Một trong những “bí thuật” khiến website của bạn trở nên thu hút, gây ấn tượng mạnh với khách hàng chính là sử dụng Parallax – hiệu ứng hoạt ảnh đặc biệt. Dù khá phổ biến trong giới website, nhưng không phải ai cũng Parallax là gì cũng như vai trò của hiệu ứng này. Trong bài viết dưới đây, Tino Group sẽ giúp bạn hiểu rõ hơn về thuật ngữ Parallax qua các ví dụ minh hoạ.
Giới thiệu tổng quan về Parallax
Parallax là gì?
Parallax hay Parallax Scrolling là một kỹ thuật thiết kế trang web trong đó các lớp nội dung trên một trang di chuyển với tốc độ khác nhau, tạo ra hiệu ứng sâu, chiều sâu và chuyển động. Kỹ thuật này được sử dụng để làm cho trang web trở nên sinh động, hấp dẫn và tạo cảm giác chuyển động 3D.

Parallax Scrolling tạo hiệu ứng phần tử nền và phần tử nội dung di chuyển với tốc độ khác nhau khi người dùng cuộn trang. Điều này tạo ra một cảm giác chuyển động, tạo chiều sâu, giúp tạo ra trải nghiệm tương tác hấp dẫn trên trang web.
Kỹ thuật Parallax Scrolling được sử dụng rộng rãi trong thiết kế web, đặc biệt là trong các trang Landing Page, trang giới thiệu sản phẩm hoặc trang chủ trang web. Hiệu ứng này giúp thu hút sự chú ý của người dùng, tăng khả năng ghi nhớ và cải thiện trải nghiệm.
Cơ chế hoạt động của Parallax
Parallax hoạt động dựa trên nguyên lý như sau: các đối tượng ở khoảng cách xa di chuyển chậm hơn so với các đối tượng ở khoảng cách gần. Kỹ thuật này được áp dụng trong thiết kế web để tạo ra hiệu ứng chuyển động sâu, đa chiều.
Khi sử dụng Parallax, trang web được chia thành các lớp hoặc phần tử riêng biệt, có thể là hình ảnh, văn bản hoặc video. Mỗi lớp này được đặt trên một tầng riêng, có thể di chuyển độc lập với các lớp khác.
Khi người dùng cuộn trang, các lớp sẽ di chuyển theo tốc độ khác nhau, tạo ra hiệu ứng Parallax. Các lớp nằm xa phía sau sẽ di chuyển chậm hơn so với các lớp ở phía trước, làm giao diện tăng chiều sâu. Hiệu ứng này được tạo ra bằng cách sử dụng CSS hoặc JavaScript để điều chỉnh vị trí và tốc độ di chuyển của từng lớp dựa trên vị trí cuộn của trang.
Kết quả là, khi người dùng cuộn trang, các phần tử trong trang web sẽ di chuyển để tạo ra sự chênh lệch về tốc độ, vị trí, tạo nên hiệu ứng động hấp dẫn và tạo cảm giác chuyển động 3D. Cơ chế hoạt động này giúp cải thiện trải nghiệm người dùng và tạo sự nổi bật cho trang web.

3 ứng dụng nổi bật của Parallax Scrolling
Thiết kế web và UI/UX
Parallax Scrolling được ứng dụng phổ biến trong thiết kế web để tạo ra một trải nghiệm độc đáo và tương tác hấp dẫn. Nhờ sự chuyển động sâu và đa chiều, Parallax Scrolling giúp trang web của bạn trở nên sống động và thu hút hơn.
Tạo hiệu ứng động hấp dẫn
Parallax Scrolling giúp người dùng tạo ra các hiệu ứng động đặc biệt trên trang web. Khi cuộn trang, người dùng sẽ thấy các phần tử sẽ di chuyển và tạo ra hiệu ứng sâu, chuyển động mượt mà. Việc sử dụng Parallax Scrolling để tạo hiệu ứng động hấp dẫn giúp tăng tính tương tác, làm nổi bật nội dung và thu hút sự quan tâm của người dùng.
Storytelling – kể chuyện
Parallax Scrolling cung cấp các công cụ hữu ích để truyền đạt câu chuyện và thông điệp cho thương hiệu. Bằng cách kết hợp giữa chuyển động, hình ảnh và văn bản, Parallax Scrolling tạo ra những trải nghiệm trực quan, tăng khả năng tương tác. Nhờ đó, người dùng có thể hiểu rõ hơn về thông điệp và ở lại trang thông tin lâu hơn. Parallax đặc biệt hữu ích trong việc xây dựng trang web storytelling, trang giới thiệu sản phẩm hoặc các trang trải nghiệm thương hiệu.
