“WebRTC là khả năng giao tiếp trực tiếp với một ai đó hoặc một cái gì đó như thể bạn đang ở ngay bên cạnh vậy. WebRTC lấp đầy khoảng trống tới hạn trong nền tảng web khi bạn có thể giao tiếp trong thời gian thực chỉ bằng việc tải một trang web,” Justin Uberti, Trưởng Bộ phận kỹ thuật về WebRTC, Google cho hay.
WebRTC là gì?
Đây là chữ viết tắt của cụm từ “Web Real-Time Communication”, tạm dịch là “Giao tiếp với website theo thời gian thực”.
WebRTC là một tập hợp các hàm lập trình (web API) được viết bằng JavaScript giúp giao tiếp theo thời gian thực mà không cần đến plugin hay phần mềm hỗ trợ. Hình thức giao tiếp là thông qua Video Call, Voice Call hay transfer data P2P(peer-to-peer).

Lịch sử của WebRTC
WebRTC là một sản phẩm của World Wide Web Consortium (W3C).
Từ những năm 2009, nhóm kỹ sư chịu trách nhiệm cho Google Hangout đã “thai nghén” ý tưởng hình thành WebRTC. Lúc bấy giờ, Flash là lựa chọn hàng đầu khi muốn truyền tải video, hình ảnh trên web.
Là người “trong ngành”, họ ấp ủ ý tưởng về một chuẩn riêng thay vì sử dụng công nghệ sắp lỗi thời này. Và WebRTC ra đời từ đây.
Năm 2010, Google thâu tóm hai công ty On2 và Global IP Solutions (GIPS) để sở hữu bản quyền công nghệ truyền dữ liệu thời gian thực làm nền tảng cho WebRTC về sau.
Tháng 5/2011, dự án nguồn mở hỗ trợ giao tiếp thời gian thực giữa trình duyệt WebRTC có những bước tiến đầu tiên.
Trong khi đó, Hiệp hội World Wide Web (W3C) và Hiệp hội Kỹ sư quốc tế (IETF) cũng phát triển các giao thức kết nối thời gian thực. Vì thế, họ đã quyết định bắt tay để chung sức hoàn thiện sản phẩm này.
Tháng 10/2011, cùng nhau xây dựng sản phẩm này. 27/10/2011, bản nháp đầu tiên của WebRTC chính thức được “trình làng”.
Tháng 11, Chrome 23 ra đời và trở thành trình duyệt đầu tiên tích hợp sẵn WebRTC.
Cho đến thời điểm này, WebRTC vẫn còn đang tiếp tục được phát triển chứ chưa hoàn thiện một cách chính thức.
Công dụng của WebRTC
- Truyền tải video, âm thanh, gửi dữ liệu “Peer-to-Peer” (P2P) theo thời gian thực giữa hai hay nhiều thiết bị mà không qua trung gian, không cần cài thêm plugin.
- Phát triển game chơi trực tiếp trong trình duyệt. Người chơi chỉ cần sử dụng trình duyệt có hỗ trợ WebRTC để chơi, không cần cài đặt rườm rà.
- Ứng dụng khác.
Ưu – nhược điểm của WebRTC
Ưu điểm
Mã nguồn mở miễn phí
WebRTC là một dự án mã nguồn mở miễn phí. Google cho biết đây là một công cụ truyền thông thời gian thực hoàn toàn miễn phí và có sẵn trên mọi trình duyệt.

Hỗ trợ đa nền tảng
Bất kì trình trình duyệt nào với hệ điều hành bất kì cũng có thể tạo trực tiếp một real-time voice hoặc video kết nối tới thiết bị WebRTC khác. Trình duyệt web, các PC, laptop, MacBook, Smartphone các phiên bản HĐH (Windows, Linux, MacOS…),các thiết bị thông minh khác.
Lập trình viên có thể viết các đoạn mã HTML làm việc với máy tính hoặc thiết bị di động.
Bảo mật voice và video
Dữ liệu media sẽ được mã hóa và xác thực nhờ giao thức SRTP (Secure Real-Time Transport Protocol). Nhờ vậy, trong quá trình thực hiện tác vụ video hay voice, bạn có thể yên tâm, không bị nghe trộm.
