Bạn đã bao giờ thắc mắc làm thế nào các website có thể đẩy 1 thông báo tương tác khi bạn truy cập vào trang của họ chưa? Và bạn cũng muốn website của mình sẽ tự động thông báo và tương tác để giữ chân người dùng? OneSignal sẽ là một lựa chọn phù hợp và hoàn toàn miễn phí dành riêng cho bạn. Hãy cùng Tino Group tìm hiểu OneSignal là gì cũng như cách tích hợp OneSignal vào website WordPress của bạn nhé!
Tìm hiểu về OneSignal
OneSignal là gì?
OneSignal là một dịch vụ tạo Push Notifications – Thông báo đẩy được rất nhiều doanh nghiệp lớn như: Softonic, Eat Street, Audiomack, Better Me sử dụng để tạo thông báo đẩy trên website, trong các ứng dụng trên thiết bị di động.
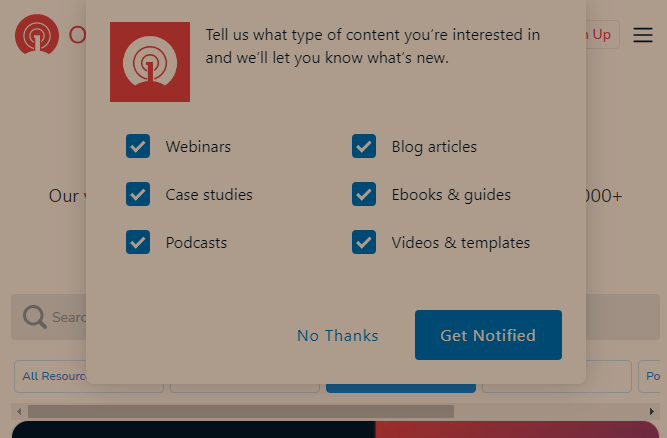
Không chỉ giúp tạo ra nhưng thông báo đẩy như trong ảnh, OneSignal còn giúp bạn có thể tương tác với khách hàng của mình bằng cách gửi thông báo qua trình duyệt của họ khi bạn muốn, gửi email hay thậm chí là gửi SMS,…
Tất cả những số liệu khi người dùng tương tác với thông báo đẩy đều sẽ được ghi lại và phân tích, để bạn có thể đưa ra nội dung, chiến lược tương tác với khách hàng phù hợp hơn để tạo ra nhiều khách hàng hơn.
Trang chủ của OneSignal: onesignal.com

OneSignal có những tính năng gì?
Dịch vụ OneSignal có 5 tính năng chính bao gồm:
- Thông báo đẩy trên web
- Thông báo đẩy trên điện thoại
- Thông báo trong ứng dụng
- Hỗ trợ tương tác bằng email
- Hỗ trợ tương tác bằng SMS
Thông báo đẩy trên web
Tính năng này sẽ hỗ trợ đẩy thông báo khi người dùng truy cập vào website của bạn để chào mừng họ. Bạn cũng có thể thiết lập để OneSignal thu thập email hay giữ liên lạc với người dùng ngay trên trình duyệt. OneSignal hoạt động được trên: Chrome, Firefox, Safari, Microsoft Edge, Opera và cả trình duyệt Yandex.
Thông báo đẩy trên điện thoại
Bạn thấy các thông báo đẩy trên màn hình khóa và thanh thông báo chứ? Đây cũng là một chức năng mà OneSignal hỗ trợ đấy!
Thông báo trong ứng dụng
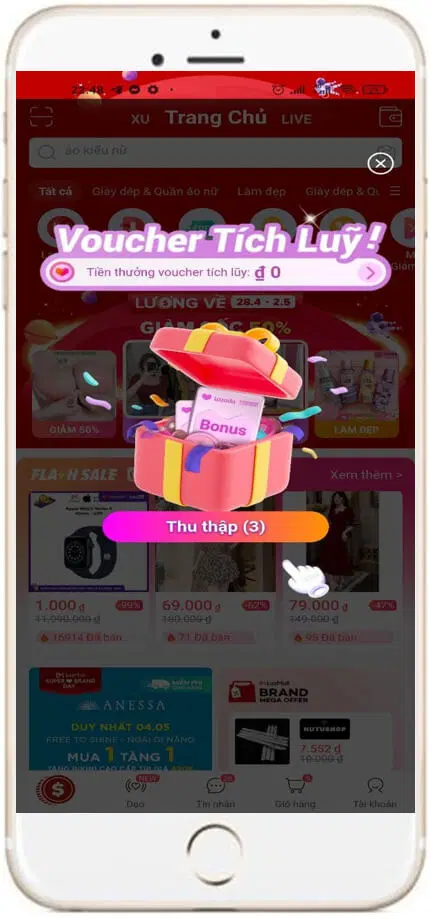
Nếu bạn tạo ứng dụng bán hàng trên thiết bị di động không cần biết code, bạn cũng nên sử dụng thêm OneSignal để tạo các banner, Pop-up trong ứng dụng của mình như trên các sàn thương mại điện tử mà không cần biết code đấy!

