Bạn đang gặp phải những lỗi khó hiểu trên website WordPress của mình? Website chạy chậm, hiển thị thông báo lỗi kỳ lạ hoặc thậm chí không thể truy cập? Đừng lo lắng, có một giải pháp hữu hiệu giúp bạn tìm ra và khắc phục những vấn đề này, đó chính là WordPress Debug. Vậy WordPress Debug là gì? Bài viết này sẽ hướng dẫn bạn cách bật/tắt WordPress Debug cho website đơn giản.
Tổng quan về WordPress Debug
WordPress Debug là gì?
WordPress Debug hay WP_DEBUG (gỡ lỗi WordPress) là một công cụ giúp người dùng WordPress phát hiện và khắc phục lỗi trong quá trình vận hành website trên nền tảng WordPress. Khi chế độ Debug được kích hoạt, WordPress sẽ hiển thị các thông báo lỗi, cảnh báo và thông tin chi tiết về sự cố, giúp người dùng dễ dàng xác định nguyên nhân và khắc phục lỗi.

Điều này rất hữu ích trong việc kiểm tra tình trạng hoạt động của website, đặc biệt khi gặp phải các sự cố nghiêm trọng. Tuy nhiên, cần lưu ý rằng việc bật chế độ gỡ lỗi trên môi trường sản xuất có thể làm lộ thông tin nhạy cảm, do đó, WordPress Debug thường được khuyến nghị chỉ nên sử dụng trong quá trình phát triển.
Các chức năng chính của WordPress Debug
Xác định lỗi và cảnh báo
Khi bật chế độ Debug, WordPress sẽ hiển thị tất cả các thông báo lỗi, cảnh báo và các thông tin không tương thích trong mã nguồn. Các lỗi này bao gồm:
- Lỗi cú pháp PHP: Lỗi xảy ra khi mã PHP có cú pháp sai.
- Cảnh báo: Ví dụ, khi hàm hoặc hàm API của WordPress đã cũ hoặc không còn được hỗ trợ, WordPress sẽ đưa ra cảnh báo.
- Thông báo nhắc nhở (Notice): Những thông báo này không phải là lỗi nghiêm trọng, nhưng chúng có thể gây vấn đề nếu không được giải quyết.
Chức năng này giúp lập trình viên biết chính xác vị trí và nguyên nhân của lỗi để có thể sửa chữa nhanh chóng.
Ghi lại lỗi vào tệp debug.log
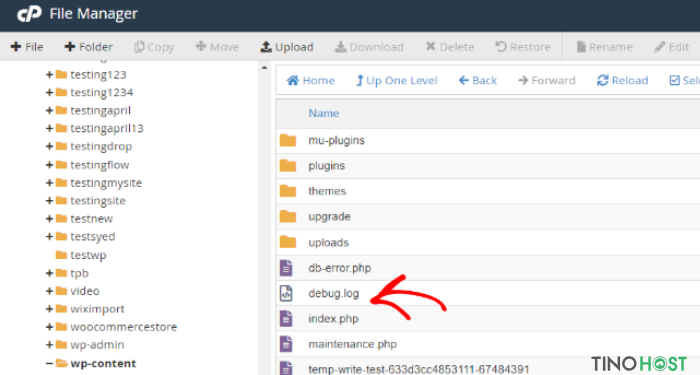
WordPress Debug cung cấp khả năng ghi lại các lỗi vào tệp nhật ký (debug.log) trong thư mục wp-content khi sử dụng hằng số WP_DEBUG_LOG. Việc này cho phép:
- Lưu trữ lỗi để phân tích sau: Đặc biệt hữu ích khi bạn không muốn hiển thị lỗi trực tiếp cho người dùng nhưng vẫn muốn lưu lại để xem và sửa lỗi sau.
- Theo dõi lịch sử lỗi: Lịch sử lỗi sẽ giúp bạn nhận diện các lỗi xảy ra nhiều lần và tìm ra nguyên nhân cốt lõi để xử lý triệt để.

