JavaScrpit là một ngôn ngữ lập trình có nhiều chức năng, trong đó bao gồm việc thao tác với các tài liệu HTML. Tuy nhiên, để JavaScript làm được điều này phải thông qua một cơ chế gọi là DOM. Vậy DOM là gì? DOM và JavaScript có mối quan hệ như thế nào? Các bạn hãy cùng Tino Group tìm hiểu chi tiết qua bài biết dưới đây nhé!
DOM là gì?
Định nghĩa DOM
DOM là viết tắt của Document Object Model, tạm dịch: Mô hình Đối tượng Tài liệu, đây là một là một API lập trình cho các tài liệu HTML và XML. DOM xác định cấu trúc logic của các tài liệu và cách một tài liệu được truy cập và thao tác.
Với DOM, các lập trình viên được phép tạo và xây dựng tài liệu, điều hướng cấu trúc của chúng, đồng thời có thể thêm, sửa đổi hoặc xóa các phần tử và nội dung. Hiểu đơn giản, bất kỳ thứ gì được tìm thấy trong tài liệu HTML hoặc XML đều có thể được truy cập, thay đổi, xóa hoặc thêm bằng cách sử dụng DOM.
Trang web là một loại tài liệu. Tài liệu này có thể được hiển thị trong cửa sổ trình duyệt hoặc dưới dạng nguồn HTML. DOM là một đại diện hướng đối tượng của trang web, có thể được sửa đổi bằng ngôn ngữ lập trình như JavaScript.

Các tiêu chuẩn DOM W3C và WHATWG DOM được triển khai trong hầu hết các trình duyệt hiện đại.
DOM và JavaScript
Mối quan hệ giữa DOM và JavaScript
DOM không phải là một ngôn ngữ lập trình, nhưng nếu không có API này, ngôn ngữ JavaScript sẽ không có bất kỳ mô hình hoặc khái niệm nào về các trang web, tài liệu HTML, tài liệu XML và các phần thành phần của chúng (ví dụ: các phần tử). Mọi phần tử trong tài liệu là một phần của DOM cho tài liệu đó, vì vậy tất cả chúng đều có thể được truy cập và thao tác bằng cách sử dụng DOM và một ngôn ngữ như JavaScript.
Với DOM, JavaScript sẽ thể hiện được tất cả các tính năng cần thiết để tạo ra HTML động như:
- Có thể thay đổi hầu hết các phần tử HTML và thuộc tính của chúng trong trang
- Có thể thay đổi tất cả các style CSS trong trang
- Có thể loại bỏ các yếu tố HTML cũng như thuộc tính của chúng ở hiện tại
- Có thể phản ứng với tất cả các sự kiện HTML hiện có trong trang và đồng thời tạo ra các sự kiện HTML mới

