Bài viết này sẽ hướng dẫn các bạn cách tạo một dự án React mới và cách tích hợp React vào dự án có sẵn. Bên cạnh đó, chúng ta sẽ xem React khuyến khích sử dụng cách nào để hệ thống cấu trúc thư mục của một dự án nhé!
Tạo ứng dụng React mới trong một nốt nhạc
Nếu bạn chuẩn bị hoặc đang học React, create-react-app là cách tốt nhất và dễ nhất để lập trình viên có thể tiếp cận và xây dựng một ứng dụng React.
Nó tự động thiết lập môi trường phát triển cung cấp trải nghiệm tốt nhất để lập trình viên có thể sử dụng các tính năng Javascript mới nhất. Bạn cần cài đặt NodeJS 10.16 và npm 5.6 trở lên.
Cài đặt môi trường
npm i create-react-app -g // Cài đặt ReactJS
create-react-app app-name // Tạo project
npm start // Run project với port mặc định 3000 (localhost:3000)create-react-app không xử lý logic backend hoặc database, nó chỉ xây dựng phần frontend, vì vậy bạn có thể tích hợp bất cứ backend nào bạn muốn.
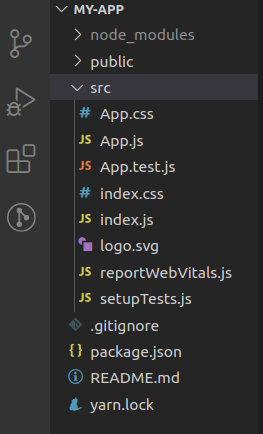
Cấu trúc thư mục

node_modules: thư mục chứa các package cần thiết được cài vào project.
public: thư mục chứa file index.html và các file tĩnh như hình ảnh, icon…
src: thư mục chứa toàn bộ các component của ứng dụng, trong đó App.js là component gốc của toàn ứng dụng.
package.json: File lưu thông tin project và các thư viện từ bên ngoài được cài vào.
Luồng chạy của một ứng dụng React
– Khi chạy câu lệnh npm start, cmd sẽ tự động khởi chạy một server dev với port 3000, bạn có thể xem ứng dụng của bạn trên trình duyệt với link http://localhost:3000
– Trình duyệt sẽ đọc file index.html (trong thư mục public) đầu tiên, tiếp đến là file index.js (trong thư mục src). Trong index.js, ReactDOM.render() được sử dụng để render nội dung của App component (App.js) vào thẻ <div id=”root”> trong file index.html
Tích hợp ReactJS vào ứng dụng có sẵn
React được thiết kết nhằm mục đích dễ tích cận và tích hợp, bạn có thể sử dụng React ít hay nhiều tùy theo nhu cầu của bạn. Đa phần các website đều không phải single page application (SPA), hoặc không cần thiết. Nhưng để biến ứng dụng của bạn thành single page application thì React chính là lựa chọn tuyệt vời.
Sau đây là các bước cần thiết để tích hợp React vào ứng dụng có sẵn của bạn.
Bước 1: Import thư viện ReactJS
Đầu tiên, chúng ta thêm thẻ <script> vào trang HTML trước thẻ đóng </body> để tải thư viện ReactJS.
Cả React và ReactDOM đều có sẵn thông qua CDN (Content Delivery Network), có 2 bản dành riêng cho development và production:
// Đây là phiên bản dành cho development
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>// Đây là phiên bản thu nhỏ và tối ưu hóa cho production
<script crossorigin src="https://unpkg.com/react@17/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js"></script>Bước 2: Thêm DOM Container vào HTML
Mở trang HTML muốn chỉnh sửa, thêm thẻ <div> rỗng với id để đánh dấu chỗ mà bạn muốn hiển thị React Component. Ví dụ:

Bước 3: Tạo React Component
Tạo một file javascript với tên likeButton.js, sau đó import vào bên dưới script load React ở bước 1.

Thêm đoạn code ví dụ sau vào file likeButton.js
'use strict';
const e = React.createElement;
class LikeButton extends React.Component {
constructor(props) {
super(props);
this.state = { liked: false };
}
render() {
if (this.state.liked) {
return 'You liked this.';
}
return e(
'button',
{ onClick: () => this.setState({ liked: true }) },
'Like'
);
}
}
// Hai dòng sau sẽ tìm thẻ div có id="like_button_container" mình đã thêm ở bước 2
// Sau đó render component LikeButton và hiển thị nút "Like" lên trình duyệt
const domContainer = document.querySelector('#like_button_container');
ReactDOM.render(e(LikeButton), domContainer);Đó là tất cả những bước để tích hợp React vào trong ứng dụng có sẵn của bạn.
Cách sắp xếp thư mục
React không can thiệp vào cách bạn sắp xếp cấu trúc thư mục như thế nào. Tuy nhiên, có một số cách tiếp cận thông dụng được khuyên dùng như sau:
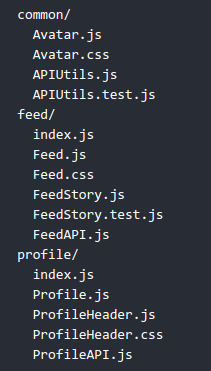
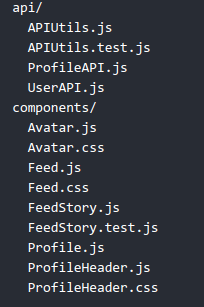
Phân nhóm theo tính năng hoặc đường dẫn

Thông thường để hệ thống lại cấu trúc thư mục là nhóm các file CSS, JS, testing vào chung một thư mục theo tính năng hoặc đường dẫn. Định nghĩa về tính năng tùy thuộc vào bạn.
Phân nhóm các file theo nhiệm vụ
Cách phân nhóm này được sử dụng rộng rãi hơn vì độ tối ưu và dễ quản lý hơn. Cách này gom nhóm các components, containers, apis, contants, utils, translations, styles… tùy vào nhiệm vụ của các files.

Đừng tốn quá nhiều thời gian vào việc lựa chọn cấu trúc file, hãy lựa chọn một trong những cấu trúc trên để bắt đầu viết code! Sau khi thực sự bắt đầu viết code bạn sẽ biết được cách hệ thống phù hợp với dự án 🙂
Tổng kết
Bạn có thể trải nhiệm các tính năng của React thông qua các nền tảng code online như Codepen, CodeSandbox hoặc Stackblitz.
Hoặc bạn muốn sử dụng trình soạn thảo của riêng mình, bạn có thể xem bài viết trên với các bước đơn giản và dễ hiểu.
Mỗi người tiếp cận ReactJS từ các nền tảng kiến thức khác nhau, các học khác nhau. Dù là lý thuyết hay thực hành, hy vọng bài viết trên sẽ hữu ích với bạn nhé. Chúc bạn thành công!
Bài viết có tham khảo thông tin tại link: https://reactjs.org/docs/create-a-new-react-app.html, https://reactjs.org/docs/add-react-to-a-website.html
















