Để thiết kế UI/UX tối ưu, các designer cần sử dụng mô hình Mockup để thể hiện tổng thể về thiết kế website, phần mềm trong tương lai. Ngoài việc sử dụng phần mềm, bạn cũng có thể vẽ Mockup với các nền tảng trực tuyến. Trong bài viết này, Tino Group sẽ giới thiệu cho bạn top 5 platform vẽ Mockup UI/UX mới nhất 2024.
Đôi nét về Mockup UI/UX
Mockup UI/UX là gì?
Mockup UI/UX là bản trình bày trực quan của sản phẩm phần mềm hoặc trang web, bao gồm bố cục, màu sắc, kiểu chữ, biểu tượng và các thành phần giao diện người dùng khác. Đây là một phần quan trọng của quá trình thiết kế vì các mô hình sẽ cho phép các designer bắt đầu tạo nguyên mẫu với độ chính xác cao.
Tùy vào khả năng và thời gian, bạn có thể thực hiện vẽ ra một Mockup của riêng mình bằng cách sử dụng các phần mềm đồ họa chuyên dụng hoặc các nền tảng trực tuyến.

Tại sao nên sử dụng Mockup?
- Mockup cung cấp bản mô phỏng thực tế: Với các bản mô phỏng, bạn có thể xem lại các phần sẽ thiết kế để phòng tránh những trường hợp sai sót trước khi bắt tay vào phát triển sản phẩm.
- Mockup dễ dàng được sửa đổi: Ở giai đoạn mô phỏng, bạn sẽ dễ dàng thực hiện các thay đổi theo ý muốn hơn so với trong quá trình viết mã.
- Mockup làm tăng cơ hội hợp tác giữa các đối tác: Những bên tham gia dự án sẽ có sự tin tưởng với designer nếu cung cấp các bản Mockup.
Giới thiệu top 5 platform vẽ Mockup UI/UX
Screely.com
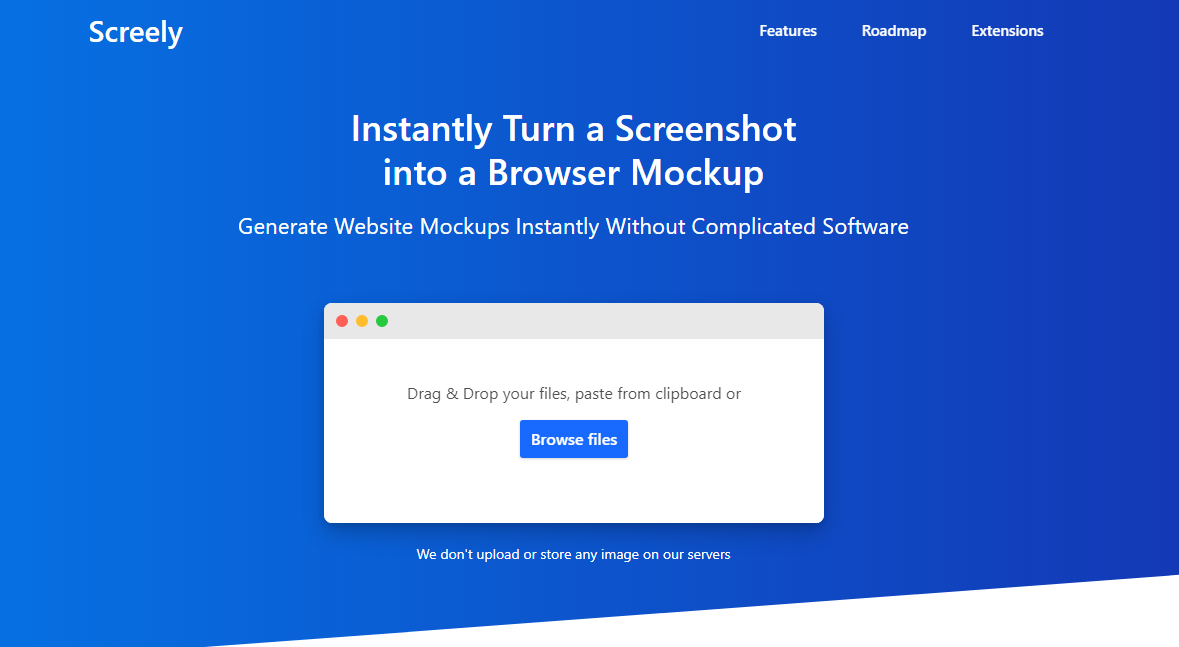
Screely được biết đến là một nền tảng cho phép bạn tạo mockup website trên Safari (trình duyệt của Apple). Ưu điểm của nền tảng này là hoàn toàn miễn phí, có nhiều style trình duyệt, dễ dàng điều chỉnh kích thước và cho phép xuất file dưới 3 dạng PNG, SVG, JPG.
