Đối với lập trình viên hoặc dân thiết kế website, nắm được các kiến thức về thuộc tính Cursor trong CSS sẽ giúp cho sản phẩm của mình thêm độc đáo. Vậy CSS Cursor là gì? Trong bài viết hôm nay, Tino Group sẽ hướng dẫn bạn cách sử dụng CSS Cursor để chỉnh kiểu con trỏ khi người dùng di chuyển chuột vào phần tử trên website.
Đôi nét về CSS Cursor
CSS Cursor là gì?
CSS Cursor là một thuộc tính trong Cascading Style Sheets (CSS) để xác định loại con trỏ sẽ được hiển thị khi di chuyển chuột đến một phần trên trang web. Hiểu đơn giản, thuộc tính này được sử dụng để thay đổi kiểu con trỏ chuột khi người dùng di chuột qua các phần khác nhau trên trang web, tạo ra hiệu ứng trực quan và cải thiện trải nghiệm người dùng.
Ví dụ: con trỏ mặc định là một mũi tên, nhưng bạn có thể thay đổi thành biểu tượng bàn tay để cho biết rằng một phần tử có thể nhấp được.
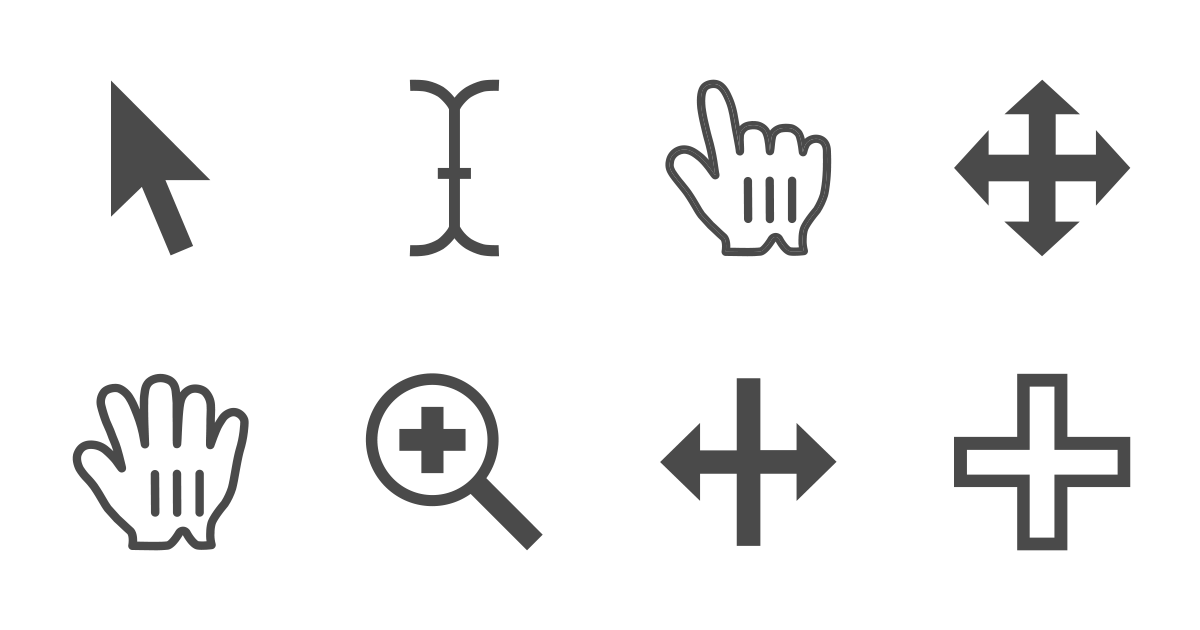
Một số thuộc tính con trỏ thường được sử dụng trong CSS bao gồm:
- auto: Trình duyệt xác định con trỏ dựa trên ngữ cảnh hiện tại.
- default: Con trỏ mặc định, thường là một mũi tên.
- pointer: Biểu tượng bàn tay, thường được sử dụng để biểu thị các phần tử có thể nhấp.
- text: Một con trỏ văn bản, thường được sử dụng để chỉ ra các khu vực mà người dùng có thể nhập văn bản.
- move: Biểu tượng hình chữ thập, thường được sử dụng để biểu thị các phần tử có thể kéo được.
- not-allowed: Một vòng tròn có một đường kẻ xuyên qua, thường được sử dụng để chỉ ra rằng một hành động không được phép.

Những lợi ích khi sử dụng CSS Cursor
Sử dụng CSS Cursor mang lại một số lợi ích cho trang web, bao gồm:
- Cải thiện trải nghiệm người dùng: CSS Cursor cho phép bạn cung cấp các chỉ dẫn rõ ràng cho người dùng về cách sử dụng các phần tử trên trang web của bạn. Ví dụ, sử dụng cursor “pointer” cho biết rằng phần tử đó có thể được nhấp chuột và sử dụng “text” cho phép người dùng biết họ có thể nhập văn bản vào khu vực đó.