Ưu điểm và hạn chế khi sử dụng Parallax Scrolling
Ưu điểm
- Trải nghiệm người dùng tốt: Parallax Scrolling tạo ra trang web sống động, thu hút sự chú ý của người dùng và cung cấp trải nghiệm tương tác hấp dẫn. Hiệu ứng chuyển động sâu, đa chiều tạo nên sự tương tác và thú vị, giúp người dùng dễ dàng tiếp cận thông tin và tạo cảm giác trực tiếp với nội dung trang web.
- Tạo ấn tượng mạnh: Parallax Scrolling làm nổi bật nội dung và tạo sự khác biệt cho trang web. Sự chuyển động cũng như hiệu ứng động hấp dẫn giúp người dùng dễ ghi nhớ và ấn tượng sâu sắc hơn.
- Tăng tính tương tác: Parallax Scrolling làm tăng tính tương tác của người dùng trên trang web. Khi người dùng cuộn trang, hiệu ứng chuyển động sẽ tạo ra sự kích thích và tạo cảm giác tham gia vào trang web. Điều này có thể khuyến khích người dùng tương tác với các phần tử trên trang, như nhấp chuột, cuộn thêm hoặc chuyển đổi giữa các trang.

Hạn chế
- Tốc độ tải trang: Sử dụng Parallax Scrolling có thể làm tăng thời gian tải trang. Các hiệu ứng động và hình ảnh nặng sẽ làm giảm tốc độ tải trang, đặc biệt đối với người dùng có kết nối mạng chậm hoặc sử dụng thiết bị di động.
- Khả năng tương thích: Parallax Scrolling có thể không tương thích tốt trên tất cả các trình duyệt và thiết bị. Vì vậy, bạn cần kiểm tra và đảm bảo rằng hiệu ứng chuyển động mượt mà trên các trình duyệt phổ biến và các thiết bị khác nhau để đảm bảo tính tương thích.
