp với phong cách của trang web.
Làm thế nào để xử lý và lấy dữ liệu từ ô nhập liệu được tạo bằng thẻ Input?
Để xử lý và lấy dữ liệu từ ô nhập liệu được tạo bằng thẻ Input trong HTML, bạn có thể sử dụng JavaScript. JavaScript là một ngôn ngữ lập trình phổ biến được sử dụng trong các ứng dụng web để tương tác với người dùng và xử lý dữ liệu.
Để lấy dữ liệu từ ô, bạn cần truy cập đến phần tử HTML của ô đó bằng cách sử dụng phương thức getElementById hoặc các phương thức khác của JavaScript. Cuối cùng, bạn có thể sử dụng thuộc tính value của phần tử đó để lấy giá trị đang được nhập vào ô nhập liệu.




















