Khi học lập trình với JavaScript, chắc chắn bạn sẽ gặp phải những câu hỏi như: Prototype là gì? Khả năng kế thừa là gì? Khả năng truy cập vào thuộc tính đối tượng là gì? Và rất nhiều câu hỏi khác. Để giải đáp một phần những câu hỏi của bạn, Tino Group sẽ trả lời câu hỏi “Prototype là gì?” cũng như những thuộc tính nổi bật của Prototype – một khái niệm rất quan trọng trong JavaScript.
Tìm hiểu về Prototype
Prototype là một khái niệm rất dễ nhầm lẫn với một số khái niệm khác, cũng như khái niệm Prototype trong JavaScript rất khó để người mới hiểu rõ! Và nội dung tóm gọn trong 1 bài này sẽ khó lòng đảm bảo rằng bạn có thể hiểu 100% về Prototype đâu nhé!
Prototype là gì?
JavaScript là một ngôn ngữ động và bạn có thể đính kèm một thuộc tính A vào bất kỳ một object – đối tượng nào. Ví dụ:
function HocSinh() {
this.name = 'Mmeo';
this.gender = 'Male';
}
var hosObj1 = new HocSinh();
hosObj1.age = 15;
alert(hosObj1.age); // 15
var hosObj2 = new HocSinh();
alert(hosObj2.age); // undefinedNhư bạn có thể thấy ở ví dụ bên trên, thuộc tính tuổi được định nghĩa ở hosObj1. Trong khi đó, hosObj2 lại chỉ có 1 thuộc tính duy nhất là HocSinh và thuộc tính age lại là của hosObj1.
Từ ví dụ này, ta có thể rút ra rằng: Quá trình hosObj2 nhận thuộc tính age của hosObj1 – hoạt động kế thừa và hosObj1 có thể chia sẻ thuộc tính của mình cho nhiều hosObj3, 4, 5, 6, 7,… khác, thì hosObj1 sẽ được gọi là: Prototype.
Prototype cũng là một trong những cơ chế quan trọng nhất để người dùng có thể triển khai một mô hình OOP trong JavaScript.
Prototype được sử dụng để làm gì?
Trong JavaScript không có khái niệm class – một khái niệm hầu hết các ngôn ngữ lập trình hiện đại, bậc cao đều có. Và Prototype được sinh ra nhằm để kế thừa các hàm, các trường của một object nào đó.
Bằng một góc độ khác, bạn cũng có thể thấy rằng: Prototype có phần giống với class khi đều được sử dụng để thực hiện việc kế thừa.

Thuộc tính và phương thức hoạt động của Prototype
Hai thuộc tính quan trọng của Prototype
Trước khi đi vào cách thức hoạt động của Prototype, chúng ta sẽ cần phải tìm hiểu về 2 thuộc tính quan trọng nhất làm nên “thương hiệu” của Prototype bao gồm:
- Tính kế thừa
- Khả năng truy cập vào thuộc tính đối tượng
Tính kế thừa
Tính kế thừa là một trong những tính chất/ đặc điểm nổi bật nhất của Prototype. Trước khi phiên bản ES5 ra đời, Prototype là điều duy nhất hỗ trợ JavaScript có thể ứng dụng được OOP. Từ phiên bản ES5 trở về sau, class ra đời nhằm hỗ trợ thêm nhiều mục đích khác chứ không phải để thay thế Prototype.
Khả năng truy cập vào thuộc tính đối tượng
Thuộc tính quan trọng và là nhiệm vụ quan trọng của Prototype chính là hỗ trợ các lập trình viên có thể xác định được thuộc tính và phương thức trên 1 đối tượng.
Prototype object sẽ là nơi chứa các thuộc tính, phương thức được kế thừa. Quá trình kiểm tra này sẽ được JavaScript thực hiện một cách tự động và bạn chỉ cần truy cập vào Prototype object là được.

Prototype hoạt động ra sao?
Về lý thuyết, Prototype sẽ có 2 cách để hoạt động bao gồm:
- Bổ sung thuộc tính Prototype cho object.
- Tìm Prototype property của JavaScript engines
Để dễ hiểu hơn, bạn sẽ cần nắm kiến thức về JavaScript trước. Nếu không, Tino Group sẽ cố gắng giải thích đơn giản nhất để bạn có thể hiểu được.
Bổ sung thuộc tính Prototype cho object
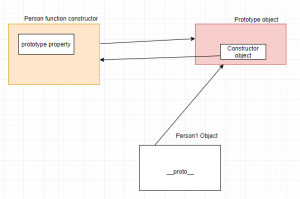
Đối với cách hoạt động này, lập trình viên sẽ khởi tạo các object theo cách thông dụng. Sau khi tạo hàm xong, bạn có thể theme một số thuộc tính khác vào hàm. Các thuộc tính này sẽ được trỏ đến Prototype object của hàm construction.
Giải thích đơn giản: quá trình của cách này bao gồm 2 giai đoạn chính:
- Hàm gửi yêu cầu đến Constructor
- Constructor xử lý trong phạm vi có thể và trả về một kết quả (instance) tương ứng.
Ví dụ: bạn khởi tạo một “người” như sau:
function Nguoi(firstName, lastName) {
this.firstName = firstName,
this.lastName = lastName,
this.fullName = function() {
return this.firstName + " " + this.lastName;
}
}Tiếp theo, chúng ta sẽ tạo ra thêm 2 object bao gồm nguoi1 và nguoi2 bằng cách sử dụng Constructor như sau:
var nguoi1 = new Person("Pew", "Pew");
var nguoi2 = new Person("Thanh", "Do");Khi bạn tạo hàm nguoi, JavaScript sẽ tạo ra thuộc tính Prototype vào hàm. Khi nguoi1 gửi yêu cầu, Constructor thể hiện nguoi1 ra, Constructor sẽ làm việc cật lực để trả lại 1 cái instance.
Tìm Prototype property của JavaScript engines
Bên cạnh khả năng thêm thuộc tính, Prototype còn có thể giúp bạn tìm ra Prototype property. Nếu muốn quá trình tìm kiếm diễn ra, bạn sẽ cần phải truy cập vào được thuộc tính của đối tượng.
Sau khi hoàn thành, JavaScript engines sẽ tự động đi tìm thuộc tính bạn đang yêu cầu. Nếu thuộc tính thực sự có trong chương trình, thuộc tính đó sẽ xuất ra ngay và ngược lại,