- Khả năng ảnh hưởng đến trải nghiệm người dùng: Parallax Scrolling có thể làm mất tập trung và làm phiền người dùng nếu không được sử dụng một cách cân nhắc. Việc sử dụng quá nhiều hiệu ứng chuyển động hoặc các phần tử động có thể gây khó khăn cho việc đọc và tìm kiếm thông tin.
5 ví dụ minh hoạ sử dụng hiệu ứng Parallax Scrolling
#1. Web Design & Art History
Đây là một trang web mang lại trải nghiệm thị giác đẹp mắt với đồ hoạ độc đáo. Từ kiểu chữ sáng tạo đến hiệu ứng Parallax đều mang lại những dấu ấn riêng. Bên cạnh đoạn văn bản cuộn trực tiếp, trang web còn sử dụng một hình ảnh siêu thực thấm đẫm vẻ đẹp nghệ thuật.

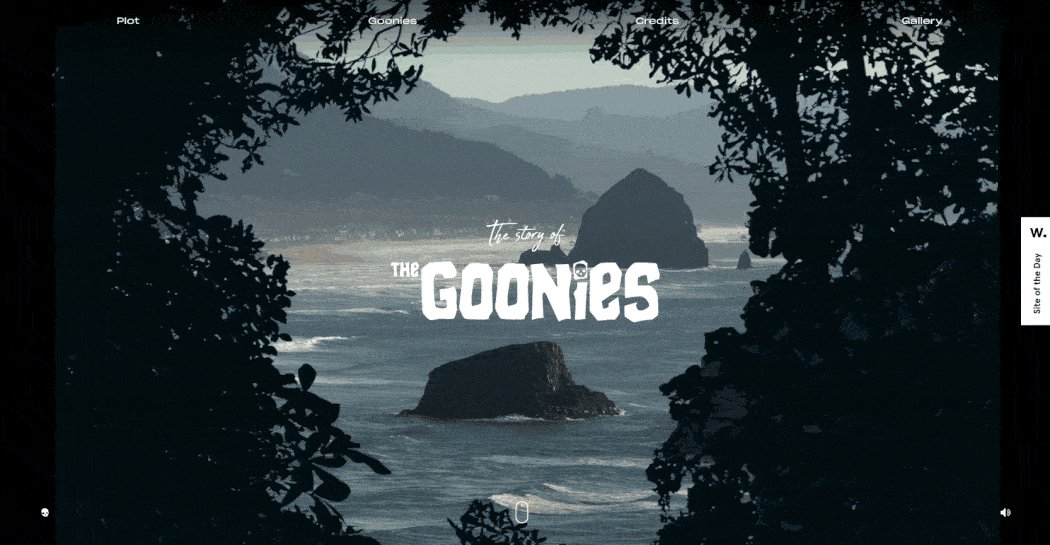
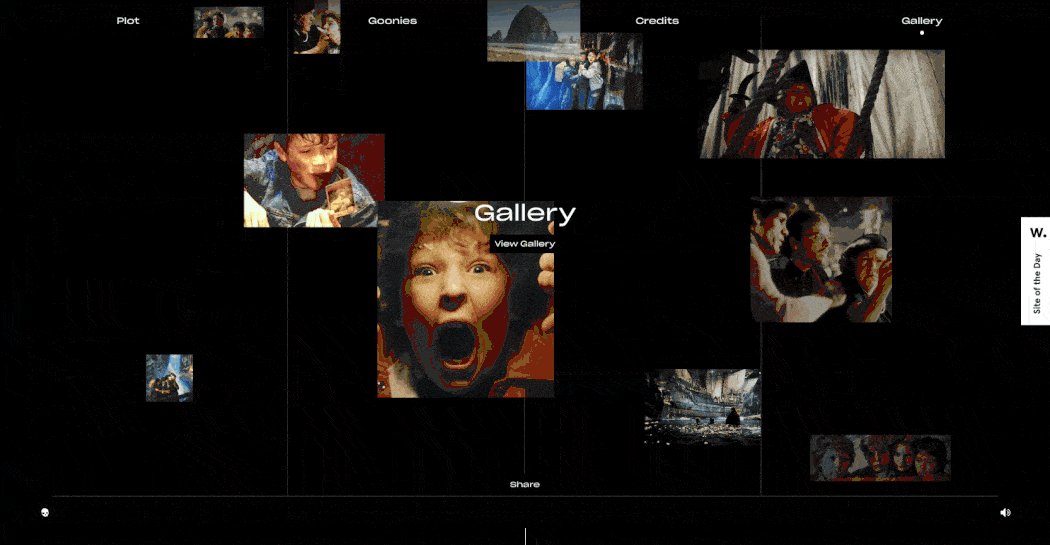
#2. The Goonies
Trang web này dành riêng cho The Goonies – một bộ phim siêu đáng yêu của những năm 80. Mở đầu là một hiệu ứng Parallax đẹp mắt, khiến