Bạn gặp trục trặc về font chữ tại các bài đăng trên WordPress? Bạn tìm kiếm luồng gió, nâng cao tính chuyên nghiệp, khác biệt cho website của mình? Vậy thì đừng bỏ qua bài viết này, Tino Group sẽ đưa bạn đến với “top 5 plugin font chữ cho WordPress”. Những plugin chất lượng này sẽ giúp bạn tạo nên điểm nhấn riêng, độc đáo cho website của mình.
#1. Plugin font chữ cho WordPress – Easy Google Fonts
Đặc điểm nổi bật
Trong bộ sưu tập các plugin font chữ cho WordPress, Easy Google Fonts xứng đáng là plugin xếp vị trí top đầu. Đây là một plugin tốt nhất giúp bạn quản lý cũng như áp dụng các font chữ chuyên nghiệp, bắt mắt từ thư viện Google Font vào văn bản trong WordPress. Đến với Easy Google Fonts, bạn có thể tùy chỉnh bất kỳ loại ký tự nào hoàn toàn miễn phí. Với những người dùng SEO khó chịu vì những dòng code rắc rối, khó hiểu thì hãy đến ngay với Easy Google Fonts để trải nghiệm nhiều tính năng thú vị đang chờ đón.

Những font chữ mà Easy Google Fonts cung cấp sẽ mang đến cho website của bạn một diện mạo mới đầy chuyên nghiệp và ấn tượng với người đọc.
- Bạn dễ dàng kiểm soát tất cả font chữ trong các themes của WordPress.
- Với hơn 600 loại font chữ khác nhau, bạn tha hồ đưa vào trang web của mình mà không cần code, chỉ cần vào thao tác chuột đơn giản.
- Easy Google Fonts tích hợp khả năng dịch thuật.
Cách thêm plugin Easy Google Fonts vào WordPress
Bước 1: Trước tiên, bạn truy cập vào trang quản trị WordPress của mình => Bạn tìm và chọn “Plugin” tại thanh menu => Chọn “Add New”.
Bước 2: Tại ô tìm kiếm các plugin, bạn gõ từ khóa “Easy Google Fonts” để thêm plugin vào. Sau đó, bạn chọn “Install Now” => Khi plugin đã cài đặt xong, bạn chọn “Activate” là hoàn tất thủ tục đưa plugin vào theme.
Bước 3: Ở giao diện chính của WordPress, bạn chọn mục “Customize” (tùy biến) => Bạn chọn “Typography”.
Lúc này, bạn sẽ trực tiếp thay đổi các loại font một cách chi tiết cho từng thành phần khác nhau trong trang web như: mục font của nội dung, font của các tiêu đề Heading 1 – Heading 6.

Tại mục “Styles”, bạn cần chú ý các tính năng cụ thể như sau:
- Script/ Subnet: Đây là mục cho phép bạn chọn các kiểu chữ để sử dụng cho website. Thông thường, bạn chọn “vietnamese”, nếu muốn chuyển sang tiếng Anh thì chọn “latin”. Và một số kiểu chữ của các nước khác, bạn có thể tham khảo.
- Font Family: Đây là mục quan trọng nhất. Tại đây, bạn sẽ chọn các loại định dạng font chữ cho website như: Arial, Roboto, Helvetica, Times New Roman,… theo ý muốn.
- Font Weight/ Style: Đây là mục điều chỉnh độ dày của nét ký tự hay còn gọi là độ đậm nhạt.
- Text Decoration: Đây là mục hiển thị các kiểu trang trí font web.
- Text Transform: Đây là các kiểu chữ như: viết hoa toàn bộ, viết hoa đầu dòng, viết thường hết,..
#2. Plugin font chữ cho WordPress – Google Fonts Typography
Đặc điểm nổi bật
Plugin Google Fonts Typography này cho phép bạn sử dụng dịch vụ font chữ miễn phí của Google một cách đơn giản và nhanh gọn ngay tại trang web của mình. Nếu bạn mới làm quen với WordPress, tập tành viết những chiếc blog đầu tiên thì Google Fonts Typography có lẽ là plugin hoàn hảo nhất dành cho bạn. Để sử dụng, bạn không phải thực hiện nhiều thao tác để lấy mã code như các plugin khác.