Hiển thị lỗi trực tiếp trên giao diện
Với hằng số WP_DEBUG_DISPLAY, WordPress cho phép hiển thị hoặc ẩn lỗi trực tiếp trên giao diện người dùng. Tính năng này có lợi ích như sau:
- Xem nhanh lỗi trong quá trình phát triển: Trong môi trường phát triển hoặc thử nghiệm, các lỗi hiển thị trên giao diện giúp lập trình viên dễ dàng kiểm tra và khắc phục ngay lập tức.
- Bảo mật trên môi trường sản xuất: Đối với website hoạt động chính thức, chức năng này thường được tắt để tránh lộ thông tin về lỗi cho người dùng cuối, đảm đảm tính an toàn cho website.
Chạy tệp JavaScript và CSS chưa tối ưu hóa (SCRIPT_DEBUG)
Khi bật SCRIPT_DEBUG, WordPress sẽ sử dụng các phiên bản chưa được tối ưu hóa (chưa qua bước nén hay “minify”) của các tệp JavaScript và CSS. Tính năng này hữu ích trong các trường hợp:
- Kiểm tra mã nguồn gốc: Giúp lập trình viên kiểm tra từng dòng mã JavaScript hoặc CSS gốc mà không cần qua các phiên bản đã nén, giúp dễ dàng phát hiện lỗi trong từng chi tiết nhỏ.
- Phân tích và tối ưu mã nguồn: Chạy phiên bản chưa tối ưu giúp bạn dễ dàng tối ưu từng đoạn mã nhỏ nhất trong quá trình phát triển.
Kiểm tra tương thích và tối ưu hiệu suất
Khi bật chế độ Debug, các thông báo lỗi và cảnh báo từ các plugin hoặc theme không tương thích sẽ hiển thị, giúp bạn:
- Phát hiện các xung đột giữa các plugin và theme: Từ đó bạn có thể ngăn ngừa các lỗi gây ảnh hưởng đến hiệu suất.
- Cải thiện trải nghiệm người dùng: Việc phát hiện các vấn đề liên quan đến hiệu suất giúp tối ưu website, làm cho website hoạt động nhanh và ổn định hơn.
Hỗ trợ phân tích bảo mật
Một số lỗi và cảnh báo từ WordPress Debug có thể giúp bạn phát hiện ra các vấn đề bảo mật tiềm ẩn, bao gồm:
- Phát hiện các lỗ hổng bảo mật: Ví dụ, lỗi cú pháp hoặc lỗi logic có thể dẫn đến các lỗ hổng bảo mật như SQL Injection hoặc Cross-Site Scripting (XSS).
- Ngăn ngừa các sự cố bảo mật nghiêm trọng: Bằng cách sửa lỗi trước khi chúng ảnh hưởng tới người dùng, bạn có thể bảo vệ dữ liệu và thông tin nhạy cảm trên website.
Hỗ trợ kiểm thử và phát triển
WordPress Debug là công cụ hỗ trợ không thể thiếu trong quá trình kiểm thử (testing) và phát triển (development) cho các lập trình viên và quản trị viên website:
- Kiểm tra tính chính xác của mã nguồn: Debug giúp xác minh xem các đoạn mã mới có gây xung đột hoặc lỗi nào không.
- Dễ dàng quản lý vòng đời phát triển: Từ giai đoạn viết mã cho đến giai đoạn kiểm tra và hoàn thiện, WordPress Debug giúp theo dõi và quản lý lỗi một cách hệ thống.
Hướng dẫn chi tiết các bước bật/tắt chế độ WordPress Debug cho website
Các bước bật/tắt chế độ WordPress Debug cho website
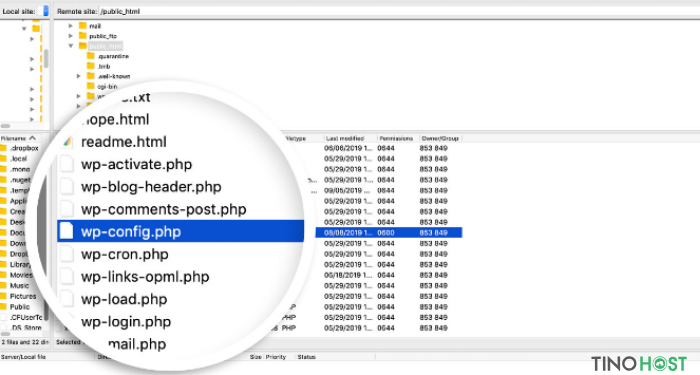
Bước 1: Mở tệp wp-config.php. Đây là tệp cấu hình chính của WordPress, nằm trong thư mục gốc của website (thường là thư mục public_html hoặc thư mục www trong hosting của bạn).