Ngoài phiên bản website, Screely còn có hỗ trợ tiện ích trên trình duyệt Chrome và Edge để bạn thuận tiện sử dụng.
Các tính năng nổi bật của Screely gồm:
- Chọn giữa các cửa sổ mô phỏng khác nhau. Đặt screenshot của bạn trong cửa sổ trình duyệt.
- Cắt xoay, lật nó hoặc nghiêng hình ảnh.
- Cho phép bạn tùy chỉnh nền và chọn màu phù hợp với nhu cầu của mình.
- Tải xuống mẫu mô phỏng đơn giản.

Animockup
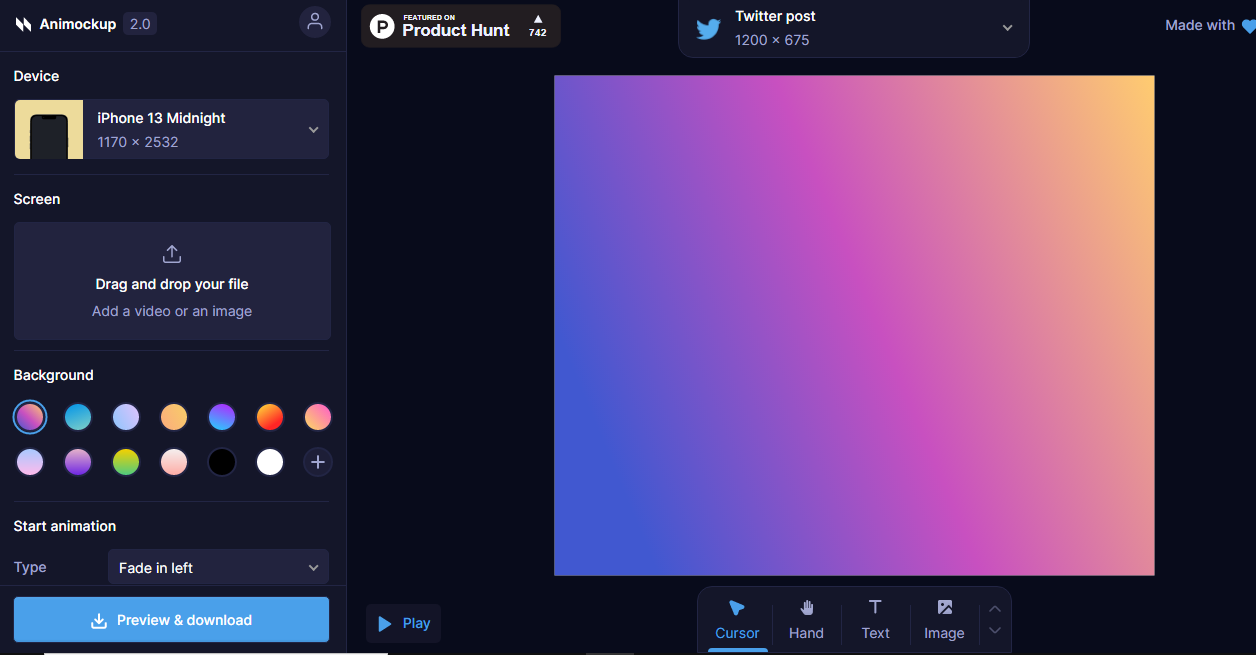
Animockup là nền tảng cho phép bạn tạo ra những video animation mockup trên iPhone và Macbook. Với nền tảng này, bạn có thể tạo mô hình hoạt hình cho đoạn giới thiệu sản phẩm của mình. Ngoài ra, bạn cũng được phép thêm nền, chuyển màu, tùy chỉnh cài đặt xuất và hơn thế nữa.
