GraphQL là gì? GraphQL có những tính năng gì? Có nên sử dụng GraphQL hay không? Đây đang là những câu hỏi được rất nhiều lập trình viên tìm câu trả lời. Nếu bạn cũng đang cảm thấy “mơ hồ” về “GraphQL là gì”, Tino Group sẽ giải đáp những thắc mắc của bạn thông qua bài viết này nhé!
Tìm hiểu về GraphQL
Trước khi đi vào tìm hiểu về GraphQL là gì, Tino Group sẽ giữ nguyên một số thuật ngữ tiếng Anh trong bài để đảm bảo sự đồng bộ trong bài viết:
- Frontend
- Backend
- Runtime
- Request: yêu cầu
- Response: phản hồi
- Server: máy chủ
- Client: máy khách/ trạm
- Truy vấn: Query
GraphQL là gì?
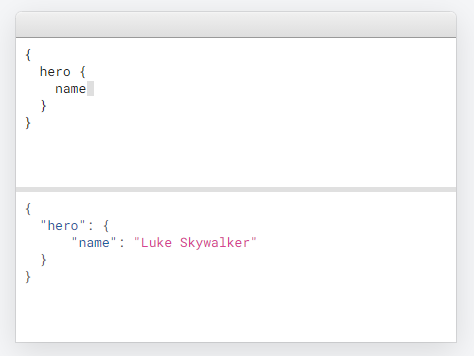
GraphQL là một ngôn ngữ truy vấn API và runtime để thực hiện các truy vấn với dữ liệu hiện có của bạn. Một trong những điều khiến GraphQL “nổi đình nổi đám” trong thời gian gần đây chính là việc GraphQL chỉ cung cấp đúng những gì client cần – không hơn – không kém, giúp cho việc phát triển các API của bạn dễ dàng hơn và cung cấp các công cụ mạnh mẽ cho các lập trình viên.
Hiểu một cách ngắn gọn hơn: GraphQL là một bộ cú pháp mô tả cách lấy dữ liệu của bạn. Thông thường, GraphQL sẽ được sử dụng để load data từ một server và cung cấp cho client.

Câu chuyện về GraphQL
Câu chuyện của GraphQL xảy ra khi Facebook gặp vấn đề trong việc phải xử lý háng tá nhưng kho data và API client.
Ví dụ, bạn đăng một bài viết. Khi bạn bè của bạn thấy, họ sẽ bấm like bài viết của bạn (like vì hay, like có qua có lại, like vì tình nghĩa… nếu không có ai like bạn cũng có thể tìm cách tăng like Facebook miễn phí đấy!). Đây là một việc quá bình thường với bạn. Nhưng với Facebook, đây làm một chuyện khác.
Bài đăng của bạn sẽ lưu tại một nơi và thông số về like của bạn lại được lưu trữ một nơi khác! Điều này sẽ khiến Facebook phải thực hiện rất nhiều việc để lưu trữ thông tin lại trên nhiều kho dữ liệu của họ.
Vấn đề quá phức tạp và tốn kém. Vì thế, Facebook đưa ra một giải pháp: thay vì phải lưu trữ mỗi thứ ở một nơi, tại sao lại không tạo ra một “cổng” có khả năng tiếp nhận các truy vấn và đưa ra output phù hợp với từng loại request của người dùng. Kể từ đó, GraphQL ra đời.

Những tính năng vượt trội của GraphQL
Trả lời chính xác những gì bạn cần
- Khi client gửi một request đến API của GraphQL, client sẽ nhận được chính xác những gì họ yêu cầu, điều này làm giảm thiểu được nguồn tài nguyên sử dụng và thời gian response.
- Khi thực hiện truy vấn với GraphQL , bạn sẽ luôn có kết quả dự đoán trước
- Khi sử dụng GraphQL, app của bạn sẽ nhanh và ổn định hơn vì GraphQL sẽ xử lý và kiểm soát dữ liệu chứ không phải được xử lý trên server như truyền thống.

Nhận nhiều tài nguyên chỉ trong 1 request
- Mỗi câu lệnh truy vấn GraphQL sẽ có thể truy xuất đến nhiều thuộc tính của một data và còn có thể làm việc trơn tru với nhiều Object khác.
- Bạn có thể nhận cùng lúc nhiều nguồn tài nguyên, dữ liệu trong một request duy nhất khi sử dụng GraphQL. Vì thế, nếu kết nối bị chậm nhưng ứng dụng của bạn có sử dụng GraphQL, ứng dụng của bạn vẫn có tốc độ xử lý nhanh và tối ưu nhất.
“Cánh cửa thần kỳ”
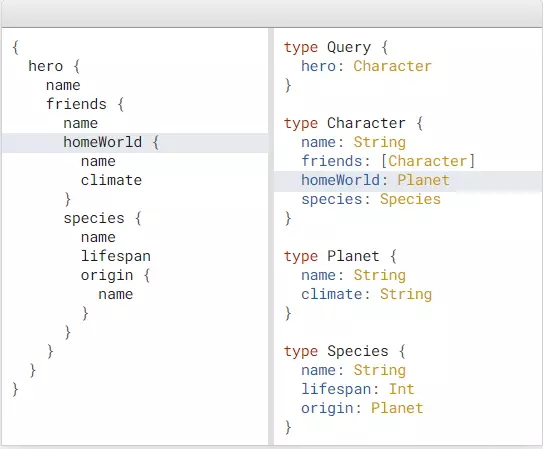
- Như trong phần “Câu chuyện về GraphQL” đã nhắc đến, API GraphQL tổ chức theo type và field để có thể truy cập toàn bộ dữ liệu ngay trong 1 endpoint duy nhất!
- Với cách tổ chức theo type, ứng dụng của bạn sẽ nhận và thực hiện nhưng request mà ứng dụng có thể thực hiện giúp tiết kiệm nhiều tài nguyên và tránh lỗi không đáng.
- Khi sử dụng GraphQL, bạn sẽ không cần viết code phân tích thủ công một cách tốn thời gian.