- Tăng tính tương tác: Với CSS Cursor, bạn có thể tăng khả năng tương tác với người dùng bằng cách cung cấp cho họ các chỉ dẫn rõ ràng và thúc đẩy họ thực hiện các hành động trên trang web của bạn.
- Định dạng trang web: CSS Cursor cung cấp cho bạn khả năng tùy chỉnh hình ảnh con trỏ của chuột, do đó bạn có thể tạo ra trang web độc đáo và thu hút sự chú ý của người dùng.
- Tiết kiệm thời gian: Sử dụng CSS Cursor giúp tiết kiệm thời gian và công sức cho nhà phát triển web bởi vì bạn không cần phải tạo các hình ảnh con trỏ riêng biệt và tải chúng lên trang web.
Khi nào cần sử dụng CSS Cursor?
CSS Cursor là một trong những thuộc tính quan trọng trong CSS. Dưới đây là một số trường hợp mà bạn nên sử dụng CSS Cursor để cải thiện trải nghiệm người dùng:
- Liên kết: Kiểu con trỏ chuột sẽ thay đổi thành hình tay áo khi di chuột qua một liên kết, giúp người dùng biết rằng đó là một liên kết có thể nhấp chuột để chuyển tới một trang khác.
- Nút: Kiểu con trỏ chuột có thể được thay đổi để cho người dùng biết rằng nút đó là một phần tương tác có thể được nhấp chuột hoặc kích hoạt bằng cách sử dụng bàn phím.
- Phần tử có thể di chuyển hoặc kéo thả: Kiểu con trỏ chuột có thể được thay đổi để cho người dùng biết rằng họ có thể di chuyển hoặc kéo thả phần tử đó.
- Phần tử không thể tương tác: Kiểu con trỏ chuột có thể được thay đổi để cho người dùng biết rằng phần tử đó không thể được tương tác.
- Tình trạng đang chờ đợi: Kiểu con trỏ chuột có thể được thay đổi để cho người dùng biết rằng họ đang chờ đợi cho một tác vụ nào đó được thực hiện, chẳng hạn như tải xuống dữ liệu.
- Cảnh báo: Một số nội dung mang tính chất cảnh báo cần được làm nổi bật hơn khi bạn thay đổi định dạng con trỏ chuột. Chẳng hạn như một hình màu đỏ gạch chéo sẽ giúp người dùng được tác động mạnh mẽ hơn là định dạng mặc định.
Tuy nhiên, việc sử dụng CSS Cursor phải được cân nhắc cẩn thận, vì quá nhiều thay đổi kiểu con trỏ chuột có thể làm mất đi sự chuyên nghiệp của trang web và gây khó chịu cho người dùng.

Cách sử dụng CSS Cursor toàn tập
Cú pháp mẫu của Cursor CSS
Để thay đổi kiểu con trỏ với Cursor CSS, bạn cần áp dụng cú pháp sau đây:
cursor: kiểu con trỏ;
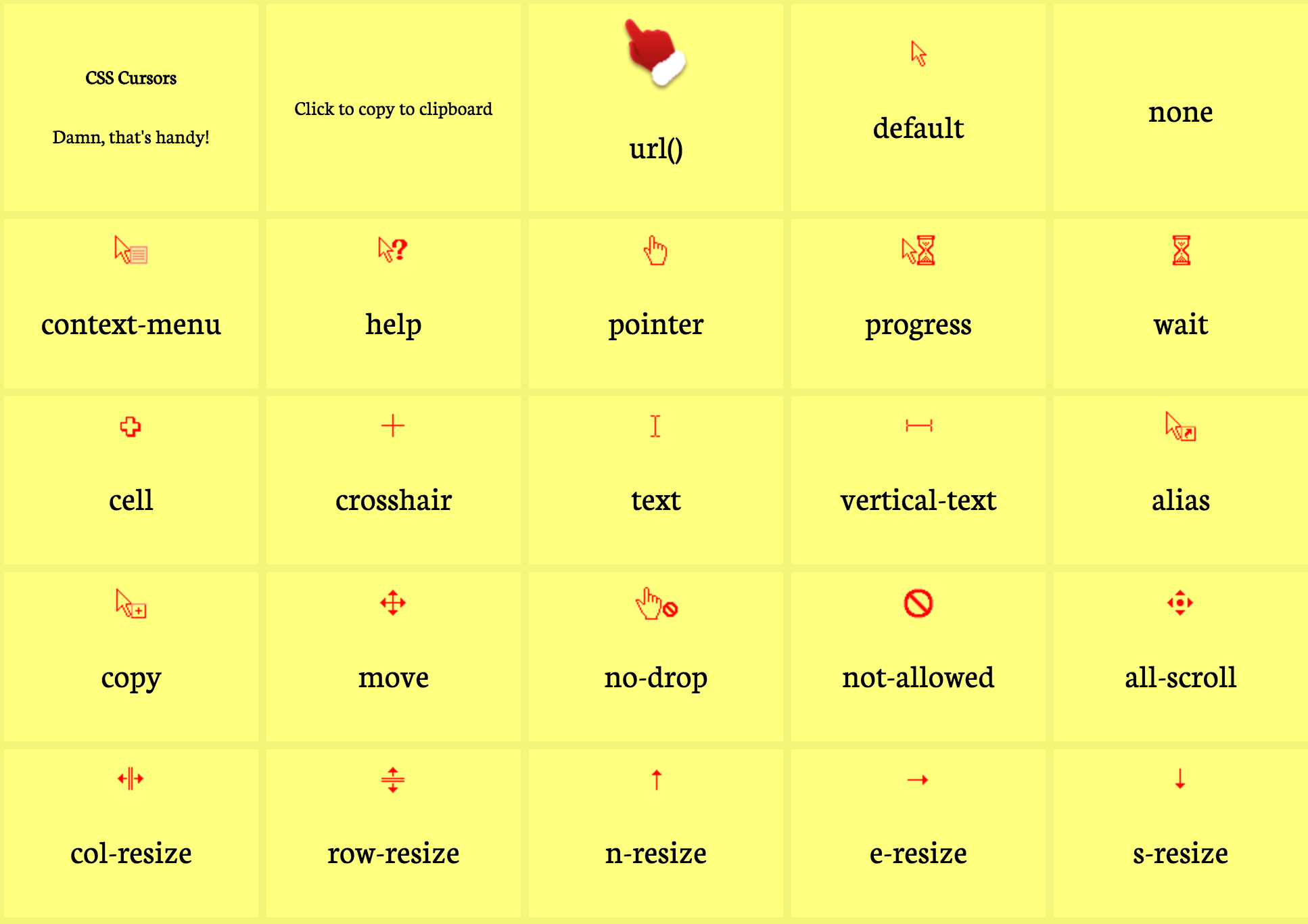
Dưới đây là danh sách mẫu cấu trúc của những kiểu con trỏ được thường được dùng trong thuộc tính Cursor CSS. Kiểu con trỏ Hiển thị alias all-scroll auto cell context-menu col-resize copy crosshair default e-resize ew-resize help move n-resize ne-resize nesw-resize ns-resize nw-resize nwse-resize no-drop none not-allowed pointer progress row-resize s-resize se-resize sw-resize text vertical-text w-resize wait zoom-in zoom-out
































