Bài viết này sẽ hướng dẫn bạn cách để fix lỗi “leverage browser caching WordPress” hiệu quả 100% chỉ bằng vài bước cơ bản.
Tìm hiểu về lỗi “Leverage browser caching WordPress”
Browser caching là gì?
Làm sao để trang web có thể load nhanh hơn cho lần tải tiếp theo? Đó chính là vấn đề browser caching – bộ nhớ đệm trình duyệt giải quyết.
Ví dụ thường thấy:
Khi bạn truy cập vào trang web lần đầu tiên, các hình ảnh sẽ tải rất chậm đúng không? Nhưng sau đó, bạn quay lại lần nữa, những hình ảnh sẽ hiện lên một cách tức thì và bí mật chính là nhờ vào browser caching.

“Giải mã bí mật” về browser caching:
Nếu bạn truy cập lần đầu vào một trang web có bật chế độ browser caching, trình duyệt sẽ tự động tạo một bản lưu trữ ngay trên trình duyệt web. Những thứ như: hình ảnh, icon và rất nhiều thứ khác được lưu sẵn.
Khi bạn truy cập lại lần nữa, những dữ liệu lưu trữ trên trình duyệt sẽ hiện ra. Trình duyệt của bạn sẽ không phải yêu cầu trang web WordPress gửi những dữ liệu đó. Điều này vừa giảm thời gian tải, vừa tạo ra cảm giác tăng tốc vừa giảm được băng thông sử dụng! Quá tuyệt vời đúng không nào!
“leverage browser caching WordPress” là gì?
Hiểu đơn giản, lỗi “leverage browser caching WordPress” là do bạn chưa bật browser caching hoặc bạn đã thiết lập browser caching sai cách.
Thông thường, bạn sẽ được các trang kiểm tra tốc độ website như:
- Pingdom
- GTmetrix
- IsItWP: 1 công cụ kiểm tra tốc độ trang web khá thân thiện nhưng không phổ biến lắm ở Việt Nam.
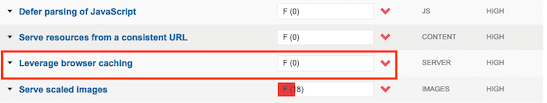
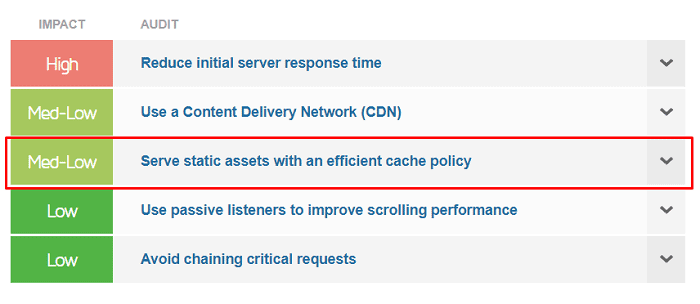
Sau khi kiểm tra, tốc độ của trang web bạn chậm bạn sẽ nhận một số gợi ý về cách để tăng tốc website và bạn nhận được một số thông báo tương tự như:

Hoặc phần thông báo có nội dung tương tự như thế này:

Hiểu đơn giản hơn, các công cụ khuyến khích bạn nên bật browser caching và lưu những dữ liệu tĩnh vào trong trình duyệt của người dùng.
Cách bật browser caching như thế nào sẽ được Tino Group giới thiệu với bạn ngay phần tiếp theo nhé!
2 cách fix lỗi “leverage browser caching WordPress” đơn giản
Nếu bạn là người mới bắt đầu sử dụng WordPress, Tino Group chân thành khuyên bạn nên chọn phương pháp sử dụng plugin luôn cho tiện và ít gặp phải những lỗi khác. Tuy nhiên, bạn cũng nên xem qua hướng dẫn cách fix lỗi “leverage browser caching WordPress” thủ công để hiểu rõ về vấn đề này hơn!
Fix lỗi “leverage browser caching WordPress” thủ công
Như đã nhắc đến ở phần mở đầu, nếu bạn là người mới, bạn chỉ nên xem thôi nhé! Nếu bạn vẫn muốn thực hiện, OK! Bạn nên sao lưu lại toàn bộ trang WordPress của mình trước, nếu chưa biết cách sao lưu, bạn có thể tham khảo bài viết Top 5 Plugin backup tốt nhất cho WordPress và thực hiện theo.
