Hãy tưởng tượng bạn đang sở hữu một cửa hàng online. Bạn muốn biết khách hàng của mình đang quan tâm đến sản phẩm nào nhất, dành thời gian nhìn vào đâu nhiều nhất trên trang web. Heatmap sẽ là người bạn đồng hành đắc lực giúp bạn giải đáp những câu hỏi này. Vậy cụ thể heatmap là gì? Làm thế nào để xem heatmap website? Các bạn hãy cùng TinoHost tìm hiểu qua bài viết dưới đây nhé!
Heatmap là gì?
Định nghĩa heatmap
Heatmap (bản đồ nhiệt) là một công cụ trực quan hóa dữ liệu được sử dụng để biểu diễn giá trị của các biến số qua màu sắc, giúp người dùng dễ dàng nhận biết các khu vực có sự tập trung hoặc sự biến đổi đáng kể trong dữ liệu. Cụ thể, heatmap thường hiển thị các giá trị nhiệt độ, mật độ, hoặc cường độ, với màu sắc đại diện cho các mức độ từ thấp đến cao, ví dụ màu xanh cho giá trị thấp và màu đỏ cho giá trị cao. Cách biểu diễn này giúp người xem có thể nhanh chóng nắm bắt được xu hướng và mô hình trong dữ liệu mà không cần phải phân tích các con số phức tạp.

Trong các lĩnh vực khác nhau, heatmap được áp dụng rộng rãi để cung cấp cái nhìn sâu sắc về cách dữ liệu phân bố. Trong phân tích trang web, heatmap được sử dụng để theo dõi hành vi của người dùng, như những khu vực mà người dùng thường tương tác hoặc cuộn qua trên trang web.
Ngoài ra, heatmap còn được sử dụng trong các lĩnh vực như tài chính, sinh học hay khí hậu. Trong tài chính, heatmap giúp các nhà đầu tư thấy được sự biến động của thị trường theo thời gian hoặc giữa các cổ phiếu. Trong sinh học, công cụ này giúp biểu diễn các mẫu gen qua màu sắc để phát hiện các vùng hoạt động gen khác nhau. Còn trong khí hậu, heatmap biểu diễn sự thay đổi nhiệt độ hoặc lượng mưa theo các khu vực địa lý.
Heatmap website là gì?
Heatmap website là một công cụ trực quan hóa dữ liệu giúp theo dõi và phân tích hành vi của người dùng trên trang web thông qua biểu đồ màu sắc. Với heatmap, các nhà quản trị web có thể thấy rõ những khu vực mà người dùng tương tác nhiều nhất (như click chuột, di chuột, cuộn trang) hoặc ít nhất trên trang. Màu sắc trên heatmap website thường biểu thị các mức độ hoạt động của người dùng, từ các màu lạnh (xanh) cho những vùng ít tương tác đến các màu nóng (đỏ) cho những vùng có nhiều tương tác.
Phân loại heatmap website
Click heatmap (Bản đồ nhiệt theo nhấp chuột)
Click heatmap có chức năng theo dõi và ghi nhận mọi lần nhấp chuột của người dùng trên trang web. Loại heatmap này cho phép quản trị viên xác định những khu vực nào trên trang thu hút nhiều nhấp chuột nhất, giúp hiểu rõ hơn về hành vi tương tác của người dùng.
Những khu vực có nhiều lần nhấp chuột nhất thường sẽ được hiển thị bằng màu đỏ, trong khi những khu vực ít nhấp chuột hơn sẽ có màu xanh hoặc không có màu sắc.
Ứng dụng:
- Phân tích tính hiệu quả của các nút kêu gọi hành động (CTA), liên kết, hoặc hình ảnh.
- Điều chỉnh bố cục trang web để tăng tỷ lệ nhấp chuột và chuyển đổi.
- Phát hiện các khu vực không mong muốn nhận được nhiều nhấp chuột (ví dụ, những phần không phải liên kết nhưng lại được người dùng nhấp vào).

Move heatmap (Bản đồ nhiệt theo di chuyển chuột)
Move heatmap có chức năng ghi nhận chuyển động của con trỏ chuột trên trang web. Người dùng thường có xu hướng di chuyển chuột đến những khu vực mà họ đang chú ý, vì vậy move heatmap giúp xác định các vùng mà người dùng có xu hướng tập trung hơn. Màu sắc trên move heatmap cũng biến đổi từ xanh đến đỏ tùy theo tần suất người dùng di chuyển chuột qua các khu vực đó.

