Có lẽ bạn đã nghe qua về Webpack. Và vì muốn tìm hiểu thêm về Webpack nên bạn tìm đến bài viết này đúng không? Vậy bạn đã biết gì về Webpack? Webpack là gì? Webpack được sử dụng để làm gì? Ưu điểm và nhược Webpack ra sao? Tất cả những câu hỏi này sẽ được Tino Group giải đáp trong bài viết. Nào, chúng ta cùng nhau tìm hiểu nhé!
Tìm hiểu về Webpack
Webpack là gì?
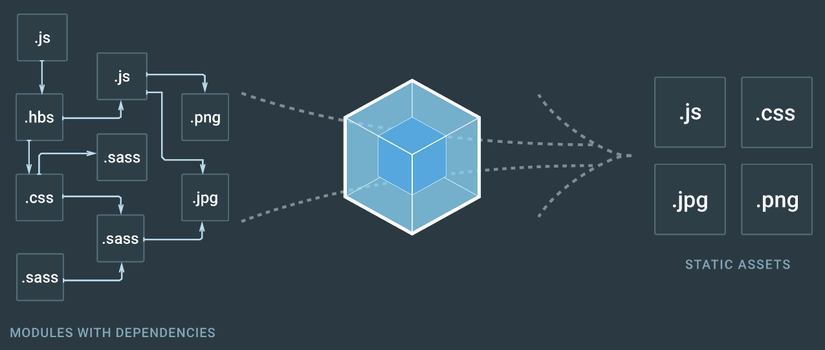
Webpack là một bộ module giúp bạn có thể viết bất kỳ định dạng hay kết hợp bất kỳ định dạng module nào, sau đó biên dịch cho trình duyệt. Webpack hoạt phân tách mã dựa trên cách Webpack được lập trình viên sử dụng như thế nào vào ứng dụng và phân tích trách nhiệm theo module. Từ đó, việc quản lý, debug, xác minh hay check code của bạn trở nên dễ dàng hơn rất nhiều.
Trong thực tế, chúng ta chỉ sử dụng JavaScript trong HTML để giới thiệu script, ví dụ như:

Nếu cách sử dụng chỉ như thế này, chúng ta không phải bàn cãi gì cả. Tuy nhiên, chuyện gì sẽ xảy ra khi bạn có 40 script và bạn yêu cầu chạy từng thẻ? Điều này sẽ khiến website của bạn chậm lại, bạn sẽ cần nhiều request hơn để tải trang.
Nhưng điều quan trọng nhất là trình duyệt hạn chế việc request liên tục. Vì vậy, khi bạn thực hiện request liên tục, hiệu suất trình duyệt sẽ giảm xuống và khả năng bạn bị Google xem là bot rất cao.
Trong trường hợp này, chúng ta sẽ sử dụng Webpack. Thay vì sử dụng nhiều file, bạn chỉ cần tạo ra một vài file cho trang web/ ứng dụng của bạn để chạy.
Trong Webpack có 3 module chính bao gồm:
- preLoaders: đây là tiền xử lý được nạp trước khi bắt đầu với các module loader.
- loaders: xử lý các ngôn ngữ khác nhau, xử lý file trước khi require, load hoặc import vào.
- postLoaders: các xử lý sau cùng sẽ được postLoaders đảm nhận.
Vì sao nên sử dụng Webpack?
Chúng ta sẽ có những tính năng và lợi ích của Webpack như sau:
- Đóng gói các file
- Theo dõi các thay đổi và hỗ trợ chạy lại các task
- Bạn có thể sử dụng Webpack để biên dịch từ CoffeeScript sang JavaScript
- Dùng để chuyển các ảnh inline sang DATA URI.
- Hỗ trợ rút ngắn thời gian init
- Hỗ trợ rất tốt với các server chuyên dụng cho development
- Nếu chỉ viết được ES6, bạn vẫn cứ việc viết thoải mái thậm chí khi trình duyệt không hỗ trợ. Vì Webpack sẽ hỗ trợ biên dịch Babel ES5 sang ES5.
- Nếu muốn gọi require() trong CSS, bạn có thể thoải mái với Webpack
- Tải một gói lớn rất tốn tài nguyên và thời gian, Webpack có hỗ trợ tách nhỏ file output để giảm kích thước nếu tải lại trang.
- Và còn rất nhiều tính năng khác đang chờ bạn khám phá thêm.
Từ đầu bài đến giờ, Tino Group giới thiệu Webpack như một chức năng ở frontend. Tuy nhiên, Webpack không bị giới hạn như vậy mà còn có thể sử dụng làm việc chung với Node.js trong backend đấy!