Bạn có thể kết nối qua FTP hoặc sử dụng trình quản lý tệp (File Manager) của cPanel hoặc các dịch vụ quản lý hosting khác.
Lưu ý: Trước khi chỉnh sửa, bạn nên sao lưu tệp này để có thể khôi phục lại nếu có lỗi xảy ra.
Bước 2: Bật chế độ Debug
Tìm dòng chứa define(‘WP_DEBUG’, false); và thay đổi nó thành:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors', 0);
define( 'SCRIPT_DEBUG', true );Trong đó:
- WP_DEBUG: Bật chế độ gỡ lỗi. Giá trị true sẽ kích hoạt chế độ này.
- WP_DEBUG_LOG: Khi bật, tất cả các thông báo lỗi sẽ được ghi vào file debug.log trong thư mục wp-content.
- WP_DEBUG_DISPLAY: Điều khiển việc hiển thị lỗi trên màn hình, đảm bảo người dùng cuối không nhìn thấy các thông báo lỗi. Nên đặt là false để tránh hiển thị lỗi công khai.
- @ini_set(‘display_errors’, 0);: Đảm bảo rằng các lỗi không hiển thị trực tiếp trên trang web.
- define( ‘SCRIPT_DEBUG’, true );: Buộc WordPress sử dụng các tệp JavaScript và CSS chưa tối ưu (không nén).
Bước 3: Lưu và kiểm tra lại website
Sau khi đã thêm hoặc chỉnh sửa mã, hãy lưu lại file wp-config.php. Tiếp theo, truy cập vào website của bạn để kích hoạt chế độ gỡ lỗi. Nếu có lỗi xảy ra, chúng sẽ được ghi lại trong file debug.log.

Bạn có thể mở file này bằng bất kỳ trình soạn thảo văn bản nào để xem các lỗi và cảnh báo đã được ghi lại.
Bước 5: Tắt chế độ gỡ lỗi khi không cần thiết
Sau khi hoàn tất quá trình gỡ lỗi, bạn nên tắt chế độ Debug bằng cách đổi true thành false trong các dòng mã đã thêm để bảo mật website và ngăn ngừa ảnh hưởng đến hiệu suất.
Ví dụ:
define( 'WP_DEBUG', false );
define( 'WP_DEBUG_LOG', false );
define( 'WP_DEBUG_DISPLAY', false );
define( 'SCRIPT_DEBUG', false );Những lưu ý khi sử dụng WordPress Debug
Không nên bật chế độ Debug trên môi trường sản xuất
Chế độ Debug khi bật sẽ hiển thị thông tin lỗi trên giao diện website, điều này có thể làm lộ thông tin nhạy cảm và gây nguy cơ bảo mật. Trên môi trường sản xuất, hãy đảm bảo tắt WP_DEBUG_DISPLAY để lỗi không hiển thị với người dùng cuối.
Ghi log lỗi thay vì hiển thị lỗi
Sử dụng WP_DEBUG_LOG để lưu các lỗi vào tệp debug.log trong thư mục wp-content thay vì hiển thị trực tiếp trên website. Cách này giúp bạn dễ dàng theo dõi lỗi và bảo mật thông tin lỗi, đồng thời tránh làm phiền người dùng khi website xảy ra sự cố.
Không giữ chế độ Debug bật khi không cần thiết
Khi quá trình gỡ lỗi kết thúc, hãy tắt chế độ Debug để tránh làm chậm website và giảm thiểu rủi ro bảo mật. Chỉ nên bật Debug khi thực sự cần thiết, ví dụ khi đang phát triển hoặc kiểm thử chức năng mới.

Sao lưu trước khi bật Debug
Trước khi bật Debug hoặc thực hiện các thay đổi lớn, hãy sao lưu tệp wp-config.php và dữ liệu quan trọng của website. Sao lưu giúp bạn khôi phục lại website nếu có lỗi nghiêm trọng xảy ra trong quá trình bật Debug.
