Open Graph là một trong những kỹ thuật cao cấp được sử dụng trong quá trình làm SEO website nhưng lại rất ít người quan tâm. Thông qua kỹ thuật này, nội dung của bạn sẽ trở nên nổi bật hơn khi được chia sẻ thông qua nền tảng mạng xã hội Facebook. Vậy Open Graph là gì? Làm sao để sử dụng Open Graph đúng cách? Các bạn hãy cùng Tino Group tìm hiểu qua bài viết dưới đây nhé!
Định nghĩa Open Graph
Open Graph là gì?
Open Graph hay Facebook Open Graph là một kỹ thuật giao tiếp giữa trang web của bạn và mạng xã hội Facebook. Kỹ thuật này được Facebook khởi xướng và áp dụng từ năm 2010. Open Graph có thể giúp Facebook có thể hiểu, tóm tắt và hiển thị nội dung website thông qua đường link được chia sẻ.
Hiểu một cách đơn giản, khi bạn chia sẻ một liên kết Facebook mà không có Open Graph, Facebook sẽ chọn một hình ảnh, tiêu đề và mô tả ngẫu nhiên. Nếu website sử dụng Open Graph, bạn có thể chọn được hình ảnh, tiêu đề và mô tả tùy ý. Tất cả các thuộc tính của Open Graph sẽ phụ thuộc vào việc bạn thiết lập bằng code hay bằng plugin.

Ngoài Facebook, Open Graph có thể được sử dụng cho các nền tảng mạng xã hội khác như Twitter, LinkedIn, Slack và WhatsApp với những tên gọi khác nhau.
Các thuộc tính của Open Graph
Bạn có thể sử dụng thẻ Open Graph để kiểm soát cách hiển thị nội dung khi được chia sẻ trên mạng xã hội. Các thẻ Open Graph này trong phần <head> của website và chúng là thuộc tính meta “og:” trong HTML.