Đặc biệt, bạn có thể lựa chọn thiết bị để hiển thị và hình nền.
Để tạo animation mockup, bạn chỉ cần tải video sản phẩm của bạn lên rồi chọn định dạng mockup (Twitter post, Instagram post, Dribble post…), sau đó thực hiện chỉnh sửa và download về.

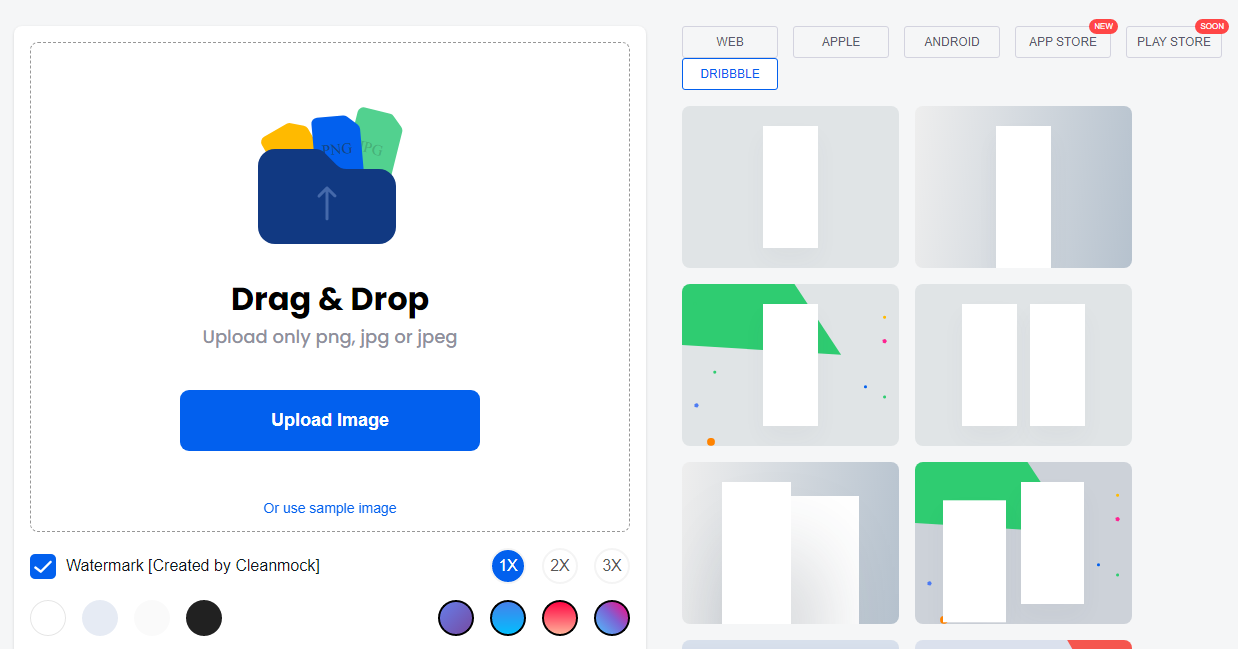
Cleanmock
Cleanmock cũng là một nền tảng online để bạn tạo Mockup đơn giản. Nền tảng này cung cấp cho bạn khá nhiều mẫu mockup, từ mockup website, các thiết bị của Apple và Android hay mockup Dribble.
Để sử dụng được tất cả các mẫu Mockup, bạn phải nâng cấp tài khoản lên Premium. Tuy nhiên, các mẫu miễn phí cũng khá đẹp và phù hợp với nhu cầu cơ bản.