Hỗ trợ tương tác bằng email
Khi bạn đã có được danh sách email khách hàng, bạn có thể sử dụng OneSignal để thiết kế một email đẹp chỉ với vài thao tác kéo thả. Sau đó, bạn gửi đến khách hàng của mình nhằm tạo sự tương tác liên tục.
Hỗ trợ tương tác bằng SMS
Khách hàng của bạn sử dụng Nokia “cục gạch”? Không sao! OneSignal hỗ trợ cả phần tương tác với khách hàng của bạn thông qua tin nhắn SMS.
Vì sao nên sử dụng OneSignal?
- Như trong phần tính năng đã giới thiệu, dù khách hàng của bạn đang sử dụng máy tính, điện thoại thông minh hay điện thoại “cục gạch”, OneSignal đều có thể giúp bạn tương tác với khách hàng của mình.
- OneSignal hoàn toàn miễn phí để bạn sử dụng (có giới hạn).
- Hỗ trợ API và cả RESTful
- Có sẵn hệ thống giúp bạn A/B test message
- Hỗ trợ thống kê số liệu lượt click
- Được nhiều doanh nghiệp lớn tin tưởng và sử dụng
- Tài liệu hướng dẫn cực kỳ đầy đủ và chi tiết
Hướng dẫn tích hợp OneSignal vào website WordPress
Hướng dẫn tạo tài khoản OneSignal
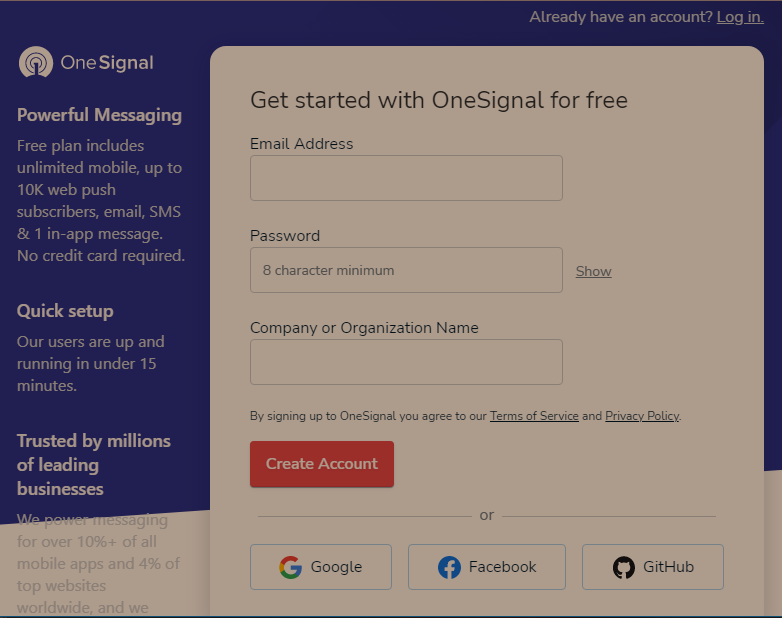
Để sử dụng OneSignal, bạn sẽ cần đăng ký một tài khoản ngay tại trang chủ của OneSignal. Bạn có thể sử dụng email hoặc sử dụng tài khoản mạng xã hội để đăng ký nhanh hơn.

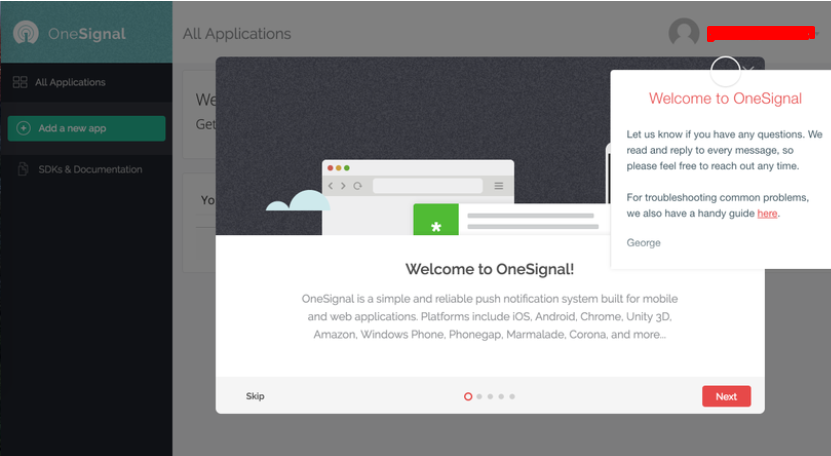
Sau khi đăng ký và xác thực email xong, bạn có thể đăng nhập vào và thấy giao diện dashboard, Pop-up chào mừng của OneSignal như trong ảnh.

