Bạn đã bao giờ tự hỏi tại sao khi hình ảnh trên một trang web không tải được, lại xuất hiện một đoạn văn bản mô tả? Đó chính là nhờ thẻ Alt. Nghe có vẻ đơn giản nhưng thẻ Alt đóng một vai trò vô cùng quan trọng trong việc tối ưu hóa website, đặc biệt là SEO hình ảnh. Vậy Thẻ Alt là gì? Cách viết thẻ Alt cho hình ảnh như thế nào? Cùng TinoHost tìm hiểu qua bài viết dưới đây nhé!
Tổng quan về thẻ Alt
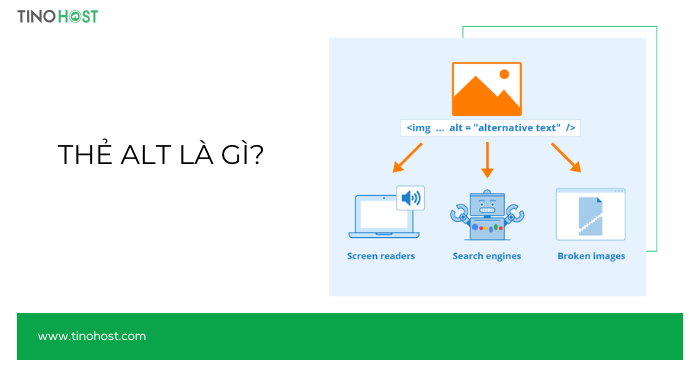
Thẻ Alt là gì?
Thẻ Alt (Alternative Text) là một thuộc tính trong mã HTML được thêm vào thẻ hình ảnh (<img>) nhằm mục đích cung cấp mô tả văn bản cho các hình ảnh trên trang web. Nói một cách đơn giản, đây là một đoạn văn bản thay thế khi hình ảnh không thể hiển thị được trên trình duyệt hoặc khi người dùng đang sử dụng một trình đọc màn hình.

Thẻ này còn đóng vai trò giúp các công cụ tìm kiếm hiểu nội dung của hình ảnh. Do đó, mô tả trong thẻ Alt cần ngắn gọn nhưng đủ chi tiết để truyền tải thông điệp.
Cấu trúc của thẻ Alt
Cấu trúc của thẻ ALT rất đơn giản và được sử dụng như một thuộc tính trong thẻ <img> của HTML. Dưới đây là cách cấu trúc của thẻ ALT:
<img src=”duongdan_anh.jpg” alt=”Mô tả hình ảnh”>
Trong đó:
- <img>: Đây là thẻ HTML dùng để chèn hình ảnh vào trang web.
- src=”duongdan_anh.jpg”: Thuộc tính src chỉ định đường dẫn đến tệp hình ảnh mà bạn muốn hiển thị.
- alt=”Mô tả hình ảnh”: Thuộc tính Alt cung cấp mô tả văn bản thay thế cho hình ảnh. Nội dung trong dấu ngoặc kép là phần mô tả hình ảnh.

Ví dụ cụ thể:
<img src=”cat.jpg” alt=”Một con mèo đang nằm dưới ánh nắng mặt trời”>
Trong ví dụ này, nếu hình ảnh không thể tải được, người dùng sẽ thấy đoạn văn bản “Một con mèo đang nằm dưới ánh nắng mặt trời” thay vì hình ảnh. Đồng thời, mô tả này cũng giúp các công cụ tìm kiếm hiểu nội dung của hình ảnh đó.
Tuy nhiên, thay vì viết Alt có dấu và cách bình thường, bạn nên sử dụng dấu gạch nối (-) để phân cách các từ và đồng thời loại bỏ dấu tiếng Việt. Điều này giúp Alt dễ dàng được nhận diện bởi các công cụ tìm kiếm, đặc biệt là khi xử lý URL hoặc dữ liệu không hỗ trợ dấu.
Ví dụ:
<img src=”cat.jpg” alt=”mot-con-meo-nam-duoi-anh-nang-mat-troi”>
Tại sao thẻ Alt lại quan trọng trong việc tối ưu SEO?
Cải thiện khả năng tiếp cận
Thẻ Alt cung cấp mô tả văn bản cho hình ảnh, giúp các công cụ tìm kiếm hiểu nội dung hình ảnh. Điều này đặc biệt hữu ích cho người dùng sử dụng trình đọc màn hình, giúp trang web của bạn thân thiện hơn với người khiếm thị hoặc thị lực kém. Họ vẫn có thể sử dụng website để đáp ứng các nhu cầu thiết yếu như quản lý tài chính, tìm kiếm trợ giúp y tế, di chuyển trong thành phố, mua sắm và vô số các nhiệm vụ hàng ngày khác.
Bằng cách đầu tư vào việc triển khai thẻ Alt cho tất cả các hình ảnh quan trọng nhất trên trang web, bạn sẽ đảm bảo cải thiện trải nghiệm người dùng và khả năng tiếp cận.

