Nếu bạn đang tìm kiếm một trình soạn thảo văn bản mạnh mẽ, dễ sử dụng và đa năng để xây dựng những trang web chất lượng, Tino Group đề xuất bạn nên trải nghiệm Bluefish Editor. Vậy cụ thể Bluefish Editor là gì? Bài viết dưới đây sẽ hướng dẫn bạn cách tải, cài đặt và sử dụng Bluefish Editor cơ bản.
Tổng quan về Bluefish Editor
Bluefish Editor là gì?
Bluefish Editor là một phần mềm trình soạn thảo văn bản mã nguồn mở, dành riêng cho các nhà thiết kế web và lập trình viên. Được tạo ra bởi Chris Mazuc và Olivier Sessink, Bluefish Editor đã trở thành một trong những công cụ phổ biến trong cộng đồng phát triển phần mềm.

Với Bluefish Editor, người dùng có thể soạn thảo mã nguồn cho nhiều ngôn ngữ lập trình và markup khác nhau như HTML, CSS, JavaScript, PHP,…. Trình soạn thảo này cung cấp giao diện người dùng dễ sử dụng, cho phép bạn tập trung vào việc viết code mà không bị xao lãng bởi những yếu tố phức tạp.
Ngoài ra, Bluefish Editor còn hỗ trợ nhiều tính năng hữu ích như kiểm tra cú pháp mã, gợi ý từ, quản lý dự án, tích hợp hỗ trợ mã hoá cùng với nhiều chức năng khác để giúp tăng năng suất và tiết kiệm thời gian trong quá trình phát triển phần mềm.
Các tính năng nổi bật của Bluefish Editor
- Hỗ trợ nhiều ngôn ngữ lập trình: Bluefish hỗ trợ nhiều ngôn ngữ lập trình phổ biến như HTML, CSS, JavaScript, PHP, C++, Python…, giúp bạn viết mã một cách thuận tiện và linh hoạt.
- Kiểm tra cú pháp mã: Trình soạn thảo này hỗ trợ kiểm tra cú pháp mã nguồn tự động, giúp người dùng phát hiện và sửa lỗi cú pháp một cách nhanh chóng.
- Gợi ý từ và hoàn thành mã: Bluefish cung cấp gợi ý từ khi bạn nhập mã, giúp tiết kiệm thời gian và giảm thiểu sai sót khi viết mã.
- Tích hợp hỗ trợ mã hoá: Bluefish cung cấp tích hợp hỗ trợ mã hoá với mã màu, giúp dễ dàng phân biệt các thành phần của mã, làm cho việc đọc và sửa mã trở nên dễ dàng hơn.
- Quản lý dự án: Bluefish cho phép bạn quản lý dự án một cách hiệu quả, giúp tổ chức các tệp và thư mục dự án một cách dễ dàng.
- Xem trước trực tiếp: Bluefish hỗ trợ tính năng Live preview cho các tập tin HTML và CSS, cho phép bạn kiểm tra giao diện và hiệu ứng trực tiếp khi thực hiện chỉnh sửa mã nguồn mà không cần mở trình duyệt.
- Tích hợp FTP/SFTP: Bluefish tích hợp hỗ trợ FTP và SFTP, giúp bạn truy cập và quản lý tập tin trực tiếp trên máy chủ từ giao diện trình soạn thảo.
- Chế độ phân cấp: Bluefish hỗ trợ chế độ phân cấp, cho phép bạn gom nhóm các đoạn mã liên quan lại với nhau, giúp bạn dễ dàng quản lý và tìm kiếm mã.
- Đa nền tảng: Bluefish Editor hỗ trợ trên nhiều hệ điều hành, bao gồm Windows, macOS và Linux, giúp bạn có sự linh hoạt trong việc lựa chọn nền tảng phù hợp.
- Giao diện linh hoạt: Trình soạn thảo này cung cấp một giao diện phong phú, cho phép bạn tùy chỉnh các tùy chọn và thiết lập theo ý muốn.
