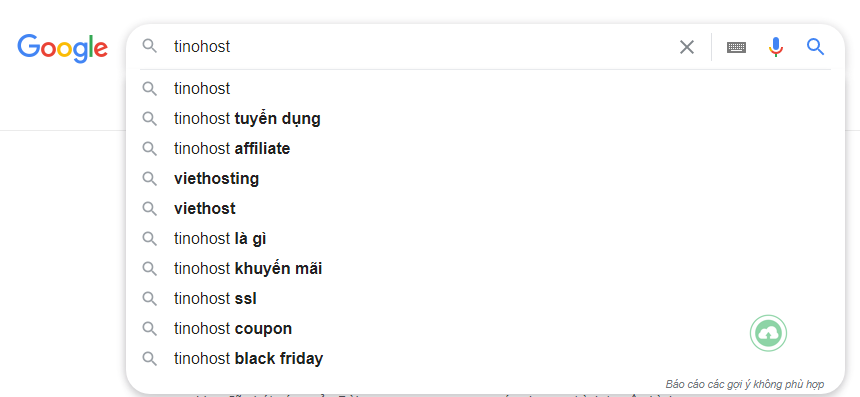
Có bao giờ bạn thắc mắc về việc tại sao Google có thể gợi ý những từ khoá tiếp theo trong khi tìm kiếm không? Một số website khác bạn tìm từ khoá lại không có chức năng như thế? Bí mật ở đây chính là công nghệ họ sử dụng – AJAX. Vậy AJAX là gì? TinoHost sẽ giúp bạn trả lời câu hỏi đó và giúp bạn tìm hiểu sâu hơn về AJAX.

AJAX là gì?
AJAX là viết tắt của cụm từ Asynchronous JavaScript and XML hay tạm dịch là JavaScript và XML không đồng bộ. AJAX giúp bạn có thể tạo ra những trang web động và hoàn toàn không phải tải lại trang mỗi lần có yêu cầu (request) mới từ người dùng. Đồng nghĩa với việc AJAX giúp bạn tạo ra một trang web vừa mượt vừa đẹp.
Phân tách cụm từ Asynchronous JavaScript and XML từ tiếng Anh ra ta thấy:
- Asynchronous là bất đồng bộ, nghĩa là một chương trình có thể không cần phải xử lý các sự kiện theo tuần tự, cái nào có thể nhảy chương trình sẽ bỏ qua bước đó, cũng có thể nó rằng không có quy trình xử lý. Lợi ích dễ thấy là chương trình có thể xử lý cùng lúc nhiều việc.
- JavaScript là một ngôn ngữ lập trình gọn nhẹ, có đặc tính hàm đối tượng. Sức mạnh của JavaScript được thể hiện rất rõ ràng thông qua khả năng quản lý nội dung động của web và hỗ trợ tương tác nhiều hoạt động cùng lúc của người dùng.
- XML là ngôn ngữ đánh dấu mở rộng. HTML sử dụng để xây dựng nền tảng và hiển thị dữ liệu. Trong khi đó, XML được xây dựng để chứa các dữ liệu.
- Cả JavaScript và XML đều có khả năng hoạt động bất đồng bộ trong AJAX. Vì vậy, nhiều ứng dụng web có thể sử dụng AJAX để nhận và gửi data từ server mà không phải tải lại toàn bộ trang web.
Tìm hiểu sơ lược về trước và sau khi có AJAX

Hiểu một cách đơn giản, AJAX là một công cụ lọc thông tin và xử lí các thông tin yêu cầu từ người dùng. Sau khi hoàn tất quá trình xử lý AJAX yêu cầu máy chủ (server) trả đúng những thông tin đó và hiển thị trên màn hình máy trạm (client) của người dùng. Vừa tăng tốc độ truyền vừa giúp người dùng ít phải tải lại trang.
AJAX sẽ thường được đặt trên máy của người dùng, thay vì được đặt trên máy chủ. Các thông tin cập nhật mới từ máy chủ sẽ được cập nhật. Tuy nhiên, trang web sẽ không cần phải cập nhật lại toàn bộ(refresh).
