Bạn có bao giờ thắc mắc các ứng dụng lại có thể đẩy thông báo theo thời gian thực hay thứ gì đã đứng phía sau giúp các ứng dụng làm việc đó? Webhook chính là công nghệ đứng phía sau việc này. Vậy, Webhook là gì? TinoHost sẽ giúp bạn giải đáp câu hỏi này và giúp bạn tìm hiểu chi tiết hơn về Webhook.
Webhook là gì?
Webhook hay còn được biết đến với những cái tên khác như: API Reverse, web callback hoặc API push HTTP, là một method giúp một ứng dụng cung cấp thông tin cho một ứng dụng khác trong thời gian thực.

Cụ thể hơn là trên một blog được dựng bằng WordPress chẳng hạn, khi hệ thống có một event (sự kiện) nào đó phát sinh như: thông báo về các người đọc bình luận bài viết nào đó, khách hàng điền form hỗ trợ, khách mua hàng của bạn,… Webhook sẽ giúp hệ thống vận hành – trao đổi thông tin một cách tự động hơn.
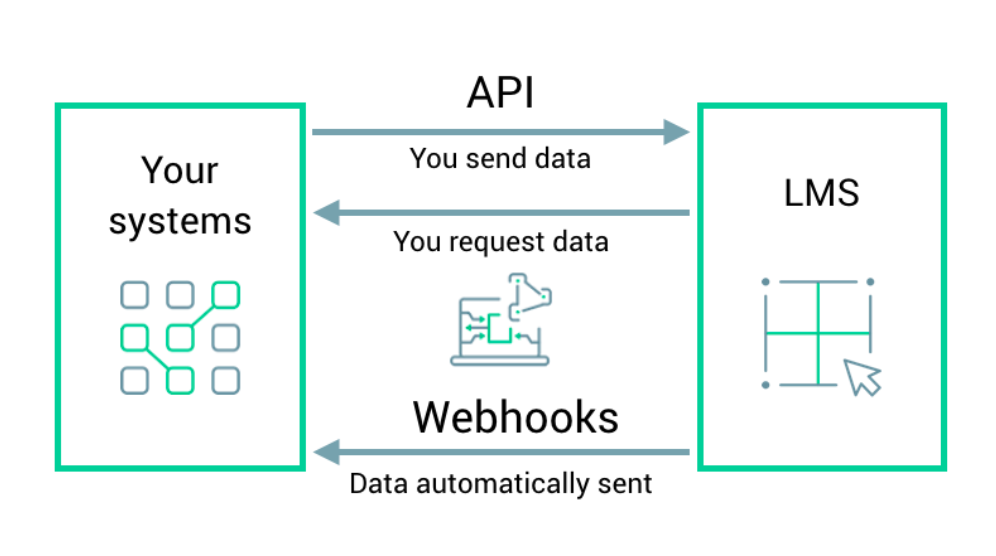
Webhook hoạt động dựa theo “event reaction” – Khi nào server-side có thông báo hay sự kiện gì sẽ tự động gửi thông tin cho client-side.
Mô tả một cách ngắn gọn và dễ hiểu hơn, “con người” hơn: event reaction = “Có thông tin mới tôi sẽ nói với bạn! Đừng có gọi tôi liên tục!” Với phương pháp hoạt động này, client-side sẽ không cần phải dò hỏi liên tục lên server-side gây lãng phí tài nguyên.
Khi cần gửi thông báo, server-side sẽ gọi Webhook (từ URL client-side cung cấp sẵn) để truyền thông tin cho client-side.
Trong bài sẽ giữ nguyên một số từ tiếng Anh nhằm đảm bảo thông tin chính xác hơn, nhưng bạn có thể tham khảo nghĩa của những từ tiếng Anh đó sau đây:
- method: phương pháp/ cách thức
- event: sự kiện
- client-side: Phía khách (máy khách, ứng dụng khách)
- server-side: Phía chủ (máy chủ)
- request: yêu cầu
Khi nào nên sử dụng Webhook?
- Các lập trình viên sử dụng Webhook để cập nhật các event theo thời gian thực nhằm tiết kiệm tài nguyên nhất có thể.
- Trong quá trình phát triển API của bạn được lập trình không tốt lắm hay tệ hơn là bạn không có API. Bạn có thể sử dụng Webhook làm một giải pháp tạm thời để cung cấp dữ liệu giúp phần mềm/ ứng dụng của bạn hoạt động.
- Khả năng linh động và tiết kiệm tài nguyên là lợi thế lớn của Webhook. Tuy nhiên, trong các trường hợp phần mềm/ ứng dụng của bạn cần phải cập nhật, thay đổi và hoạt động liên tục, bạn vẫn nên sử dụng API.