Cấu hình OneSignal
Để có thể tích hợp OneSignal vào website WordPress, chúng ta sẽ cần phải cấu hình OneSignal tại trang quản lý của OneSignal như sau:
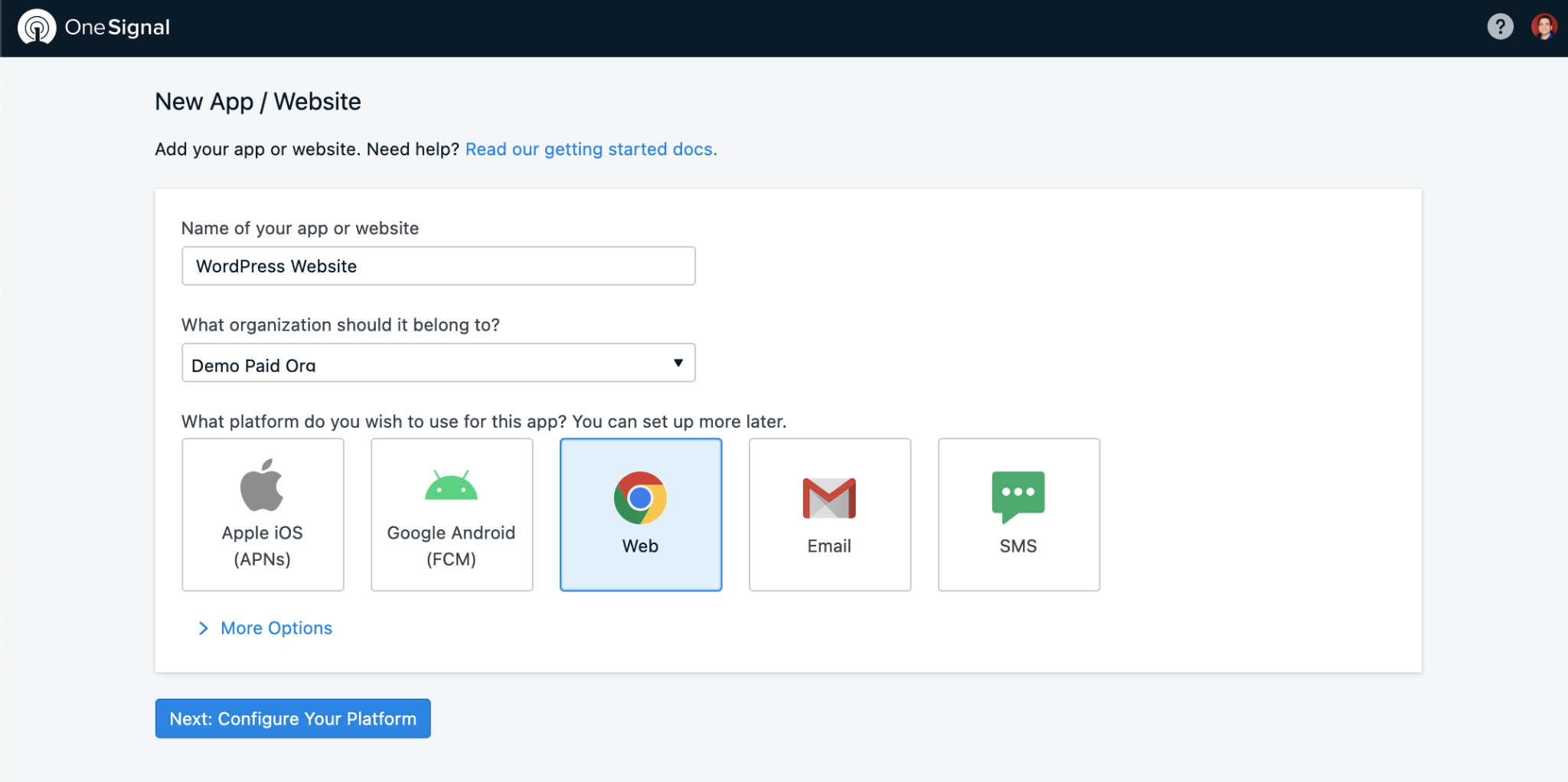
Bước 1: nhấn chọn vào New App/Website => nhập tên của ứng dụng/ website vào.
Bước 2: nhấn chọn vào Web nếu bạn muốn tạo thông báo đẩy trên website WordPress.

