Khi khách hàng truy cập vào quá sâu bên trong một website có cấu trúc phức tạp, họ rất dễ bị mất phương hướng và không biết mình đang ở vị trí nào. Breadcrumb chính là một giải pháp hoàn hảo cho vấn đề này. Trong bài viết hôm nay, Tino Group sẽ giúp các bạn tìm hiểu về Breadcrumbs và Breadcrumb quan trọng với website như thế nào.
Breadcrumb là gì?
Breadcrumb còn được biết đến với nhiều tên gọi khác nhau như Breadcrumb Trail hay Schema Breadcrumbs là một tập hợp các liên kết cho phép cho người dùng xác định được vị trí hiện tại của mình trên cấu trúc Website. Breadcrumb còn giúp nhận biết vị trí phân cấp nội dung đang được xem, điều này sẽ làm tăng hiệu quả khi khách hàng khám phá trang web.

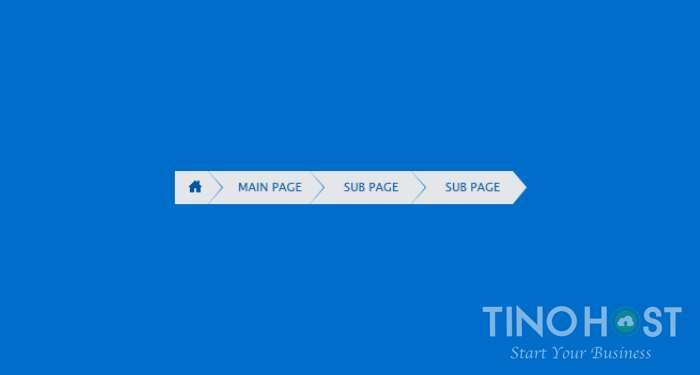
Breadcrumb thường được hiển thị dưới dạng liên kết văn bản (anchor text) và được phân tách bởi các ký hiệu như gạch chéo (/) hay lớn hơn (>). Bạn có thể tìm thấy chúng ở đầu trang web hoặc ngay dưới thanh điều hướng. Một breadcrumbs điển hình sẽ có dạng như sau:
Trang chủ > Chuyên Mục (hoặc thẻ Tag) > Trang con
hoặc
Trang chủ > Trang đã xem đầu tiên > Trang đã xem thứ hai > …
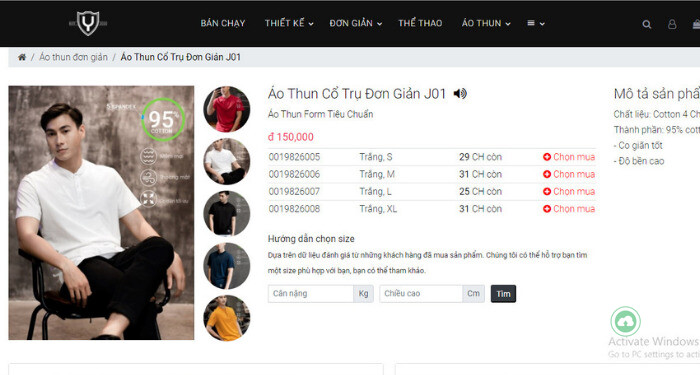
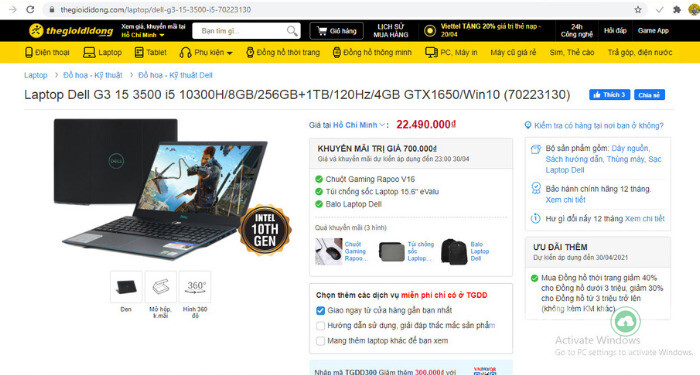
Ví dụ khi vào trang web của Yame để xem sản phẩm, bạn sẽ thấy Breadcrumb có dạng như thế này:

Lợi ích của Breadcrumb đối với website
Hiện nay có rất nhiều trang web sử dụng Breadcrumb vì những tác động tích cực mà nó mang lại đối với sự phát triển của website, những lợi ích có thể kể đến như:
- Giúp cải thiện trải nghiệm của người dùng khi truy cập vào website
- Giúp người dùng biết được vị trí của họ trên website, điều này trở nên rất tiện lợi khi những trang web có cấu trúc phức tạp.
- Thông qua tính năng này, người dùng có thể quay trở lại các trang cấp cao rất thuận tiện và nhanh chóng, giảm số lượng click chuột.
- Có khả năng thúc đẩy người dùng tương tác mạnh mẽ bằng cách thu hút sự quan tâm của họ đến các yếu tố cao hơn trong hệ thống phân cấp của trang web.
Có vai trò đặc biệt với SEO website
- Giúp làm tăng thứ hạng SEO: Cấu trúc của website khi sử dụng Breadcrumb nhanh chóng được Google hiểu rõ, đồng thời Google cũng sẽ dùng nó để hiển thị trong kết quả tìm kiếm khiến cho trang web của bạn trông hấp dẫn và thu hút hơn, giúp làm tăng tương tác từ người dùng đến website, từ đó thứ hạng tìm kiếm cũng tăng lên.
- Giảm tỷ lệ thoát trang: Khi tham khảo xong nội dung vừa tìm được trên Google, người dùng thường không thích trở về trang chủ của trang web mà có xu hướng thoát trang hoặc click vào những mục có sẵn trên trang họ có mặt. Breadcrumb sẽ giúp trang web của bạn cải thiện được điều này, với khả năng điều hướng người dùng đến các thư mục cấp cao khác. Từ đó giảm tỷ lệ thoát trang đáng kể.
- Giúp làm tăng lượng anchor text có gắn từ khóa trên website, đồng tời có thể được sử dụng để giảm mức thu thập thông tin trên website.
Những loại Breadcrumb thường gặp
Breadcrumb theo vị trí
Hay còn gọi là Location-based. Đây là loại sẽ cho phép bạn biết được vị trí của mình đang ở đâu trong hệ thống phân cấp của website. Location-based thích hợp để sử dụng cho website có cấu trúc nội dung phức tạp và được chia nhiều tầng.

Breadcrumb theo thuộc tính
Loại này có nhiệm vụ thể hiện thuộc tính của một trang trong website. Thích hợp sử dụng cho các trang web thương mại điện tử vì ở đó số lượng sản phẩm đa dạng cần được phân loại rõ ràng.

Breadcrumb theo đường dẫn (path-based breadcrumbs)
Thông qua đây, người dùng sẽ biết được vị trí hiện tại của mình trên trang web, đồng thời còn hiển các bước hoặc đường dẫn mà họ đã đi qua.