Ứng dụng:
- Xác định những phần nội dung hoặc hình ảnh thu hút sự chú ý của người dùng nhiều nhất.
- Đánh giá mức độ trực quan của giao diện trang web và điều chỉnh bố cục để tăng trải nghiệm người dùng.
- Phát hiện những khu vực mà người dùng có thể không để ý, từ đó tối ưu hóa nội dung.
Scroll Heatmap (Bản đồ nhiệt theo cuộn trang)
Scroll heatmap đo lường mức độ người dùng cuộn xuống trang web và xác định các khu vực mà họ dừng lại để xem nội dung. Màu sắc trên scroll heatmap thể hiện các vùng người dùng cuộn qua nhiều (thường là phần đầu trang) và những vùng mà họ ít khi cuộn tới (phần dưới trang). Thông qua loại heatmap này, quản trị viên có thể biết được nội dung nào trên trang được người dùng quan tâm và những phần nào bị bỏ qua.

Ứng dụng:
- Xác định giới hạn mà người dùng cuộn trên một trang web, từ đó điều chỉnh cách trình bày nội dung.
- Đảm bảo rằng các thông tin quan trọng, như CTA hoặc nội dung chính, nằm trong khu vực người dùng dễ thấy.
- Phân tích sự quan tâm của người dùng đối với các phần nội dung cụ thể trên trang, từ đó có thể điều chỉnh chiến lược trình bày.
Ngoài 3 loại phổ biến trên, heatmap website còn được phân loại dựa trên:
Engagement zone maps
Bản đồ khu vực tương tác tập trung vào việc làm nổi bật các tương tác với các yếu tố hoặc phần cụ thể của trang web của bạn, chẳng hạn như biểu mẫu, video hoặc mô tả sản phẩm. Bằng cách tập trung vào các tương tác của người dùng trong các khu vực được xác định, bạn có thể đánh giá hiệu suất của các thành phần quan trọng.

Giả sử bạn đang chạy một chiến dịch tìm kiếm khách hàng tiềm năng và có một biểu mẫu liên hệ trên trang đích của mình. Bản đồ khu vực tương tác sẽ xác định các tương tác của người dùng với biểu mẫu đó. Nếu bản đồ này cho thấy người dùng thường bắt đầu điền vào biểu mẫu nhưng bỏ dở giữa chừng, bạn cần sửa đổi bố cục của biểu mẫu hoặc đơn giản hóa quá trình gửi để tăng tỷ lệ chuyển đổi.
Rage click maps
Rage click maps ghi lại những khoảnh khắc người dùng cảm thấy khó chịu liên tục nhấp vào một yếu tố cụ thể vì không thấy phản hồi. Nói cách khác, loại heatmap này giúp xác định các điểm đau và tắc nghẽn trong trải nghiệm người dùng. Chúng làm nổi bật các yếu tố có thể khiến người dùng thất vọng và có thể dẫn đến việc thoát trang web sớm.
Lấy ví dụ một trang web đặt phòng trực tuyến. Rage click maps có thể cho thấy người dùng liên tục nhấp vào nút “Đặt ngay” mà không được phản hồi. Điều này báo hiệu một vấn đề kỹ thuật cần được sửa ngay lập tức để tránh việc khách hàng tiềm năng bỏ qua quy trình đặt phòng.Khắc phục những vấn đề như vậy làm cho trải nghiệm người dùng mượt mà hơn và tăng tỷ lệ chuyển đổi.
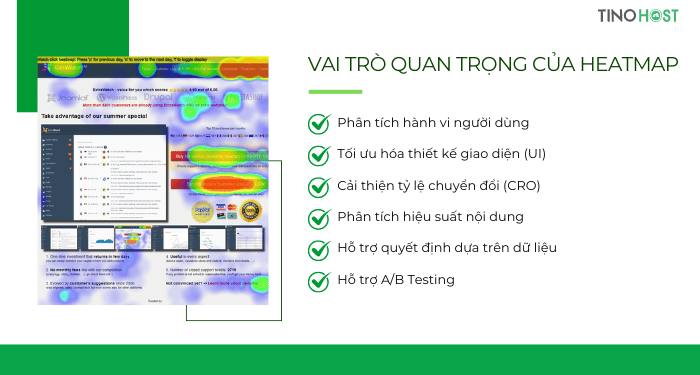
Vai trò quan trọng của heatmap trong việc vận hành website
Phân tích hành vi người dùng
Một trong những vai trò quan trọng nhất của heatmap là giúp nhà quản trị web hiểu rõ hơn về hành vi của người dùng trên trang web. Thông qua heatmap, họ có thể biết được người dùng tương tác với trang web như thế nào, những khu vực nào thu hút sự chú ý nhiều nhất và phần nào ít được người dùng quan tâm. Điều này giúp các nhà phát triển xác định được những thay đổi cần thiết để tối ưu hóa trải nghiệm người dùng (UX).
Ví dụ, nếu người dùng không cuộn trang để xem các thông tin quan trọng hoặc không nhấp vào các nút kêu gọi hành động (CTA), nhà quản trị có thể cần phải điều chỉnh bố cục hoặc nội dung để cải thiện khả năng tương tác.
Tối ưu hóa thiết kế giao diện (UI)
Heatmap giúp quản trị viên thấy rõ những khu vực trên trang web thu hút người dùng nhất, từ đó điều chỉnh giao diện (UI) một cách hợp lý hơn. Nếu phát hiện người dùng thường xuyên nhấp vào các vùng không có nút tương tác, dấu hiệu này cho thấy rằng bố cục trang web chưa rõ ràng hoặc gây nhầm lẫn. Qua đó, heatmap giúp tối ưu hóa các yếu tố giao diện như vị trí nút bấm, hình ảnh, văn bản, đảm bảo mọi yếu tố quan trọng đều được hiển thị đúng nơi và dễ dàng tiếp cận.