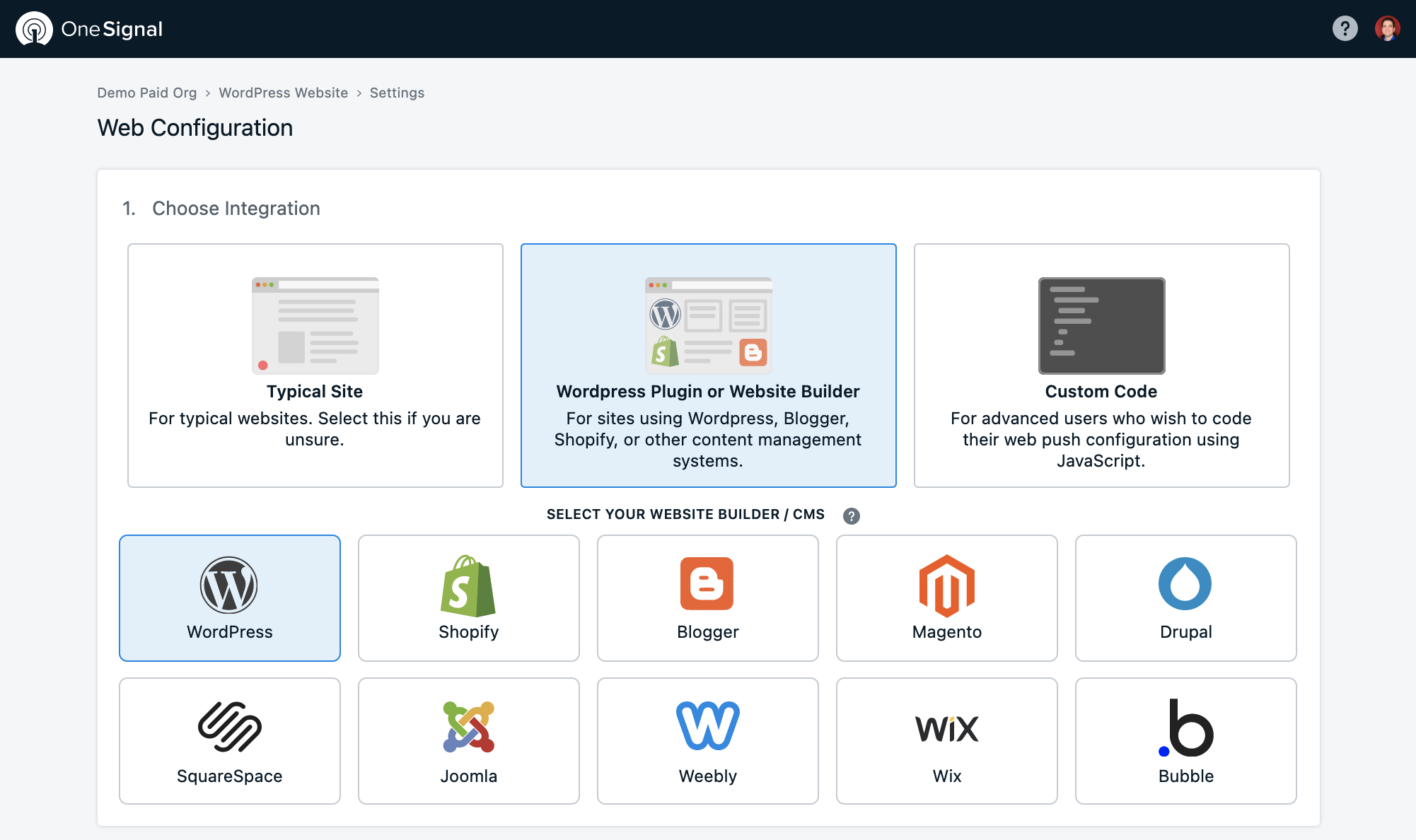
Bước 3: bạn chọn vào WordPress Plugin or Website Builder => tiếp theo, bạn chọn vào CMS WordPress. OneSignal hỗ trợ rất nhiều nền tảng dựng web và đương nhiên là hoàn miễn phí để bạn chọn và sử dụng.

