Một website được xem là hoàn hảo khi không chỉ có cấu trúc bên trong thật mạnh mẽ mà những chi tiết bên ngoài còn phải thật ấn tượng. Trong đó, Favicon cũng là một yếu tố rất quan trọng của trang web mà bạn cần lưu ý. Nếu chưa biết Favicon là gì thì các bạn hãy cùng TinoHost tìm hiểu qua bài viết dưới đây nhé!
Favicon là gì?
Định nghĩa Favicon
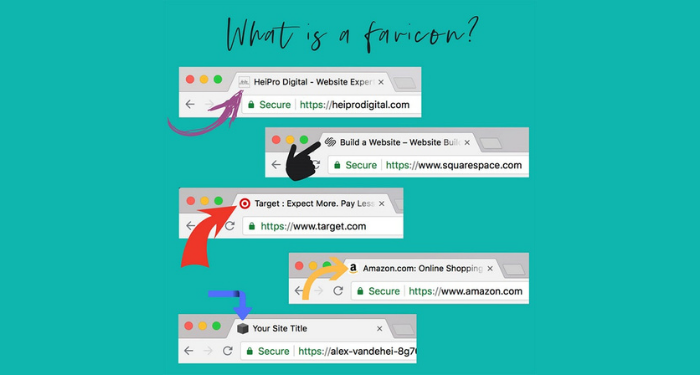
Favicon là một biểu tượng nhỏ hiển thị bên trái của một tab khi bạn mở website trên trình duyệt. Có thể xem Favicon như logo của website và được tạo ra với mục đích phân biệt các website với nhau.
Có thể bạn đã từng thấy rất nhiều mỗi khi truy cập trang web nhưng lại không biết gọi biểu tượng này là gì. Thông thường Favicon sẽ được thiết kế gần giống với logo của thương hiệu nhưng đơn giản hơn nhiều, không có tagline cũng như không tên thương hiệu mà chỉ có phần hình ảnh chính của logo. Nếu logo đại diện cho cả một thương hiệu thì Favicon là đặc trưng riêng của website.

Quá trình phát triển của Favicon
Thời gian đầu, Favicon sở hữu một giao diện và chức năng còn đơn giản hiện tại, chỉ với một file. Ico, Favicon được trình bày lên góc trái của tab một cách tinh tế, sáng tạo và tỉ mỉ cao.
Thời gian sau đó, một số nhà phát triển đã nghĩ ra ý tưởng mới đó là sử dụng file. gif để có thể giúp Favicon có thể chuyển động trên chính cửa sổ trình duyệt
Dần dần, Favicon trở thành một xu hướng và được phát triển mạnh mẽ, từ đó người dùng bắt đầu sử dụng định dạng .png với các phần trong suốt, Favicon thay đổi một cách tinh vi và sáng tạo để các thương hiệu, logo của công ty không còn nằm trong khu vực khung màu trắng nữa.
Kích thước tối ưu của Favicon là bao nhiêu?
Kích thước phù hợp nhất của một Favicon trên website có thể gồm: 16×16 pixel (khuyên dùng kích thước này); 32×32 hoặc 48×48, 64×64
Ngoài ra, bạn vẫn có thể sử dụng các kích thước lớn hơn hoặc bé hơn cho Favicon nhưng điều này có thể làm ảnh hưởng đến dung lượng tải web hoặc hình ảnh hiển thị không được chất lượng.
Kích thước của một tệp favicon.ico nên nhỏ hơn 100kb

Một số định dạng của Favicon
Định dạng phổ biến nhất của Favicon là .ico, ngoài ra để chất lượng đa dạng, Favicon còn có định dạng png, gif, jpeg hoặc svg. Nhưng hầu hết các trình duyệt sẽ tự động xác định file favicon.ico có trong thư mục gốc website sau đó chọn nó làm icon của website
Những lợi ích của Favicon với website
Giúp website hiển thị nổi bật
Favicon có chức năng chính là giúp trang web trở nên nổi bật trên tab trình duyệt của người dùng. Sự xuất hiện của biểu tượng này sẽ giúp cho website đỡ bị tẻ nhạt và ấn tượng cũng như thu hút khách hơn rất nhiều.
Hỗ trợ người dùng phân biệt với các website khác
Khi người dùng mở nhiều tab, Favicon có nhiệm vụ hỗ trợ họ dễ dàng phân biệt các website và không bị rối khi lựa chọn qua lại. Ngoài ra, khi vào lịch sử tìm kiếm, các Favicon cũng sẽ giúp người dùng dễ dàng tìm lại website mình cần,
Hỗ trợ SEO hiệu quả
Khi sử dụng Favicon, website của bạn sẽ in sâu vào tâm trí của người tiêu dùng hơn, từ đó thương hiệu cũng được nhận dạng tốt hơn. Bên cạnh đó, Favicon còn giúp cho bộ máy tìm kiếm xếp hạng website dễ dàng, chiến dịch SEO sẽ được diễn ra thuận lợi. Cụ thể, nếu website của bạn có Favicon đẹp mắt, chuyên nghiệp và thể hiện thương hiệu một cách rõ ràng thì khách hàng sẽ có xu hướng click vào website của bạn thay vì của đối thủ. Từ đó thứ hạng website trên Google sẽ tăng.