Bạn gặp vấn đề với font trên trang web của mình, Google Fonts Typography sẽ hỗ trợ bạn dễ dàng chỉnh sửa font chữ cho tiêu đề, nội dung một cách dễ dàng và hiệu quả nhất. Với plugin này, bạn có thể sử dụng tính năng xem trước trực tiếp để biết font chữ nào sẽ đẹp khi đặt vào văn bản trên website của bạn. Khi đó bạn ưng ý với font chữ nào thì nhấn lưu là có thể hiển thị nhanh chóng các thay đổi.
Cách thêm plugin Google Fonts Typography vào WordPress
Bước 1: Đầu tiên, bạn truy cập vào trang chủ WordPress => Bạn chọn “Plugin” => “Add New”.

Bước 2: Tại mục tìm kiếm các plugin, bạn gõ từ khóa “Google Fonts Typography”. Sau khi plugin xuất hiện, bạn chọn “Install Now” để cài đặt vào WordPress => Bạn chọn “Activate” là plugin đã được cài vào theme.
Bước 3: Sau khi hoàn tất phần cài đặt, bạn vào mục “Appearance” => Chọn “Fonts Plugin” => Chọn “Customize”.

Bước 4: Bạn chọn mục “Google Fonts”.
Bước 5: Lúc này, hệ thống hiển thị chi tiết các tính năng của Google Fonts, bạn cần hiểu rõ từng chức năng của các cấu hình font trong website nhằm đảm bảo sử dụng hiệu quả.
- Basic Settings: Đây là font chữ mặc định dành cho văn bản, phần tiêu đề và các nút hiển thị như: xem thêm, thêm vào giỏ hàng,… của bạn trên website.
- Advanced Settings: Đây là mục font dùng để hiển thị cho tiêu đề của website, phần mô tả, các danh mục trong menu, thanh sidebar, footer.
- Font Loading: Đây là mục mà bạn có thể lựa chọn một số font chữ không sử dụng nhằm giảm khả năng khiến tốc độ tải trang web chậm do các font này mang lại.
- Debugging: Đây là mục dùng để xử lý những lỗi hay sự cố mà font thường gặp phải.
Đối với các mục tính năng này bạn có thể hiển thị chúng trong mục tùy chỉnh hoặc gắn ngoài theme. Sau khi bạn chọn được mẫu font ưng ý theo nhu cầu của mình, bạn chọn “Publish” là hoàn tất.
Lưu ý: Trong quá trình bạn đang chỉnh sửa mà không đảm bảo kết quả ưng ý và quên mất font cũ thì bạn đừng chọn “Publish”. Bạn hãy load lại trang web để có thể thực hiện lại, toàn bộ nội dung bạn chỉnh sửa trước đó sẽ không được lưu lại.
#3. Plugin font chữ cho WordPress – Use Any Font
Đặc điểm nổi bật
Khi nhắc đến các plugin font chữ cho WordPress chất lượng và dễ sử dụng, Use Any Font luôn được gọi tên. Plugin này hỗ trợ người dùng có thể sử dụng bất kỳ font chữ tùy chỉnh nào mà mình muốn trên website mà không phải sử dụng code. Đây là một điểm cộng tuyệt vời của Use Any Font đã đánh trúng tâm lý muốn nhanh chóng và hiệu quả của người dùng.
Ngoài ra, Use Any Font không giới hạn số lượng người dùng font chữ của bất kỳ dịch vụ nào mà plugin cung cấp, và sẽ không ảnh hưởng đến việc lưu trữ của người dùng trên máy chủ từ xa. Như vậy bạn có thể chủ động sử dụng mà không phụ thuộc vào thời gian hoạt động của máy chủ bên thứ ba nào cả.