Không cần plugin hay phần mềm hỗ trợ
Đây là điểm mạnh quan trọng của WebRTC. Hoạt động không cần đến plugin bên thứ ba mang đến sự tiện lợi, tối ưu tốc độ, tiết kiệm chi phí,…
Khá dễ sử dụng
WebRTC có thể được tích hợp trong các dịch vụ web bằng cách dùng JavaScript APIs, các Framework có sẵn.
Thích ứng với các điều kiện mạng khác nhau
WebRTC hỗ trợ việc tích hợp với nhiều kiểu media và các thiết bị đầu cuối khác nhau. Nhờ vậy, các ứng dụng tương tác video hoặc gọi thoại của người dùng sử dụng băng thông hiệu quả hơn.Các APIs WebRTC và signaling có thể thỏa thuận kích thước và định dạng cho mỗi thiết bị đầu cuối.
Tiết kiệm chi phí
Nhờ tính năng video call, người dùng không phải tốn cước điện thoại cho mỗi cuộc gọi nữa.
Nhược điểm
- Bị cản trở khi tạo kết nối peer-to-peer bởi tường lửa và NAT.
- WebRTC tạo ra kết nối peer-to-peer giữa các trình duyệt mà không có một cơ chế báo hiệu (signaling) nào được cài đặt sẵn.
Doanh nghiệp được gì khi sử dụng WebRTC?
WebRTC giúp doanh nghiệp:
- Giảm độ trễ trong việc truyền tải
- Giảm độ phức tạp khi phát triển ứng dụng
- Giảm chi phí vận hành (vì không phải trả tiền thuê server, tiền điện, tiền bảo dưỡng…),
- Những lợi nhuận bên trên sẽ dẫn đến giá bán dịch vụ (nếu có) sẽ thấp hơn, phù hợp với nhiều đối tượng khách hàng hơn.
Kiến trúc của WebRTC
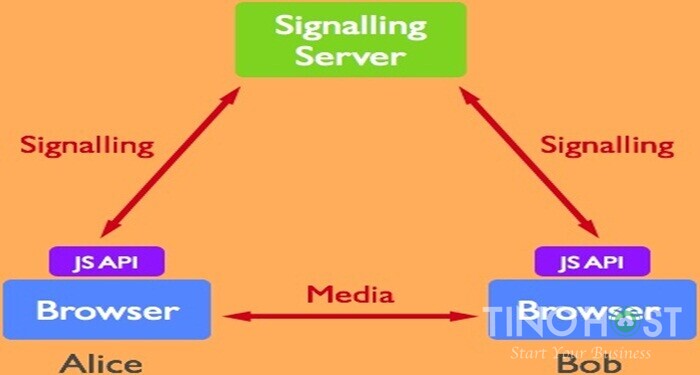
Sơ đồ kết nối giữa Client
Kiến trúc của WebRTC khá đơn giản, nó bao gồm các Client kết nối với nhau thông qua Server Signalling. Cụ thể sơ hồ được trình bày ngay hình bên dưới đây:

Các phần chính của WebRTC
MediaStream
Đây là một stream dữ liệu âm thanh và hình ảnh, bằng cách gọi hàm getUserMedia để khởi tạo khi làm việc cục bộ. GetUserMedia sẽ cho phép trình duyệt web truy cập vào camera và/hoặc microphone để lấy dữ liệu hình ảnh âm thanh cho việc truyền tải.
Sau khi một kết nối WebRTC được thiết lập với một máy tính, MediaStream sẽ cho phép truy cập vào stream của một máy tính khác.
RTCDataChannel
Hiểu đơn giản, RTCDataChannel cho phép trình duyệt chia sẻ dữ liệu peer-to-peer.
Đây là một kênh hai chiều chịu trách nhiệm trao đổi dữ liệu thời gian thực. RTCDataChannel sẽ trao đổi các dữ liệu dạng text, chia sẻ tệp P2P và các loại khác mà không chứa các dữ liệu nghe nhìn(âm thanh, hình ảnh).
RTCDataChannel trao đổi thông tin nhanh chóng, an toàn, đáng tin.
RTCPeerConnection
Hiểu đơn giản, RTCPeerConnection được dùng để cài đặt videocall/voicecall dùng cho việc truyền tải.
Đây là phần quan trọng giúp kết nối MediaStream và RTCDataChannel trở thành WebRTC. RTCPeerConnection là API giúp kết nối giữa hai trình duyệt, cung cấp các phương thức để kết nối, duy trì kết nối và đóng kết nối khi không còn nhu cầu sử dụng.