Hỗ trợ trong việc tìm kiếm hình ảnh
Các công cụ tìm kiếm như Google sẽ không thể “nhìn thấy” hình ảnh theo cách con người làm. Thay vào đó, chúng sẽ sử dụng thông tin từ thẻ Alt để lập chỉ mục và xếp hạng hình ảnh trong kết quả tìm kiếm hình ảnh. Khi người dùng tìm kiếm hình ảnh qua các công cụ như Google Images, các công cụ này dựa vào thẻ Alt để xác định nội dung của hình ảnh và hiển thị chúng trong kết quả tìm kiếm.
Thẻ Alt tốt có thể giúp hình ảnh của bạn xuất hiện ở các vị trí cao trong tìm kiếm hình ảnh, tăng cường lưu lượng truy cập trang web.
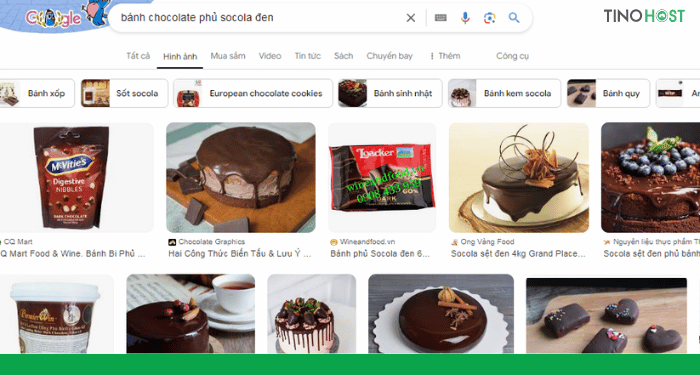
Giả sử bạn có một blog về công thức nấu ăn và bạn đăng một bài viết về cách làm bánh chocolate. Trong bài viết này, bạn có sử dụng một hình ảnh của chiếc bánh chocolate hoàn chỉnh.
Thẻ Alt được sử dụng:
<img src=”banh-chocolate.jpg” alt=”Bánh chocolate phủ socola đen thơm ngon” title=”Cách làm bánh chocolate”>
Khi người dùng tìm kiếm cụm từ “bánh chocolate phủ socola đen” trên Google Images, công cụ tìm kiếm sẽ duyệt qua các thẻ Alt trong cơ sở dữ liệu để tìm hình ảnh phù hợp. Do thẻ Alt của bạn có chứa cụm từ “Bánh chocolate phủ socola đen”, hình ảnh của bạn có cơ hội cao xuất hiện trong kết quả tìm kiếm.