Cách tải, cài đặt và sử dụng Bluefish Editor trên Windows
Cách cài đặt Bluefish Editor
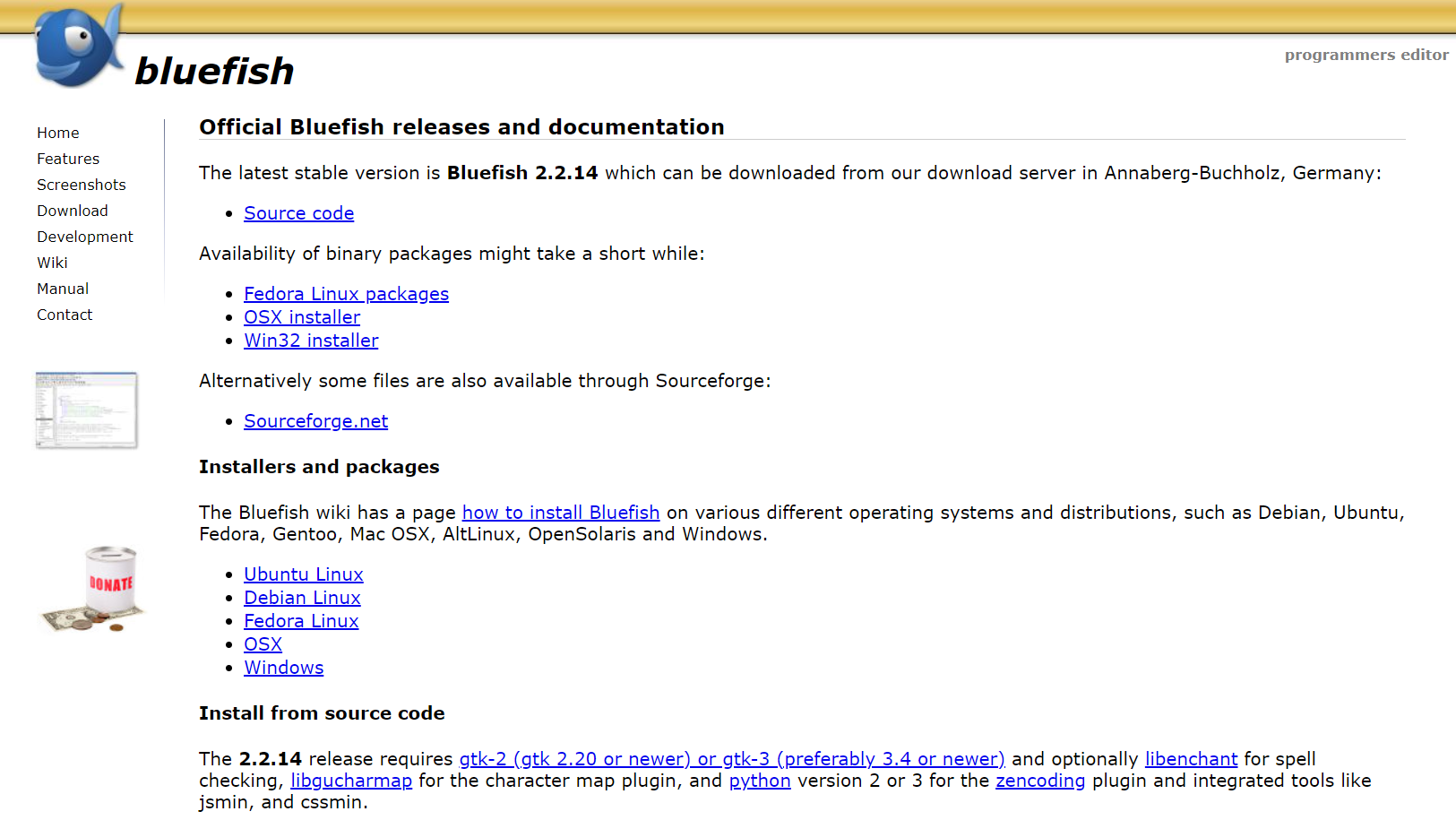
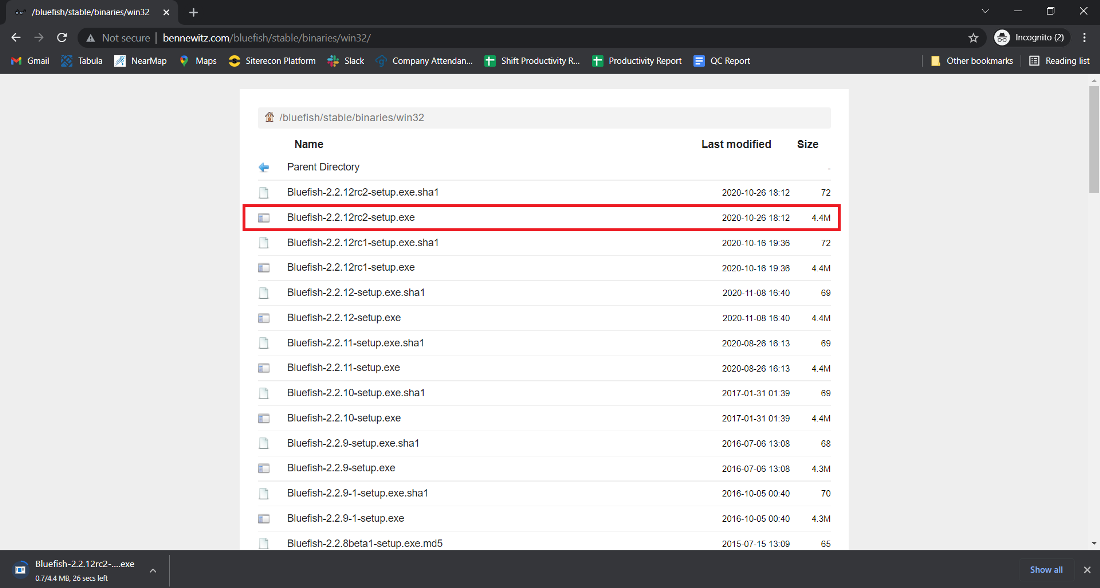
Bước 1: Trước tiên, bạn cần tải xuống tệp cài đặt của Bluefish Editor từ trang web chính thức của dự án. Bạn có thể truy cập vào trang web của Bluefish Editor (https://bluefish.openoffice.nl/index.html) và tìm đến phần Download.
