Bạn thường nghe về khái niệm Module trong các lĩnh vực như công nghệ thông tin, thiết kế trang web, âm nhạc hay giáo dục,…? Đó chỉ là một phần về Module mà bạn biết. Trong bài viết này, TinoHost sẽ giúp bạn hiểu rõ hơn Module là gì nhé!
Giới thiệu về Module
Module là gì?
Module là lựa chọn của các dự án (hay còn gọi là các thành phần) tạo thành một nhóm logic dựa trên một số tính năng hạn chế mà chúng đóng góp. Một Module có thể chứa các thư viện, các trình duyệt, ứng dụng và các thành phần máy chủ.
Khi một Module được xây dựng, các đầu vào và đầu ra của có thể được kết nối với các biến trong mô hình hoặc các Module khác. Các biến này cung cấp giá trị đầu vào cho Module và chấp nhận các giá trị đầu ra từ Module.

Thành phần của Module
Đầu vào Module
Đầu vào Module là một biến chứa thông tin chứa thông tin mà Module cần để chạy. Khi xây dựng một Module, bạn quyết định thông tin nào trong Module cần đến từ bên ngoài Module và tạo ra biến để lưu trữ thông tin này, đây là các đầu vào của Module.
Khi đã sẵn sàng sử dụng Module, bạn chọn biến bên ngoài Module sẽ cung cấp giá trị cho đầu vào Module bằng cách gán đầu vào Module cho một biến.
Nếu Module là một hàm toán học thì các đầu vào và đầu ra của Module chưa được gán tương ứng với các tham số chính thức của một hàm. Khi bạn chỉ định đầu vào cho một biến bên ngoài Module, tất là bạn đang chỉ định tham số thực tế.
Đầu ra Module
Đầu ra Module là một biến trong Module có chứa thông tin do Module tạo ra. Đầu ra Module có thể được gán cho các biến khác khi Module đó được kết nối với một biến hoặc một Module khác.
Bạn có thể xác định thủ công một biến làm đầu ra Module hoặc có thể gán là đầu vào Module và nó tự động được xác định là đầu ra Module.

Cấp độ
Các Module trong một hệ phân cấp tồn tại ở các cấp độ. Hệ phân cấp bắt đầu với cấp cao nhất là mô hình, mô hình là cấp cao nhất chứa các kết nối của một hoặc nhiều Module.
Mặc dù một số Module có thể toàn tại trên cùng một cấp, nhưng bạn chỉ có thể xem một Module tại một thời điểm. Bạn có thể điều hướng lên xuống các cấp bậc để xem các Module, nhưng không thể điều hướng sang một bên.
Module trong thiết kế
Module trong thiết kế còn gọi là thiết kế cấp thấp, phải xem xét ngôn ngữ lập trình sẽ được sử dụng để thực hiện. Điều này giúp xác định loại giao diện bạn có thể sử dụng và một số đối tượng khác. Một số nguyên tắc trong thiết kế Module như:
Hướng đối tượng
Hướng đối tượng ngày nay được sử dụng với một phương pháp thiết kế nhất định như UML và các ngôn ngữ lập trình như C++, Javascript. Tuy nhiên, các nguyên tắc của hướng đối tượng đã được phát triển từ rất lâu trước khi các phương pháp và ngôn ngữ lập trình ra đời.
Các bước đầu tiên của thiết kế hướng đối tượng được thực hiện bằng cách sử dụng C và hướng đối tượng là một nguyên tắc của thiết kế chứ không phải là một công cụ hay một tính năng dựa trên phương pháp

Một số nguyên tắc như sau:
- Định hướng: Định hướng các thành phần chương trình ở thế giới vật lý thực. Điều này có nghĩa là việc phân chia gói phần mềm được thực hiện theo thế giới bên ngoài của hệ thống và theo các nhiệm vụ chính bên trong hệ thống.
- Kết hợp: Kết hợp tất cả các yếu tố của phần mềm như dữ liệu, định nghĩa và thủ tục vào một đối tượng. Điều này có nghĩa là mọi thứ cần thiết để xử lý một phần tử của hệ thống được nhóm lại và chứa trong một đối tượng.
- Truy cập: Truy cập vào dữ liệu và chức năng của đối tượng thông qua một giao diện hẹp được xác định rõ ràng và ẩn các phần tử không cần thiết cho thế giới bên ngoài.
Đóng gói và ẩn thông tin
Nguyên tắc đóng gói đi đôi với ẩn thông tin và là một phần ý tưởng về hướng đối tượng. Nguyên tắc chỉ là dữ liệu một phần trong giao diện của một đối tượng mới có thể nhìn thấy,
Những dữ liệu này chỉ có sẵn thông qua các lệnh gọi hàm, thay vì được trình bày dưới dạng các biến toàn cục, có thể đạt được thiết kế Module đóng gói, liên quan đến chương trình C, bằng cách:
- Việc sử dụng các cục bên trong các hàm càng nhiều càng tốt. Tức là tránh các biến có giá trị trên các hàm hoặc thậm chí là các Module.
- Việc sử dụng các giao diện hàm C tức là truyền tham số và trả về tham số để trao đổi dữ liệu thay vì biến toàn cục hoặc biến tĩnh.
- Nếu các giá trị phải có thời gian tồn tại sau một vòng lặp thực thi, hãy sử dụng các biến tĩnh thay vì các biến toàn cục.
- Thiết kế phần mềm của bạn với điều kiện đồng bộ nguồn dữ liệu.