Cải thiện tỷ lệ chuyển đổi
Heatmap là công cụ mạnh mẽ trong việc cải thiện tỷ lệ chuyển đổi của website. Bằng cách theo dõi nơi mà người dùng dành nhiều thời gian nhất, các nhà tiếp thị có thể điều chỉnh lại các nút CTA hoặc các khu vực quan trọng như trang sản phẩm, biểu mẫu đăng ký để chúng trở nên nổi bật và dễ tiếp cận hơn. Việc điều chỉnh này không chỉ giúp nâng cao tỷ lệ tương tác mà còn có thể gia tăng tỷ lệ chuyển đổi (từ người dùng sang khách hàng).
Ngoài ra, heatmap còn giúp xác định các vấn đề tiềm ẩn, chẳng hạn như người dùng rời trang mà không thực hiện hành động, để từ đó thực hiện những thay đổi cần thiết nhằm tăng khả năng hoàn thành mục tiêu.
Phân tích hiệu suất nội dung
Heatmap cũng đóng vai trò quan trọng trong việc đánh giá hiệu suất của nội dung trên trang web. Công cụ này cho phép quản trị viên thấy được phần nào của nội dung thu hút sự chú ý và phần nào bị bỏ qua. Dựa vào thông tin này, các nhà quản trị có thể điều chỉnh lại nội dung sao cho thu hút hơn và giữ người dùng ở lại trang lâu hơn.
Ví dụ, nếu người dùng thường rời trang trước khi đọc đến nội dung quan trọng, có thể cần phải sắp xếp lại thứ tự hoặc cách trình bày nội dung sao cho hấp dẫn hơn. Điều này giúp tối ưu hóa việc trình bày thông tin và tăng cường mức độ tương tác với nội dung.
Hỗ trợ quyết định dựa trên dữ liệu
Heatmap cung cấp dữ liệu trực quan và cụ thể, giúp các nhà quản trị web đưa ra các quyết định chiến lược dựa trên bằng chứng thực tế. Thay vì dựa vào phỏng đoán, các quyết định về thiết kế, nội dung và bố cục trang web có thể được thực hiện dựa trên dữ liệu người dùng thực tế. Điều này giúp các chiến lược tối ưu hóa website trở nên hiệu quả và chính xác hơn, đồng thời giảm thiểu rủi ro của các thay đổi không cần thiết.
