Create React App là một cách hỗ trợ chính thức để tạo ứng dụng single-page React. Nó cung cấp các module và package cần thiết mới nhất mà không cần bất kì cài đặt nào. Ở bài viết trước, mình đã hướng dẫn cách tạo một dự án React mới và cách tích hợp ReactJS vào website, nhưng do create-react-app upgrade version vào tháng 12/2021 nên mình sẽ hướng dẫn các bạn khắc phục một số lỗi khi cài đặt dự án bằng create-react-app nhé!
Lỗi do version
Khi bạn chạy câu lệnh khởi tạo dự án mới bằng create-react-app:
create-react-app app-name
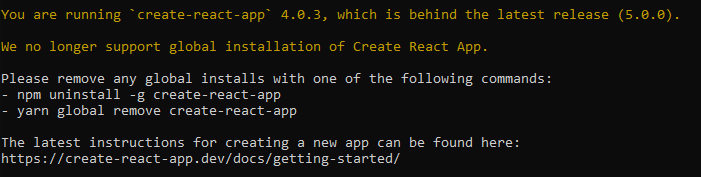
Bạn sẽ gặp phải lỗi như sau nếu bạn chưa sử dụng version mới của nó:

Khi đó, việc cần làm là xóa đi version cũ để cài đặt lại version mới.
Cách xóa version cũ
Cách 1:
Nếu lúc trước bạn đã cài đặt create-react-app globally bạn sẽ sử dụng câu lệnh:
sudo npm uninstall -g create-react-app
hoặc
sudo yarn global remove create-react-app
để xóa version cũ đi.
Version mới hiện tại là 5.0.0 được published vào tháng 12/2021.
Để xem version mới, ta chỉ việc gõ create-react-app --version, rồi nhấn enter là xong:

Cách 2
Đối với window, bạn có thể sử dụng các bước trên, nhưng đôi khi câu lệnh uninstall trên sẽ không xóa hoàn toàn các gói của version cũ, dẫn đến lỗi khi cài đặt ứng dụng trên version mới.
Nếu không thể sử dụng các bước trên, thì cách này sẽ hiệu quả cho bạn.
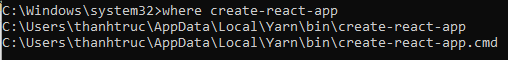
Kiểm tra thư mục lưu cài đặt của create-react-app bằng câu lệnh sau:
where create-react-app
hoặc
which create-react-app

Hệ thống sẽ cho ta biết file cài đặt đang ở đâu, chúng ta chỉ việc đến thư mục đó và xóa 2 file cài đặt như hình là ok.
Cài đặt dự án React với version mới.
Trước khi cài đặt bạn nhớ kiểm tra lại version NodeJS phải >=14.0.0 nhé!
Đối với hệ điều hành MacOS/Linux bạn có thể sử dụng nvm, hoặc nvm-window cho window để thay đổi version NodeJS cho mỗi dự án một cách dễ dàng.
Để tạo một ứng dựng mới, bạn có thể sử dụng một trong các câu lệnh sau:
npx
npx create-react-app my-app
(Phiên bản npx phải >= 5.2 nhé)
npm
npm init react-app my-app
(Điều kiện phiên bản npm >= 6)
Yarn
yarn create react-app my-app
(yarn create chỉ sử dụng được với phiên bản yarn >=0.25)
Sau khi enter 1 trong ba câu lệnh trên, hệ thống sẽ tự động tải về các gói cần thiết cơ bản của ReactJS mà bạn không cần phải cài đặt hay cấu hình thêm các công cụ như Webpack, Babel. Chúng đã được cấu hình sẵn và ẩn đi để bạn có thể tập trung về phần code cơ bản của React.