Những lợi ích của việc đóng gói dữ liệu
- Không có sự can thiệp của các phần mềm khác. Tức là các biến toàn cục không có sẵn, do đó không phần mềm nào khác có thể truy cập và sửa đổi.
- Việc truy cập các biến toàn cục bên trong một đối tượng khác để đọc có thể cung cấp cho bạn hành vi không mong muốn của các giá trị này.Trừ khi bạn hoàn toàn hiểu và xem xét nội thất của một vật thể khác, bạn không bao giờ có thể chắc chắn liệu nó có hoạt động như mong đợi hay không. Một số giá trị toàn cầu từ giữa một Module có thể mang lại cho bạn sự ngạc nhiên.
- Khả năng kiểm tra tốt của các thành phần riêng lẻ.
- Khả năng bảo trì tốt vì hành vi và giao diện được xác định rõ ràng.
- Giảm thiểu tiêu thụ tài nguyên
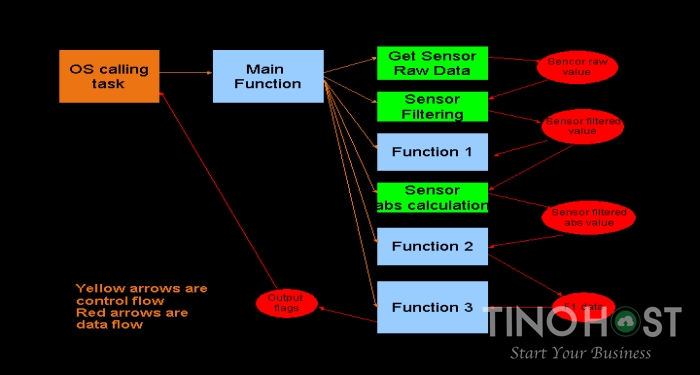
Đồng bộ hóa kiểm soát và luồng dữ liệu
Đây là cách mà nhiều phần mềm điều khiển vẫn làm ngày nay, chủ yếu là các biến toàn cục và chúng được truy cập dưới dạng các hàm khác nhau. Mã này khó duy trì và thậm chí là khó kiểm tra hơn, có thể tạo ra nhiều bất ngờ cho bạn
Cơ bản phần mềm giống nhau tuân theo các nguyên tắc đóng gói, đồng bộ hóa kiểm soát và luồng dữ liệu. Để thực hiện điều này, cần lưu ý.

Các cách đồng bộ hóa kiểm soát và luồng dữ liệu
- Thực hiện các ý tưởng theo hướng đối tượng.
- Sử dụng các nguyên tắc đóng gói.
- Sử dụng các giao diện chức năng C và chỉ sử dụng chức năng C làm giao diện.
- Làm cho luồng dữ liệu hệ thống được điều khiển. Sử dụng hàm tạo đầu ra, hàm này cần dữ liệu để đưa ra quyết định và dữ liệu này nhận được bằng cách lần lượt gọi các hàm khác.
Cách xây dựng và vận dụng Module khá phức tạp, đòi hỏi bạn cần có những hiểu biết sâu sắc trong một lĩnh vực nhất định. Mong rằng những thông tin trên bài viết có thể cung cấp phần nào đó kiến thức về Module cho bạn. TinoHost chúc bạn có những bước tiến vượt bậc trong lĩnh vực của mình.
Một số câu hỏi thường gặp về Module
Module có thể sử dụng trong lĩnh vực nào?
Hầu như, Module có thể sử dụng cho tất cả các lĩnh vực, mỗi lĩnh vực sẽ có những cơ chế sử dụng Module khác nhau, tùy vào đó mà vận hành đúng cách
Xem các cấp bậc Module như thế nào?
Bạn có thể điều hướng lên xuống để xem, không thể điều hướng sang hai bên. Bạn chỉ có thể xem Module ở một thời điểm nhất định.
Module sử dụng trong điện tử là gì?
Trong điện tử, Module chính là tập hợp các linh kiện điện tử như transistor, tụ điện hay cuộn cảm. Chúng được gắn trên một bo mạch và thực hiện một chức năng nhất định nào đó.
Có bao nhiêu Module trong thiết kế trang web?
Trong một trang web, các Module được chia làm nhiều loại khác nhau như Module tìm kiếm, Module logo, Module menu, Module map. Mỗi loại đảm nhiệm những tính năng khác nhau trên một trang web.
















