Khi học về lập trình và phát triển web, chắc hẳn bạn đã làm quen với XML, HTML, CSS và JavaScript. Vậy, có bao giờ bạn nghe về việc sử dụng XPath để hỗ trợ trong việc trao đổi, truy xuất dữ liệu trong tài liệu XML cũng như sử dụng để kiểm tra web app chưa?
Tìm hiểu về XPath
Lưu ý: XPath có nhiều công dụng khác nhau. Trong bài viết này. Tino Group sẽ tập trung khai thác khía cạnh kiểm thử web app của XPath.
XPath là gì?
XPath là một ngôn ngữ được thiết kế ra với mục đích giúp cho ứng dụng có thể “di chuyển” bên trong các tệp XML để truy xuất các giá trị, thuộc tính của các element.
Công dụng điển hình bạn có thể dàng nhận ra nhất đó chính là XPath sử dụng các biểu thức đường dẫn để chọn các nút hoặc tập hợp nút trong tài liệu XML.
“Hình dạng” giống với XPath bạn đang tìm hiểu đó chính là cấu trúc thư mục cây của hệ thống tệp trong hệ điều hành bạn đang sử dụng đấy!

XPath trong Selenium là gì?
Cho các bạn chưa biết: Selenium là một trình duyệt tự động, mạnh mẽ, miễn phí và bạn có thể tùy ý thực hiện bất kỳ điều gì đối với công cụ này. Phần lớn người dùng sử dụng Selenium như một công cụ để kiểm thử các web app, nhưng bạn vẫn có thể khai thác nhiều tính năng từ Selenium đấy!
XPath trong Selenium là một đường dẫn XML được sử dụng để điều hướng thông qua cấu trúc HTML của trang. Bạn có thể hiểu, XPath là một cú pháp hoặc ngôn ngữ để tìm kiếm bất kỳ element nào trên trang bằng cách sử dụng biểu thức đường dẫn XML hoặc sử dụng cấu trúc HTML DOM.
Cú pháp của XPath ra sao?
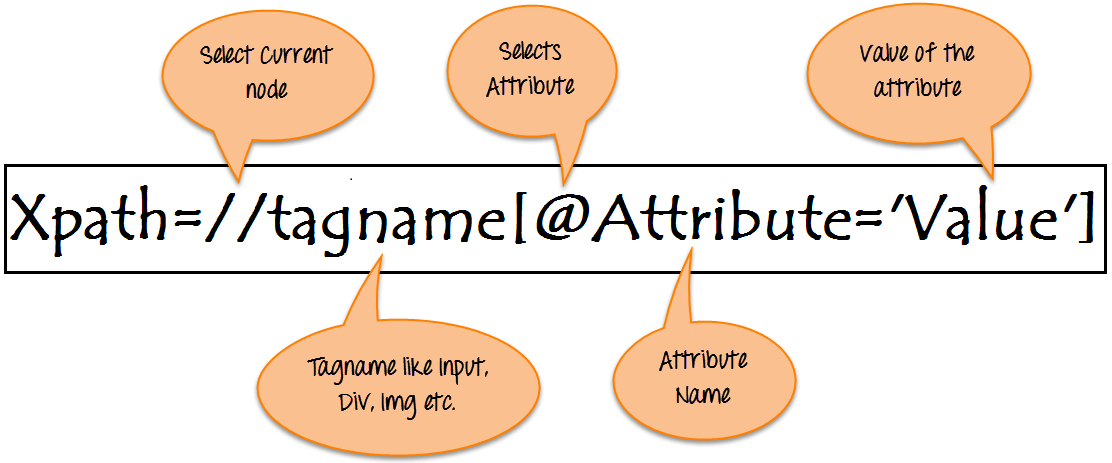
XPath chứa đường dẫn của element nằm trên trang web của bạn, sau đây là cấu trúc tiêu chuẩn để tạo XPath:

Trong đó:
- //: chọn nút hiện tại
- Tagname: tên thẻ của nút
- @: chọn thuộc tính
- Attribute: tên thuộc tính của nút
- Value: giá trị của thuộc tính
Để định vị được chính xác element, chúng ta sẽ có nhiều thông tin, yếu tố hay thuộc tính của element đó để xác định như: XPath Tìm bằng các yếu tố khác nhau ID Để tìm element theo ID của element Classname Để tìm element theo Classname của element Name Để tìm element theo name của element Link text Để tìm element theo text của link XPath XPath cần thiết để có thể tìm các phần tử động và “tra cứu’ giữa các element khác trên trang web CSS path CSS path chỉ định vị các element không có name, class hoặc ID.
Có bao nhiêu loại XPath?
Về cơ bản, chúng ta sẽ có 2 loại XPath bao gồm:
- Relative XPath: XPath tương đối/ XPath không ổn định
- Absolute XPath: XPath tuyệt đối/ XPath ổn định
Tiếng Anh chỉ có một phiên bản, nhưng trong tiếng Việt sẽ có thể tồn tại thêm nhiều tên gọi khác nhau nữa. Về cơ bản, XPath tuyệt đối và XPath tương đối là hai tên gọi thông dụng nhất.
XPath tương đối/ XPath không ổn định
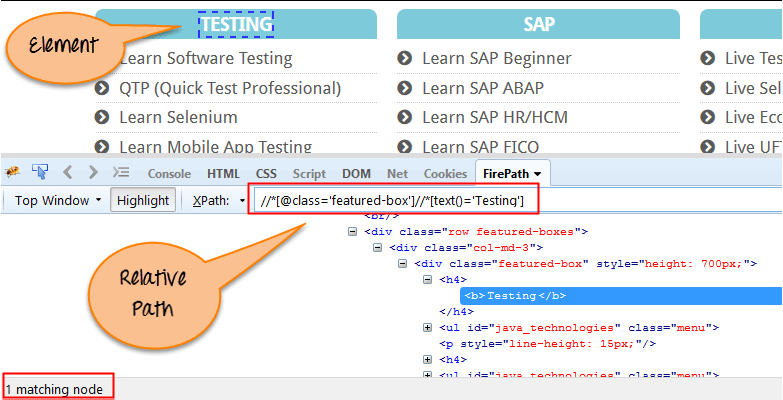
XPath tương đối sẽ bắt đầu thực hiện từ giữa cấu trúc HTML DOM, từ vị trí dấu //. Đồng nghĩa với XPath tương đối sẽ tìm kiếm các element ở bất kỳ đâu trên trang web và không cần một đường dẫn dài, đầy đủ.
Trong thực tế, XPath tương đối sẽ được ưu tiên hơn vì không cần phải có một đường dẫn hoàn chỉnh đến element gốc.
Ví dụ như element TESTING trong ảnh.

Nếu bạn thực hiện test trên các web app có XPath tương đối, đôi khi bạn sẽ lấy ra các phần từ có phần khác nhau. Lý do là đôi khi lập trình viên của web sử dụng generate elements động, một kỹ thuật khá phổ biến khi phát triển web app.
XPath tuyệt đối/ XPath ổn định
XPath tuyệt đối là cách trực tiếp và chính xác nhất để tìm ra vị trí của element. Tuy nhiên, nếu website sử dụng generate elements, chắc chắn việc tìm kiếm của bạn sẽ thất bại vì đường dẫn không ổn định.
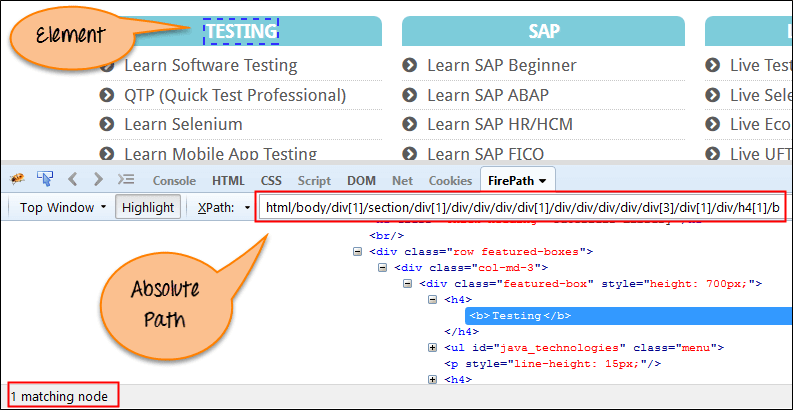
Đặc điểm của XPath tuyệt đối chính là XPath tuyệt đối bắt đầu bằng dấu gạch chéo /, đồng nghĩa với việc bạn có thể chọn element từ nút gốc.
Ví dụ như element TESTING trong ảnh: đường dẫn chính xác sẽ “siêu dài”.