Hỗ trợ A/B Testing
Heatmap là công cụ hữu ích trong quá trình thử nghiệm A/B. Các nhà quản lý có thể so sánh hiệu quả của hai phiên bản khác nhau của một trang web bằng cách theo dõi cách mà người dùng tương tác với từng phiên bản thông qua heatmap. Dữ liệu thu thập được sẽ giúp xác định phiên bản nào hoạt động tốt hơn và từ đó đưa ra quyết định dựa trên dữ liệu thực tế thay vì cảm tính
Hướng dẫn cách sử dụng heatmap cho website
Cài đặt heatmap cho website với Hotjar
Trước khi bắt đầu, bạn cần chọn một công cụ heatmap thích hợp với nhu cầu của mình. Có nhiều công cụ heatmap phổ biến hiện nay, chẳng hạn như:
- Hotjar: Một trong những công cụ heatmap phổ biến và dễ sử dụng nhất, cung cấp nhiều tính năng phân tích như click heatmap, scroll heatmap và các bản đồ tương tác khác.
- Crazy Egg: Cung cấp nhiều loại heatmap cùng với các tính năng phân tích chuyên sâu.
- Mouseflow: Theo dõi các hành vi của người dùng với nhiều tính năng như heatmap và replay session.
- Lucky Orange: Tích hợp nhiều tính năng bao gồm heatmap, chat trực tuyến và phân tích trang web.
- Microsoft Clarity: Miễn phí và dễ sử dụng, cung cấp click heatmap và video ghi lại hành vi người dùng.
TinoHost sẽ sử dụng Hotjar làm ví dụ cho bài viết này.
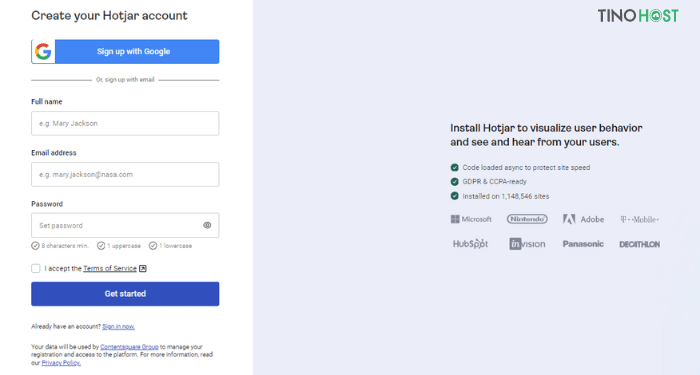
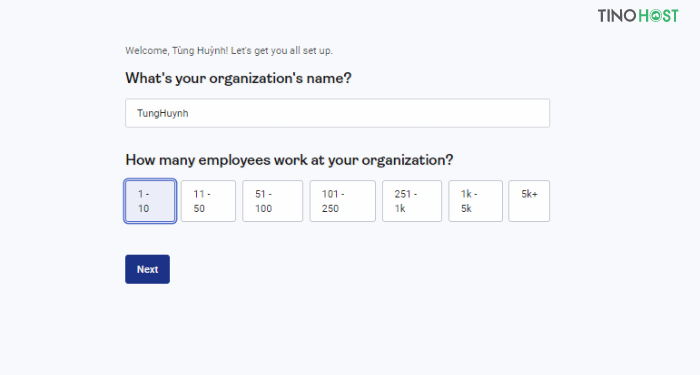
Bước 1: Truy cập trang web Hotjar rồi nhấn vào nút Get Started và điền thông tin cần thiết để tạo tài khoản. Bạn có thể đăng ký bằng địa chỉ email hoặc tài khoản Google.