Đối với phương pháp này, bạn sẽ phải xác định xem trang web của mình đang sử dụng web server (máy chủ web) Apache hay Nginx mới có thể áp dụng được.
Xác định loại web server
Truy cập vào chế độ nhà phát triển
Bạn sẽ có 3 cách để thực hiện:
- Sử dụng nút F12: đây là cách để kiểm tra nhanh nhất để bật chế độ nhà phát triển. Tuy nhiên, đối với các trang web có cài đặt các chương trình, tính năng chống copy nội dung hoặc xem mã nguồn sẽ không thực hiện được.
- Sử dụng tổ hợp phím Ctrl + Shift + i: cách này sẽ hay hơn giúp bạn có thể truy cập vào chế độ nhà phát triển dễ dàng.
- Cách cuối cùng, bạn nhấp vào menu 3 chấm dọc trên thanh địa chỉ => công cụ khác => Công cụ dành cho nhà phát triển.
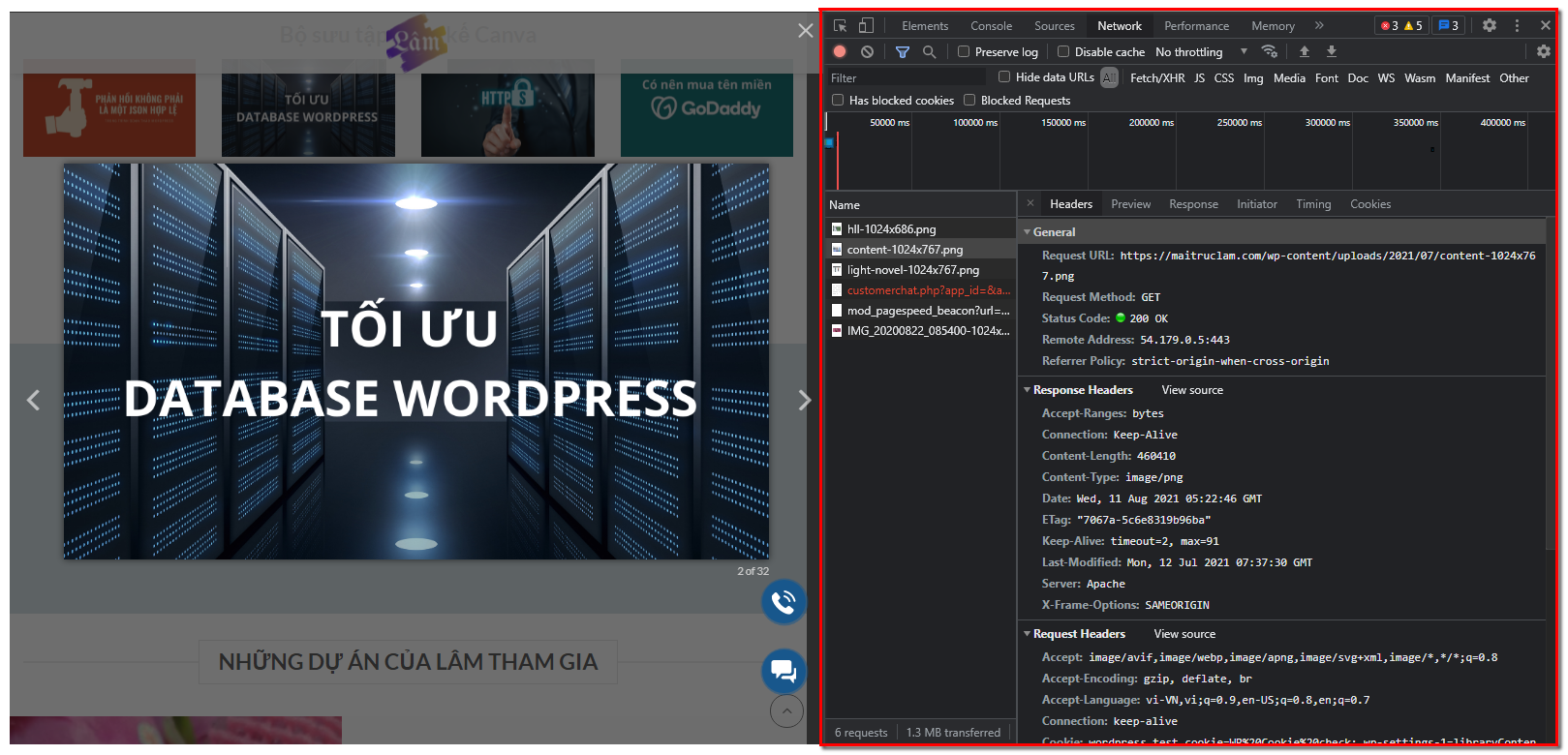
Sau khi bạn đã vào được chế độ nhà phát triển như trong ảnh, chúng ta sẽ đi kiểm tra loại web server bạn đang sử dụng.