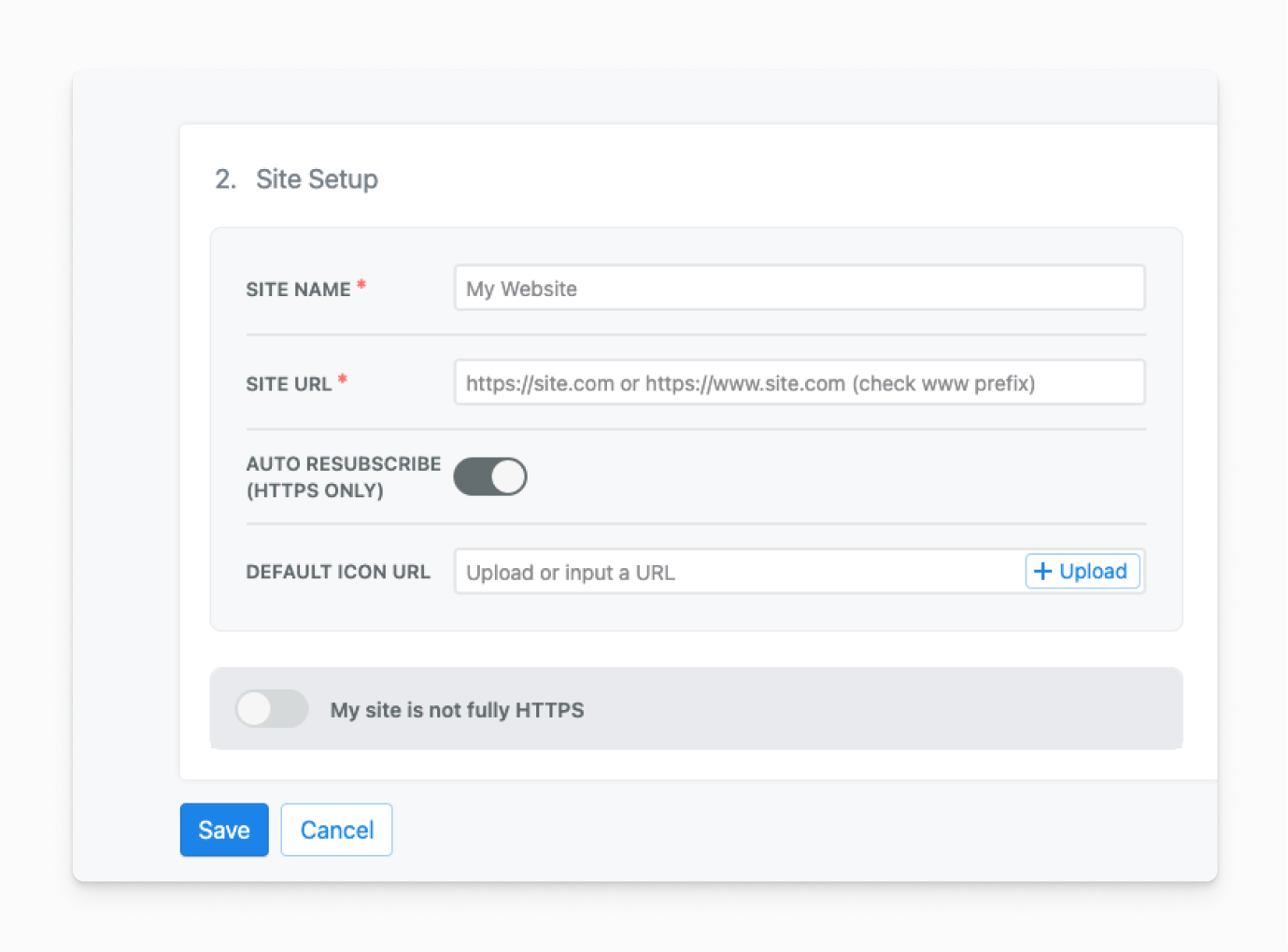
Bước 4: tại Site Setup, bạn sẽ cần điền các thông tin như sau vào:
- SITE NAME: tên trang web của bạn
- SITE URL: tên miền trang web WordPress cần tạo thông báo đẩy. Bạn sẽ cần nhập đầy đủ ví dụ như: https://tenmiencuaban.com
- AUTO RESUBSCRIBE (HTTPS ONLY): bạn nên chọn vào mục này để tránh tình trạng mỗi lần người xem quay lại, thông báo đăng ký sẽ hiện ra làm người dùng cảm giác bị phiền dù họ đã đăng ký nhận tin trước đó.
- DEFAULT ICON URL: biểu tượng trên thông báo đẩy của bạn. Tốt nhất, hình ảnh của bạn chỉ nên gói gọn trong 1 hình vuông 256×256 pixels và thuộc các định dạng hỗ trợ như: .png, .jpg, và .gif.
Đến đây, bạn có thể lưu và chuyển sang phần tích hợp vào website WordPress. Nếu bạn có chứng chỉ cho trình duyệt Safari, bạn thực hiện tiếp bước 5.

