Khi truy cập vào một trang web, chúng ta luôn muốn được tương tác và nhận phản hồi từ giao diện ngay lập tức mà không phải chờ đợi quá lâu. Chính vì lẽ đó, INP đã trở thành một chỉ số được các nhà quản trị trang web đặc biệt quan tâm để cải thiện trải nghiệm người dùng. Vậy Interaction to Next Paint (INP) là gì? INP bao nhiêu là tốt? Các bạn hãy cùng Tino Group tìm hiểu cụ thể qua bài viết dưới đây nhé!
Interaction to Next Paint (INP) là gì?
Định nghĩa Interaction to Next Paint (INP)
Interaction to Next Paint (INP) là thuật ngữ được sử dụng trong lĩnh vực tối ưu hóa trang web và trải nghiệm người dùng. Thuật ngữ này đề cập đến thời gian mà trình duyệt cần để xử lý và hiển thị phản hồi cho các hành động của người dùng trên trang web.
Khi người dùng tương tác với trang web, chẳng hạn như nhấp chuột (click CTA, liên kết), gõ phím (tìm kiếm, nhập mật khẩu) hoặc cuộn trang, họ sẽ mong muốn nhận được phản hồi ngay lập tức từ giao diện. Tuy nhiên, thời gian mà trang web mất để xử lý và hiển thị phản hồi có thể gây ra sự trì hoãn và làm giảm trải nghiệm người dùng.
INP được dùng để đo lường khoảng thời gian giữa lúc người dùng tương tác và lúc giao diện hiển thị phản hồi tương ứng.

INP đóng vai trò quan trọng trong Core Web Vitals, một chuẩn đo lường trải nghiệm người dùng của Google. Cải thiện chỉ số INP giúp tăng cường tính tương tác và đáp ứng nhanh chóng đối với hành động của người dùng, mang lại trải nghiệm tốt hơn cho người dùng trên trang web.
Để cải thiện chỉ số INP, bạn có thể tối ưu hóa tải trang, giảm thiểu tài nguyên không cần thiết và sử dụng các công nghệ thích hợp để tăng tốc độ tải trang. Đồng thời, bạn cũng cần sử dụng các công cụ đo lường và phân tích INP để theo dõi và cải thiện chỉ số này.
INP hoạt động như thế nào?
Vì mục tiêu của INP là đo lường mức độ phản hồi của một trang nên chỉ số này sẽ xác định các tương tác với một trang như nhấp vào liên kết, thêm thứ gì đó vào giỏ hàng của họ, mở menu,… và xem khoảng thời gian nhận được phản hồi mất bao lâu.
Nếu có tổng số ít hơn 50 lượt tương tác trên một trang, INP sẽ là khoảng thời gian mà một lượt tương tác dài nhất diễn ra (độ trễ tương tác). Nếu có hơn 50 lượt tương tác, INP sẽ là phân vị thứ 98 của độ trễ tương tác.
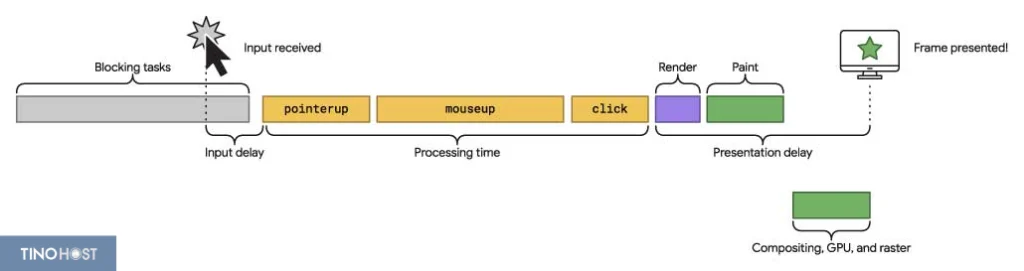
Độ trễ tương tác đo lường khoảng thời gian từ khi người dùng tương tác với một trang cho đến khi khung tiếp theo được hiển thị (nghĩa là người dùng nhìn thấy điều gì đó khác biệt trên màn hình của họ và nhận được phản hồi rằng tương tác đó đã kích hoạt sự thay đổi). Khoảng thời gian này bao gồm:
- Độ trễ đầu vào – là khoảng thời gian giữa người dùng tương tác với trang và trình xử lý sự kiện đang thực thi
- Thời gian xử lý – là khoảng thời gian cần xử lý các sự kiện liên quan để thực thi
- Độ trễ trình bày – là khoảng thời gian tính từ lúc quá trình xử lý kết thúc và trình duyệt hiển thị khung hình tiếp theo