người xem chìm vào bờ biển nổi tiếng tại Oregon – nơi diễn ra bộ phim. Ví dụ về Parallax này không quá phức tạp. Nhà thiết kế đã sử dụng nhiều tốc độ khác nhau cho hình ảnh phía trước và phía sau, rồi làm to lên bằng hiệu ứng 3D thú vị.

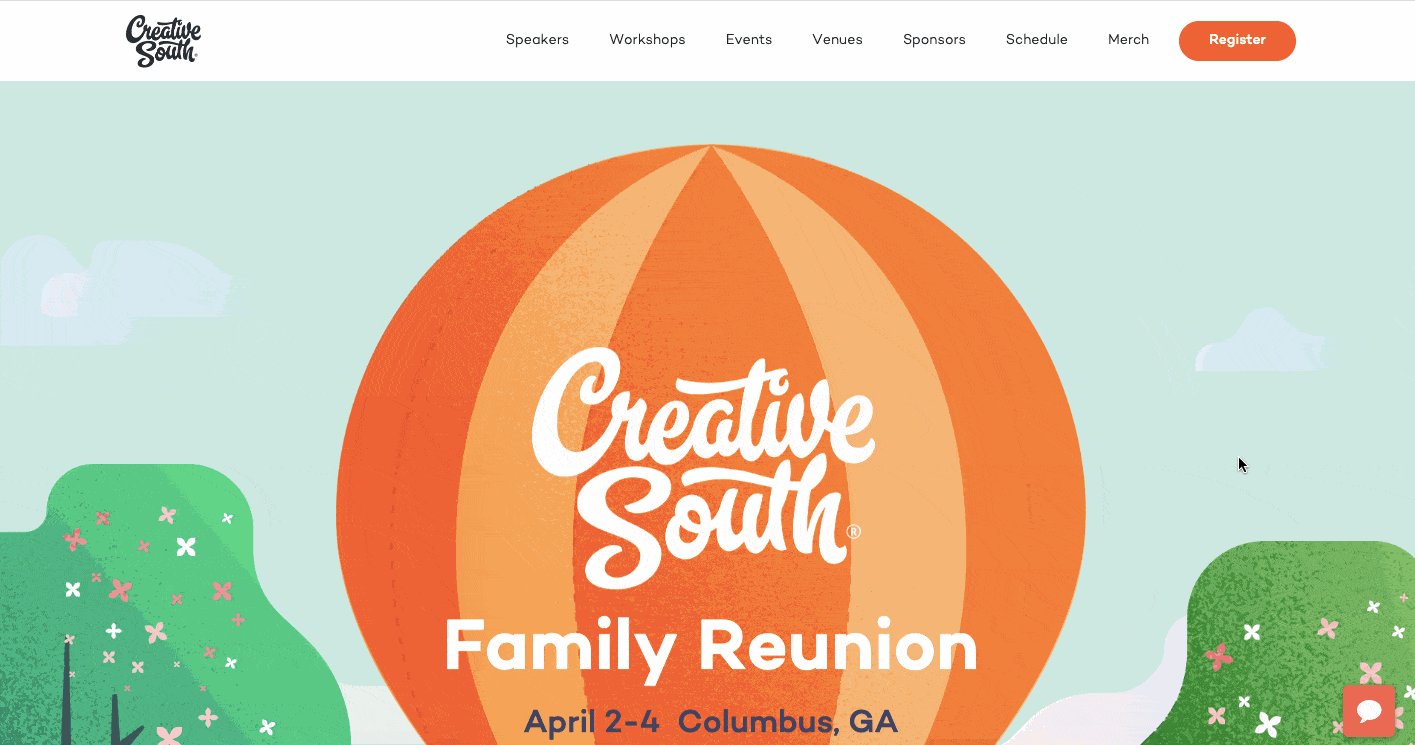
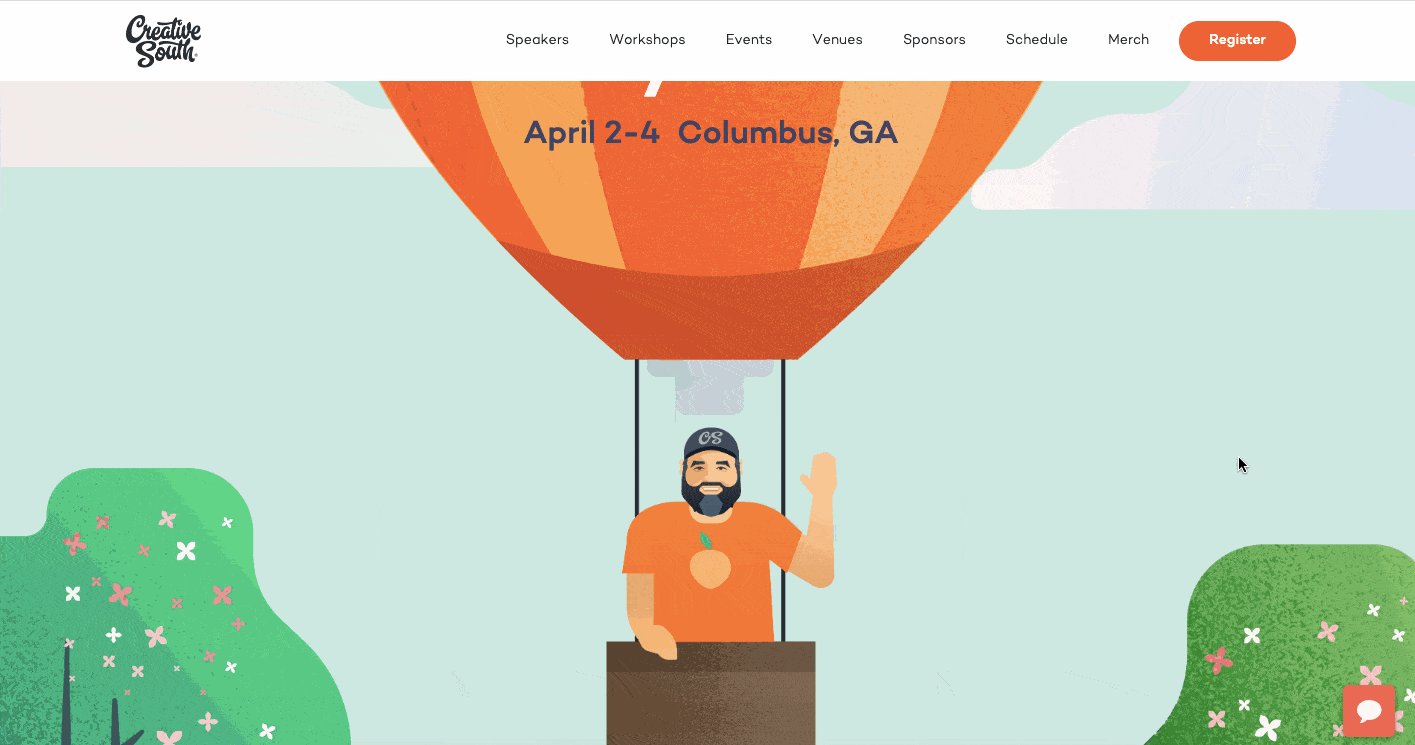
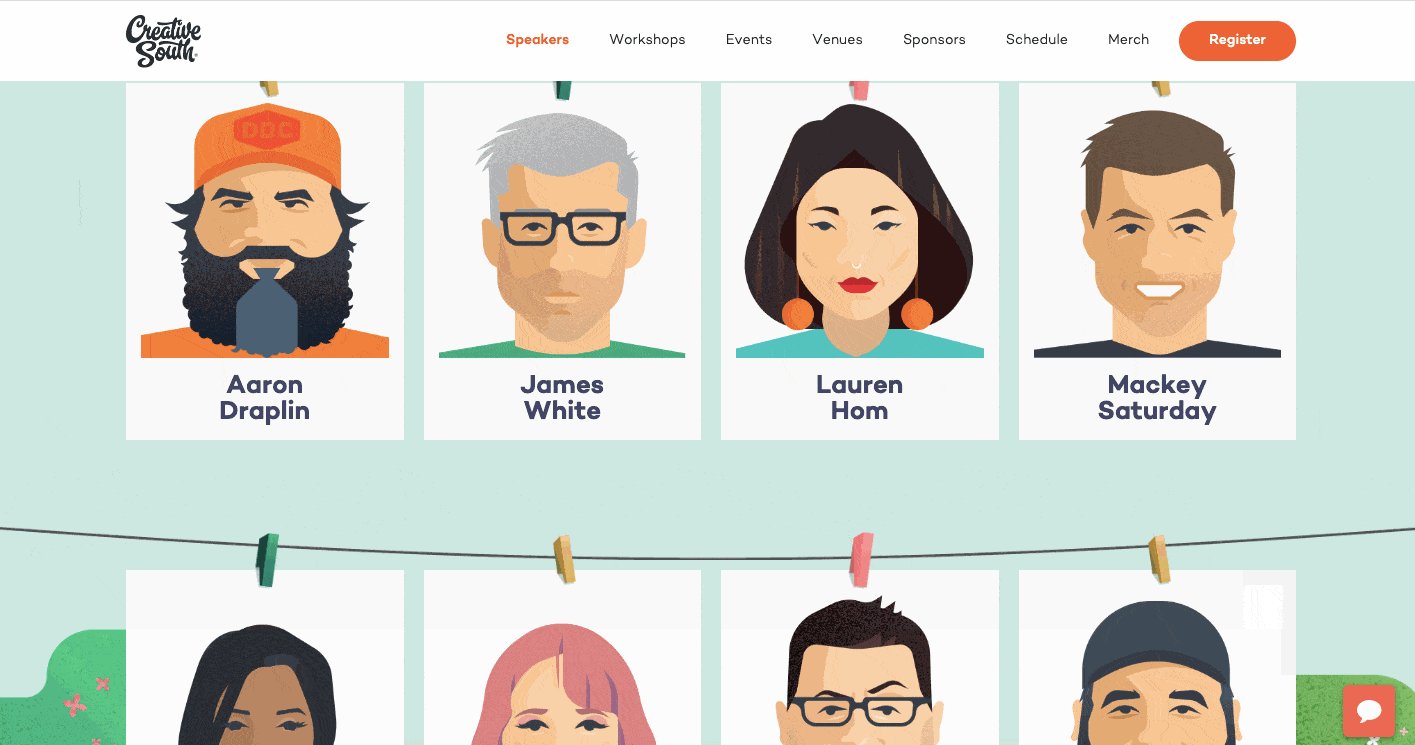
#3. Creative South
Trang web của Creative South sử dụng hiệu ứng Parallax độc đáo. Những chuyển động tinh tế trên website sẽ khiến bạn như đắm chìm vào một cuốn truyện tranh. Trang web lấy cảm hứng từ tinh thần sáng tạo của sự kiện Creative South – hội nghị thiết kế web tại Columbus và những hiệu ứng Parallax thú vị. Chiếc khinh khí cầu trên website chính là điểm gây ấn tượng với người xem.

