Webpacker là một khái niệm không còn quá xa lạ trong cộng đồng phát triển web ngày nay, đặc biệt là với những người làm việc trong môi trường của Rails 6. Đối mặt với sự phức tạp của việc quản lý các tệp tin JavaScript, CSS và các tài nguyên khác, Webpacker giúp giải quyết những vấn đề này bằng cách cách đơn giản. Vậy cụ thể Webpacker là gì?
Tổng quan về Webpacker
Webpacker là gì?
Webpacker là một công cụ tích hợp trong Ruby on Rails, được thiết kế để giúp quản lý cũng như tối ưu hóa các tệp tin JavaScrip, CSS và các tài nguyên khác trong quá trình phát triển ứng dụng web. Được giới thiệu chính thức trong phiên bản Rails 6, Webpacker cung cấp một cách tiếp cận đơn giản và hiệu quả hơn cho việc sử dụng Webpack trong dự án Rails của bạn.
Ngoài ra, với Webpacker, việc tích hợp các thư viện và công nghệ front-end mới trở nên thuận lợi hơn, giúp bạn xây dựng các ứng dụng web động, hiện đại và tương tác một cách nhanh chóng và linh hoạt. Đây thực sự là một công cụ quan trọng trong kho dữ liệu của mỗi nhà phát triển Rails, giúp họ tạo ra các ứng dụng web mạnh mẽ và hấp dẫn.

Các tính năng nổi bật của Webpacker
Quản lý tệp tin và tài nguyên front-end
Trong một ứng dụng web hiện đại, có nhiều tệp tin JavaScript, CSS, hình ảnh cùng với các tài nguyên khác cần được quản lý và tối ưu hóa. Webpacker giúp tổ chức và quản lý những tài nguyên này một cách hiệu quả, giảm bớt sự phức tạp và hỗ trợ cho việc tương tác với chúng.
Tối ưu hóa hiệu suất
Webpacker giúp tối ưu hóa hiệu suất của ứng dụng bằng cách giảm thiểu dung lượng tệp tin và số lượng yêu cầu từ máy chủ đến trình duyệt. Điều này làm cho ứng dụng chạy nhanh hơn và tiết kiệm băng thông.
Tương tác dễ dàng với Webpack
Trước khi có Webpacker, việc tích hợp và quản lý Webpack trong Rails thường đòi hỏi rất nhiều công đoạn cấu hình phức tạp cùng với kiến thức chuyên sâu về công nghệ. Nhưng với sự xuất hiện của Webpacker, quá trình này trở nên đơn giản đáng kể. Webpacker cung cấp một giao diện dễ sử dụng, giúp nhà phát triển tập trung vào việc xây dựng các chức năng của ứng dụng thay vì lo lắng về các chi tiết cấu hình kỹ thuật.
Một trong những ưu điểm lớn của Webpacker là khả năng tương tác trực tiếp với Webpack thông qua dòng lệnh Rails. Từ đó, bạn có thể tạo, cấu hình và quản lý các bundle JavaScript và CSS một cách dễ dàng.

Trình biên dịch mạnh mẽ
Webpacker giúp tự động biên dịch các ngôn ngữ như JavaScript, CSS và HTML thành code mà trình duyệt có thể hiểu được. Điều này giúp tối ưu hóa tải trang và cải thiện trải nghiệm người dùng.
Hỗ trợ các loại tài nguyên đa dạng
Ngoài JavaScript và CSS, Webpacker còn hỗ trợ xử lý các loại tài nguyên đa dạng khác như hình ảnh, font chữ, video và các loại file tĩnh khác.
Hot Module Replacement (HMR)
Đây là một tính năng quan trọng giúp Webpacker cập nhật trực tiếp các thay đổi trong mã nguồn mà không cần tải lại trang web hoặc ứng dụng. Điều này giúp nhà phát triển tăng tốc quá trình xây dựng ứng dụng.
Tự động hóa triển khai ứng dụng
Webpacker có thể được tích hợp vào các công cụ tự động hóa (như CI/CD pipelines) để tự động hóa quy trình xây dựng và triển khai ứng dụng, giúp giảm tải công việc cũng như giảm thiểu lỗi nhân sự.
Hỗ trợ xử lý đa ngôn ngữ
Webpacker hỗ trợ xử lý đa ngôn ngữ, cho phép tạo ra nhiều ngôn ngữ cho ứng dụng một cách dễ dàng. Điều này rất quan trọng trong việc phát triển ứng dụng quốc tế.
Tích hợp các công nghệ mới
Webpacker liên tục được cập nhật để hỗ trợ các công nghệ mới như ECMAScript modules, CSS modules và nhiều công nghệ khác để phát triển ứng dụng hiện đại.