Tại đây, bạn sẽ thấy các phiên bản của Bluefish dành cho các hệ điều hành khác nhau. Hãy tìm phiên bản phù hợp với hệ điều hành Windows và nhấp vào liên kết tải xuống để tải về tệp cài đặt.

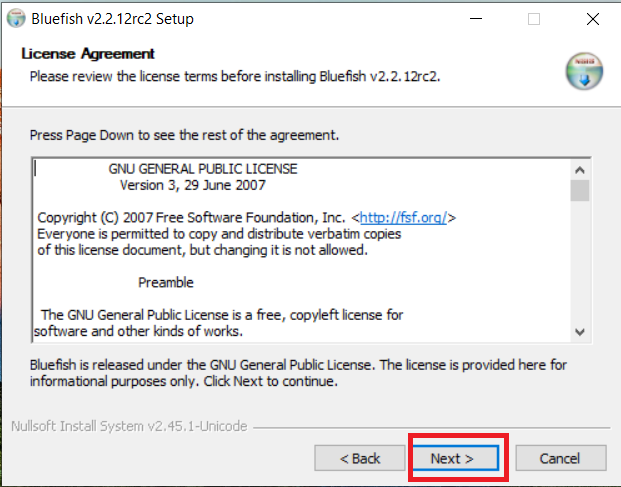
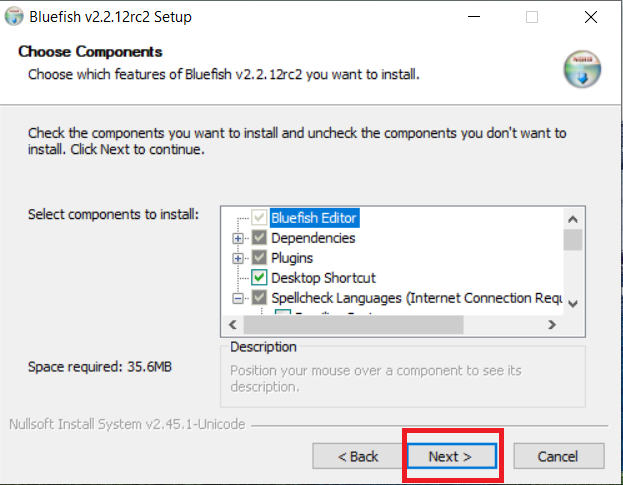
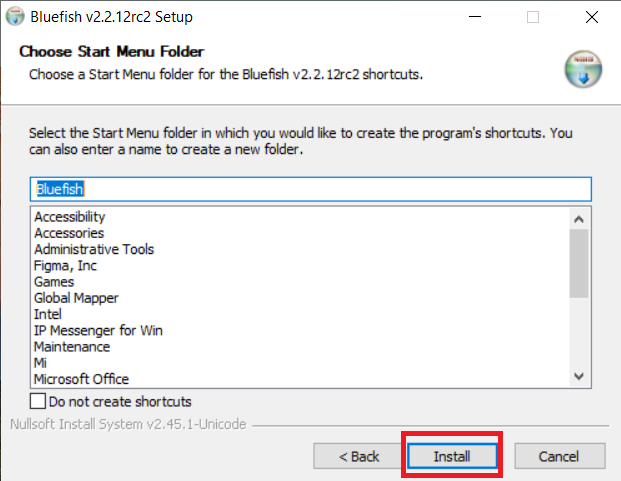
Bước 2: Bạn mở file cài đặt vừa tải xuống. Một cửa sổ cài đặt sẽ xuất hiện. Bạn hãy làm theo các hướng dẫn trên màn hình để hoàn tất quá trình cài đặt.