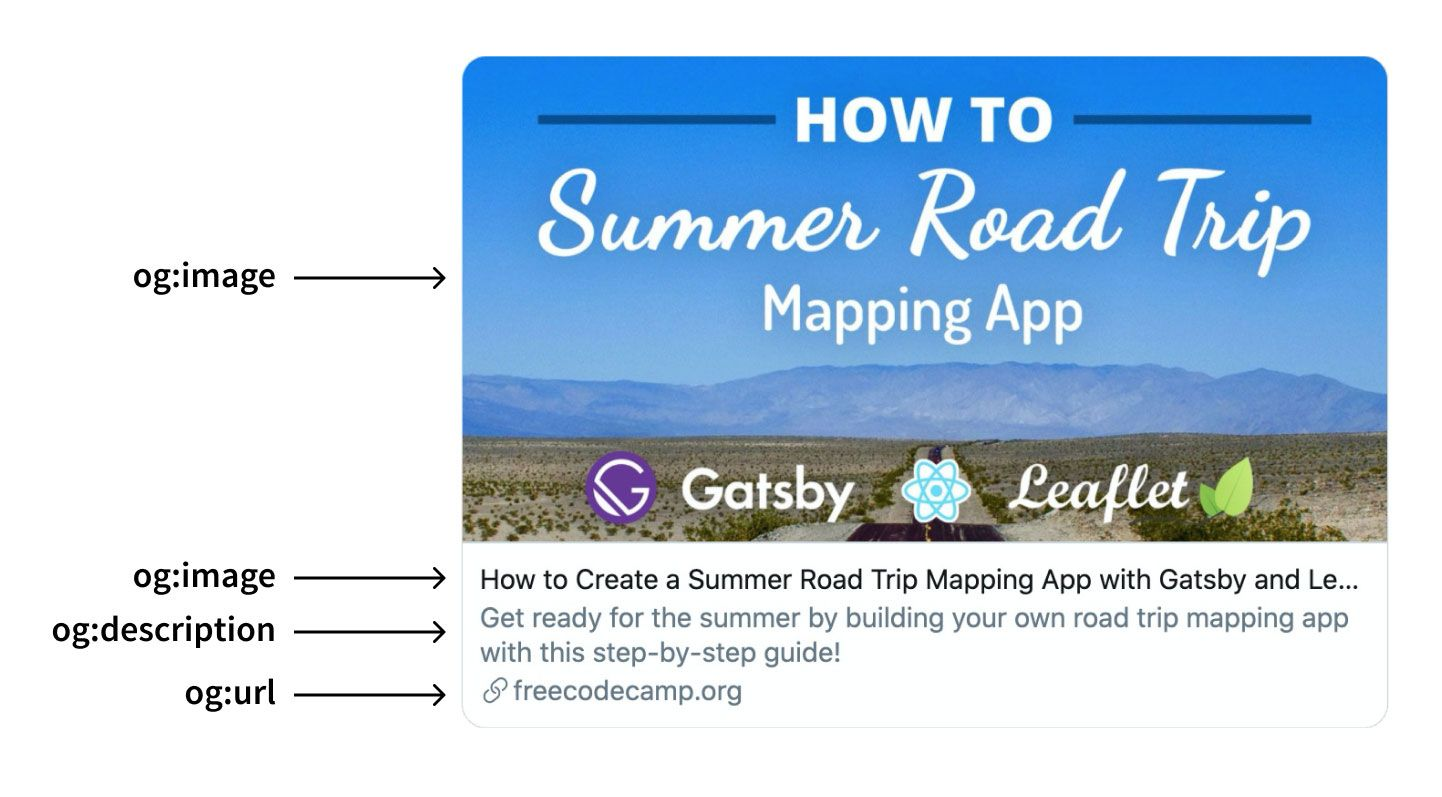
Các thuộc tính cơ bản Open Graph gồm: Og:title, Og:type, Og:description, Og:image, Og:url, Og:site_name và fb:admins.

Og:title
Đây là nơi bạn đặt tiêu đề cho nội dung bài viết sẽ được hiển thị khi chia sẻ lên mạng xã hội. Đảm bảo tiêu đề của bạn hấp dẫn và thu hút lượt click, bạn phải đặt ngắn gọn, không dài quá 60 ký tự.
Ví dụ HTML: <meta property=”og:title” content=“Tiêu đề hấp dẫn của bạn ở đây” />
Og:type
Thuộc tính này được sử dụng để mô tả các loại hình nội dung của bài viết trên website. Các nội dung có thể là hình ảnh, video, bài viết, blog,…
Ví dụ HTML: <meta property=”og:type” content=“music.song” />
Ngoài ra, một số loại nội dung còn yêu cầu một thuộc tính bổ sung. Ví dụ: sử dụng “music.song” để xác định một bài hát hoặc “music:album” để xác định album.
og:Description
Thuộc tính og Description được sử dụng cho mục đích mô tả nội dung. Bạn không cần quan tâm phần mô tả có chứa bao nhiêu từ khóa, thay vào đó, bạn nên tập trung viết mô tả hấp dẫn để thu hút và nhận được nhiều lượt click. Độ dài của mô tả không quá 200 ký tự.
Ví dụ HTML: <meta property=”og:description” content=”Mô tả ngắn gọn của bạn ở đây.” />
og:Image
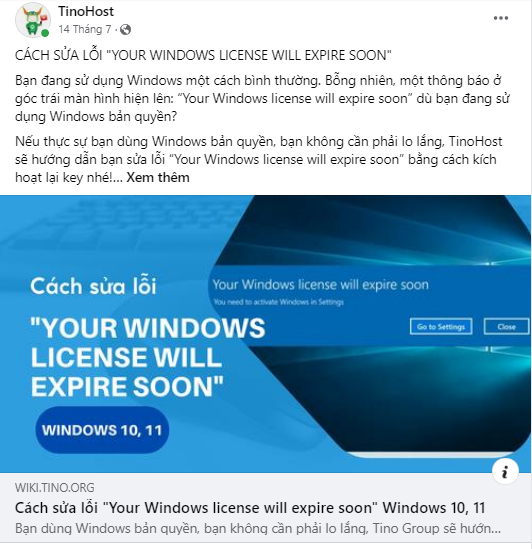
Facebook sử dụng thuộc tính này để đưa ra một hình ảnh Thumbnail ngay khi có người chia sẻ URL lên trang của họ. Đây là cách để bài viết của bạn trở nên nổi bật, thu hút click chuột và khuyến khích tương tác.