Trường hợp sử dụng và lưu ý khi dùng Prototype
Khi nào nên sử dụng Prototype?
Hầu hết các ngành đều có thể ứng dụng Prototype vào và đặc biệt là ngành công nghệ thông tin hoặc những ngành có thể bỏ ra chi phí cực thấp để tạo ra Prototype.
Prototype sẽ ẩn đi việc trao đổi đối tượng giữa client. Vì thế, nếu muốn thực hiện, bạn sẽ cần phải sao chép những giá trị có sẵn của object => tạo 1 mẫu mới và dán vào để sử dụng. Điều này sẽ hạn chế thiệt hại nếu có khi thử nghiệm.
Những điều cần lưu ý trước khi dùng Prototype
Tino Group gợi ý bạn nên chú ý và khắc phục nếu muốn hiệu quả tốt nhất:
- Bạn cần phải thông thạo JavaScript và giỏi tiếng Anh càng tốt để nghiên cứu tài liệu.
- Trong JavaScript, hàm sẽ được gọi là một object và object này sẽ có thuộc tính Prototype. Chỉnh thuộc tính Prototype sẽ mang lại giá trị rất khác cho object.
- Các object trong JavaScript được gọi bằng khái niệm Prototype Attribute. Prototype Attribute là đặc tính có giá trị trỏ đến Prototype Object mà chúng kế thừa. Khi ấy, bạn có thể sử dụng các thuộc tính _proto_ để truy cập vào Prototype Object.
- Trong trường hợp bạn muốn tạo ra 1 hàm nhằm để tạo ra hàng loạt mẫu Prototype Object, bạn có thể “vô tư” áp dụng thêm các thuộc tính, phương thức vào Prototype của hàm Prototype. Khi những đối tượng con sinh ra, chúng sẽ mang theo giá trị có trong thuộc tính Prototype của hàm này.
Đến đây, Tino Group hi vọng rằng bạn đã có thể hiểu hơn về Prototype là gì cũng như những thông tin về thuộc tính, cách hoạt động, những lưu ý và cả trường hợp điển hình có thể áp dụng Prototype vào. Tuy trong thực tế, khi bắt tay vào làm, bạn sẽ thấy điều này phức tạp hơn trong lý thuyết rất nhiều. Nhưng Tino Group có niềm tin rằng khi đã bắt tay vào làm, bạn sẽ hoàn thành sản phẩm đến cùng! Chúc bạn luôn thành công trên con đường lập trình với JavaScript!
Những câu hỏi thường gặp về Prototype
Học JavaScript để làm gì?
Với JavaScript, bạn có thể: gia tăng trải nghiệm khi người dùng sử dụng website của bạn, tạo ra những chi tiết động có thể tương tác với người dùng website và bạn cũng có thể sử dụng JavaScript để tạo ra một số game đơn giản trên web đấy!
Có nên học JavaScript hay không?
Câu trả lời sẽ tùy thuộc vào bạn, ước mơ, mong muốn và khả năng hiện thực của bạn. Nếu bạn muốn học lập trình để phát triển web, ứng dụng web, JavaScript chính là ngôn ngữ mà bạn đang tìm kiếm. Tuy nhiên, nếu bạn muốn phát triển game, các ứng dụng phần mềm trên Windows sẽ có các ngôn ngữ khác như C/ C++ .NET,… phù hợp hơn với những phần mềm này.
Làm sao để học tốt JavaScript?
Để học tốt ngôn ngữ JavaScript hay bất cứ ngôn ngữ nào khác, điều quan trọng nhất bạn cần đó chính là sự quyết tâm và kiên trì đến cùng. Đôi khi, bạn sẽ gặp những bài tập cực kỳ khó khăn hay gặp phải những khái niệm vô cùng khó hiểu. Bạn vẫn sẽ phải học, phải đọc phải trau dồi thêm để “đánh bại” được những sự “khó hiểu” đó.
Prototype trong khởi nghiệp là gì?
Tương tự trong JavaScript, Prototype trong khởi nghiệp có nghĩa là nguyên mẫu. Nhưng trong khởi nghiệp, Prototype được sử dụng để phác thảo và định hình những gì bạn có thể nhìn thấy về sản phẩm.



