Các loại DOM nào có trong JavaScript?
Việc JavaScript xử lý và làm việc với các phần tử HTML tương đối phức tạp và đa dạng. Do đó, xét về tính chất, DOM được chia làm 8 loại khác nhau gồm:
- DOM document: có vai trò lưu trữ tất cả các thành phần trong tài liệu của trang web
- DOM element: có nhiệm vụ truy xuất tới thẻ HTML bất kỳ thông qua các thuộc tính như tên class, id, name của thẻ HTML
- DOM HTML: có chức năng thay đổi giá trị nội dung và giá trị thuộc tính của các thẻ HTML
- DOM CSS: có nhiệm vụ thay đổi những định dạng CSS trong thẻ HTML
- DOM Event: dùng để gán các sự kiện như onclick(), onload() vào các thẻ HTML
- DOM Listener: có chức năng xác định và theo dõi các sự kiện tác động lên thẻ HTML đó
- DOM Navigation: dùng để quản lý và thao tác với các thẻ HTML.
- DOM Node, Nodelist: có chức năng thao tác với HTML thông qua các đối tượng (Object)
Cấu trúc của DOM
Node
Trong DOM, mọi thành phần tượng trưng cho 1 nút (node) và được biểu diễn trên cùng 1 cây. Các phần tử khác nhau sẽ là một loại nút khác nhau, trong đó 3 loại quan trọng nhất là: nút gốc (document node), nút phần tử (element node), nút văn bản (text node).
- Document node: là tài liệu HTML và được biểu diễn bởi thẻ <html>.
- Element node: đại diện cho 1 phần tử HTML.
- Text node: mỗi đoạn ký tự trong tài liệu HTML, bên trong 1 thẻ HTML đều được xem là 1 nút văn bản. Chúng có thể là tên trang web trong thẻ <title>, tên đề mục trong thẻ <h1> hoặc một đoạn văn trong thẻ <p>.
Mối quan hệ giữa các nút
- Nút gốc luôn là nút đầu tiên và ở trên cùng trong sơ đồ cây.
- Tất cả các nút khác không phải là nút gốc đều chỉ có 1 nút cha duy nhất
- Một nút có thể chứa một hoặc nhiều con bên dưới, nhưng cũng có thể không có con nào.
- Những nút được tạo ra từ cùng nút cha được gọi là các nút anh em (siblings).
- Trong các nút anh em, có thể gọi nút đầu tiên được gọi là con cả (firstChild) và xem nút cuối cùng là con út (lastChild).
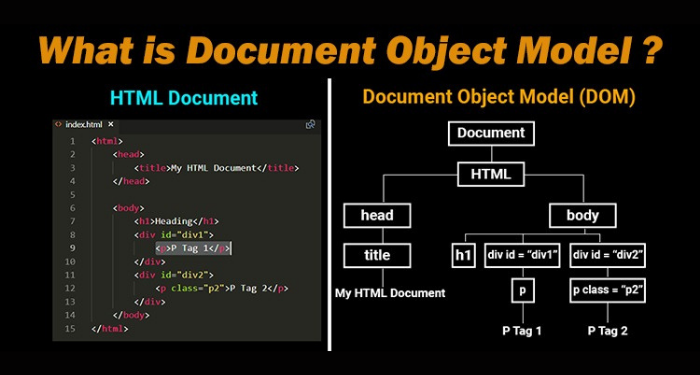
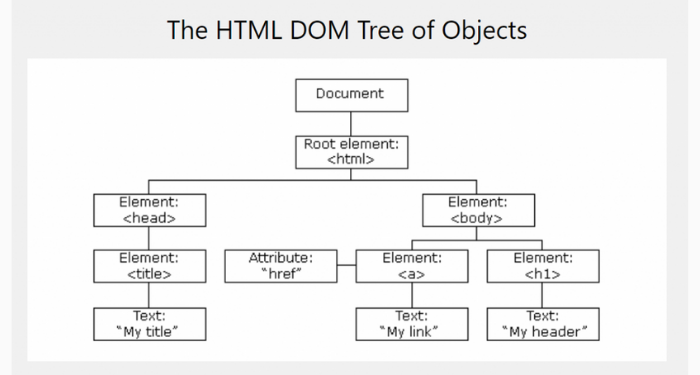
Bạn có thể quan sát hình dưới đây để hiểu rõ hơn về DOM.

Như đã thấy trong hình, tất cả các thẻ HTML sẽ xuất phát từ một đối tượng Document, thẻ ở vị trí cao nhất là thẻ html, kế tiếp là các phân nhánh body và head. Dưới thẻ head sẽ có những thẻ như style, title, … và bên dưới thẻ body thì là vô số các thẻ HTML khác.
Như vậy, nếu JavaScript muốn truy xuất đến một thẻ HTML bất kỳ thì phải thông qua đối tượng Document được lưu trữ trong một biến toàn cục tên là document.
Cách truy xuất DOM
Truy xuất gián tiếp
Mỗi một nút trên sơ đồ DOM đều có 6 thuộc tính quan hệ giúp bạn truy xuất gián tiếp theo vị trí của nút:
- Node.parentNode: cho phép tham chiếu đến nút cha của nút hiện tại. Do đó, nếu bạn cần tìm nguồn gốc xa hơn nữa của 1 nút, bạn phải nối thuộc tình này nhiều lần. Ví dụ Node.parentNode.parentNode.
- Node.childNodes: cho phép tham chiếu đến các nút con trực tiếp của nút hiện tại. Các nút con sẽ không bị phân biệt bởi loại nút, nên kết quả mảng trả về có thể sẽ gồm nhiều loại nút khác nhau.
- Node.firstChild: cho phép tham chiếu đến nút con đầu tiên của nút hiện tại. Ví dụ: Node.childNodes[0].
- Node.lastChild: cho phép tham chiếu đến nút con cuối cùng của nút hiện tại. Ví dụ: Node.childNodes[Element.childNodes.length-1].
- Node.nextSibling: cho phép tham chiếu đến các nút anh em nằm sau nút hiện tại.
- Node.previousSibling: cho phép tham chiếu đến nút anh em nằm trước nút hiện tại.
Truy xuất trực tiếp
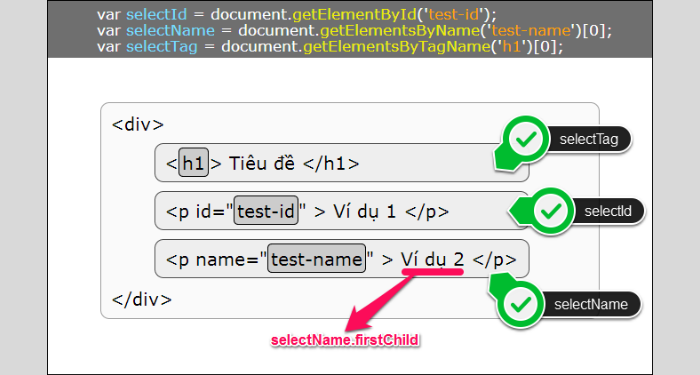
Cách truy xuất này sẽ nhanh hơn và đơn giản hơn khi bạn không cần phải quan hệ và vị trí của nút. Để truy xuất trực tiếp, bạn hãy dùng 1 trong 3 cách sau:
- document.getElementById(‘id_cần_tìm’)
- document.getElementsByTagName(‘div’)
- document.getElementsByName(‘tên_cần_tìm’)