Thẻ Alt “Bánh chocolate phủ socola đen thơm ngon” cho Google biết rằng hình ảnh này là một chiếc bánh chocolate. Điều đó giúp hình ảnh của bạn được hiển thị cho các tìm kiếm liên quan.
Tối ưu hóa SEO on-page
Việc sử dụng từ khóa phù hợp trong thẻ Alt không chỉ giúp mô tả chính xác hình ảnh mà còn giúp tăng khả năng từ khóa đó được công cụ tìm kiếm nhận diện trên trang của bạn. Điều này có thể cải thiện xếp hạng tổng thể của trang web trong kết quả tìm kiếm.
Hỗ trợ trong các trường hợp lỗi tải hình ảnh
Khi hình ảnh không thể hiển thị do lỗi tải hoặc kết nối chậm, văn bản trong thẻ ALT sẽ xuất hiện thay thế. Điều này giúp người dùng vẫn nắm bắt được nội dung hoặc thông điệp mà hình ảnh muốn truyền tải, giảm thiểu trải nghiệm xấu.
Ví dụ:
Trang chủ của Bureau of Internet Accessibility có logo của các thương hiệu mà họ hợp tác.

Khi người dùng không thể tải những hình ảnh này, thẻ Alt sẽ là giải pháp thay thế:

Cách thêm Alt hình ảnh trong WordPress và mã HTML
Thêm Alt cho hình ảnh trong WordPress
Cách 1: Thêm Alt trong kho Media
Bước 1: Đăng nhập vào trang quản trị WordPress.
Bước 2: Chọn Thư viện (Media) -> Thư viện (Library).

Bước 3: Nhấp vào bất kỳ hình ảnh nào trong thư viện hoặc nhấn nút “Thêm tệp Media mới” để tải lên hình ảnh mới.

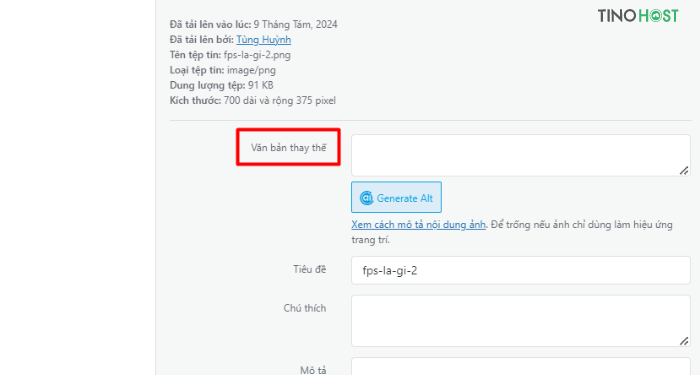
Bước 4: Bạn sẽ thấy trường Văn bản thay thế (Alt Text). Nhập mô tả cho hình ảnh vào đây.

Lưu lại các thay đổi bằng cách nhấn nút “Cập nhật” (Update).
Cách 2: Thêm Alt trong trình soạn thảo
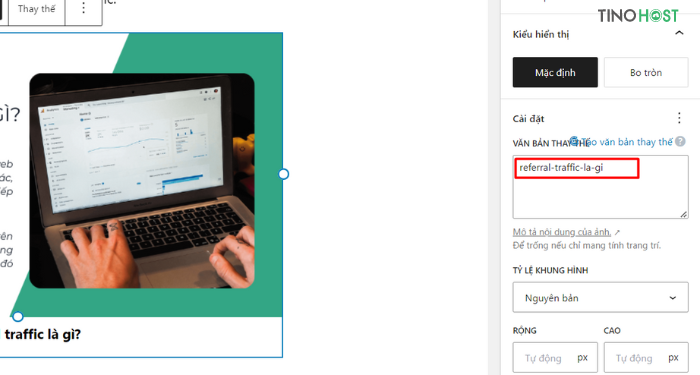
Bước 1: Nhấp vào bất kỳ hình ảnh nào của bài viết