INP bao nhiêu là tốt?
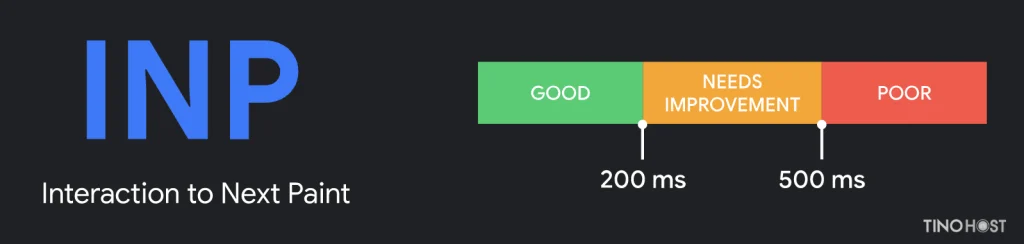
Để xác định mức độ tốt của Interaction to Next Paint (INP), có một số tiêu chuẩn được đề xuất dựa trên Core Web Vitals và các nghiên cứu về trải nghiệm người dùng, cụ thể là:
- INP <= 200 mili giây: Được coi là mức độ tốt. Thời gian phản hồi này đảm bảo rằng trang web tương tác và đáp ứng ngay lập tức với các hành động của người dùng.
- INP 200 mili giây – 500 mili giây: Trang web vẫn đáp ứng tương đối nhanh chóng, nhưng có thể có một số sự trì hoãn nhỏ trong việc hiển thị phản hồi. Bạn cần cải thiện để đạt ngưỡng tốt.
- INP > 500 mili giây: Trang của bạn có khả năng phản hồi kém. Điều này có thể gây khó chịu và làm giảm trải nghiệm người dùng.

Hành động nào được tính là tương tác với trang web?
- Nhấp chuột: Khi người dùng nhấp chuột vào các liên kết, nút bấm, hình ảnh hoặc các phần tử tương tác khác trên trang web.
- Gõ phím: Khi người dùng gõ các ký tự hoặc chuỗi ký tự vào các ô văn bản, ô tìm kiếm hoặc nhập mật khẩu và tên người dùng.
- Cuộn trang: Khi người dùng sử dụng thanh cuộn hoặc cuộn bằng chuột để di chuyển lên/xuống trên trang web để xem nội dung bổ sung.
- Kéo/thả: Khi người dùng thực hiện hành động kéo/thả các phần tử trên trang web, chẳng hạn như kéo một hình ảnh hoặc một phần tử để di chuyển chúng đến vị trí khác.
- Mở và đóng giao diện: Khi người dùng mở, đóng hoặc chuyển đổi giữa các giao diện như menu, tab, cửa sổ popup hoặc hộp thoại trên trang web.
- Chọn và điều chỉnh: Khi người dùng chọn các tùy chọn từ các danh sách thả xuống, chọn vào các ô đánh dấu hoặc điều chỉnh các thanh trượt trên trang web.
- Tương tác nâng cao: Một số trang web có tính năng phức tạp hơn, bao gồm xem video, tương tác với các trò chơi trực tuyến, điều khiển yếu tố bằng cử chỉ hoặc giọng nói, thực hiện thao tác kéo thả hoặc phóng to thu nhỏ trên bản đồ, …

INP khác với FID như thế nào?
INP và FID là hai chỉ số hiệu suất web khác nhau, nhưng đều liên quan đến tương tác người dùng trên trang web. Dưới đây là sự khác nhau giữa hai chỉ số này:
Interaction to Next Paint (INP):
- INP đo thời gian mà trang web mất để xử lý và hiển thị phản hồi cho mọi hành động của người dùng sau khi trang web đã được tải.
- Mục tiêu của INP là đảm bảo rằng trang web có thể đáp ứng nhanh chóng với các hành động người dùng và tạo ra trải nghiệm tương tác tốt nhất
First Input Delay (FID):
- FID đo thời gian mà trang web mất để phản hồi đối với hành động đầu tiên của người dùng, chẳng hạn như nhấp chuột hoặc gõ phím.
- Mục tiêu của FID là giảm thiểu thời gian trễ và đảm bảo rằng trang web có thể phản hồi nhanh chóng với các hành động đầu tiên của người dùng.
Làm thế nào để đo lường INP?
Sử dụng công cụ đo lường hiệu năng trang web
Các công cụ như Lighthouse, WebPageTest hay Google PageSpeed Insights cung cấp dữ liệu và thống kê chi tiết về hiệu năng trang web, bao gồm cả INP. Chúng đo lường và ghi lại thời gian mà trang web mất để xử lý cũng như hiển thị phản hồi cho các hành động của người dùng.
Bằng cách sử dụng các công cụ này, bạn có thể đo lường INP hiện tại của trang web và theo dõi sự thay đổi theo thời gian.