Create React App với các template
Ngoài cái cấu hình cơ bản, create-react-app còn cho phép chúng ta chọn sẵn các template mong muốn như typescript, redux… chẳng hạn.
Chúng ta có thể bắt dầu một ứng dụng mới với một template bằng cách thêm vào các tùy chọn sau câu lệnh create như sau:
--template [template-name]
Nếu chúng ta không chọn một template nào, react sẽ khởi tạo template mặc định của họ là Javascript.
Các template luôn luôn được đặt tên theo định dạng sau:
cra-template-[template-name]
tuy nhiên, chúng ta chỉ cần cung cấp [template-name] phía sau câu lệnh create thì cũng đủ rồi.
Câu lệnh đầy đủ như sau:
npx create-react-app my-app --template [template-name]
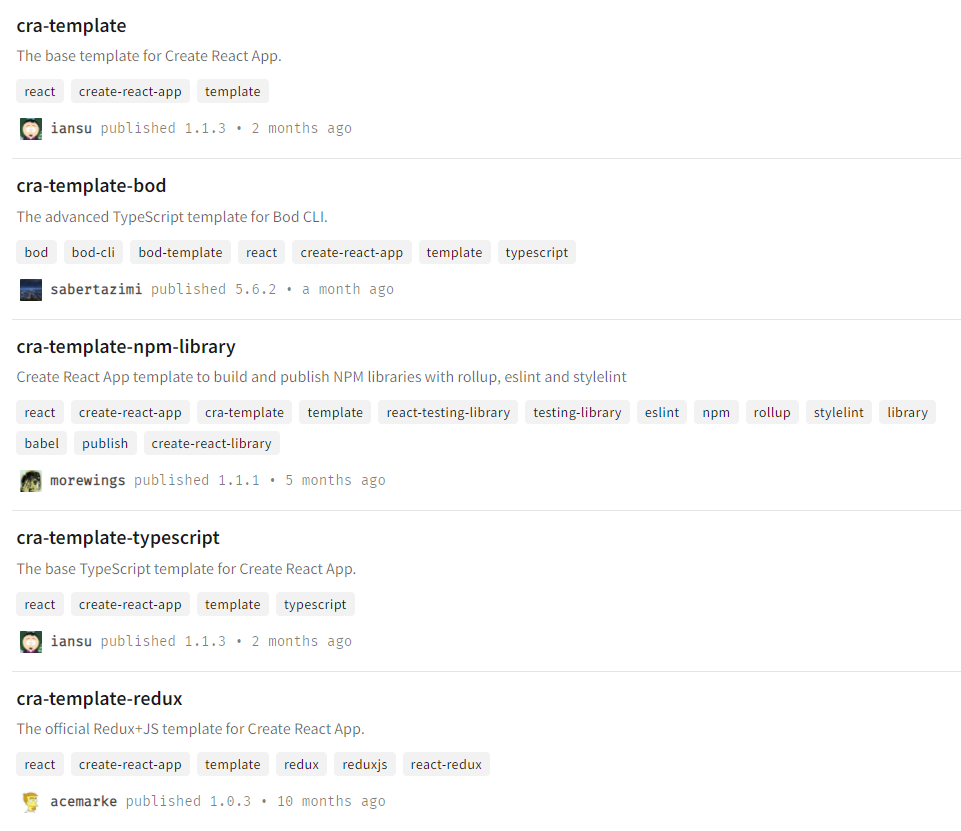
Bạn có thể tìm danh dánh [template-name] bằng cách search “cre-template-*” trên trang chủ npm hoặc vào link này https://www.npmjs.com/search?q=cra-template-* để tất cả các template đang sẵn có:

Ví dụ, để tạo một ứng dụng React sử dụng Typescript, chúng ta sử dụng template khi tạo như sau:
npx create-react-app my-app --template typescript
Hoặc nếu bạn đã có sẵn source của ứng dụng và muốn add typescript vào, bạn có thể tham khảo tài liệu Adding Typescript này.
Start – Test – Build
Khi chúng ta tạo một ứng dụng mới, CLI (Command line interface) sẽ sử dụng npm hoặc yarn tùy vào lúc bạn gõ câu lệnh nào. Ví dụ
# Run this to use npmnpx create-react-app my-app
# Or run this to use yarnyarn create react-app my-app
Khi chạy bất kỳ câu lệnh nào phía trên thì CLI đều sẽ tạo ra thư mục “my-app” bên trong thư mục của bạn (thư mục hiện tại của CMD). Bên trong “my-app”, bạn sẽ có các thư mục và file con được generate tự động như cây thư mục sau:
my-app
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
├── serviceWorker.js
└── setupTests.js
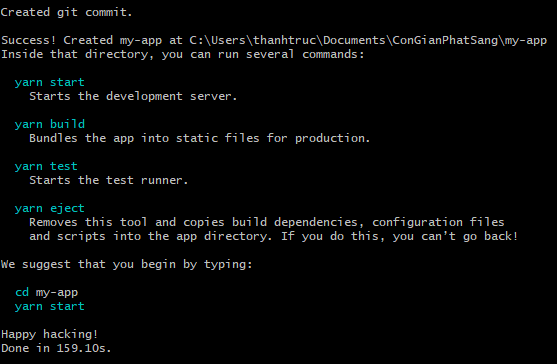
Trong my-app chỉ chưa các file cơ bản cần thiết cho bạn để xây dựng ứng dụng. Chỉ cài đặt 1 lần duy nhất là xong. Sau khi tạo dự án theo version create-react-app mới như trên, thì bạn chỉ cần mở thư mục mới tạo “my-app” hoặc chạy câu lệnh:
cd my-app
Câu lệnh khởi chạy
npm run
hoặc
yarn start
URL mặc định sẽ sử dụng port 3000, bạn có thể vào link này: http://localhost:3000/ để xem dự án của bạn trên trình duyệt.
Câu lệnh kiểm thử
npm test
hoặc
yarn test
Câu lệnh build
npm run build
hoặc
yarn build
Hệ thống sẽ tự động tạo ra file nén trong thư mục “build”. Bạn chỉ cần copy nó vào môi trường nào mà bạn cần deployed.
Trên đây là cách khắc phục khi tạo mới một dự án bằng create-react-app với version mới. Cám ơn các bạn đã ghé thăm.
Link tham khảo: https://create-react-app.dev/docs/getting-started/#get-started-immediately