Mọi font chữ của Use Any Font sẽ được lưu cụ thể trên máy chủ của bạn và quá trình chuyển đổi sẽ diễn ra trên máy chủ plugin, đưa trở lại website. Mặt khác, plugin còn hỗ trợ toàn bộ trình duyệt chính cũng như chuyển đổi font chữ trong giao diện plugin. Use Any Font là một trong những plugin thân thiện và chất lượng cao mà người dùng SEO có thể “yêu ngay từ lần sử dụng đầu tiên”. Bạn có thể truy cập hàng loạt font chữ miễn phí và có thể nâng cấp các khóa API trả phí để sở hữu các mẫu font chữ tuyệt đỉnh hơn của Use Any Font.
Cách thêm plugin Use Any Font vào WordPress
Bước 1: Ở bước này cũng khá tương tự như cách cài đặt các plugin trên đây. Bạn vào trang quản trị của WordPress. Tiếp theo, bạn chọn mục “Plugin” => Chọn “Add New”
Bước 2: Tại mục tìm kiếm các plugin, bạn gõ tìm từ khóa “Use Any Font” để cài đặt. Sau khi plugin xuất hiện đúng như bạn tìm, chọn “Install Now” => Chọn “Activate” là xong bước cài plugin vào theme của WordPress.
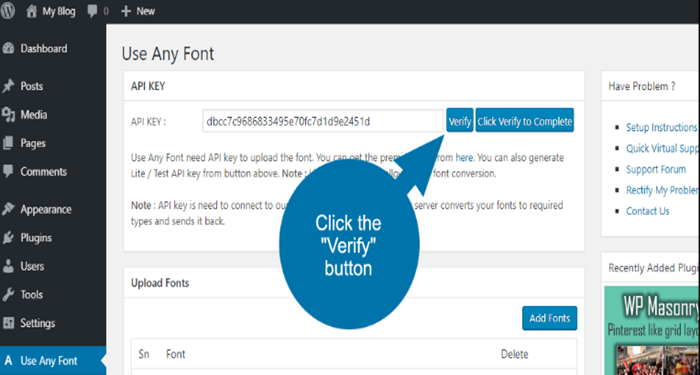
Bước 3: Bạn nhấp chọn “Use Any Font” tại cột điều hướng bên trái của trang WordPress. Bạn chọn “Generate Test API Key”. Lúc này, khóa API sẽ xuất hiện trong trường mã khóa API. Bạn chọn nút “Verify” để xác minh.

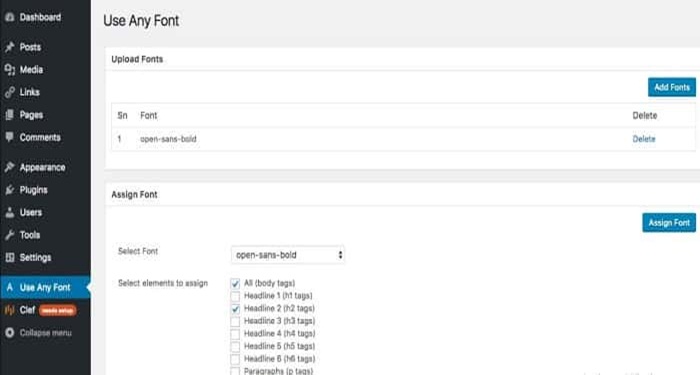
Bước 4: Trong phần tải font chữ, bạn nhấn chọn nút “Add Fonts” => Bạn hãy nhập tên vào mục “Font Name”. Tiếp theo, bạn chọn “Choose File” và chọn “Select a font file” => “Upload”

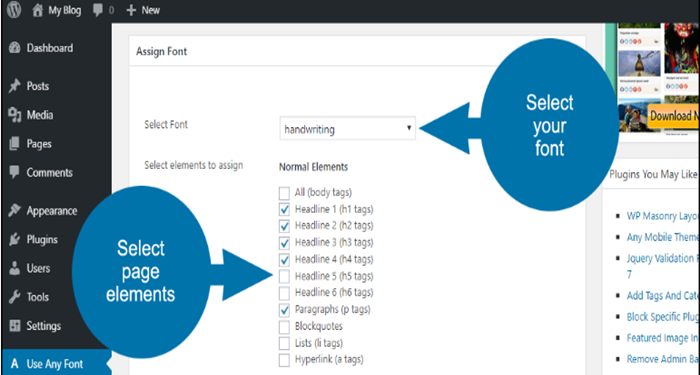
Bước 5: Bạn chọn “Assign Font”. Lúc này, hệ thống hiển thị giao diện mới, bạn tùy chỉnh mục “Select Font” theo font chữ bạn muốn. Tiếp đó, bạn chọn các yếu tố mà mình muốn áp dụng cho nội dung và các tiêu đề heading trong văn bản tại “Select elements to assign” => Chọn “Assign Font”. Bây giờ, bạn có thể sử dụng font chữ tùy chỉnh với bất kỳ yếu tố nào bạn đã chỉ định cho trang web.