Kiểm tra web Server mà website sử dụng
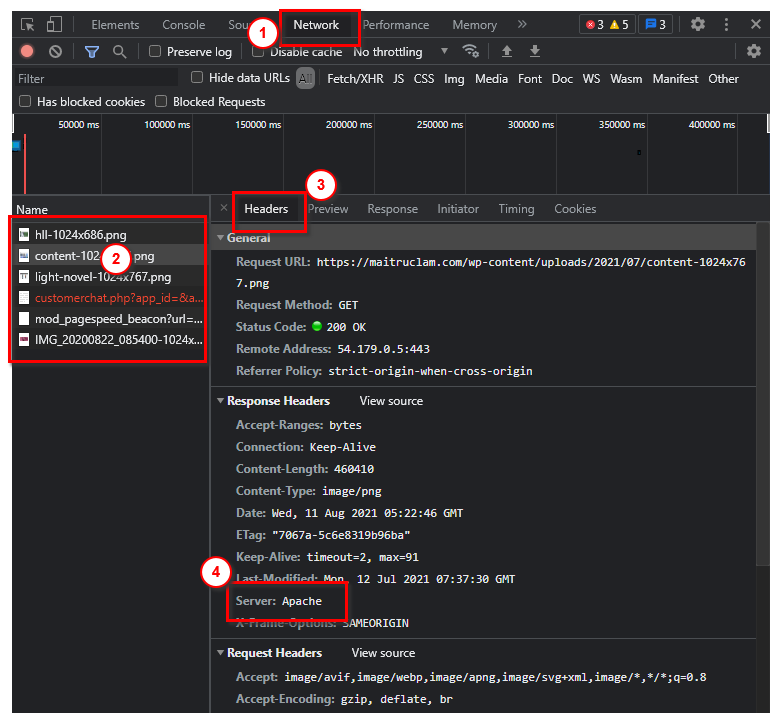
Bạn tiếp tục thực hiện theo 4 bước sau để kiểm tra nhé:
- Chọn tab Network trong cửa sổ nhà phát triển.
- Tạo yêu cầu cho trang web bằng cách click vào hình ảnh hay bài viết bất kỳ trên trang và nhấn vào các yêu cầu đó và đợi nội dung trong cửa sổ hiện ra.
- Tại tab Headers trong mục chi tiết bạn tìm xuống phần Response Headers.
- Trong Response Headers, bạn tìm đến mục có chữ “server:” phía sau dấu “:” đó chắc chắn sẽ là Server mà trang web đang sử dụng.
Ví dụ: trang web của tôi đang sử dụng Apache.

Sau khi xác định được loại web server bạn đang sử dụng, chúng ta sẽ bắt đầu thêm Cache – control Header và Expire Headers nhé!
Bật browser caching bằng cách thêm Cache-Control Header và Expire Headers
Đối với Apache và LiteSpeed
Bạn sẽ phải đi tìm file .htaccess trước, sau đó bạn thêm các đoạn code vào. Nếu bạn không biết file .htaccess được sử dụng để làm gì, bạn có thể tìm hiểu thêm trong bài viết: File .htaccess là gì? Tác dụng của file .htaccess.
Tiếp theo, bạn có thể chọn Cache – Control Header hoặc Expire Headers; nếu muốn, bạn vẫn có thể đưa cả 2 dòng code này vào trong file .htaccess nhé!