Chú ý chọn các tùy chọn cài đặt phù hợp với yêu cầu của bạn, và đảm bảo rằng bạn đã chọn đường dẫn lưu trữ Bluefish Editor trên máy tính của mình.






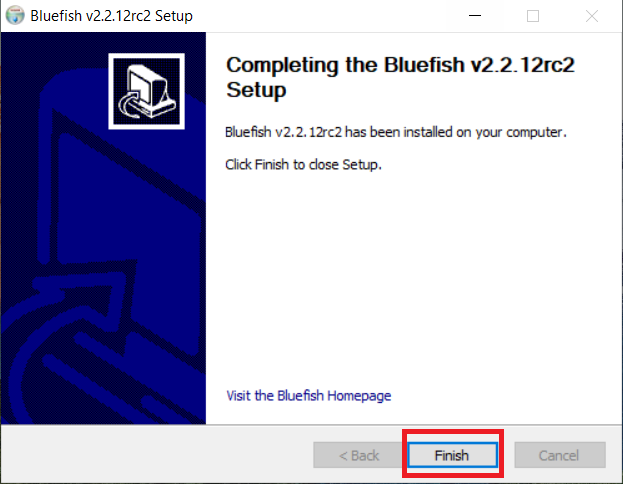
Khi quá trình cài đặt hoàn tất, bạn có thể tìm thấy biểu tượng Bluefish Editor trên màn hình máy tính hoặc trong danh sách chương trình. Nhấp đúp vào biểu tượng đó để khởi chạy Bluefish Editor.