#4. IX2
Dự án IX2 ứng dụng hiệu ứng Parallax để truyền tải tiến trình hình thành thiết kế web. Qua dự án, bạn có thể khám phá được sự ra đời của Internet, những gợi nhớ về thiết kế web của thập niên 90. Hiệu ứng Parallax được sử dụng theo chiều ngang, hoạt hình được kích hoạt khi người dùng cuộn trang.

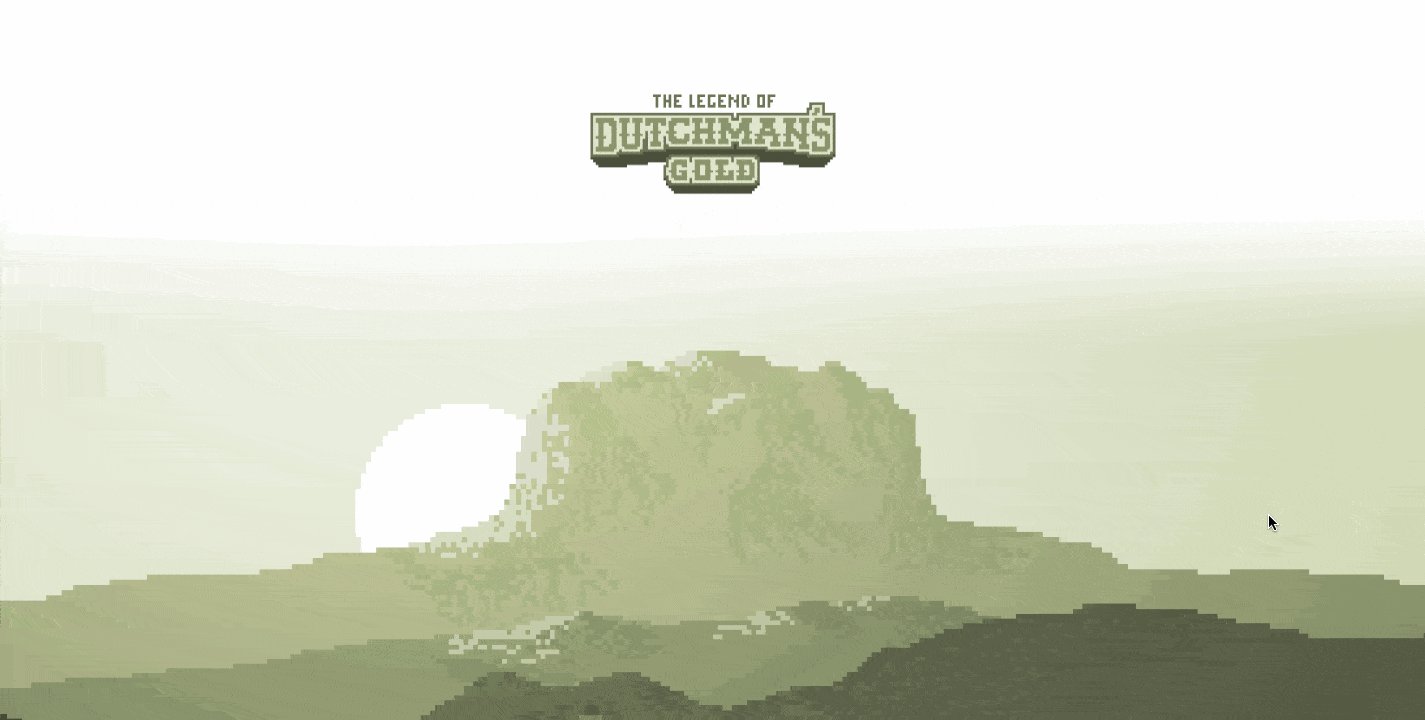
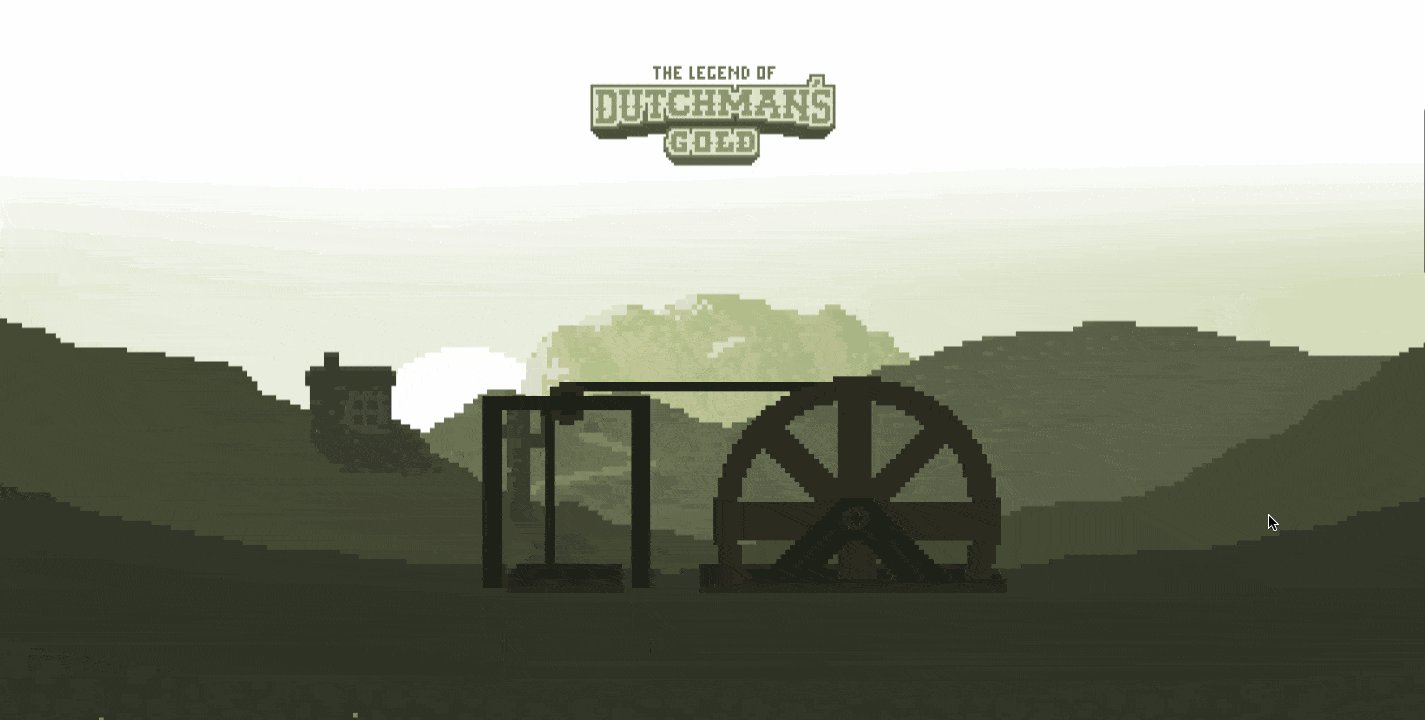
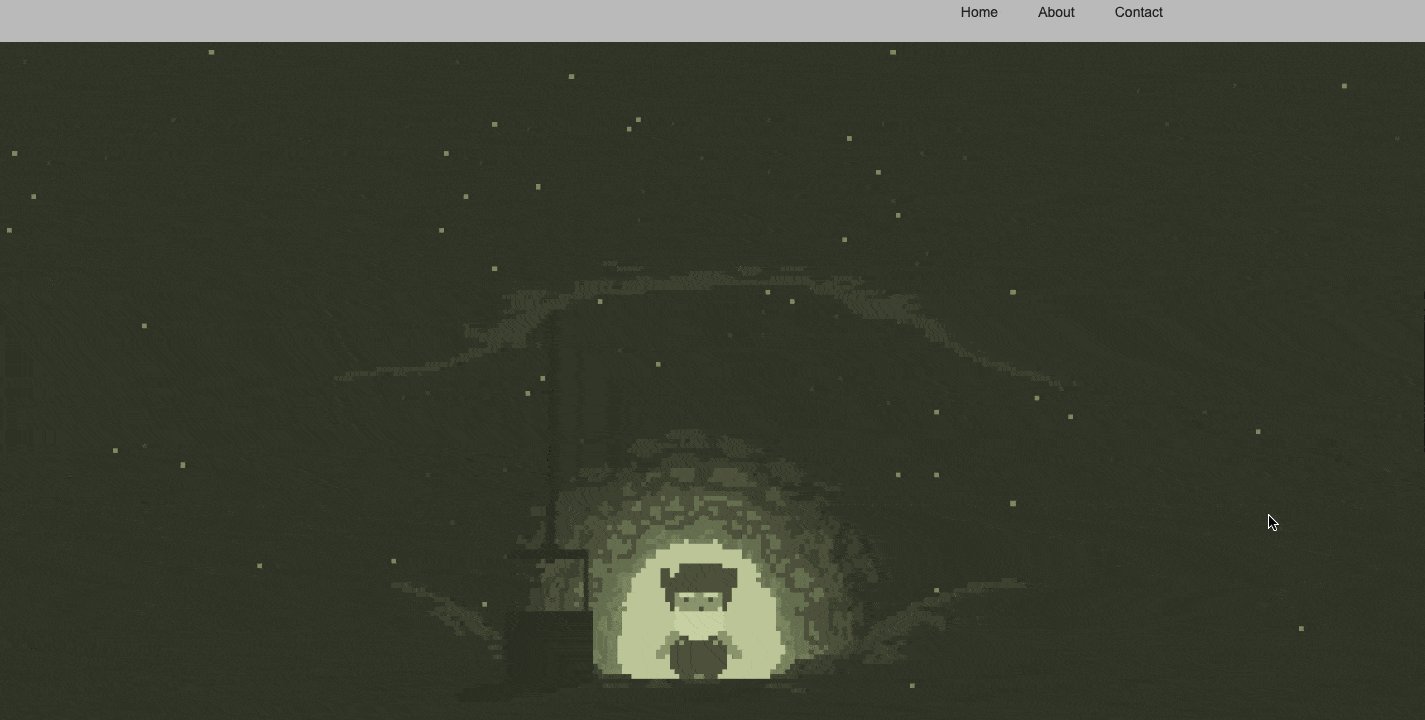
#5. Dutchman’s Gold
Dutchman’s Gold là một “ấn phẩm” tuyệt vời do Nelson Abalos Jr của Webflow thiết kế. Nelson biến sử dụng hiệu ứng Parallax để biến một bức ảnh mang phong cách 8-bit trở nên