Cache – Control Header
<filesMatch ".(ico|pdf|flv|jpg|jpeg|webp|png|gif|js|css|swf)$">
Header set Cache-Control "max-age=2592000, public"
</filesMatch>Trong đó, 2592000 chính là số giây và tương ứng với thời gian là 1 tháng.
Expire Headers
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/webp "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##Hoặc dòng code này để ngắn gọn hơn cũng được:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=96000, public"
</filesMatch>Cuối cùng, bạn sẽ lưu lại file và kiểm tra lại lần nữa bằng các công cụ kiểm tra tốc độ web nhé!
Đối với Nginx
Trước tiên, bạn sẽ tìm đến block server của Nginx trước. Thông thường vị trí của (server {…}) sẽ có đường dẫn tìm như sau: /etc/nginx/site-enabled/default. Nếu bạn tìm không thấy, bạn có thể liên hệ nhà cung cấp host của bạn để họ hướng dẫn nhé!
Cache – Control Header
location ~* \.(png|jpg|jpeg|webp|gif)$ {
expires 365d;
add_header Cache-Control "public, no-transform";
}
location ~* \.(js|css|pdf|html|swf)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}Với mốc thời gian, bạn có thể tùy ý thay đổi sao cho phù hợp với nhu cầu sử dụng của bạn.
Expire Headers
location ~* \.(jpg|jpeg|webp|gif|png)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 30d;
}Sau khi nhập xong, bạn lưu lại và khởi động server của mình. Cuối cùng, bạn sử dụng các công cụ kiểm tra tốc độ web.
Fix lỗi “leverage browser caching WordPress” bằng plugin
Nếu bạn cảm thấy mọi thứ quá phức tạp, chúng ta sẽ đến cách xử lý dễ dàng nhất: Sử dụng plugin.
Bạn chỉ cần chọn các plugin có khả năng tạo browser caching mạnh mẽ ví dụ như: WP Rocket để sử dụng.

Tiếp theo, bạn chỉ cần cài đặt và chạy WP Rocket. Plugin WP Rocket sẽ tự động làm tất cả những việc ở phần thực hiện thủ công giúp bạn.
Nếu bạn chưa biết cách tải WP Rocket ở đâu, cách sử dụng và cài đặt ra sao, bạn có thể tham khảo ngay bài viết Hướng dẫn cấu hình plugin WP Rocket từ A-Z nhé!
Đến đây, chắc hẳn bạn đã có thể biết được cách fix lỗi “leverage browser caching WordPress” rồi đúng không? Nếu bạn thấy bài viết hay, bổ ích và giúp giải quyết được rắc rối, rất mong bạn tặng bài viết 5 sao để ủng hộ Tino Group nhé! Chúc bạn sửa lỗi thành công!
FAQs về fix lỗi “leverage browser caching WordPress”
WP Rocket có miễn phí hay không?
Không, WP Rocket là một plugin trả phí. Tuy nhiên, Tino Group sẵn sàng tặng bạn miễn phí 100% plugin WP Rocket Pro khi bạn sử dụng dịch vụ của chúng tôi đấy!
Có nên cài đặt nhiều plugin tạo browser cache hay không?
Không. Khi cài đặt quá nhiều plugin tạo browser cache, chúng sẽ xung đột với nhau và gây ra những ảnh hưởng xấu đến trang web của bạn. Việc cài đặt nhiều plugin tạo browser cache sẽ gây hại nhiều hơn có lợi.
Cách để tối ưu hóa database WordPress hiệu quả?
Nếu bạn đã cài đặt WP Rocket, bạn đã thực hiện tối ưu lên đến hơn 80% rồi đấy! Bạn có thể xem thêm bài viết Cách tối ưu database WordPress hiệu quả mới nhất để tìm hiểu thêm về cách tối ưu database nhé!
Tốc độ trang web nhanh sẽ có nhiều người truy cập hơn đúng không?
Không hẳn, trang web của bạn có người truy cập nhiều hay không còn phục thuộc vào cả việc bạn phát triển tối ưu nội dung ra sao, giao diện có đẹp hay không, chuẩn SEO hay không.