React Fragments được giới thiệu trong phiên bản React 16.2. Dù React Fragments xuất hiện khá lâu, nhưng vẫn còn một số developer chưa hiểu được lý do sử dụng chúng. Vì thế, trong bài viết này, chúng ta sẽ tìm hiểu chi tiết về React Fragments và cách sử dụng như thế nào nhé !
React Fragments là gì?
Trước phiên bản React 16, để gom nhóm nhiều element, ta chỉ có thể sử dụng thẻ <div>, <span>… Tuy nhiên, các thẻ này sẽ chiếm một node trong cây DOM, trong khi chúng ta chỉ cần gom nhóm các element.
Để giải quyết hạn chế này, React phiên bản 16.0 hỗ trợ một loại render mới là fragments and strings. Nó cho phép chúng ta return một mảng các element trong phương thức render() của một component, tương tự như một mảng thông thường, ta thêm thuộc tính key cho mỗi element.
Ví dụ:
render() {
// Không cần sử dụng thẻ <div> để bao các element.
return [
// Don't forget the keys :)
<li key="A">First item</li>,
<li key="B">Second item</li>,
<li key="C">Third item</li>,
];
}Tuy nhiên, cú pháp trên cũng có nhiều điều cần chú ý, khác với cú pháp JSX thông thường:
- Mỗi React Element phải được phân cách bởi dấu phẩy ” , “
- Mỗi React Element phải có một key để tránh cảnh báo key của list trong React.
- Kiểu String phải nằm trong dấu nháy đơn ‘ ‘ hoặc nháy kép ” “
Nhưng để dễ nhìn hơn và đồng bộ với cú pháp JSX, React phiên bản 16.2 ra mắt API mới là React.Fragment với một cú pháp đặc biệt thay cho mảng [ ] mà không cần dấu nháy đơn hay kép, không cần dấu phẩy ‘, ‘ và cũng không cần thuộc tính key
React Fragments cho phép chúng ta nhóm nhiều React element mà không cần thêm bất kì node nào vào DOM. Đây là một pattern phổ biến trong React dùng để một component có thể return nhiều React element.
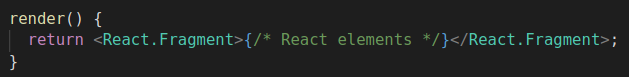
React Fragment được thiết kế như một thẻ JSX rỗng. Cú pháp đầy đủ như sau:

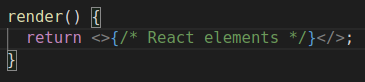
Tuy nhiên, để tăng tính trải nghiệm và code nhanh chóng, React hỗ trợ thêm cú pháp rút ngắn của React Fragment như sau:

Cú pháp Fragment được lấy cảm hứng từ hàm khỏi tạo XMLList() <></> trong EX4. Ý tưởng là sử dụng một cặp thẻ rỗng tương tự với việc không thêm một phần tử nào vào cây DOM.
Hướng dẫn thao tác sử dụng Fragments
Component trả về nhiều element
Ví dụ, hiển thị một table với các cột là một component con:
class Table extends React.Component {
render() {
return (
<table>
<tr>
<Columns />
</tr>
</table>
);
}
}Thông thường, để gom nhóm 2 element <td> , ta sẽ dùng thẻ <div> như sau:
class Columns extends React.Component {
render() {
return (
<div>
<td>Column 1</td>
<td>Column 2</td>
</div>
);
}
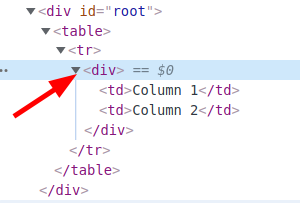
}Khi render, trên cây HTML DOM sẽ hiển thị thêm 1 node <div>:

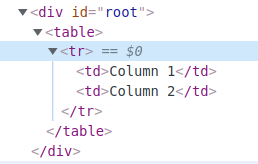
Nhưng với React Fragment, chúng ta không cần phải tốn thêm node:
class Columns extends React.Component {
render() {
return (
<React.Fragment> // Hoặc <>
<td>Column 1</td>
<td>Column 2</td>
</React.Fragment> // Hoặc </>
);
}
}
Render có điều kiện
React Fragment còn có thể sử dụng khi render các element theo điều kiện.
Ví dụ sau sử dụng cú pháp Fragment rút ngắn:
class LoginForm extends React.Component {
render() {
return (
<form>
{this.props.isLoggedIn ? (
<>
<h3>Welcome</h3>
<p>You are logged in!</p>
</>
) : (
<>
<h3>Login</h3>
<label for="username">Username</label><br/>
<input type="text" id="username" /><br/>
<label for="password">Password</label><br/>
<input type="password" id="password" /><br/>
<input type="submit" value="Login" />
</>
)}
</form>
);
}
}Render theo mảng (Array)
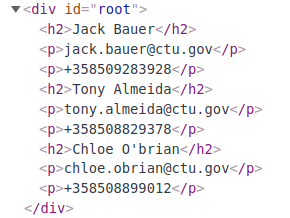
React Fragment còn giúp chúng ta trong khi render một array. Bởi vì cú pháp đầy đủ của React Fragment có thuộc tính key thích hợp sử dụng để gom nhóm element trong khi duyệt mảng.
class UserList extends React.Component {
users = [
{
id: 1,
name: "Jack Bauer",
email: "jack.bauer@ctu.gov",
phone: "+358509283928",
},
{
id: 2,
name: "Tony Almeida",
email: "tony.almeida@ctu.gov",
phone: "+358508829378",
},
{
id: 3,
name: "Chloe O'brian",
email: "chloe.obrian@ctu.gov",
phone: "+358508899012",
},
];
render() {
return (
<React.Fragment>
{this.users.map((user) => (
<React.Fragment key={user.id}>
<h2>{user.name}</h2>
<p>{user.email}</p>
<p>{user.phone}</p>
</React.Fragment>
))}
</React.Fragment>
);
}
}
Ưu, nhược điểm của React Fragment
Ưu điểm
React Fragments không tạo ra thêm bất kì node nào trên HTML DOM. Nhờ vậy,React Fragments sẽ có một số ưu điểm sau:
- Sử dụng ít bộ nhớ hơn.
- Render nhanh hơn. Nhưng đây chỉ là một sự cắt giảm node, nên hiệu suất thật sự chỉ thấy được khi một cây DOM có kích thước thật sự rất lớn.
- Khi bật F12 debug kiểm tra DOM dễ dàng hơn.
- Sử dụng CSS dễ dàng hơn. Vì một số cơ chế CSS như Flexbox, Grid, … sẽ có các styling cho element cha-con cụ thể, nên việc chèn thẻ div vào sẽ gây nên các bố cục sai lệch không mong muốn.
Nhược điểm
Bên cạnh ưu điểm, React Fragment cũng có một nhược điểm: không thể sử dụng CSS.
Fragments không tạo thêm node và nó chỉ có thuộc tính key. Vì thế, khi muốn CSS một khối bao ngoài các Reac element, ta nên sử dụng các thẻ JSX như <div>, <span>…
Tổng kết
Thông thường, nếu chỉ cần gom nhóm các element, bạn nên sử dụng cú pháp Fragment đã tìm hiểu ở trên để giúp các dòng code ngắn đi và cây DOM đơn giản hơn. Còn nếu có thêm yêu cầu về CSS ở thẻ cha, bạn cứ việc sử dụng các thẻ <div>, <span>… như binh thường.
Hy vọng bài viết này sẽ giúp ít cho các bạn. Cám ơn các bạn đã ghé thăm!
Bài viết có tham khảo thông tin từ link: https://reactjs.org/docs/fragments.html