Cách tạo một trang HTML cơ bản với Bluefish Editor
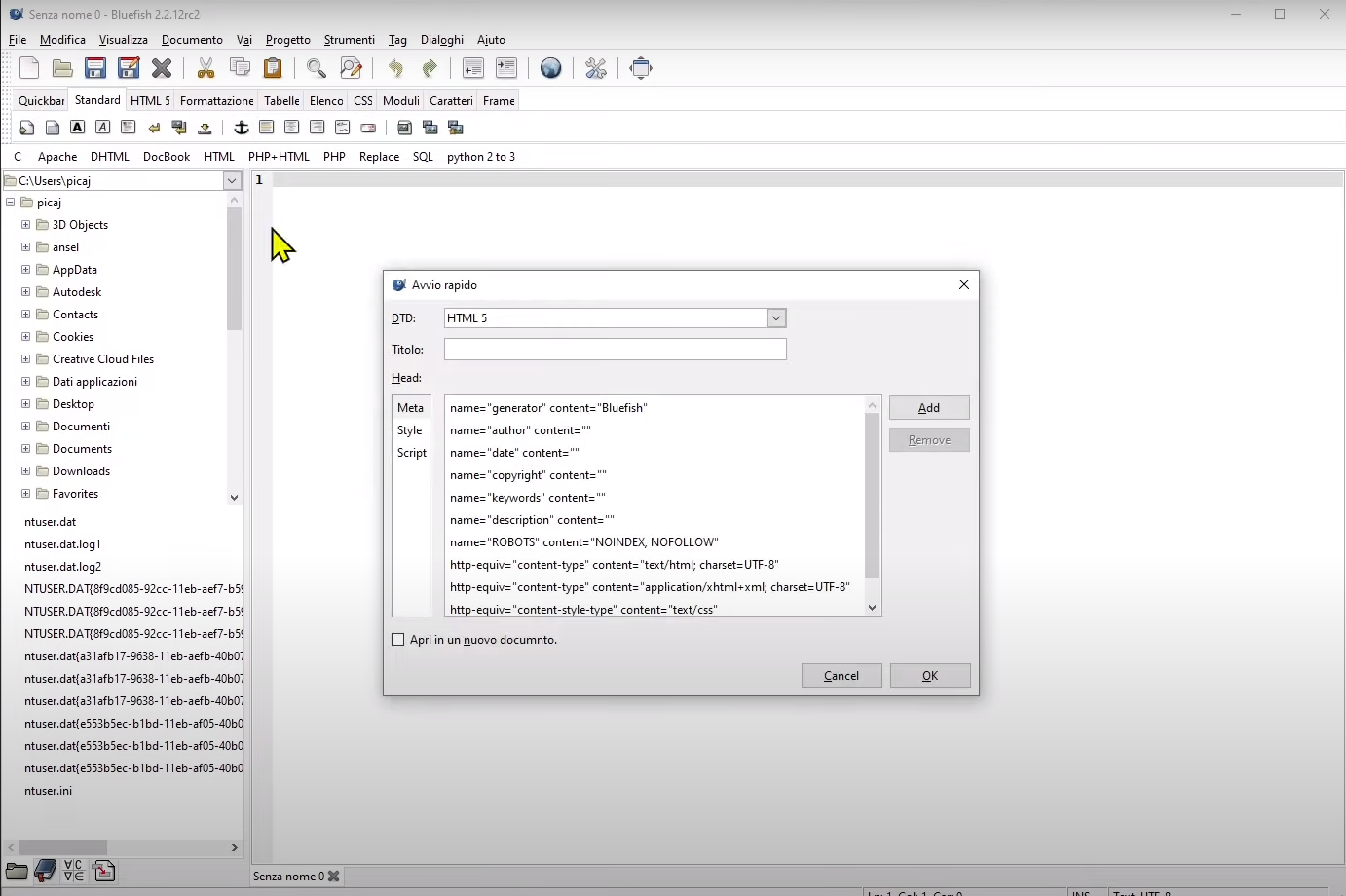
Bước 1: Sau khi Bluefish Editor đã được mở, hãy bắt đầu tạo một file mới để viết mã HTML bằng cách chọn File -> New.
Hoặc nhấn vào biểu tượng New -> nhấn OK.