Nhập một số thông tin theo yêu cầu để đăng nhập.

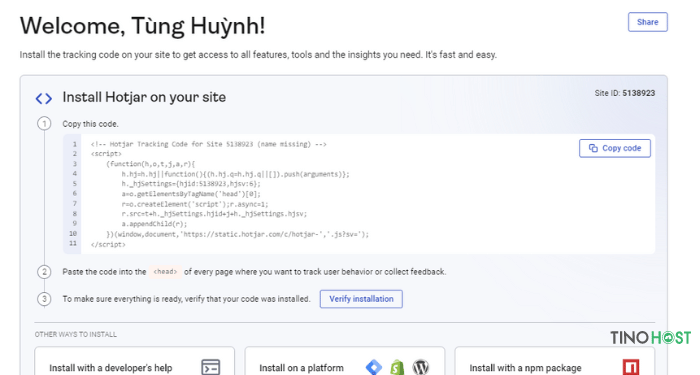
Bước 2: Sau khi đăng nhập vào tài khoản Hotjar, bạn sẽ thấy mã theo dõi (tracking code) trong phần thiết lập.

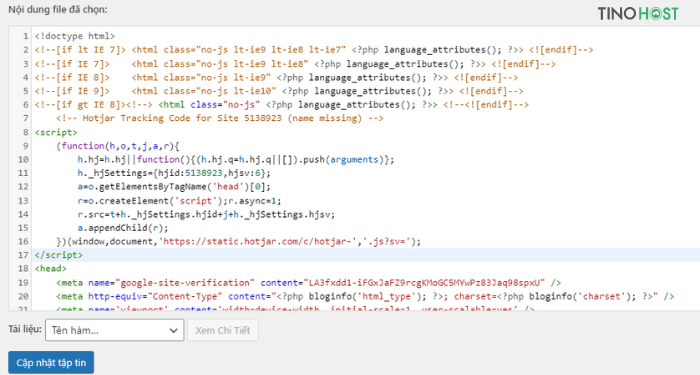
Nếu bạn sử dụng một nền tảng như WordPress, bạn có thể sử dụng plugin để thêm mã hoặc chèn trực tiếp vào file header.php trước thẻ </head>.

Đối với các nền tảng khác như Shopify hoặc BigCommerce, hãy làm theo hướng dẫn cụ thể của từng nền tảng để thêm mã theo dõi vào phần đầu của trang.
Sau khi chèn mã, hãy lưu thay đổi và quay về hotjar để xác nhận.
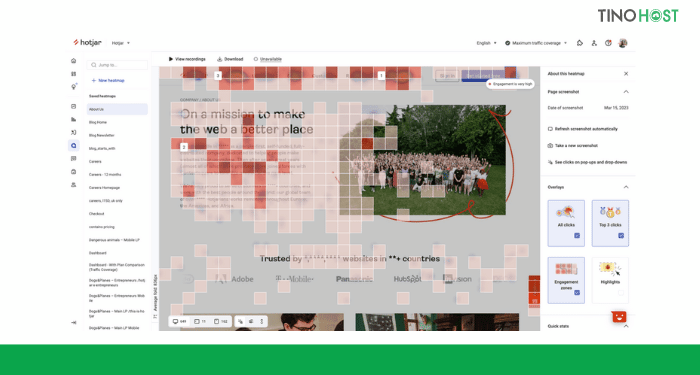
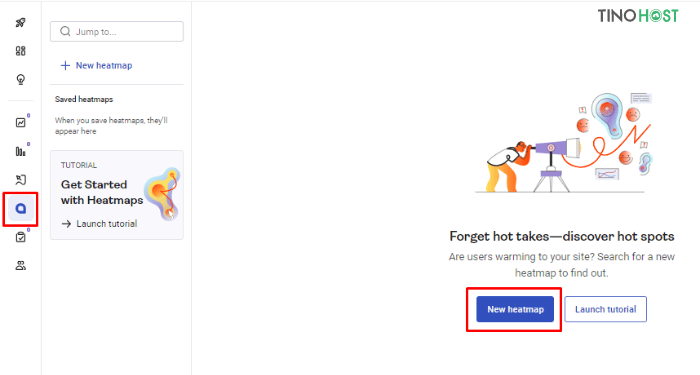
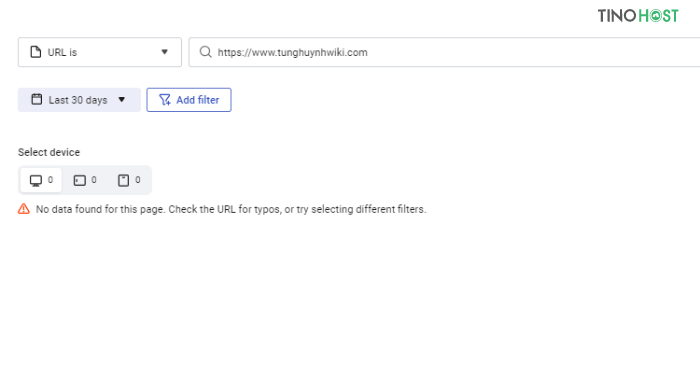
Bước 3: Truy cập vào mục heatmap tại menu bên trái. Sau đó, nhấn vào nút New heatmap.

Heatmap có thể hiển thị dữ liệu từ một URL cụ thể hoặc một nhóm URL. Để mặc định và chỉ cần nhập tên miền của mình vào rồi nhấn Continue.