Tích hợp sẵn trong Rails
Webpacker được tích hợp sẵn trong Rails. Nhà phát triển có thể bắt đầu sử dụng Webpacker ngay từ khi tạo dự án Rails mới mà không gặp các vấn đề liên quan đến cài đặt và cấu hình.
Hỗ trợ cộng đồng và tài liệu
Webpacker được hỗ trợ mạnh mẽ bởi cộng đồng Ruby on Rails. Do đó, có nhiều tài liệu, hướng dẫn và ví dụ thực tế giúp nhà phát triển giải quyết các vấn đề cụ thể khi sử dụng công cụ này.
Webpacker và Webpack có khác nhau như thế nào?
Đôi nét về Webpack
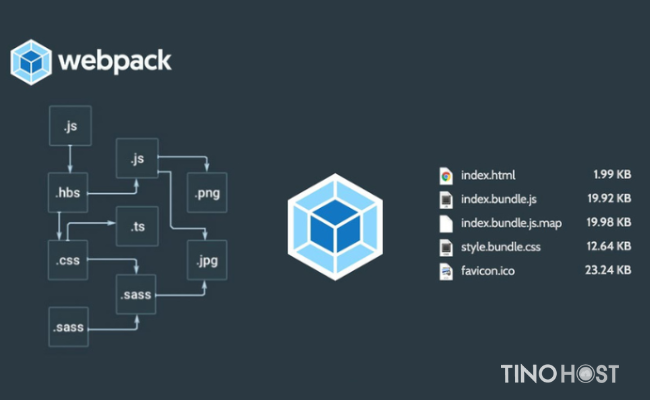
Webpack là một công cụ biên dịch mã nguồn (bundler) được sử dụng phổ biến trong phát triển ứng dụng web. Công cụ này được thiết kế để xử lý và đóng gói các tài nguyên như JavaScript, CSS, hình ảnh và các loại tệp tin khác thành các file tĩnh có thể được tải xuống và sử dụng trong trình duyệt web.
Webpack chủ yếu được sử dụng để quản lý các module và tài nguyên, cho phép nhà phát triển xây dựng ứng dụng phức tạp bằng cách chia nhỏ mã nguồn thành các module, sau đó biên dịch chúng thành các file tĩnh hoặc mã JavaScript tối ưu hóa.
Với khả năng mở rộng và linh hoạt, Webpack đã trở thành một công cụ quan trọng trong quy trình phát triển front-end, giúp tối ưu hóa hiệu suất của các trang web và ứng dụng web hiện đại.

So sánh Webpacker và Webpack
Webpack
Vai Trò:
- Webpack là một công cụ biên dịch mã nguồn JavaScript, CSS và các tài nguyên khác thành các file tĩnh có thể được tải xuống và sử dụng trực tiếp trong trình duyệt.
- Webpack cho phép xử lý các module JavaScript cùng với các tài nguyên khác bằng cách sử dụng các loaders và plugins. Điều này giúp tăng khả năng mở rộng và quản lý mã nguồn.
- Webpack hỗ trợ tính năng HMR có thể cập nhật các thay đổi trong mã nguồn mà không cần tải lại trang, giúp tăng cường trải nghiệm phát triển.
Phạm vi sử dụng:
Webpack chủ yếu được sử dụng trong phát triển front-end, giúp xử lý các tài nguyên như JavaScript, CSS và hình ảnh trong quá trình xây dựng giao diện người dùng.
Webpacker
Vai Trò:
- Webpacker là một gem (thư viện) cho Ruby on Rails, giúp kết nối ứng dụng Rails với Webpack. Công cụ này giúp quản lý và tích hợp Webpack vào ứng dụng Rails một cách dễ dàng.
- Cung cấp cấu hình mặc định và quản lý các phiên bản Webpack, giúp giảm bớt công sức cho nhà phát triển và đảm bảo tích hợp dễ dàng.
- Webpacker được thiết kế để hỗ trợ các ứng dụng đa ngôn ngữ, giúp quản lý tài nguyên cho các phiên bản khác nhau của ứng dụng.
Phạm vi sử dụng:
- Webpacker chủ yếu được sử dụng trong các ứng dụng Ruby on Rails, giúp tích hợp Webpack một cách mượt mà và hiệu quả.
- Webpacker không chỉ làm việc với Webpack, mà còn tối ưu hóa cấu hình và quản lý phiên bản Webpack để giảm bớt độ phức tạp cho nhà phát triển Rails.

Cách cài đặt Webpacker
Tạo một ứng dụng Rails mới
Nếu tạo một ứng dụng mới, bạn hãy chạy lệnh sau để tạo một ứng dụng Rails:
rails new ten_ung_dungDi chuyển vào thư mục của ứng dụng:
cd ten_ung_dungCài đặt gem Webpacker
Thêm gem webpacker vào tệp Gemfile của bạn:
gem 'webpacker'Lưu ý: Hãy chắc chắn rằng bạn chưa cài đặt Webpacker trước đó bằng cách kiểm tra tệp Gemfile của bạn.