Thông thường khi máy chủ nhận được một yêu cầu được gửi tới mà không có AJAX, máy chủ sẽ gửi nội dung của cả 1 trang về máy của người dùng, vì vậy người dùng buộc phải tải lại để có thể xem.
Mô tả hơi kĩ thuật nên có lẽ nó hơi khô khan và khó tiếp cận nhỉ, vậy giờ chúng ta sẽ đi vào:
Ví dụ thực tế của AJAX
Ta sẽ lấy ví dụ về tính năng tự động hoàn thiện câu của Google, thứ giúp bạn dự đoán những từ khoá tiếp theo trong thời gian thực ngay lúc bạn đang gõ. Mà trang Google vẫn vậy chứ không bị tải lại.
Nếu các bạn đã từng sử dụng Google vào những khoản thời gian thập niên 90 khi Internet còn đang trong giai đoạn hoang sơ. Khi bạn gõ các từ khoá, Google buộc bạn phải tải lại trang khi có một đề xuất từ khoá tiếp theo xuất hiện trên màn hình.
AJAX giúp việc trao đổi dữ liệu bên dưới và lớp hiển thị bên trên hoạt động cùng lúc mà không ảnh hưởng đến tính năng của nhau.
Ý tưởng về AJAX đã có từ những năm 90. Nhờ Google, AJAX được công nhận rộng rãi khi Google sử dụng AJAX vào trong ứng dụng Gmail và Maps của họ. Ngày nay, Ajax đã được ứng dụng hầu khắp các ứng dụng website để giảm tải quá trình giao tiếp với server.
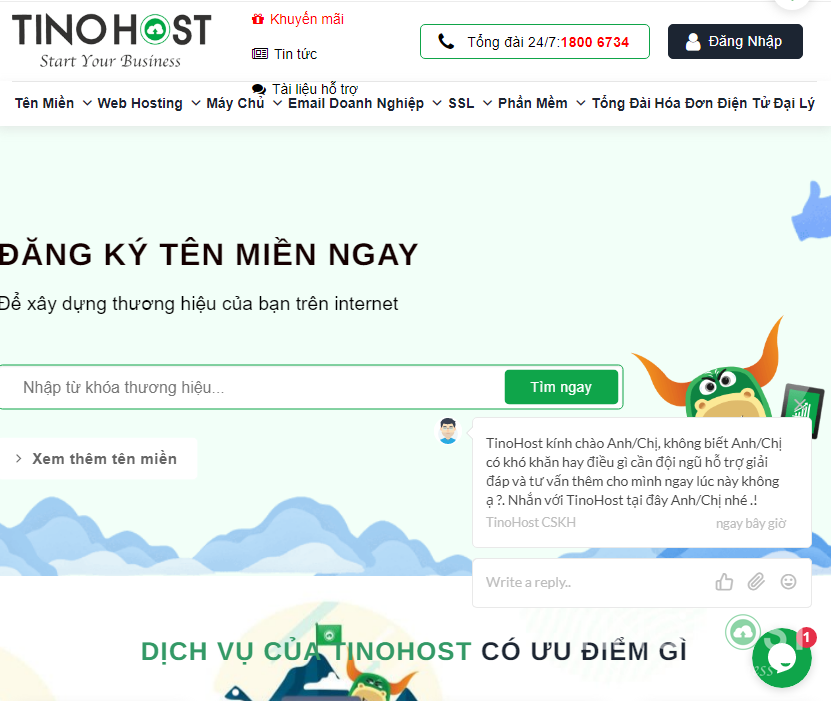
Chat trực tuyến – Chat rooms

Ví dụ như TinoHost thiết lập và tích hợp chat room ngay trên trang chính để bạn có thể giao tiếp với nhân viên hỗ trợ, và không phải tải lại trang mỗi lần chat, AJAX sẽ giúp bạn không cần phải tải lại trang khi nhận và gửi tin nhắn mới.
Hệ thống đánh giá xếp hạng
Khi bạn xem một sản phẩm trên sàn thương mại điện tử, bạn vào phần hỏi đáp và đăng lên một câu hỏi; bạn đáng giá 5 sao cho một sản phẩm tốt kèm lời khen nhưng giao diện của nó vẫn không có gì thay đổi ngoài một popup bật lên cảm ơn. Bạn điền vào một form popup trên website để nhận mã giảm giá khuyến mãi, form được gửi đi và trang web thì nó vẫn vậy.