Cẩn thận khi sửa mã theo thông báo lỗi
Các thông báo lỗi thường cung cấp thông tin về các vấn đề trong mã nguồn. Tuy nhiên, cần hiểu rõ về lỗi trước khi sửa, tránh sửa sai có thể gây ra lỗi nghiêm trọng hơn. Đối với các lỗi phức tạp, hãy tham khảo tài liệu hoặc nhờ hỗ trợ từ các chuyên gia.
Sử dụng công cụ quản lý lỗi để tối ưu Debug
Ngoài WordPress Debug, bạn có thể sử dụng các plugin hoặc công cụ theo dõi lỗi như Query Monitor để có thêm chi tiết về lỗi, truy vấn SQL và hiệu suất của website. Các công cụ này giúp cung cấp thêm thông tin chi tiết, giúp bạn tìm ra lỗi nhanh chóng và toàn diện hơn.
Giữ thông tin đăng nhập bảo mật khi bật Debug
Khi Debug, hãy tránh chia sẻ thông tin đăng nhập với người lạ hoặc không đáng tin cậy, vì họ có thể truy cập vào các lỗi và thông tin nhạy cảm của hệ thống. Bảo mật thông tin đăng nhập sẽ giúp hạn chế rủi ro bảo mật cho website trong quá trình Debug.
Kết luận
Như vậy, WordPress Debug là một công cụ không thể thiếu đối với những nhà phát triển và người quản trị website WordPress. Bằng cách bật chế độ này, bạn có thể nhanh chóng xác định và khắc phục các lỗi, đảm bảo website của mình hoạt động ổn định và hiệu quả. Hãy nhớ rằng, việc sử dụng WordPress Debug một cách hợp lý sẽ giúp bạn tiết kiệm thời gian và công sức. Chúc bạn thành công!
Những câu hỏi thường gặp
Môi trường sản xuất là gì?
Trong bối cảnh WordPress Debug, môi trường sản xuất đề cập đến môi trường thực tế mà một trang web WordPress đang hoạt động, nơi mà người dùng cuối truy cập và tương tác với nội dung. Đây là giai đoạn cuối cùng trong quy trình phát triển, nơi mà các tính năng và nội dung đã được kiểm tra và sẵn sàng để công khai.
Chế độ Debug có ảnh hưởng đến hiệu suất của website không?
Khi chế độ Debug được bật, có thể có một chút ảnh hưởng đến hiệu suất do việc ghi lại và hiển thị các thông báo lỗi. Tuy nhiên, ảnh hưởng này thường không đáng kể và có thể giúp bạn cải thiện hiệu suất tổng thể bằng cách khắc phục các lỗi.
Tại sao nên bật chế độ Debug?
Bật chế độ Debug giúp bạn kiểm tra tình trạng website và phát hiện các lỗi trong mã nguồn, từ đó dễ dàng khắc phục các vấn đề như lỗi plugin, theme hoặc các vấn đề khác có thể ảnh hưởng đến hiệu suất của trang web.
Có những công cụ nào hỗ trợ debug WordPress ngoài WP_DEBUG?
Ngoài WP_DEBUG, còn có một số công cụ và plugin khác hỗ trợ debug WordPress hiệu quả hơn, chẳng hạn như:
- Xdebug: Một bộ mở rộng cho PHP, cung cấp các tính năng debug mạnh mẽ.
- Query Monitor: Cung cấp thông tin chi tiết về các truy vấn cơ sở dữ liệu, hooks, actions, filters.
- Debug Bar: Hiển thị các thông tin hữu ích trong thanh công cụ quản trị WordPress.
Tại sao tôi không thấy bất kỳ thông báo lỗi nào khi bật chế độ Debug?
Có một số lý do có thể khiến bạn không thấy thông báo lỗi:
- Cấu hình PHP không đúng: Đảm bảo rằng PHP được cài đặt và cấu hình đúng trên máy chủ của bạn.
- Lỗi xảy ra trong quá trình khởi tạo WordPress: Lỗi này sẽ không được hiển thị.
- Lỗi xảy ra trong các plugin hoặc theme của bên thứ ba: Hãy thử tắt các plugin và theme để xem lỗi có còn xuất hiện hay không.