Các tính năng nổi bật của Cleanmock:
- Tùy chỉnh hình ảnh, bố cục với các màu khác nhau
- Tính năng kéo – thả cho phép bạn chọn một đối tượng hoặc một phần văn bản và kéo – thả vào vị trí mong muốn.

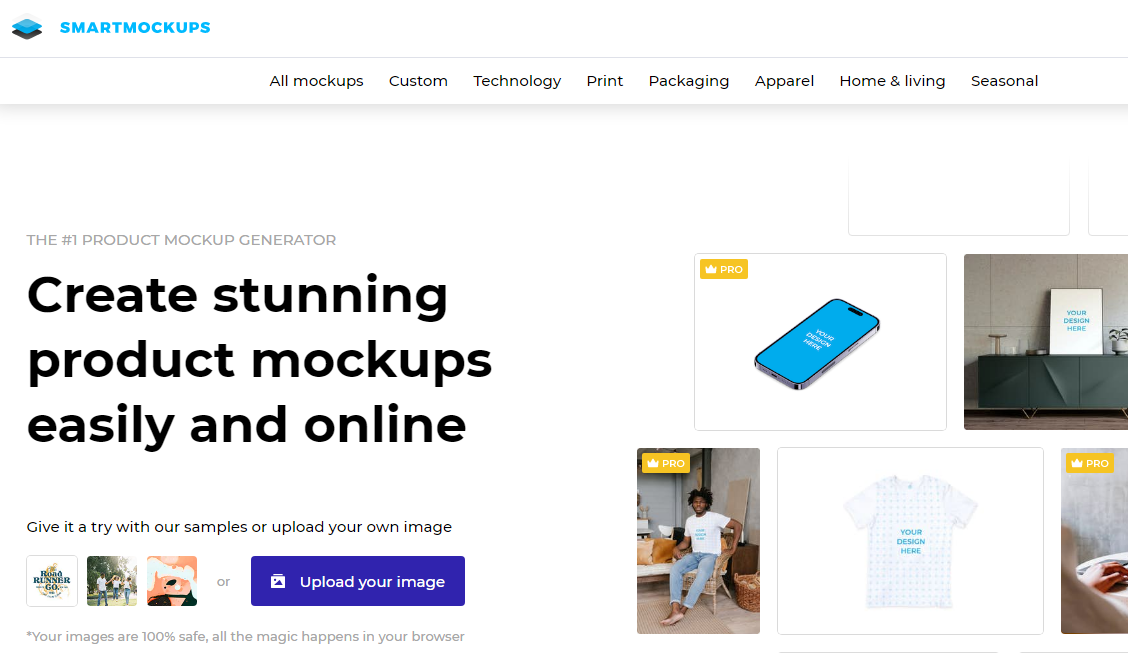
Smartmockups
Smartmockups là nền tảng tạo Mockup cho rất nhiều sản phẩm, các sản phẩm thiết kế web, thiết kế logo, … Điểm nổi bật của nền tảng này là cung cấp rất nhiều mẫu mockup từ các thiết bị điện tử, các bài đăng mạng xã hội cho đến các sản phẩm mẫu khác như bao bì, cốc, tranh treo tường,…
Với tài khoản miễn phí, bạn đã có thể tạo các mô hình Mockup dựa trên 200 mẫu khác nhau với độ phân giải siêu cao cho nhiều thiết bị. Nếu cần nhiều mẫu hơn, bạn có thể nâng cấp tài khoản của mình. Những lý do nên chọn Smartmockups là:
- Công cụ vẽ Mockup dựa trên nền tảng web nhanh nhất
- Không cần kinh nghiệm, kỹ năng và dễ sử dụng
- Thư viện Mockup chuyên nghiệp ngày càng mở rộng

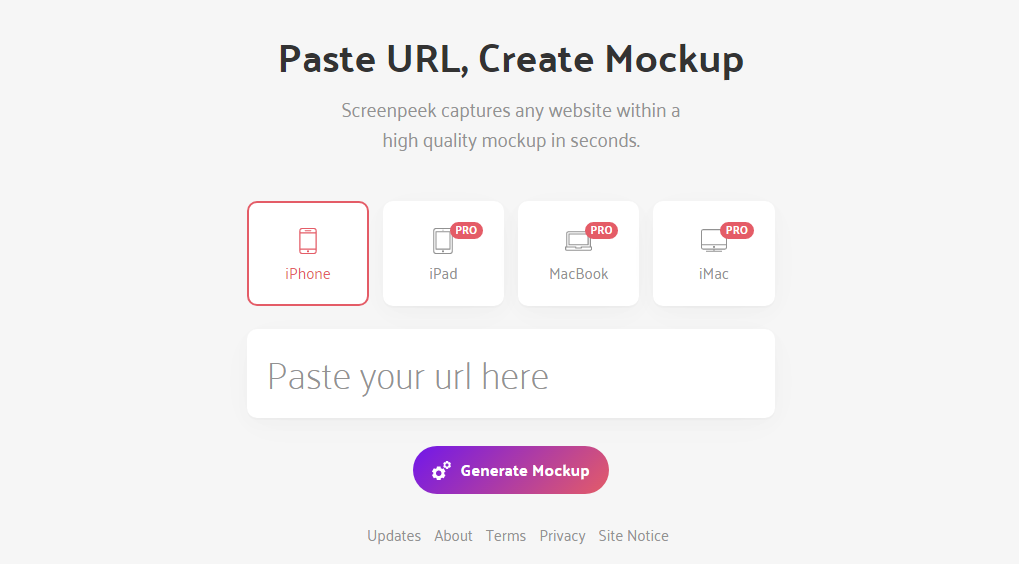
ScreenPeek.io
Cuối cùng trong danh sách là ScreenPeek. Đây là một công cụ tạo Mockup website cực kỳ đơn giản và tiện lợi trên các thiết bị của Apple như iPhone, iPad… Với ScreenPeek, bạn chỉ cần nhập đường dẫn của website, công cụ sẽ tự động tạo ra file Mockup cho bạn.
