Khái niệm và cách làm việc của List (Danh sách) hay Array (Mảng) trong React tương đồng với nhau. Thông thường ta sẽ dùng khái niệm Array nhiều hơn List. Và việc khởi tạo và xử lý Array trong React tương tự như Javascript. Trong bài viết này, Tino Group sẽ giới thiệu chi tiết về Lists và key trong React nhé!
Giới thiệu về React lists

Chúng ta có thể định nghĩa một mảng các dữ liệu bao bởi dấu ngoặc vuông [].
Ví dụ, ta khai báo một array chứa title bài viết, sử dụng hàm map() trong Javascript để duyệt mảng và in ra số lượng component tương ứng với từng phần tử trong array.
function Post(props) {
return (
<>
<hr />
<p>Title: {props.post.title}</p>
<p>Author: {props.post.author}</p>
</>
);
}
class ListPost extends React.Component {
constructor(props) {
super(props);
this.state = {
posts: [
{
postId: 1,
title: "Lifecycle của một component trong React",
author: "QuiTran",
},
{ postId: 2, title: "Bắt sự kiện trong React", author: "QuiTran" },
{
postId: 3,
title: "Rendering có điều kiện trong React",
author: "QuiTran",
},
],
};
}
render() {
var listItems = this.state.posts.map((post) => <Post post={post} />);
return <ul>{listItems}</ul>;
}
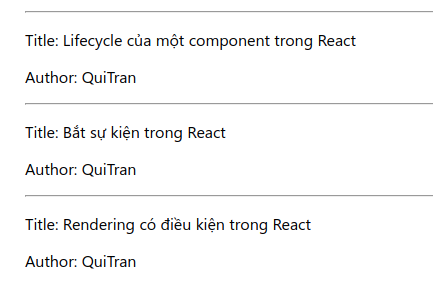
}Kết quả trả về là một component Post cho mỗi vòng lặp, ta có 3 component Post tương ứng với 3 phần tử trong mảng topic:

Giới thiệu React Keys
Key giúp React xác định phần tử nào của mảng bị thay đổi, thêm vào hay xóa đi. Các key được truyền vào các element trong một mảng để chúng có một định danh cố định (stable identity).
Xét ví dụ sau:
function Developer(props) {
return (
<div>
<h2>
I am a {props.dev.name} and {props.dev.age} years old and loves{" "}
{props.dev.skill}
</h2>
</div>
);
}
class ListDeveloper extends React.Component {
constructor(props) {
super(props);
this.state = {
devs: [
{
name: "Danny",
age: "23",
skill: "coding php",
},
{
name: "Vivian",
age: "23",
skill: "coding javascript",
},
{
name: "Todd",
age: "22",
skill: "coding java ",
},
],
};
}
render() {
var devList = this.state.devs.map((dev) => <Developer dev={dev} />);
return <ul>{devList}</ul>;
}
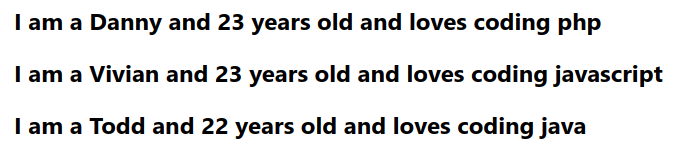
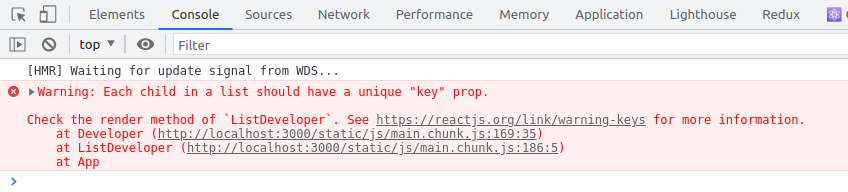
}Ta sẽ thấy kết quả hiển thị không có lỗi gì, nhưng hãy bật F12 và mở tab console ta sẽ thấy có warning về key như sau:


Để khắc phục warning, ta thêm thuộc tính key vào trong component. Nếu không có ID cố định của các phần tử, ta có thể sử dụng chỉ mục (index) của các phần tử trong mảng để làm một key.
render() {
var devList = this.state.devs.map((dev, index) => <Developer key={index} dev={dev} />);
return <ul>{devList}</ul>;
}Nhưng React không khuyến khích sử dụng index để làm key cho element vì thứ tự các phần tử có thể thay đổi bất cứ lúc nào. Điều này làm ảnh hưởng đến hiệu suất và có thể gây ra vấn đề với state của component. Nếu bạn sử dụng eslint, thì sẽ có warning về quy tắc react/no-array-index-key, ta có thể tham khảo quy tắc tại đây.
Sử dụng index làm key là một anti-pattern trong React. Để tránh sử dụng index làm key, ta có thể sử dụng bất kì phần tử nào trong mảng mà nó có giá trị duy nhất để làm key cho element. Trong ví dụ trên, ta có thể thêm thuộc tính id vào để phân biệt:
class ListDeveloper extends React.Component {
constructor(props) {
super(props);
this.state = {
devs: [
{
id: "1",
name: "Danny",
age: "23",
skill: "coding php",
},
{
id: "1",
name: "Vivian",
age: "23",
skill: "coding javascript",
},
{
id: "2",
name: "Todd",
age: "22",
skill: "coding java ",
},
],
};
}
render() {
var devList = this.state.devs.map((dev, index) => (
<Developer key={dev.id} dev={dev} />
));
return <ul>{devList}</ul>;
}
}Lưu ý: key là giá trị duy nhất, không được trùng nhau
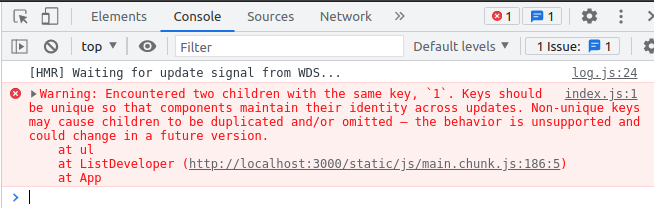
Ví dụ, ta khai báo có 2 id trùng giá trị là “1”, thì ta sẽ nhận được một warning ở console như sau:

Tại sao ‘key’ lại quan trọng?
Xét ví dụ sau:
<ul>
<li>first</li>
<li>second</li>
</ul><ul>
<li>first</li>
<li>second</li>
<li>third</li>
</ul>Sau khi render một danh sách với 2 thẻ <li>, ta muốn thêm vào một thẻ <li> mới như đoạn code bên phải. Nếu không có thuộc tính key, React sẽ render lại thẻ <ul> với 3 thẻ <li> mới. Việc này sẽ gây ra hiệu suất render kém hơn.
Để giải quyết vấn đề đó thì thuộc tính “key” xuất hiện. Ta thêm key vào ví dụ trên như sau:
<ul>
<li key="2019">Duke</li>
<li key="2020">Villanova</li>
</ul><ul>
<li key="2019">Connecticut</li>
<li key="2020">Duke</li>
<li key="2021">Villanova</li>
</ul>React sẽ sử dụng ‘key’ này để so sánh React DOM, sau đó có thể nhận biết các thẻ <li> nào là mới để render. Còn các thẻ <li> nào không thay đổi thì sẽ giữ nguyên. Điều này giúp tăng hiệu suất. Tăng tốc dộ render rõ rệt đối với các dự án phức tạp.
Để tạo một “key” duy nhất thì không hề khó, ta có thể sử dụng sẵn những property duy nhất của phần tử, hoặc tự tạo ra dãy string duy nhất của riêng mình bằng cách sử dụng thư viện react-uuid.
Lưu ý: Thuộc tính “key” chỉ để React định danh trên DOM, chúng không được truyền vào các component con như một props. Nghĩa là các component con không đọc được giá trị của “props.key”. Nếu ta cần đọc giá trị của key bên trong component thì ta truyền giá trị key đó với tên khác như một props. Ví dụ:
var devList = this.state.devs.map((dev, index) => (
<Developer key={dev.id} id={dev.id} dev={dev} />
));Theo ví dụ trên, component sẽ đọc được giá trị của key theo kiểu “props.id” chứ không phải là “props.key”.
Tổng kết
Khi sử dụng array trong React, ta cần phải có thuộc tính key khi render các element:
- Key là duy nhất, không trùng nhau.
- Không sử dụng chỉ mục (index) của phần tử làm key.
- Thuộc tính “key” chỉ để React định danh trên DOM, chúng không được truyền vào các component con như một props.
Bài viết có tham khảo thông tin tại link: https://reactjs.org/docs/lists-and-keys.html
