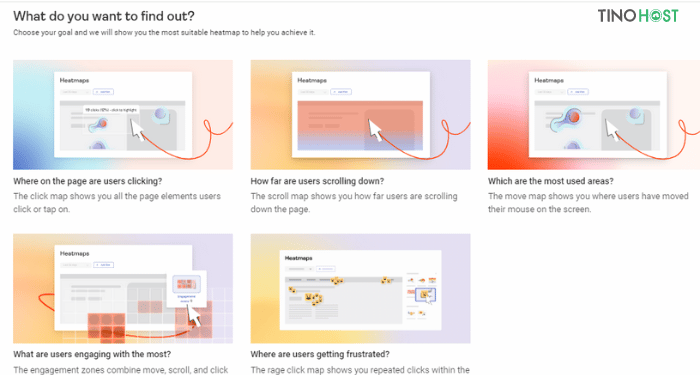
Bước 4: Bạn có thể tạo nhiều loại heatmap khác nhau như click maps, scroll maps và move maps để phân tích hành vi người dùng một cách toàn diện hơn.

Bước 5: Bạn có thể xem các bản ghi khớp với URL và bộ lọc được áp dụng bằng cách nhấp vào nút View recordings. Bạn cũng có thể tải xuống JPG của heatmap hoặc CSV.

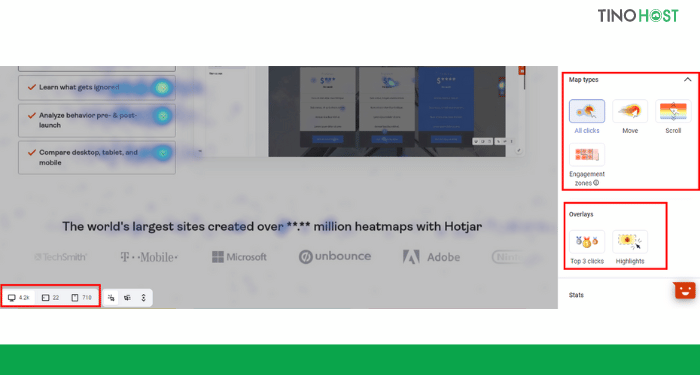
Bước 7: Sử dụng bộ lọc trong bảng điều khiển bên để thay đổi loại heatmap hoặc thêm lớp phủ để có thêm ngữ cảnh. Bạn cũng có thể thay đổi loại thiết bị bằng cách nhấp vào biểu tượng ở góc dưới bên trái của ảnh chụp màn hình.

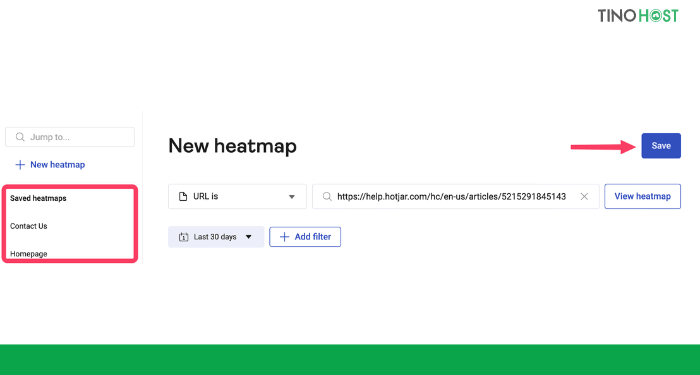
Nhấp vào Save để lưu bản đồ nhiệt đã áp dụng bộ lọc trong danh sách Saved heatmaps để xem lại sau.

Cách sử dụng heatmap hiệu quả
Phân tích các trang quan trọng
Nên tập trung phân tích các trang có tầm quan trọng cao như:
- Trang chủ và Landing Page: Đây là những trang quyết định việc người dùng có ở lại website hay không. Sử dụng heatmap để hiểu cách mà người dùng tương tác với các yếu tố trên các trang này.
- Các trang có hiệu suất tốt: Phân tích những trang có lượt truy cập cao để tìm ra yếu tố thành công và áp dụng cho các trang khác.
- Các trang có tỷ lệ thoát cao: Nếu một trang có tỷ lệ thoát cao, heatmap sẽ giúp bạn xác định lý do tại sao người dùng không tương tác và tìm cách cải thiện.
Phân tích dữ liệu heatmap
Bước đầu tiên là xem xét các bản đồ nhiệt mà bạn đã thu thập. Hãy chú ý đến các khu vực có màu sắc đậm, vì đây là những nơi người dùng tương tác nhiều nhất. Các khu vực này có thể bao gồm các nút kêu gọi hành động (CTA), hình ảnh, hoặc các phần nội dung quan trọng. Ngược lại, các khu vực có màu nhạt cho thấy ít tương tác, điều này có thể chỉ ra rằng người dùng không chú ý đến chúng.
Tối ưu hóa vị trí và thiết kế của các nút kêu gọi hành động (CTA)
Nếu heatmap cho thấy rằng một nút CTA không thu hút được nhiều nhấp chuột, hãy xem xét việc thay đổi vị trí hoặc thiết kế của nó. Bạn có thể thử di chuyển nút đến vị trí dễ thấy hơn, hoặc thay đổi màu sắc và kích thước để nó nổi bật hơn trên trang. Việc này có thể giúp tăng cường tỷ lệ nhấp chuột và cải thiện tỷ lệ chuyển đổi.