ScreenPeek hiện đang có phiên bản miễn phí cho mockup iPhone, những mockup khác bạn phải trả phí để sử dụng.

Trên đây là 5 platform tốt nhất để bạn tạo Mockup UI/UX online mà không cần sử dụng phần mềm. Hy vọng bạn sẽ lựa chọn được một công cụ phù hợp với dự án thiết kế của mình. Chúc bạn thành công!
Những câu hỏi thường gặp
Tải thêm những mẫu Mockup UX/UI miễn phí ở đâu?
Một số trang web cung cấp mẫu Mockup mà bạn có thể lựa chọn như: Iconfinder, FreePik, Designmoo, Placeit, Graphic Burger, MockupWorld, …
Nên vẽ Mockup bằng nền tảng trực tuyến hay sử dụng phần mềm?
Tùy vào nhu cầu và khả năng của bạn. Thao tác trên các nền tảng trực tuyến thường miễn phí, đơn giản cũng như không cần phải tải về máy. Nhưng đổi lại, các tính năng sẽ không đa dạng bằng phần mềm.
Có những phần mềm nào để vẽ Mockup UX/UI?
Nếu không thích sử dụng các nền tảng trực tuyến, bạn có thể những tải phần mềm vẽ Mockup UX/UI như: Marvel App, Mockflow, Moqups, Wondershare Mockitt,…
Tại sao nói Mockup UX/UI ảnh hưởng đến trải nghiệm người dùng?
Website hoặc ứng dụng của bạn phải có giao diện trực quan và thân thiên nếu muốn người dùng yêu thích.
Nếu chức năng của điều hướng không rõ ràng, giao diện khó hiểu sẽ ảnh hưởng rất lớn đến trải nghiệm người dùng. Những sai sót này sẽ được xác định và sửa chữa trong giai đoạn vẽ Mockup.