Việc sở hữu một trang web chất lượng đóng vai trò quan trọng đối với các doanh nghiệp và cá nhân muốn chia sẻ ý tưởng của mình trên Internet. Tuy nhiên, để tạo ra một trang web chất lượng không hề đơn giản, nhất là khi bạn không phải là nhà lập trình chuyên nghiệp. Và giải pháp tối ưu dành cho bạn ngay lúc này là Webflow. Vậy Webflow là gì? Webflow có những tính năng nào nổi bật? Vì sao nên sử dụng Webflow để thiết kế web? Trong bài viết dưới đây, TinoHost sẽ giúp bạn giải đáp toàn bộ thắc mắc về Webflow.
Webflow là gì?
Webflow là nền tảng hỗ trợ người dùng thiết kế và phát triển trang web theo xu hướng “No code”. Nền tảng này cho phép người dùng tự tạo trang web từ trình chỉnh sửa trực quan theo dạng kéo thả (drag and drop). Với Webflow, bạn có thể xây dựng các phần tử trang web, bố cục và tùy chỉnh giao diện mà không cần có kiến thức về mã lập trình phức tạp.

Ngoài ra, Webflow còn cung cấp những tính năng mạnh mẽ cho việc tối ưu hoá trang web cho các thiết bị di động và công cụ SEO. Nhờ đó, người dùng có thể tạo ra những trang web chuyên nghiệp mà không cần tự sáng tạo templates.
Các tính năng nổi bật của Webflow
Thiết lập bố cục
Webflow cho phép bạn thiết kế bố cục trang web theo mong muốn và ý tưởng của mình. Bạn có thể tạo các hàng và cột để xây dựng bố cục trực quan. Ngoài ra, nền tảng còn hỗ trợ bạn thay đổi kích thước các phần tử bố cục cho phù hợp với website của mình. Chỉ với vài thao tác kéo thả đơn giản, bạn đã có thể biến giao diện website của mình trông chuyên nghiệp hơn.
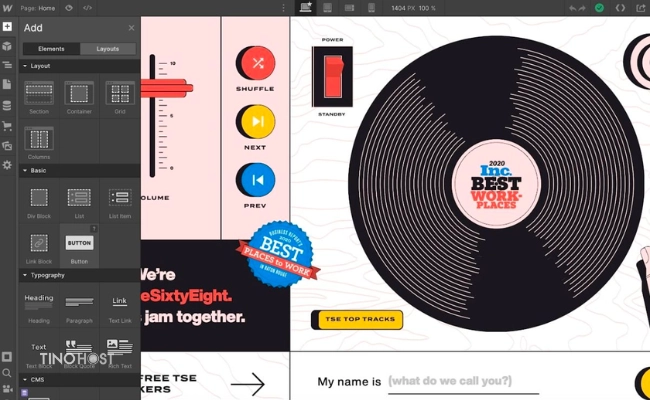
Tạo components
Webflow cho phép bạn tạo ra các components hoặc những phần tử giao diện tái sử dụng, như thanh đầu trang, chân trang, menu hay các phần tử tùy chỉnh khác. Components giúp bạn tiết kiệm thời gian, đảm bảo tính nhất quán trên trang web. Chỉ cần điều chỉnh duy nhất một lần, bạn có thể áp dụng mẫu thiết kế cho tất cả các trang sử dụng component đó.
Tạo background
Một trong những tính năng nổi bật của Webflow là tạo background. Bạn có thể sử dụng hình ảnh, màu sắc, gradient, video hay thậm chí là hiệu ứng chuyển động cho background của mình. Các tùy chọn này giúp bạn tạo ra một trang web có nền ấn tượng và thu hút.
Tạo kiểu chữ
Với Webflow, bạn có thể tùy chỉnh kiểu chữ theo ý muốn của mình. Nền tảng cung cấp nhiều loại phông chữ, kích thước, màu sắc, độ đậm và các thuộc tính khác nhau. Tính năng này giúp bạn dễ dàng tạo các kiểu chữ tuỳ chỉnh và áp dụng chúng cho các phần tử của trang web.
Công cụ Margin và Padding
Khi sử dụng Webflow để thiết kế web, bạn có thể dùng công cụ điều chỉnh khoảng cách giữa các phần tử (margin) hoặc khoảng cách bên trong các phần tử (padding). Bên cạnh đó, để tạo ra khoảng cách và giao diện chuẩn xác, bạn có thể thiết lập giá trị margin và padding sẵn. Việc này cũng giúp bạn tiết kiệm được nhiều thời gian, công sức.

