Trong lĩnh vực công nghệ phần mềm, thuật ngữ UI/UX đã không còn xa lạ với các lập trình viên. Thiết kế UI/UX là phần rất quan trọng cho việc tạo ra một phần mềm ứng dụng hay một website nào đó. Vì vậy, đây được đánh giá là một trong các công nghệ thiết kế web được sử dụng phổ biến nhất hiện nay. Vậy UI/UX là gì? Các bạn hãy cùng Tino Group tìm hiểu chi tiết qua bài viết dưới đây nhé!
UI/UX là gì?
UI là gì?
UI là viết tắt của cụm từ User Interface, tạm dịch: Giao diện người dùng. Thuật ngữ UI sẽ bao gồm tất cả những gì khách truy cập website, ứng dụng có thể nhìn thấy như: màu sắc, bố cục, font chữ, hình ảnh,…

Đối với lĩnh vực thiết kế, UI có nhiệm vụ truyền tải thông điệp một thông điệp nào đó từ người thiết kế hoặc và cung cấp dịch vụ, sản phẩm tới khách truy cập. Lúc này, nhà thiết kế đóng vai trò như 1 lập trình viên để bất cứ ai cũng có thể hiểu và sử dụng được sản phẩm của họ .
Ví dụ: Bạn là một người thợ mộc và tiến hành đóng một chiếc giường. Trước tiên, sản phẩm bạn làm ra phải để cho tất cả mọi người đều hiểu đây là một chiếc giường chứ không phải một cái tủ hay ghế. UI cũng có thể được hiểu tương tự như vậy.
UX là gì?
UX là viết tắt của cụm từ User Experience, tạm dịch: Trải nghiệm người dùng. Thuật ngữ UX được dùng để thể hiện những cảm nhận và đánh giá của người dùng khi sử dụng sản phẩm như website hay ứng dụng của bạn. Những vấn đề cần đánh giá như: tính dễ sử dụng, sự tiện ích, mức độ hiệu quả khi hệ thống hoạt động,..
Thiết kế trải nghiệm người dùng sẽ nhấn mạnh vào quá trình nâng cao sự hài lòng và lòng trung thành của khách truy cập thông qua việc tạo ra một sản phẩm dễ dàng sử dụng, nâng cao tính tiện dụng trong sự tương tác giữa người dùng và các sản phẩm.

Sự khác biệt chính giữa UI và UX
Bạn không cần phải có những kỹ năng thiết kế UI để trở thành một nhà thiết kế UX và ngược lại. UI và UX có các vai trò khác nhau với các quy trình và nhiệm vụ riêng biệt. Tóm lại, sự khác biệt chính giữa 2 lĩnh vực này là:
- Thiết kế UX liên quan đến việc xác định và giải quyết các vấn đề của người dùng. Trong khi đó thiết kế UI sẽ liên quan đến việc tạo ra các giao diện tương tác một cách trực quan, đẹp mắt về mặt thẩm mỹ.
- Thiết kế UX thường xuất hiện ngay từ ban đầu trong quá trình phát triển sản phẩm và sau đó mới tới UI.
- Nhà thiết kế UX có nhiệm vụ vạch ra những điểm cốt lõi trong hành trình của người dùng. Sau đó, nhà thiết kế UI sẽ điền vào đó bằng các yếu tố trực quan và tương tác.
- UX có thể áp dụng với bất kỳ loại sản phẩm, dịch vụ hoặc trải nghiệm nào. Trong khi UI thường dành riêng cho các sản phẩm và trải nghiệm kỹ thuật số.
UI hay UX quan trọng hơn?
Đầu tiên, bạn cần biết UX và UI luôn song hành và có mối ràng buộc chặt chẽ với nhau. Bạn không thể có cái này nhưng lại thiếu cái kia. Một số cuộc tranh luận rằng UX quan trọng hơn UI hoặc ngược lại. Tuy nhiên mục đích của cả hai là tạo sự thoải mái cho người sử dụng. Vì vậy, chúng phải có vai trò quan trọng như nhau.
Một trang web hay ứng dụng tốt cần dung hòa giữa UI và UX, nghĩa là cần phải có thiết kế đẹp mắt nhưng cũng phải đem đến một trải nghiệm người dùng tốt.
Nếu có UI đẹp nhưng sản phẩm lại không mang đến sự hữu ích, tiện lợi cho người dùng thì cũng không hiệu quả. Ngược lại, nếu bạn tập chung vào UX và coi nhẹ phần UI sẽ khiến sản phẩm không được bắt mắt, từ đó không thu hút được người dùng.
Tại sao mọi Developer đều nên tìm hiểu UI/UX?
Khi các lập trình viên có kiến thức về UI/UX, họ mới có thể tạo ra một website tối ưu nhất để người dùng có thể sử dụng. Có một điều hết sức quan trọng mà bạn cần lưu ý là không phải chỉ cần có code là có thể tạo nên một website, mà bạn phải biết đặt mình vào vị trí người dùng. Những gì lập trình viên hiểu thì người dùng cũng phải hiểu.
Bên cạnh đó, không phải công ty cũng có quy mô đủ lớn để phân chia các vị trí cụ thể như UI Designer, UX Designer, Coder, Developer… Với những công ty nhỏ, họ thường yêu cầu các lập trình viên phải đảm nhiệm tất cả các công việc khi thiết kế sản phẩm. Đây là một lý do khiến các lập trình viên phải học UI/UX