Hướng dẫn sử dụng XPath cơ bản
Sau quá trình tìm hiểu cơ bản các thông tin về XPath, chúng ta sẽ tiếp tục đến với phần sử dụng XPath cơ bản nhé!
Sử dụng XPath từ cơ bản nhất
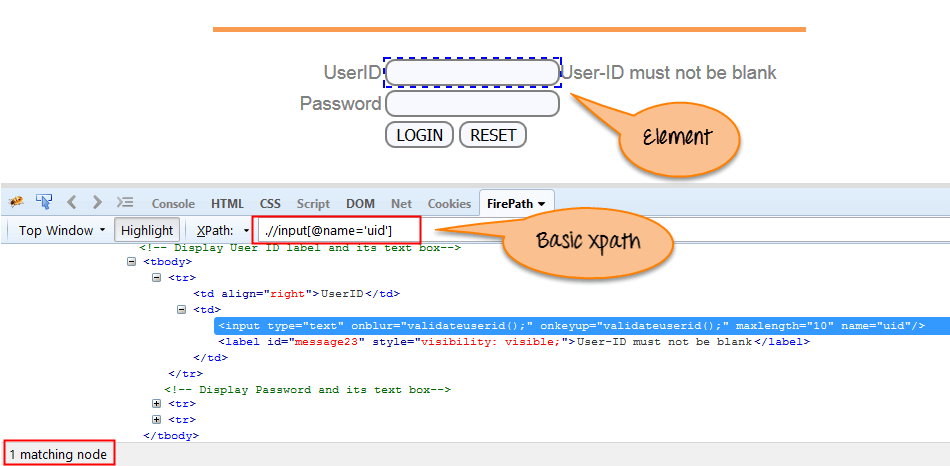
Cơ bản, biểu thức của XPath có các nút hoặc danh sách các nút với các thuộc tính như: name, ID, classname,…. chúng ta có một ví dụ cơ bản trong ảnh như sau:

Ngoài ra, Tino Group còn chuẩn bị một số ví dụ khác để bạn tham khảo:
- XPath=//input[@type=’text’]
- XPath=//label[@id=’tinohost’]
- XPath=//input[@value=’hostinggiare’]
- XPath=//*[@class=’wiki’]
- XPath=//a[@href=’https://wiki.tino.org/’]
- XPath= //img[@src=’//wiki.tino.org/images/home/java.png’]
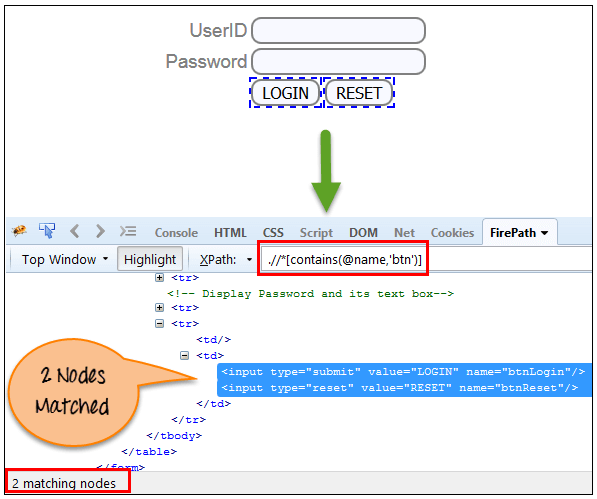
Sử dụng Contains() trong XPath
Trong XPath, bạn có thể sử dụng hàm Contains() để tìm các giá trị của thuộc tính động bất kỳ, ví dụ như thông tin đăng nhập.