Webpack có những chức năng gì?
Webpack được nhà phát triển xây dựng và chia sẻ với cộng đồng nhằm đáp ứng những mục tiêu chức năng như sau:
- Hỗ trợ chia các dependency thành chuck và linh hoạt tải lên bất cứ khi nào.
- Mỗi asset tĩnh đều có thể trở thành một module
- Với Webpack, bạn có thể rút ngắn thời gian init
- Có thể tích hợp và làm việc với thư viện của bên thứ 3
- Bạn có thể điều chỉnh hầu hết các phần trong module bundler theo cách bạn muốn
- Nếu là một dự án lớn, bạn sẽ rất thích những lợi ích, chức năng và đặc điểm của Webpack vì khả năng “tự do” thao tác, ít bị ràng buộc và không phải trả phí đấy!
Vậy, Webpack có toàn diện hay không?
Ngoài Webpack ra, còn có rất nhiều “đối thủ” có thể hoạt động và có chức năng tương tự như Webpack. Nhưng tại sao các lập trình viên lại ưa chuộng Webpack hơn? Để biết được, chúng ta tiếp tục đi tìm hiểu ưu điểm và nhược điểm của Webpack nhé!
Ưu điểm và nhược điểm của Webpack
Webpack còn khá “non trẻ” và có những nhược điểm, nhưng chúng ta sẽ tìm hiểu về cả ưu điểm và nhược điểm của Webpack để bạn so sánh. Sau đó, bạn có thể lựa chọn sử dụng trong dự án của mình hay không nhé!
Ưu điểm của Webpack
Ưu điểm vượt trội nhất của Webpack chắc chắn là khả năng làm việc “hoàn hảo” với frontend:
- Bạn hoàn toàn kiểm soát quá trình asset
- Hỗ trợ tối đa cho những người mới làm quen với hệ thống có thể sử dụng được ngay phần cấu hình tối ưu nhất.
- Khả năng xử lý asset tĩnh và đặc biệt là CSS như: hình ảnh, màu sắc, font chữ, cỡ chữ,… Tất cả CSS và hình ảnh sẽ được đóng gói “gọn gàng” trong một thư mục có tên là “dist/”
- Hỗ trợ cho các lập trình viên có thể chia tách source code một cách dễ dàng nhất
- Giúp quá trình phát triển tối ưu nhất cho đến quá trình triển khai sản phẩm được ổn định nhất thông qua việc giảm thiểu nguy cơ “deploy code” nhưng lại thiếu file ảnh hay nhầm file CSS cũ.
- Phân chia module và chỉ load khi cần thiết
- Hỗ trợ cho các lập trình viên chỉ có thể sử dụng ES6 thành ES5 thông qua trình phiên dịch babel
- Tăng tốc độ hoàn thành dự án

Nhược điểm của Webpack
Cùng với những ưu điểm vượt trội, chúng ta cũng sẽ có những nhược điểm khá đáng lưu ý như sau:
- Webpack còn mới, vì thế rất ít có các tài liệu hỗ trợ (ngoài tài liệu chính thức của Webpack).
- Nhóm phát triển Webpack không nhiều lắm, Vì thế, có thể trong tương lai sẽ xảy ra tình trạng họ không kịp theo đuổi sự phát triển vượt bậc của công nghệ được tính bằng tháng như hiện tại.
- Cú pháp của Webpack vẫn chưa được tối ưu nhất. Do đó, các lập trình viên mới sẽ gặp nhiều khó khăn khi sử dụng
- Mã nguồn của Webpack vẫn chưa thực sự tối ưu và ổn định.
Như các bạn có thể thấy, phần lớn những nhược điểm của Webpack đến từ đội ngũ phát triển của Webpack. Đây là một nhược điểm rất lớn vì thiếu kinh nghiệm và ít nhân lực sẽ mang lại hệ quả không mấy dễ chịu. Tuy nhiên, những nhược điểm này sẽ sớm được khắc phục khi lượng người dùng lớn hơn; những “ông lớn công nghệ’ nhìn thấy tiềm năng và “xắn tay áo” vào để giúp đỡ.
Vậy là chúng ta đã tìm hiểu về Webpack là gì, các chức năng của Webpack, ưu điểm và nhược điểm của Webpack cũng như lý do tại sao nên sử dụng Webpack. Tất nhiên, việc sử dụng Webpack vào dự án hay không sẽ thuộc về quyết định của bạn. Tino Group chúc bạn sẽ có những quyết định đúng đắn và dự án của bạn sẽ thành công rực rỡ!
Bài viết có nội dung tham khảo từ nhiều nguồn: Webpack, Viblo, FreeCodeCamp, kipalog, Itnavi, TopDev,…
Những câu hỏi thường gặp về Webpack
Có thể trở thành nhà tài trợ vàng của Webpack hay không?
Có. Nếu bạn có điều kiện kinh tế dư dả, bạn có thể ủng hộ đội ngũ phát triển của Webpack 5k đô la/ tháng, ngay lập tức bạn sẽ được lên bảng vàng tài trợ cho dự án Webpack ngang hàng với các doanh nghiệp như Google, Trivago, AG Grid đấy!
Có nên sử dụng Webpack hay không?
Không thể phủ nhận rằng Webpack vẫn còn rất “non trẻ”. Tuy nhiên, một dự án “non trẻ” sẽ dần trưởng thành và bạn sẽ được tận hưởng thêm rất nhiều tính năng, sự tuyệt vời của Webpack trong tương lai. Do đó, Webpack vẫn là một phương án tốt để sử dụng.
Nên tìm hiểu Webpack từ đâu?
Xin chúc mừng, nếu bạn đọc được đoạn này, đồng nghĩa với việc bạn đã thực hiện bước đầu tiên để tìm hiểu về Webpack là tìm kiếm trên Google rồi đấy! Tài liệu để sử dụng Webpack thực sự không nhiều. Tuy nhiên, bộ tài liệu của những nhà phát triển Webpack thật sự rất chi tiết và đầy đủ đấy! Bạn có thể tìm hiểu về API, concepts, cách cấu hình,… ngay tại trang chủ của Webpack.
Làm sao để cài đặt các plugin cho Webpack?
Để cài đặt thêm các plugin và gia tăng chức năng cho Webpack, bạn có thể truy cập vào trang Webpack Plugin. Tại đây, Webpack cung cấp rất nhiều tài nguyên plugin hoàn toàn miễn phí và có hướng dẫn cài đặt chi tiết.



