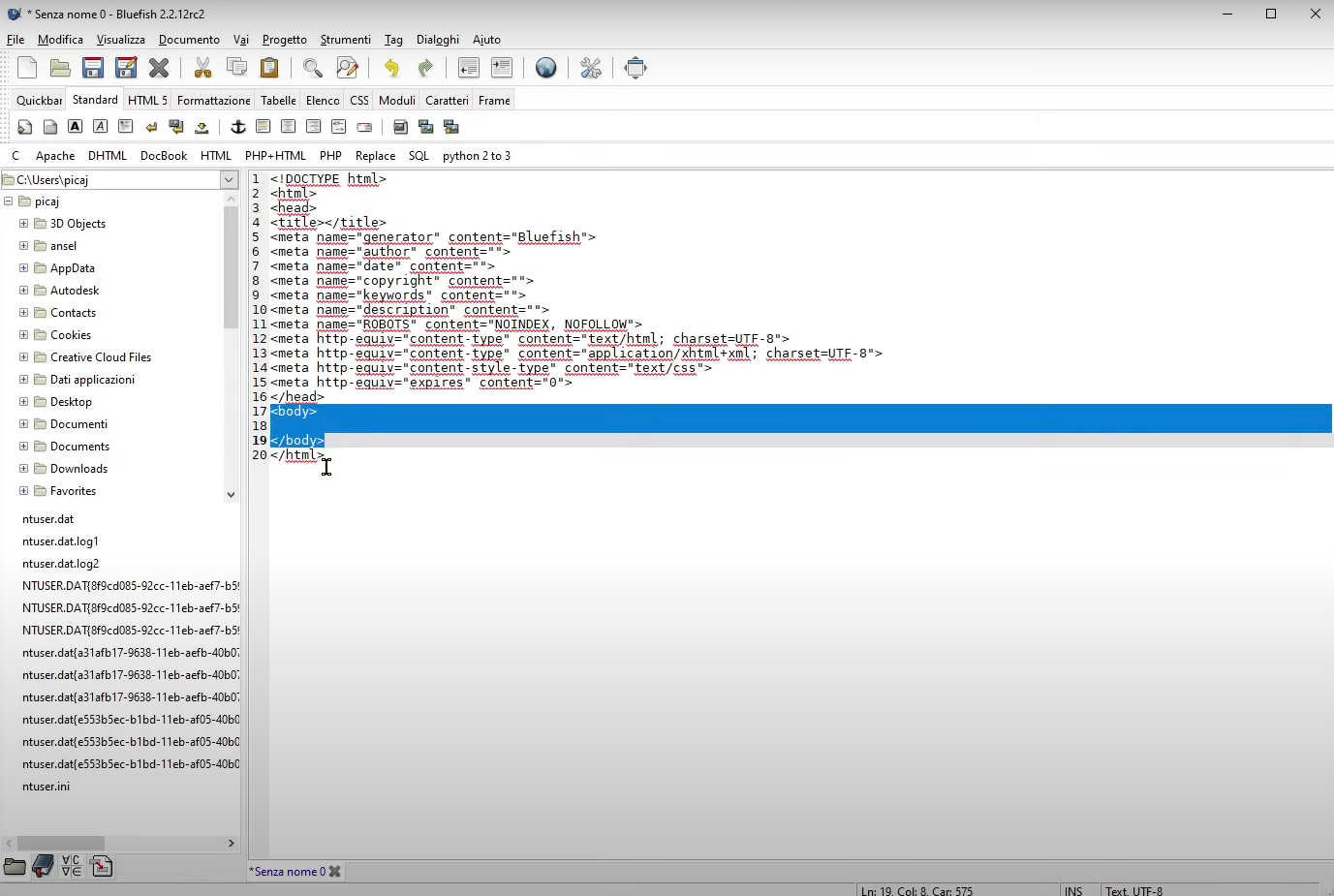
Bước 2: Bạn có thể bắt đầu viết mã HTML của mình.

Ví dụ, để tạo một trang HTML cơ bản, hãy nhập mã sau:
<!DOCTYPE html>
<html>
<head>
<title>Trang web cơ bản</title>
</head>
<body>
<h1>Xin chào, đây là trang web cơ bản!</h1>
<p>Đây là một đoạn văn bản mẫu.</p>
</body>
</html>Trong đoạn mã trên, bạn đã sử dụng thẻ <h1> để tạo tiêu đề chính và thẻ <p> để tạo đoạn văn bản. Ngoài ra, bạn cũng có thể sử dụng thẻ <title> trong thẻ <head> để đặt tiêu đề cho trang.