Cải thiện nội dung và bố cục
Dựa trên dữ liệu từ heatmap, bạn có thể xác định những phần nội dung nào không được xem nhiều. Nếu một đoạn văn bản hoặc hình ảnh không thu hút sự chú ý, hãy xem xét việc điều chỉnh nội dung hoặc cách trình bày. Bạn có thể thử thay đổi tiêu đề, thêm hình ảnh hấp dẫn hơn, hoặc chia nhỏ nội dung thành các phần dễ đọc hơn.
Lưu ý đến các thiết bị khác nhau
Người dùng có thể truy cập trang web của bạn từ nhiều thiết bị khác nhau như máy tính để bàn, máy tính bảng, và điện thoại di động. Hành vi người dùng trên các thiết bị này cũng rất khác nhau, ví dụ:
Trên máy tính, người dùng có thể tương tác nhiều với chuột và nhấp chuột nhiều hơn.
Trên di động, người dùng có xu hướng cuộn nhiều và ít nhấp vào các liên kết nhỏ do màn hình cảm ứng.
Vì vậy, khi sử dụng heatmap, hãy đảm bảo bạn theo dõi dữ liệu trên từng loại thiết bị để hiểu rõ hơn về hành vi người dùng trên mỗi nền tảng. Các công cụ như Hotjar, Crazy Egg thường cung cấp tùy chọn phân tích heatmap theo từng thiết bị riêng biệt.
Tối ưu hóa trải nghiệm cuộn trang
Nếu heatmap cho thấy người dùng không cuộn xuống dưới trang, điều này có thể chỉ ra rằng nội dung ở phần trên không đủ hấp dẫn. Hãy đảm bảo rằng các thông tin quan trọng được đặt ở phần trên của trang và sử dụng các yếu tố thiết kế như tiêu đề lớn, hình ảnh bắt mắt để thu hút sự chú ý. Bạn cũng có thể thử nghiệm với việc thêm các phần nội dung hấp dẫn hơn ở phía dưới để khuyến khích người dùng cuộn xuống.
Theo dõi trên nhiều trang và so sánh dữ liệu
Không nên chỉ tập trung phân tích trên một trang duy nhất. Hãy mở rộng phạm vi theo dõi ra nhiều trang khác nhau trên website như trang chủ, trang sản phẩm, trang danh mục và trang thanh toán (checkout). Mỗi trang có mục tiêu và cách người dùng tương tác khác nhau, do đó dữ liệu từ từng trang sẽ cung cấp một cái nhìn toàn diện về trải nghiệm người dùng.
Ngoài ra, việc so sánh dữ liệu giữa các trang có thể giúp bạn phát hiện ra xu hướng chung hoặc những điểm bất thường, từ đó giúp cải thiện chiến lược tối ưu hóa hiệu quả hơn.
Thực hiện điều chỉnh và kiểm tra A/B
Sau khi phân tích dữ liệu từ heatmap, bạn nên tiến hành các điều chỉnh cụ thể trên trang web. Tuy nhiên, để đảm bảo rằng những thay đổi này thực sự hiệu quả, bạn cần thực hiện kiểm tra A/B. Đây là phương pháp so sánh hai phiên bản của một trang web để xem phiên bản nào hoạt động tốt hơn dựa trên các chỉ số quan trọng như tỷ lệ nhấp, tỷ lệ chuyển đổi, hoặc thời gian ở lại trang.
Ví dụ, bạn có thể thử di chuyển một nút CTA từ phần cuối của trang lên vị trí gần đầu trang và so sánh xem phiên bản nào nhận được nhiều nhấp chuột hơn. Việc kiểm tra A/B giúp đảm bảo rằng những điều chỉnh dựa trên heatmap thực sự mang lại hiệu quả như mong đợi.
Kết hợp heatmap với các công cụ phân tích khác
Heatmap mang lại dữ liệu trực quan và sinh động về hành vi người dùng, nhưng để có cái nhìn toàn diện hơn, bạn nên kết hợp sử dụng với các công cụ phân tích khác. Một số công cụ bổ trợ bao gồm:
- Google Analytics: Giúp theo dõi các chỉ số như số lượng người dùng, thời gian phiên, tỷ lệ thoát, và hành trình người dùng trên trang.
- Session Replay: Các công cụ như Mouseflow hoặc Hotjar có tính năng phát lại phiên duyệt trang của người dùng, giúp bạn xem chi tiết quá trình tương tác của họ.
Bằng cách kết hợp heatmap với các dữ liệu từ Google Analytics và Session Replay, bạn có thể tìm hiểu sâu hơn về lý do người dùng có những hành vi cụ thể và từ đó đưa ra các giải pháp điều chỉnh trang web một cách chính xác.
Kết luận
Với sự phát triển không ngừng của công nghệ, việc sử dụng heatmap sẽ ngày càng trở nên quan trọng trong chiến lược quản lý và phát triển website. Bằng cách trực quan hóa dữ liệu tương tác, heatmap giúp chúng ta tối ưu hóa trải nghiệm người dùng, tăng tỷ lệ chuyển đổi và đạt được mục tiêu kinh doanh. Hãy bắt đầu khám phá và áp dụng heatmap để tối ưu hóa website của bạn ngay hôm nay! Chúc bạn thành công!
Những câu hỏi thường gặp
Heatmap có thể được sử dụng cho loại website nào?
Heatmap có thể được sử dụng cho mọi loại website, từ trang thương mại điện tử đến blog cá nhân. Nhìn chung, bất kỳ website nào muốn cải thiện trải nghiệm người dùng và tối ưu hóa tỷ lệ chuyển đổi đều có thể hưởng lợi từ việc sử dụng heatmap.
Heatmap có phù hợp để phân tích trang web trên thiết bị di động không?
Có, heatmap có thể phân tích hành vi người dùng trên cả máy tính để bàn và thiết bị di động. Tuy nhiên, bạn cần lưu ý rằng hành vi người dùng trên các thiết bị này có thể khác nhau, vì vậy cần đảm bảo rằng công cụ heatmap mà bạn sử dụng hỗ trợ phân tích trên cả hai loại thiết bị.
Làm thế nào để đánh giá hiệu quả của các thay đổi dựa trên heatmap?
Bạn có thể đánh giá hiệu quả của các thay đổi bằng cách sử dụng các thử nghiệm A/B. Sau khi thực hiện các điều chỉnh dựa trên dữ liệu từ heatmap, bạn tạo hai phiên bản của trang web (phiên bản cũ và mới) và so sánh hiệu suất của chúng dựa trên các chỉ số như tỷ lệ chuyển đổi, tỷ lệ nhấp chuột và thời gian người dùng ở lại trang.
Heatmap thu thập dữ liệu từ người dùng có vi phạm quyền riêng tư không?
Các công cụ heatmap tuân thủ nghiêm ngặt các quy định về quyền riêng tư, chẳng hạn như GDPR. Dữ liệu thu thập từ heatmap thường được ẩn danh, không ghi lại thông tin cá nhân nhạy cảm và chỉ theo dõi hành vi chung của người dùng.
Có cần kiến thức chuyên môn để sử dụng heatmap không?
Không cần phải có kiến thức chuyên môn sâu về công nghệ để sử dụng heatmap. Các công cụ heatmap hiện đại thường được thiết kế dễ sử dụng, với giao diện thân thiện. Tuy nhiên, để hiểu và phân tích dữ liệu một cách hiệu quả, bạn nên có kiến thức cơ bản về hành vi người dùng và thiết kế UX.
Khi nào tôi nên sử dụng heatmap cho trang web của mình?
Bạn nên sử dụng heatmap khi muốn hiểu sâu hơn về hành vi người dùng trên trang web, đặc biệt khi trang web của bạn có tỷ lệ thoát cao, người dùng ít tương tác với nội dung, hoặc tỷ lệ chuyển đổi thấp. Heatmap cũng hữu ích khi bạn thực hiện các thay đổi lớn về giao diện và muốn đánh giá tác động của chúng.