Bạn có biết rằng mọi thứ bạn nhìn thấy trên một trang web, từ một đoạn văn bản đơn giản đến một video phức tạp, đều được định nghĩa bởi các thẻ HTML? Việc nắm vững cách xem mã HTML không chỉ giúp bạn hiểu rõ cách trang web hoạt động mà còn mở ra nhiều cơ hội để tùy biến cũng như phát triển các ứng dụng web của riêng bạn. Vậy cách xem HTML của một trang web như thế nào? Cùng TinoHost tìm hiểu qua bài viết dưới đây nhé!
Đôi nét về HTML
HTML của trang web là gì?
HTML (HyperText Markup Language) là ngôn ngữ đánh dấu dùng để tạo cấu trúc và nội dung cho trang web. Ngôn ngữ này xác định các yếu tố cơ bản như tiêu đề, đoạn văn, hình ảnh, liên kết và các thành phần khác xuất hiện trên trang web.
HTML hoạt động như một khung sườn giúp trình duyệt web hiểu và hiển thị thông tin cho người dùng theo đúng định dạng mà nhà phát triển web mong muốn. Nói cách khác, đây chính là nền tảng cốt lõi của mọi trang web, là ngôn ngữ mà trình duyệt sử dụng để hiển thị nội dung trên internet.

Ví dụ:
Nếu coi trang web là một căn phòng, HTML chính là bản thiết kế chi tiết, xác định vị trí của cửa ra vào, cửa sổ, bàn ghế,…. CSS (Cascading Style Sheets) sẽ giống như lớp sơn và trang trí nội thất, giúp căn phòng trở nên đẹp mắt hơn. Còn JavaScript có thể được so sánh với các thiết bị điện tử, giúp cho căn phòng trở nên thông minh và nhiều tính năng hơn. Như vậy, HTML đóng vai trò nền tảng, xây dựng nên cấu trúc cơ bản của trang web để từ đó các yếu tố khác có thể được thêm vào và phát triển.
Xem HTML của trang web để làm gì?
Xem HTML của trang web mang lại nhiều lợi ích quan trọng, đặc biệt đối với các lập trình viên, nhà phát triển web, và những người muốn hiểu rõ hơn về cách hoạt động của các trang web. Dưới đây là một số lý do chính để xem HTML của một trang web:
- Học hỏi và phân tích cấu trúc trang web: Bằng cách xem HTML, bạn có thể hiểu được cách một trang web được xây dựng, các phần tử được sắp xếp như thế nào và cách chúng tương tác với nhau. Điều này rất hữu ích cho những người mới học lập trình web.
- Chỉnh sửa và tùy biến giao diện: Khi muốn tùy biến hoặc thay đổi giao diện của một trang web, bạn cần hiểu rõ mã HTML để biết được vị trí và chức năng của các phần tử trên trang.
- Tìm kiếm và sửa lỗi: Nếu trang web của bạn gặp vấn đề hoặc không hiển thị đúng cách, xem mã HTML có thể giúp bạn xác định và sửa lỗi nhanh chóng.
- Tối ưu hóa SEO: Bằng cách kiểm tra HTML, bạn có thể đảm bảo rằng trang web của mình tuân thủ các tiêu chuẩn SEO, như sử dụng đúng các thẻ tiêu đề, thẻ meta và các liên kết nội bộ.
- Sao chép hoặc tái sử dụng mã: Đôi khi bạn có thể muốn tái sử dụng một phần mã từ một trang web khác cho dự án của mình. Xem HTML giúp bạn dễ dàng sao chép các đoạn mã hữu ích.