Vai trò của Webflow đối với lập trình viên thiết kế web
Khả năng thiết kế giao diện web không giới hạn
Webflow là một công cụ mạnh mẽ cho các lập trình viên thiết kế web. Lập trình viên sẽ không bị ràng buộc bởi các mã lập trình truyền thống trong quá trình thiết kế. Với Webflow, lập trình viên có thể thỏa sức sáng tạo và thiết kế giao diện web theo phong cách cá nhân của mình. Từ bố cục trang web đến kiểu chữ, lập trình viên không cần phải dựa vào các mẫu cố định.
Thiết kế web tương thích với di động
Webflow cho phép lập trình viên thiết kế web tạo ra các trang web tương thích với di động. Lập trình viên có thể thiết lập giao diện trên Webflow để hiển thị trang web trên cả máy tính và điện thoại di động một cách tối ưu nhất. Ưu điểm này làm tăng trải nghiệm lướt web của người dùng trên mọi thiết bị.
Không yêu cầu người dùng cài đặt Plugin
Một điểm ấn tượng của Webflow là giúp lập trình viên “thoát khỏi” sự phụ thuộc vào các plugin bên ngoài. Các lập trình viên có thể tiết kiệm thời gian, tránh vướng phải các vấn đề liên quan đến tích hợp những plugin khác nhau. Đồng thời, khi thiết kế web, lập trình viên có thể sử dụng những tính năng tích hợp sẵn trong Webflow để thực hiện nhiều chức năng mà không cần cài đặt thêm bất kỳ plugin bên ngoài nào khác.
Hỗ trợ xuất file code từ giao diện đã thiết kế
Webflow cung cấp khả năng xuất mã HTML, CSS và JavaScript từ giao diện đã thiết kế. Với tính năng này, lập trình viên thiết kế web dễ dàng lấy mã và tích hợp chúng vào các môi trường phát triển web khác. Đây là cách giúp lập trình viên duyệt sâu vào mã lập trình khi cần thiết.
Dễ dàng tùy chỉnh thêm code
Với Webflow, lập trình viên thiết kế web có thể thêm mã lập trình tùy chỉnh vào giao diện web một cách dễ dàng. Các lập trình viên sẽ được toàn quyền kiểm soát mã để thực hiện các chức năng đặc biệt hoặc tùy chỉnh giao diện theo yêu cầu cụ thể của dự án.

Ưu điểm và hạn chế của Webflow là gì?
Ưu điểm
- Cung cấp nhiều chủ đề trực quan, hiện đại, cho phép bạn tạo trang web theo phong cách và mục đích riêng, đảm bảo sự độc đáo, thú vị.
- Giao diện người dùng mượt mà, bảng điều khiển linh hoạt giúp bạn dễ dàng thiết kế, tùy chỉnh và quản lý trang web của mình.
- Cho phép người dùng xuất mã sạch và tối ưu hóa trang web một cách dễ dàng.
- Bạn có thể sử dụng các template có sẵn hoặc bắt đầu thiết kế từ một bản vẽ trống tùy vào nhu cầu và mục tiêu của mình.
- Trình quản lý JS và CSS nâng cao giúp kiểm soát các chi tiết của hoạt ảnh và kiểu trang web.
- Dễ dàng nhập mọi loại nội dung, từ blog đến tài liệu nghiên cứu, nhờ tích hợp CMS và trình tạo nội dung.
- Tích hợp bộ mã sạch và tận dụng CDN để đảm bảo mã không bị plugin ảnh hưởng, cải thiện hiệu suất trang web.
- Cung cấp các tính năng hỗ trợ SEO như sơ đồ trang web tự động, chứng chỉ SSL, tùy chỉnh SEO cho bài viết và tích hợp Google Optimize.
- Sao lưu tự động hàng ngày, giúp bạn giảm nguy cơ mất dữ liệu và bảo vệ nguồn dữ liệu quan trọng của khách hàng.
Hạn chế
- So với các công cụ truyền thống, Webflow tương đối mới. Vì vậy, nền tảng này có thể gây khó khăn cho các doanh nghiệp trong quá trình sử dụng.
- Cách tính chi phí trong Webflow khá rắc rối và khó hiểu, gây khó khăn cho người dùng khi chọn gói đăng ký phù hợp.