Ví dụ đơn giản:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div{
padding:50px;
border:1px solid black;
font-size:20px;
cursor:wait;
}
</style>
</head>
<body>
<div>Dí chuột phải đây để xem kiểu con trỏ của phần tử</div>
</body>
</html>
Cách sử dụng hình ảnh làm kiểu con trỏ
Ngoài việc sử dụng các định dạng cơ bản được kể ở trên, bạn còn có thể sử dụng nhiều hình ảnh khác nhau để làm định dạng con trỏ chuột. Cấu trúc khi sử dụng hình ảnh làm định dạng như sau:
cursor: url(đường dẫn đến tập tin hình ảnh dùng làm con trỏ),auto;
Bạn có thể tham khảo ví dụ sau:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div {
padding: 50px;
border: 1px solid black;
font-size: 20px;
cursor: url(../image/con-tro-hinh-anh.png), auto;
}
</style>
</head>
<body>
<div>Dí chuột phải đây để xem kiểu con trỏ của phần tử</div>
</body>
</html>Như vậy, bài viết đã cung cấp cho bạn một số thông tin về CSS Cursor cũng như cách sử dụng các thuộc tính này để thay đổi con trỏ chuột và mang lại trải nghiệm tốt hơn cho người dùng website của bạn. Chúc bạn thành công!
Những câu hỏi thường gặp
CSS là gì?
CSS là viết tắt của Cascading Style Sheets, là một ngôn ngữ đánh dấu được sử dụng để miêu tả cách hiển thị các tài liệu HTML hoặc XML trên trình duyệt web. Ngôn ngữ được sử dụng để định dạng và trang trí các phần tử HTML như văn bản, hình ảnh, biểu đồ và các thành phần khác của trang web.
CSS cho phép người phát triển web thiết kế một trang web hiện đại, thẩm mỹ và dễ đọc hơn bằng cách tách biệt nội dung từ kiểu dáng, giúp nâng cao tính tương thích trên các thiết bị khác nhau và giảm thiểu thời gian tải trang web.
Kiểu con trỏ chuột nào được sử dụng cho liên kết trong CSS?
Kiểu con trỏ chuột thường được sử dụng cho liên kết trong CSS là pointer – hình bàn tay chỉ lên.
Hạn chế khi sử dụng nhiều kiểu con trỏ chuột là gì?
Việc sử dụng quá nhiều kiểu con trỏ chuột có thể làm mất đi sự chuyên nghiệp của trang web và gây khó chịu cho người dùng. Vì vậy, khi thiết kế web, bạn cần cân nhắc cẩn thận khi sử dụng CSS Cursor.
Có bao nhiêu kiểu con trỏ chuột có thể sử dụng trong CSS Cursor?
Hiện tại có gần 30 kiểu con trỏ chuột có thể sử dụng trong CSS Cursor, bao gồm các kiểu phổ biến như pointer, text, move, help, wait, progress,…