Hướng dẫn cách tạo mới, thêm, xoá và thay thế phần tử HTML bằng JavaScript
Cách tạo một phần tử HTML
Chúng ta có thể tạo mới 1 phần tử HTML bằng các cách sau:
document.createElement(tag_name): Dùng để tạo ra phần tử có thẻ tag_name như a, p, div,…
element.cloneNode(): Dùng để tạo ra 1 phần tử bằng cách nhân bản phần tử đó
document.createTextNode(text): Dùng để tạo ra 1 nút văn bản

Xóa phần tử HTML
Để loại bỏ một phần tử HTML, bạn phải chọn phần tử cha rồi mới sử dụng phương thức removeChild(node)
Ví dụ:
<div id="demo">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var parent = document.getElementById("demo");
var child = document.getElementById("p1");
parent.removeChild(child);
</script>Hoặc bạn cũng có thể sử dụng thủ thuật lấy thuộc tính parentNode để bỏ qua bước tìm phần tử cha trong DOM: child.parentNode.removeChild(child);
Ví dụ:
<div id="demo">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var child = document.getElementById("p1");
child.parentNode.removeChild(child);
</script>Thay thế phần tử HTML
Để thay thể một phần HTML tử bằng một phần tử HTML khác, bạn hãy dùng cú pháp element.replaceChild(newNode, oldNode). Trong đó element sẽ là nút cha
<div id="demo">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var p = document.createElement("p");
p.innerText = 'New Text';
var parent = document.getElementById("demo");
var child = document.getElementById("p1");
parent.replaceChild(p, child);
</script>Khi bước chân vào lĩnh vực lập trình, DOM là một khái niệm cơ bản mà bạn bắt buộc phải nắm rõ. Bài viết trên cũng khái quát một số thông tin liên quan đến DOM. Chúc bạn có thể thao tác với DOM thật hiệu quả nhé!
FAQs về DOM
HTML DOM khác gì với DOM?
DOM được chia thành nhiều loại, trong đó, HTML DOM là một cách gọi khác của DOM trong Javascript, loại DOM này được dùng để truy xuất đến các thẻ HTML và thay đổi dữ liệu cho thẻ HTML đó.
DOM implementation là gì?
DOM implementation (còn được gọi là triển khai máy chủ lưu trữ) là một phần mềm lấy tài liệu XML hoặc HTML đã được phân tích cú pháp và có sẵn để xử lý qua các giao diện DOM. Ví dụ: một trình duyệt chứa một triển khai lưu trữ.
Có phải DOM chỉ dùng cho JavaScript?
Điều này sẽ phụ thuộc vào việc triển khai lưu trữ mà bạn muốn sử dụng. Bạn có thể sử dụng DOM với ngôn ngữ JavaScript, VBScript, Scheme, Java, C++ , Perl và Python.
Tôi có thể đăng những câu hỏi về DOM ở đâu?
Mặc dù các câu hỏi về DOM có thể được đăng trên các diễn đàn khác, nhưng tốt nhất bạn nên đăng chúng vào danh sách gửi thư chung tại www-dom@w3.org.




