Ví dụ HTML: <meta property=”og:image” content=”your-image-url.png” />
Lưu ý: Độ phân giải, kích thước và định dạng hình ảnh rất quan trọng. 1200 x 628 pixel là kích thước hình ảnh tối ưu để chia sẻ trên mạng xã hội. Kích thước tối thiểu là 200 x 200 pixel. Các định dạng hình ảnh được chấp nhận JPEG, GIF hoặc PNG. Ngoài ra, đảm bảo kích thước hình ảnh không vượt quá 5 MB.

og:URL
og URL cho phép bạn xác định URL được đặt trên trang mà bạn chia sẻ. Đây là thuộc tính quan trọng bởi một số trường hợp bạn sẽ cần nhiều hơn một URL cho cùng một nội dung của trang web.
Bằng cách sử dụng thẻ này, bạn sẽ đảm bảo mọi thứ mà người dùng chia sẻ trên Facebook đều cùng đi đến một URL bạn chỉ định và tránh cho traffic phân tán.
og:site_name
Thuộc tính này có chức năng chỉ cho Facebook tên website của bạn. Đây không phải là một thuộc tính quan trọng.
og:Admin
Nếu có một Fanpage trên Facebook và muốn nhận được nhiều dữ liệu trong phần Facebook Insights, bạn sẽ sử dụng thuộc tính og Admin. Bởi thẻ này có chức năng chỉ cho Facebook biết bạn là chủ sở hữu trang này và tiến hành kết nối Fanpage với website của bạn.
og:locale
Thuộc tính này có khả năng xác định ngôn ngữ nội dung. og:locale thường được sử dụng khi website của bạn đa ngôn ngữ.
Những lợi ích khi website sử dụng Open Graph
Facebook giới thiệu Open Graph vào năm 2010 nhằm thúc đẩy sự liên kết cũng như cho phép các website hiển thị đẹp mắt và phong phú tương tự như mọi bài đăng khác trên Facebook.
Nếu bạn chỉ gửi bài viết của mình cho riêng từng người, Open Graph không thực sự quan trọng. Tuy nhiên, nếu bạn chia sẻ bài viết lên các nền tảng lớn, Open Graph sẽ giúp bạn trình bày một cách chuyên nghiệp và thúc đẩy người dùng click vào xem nội dung bài viết của bạn.
Việc nhận được nhiều lượt truy cập tự nhiên (Organic Traffic) từ mạng xã hội cũng góp phần tăng tỷ lệ chuyển đổi cho website của bạn.

Nhìn chung, những lợi ích mà Open Graph mang đến cho bạn đáng ngạc nhiên như sau:
- Giúp cho nội dung của bạn bắt mắt hơn khi xuất hiện trên mạng xã hội Facebook.
- Giúp người dùng biết rõ nội dung chính của bài viết ngay lập tức trước khi click vào
- Giúp thuật toán của Facebook hiểu được chủ đề website và tăng khả năng hiển thị thương hiệu của bạn thông qua tìm kiếm.
- Đối với SEO, Open Graph có khả năng tăng tỷ lệ tương tác và tăng tỷ lệ chuyển đổi cho website.