Trong ví dụ, bạn có thể thấy với một dòng, chúng ta có thể tìm ra 2 button trong trang đăng nhập là nút LOGIN và nút RESET. Đặc điểm: cả 2 đều có chữ “btn”. Đây là từ viết tắt tên biến button. Bạn có thể hiểu đây là quy tắc chung khi viết code, đa số lập trình viên đều thực hiện thế này với các chức năng dạng nút.
Sử dụng toán tử trong XPath
Chúng ta sẽ xem xét ví dụ trên 2 toán tử OR và AND. Nếu quen thuộc với việc code, bạn sẽ thấy 2 toán tử này bình thường Nếu bạn chưa quen code, Tino Group sẽ giải thích khái quát về 2 toán tử này nhé:
- OR: sử dụng 2 điều kiện, nếu 1 trong 2 đúng sẽ là đúng. XPath sẽ liệt kê ra những element đáp ứng được ít nhất 1 điều kiện lọc.
- AND: sử dụng 2 điều kiện, cả 2 điều kiện đúng mới được tính là đúng, 1 trong 2 bị sai sẽ tính là sai và bỏ qua element.
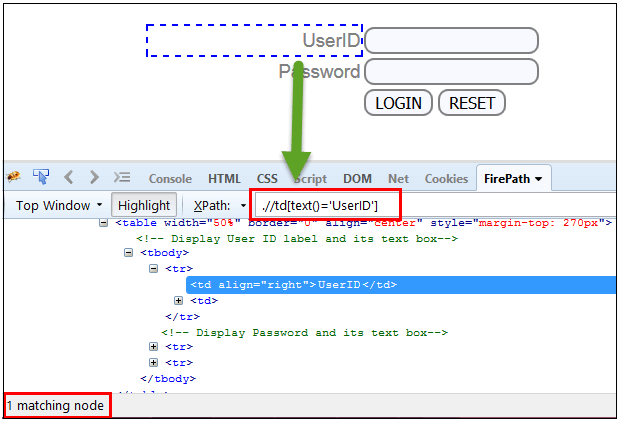
Sử dụng text() trong XPath
Nếu bạn muốn tìm một element và đoán ra được element có tên là gì, bạn có thể sử dụng hàm XPath Text(). Trong selenium webdriver, bạn có thể sử dụng hàm này để tìm kiếm các element dựa theo text (nội dung chuỗi có thể là tên, giá trị hoặc ID của element). Điều kiện là các phần tử này sẽ cần phải ở dạng chuỗi.
Ví dụ, bạn tìm bằng cách: XPath=//td[text()=’UserID’], sẽ có một element duy nhất trên trang đăng nhập có text là UserID.

Đến đây, chúng ta đã cùng nhau tìm hiểu về rất nhiều thông tin về XPath là gì. Tino Group chúc bạn sẽ có thể trở thành một tester web app chuyên nghiệp hoặc bạn sẽ có thể kiểm tra trang web của bạn một cách thành công.
Bài viết có tham khảo nội dung từ nhiều nguồn: W3Schools, Guru99, Học Lập Trình, Wikipedia, Developer Mozilla…
Những câu hỏi thường gặp về XPath
Công cụ hỗ trợ lấy XPath nào miễn phí và mạnh mẽ?
Nếu bạn đang sử dụng trình duyệt Chrome hoặc trình duyệt có nhân Chrome và sử dụng được các extension, bạn nên sử dụng:
- ChroPath với hơn 200k lượt tải về và lượng đánh giá lên đến 4.5 sao trên Chrome store.
- SelectorsHub với hơn 50k lượt tải về.
Cả 2 extension này đều rất tốt để sử dụng và hoàn toàn miễn phí đấy!
Làm sao để tìm hiểu thêm về XPath?
Nếu bạn vẫn muốn tìm hiểu thêm về XPath, sẽ có rất nhiều nguồn tài liệu để bạn tham khảo đấy!
XPath trên Wikipedia sẽ đưa những thông tin cơ bản nhất và lịch sử phát triển giúp bạn.
XPath trên Developer Mozilla có những thông tin khá cô đọng bằng tiếng Anh nhưng cần phải có kiến thức chuyên ngành để hiểu được tài liệu của họ.
Nếu bạn chỉ muốn xem code, trang DevHints viết rất đầy đủ và chi tiết về XPath đấy!
XPath có bao nhiêu chức năng?
Tính đến thời điểm hiện tại, XPath đã được bổ sung lên đến 200 chức năng với rất nhiều hàm cho giá trị chuỗi, số, boolean, ngày giờ,…
XPath chỉ có thể sử dụng trong web đúng không?
Không. Ngày nay, bạn có thể sử dụng các biểu thức của XPath không chỉ trong HTML, CSS, JavaScript, XML mà còn cả rất nhiều ngôn ngữ khác như: Java, Python, C/C++, PHP và rất nhiều ngôn ngữ khác nữa.



