Cách xem HTML của một trang web
2 cách xem HTML của trang web
Cách 1: Xem HTML trong nguồn trang
Bước 1: Mở trình duyệt và điều hướng đến trang web cụ thể mà bạn muốn kiểm tra.
Bước 2: Nhấn Ctrl + U trên bàn phím. Một trang riêng với mã nguồn sẽ xuất hiện.
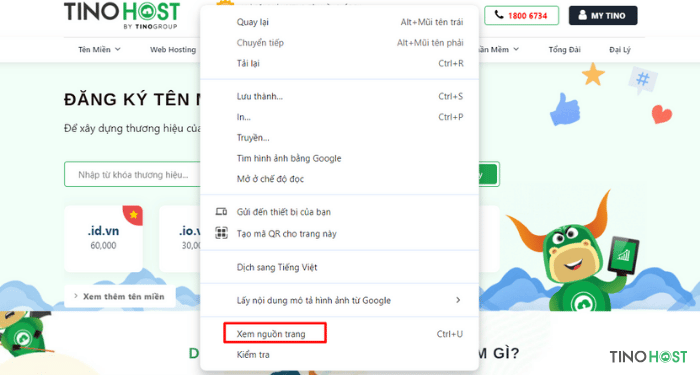
Hoặc bạn nhấn chuột phải vào trang web -> chọn Xem nguồn trang hoặc Nguồn trang tùy vào trình duyệt.

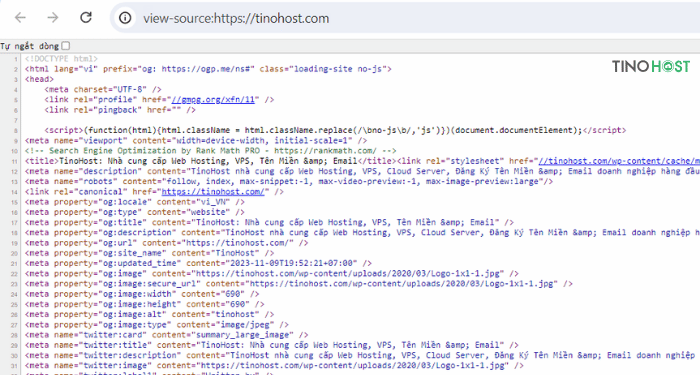
Tại đây, bạn có thể xem HTML với một tab riêng, giúp bạn dễ dàng so sánh với trang web.

Cách 2: Xem HTML bằng cách kiểm tra thành phần
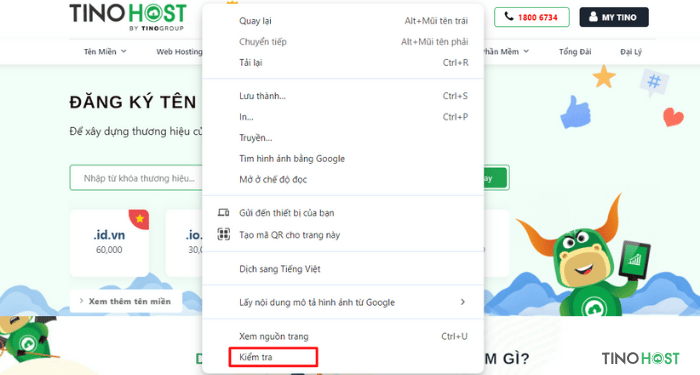
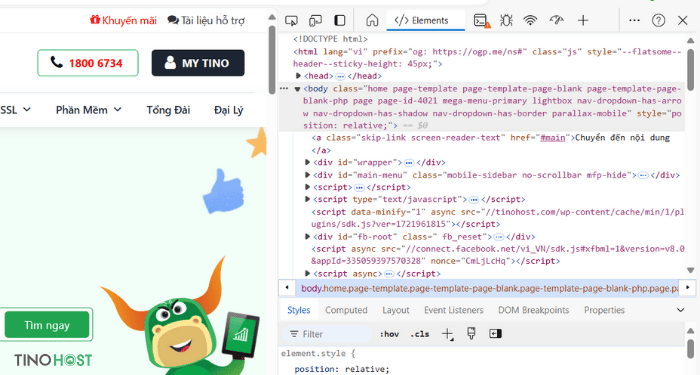
Bạn cũng có thể xem nguồn trang web bằng cách nhấn F12 hoặc Ctrl + Shift + I hoặc nhấn chuột phải -> chọn Kiểm tra.