Cách đưa Breadcrumb vào WordPress
Chúng đơn giản chỉ là một thanh điều hướng gồm các link kế tiếp nhau, vì vậy chỉ cần một vài dòng code tạo các đường link, rồi kèm theo định dạng trong CSS.
Việc này thường được các lập trình viên làm sẵn. Khi bạn tạo 1 bài viết mới sẽ tự động chèn breadcrumb vào vị trí đã được định trước. Nếu bạn có kiến thức viết code thì cũng có thể tự thực hiện.
Ở dạng đơn giản, bạn có thể chèn đoạn mã thế này:
<ul style=”display: flex; list-style: none;”>
<li><a href=”/”>Trang chủ</a></li>
<li><a href=”/blog/”>Blog</a></li>
<li>Breadcrumbs là gì?</li>
</ul>
Sau đó có thể thêm mã này vào trong CSS để cho hình thức bắt mắt và phù hợp với xung quanh hơn.
.breadcrumb {
display: flex;
margin: 10px;
font-size: 12px;
opacity: 0.8;
}
.breadcrumb li + li:before {
content: ‘\f105’;
font-family: “FontAwesome”;
margin: 0 10px;
}\
Ngoài ra, bạn còn có thể sử dụng Yoast SEO để thêm Breadcrumb. Yoast SEO là một trong plugin phổ biến nhất hiện nay của WordPress và đóng vai trò quan trọng trong việc tối ưu công việc SEO cho website. Nếu bạn đã sử dụng Yoast SEO, việc thêm thanh điều hướng chỉ mất một vài bước. Bạn chỉ cần đăng nhập và thực hiện các bước sau để triển khai:
Cách sử dụng Breadcrumb hiệu quả
Để sử dụng Breadcrumb một cách hiệu quả, bạn cần lưu ý những điều sau đây:
- Không nên bỏ qua thanh điều hướng chính vì đây chỉ là thanh điều hướng phụ và không thể thay thế cho thanh menu chính của website. Nếu chúng giống thanh điều hướng chính thì không nên dùng vì sẽ tốn dung lượng.
- Tùy vào mục tiêu của website hãy sử dụng đúng loại
- Phải hiển thị nửa trên màn hình của website thì người dùng mới có thể dễ nhận ra vị trí của mình đang ở đâu
- Font chữ không được nổi bật hơn các nội dung khác để giúp phân biệt với thanh menu chính, không quá to nhưng cũng đừng quá nhỏ sẽ khó nhìn và khó bấm trên thiết bị di động.
- Không cần để link của trang hiện tại, vì người dùng đang ở đó nếu bạn thêm vào sẽ thành thừa. Chỉ cần đặt link Trang chủ rồi lần lượt đến link các cấp bật trước đó là được.
- Nên sử dụng dòng văn bản ngắn gọn phản ánh đúng nội dung của link.
- Dùng ký tự ngăn cách các link thật phù hợp và định dạng bắt mắt, hòa hợp với những yếu tố xung quanh. Ký tự thường được sử dụng là dấu lớn hơn > . Hoặc có thể dùng ký tự phân cách | , hoặc gạch chéo.
Breadcrumb đóng vai trò quan trọng trong sự phát triển của website, một giải pháp giúp cải thiện trải nghiệm người dùng và tạo sự tương tác với trang web của bạn. Bài viết đã khái quát những gì cơ bản nhất về Breadcrumb, hy vọng bạn có thể tận dụng tính năng này hiệu quả nhé!
FAQs về Breadcrumbs
Thiết kế Breadcrumbs là làm gì?
Một Breadcrumbs chuẩn sẽ giúp tính năng này phát huy hiệu quả tuyệt đối. Vì vậy nó cần cần được thiết kế với kích thước hợp lý, phù hợp với tổng thể website. Ngoài ra, thanh điều hướng phụ này không nên chiếm nhiều diện tích hoặc quá nổi bật vì sẽ lấy đi sự chú ý của người xem đối với top menu và page title.
Lưu ý: Không nên đặt link đến trang web hiện tại. Ở vị trí trang hiện tại, bạn có thể ghi đề mục vài in đậm để người dùng nhận biết.
Quan hệ giữa main navigation/top menu và Breadcrumb là gì?
Khi sử dụng Breadcrumb vẫn phải cần main navigation/top menu. Đây thực chất chỉ là một hệ thống navigation phụ, giúp người dùng biết được vị trí mình đứng. Còn navigation/top menu sẽ cho phép người dùng điều hướng tốt hơn. Do đó, nó không thể thay thế hoàn toàn cho main navigation/top menu. Tuy đã tạo Breadcrumb nhưng bạn vẫn cần chú ý đến việc xây dựng main navigation thu hút và đầy đủ.
Trang web nào cần sử dụng Breadcrumbs?
Hầu hết tất cả các trang web đều nên sử dụng Breadcrumbs, vì đây là một giải pháp để tối ưu SEO. Với những trang web có cấu trúc phức tạp sẽ rất cần Breadcrumb để mang lại cảm giác thân thiện cho người dùng khi trải nghiệm website. Tuy nhiên nếu Breadcrumb của bạn giống thanh điều hướng chính thì không nên dùng vì sẽ tốn dung lượng.
Nên sử dụng loại Breadcrumb nào để mang lại hiệu quả?
Tùy thuộc vào nội dung trên website mà bạn sẽ chọn một loại Breadcrumb thích hợp. Nếu là trang web thương mại điện tử có nhiều sản phẩm cần phân loại, bạn nên chọn loại thuộc tính. Còn nếu trang web kiểu Blog chuyên về nội dung, bạn có thể chọn theo đường dẫn để người dùng dễ dàng biết được nội dung trước đó mình đã xem.