Hướng dẫn viết ứng dụng gọi video giữa 2 người bằng WebRTC và Firebase đơn giản
Bước 1: Cài đặt Firebase
Firebase là một dịch vụ cơ sở dữ liệu thời gian thực hoạt động trên nền tảng đám mây được cung cấp bởi Google. Tính năng của Firebase là đơn giản hóa các thao tác với cơ sở dữ liệu để giúp các lập trình viên phát triển nhanh các ứng dụng.
Quá trình cài đặt Firebase như sau:
- Bạn truy cập trang firebase.google.com
- Đăng nhập tài khoản Google của bạn
- Chọn “Create a project” để tạo mới một project.
- Thêm ?hl=en vào cuối URL vì Firebase không hiển thị ngôn ngữ tiếng Anh.
Điền tên cho project và chọn “Continue” để tiếp tục. - Tắt Google Analytic cho project
Chọn “Create Project”, chờ một lúc để chương trình khởi tạo. Sau đó, bạn nhấn “Continue” để tiếp tục. - Chọn biểu tượng Setting bên cạnh “Project Overview”
Kéo thanh trượt xuống để chọn loại platform, chọn biểu tượng Web vì chúng ta viết ứng dụng cho web. - Điền tên App, chọn cài đặt Hosting cho app hoặc bạn có thể cài đặt sau và chọn “Register app”.
- Sao chép và dán đoạn code này vào bên dưới thẻ <body>
- Tiếp tục chọn “Next” cho đến phần cuối bạn chọn “Continue to Console”.
Kéo thanh trượt xuống mục Firebase SDK snippet và chọn CDN, chúng ta sẽ tiếp tục đến phần code web. - Bạn cần thực hiện thêm một bước nữa, đó là tạo Realtime Database.
- Chọn test mode để người khác có thể ghi vào database của bạn.
Bước 2: Code web để kết nối Firebase
Tạo ra một giao diện website với 2 khung hiển thị cho camera 2 máy được kết nối. Sử dụng thẻ <video></video> và thêm CSS để giao diện thêm rõ ràng.
Đây là một code web hoàn chỉnh:
<html> <head> <script src="https://www.gstatic.com/firebasejs/5.0.4/firebase.js"></script> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> video { background-color: #ddd; border-radius: 7px; margin: 10px 0px 0px 10px; width: 320px; height: 240px; } button { margin: 5px 0px 0px 10px !important; width: 654px; } </style> </head> <body onload="showMyFace()"> <video id="yourVideo" autoplay muted></video> <video id="friendsVideo" autoplay></video> <br /> <button onclick="showFriendsFace()" type="button" class="btn btn-primary btn-lg"><span class="glyphicon glyphicon-facetime-video" aria-hidden="true"></span> Call</button> <script type="text/javascript"> var config = { apiKey: " <API_KEY>", authDomain: " <PROJECT_ID>.firebaseapp.com", databaseURL: " https://<DATABASE_NAME>.firebaseio.com", projectId: " <PROJECT_ID>", storageBucket: " <BUCKET>.appspot.com", messagingSenderId: " <SENDER_ID>" }; firebase.initializeApp(config); var database = firebase.database().ref(); var yourVideo = document.getElementById("yourVideo"); var friendsVideo = document.getElementById("friendsVideo"); var yourId = Math.floor(Math.random()*1000000000); var servers = {'iceServers': [{'urls': 'stun:stun.services.mozilla.com'}, {'urls': 'stun:stun.l.google.com:19302'}, {'urls': 'turn:numb.viagenie.ca','credential': 'webrtc','username': 'websitebeaver@mail.com'}]}; var pc = new RTCPeerConnection(servers); pc.onicecandidate = (event => event.candidate?sendMessage(yourId, JSON.stringify({'ice': event.candidate})):console.log("Sent All Ice") ); pc.onaddstream = (event => friendsVideo.srcObject = event.stream); function sendMessage(senderId, data) { var msg = database.push({ sender: senderId, message: data }); msg.remove(); } function readMessage(data) { var msg = JSON.parse(data.val().message); var sender = data.val().sender; if (sender != yourId) { if (msg.ice != undefined) { pc.addIceCandidate(new RTCIceCandidate(msg.ice)); } else if (msg.sdp.type == "offer") { var r = confirm("Answer call?"); if (r == true) { pc.setRemoteDescription(new RTCSessionDescription(msg.sdp)) .then(() => pc.createAnswer()) .then(answer => pc.setLocalDescription(answer)) .then(() => sendMessage(yourId, JSON.stringify({'sdp': pc.localDescription}))); } else { alert("Rejected the call"); } } else if (msg.sdp.type == "answer") { pc.setRemoteDescription(new RTCSessionDescription(msg.sdp)); } } }; database.on('child_added', readMessage); function showMyFace() { navigator.mediaDevices.getUserMedia({audio:true, video:true}) .then(stream => yourVideo.srcObject = stream) .then(stream => pc.addStream(stream)); } function showFriendsFace() { pc.createOffer() .then(offer => pc.setLocalDescription(offer) ) .then(() => sendMessage(yourId, JSON.stringify({'sdp': pc.localDescription})) ); } /script> </body> </html>
Những câu hỏi thường gặp về WebRTC
WebRTC dùng cho trang web có đuôi HTML hay PHP?