Đối với các trình duyệt khác, bạn thực hiện thao tác sau:
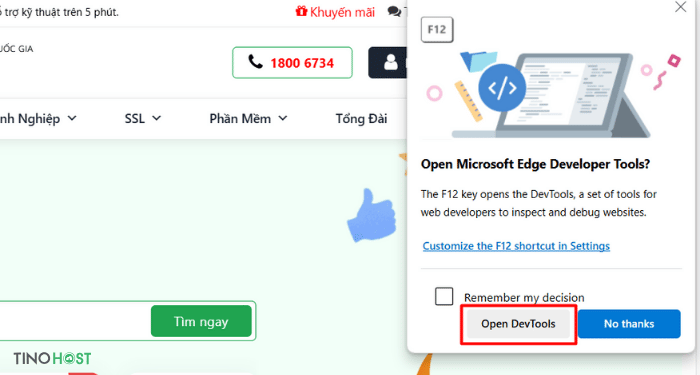
- Microsoft Edge: Nhấn chuột phải -> chọn Kiểm tra hoặc nhấn F12 -> chọn Open DevTools

- Opera: Nhấn chuột phải -> chọn Kiểm tra thành phần hoặc nhấn Ctrl + Shift + C

- Mozilla Firefox: Nhấn chuột phải -> chọn Kiểm tra hoặc nhấn F12 để mở công cụ Developer Tools. Mã HTML sẽ hiển thị trong tab Inspector.

Xem HTML của trang web bằng cách nhấn Ctrl + U và F12 có gì khác nhau?
Ctrl + U (Xem nguồn trang – View Page Source)
- Chức năng: Nhấn Ctrl + U, trình duyệt sẽ mở một tab mới hiển thị toàn bộ mã HTML của trang web ngay sau khi được tải xuống từ máy chủ. Đây là mã nguồn tĩnh, không bao gồm các thay đổi do JavaScript hoặc CSS động tạo ra sau khi trang đã được tải.
- Giao diện: Giao diện đơn giản, chỉ hiển thị mã HTML, không có tùy chọn để tương tác với các phần tử hoặc xem các thành phần khác của trang như CSS, JavaScript.
- Sử dụng: Thích hợp khi bạn muốn nhanh chóng xem mã HTML gốc của trang web mà không cần phân tích hoặc tương tác sâu hơn.