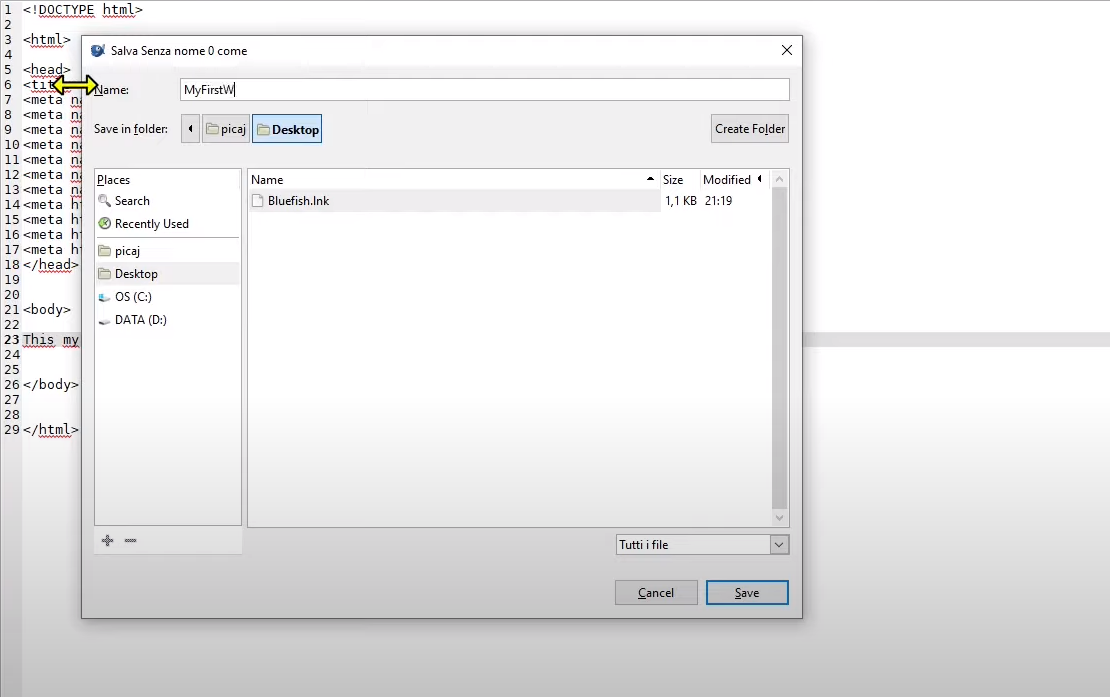
Bước 3: Khi đã hoàn thành viết mã, bạn hãy lưu tệp HTML bằng cách vào File -> chọn Save As. Đặt tên cho file và chọn nơi lưu trữ trên máy tính của bạn.

Đảm bảo rằng bạn sử dụng phần mở rộng “.html” cho tên file để xác định đó là một file HTML.
Bước 4: Sau khi đã lưu file HTML, bạn có thể xem trang web của mình bằng cách nhấn đúp vào file HTML đã lưu trên desktop (hoặc một vị trí khác tùy bạn lựa chọn). Trang web cơ bản sẽ được hiển thị trong trình duyệt với nội dung bạn đã viết trong mã HTML.

Với giao diện người dùng thân thiện, tính năng mạnh mẽ và hỗ trợ nhiều ngôn ngữ lập trình, Bluefish Editor hứa hẹn sẽ giúp bạn tạo ra các trang web chất lượng. Hãy thử trải nghiệm ngay để tận hưởng những tiện ích mà công cụ này mang lại nhé!
Những câu hỏi thường gặp
Bluefish Editor có miễn phí hay không?
Bluefish Editor là một ứng dụng mã nguồn mở và miễn phí hoàn toàn, bạn có thể tải xuống và sử dụng nó mà không phải trả bất kỳ chi phí nào.
Bluefish Editor có thể được dùng để làm việc trên các dự án lớn không?
Có. Bluefish Editor có tính ổn định và hiệu suất cao nên thích hợp để làm việc trên các dự án lớn và phức tạp trong lập trình web.
Bluefish Editor được dùng chủ yếu để làm gì?
Các công việc chủ yếu mà Bluefish Editor hỗ trợ bao gồm:
- Viết mã HTML, CSS và JavaScript
- Phát triển ứng dụng web và di động
- Hỗ trợ kiểm tra cú pháp mã nguồn
Các phần mềm nào tương tự Bluefish Editor?
Các lựa chọn thay thế cho Bluefish Editor gồm: Adobe Dreamweaver, Syncplify.me Notepad!, EditPlus, TabNote, Notepad++, Visual Studio Code, Sublime Text,…