Một số ứng dụng của Webhook trong thực tế
Ứng dụng vào việc gửi Email tự động
Bạn tạo dựng một website WordPress và muốn gửi email blog đến người đăng ký của bạn, muốn giúp người đăng ký thay đổi thông tin hoặc hủy nhận email; đẩy các thông báo khác thông qua email đến người dùng. Tóm gọn lại là các hoạt động Email marketing, Webhook chính là method giúp bạn tự động hóa toàn bộ những việc vừa nêu.
Nếu bạn từng tham khảo qua các bài viết về Email marketing, bạn sẽ thấy logo dưới đây cực kỳ quen thuộc. Và Mailchimp chính là một ứng dụng sử dụng Webhook phổ biến nhất.

Từ việc đăng ký thành viên, đến đổi lại mật khẩu và hàng loạt những hoạt động khác, Mailchimp sẽ giúp bạn tự động hóa toàn bộ.
Một ví dụ khác nữa là Sendinblue, họ cho phép bạn đăng ký gửi email tự động miễn phí và giới hạn 500 email/ ngày. Sendinblue còn giúp bạn xác định email đã được gửi đi hay chưa cùng nhiều tính năng thú vị khác bạn có thể tìm hiểu thêm.
Ứng dụng vào việc tăng độ chính xác trong thanh toán online
Ở Việt Nam, Stripe chưa quá phổ biến, nhưng họ cho phép sử dụng Webhook để giúp quá trình thanh toán trở nên chính xác – an toàn hơn thông qua các event như: xác nhận có thanh toán hay không, xác định thời gian ngày tháng có chính xác hay không,…
Nếu bạn đã sử dụng WordPress để làm thương mại điện tử, bạn sẽ thấy Plugin WooCommerce hỗ trợ hình thức thanh toán Stripe.

Ngoài ra bạn còn có thể thấy một số ứng dụng khác của Webhook như:
Tạo thông báo đẩy: ví dụ gần gũi nhất chắc chắn là Zalo OA của Bộ Y Tế gửi thông tin về người nhiễm COVID cho bạn hằng ngày.
Sử dụng để ghi nhớ đăng nhập: điển hình nhất là dịch vụ OneLogin cho phép ghi nhớ đăng nhập trên nhiều ứng dụng khác và bạn không cần phải nhớ mật khẩu nữa.
Tìm hiểu chi tiết về Webhook
Consuming a Webhook
Nếu bạn muốn sử dụng Webhook, việc đầu tiên bạn cần làm là cung cấp cho Webhook một URL để gửi request đến. Bạn có thể làm việc này ở phần backend của bạn hoặc sử dụng API. Hay nói cách khác, bạn chỉ cần setup URL có thể truy cập từ những web public (công cộng).
Webhook sẽ cung cấp cho bạn 1 trong 2 dạng dữ liệu chính là JSON hoặc XML hoặc dạng dữ liệu biểu mẫu (Ứng dụng/x-www-form-urlencoded hoặc dữ liệu nhiều phần/form-data).
Debugging a Webhook
Trong nhiều trường hợp, việc debug (gỡ lỗi) Webhook sẽ trở nên khá phức tạp, về cơ bản, Webhook hoạt động theo kiểu không đồng bộ (asynchronous). Thay vì phải ngồi sửa lỗi và chờ đợi, bạn có thể tham khảo trang tài liệu của các nhà cung cấp. Nếu bạn đang gặp rắc rối khi sử dụng Webhook với SendGrid, bạn có thể xem tài liệu gỡ lỗi Webhook ở đây.