Ngoài ra, đối với các doanh nghiệp chủ trương đặt yếu tố người dùng lên hàng đầu, biết thiết kế UI/UX sẽ giúp các lập trình viên có lợi thế trong việc làm chủ sản phẩm mình thực hiện và sản phẩm sẽ phù hợp với người dùng hơn, thân thiện, cũng như chức năng tốt.
Hơn nữa, nếu công ty có nhiều bộ phận khác nhau, hiểu UI/UX sẽ giúp bạn dễ dàng trao đổi với designer để có thành quả chất lượng.
Vai trò của UI/UX đối với thiết kế website
Nâng cao khả năng truyền tải thông điệp của website
Thiết kế UI/UX luôn chú trọng tới việc tìm hiểu, xác định mục đích của chủ sở hữu trước khi tiến hành những việc khác. Do đó, để truyền tải được đầy đủ những thông điệp nhằm tiếp cận khách hàng tốt hơn, việc lựa chọn thiết kế website theo công nghệ UI/UX luôn là lựa chọn đúng đắn và hợp lý nhất.
Tăng điều hướng và tính khả dụng
Một trang web đạt tiêu chuẩn UI/UX sẽ giúp hệ thống điều hướng đều được tiến hành sắp xếp khoa học, hợp lý,… Ngoài ra còn có khả năng đảm bảo được tính khả dụng. Giúp người dùng truy cập dễ dàng để chuyển tới một sản phẩm hay một dịch vụ khác khi có nhu cầu chỉ với một thao tác đơn giản.
Tạo tính mạch lạc và rõ ràng cho website
Khi website được thiết kế chuẩn UI/UX có thể đảm bảo sự rõ ràng, mạch lạc để việc thể hiện thông điệp mà trang web muốn truyền tải trở nên hiệu quả hơn. Từ đó mục đích của chủ sở hữu trang web sẽ được đáp ứng một cách chuẩn xác theo yêu cầu. Sự mạch lạc, rõ ràng và thống nhất là điều quan trọng đối với bất kỳ website nào.

Quy trình thiết kế UI/UX cơ bản cho một website
Bước 1: Xác định tầm nhìn và định hướng của website
Việc đầu tiên cần thực hiện chính là nghiên cứu về nội dung tổng thể, cũng như định hướng phát triển và tầm nhìn của website. Khi xác định chính xác được những yếu tố này, người thiết kế UI/UX mới có thể hoàn thành website đúng chuẩn và đạt chất lượng cao.
Bước 2: Sử dụng các phần mềm lập trình và mô phỏng để xây dựng UX
Bước tiếp theo, nhà thiết kế cần thực hiện xây dựng UX cho website bằng một hoặc một số phần mềm lập trình cụ thể và thích hợp nhất.
Bước 3: Xác định những hình ảnh cốt lõi của thương hiệu
Tìm hiểu kỹ lưỡng và chi tiết về câu chuyện thương hiệu cũng như những hình ảnh đại diện mà khách hàng muốn sử dụng để có thể đưa ra định hướng thiết kế trang web phù hợp nhất.
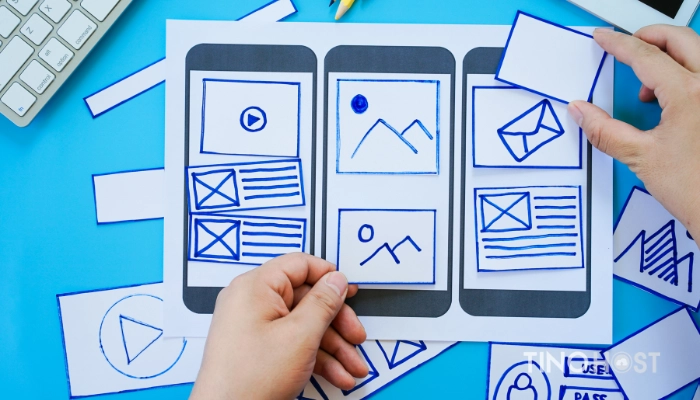
Bước 4: Phác thảo bản mẫu
Kế tiếp, designer cần lên mẫu phác thảo giao diện website cơ bản cần được thực hiện. Việc thiết kế giao diện UI lúc này là dựa trên chính những thông tin đã thu thập, nắm bắt đầy đủ trước đó.
Bước 5: Sử dụng các phần mềm chuyên dụng để thiết kế giao diện
Các designer sẽ sử dụng những phần mềm thiết kế chuyên dụng như Photoshop hay Illustrator,… để thực hiện thiết kế giao diện người dùng UI. Cần lựa chọn phần mềm tốt nhất để website có thể đảm bảo chất lượng trên mọi phương diện.
Bước 6: Tham khảo ý kiến từ người dùng
Ở bước này các nhà thiết kế UI/UX cho website cần tiến hành trao đổi với người dùng. Có thể cho họ thực hiện quá trình khảo nghiệm, chọn lọc và đưa ra những đánh giá cụ thể. Điều này sẽ giúp việc thay đổi và chỉnh sửa mẫu giao diện (nếu có) được tiến hành một cách chuẩn xác và nhanh chóng nhất.
Bước 7: Hoàn thiện sản phẩm
Đây là bước cuối cùng, nhà thiết kế website sẽ tiến hành hoàn thiện sản phẩm để đạt chuẩn UI/UX theo yêu cầu.
Những điều nên và không nên khi thiết kế UI/UX cho website
Nên thực hiện
- Dọn dẹp sự bừa bộn trên giao diện trang web và để nhiều khoảng trống cho thiết kế
- Hướng sự chú ý của người dùng theo một hệ thống bố cục hình ảnh phù hợp và lưu ý đền phần hình nền.
- Chọn ảnh chân thực, có nhân viên của công ty.
- Chọn màu sắc cho giao diện phù hợp với chiến lược và thương hiệu
- Lưu ý tới typography để nâng tầm thương hiệu của bạn
- Điều hướng người dùng một cách hợp lý dựa vào thói quen lướt web của họ
- Tối ưu cho thiết kế giao diện website trên điện thoại
- Sử dụng font chữ phù hợp để phần text bên trong trở nên dễ đọc
- Truyền tải đầy đủ và chính xác thông điệp bạn muốn gửi gắm tới người đọc
Không nên thực hiện
- Hạn chế sử dụng nhiều slide ảnh và sidebar trên giao diện trang web
- Tránh mạnh sai thành tố quan trọng và background có quá nhiều chi tiết
- Không nên chọn màu sắc theo cảm tính và không nhất quán.
- Không sử dụng ảnh “giả tạo” và ảnh có độ phân giải thấp
- Không nên sử dụng font chữ lòe loẹt, đặc biệt đối với những đoạn body text
- Không nên sử dụng web dạng “m.dot” trên điện thoại vì dạng này thường load rất chậm và không có lợi ích cho SEO.