Bước 2: Bạn sẽ thấy ô Văn bản thay thế. Hãy nhập Alt text vào đó.
Thêm Alt cho hình ảnh trong thẻ HTML
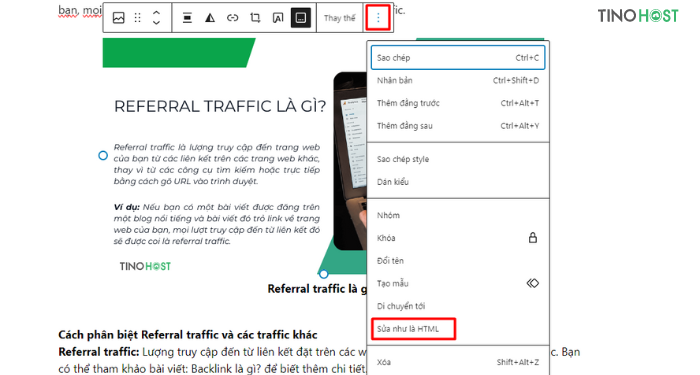
Bước 1: Trong trình soạn thảo bài viết, bạn nhấp vào hình ảnh rồi chọn dấu 3 chấm

Bước 2: Chọn Sửa như là HTML
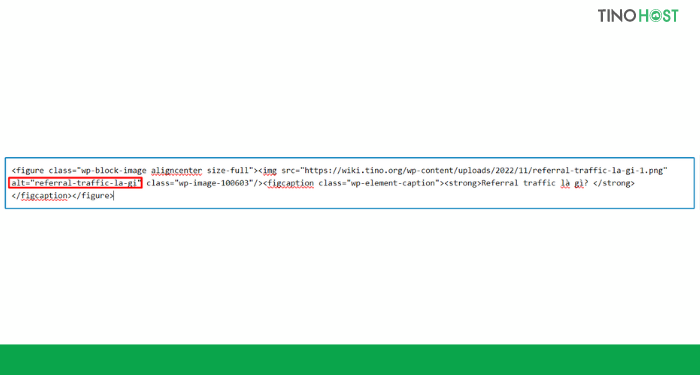
Bước 3: Sửa HTML tại mục như trong hình.

Mẹo viết Alt cho hình ảnh chuẩn SEO
Mô tả ngắn gọn và cụ thể
Thẻ ALT nên cung cấp một mô tả ngắn gọn nhưng cụ thể về nội dung của hình ảnh. Tránh sử dụng các từ ngữ không cần thiết hoặc quá dài dòng.
Ví dụ:
- Không tốt: alt=”Hình ảnh một con mèo rất đáng yêu đang ngồi trên ghế”
- Tốt hơn: alt=”Mèo ngồi trên ghế”
Chèn từ khóa hợp lý
Kết hợp từ khóa chính một cách tự nhiên trong thẻ ALT. Tuy nhiên, tránh việc nhồi nhét từ khóa, vì điều này có thể bị các công cụ tìm kiếm coi là spam và gây hại cho SEO.
Ví dụ:
- Không tốt: alt=”giày thể thao giày thể thao giày thể thao”
- Tốt hơn: alt=”Giày thể thao Nike màu đen”