Sử dụng Real User Monitoring (RUM)
Real User Monitoring (RUM) là một phương pháp thu thập dữ liệu từ người dùng thực để đánh giá hiệu năng trang web. Các công cụ RUM, chẳng hạn như Google Analytics và New Relic có thể cung cấp thông tin về thời gian tải trang, thời gian xử lý sự kiện và thời gian phản hồi cho các hành động của người dùng.
Bằng cách phân tích dữ liệu RUM, bạn có thể biết được các chỉ số INP và xác định các vấn đề cần được cải thiện.
Sử dụng công nghệ Web Vitals
Web Vitals là một tập hợp các chỉ số quan trọng để đo lường trải nghiệm người dùng trên trang web. Các API Web Vitals như Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) hay First Input Delay (FID) sẽ cung cấp thông tin về thời gian tải trang, sự ổn định của giao diện và thời gian phản hồi của các hành động người dùng. Với các API này, bạn có thể tính toán INP và theo dõi hiệu suất trang web dễ dàng.
Bí quyết cải thiện chỉ số INP cho website
Tối ưu hóa tải trang
Giảm thời gian tải trang là một yếu tố quan trọng để cải thiện INP. Để làm được điều này, bạn có thể tối ưu hóa kích thước và định dạng ảnh, sử dụng công nghệ nén và caching dữ liệu, giảm số lượng và kích thước các tài nguyên tải xuống trang web.
Đặc biệt, việc sử dụng một hosting chất lượng là điều vô cùng cần thiết để giúp tối ưu hóa tải trang.

Loại bỏ tài nguyên không cần thiết
Xem xét những tài nguyên không cần thiết nào trên trang web của bạn, chẳng hạn như các tệp CSS hoặc JavaScript không sử dụng. Sau đó, loại bỏ hoặc tối ưu hóa các tài nguyên này để giảm tải cho trình duyệt và cải thiện thời gian xử lý.
Sử dụng lazy loading
Lazy loading là một kỹ thuật cho phép tải trước những phần của trang web mà người dùng cần nhìn thấy ngay từ đầu và trì hoãn tải các phần còn lại cho đến khi người dùng cuộn đến đó. Điều này giúp tăng tốc độ tải trang ban đầu và giảm tải cho trình duyệt.

Ưu tiên tải trước các tài nguyên tương tác
Xác định các tài nguyên liên quan đến tương tác người dùng và ưu tiên hiển thị chúng trước. Điều này đảm bảo rằng các phần tương tác có sẵn và đáp ứng nhanh chóng khi người dùng tương tác với trang web.
Tối ưu mã JavaScript và CSS
Tối ưu hóa mã JavaScript và CSS để giảm thiểu thời gian xử lý và tải trước của trang web. Bạn hãy loại bỏ mã không cần thiết, sử dụng các công cụ để nén và tối ưu hóa mã. Đồng thời, đảm bảo rằng các tệp này chỉ được tải khi cần thiết.
Sử dụng công cụ đo lường và phân tích
Như đã giới thiệu ở trên, bạn nên sử dụng các công cụ như Lighthouse, WebPageTest hay Google PageSpeed Insights để đo lường và phân tích INP của trang web. Các công cụ này cung cấp thông tin chi tiết về hiệu suất trang web và gợi ý các cải tiến cụ thể để cải thiện INP.
Tóm lại, INP là một chỉ số quan trọng trong Core Web Vitals và ảnh hưởng đến trải nghiệm người dùng trên trang web. Việc cải thiện INP có thể giúp thu hút lượt truy cập và đẩy cao thứ hạng của trang web của bạn trên các công cụ tìm kiếm. Chúc bạn thành công trong việc tối ưu INP thấp nhất có thể!
Những câu hỏi thường gặp
Chỉ cần tối ưu hóa tải trang là đủ để cải thiện INP?
INP đo lường thời gian mà trang web mất để xử lý và hiển thị phản hồi cho các hành động của người dùng chứ không chỉ là sự tải trang nhanh chóng. Do đó, các biện pháp khác như tối ưu mã JavaScript, sử dụng lazy loading và ưu tiên tải trang cũng cần được áp dụng.
Có phải INP chỉ được dùng trên trang web động?
Mặc dù trang web động có ảnh hưởng lớn đến INP, nhưng INP cũng có ý nghĩa đối với các trang web tĩnh. Việc cải thiện INP có thể tăng tính tương tác và đáp ứng cho cả trang web động và tĩnh.
Tại sao không có giá trị INP nào được báo cáo?
Một trang không trả lại giá trị INP có thể là do:
- Trang đã được tải nhưng người dùng chưa bao giờ nhấp chuột, gõ một phím, cuộn trang, kéo thả và các hành động khác trên trang web.
- Trang web bị treo, chậm hoặc gặp lỗi kỹ thuật.
- Trang đang được truy cập bởi một bot, chẳng hạn như trình thu thập thông tin tìm kiếm hoặc Headless browser chưa được tạo tập lệnh để tương tác với trang.
Core Web Vitals là gì?
Core Web Vitals là một tập hợp các chỉ số hiệu suất trang web quan trọng được Google xác định để đánh giá trải nghiệm người dùng trên web, bao gồm: Largest Contentful Paint (LCP), First Input Delay (FID), Cumulate Layout Shift (CLS) và Interaction to Next Paint (INP).