Vậy thì chắc chắn rằng cả 3 ví dụ trên đều ứng dụng AJAX vào quá trình xử lý. Một phần thông tin được gửi đi để xử lý còn lại thì mọi thứ vẫn như cũ.
Thông báo có bài đăng mới trên Zalo hoặc Instagram
Chắc hẳn bạn đã thấy tick dưới màn hình thông báo là có bài đăng mới, tuy nhiên nếu bạn không bấm vào thì trang chủ của bạn vẫn giữ nguyên như vậy. Khi bạn bấm cập nhật thì những bài viết kia mới hiện lên.
Tóm lại AJAX hoạt động đa nhiệm, khi bạn thấy một trường hợp 2 tác vụ chạy cùng lúc, một cái tĩnh một cái chạy thì chắc chắn AJAX đang làm.
Phương thức hoạt động của AJAX
Một cái nhìn rõ ràng, AJAX không phải là 1 công nghệ duy nhất, và AJAX cũng không phải là một ngôn ngữ lập trình. AJAX là một kĩ thuật phát triển web, hệ thống này gồm:
- HTML và XHTML là ngôn ngữ chính, CSS dùng để làm trang web thêm sinh động.
- The Document Object Model (DOM) được sử dụng để hiển thị dữ liệu động và tạo tương tác với người dùng.
- XML dùng để trao đổi dữ liệu trong nội bộ và XSLT xử lý nội dung đó. Có nhiều lập trình viên sử dụng Json vì nó gần gũi với JavaScript hơn.
- XMLHttpRequest object để thực hiện việc giao tiếp bất đồng bộ.
- Và thành phần quan trọng nhất: JavaScript là một ngôn ngữ lập trình giúp kết nối tất cả những công nghệ trên lại với nhau.
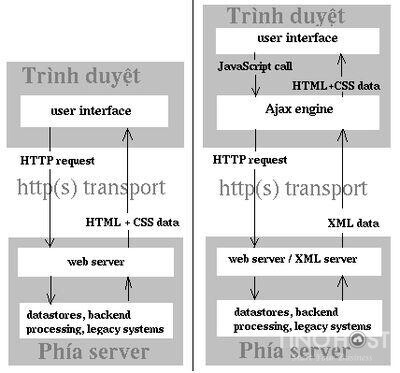
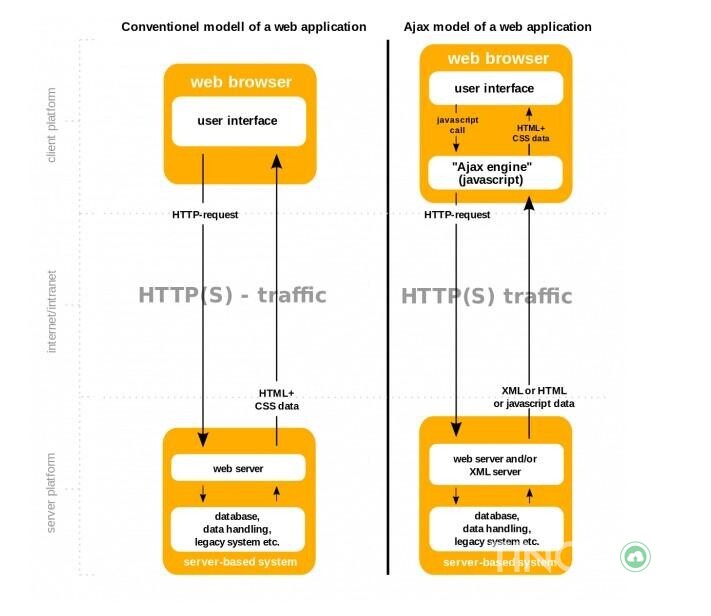
Nếu muốn hiểu thêm về AJAX thì bạn cần phải học sâu và có nhiều kiến thức về kĩ thuật. Tuy nhiên thì về cơ bản phương thức hoạt động của AJAX cũng rất đơn giản, bạn tham khảo sơ đồ dưới đây:

Với mô hình thông thường
- Một lệnh HTTP sẽ được gửi từ trình duyệt của người dùng lên máy chủ của hệ thống.