Cài đặt gem
Chạy lệnh sau để cài đặt gem Webpacker:
bundle installCài đặt Webpacker
Sau khi cài đặt gem, chạy lệnh sau để cài đặt Webpacker trong ứng dụng của bạn:
rails webpacker:installLệnh này sẽ tạo các tệp cấu hình và thư mục cho Webpacker trong ứng dụng Rails của bạn.

Tích hợp Webpacker với ứng dụng Rails
Thông thường, Webpacker sẽ tự động được tích hợp với ứng dụng Rails khi bạn chạy webpacker:install. Tuy nhiên, bạn cũng cần chú ý rằng một số phiên bản mới của Rails tự động tích hợp Webpacker vào dự án khi bạn tạo ứng dụng mới (rails new). Nếu sử dụng phiên bản Rails mới, bạn có thể không cần chạy webpacker:install.
Tạo cấu hình và tài liệu từ Webpacker
Chạy lệnh để tạo ra các tệp tin cấu hình và tài liệu cho Webpacker:
rails webpacker:install:react # hoặc rails webpacker:install:vue nếu bạn muốn sử dụng Vue.jsChạy các lệnh cần thiết
Chạy lệnh sau để tạo ra các assets và cấu hình cho ứng dụng Rails của bạn:
rails webpacker:compileTích hợp Webpacker vào layout hoặc trang cần thiết
Trong layout hoặc trang HTML của bạn, thêm các thẻ stylesheet_pack_tag và javascript_pack_tag để tải các tài nguyên đã được biên dịch từ Webpacker:
<%= stylesheet_pack_tag 'application', media: 'all' %>
<%= javascript_pack_tag 'application' %>Sau khi hoàn tất các bước trên, Webpacker sẽ được cài đặt và tích hợp vào ứng dụng Rails của bạn. Công cụ đã sẵn sàng để xử lý và biên dịch các tài nguyên. Hãy chắc chắn rằng bạn đã kiểm tra và tùy chỉnh cấu hình Webpacker trong tệp tin config/webpacker.yml nếu cần thiết để đáp ứng yêu cầu cụ thể của ứng dụng bạn.
Tóm lại, đối với cộng đồng phát triển Rails, Webpacker là một người bạn đồng hành đáng tin cậy, giúp họ xây dựng các ứng dụng web đa dạng, từ các trang web tĩnh cho đến các ứng dụng web động với các tính năng tương tác phức tạp. Hy vọng qua bài viết trên, bạn sẽ nắm được những thông tin cơ bản về Webpacker trước khi tìm hiểu sâu hơn về công cụ này.
Những câu hỏi thường gặp
Webpacker có hỗ trợ các framework JavaScript như React và Vue.js không?
Có, Webpacker hỗ trợ tích hợp các framework JavaScript như React và Vue.js. Bạn có thể cài đặt các thư viện này thông qua npm hoặc yarn, sau đó import chúng vào các tệp JavaScript của bạn trong ứng dụng Rails.
Ruby on Rails là gì?
Được viết bằng ngôn ngữ lập trình Ruby, Ruby on Rails (thường được gọi tắt là Rails) là một framework phát triển ứng dụng web mã nguồn mở. Framework này được tạo ra bởi David Heinemeier Hansson vào năm 2003. Ruby on Rails giúp các nhà phát triển xây dựng ứng dụng web nhanh chóng bằng cách cung cấp các công cụ và thư viện chuẩn để quản lý cơ sở dữ liệu, xử lý yêu cầu HTTP và tạo giao diện người dùng.
Tham khảo bài viết: Ruby on Rails là gì? để biết thêm chi tiết.
Làm thế nào để tối ưu hóa tài nguyên front-end với Webpacker?
Để tối ưu hóa tài nguyên front-end, bạn có thể sử dụng các chức năng của Webpacker như minification (giảm kích thước mã), tree shaking (loại bỏ mã không sử dụng) và code splitting (chia nhỏ mã thành các chunks riêng biệt).
Ngoài ra, việc cấu hình Webpacker đúng cách cũng đóng vai trò quan trọng trong việc tối ưu hóa tài nguyên.
Webpacker hỗ trợ các loại tài nguyên và ngôn ngữ nào?
Webpacker hỗ trợ nhiều loại tài nguyên như JavaScript, CSS, hình ảnh, video, font chữ, và các tệp tin tĩnh khác. Ngoài ra, công cụ này cũng hỗ trợ việc xử lý các ngôn ngữ đa ngôn ngữ và các loại mã nguồn như TypeScript.




