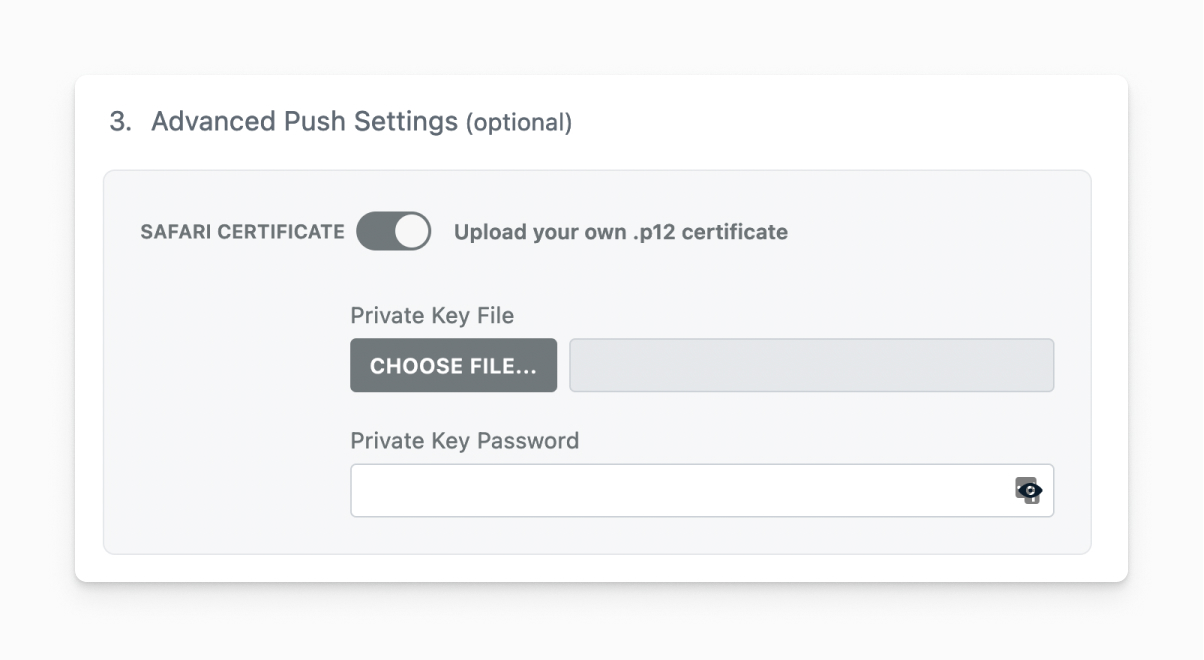
Bước 5: OneSignal có hỗ trợ sẵn các chứng chỉ chứng thực cho trình duyệt Safari. Nếu bạn có chứng chỉ riêng, bạn có thể đăng tải chứng chỉ của mình lên bằng cách:
- Nhấn vào nút Upload your own .p12 certificate
- Chọn File Private Key của bạn và tải lên
- Nhập mật khẩu của Private Key.

Tích hợp vào website WordPress
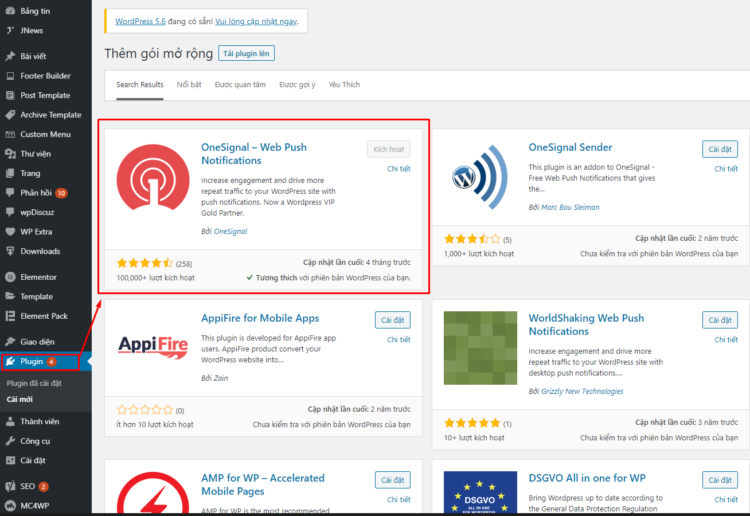
Bước 1: cài đặt và kích hoạt plugin OneSignal vào trong trang web WordPress của bạn. Nếu bạn chưa biết cách cài đặt plugin, bạn có thể xem thêm tại đây.