Bạn có thể tìm hiểu thêm cách gỡ lỗi Webhook như sau:
- Học hỏi để hiểu hơn về Webhook, bạn có thể thực hành luôn bằng cách sử dụng requestBin.
- Tạo mô phỏng request bằng cách sử dụng các Curl hoặc sử dụng Postman cho dễ dàng hơn.
- Bạn có thể kiểm tra mã bằng cách sử dụng công cụ như ngrok.
- Runscope là một công cụ vô cùng hữu ích nếu bạn đang muốn xem toàn bộ quy trình hoạt động của Webhook.
Trở ngại khi sử dụng và cách bảo mật Webhook
Như thông tin bên trên đã cung cấp, bạn có thể thấy rằng URL của Webhook là công khai. Vì thế, khi sử dụng Webhook sẽ gặp nhiều vấn đề rắc rối về bảo mật. Để tránh đi những rủi ro không đáng có khi sử dụng Webhook, bạn có thể tham khảo thêm một vài kĩ thuật sau:
- Sử dụng xác thực – Basic Auth.
- Yêu cầu phía client-side phải định danh bằng chữ ký và xác minh những chữ ký đó.
- Thêm một số mã thông báo trong các URL nhằm để nhận dạng duy nhất ví dụ như: ?auth=TK.
- Hạn chế request và hạn chế các kết nối đến và nên đảm bảo các kết nối đều là HTTPS để đảm bảo an toàn.
Qua bài viết, TinoHost đã cung cấp cho bạn câu trả lời về Webhook là gì cũng như giúp bạn tìm hiểu chi tiết hơn về Webhook. Nếu có bất kỳ thông tin nào sai lệch, bạn đừng ngần ngại liên hệ với TinoHost chỉnh sửa và mang đến cho cộng đồng những thông tin chính xác nhất về Webhook nhé!
Những câu hỏi thường gặp về Webhook
Điểm khác biệt lớn nhất giữa 2 khái niệm này với nhau là:
- Webhook ít tốn tài nguyên vì không phải gửi yêu cầu liên tục; API sẽ yêu cầu cập nhật thông tin liên tục gây hao tổn tài nguyên.
- API hoạt động dựa trên request – yêu cầu; Webhook hoạt động dựa trên event – sự kiện.
Làm sao để thêm Webhook vào WordPress.com?
Đối với WordPress.com, bạn chỉ cần dán đường dẫn sau vào link trang web của bạn: vidu.wordpress.com/wp-admin/options-general.php?page=Webhooks.
Trong đó:
- vidu.wordpress.com: thay bằng tên miền của bạn.
- wp-admin: là đường dẫn vào source của trang WordPress, nếu bạn thay đổi đường dẫn này, bạn chỉ cần điều chỉnh lại cho đúng với trang của bạn là được.
Sau khi vào trong sẽ có một bản Add new Webhook hiện ra, tại đây, bạn chỉ cần thêm các Action và URL thích hợp sau đó nhấn nút Add new Webhook để thêm Webhook mới vào trang của bạn.
Trường hợp nào không nên sử dụng API?
Trong những trường hợp phần mềm/ ứng dụng của bạn có nguồn dữ liệu cố định và ít diễn ra thay đổi, bạn nên sử dụng Webhook hơn. Vì Webhook sẽ giảm hao tổn tài nguyên không đáng có, chỉ khi có sự kiện xảy ra, Webhook mới hoạt động; trong khi đó API sẽ yêu cầu liên tục.
Ngoài MailChimp, Sendinblue, còn những phần mềm Email marketing nào khác?
Bạn có thể tham khảo thêm nhiều dịch vụ gửi email khác như: Sendgrid, ActiveCampaign, GetResponse, ConvertKit,…



