có chiều sâu hơn. Phong cách thiết kế này khá thú vị và độc đáo. Vì vậy, bạn có thể áp dụng cho website của mình.

Trên đây là những thông tin tổng quan về Parallax và ứng dụng của hiệu ứng này trong thiết kế web. Tino Group hy vọng bài viết đã giúp bạn hiểu rõ Parallax là gì. Đừng quên theo dõi chúng tôi để tiếp tục khám phá thêm những thông tin thú vị, hữu ích bạn nhé!
Những câu hỏi thường gặp
Parallax có thể áp dụng cho loại trang web nào?
Hiệu ứng Parallax có thể áp dụng cho bất kỳ trang web nào, như trang web cá nhân, trang web doanh nghiệp, trang web sự kiện, trang web sản phẩm,…
Parallax có ảnh hưởng đến SEO không?
Parallax không ảnh hưởng trực tiếp đến SEO. Tuy nhiên, bạn cần lưu ý việc thiết kế và tối ưu hoá Parallax để đảm bảo nội dung vẫn được hiển thị tốt trên các công cụ tìm kiếm.
Tạo Parallax mà không cần viết mã được không?
Được! Hiện tại, có rất nhiều công cụ và trình tạo Parallax miễn phí hoặc tính phí trực tuyến mà bạn có thể sử dụng để tạo hiệu ứng mà không cần viết mã.
Parallax có tương thích thiết bị di động không?
Parallax có thể tương thích với thiết bị di động. Tuy nhiên, bạn cần đảm bảo hiệu ứng này được tối ưu hoá cho màn hình nhỏ, không gây ảnh hưởng đến trải nghiệm của người dùng.

