Lĩnh vực thiết kế UI/UX đang nhận được sự quan tâm đặc biệt trong thời đại ngày nay, khi mà website đã trở thành một nền tảng kinh doanh và Marketing lý tưởng nhất. Bài viết trên đã cung cấp cho bạn những thông tin cơ bản về UI/UX. Hy vọng thiết kế UI/UX sẽ là một ngành nghề phù hợp để bạn lựa chọn nhé!
Những câu hỏi thường gặp
Những phần mềm chuyên dụng để thiết kế UI/UX là gì?
Những phần mềm thiết kế UI/UX được nhiều lập trình viên sử dụng nhất gồm: Figma, Sketch, Zeplin, Adobe XD, UXPin, Origami, Flinto,..Hầu hết các phần mềm này đều cung cấp nhiều màu và các chức năng hữu ích cho thiết kế UI/UX. Cách sử dụng chúng cũng tương đối đơn giản với những ai có kiến thức cơ bản trong lĩnh vực này.
UI/UX designer là gì?
UI/UX designer là những người chuyên thiết kế giao diện/trải nghiệm người dùng cho website hoặc ứng dụng. Nhiệm vụ chính của UI/UX designer là đảm bảo tính thẫm mỹ và sự tiện dụng của sản phẩm mà họ thiết kế ra.
Màu sắc của giao diện website có ảnh hướng đến người dùng như thế nào?
Mỗi màu sắc có khả năng mang đến những cảm nhận khác nhau cho người đọc. Ví dụ như nếu bạn muốn truyền tải sự nhiệt huyết, năng lượng từ thương hiệu của mình, bạn nên sử dụng tông màu nóng cho giao diện thay vì sử dụng tông màu lạnh.
Bên cạnh đó, bạn cũng cần phải nắm vững cách pha màu và cách chúng kết hợp với những họa tiết xung quanh để làm nổi bật thành tố quan trọng nhất trong tổng thể cả trang web.
Tại sao cần điều hướng người dùng một cách hợp lý khi thiết kế website?
Thanh điều hướng được xem là xương sống của bất kỳ website nào. Mỗi designer sẽ có cách tiếp cận khác nhau cho bài thiết kế. Đối với nhà thiết kế giỏi, họ sẽ xây dựng thanh điều hướng sao cho có thể đem lại trải nghiệm tốt nhất cho người dùng. Càng tiện lợi với khách hàng sẽ càng tốt cho website.
Nhưng đây không phải là một công việc dễ dàng. Điều này bắt đầu với cách tổ chức và sắp xếp của toàn bộ trang web như trang chủ sẽ có gì? Làm thế nào để điều hướng người dùng tới những những trang phụ? Thứ gì nên và không nên có trên thanh menu? Khi mỗi câu hỏi được giải quyết, giao diện của website sẽ càng được hoàn thiện.




