Hướng dẫn cách tạo Favicon cho website
Bước 1: Thiết kế file ảnh để làm Favicon
Để có thể tạo được file này, trước bạn cần thiết kế ra một file ảnh, ảnh đó sẽ có một trong những kích thước cơ bản sau: 16 x 16px; 32 x 32px; 48 x 48px; 64 x 64px.
Tuy nhiên, như đã chia sẻ bên trên, bạn hoàn toàn có thể sử dụng kích thước lớn hơn dù sẽ làm ảnh hưởng đến tốc độ tải trang web. Một số website hiện nay thiết kế Favicon với kích thước lên đến 512 x 512 px nhằm tạo ra hình ảnh có chất lượng sắc nét nhất và hiển thị tốt trên các thiết bị di động, TV, laptop,..

Bước 2: Chuyển file hình ảnh vừa tạo sang định dạng .ico
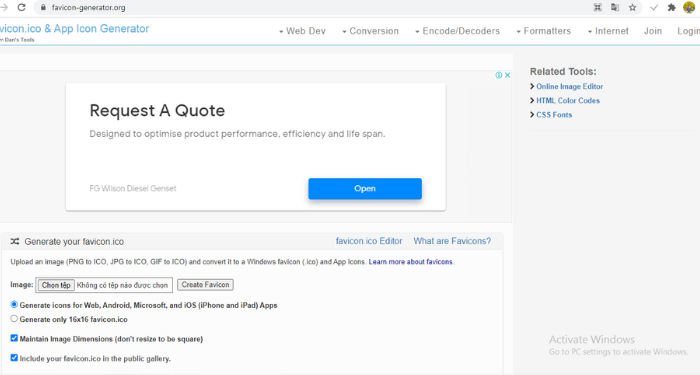
Bạn có thể sử dụng một số phần mềm chỉnh sửa ảnh để chuyển định dạng cho ảnh. Nếu không có phần mềm, bạn có thể sử dụng một số công cụ online bằng cách truy cập vào trang web này.

Kế tiếp hãy tải file ảnh của bạn lên sau đó ấn tạo Favicon. Sau khi xong, bạn hãy tải về với định dạng .ico
Tuy nhiên, để chất lượng ảnh tốt nhất, bạn có thể chọn định dạng PNG, tuy nhiên một số trình duyệt cũ như Internet Explorer sẽ không hỗ trợ định dạng này, do đó bạn cần phải cân nhắc thật kỹ. Ngoài ra, kích thước file không được quá 100kb.
Bước 3: Tải file Favicon lên host chứa website của bạn
Sau khi đã tải file Favicon có định dạng .ico về, bạn đã có thể đưa lên host thông qua File Manager hay FTP để tiến hành cài đặt Favicon cho website.
Bước 4: Chèn đoạn mã HTML để hoàn tất thiết lập Favicon
Truy cập vào website và chèn đoạn mã sau vào phần <head> … </head>
<link type=”image/x-icon” href=’Đường dẫn tới file .ico’ rel=”shortcut icon”/>
Như vậy, bạn đã hoàn tất thiết kế Favicon cho website của mình rồi đấy.
Hy vọng qua bài viết trên sẽ giúp bạn biết được Favicon là gì cũng như các bước để tạo chúng. Favicon là một biểu tượng nhỏ nhưng lại đóng vai trò khá quan trọng đối với nhận diện thương hiệu nên bạn đừng bao giờ bỏ qua phần này trong website của mình nhé!
FAQs về Favicon
Favicon có phải là logo không?
Hầu hết, các website đều sử dụng phần hình ảnh của logo (không bao gồm text) để làm Favicon nhằm mục đích tiết kiệm thời gian ra ý tưởng mới cho Favicon cũng như giúp người dùng có sự liên tưởng nhiều hơn với thương hiệu. Bạn có thể thiết kế Favicon theo công thức: Favicon = Logo – Text
Favicon có nhất thiết phải hình vuông?
Nhằm đảm bảo hiển thị trên tab đẹp nhất và để tránh xảy ra một số lỗi, Favicon bắt buộc phải được thiết kế hình vuông chứ không phải một hình dạng nào khác.
Tại sao website của tôi không hiển thị Favicon?
Khi bạn thêm Favicon vào trang web của mình, biểu tượng đó có thể không hiển thị vì trình duyệt của bạn đã ‘lưu’ trang web của bạn thành một trang không có Favicon. Bạn cần xóa bộ nhớ cache trong trình duyệt của mình hoặc sử dụng một trình duyệt khác.
Mất bao lâu để Favicon cập nhật lên Google?
Thông thường, khi bạn tạo một Favicon cho website sẽ cần 24h để Google có thể thu thập dữ liệu từ trang web của bạn sau đó sẽ cập nhật lên công cụ tìm kiếm.




