Với khả năng hỗ trợ đa nền tảng và đa ngôn ngữ, WebRTC có thể hỗ trợ cho trang web có đuôi HTML lẫn PHP.
WebRTC có hỗ trợ cho native app hay không?
Câu trả lời là: Có!
Bạn có thể xây dựng library cho các nền tảng Windows, Mac OS X, Linux, Android và iOS.
WebRTC có an toàn không?
WebRTC được xem là bước tiếp nối cho Adobe Flash và sử dụng để giao tiếp theo thời gian thực trên trình duyệt. May mắn thay, WebRTC không phải là một phần mềm cài thêm từ bên ngoài, nó sở hữu tính năng bảo mật tốt. Do đó, WebRTC không gặp các trường hợp bị tấn công bởi hacker hay malware. WebRTC không phải là một Plugin như Flash. Nó là một tập hợp các hàm API được lập trình viên sử dụng nên khó bị khai thác hơn rất nhiều so với Flash.
WebRTC có cho phép người dùng chia sẻ màn hình, nhắn tin lúc gọi video không?
WebRTC có cho phép bạn chia sẻ màn hình. Người dùng hoàn toàn có thể tích hợp tính năng này trong ứng dụng khi dùng công nghệ WebRTC.
Hơn nữa, WebRTC cũng cho phép bạn nhắn tin trong lúc gọi video trực tuyến.
Những trở ngại của WebRTC là gì?
Hiện tại, WebRTC chỉ mới phát triển ở giai đoạn nháp chứ chưa hoàn tất. Do đó việc hỗ trợ cho các trình lập viên khi cần giúp đỡ còn nhiều khó khăn, trong khi tài liệu thì chưa thật sự đầy đủ.
Bên cạnh đó, những hãng trình duyệt chưa thống nhất với nhau là chuẩn video nào sẽ được dùng cho WebRTC. Google và Mozilla thì muốn xài VP8 hoặc VP9, một codec video do chính Google phát triển theo mô hình mã nguồn mở và ai cũng có thể xài được mà không tốn chi phí. Trong khi đó, Microsoft và một số công ty khác thì muốn đề xuất xài H.264 hoặc H.265 cho WebRTC, hiện đang là codec được xài phổ biến nhất hiện nay trên thế giới Internet. Tuy nhiên, H.264 lại thuộc quyền sở hữu của hiệp hội MPEG LA và phải trả phí bản quyền để sử dụng.
Số lượng hàm API WebRTC được hỗ trợ trong các trình duyệt rất khác nhau. Điều này làm giảm đi khả năng hoạt động của các ứng dụng WebRTC, lập trình phải tốn nhiều công sức để tinh chỉnh lại website hoặc ứng dụng của mình cho phù hợp với trình duyệt. Vì thế, nó làm giảm đi phần nào lợi ích cốt lõi của WebRTC.
Mọi thắc mắc và góp ý liên quan, xin vui lòng liên hệ ngay TinoHost để được tư vấn chi tiết hoặc Fanpage để cập nhật những thông tin mới nhất nhé!
Với bề dày kinh nghiệm hơn 5 năm cung cấp hosting, dịch vụ cho thuê máy chủ, các dịch vụ liên quan đến tên miền và bảo mật website, hãy để TinoHost đồng hành cùng bạn trên con đường khẳng định thương hiệu trên bản đồ công nghệ toàn cầu!



