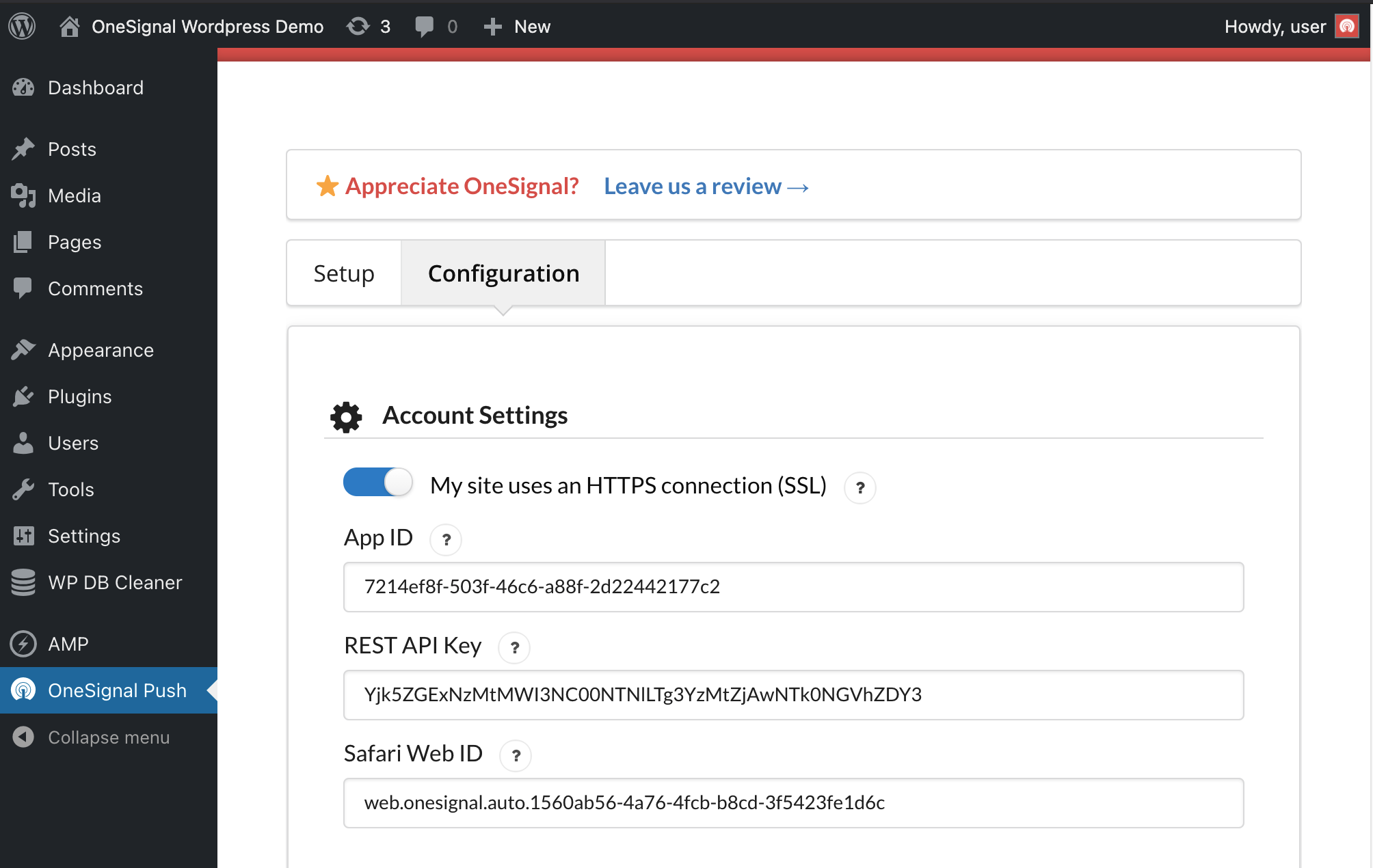
Bước 2: mở plugin OneSignal theo hướng dẫn: WordPress Dashboard => OneSignal Push => Configuration.
Bước 3: quay lại trang OneSignal, sau đó bạn copy những thông tin sau và dán vào phần Configuration trong WordPress:
- App IO
- REST API KEY
- Safari Web ID

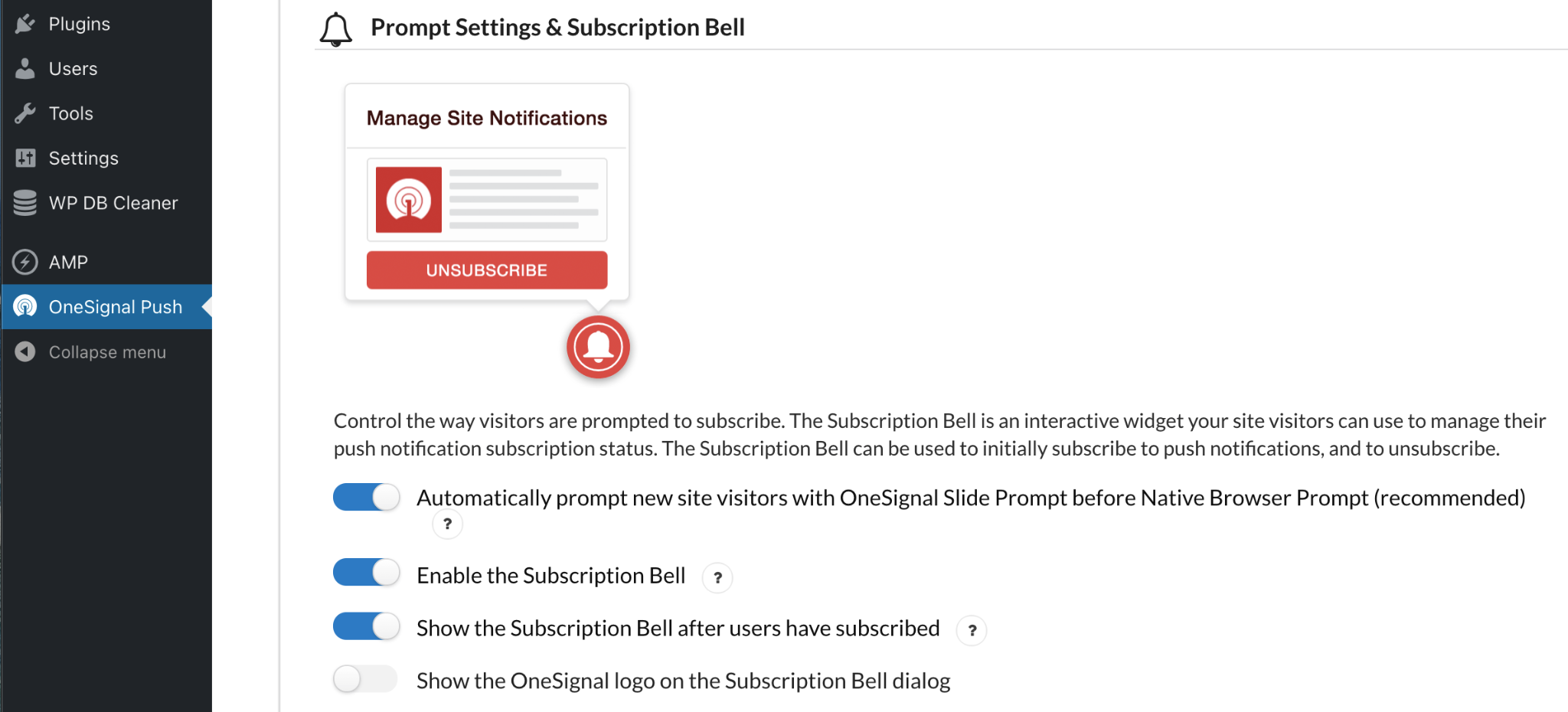
Bước 3: bạn tiếp tục bật Slide Prompt (thông báo đẩy) và Subscription Bell để tạo một thông báo đẩy trên trình duyệt.

Đây là ảnh minh hoạ của Subscription Bell.

Bước 4: bạn nhấn vào nút Save để lưu lại những cài đặt của mình. Bạn có thể mở trình duyệt ẩn danh để kiểm tra xem thông báo đẩy và Subscription Bell đã hiển thị trên website của mình hay chưa nhé!
Đến đây, Tino Group đã giải đáp thắc mắc OneSignal là gì cũng như hướng dẫn bạn cách tích hợp OneSignal vào website WordPress của mình. Hi vọng rằng bài viết hướng dẫn này sẽ có thể giúp cho bạn tương tác tốt hơn với khách truy cập của mình. Nhưng đừng quá lạm dụng để khách hàng của bạn cảm giác phiền toái nhé! Tino Group chúc bạn thành công!
Những câu hỏi thường gặp về OneSignal
Hình thức thanh toán nào OneSignal chấp nhận?
Hiện tại, OneSignal chấp nhận thanh toán qua các hình thức như sau:
- Ví điện tử: PayPal