Tránh sử dụng các cụm từ như “image of” hay “picture of”
Không cần sử dụng các cụm từ như “hình ảnh của” hay “bức ảnh về” trong thẻ Alt vì các công cụ tìm kiếm đã hiểu rằng đây là hình ảnh.
Ví dụ:
- Không tốt: alt=”Hình ảnh của chiếc ô tô màu đỏ”
- Tốt hơn: alt=”Ô tô màu đỏ”
Viết thẻ Alt phù hợp với ngữ cảnh
Theo W3C, thẻ Alt nên mô tả chính xác nội dung và vai trò của hình ảnh trong ngữ cảnh của trang web. Điều này giúp công cụ tìm kiếm hiểu được cách hình ảnh liên quan đến nội dung tổng thể của trang.
Hãy xem xét bức ảnh bên dưới. Alt “Người phụ nữ tập yoga” sẽ phù hợp trong nhiều bối cảnh. Tuy nhiên, trong hướng dẫn tập luyện, có thể cần phải mô tả chi tiết về tư thế của người phụ nữ.
Khi viết Alt, bạn hãy tưởng tượng cách bạn sẽ mô tả hình ảnh với ai đó trong cuộc trò chuyện qua điện thoại.
Thêm thẻ Alt cho tất cả các hình ảnh
Đảm bảo rằng tất cả các hình ảnh trên trang web của bạn đều có thẻ Alt, bao gồm cả các biểu tượng (icons), nút bấm (buttons), và hình ảnh nền (background images). Điều này không chỉ giúp SEO mà còn cải thiện khả năng tiếp cận cho người dùng.
Không để trống thẻ ALT trừ khi cần thiết
Trong một số trường hợp, như hình ảnh chỉ mang tính chất trang trí và không có ý nghĩa nội dung, bạn có thể để thẻ Alt trống (alt=””). Điều này giúp trình đọc màn hình bỏ qua hình ảnh và không gây nhầm lẫn cho người dùng khiếm thị.
Cập nhật thường xuyên theo nội dung
Hãy thường xuyên kiểm tra và cập nhật thẻ ALT để phù hợp với bất kỳ thay đổi nào trong nội dung hoặc từ khóa trọng tâm của trang.
Kết luận
Tóm lại, việc viết thẻ Alt chuẩn SEO không chỉ giúp hình ảnh của bạn được Google hiểu rõ hơn mà còn cải thiện trải nghiệm người dùng. Tuy nhiên, đây cũng chỉ là một phần nhỏ trong quá trình SEO. Để đạt được kết quả tốt nhất, bạn cần kết hợp với các kỹ thuật SEO khác như xây dựng liên kết, tối ưu hóa nội dung và cải thiện tốc độ tải trang. Hãy tiếp tục khám phá và học hỏi để trở thành một chuyên gia SEO thực thụ nhé!
Những câu hỏi thường gặp
Thẻ Alt khác với thẻ Title như thế nào?
Thẻ Alt cung cấp văn bản thay thế khi hình ảnh không hiển thị, còn thẻ Tittle là văn bản hiển thị khi người dùng di chuột qua hình ảnh. Do đó, thẻ Alt có tầm quan trọng đối với SEO hơn thẻ Title.
Thẻ Alt có ảnh hưởng đến tốc độ tải trang không?
Thẻ Alt chủ yếu ảnh hưởng đến SEO và trải nghiệm người dùng, chứ không trực tiếp ảnh hưởng đến tốc độ tải trang. Tuy nhiên, việc viết thẻ Alt quá dài hoặc quá nhiều từ khóa có thể làm tăng kích thước file HTML và gián tiếp ảnh hưởng đến tốc độ tải trang. Vì vậy, hãy giữ cho thẻ Alt ngắn gọn và súc tích.
Nếu một hình ảnh có nhiều màu sắc, tôi nên mô tả màu sắc trong thẻ Alt không?
Nên mô tả màu sắc nếu màu sắc đó là một đặc điểm nổi bật của hình ảnh và có liên quan đến nội dung bạn muốn truyền tải. Ví dụ: “Áo sơ mi màu xanh dương nhạt”.
Có thể sử dụng các ký tự đặc biệt trong thẻ Alt không?
Nên tránh sử dụng các ký tự đặc biệt trong thẻ Alt vì chúng có thể gây khó khăn cho các công cụ tìm kiếm và trình đọc màn hình.
Làm thế nào để kiểm tra xem thẻ Alt của mình đã được viết đúng chưa?
Bạn có thể kiểm tra Alt đúng hay chưa bằng cách:
Đọc lại thẻ Alt để đảm bảo nó chính xác và dễ hiểu.
Nhiều công cụ SEO sẽ cho phép bạn kiểm tra các thẻ Alt trên website của mình.
Nhấp chuột phải vào hình ảnh và chọn “Inspect” (hoặc tương tự) để xem mã nguồn HTML và kiểm tra thẻ Alt.
Có nên sử dụng các công cụ tự động tạo thẻ Alt không?
Các công cụ tự động có thể hỗ trợ bạn tạo thẻ Alt nhanh chóng, nhưng kết quả thường không chính xác và tự nhiên bằng cách viết thủ công. Tốt nhất bạn nên kết hợp cả hai cách để có được những thẻ Alt chất lượng.