F12 (Mở Developer Tools – DevTools)
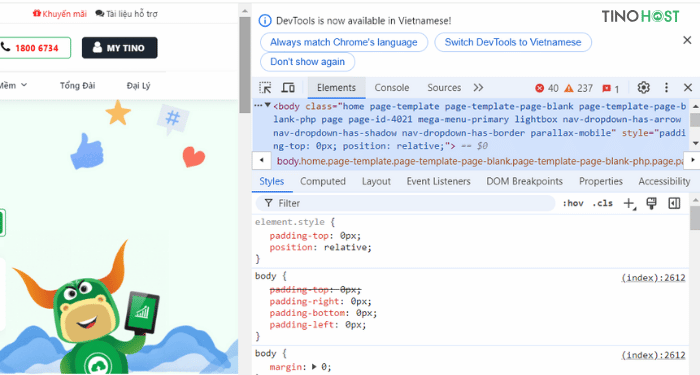
- Chức năng: Nhấn F12 sẽ mở Developer Tools, một công cụ mạnh mẽ hơn, cho phép bạn xem và tương tác với mã HTML, CSS, JavaScript và các thành phần khác của trang web. Bạn có thể kiểm tra, chỉnh sửa và xem trước các thay đổi ngay lập tức trong trình duyệt.
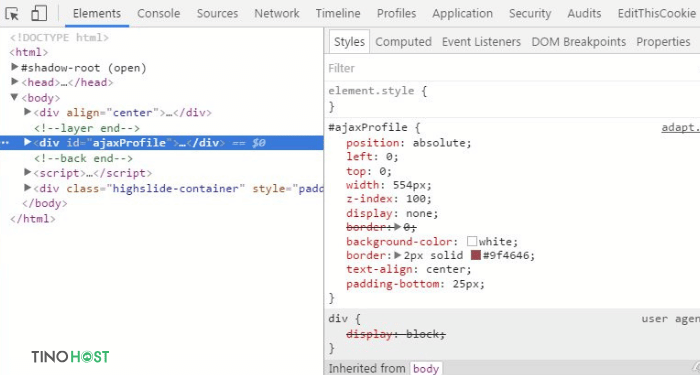
- Giao diện: Developer Tools cung cấp nhiều tab khác nhau, như “Elements” để xem và tương tác với cấu trúc DOM (Document Object Model), “Console” để chạy mã JavaScript, “Network” để theo dõi các yêu cầu mạng và nhiều công cụ khác để phân tích hiệu suất và bảo mật.
- Sử dụng: Thích hợp cho việc phát triển web, gỡ lỗi (debugging), kiểm tra và thay đổi mã HTML/CSS động, theo dõi hoạt động mạng và tối ưu hóa trang web.
Tóm lại:
- Ctrl + U: Xem nhanh mã HTML gốc của trang web, không hiển thị các thay đổi động và không có tùy chọn tương tác.
- F12: Mở Developer Tools với các công cụ mạnh mẽ cho phép xem, chỉnh sửa và phân tích toàn diện mã HTML, CSS, JavaScript và các thành phần khác của trang web.
Kết luận
Dù bạn là người mới học hay một lập trình viên dày dạn kinh nghiệm, việc sử dụng các công cụ trình duyệt để xem và phân tích mã HTML là bước quan trọng để nâng cao kỹ năng. Hy vọng qua bài viết này, bạn đã có được những kiến thức cần thiết để bắt đầu khám phá và làm chủ công nghệ web một cách hiệu quả hơn. Chúc bạn thành công.
Những câu hỏi thường gặp
Có cần phần mềm đặc biệt để xem HTML không?
Không cần. Hầu hết các trình duyệt web hiện đại như Google Chrome, Firefox, Safari và Microsoft Edge đều có sẵn công cụ cho phép bạn xem và kiểm tra mã HTML của trang web.
Nếu muốn chỉnh sửa HTML hiệu quả hơn, bạn có thể sử dụng một số công cụ chỉnh sửa code như Notepad++, Sublime Text, Visual Studio Code.
Ngoài ra, có nhiều phần mềm chuyên dụng để thiết kế và phát triển web, cung cấp các công cụ mạnh mẽ để làm việc với HTML.
Làm thế nào để chỉnh sửa HTML của một trang web?
Trên máy tính cá nhân: Nếu có quyền truy cập vào mã nguồn của trang web, bạn có thể sử dụng một trình chỉnh sửa code để thay đổi trực tiếp file HTML.
Trên các nền tảng xây dựng website: Nếu bạn sử dụng các nền tảng như WordPress, Wix, bạn có thể tùy chỉnh giao diện và nội dung thông qua giao diện quản trị mà không cần chỉnh sửa trực tiếp mã HTML.
Xem mã HTML có ảnh hưởng gì đến trang web không?
Không, việc xem mã HTML là hoàn toàn an toàn và không thay đổi hoặc ảnh hưởng đến trang web. Bạn chỉ đang xem và phân tích mã đã được tải xuống trình duyệt của bạn.
Tại sao mã HTML tôi thấy không giống với những gì hiển thị trên trang web?
Một số trang web sử dụng JavaScript để tạo ra nội dung động, nên mã HTML bạn thấy ban đầu có thể không hoàn toàn giống với nội dung thực tế hiển thị trên trang. Trong trường hợp này, bạn nên sử dụng công cụ “Kiểm tra” để xem cấu trúc DOM sau khi trang đã được tải và thực thi JavaScript.