#4. Plugin font chữ cho WordPress – Typekit
Đặc điểm nổi bật
Kế tiếp Use Any Font, plugin Typekit được biết đến trong WordPress với tính năng chỉnh sửa font chữ chuyên nghiệp. Đến với Typekit, bạn sẽ được sở hữu hàng loạt font chữ chất lượng cao, đảm bảo đạt tiêu chuẩn và giấy phép chứng nhận có thể sử dụng an toàn, không vi phạm bản quyền.
Typekit thuộc Adobe Fonts là một nguồn font chữ chuyên nghiệp và hoàn toàn miễn phí để bạn sử dụng trong các thiết kế của mình. Plugin này hỗ trợ cho người dùng cả phiên bản miễn phí nhưng có giới hạn và phiên bản trả phí với nhiều tính năng cao cấp. Để thêm và sử dụng Typekit, bạn cần phải đăng ký một tài khoản Typekit. Khi đó, bạn có thể định cấu hình bộ chọn của plugin hoặc xác định CSS của riêng bạn.

Việc sử dụng bộ chữ của Typekit sẽ giúp bạn thêm font chữ vào trang web trở nên dễ dàng, nhanh chóng mà đầy chuyên nghiệp. Bên cạnh đó, font chữ của Typekit cho bạn nhiều quyền kiểm soát chi tiết hơn đối với từng font chữ xuất hiện. Và bạn có cơ hội thêm nhiều thuộc tính đa dạng khác vào font chữ, ví dụ như trọng lượng font chữ. Thông qua Typekit, bạn có thể tạo các quy tắc CSS độc quyền của riêng mình và sử dụng font chữ Typekit mà không phải thực hiện các thao tác chỉnh sửa hoặc tải lên các bảng định kiểu CSS của bạn.
Mặc dù trước khi sử dụng Typekit, bạn phải cài đặt rất nhiều bước rắc rối, nhưng quá trình sử dụng thì Typekit sẽ cho bạn nhiều tính năng tuyệt vời hơn nữa. Có thể đánh giá Typekit là một plugin “đáng đồng tiền bát gạo” để bạn có những trải nghiệm tuyệt hảo cùng WordPress.
Cách thêm plugin Typekit vào WordPress
Bước 1: Đầu tiên, bạn cần tạo một tài khoản Adobe Fonts. Bạn chọn mục “Browse Fonts”.
Bước 2: Lúc này giao diện sẽ hiển thị như hình bên dưới. Bạn chọn nút “</>” để chọn font chữ và tạo project. Bạn sẽ nhìn thấy chi tiết hơn về font này trong theme CSS.
Bước 3: Tiếp theo, bạn sẽ thấy hệ thống hiển thị mã nhúng và ID project của bạn. Bạn hãy sao chép và dán mã này vào mục “<head>” trên trang web của bạn.
Bạn có thể thực hiện thêm mã này vào trang WordPress bằng hai cách như sau:
- Cách 1: Bạn chỉnh sửa tệp “theme header.php” của bạn và dán mã trước thẻ “<body>”.
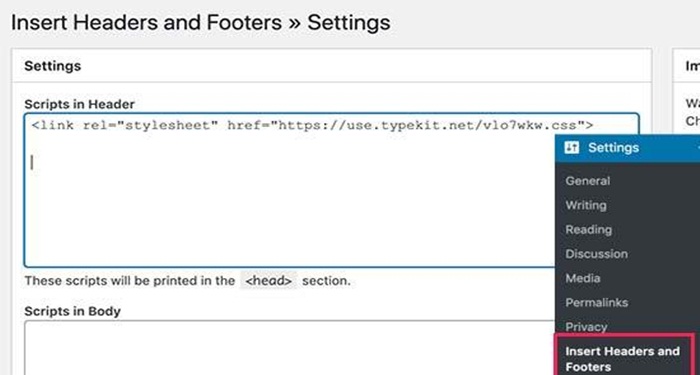
- Cách 2: Bạn sử dụng plugin để thêm code vào WordPress. Bạn chỉ cần cài đặt và kích hoạt plugin “Insert Headers and Footers”. Tiếp đó, bạn đi tới mục “Setting” => Chọn “Insert Headers and Footers” và dán mã nhúng vào mục “Scripts in header”.