- Máy chủ nhận lệnh và phản hồi truy xuất thông tin.
- Máy chủ gửi lại dữ liệu được yêu cầu cho trình duyệt của người dùng
- Trình duyệt của người dùng nhận dữ liệu và tải lại trang để hiển thị được dữ liệu mới cập nhật.
Trong quá trình này người dùng buộc phải đợi đến lúc kết thúc, vừa tốn thời gian vừa tăng lượng tải lên máy chủ.
Với mô hình AJAX
- Trình duyệt tạo một lệnh gọi cho JavaScript để kích hoạt được XMLHttpRequest
- Dưới nền, trình duyệt của người dùng sẽ tạo một yêu cầu HTTP và gửi lên máy chủ.
- Máy chủ tiếp nhận, truy xuất thông tin và gửi lại cho trình duyệt
- Khi trình duyệt nhận dữ liệu sẽ lập tức hiển thị lên trang mà không cần tải lại toàn bộ trang.
Những lợi ích thiết thực khi sử dụng AJAX
- Callbacks AJAX sử dụng để gọi ngược, truy xuất và lưu dữ liệu mà không gửi toàn bộ trang trang trở lại máy chủ. Bằng cách gửi lại một phần trang web đến máy chủ, việc sử dụng mạng được giảm xuống và tốc độ trở nên nhanh hơn. Nếu trang web của bạn có băng thông hạn chế thì điều này sẽ cải thiện đáng kể hiệu xuất mạng.
- Thân thiện với người dùng vì không phải POST (một loại yêu cầu trong HTTP) lại trang lên server, các ứng dụng sử dụng AJAX sẽ luôn nhanh hơn và thân thiện cao hơn với người dùng.
- Tăng tốc độ một trong những mục đích chính của AJAX là cải thiện tốc độ, gia tăng hiệu suất và khả năng sử dụng một ứng dụng web.

Quả thật AJAX là một công nghệ thực sự rất hữu dụng cho con người hiện đại. Qua bài viết chắc bạn cũng đã nắm thêm được về AJAX và những ứng dụng của nó trong thế giới công nghệ rồi đúng không?
Những câu hỏi thường gặp
Tôi nên sử dụng AJAX ở đâu trong trang web của tôi?
Trong khả năng có thể, bạn hãy sử dụng AJAX vào. Dù đó là trường hợp chỉ có một lượng nhỏ thông tin nhưng có thể lưu trữ hoặc lấy ra không cần phải tải lại trang.
Ví dụ như khi khách hàng của bạn mua sản phẩm mà mỗi lần nhập họ tên web tải lại, nhập địa chỉ web tải lại,… Cứ như vậy thì không ai đủ sức chịu đựng để đợi nhập xong thông tin đâu nhỉ.
Tại sao Google lại cho phép người dùng chuyển đổi giữa ứng dụng có AJAX và không có AJAX?
Vì tuỳ theo điều kiện mà sử dụng, vì trải nghiệm của người dùng là trên hết. Ajax giúp cho việc lướt web trở nên mượt hơn vì thế sẽ giúp người dùng dễ chịu hơn. Nhưng tuỳ vào nhu cầu của người dùng nữa, nên bạn hãy đặt khách hàng lên đầu và sử dụng Ajax sao cho phù hợp.
Tôi còn có nghe về jQuery AJAX vậy nó là gì?
jQuery AJAX là một jQuery có khả năng cung cấp một số phương thức thực hiện các chức năng của AJAX. Bạn có thể yêu cầu các text, HTML, XML và JSON từ server sử dụng cả giao thức HTTP GET và HTTP POST, bạn cũng có thể lấy dữ liệu từ bên ngoài trực tiếp vào trong phần tử được chọn.
Tôi muốn tìm hiểu thêm về jQuery AJAX thì tìm hiểu ở đâu?
Bạn có thể truy cập vào trang này để tìm hiểu sâu về jQuery AJAX, tuy nhiên bạn cần phải có khả năng tiếng Anh tốt kèm kiến thức chuyên ngành để có thể thực sự hiểu.



