- Thẻ các loại – chỉ chấp nhận thẻ thanh toán quốc tế như: Visa, MasterCard, JCB, Discover, American Express và Diners Club International.
Nên làm gì khi không thể trả phí dịch vụ cho OneSignal?
Nếu bạn đang mua gói Pro hoặc gói Growth, OneSignal sẽ tự động ngưng dịch vụ khi quá trình thanh toán tự động bị thất bại quá 3 lần.
Trong trường hợp bạn đăng ký gói Enterprise, bộ phận tài chính của OneSignal sẽ liên hệ với bạn để giải quyết thanh toán trước khi ngưng dịch vụ của bạn. Điều này nhằm tránh tình trạng doanh nghiệp của bạn hoạt động gián đoạn.
Tài liệu hướng dẫn sử dụng OneSignal ở đâu?
Nếu bạn quan tâm về cách để tích hợp OneSignal vào các ứng dụng trên thiết bị di động Android, iOS hay những nền tảng khác; hoặc những phương thức thông báo khác như email, SMS bạn tham khảo tại OneSignal Documentation.
Bạn là một lập trình viên và muốn khai thác tối đa tiềm năng của OneSignal bạn có thể tham khảo tài liệu hướng dẫn về Server REST API Reference của OneSignal.
Nên sử dụng phiên bản OneSignal nào?
Theo nhà phát triển OneSignal, phiên bản ổn định nhất và có khả năng hoạt động tốt nhất là v8.0. Nếu đang sử dụng phiên bản OneSignal v7.0, bạn có thể tham khảo thêm các tài liệu chính thức của OneSignal nhé!



