Như vậy, plugin sẽ tự động tải font mà bạn đã thêm trong bộ “kit”. Bạn có thể sử dụng font chữ của Typekit trong WordPress theo ý muốn của bạn rồi.
#5. Plugin font chữ cho WordPress – TinyMCE Advanced
Đặc điểm nổi bật
Nếu bạn tìm kiếm một công cụ hỗ trợ chuyên nghiệp cho trình soạn thảo văn bản WordPress thì không nên bỏ lỡ TinyMCE Advanced. Plugin TinyMCE Advanced là một trong những plugin phổ biến được sử dụng để thay đổi font chữ trong WordPress. Khi cài đặt plugin này, người dùng sẽ được phép thêm, xóa hoặc chỉnh sửa các nút trên thanh công cụ soạn thảo trực quan. TinyMCE Advanced không trực tiếp thêm font chữ vào WordPress của bạn nhưng plugin sẽ hỗ trợ bạn thêm tối đa bốn nút với các tính năng khác nhau trên thanh công cụ. Khi đó bạn sẽ thoải mái điều chỉnh kích thước, kiểu font chữ và định dạng trang văn bản, bài đăng website của bạn.

Cách thêm TinyMCE Advanced vào WordPress
Bước 1: Bạn truy cập vào trang chủ của WordPress. Chọn “Plugin” => Chọn “Add New” và gõ tìm kiếm từ khóa “TinyMCE Advanced”.
Bước 2: Bạn chọn “Install Now” => Chọn “Activate” để hoàn tất quá trình cài đặt và thêm vào WordPress.
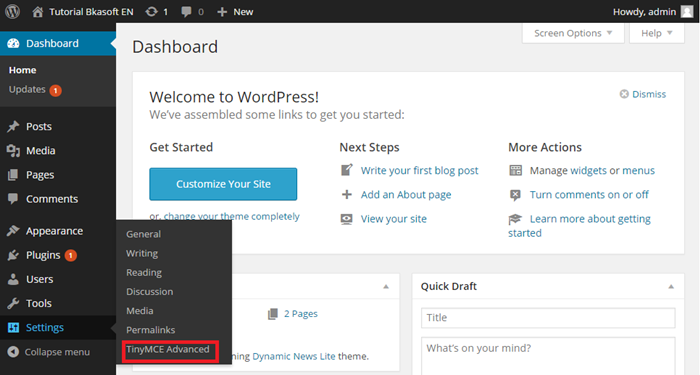
Bước 3: Chọn “Setting” tại thanh tùy chỉnh của WordPress => Chọn “TinyMCE Advanced” và bắt đầu thiết lập.

Bước 4: Sau khi tùy chỉnh xong, bạn chọn “Save Changes” để lưu lại font chữ sau khi thay đổi.
Trên đây là “top 5 plugin font chữ cho WordPress” mà Tino Group đã tổng hợp và chọn lọc để gửi đến bạn. Với những plugin này, bạn có thể tạo nên những bài đăng WordPress chất lượng, điểm tô trang web bằng những font chữ chuyên nghiệp, bắt mắt mà không phải tốn nhiều khoản phí nào. Hy vọng bài viết này sẽ giúp bạn gỡ rối những thắc mắc về font chữ trong WordPress và chọn được những font chữ đẹp nhất cho riêng bạn nhé!
FAQs về plugin font chữ cho WordPress
Nguyên nhân gây lỗi font chữ trên WordPress là gì?
Đối với các font mặc định của WordPress không hỗ trợ tiếng Việt rất thường xuyên gặp phải sự cố lỗi font. Do đó, bạn nên tham khảo những plugin hỗ trợ font chữ cho WordPress trên bài viết để có thể khắc phục những rắc rối về font chữ cho website của mình nhé.
Việc thay đổi font chữ có ảnh hưởng gì?
Thay đổi font chữ cho bài đăng WordPress sẽ giúp bạn cải thiện trang web tốt hơn, xây dựng thương hiệu chuyên nghiệp và mang đến cho khách hàng những trải nghiệm tốt hơn. Do đó, bạn cần lựa chọn font chữ phù hợp với chủ đề của bài viết, ngành hàng kinh doanh để tạo nên sự hài hòa, cuốn hút cho website của bạn.
Những font chữ nào sử dụng phổ biến trong WordPress?
Các font chữ đẹp thường được sử dụng nhiều trên WordPress như: Muli, Open Sans, Roboto Arial, Segoe UI,…
Ngoài plugin, bạn có thể thêm font chữ bằng cách nào?
Bạn có thể thêm font chữ cho WordPress bằng phương pháp thủ công là upload font vào tài khoản Hosting của bạn và thay đổi file CSS của theme. Hoặc thay đổi font chữ WordPress từ theme.

