- Nền tảng Web 3.0 khó tích hợp với các nền tảng Web 1.0 như Firefox và Microsoft Edge. Hạn chế này có thể làm mất tệp khách hàng.
- Việc sử dụng các nguồn template có sẵn ảnh hưởng đến khả năng sáng tạo của lập trình viên và độ độc đáo cho trang web.
- Bạn vẫn cần kiến thức về mã lập trình nếu muốn tạo các phần tử web độc đáo.
- Mức phí cao hơn so với các nền tảng tương tự.
- Chủ yếu tập trung vào các doanh nghiệp nhỏ, không thể đáp ứng nhu cầu của các công ty lớn.
- Hạn chế trong việc tích hợp plugin, thiếu một số tính năng liên quan đến SEO, như Schema, có thể làm giảm khả năng tối ưu hóa trang web cho công cụ tìm kiếm.

Nhìn chung, Webflow đóng vai trò như một nền tảng thiết web mạnh mẽ, thông minh và dễ sử dụng. Thậm chí, dù chưa có kinh nghiệm thiết kế web hay lập trình, bạn vẫn có thế sử dụng Webflow để tạo ra website riêng cho mình. Qua bài viết trên, TinoHost hy vọng bạn đã hiểu rõ Webflow là gì cũng như các tính năng nổi bật của nền tảng này. Hãy tiếp tục theo dõi TinoHost để không bỏ lỡ những bài viết hay và hữu ích khác bạn nhé!
Những câu hỏi thường gặp
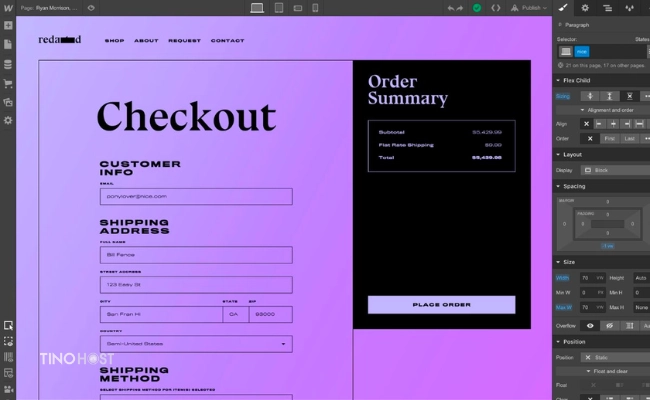
Có thể dùng Webflow để xây dựng cửa hàng trực tuyến không?
Câu trả lời là: “Có!”. Bạn có thể sử dụng Webflow để xây dựng cửa hàng trực tuyến và tích hợp những tính năng mua sắm, thanh toán phù hợp.
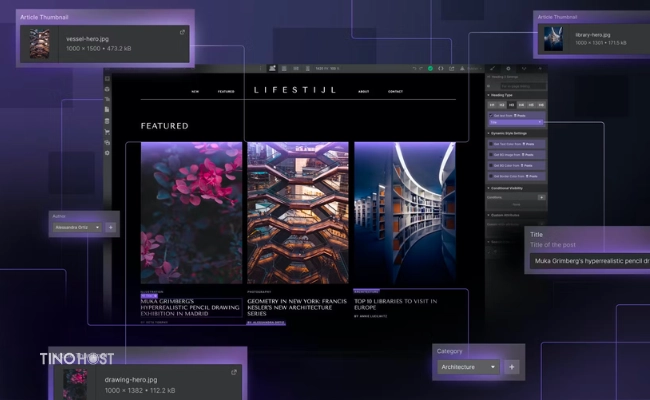
Webflow có tích hợp CMS không?
Tất nhiên là có! Webflow tích hợp CMS mạnh mẽ, giúp bạn quản lý nội dung trang web, bao gồm: blog, sản phẩm, tin tức,…
Không biết lập trình có thể sử dụng Webflow không?
Dù không biết lập trình, bạn vẫn có thể sử dụng Webflow để thiết kế web. Chỉ với vài thao tác kéo thả đơn giản, bạn cũng dễ dàng tạo nên trang web riêng của mình.
Webflow có tích hợp các công cụ SEO không?
Webflow cung cấp các tính năng hỗ trợ SEO, như tùy chỉnh SEO, sitemap tự động để cải thiện vị trí xếp hạng website trên công cụ tìm kiếm.

