Hướng dẫn cách chèn Open Graph nhanh chóng vào website
Cách tạo thẻ Open Graph nhanh chóng
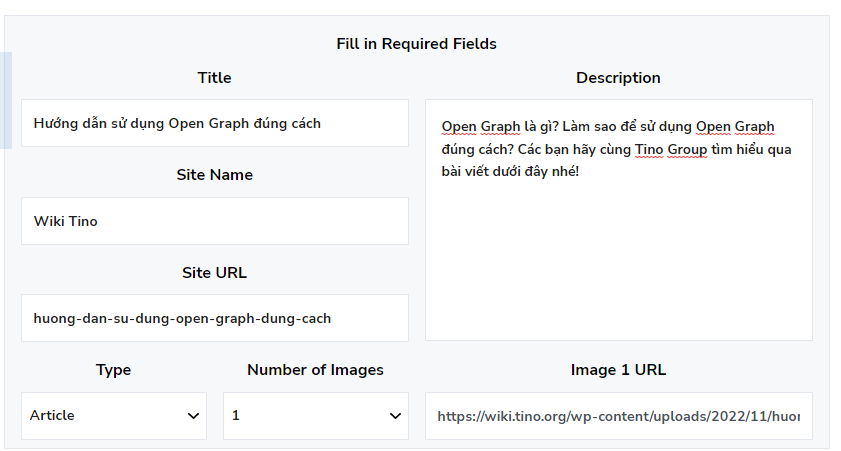
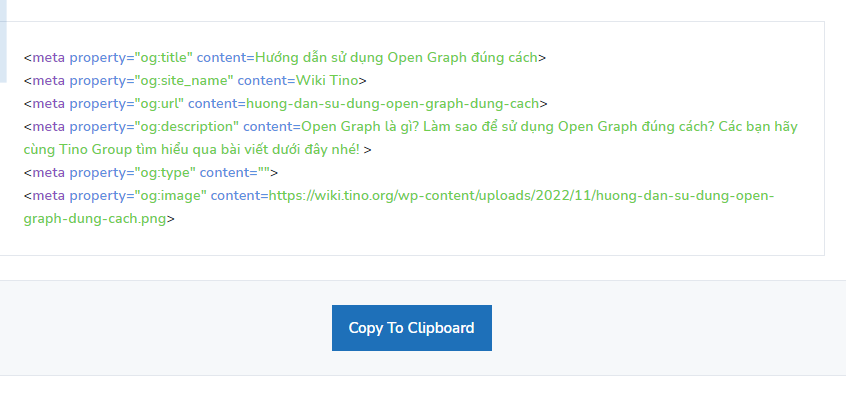
Bạn có thể sử dụng một số công cụ trực tuyến như Webcode, Smallseotools, Duplichecker,…để khởi tạo nhanh mã Open Graph. Tino Group sẽ sử dụng Smallseotools làm ví dụ.
Bước 1: Bạn truy cập vào đây và tiến hành nhập các thẻ Open Graph.

Bước 2: Kéo xuống dưới để xem kết quả.
Bạn chỉ cần copy và dán đoạn code này vào thẻ <head> của website là hoàn tất.

Cách kiểm tra thẻ Open Graph
Để kiểm tra thẻ Open Graph, bạn có thể sử dụng Facebook Debugger Tool. Đây là công cụ hỗ trợ phân tích website để kiểm tra xem có lỗi nào xuất hiện trong quá trình xử lý og tags hay không.
Bên cạnh đó, bạn cũng có thể dùng tính năng preview để xem trước link sẽ hiện như thế nào trên Facebook khi chia sẻ. Các bước thực hiện như sau:
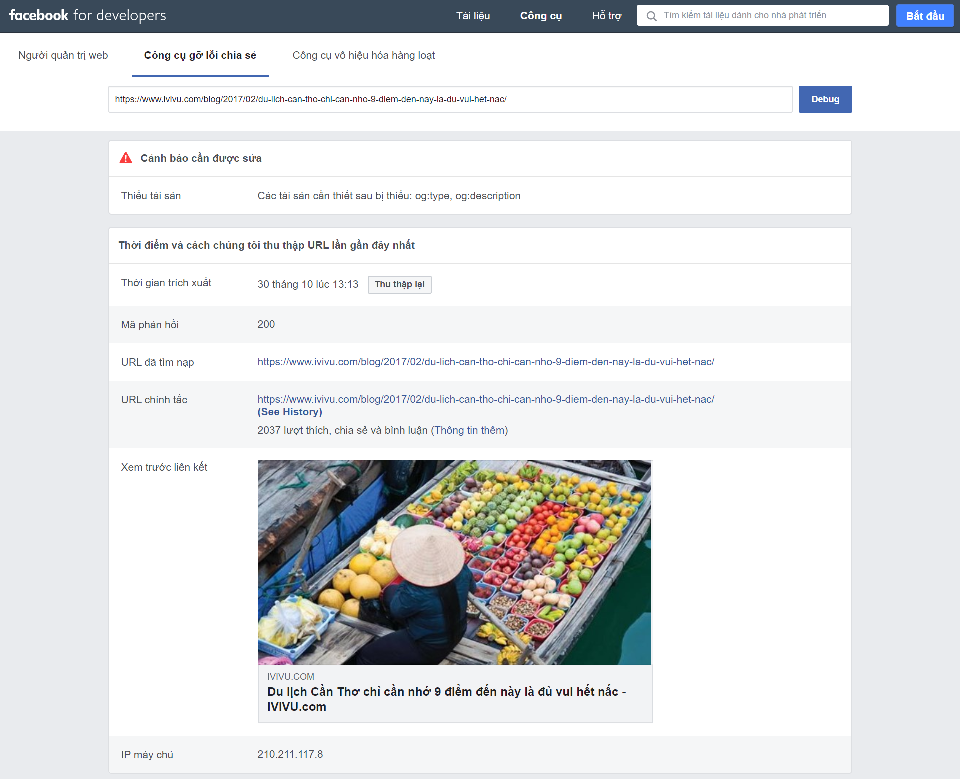
Bước 1: Truy cập Facebook Debugger Tool tại đây.
Bước 2: Nhập link bạn cần phân tích vào rồi nhấn nút Debug. Bạn sẽ thấy thông báo og tag nào đang bị lỗi.
Kéo xuống dưới, bạn sẽ thấy thông báo Facebook đã truy cập vào link hoặc “scraped” link. Tiếp theo, bạn sẽ nhìn thấy một bản preview Facebook hiển thị URL của bạn khi bạn chia sẻ link.

Bước 3: Sửa lỗi (nếu có) ngay trên cửa sổ.
Tóm lại, sử dụng Open Graph đúng cách sẽ giúp bạn xây dựng chiến lược SEO hiệu quả hơn. Những thông tin trên bài viết đã giúp hiểu được Open Graph là gì cũng như cách để kiểm tra Open Graph trước khi chia sẻ bài viết của website lên Facebook. Chúc bạn thực hiện thành công!