Công cụ hỗ trợ tối ưu cho lập trình viên
Khi lập trình, việc thoát khỏi editor và tìm kiếm các câu trả lời hoặc kiểm tra điều gì đó sẽ làm “ngắt flow cảm hứng”. Vì thế, các nhà phát triển của GraphQL đã hỗ trợ tối ưu cho các lập trình viên để họ không phải thoát khỏi editor của mình và có những thông báo lỗi dễ hiểu.
Khi muốn thêm các truy vấn, bạn chỉ cần thêm các field và type vào GraphQL API và không bị ảnh hưởng đến cách truy vấn hiện có. Điều này đem đến khả năng tối ưu để đạt clean code cho bạn.
Ưu điểm và nhược điểm của GraphQL
Ưu điểm của GraphQL
- GraphQL schema tự động tạo ra một nguồn đáng tin cậy trong ứng dụng GraphQL.
- Chỉ với một request, client có thể có được nhiều thông tin họ cần làm giảm thiểu số lượng requests.
- Hỗ trợ tối đa trong việc kiểm soát và xử lý data type từ đó hạn chế sự sai lệch trong giao tiếp giữa server và client.
- GraphQL giúp ứng dụng của bạn có thể phát triển thêm API mà không làm ảnh hưởng lên các truy vấn đã có.
- GraphQL không yêu cầu một kiến trúc ứng dụng cụ thể mà có thể hoạt động như một Rest API và có thể làm việc với các công cụ API hiện có.
- Tài liệu để học về GraphQL có sẵn và rất chi tiết, dễ dàng học, tiếp thu. Bạn có thể học tập tương tự nếu đã từng học về Rest API.
Nhược điểm của GraphQL
- Rất nhiều extension mã nguồn mở của GraphQL không tương thích và không thể hoạt động với Rest API.
- Nhiều truy vấn sẽ bị GraphQL chuyển lên server khiến server sẽ chịu thêm nhiều công việc và làm cho server trở nên phức tạp hơn.
- Công việc để triển khai ứng dụng GraphQL và server sẽ có thể nhiều hơn việc phát triển Rest API.
- Bộ nhớ đệm phức tạp hơn Rest rất nhiều
- Người viết API sẽ có thể phải đảm nhiệm cả việc bảo trì cho GraphQL schema.
- Tùy thuộc theo cách triển khai, GraphQL sẽ có thể yêu cầu những chiến lược quản lý API khác nhau và cách thức khác nhiều so với Rest API.
Vậy là chúng ta đã tìm hiểu rất nhiều thông tin thú vị về GraphQL là gì, GraphQL có thể làm gì, ưu điểm và nhược điểm của GraphQL đối với doanh nghiệp khi triển khai… Nếu bạn thấy thông tin về GraphQL bổ ích và có thể giúp được bạn, hãy tặng Tino Group 5 sao để tạo động lực cho chúng tôi có những bài viết tốt hơn nhé!
Bài viết có tham khảo từ nhiều nguồn: GraphQL, TopDev, RedHat, FreeCodeCamp,…
Những câu hỏi thường gặp về GraphQL
Làm sao để học thêm về GraphQL?
Có rất nhiều nguồn tài liệu để có thể học thêm về GraphQL online cho bạn. Trước tiên, bạn có thể tham khảo toàn bộ tài liệu GraphQL chính thức trên trang chủ của họ. Nếu bạn gặp khó khăn trong việc học, bạn có thể tham gia vào các cộng đồng về GraphQL hoặc tham gia cộng động chính thức của GraphQL tại đây.
GraphQL chỉ sử dụng cho React và Javascript phải không?
Không hẳn. Bạn có thể sử dụng GraphQL để implement vào bất cứ ngôn ngữ nào, bạn có thể tìm hiểu thêm tại Release Notes chính thức của GraphQL. Ngoài ra, GraphQL còn có một danh sách dài các thư viện hỗ trợ rất nhiều ngôn ngữ như: Go, PHP, Java/Kotlin, Rust, Python, R, C, D, Erlang,… xem và sử dụng tại đây.
GraphQL là frontend hay backend?
Có rất nhiều bạn sẽ thắc mắc về việc GraphQL là frontend hay backend và câu trả lời dành cho bạn là cả 2. GraphQL sẽ chỉ định cách trao đổi thông tin giữa client và server bao gồm cả những việc như: dữ liệu và operation nào đang khả dụng trên server, client sẽ thay đổi request như thế nào, client truy vấn ra sao và cả việc client sẽ nhận được gì khi được server response.
GraphQL thuộc Facebook đúng không?
Không. GraphQL thuộc về tổ chức GraphQL Foundation. Có thể nói, ban đầu GraphQL được phát triển bởi Facebook và hiện tại Facebook là một thành viên của GraphQL Foundation.
Nếu bạn xem code trên Github và bạn thấy bản quyền sử dụng thuộc về Facebook Inc là do GraphQL Foundation vẫn chưa cập nhật lại hết toàn bộ dự án code.



