Những câu hỏi thường gặp
Open Graph có ảnh hưởng đến thứ hạng của website trên Google không?
Việc tối ưu Open Graph không ảnh hưởng trực tiếp đến xếp hạng của website trên Google. Tuy nhiên, kỹ thuật này có thể giúp cho bài viết chia sẻ trên các nền tảng mạng xã hội trở nên chuyên nghiệp hơn, từ đó sẽ dễ dàng thu hút lượt nhấp và tăng lượng truy cập tự nhiên cũng như tỷ lệ chuyển đổi cho website.
Tại sao Facebook không tải được hình khi chia sẻ link website WordPress?
Nguyên nhân khiến Facebook không tải được hình khi chia sẻ link website WordPress là do website của bạn chưa được tích hợp Facebook Open Graph Meta Data hoặc bots Facebook bị lỗi cache, lỗi kết nối với server,… trong quá trình thu thập dữ liệu từ liên kết bài viết.
Incorrect Open Graph Tags là lỗi gì?
Incorrect Open Graph Tags là lỗi không nhận được các thẻ Open Graph hoặc hiển thị sai thông tin của các thẻ Open Graph. Bạn có thể sử dụng công cụ Facebook Debugger Tools như hướng dẫn trên bài viết để khắc phục nhé!
Twitter có sử dụng Open Graph như Facebook không?
Twitter đã tạo ra phiên bản Open Graph có tên Twitter Cards. Công cụ này hoạt động tương tự như kỹ thuật Open Graph.
Người dùng Twitter liên kết đến nội dung của mình sẽ có một “Card” được thêm vào Tweet. Tuy nhiên, nếu không có Twitter Cards, nền tảng sẽ sử dụng Open Graph để tạo đoạn mã cho URL.




















