Ở các bài viết trước, chúng ta đã tìm hiểu cách chia nhỏ các component và sắp xếp cấu trúc cây thư mục của dự án. Trong bài viết này, chúng ta sẽ tìm hiểu cách liên kết các file được chia nhỏ như thế nào cho hợp lý và chuyên nghiệp nhé!
Lưu ý khi sử dụng câu lệnh Export/Import Files
Câu lệnh export được sử dụng khi tạo các modules Javascript như function, class, object... và cần đưa chúng ra ngoài thành giá trị global để các file khác có thể truy cập đến sử dụng bằng câu lệnh import.
Khi một modules cập nhật giá trị mà nó export, giá trị lúc import cũng sẽ thay đổi theo.
Hai cách để exportmột mudule hợp lý và chuyên nghiệp
Named export

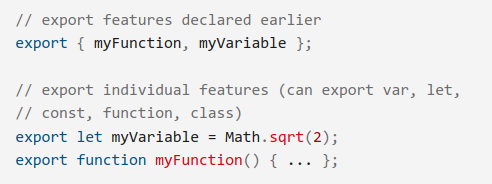
Trong ES6, named export được sử dụng để đưa một module bất kì ra ngoài bằng cách thêm từ khóa export vào trước khai báo của nó.
Những modules được export theo cách này sẽ được phân biệt bằng tên gọi. Khi importmodules, chúng ta phải gọi nó trong dấu ngoặc nhọn {}. Khi import, bạn phải đặt tên giống với tên đã khai báo lúc export.
Ví dụ: một function getUrl() để lấy URL trên trình duyệt và một function lấy giá trị của local storage được viết trong file location.js, phía trước được thêm vào từ khóa export:
export const getDirectUrl = () => {
const redirectUrl = querystring.parse(window.location.search).redirect;
if (redirectUrl && redirectUrl !== "") {
return redirectUrl;
}
return "";
};
export const getRefreshToken = () => localStorageService.getItem(REFRESH_TOKEN);Hoặc chúng ta có thể gom lại tất cả module name export ở cuối file như sau:
const getDirectUrl = () => {
const redirectUrl = querystring.parse(window.location.search).redirect;
if (redirectUrl && redirectUrl !== "") {
return redirectUrl;
}
return "";
};
const getRefreshToken = () => localStorageService.getItem(REFRESH_TOKEN);
export {
getDirectUrl,
getRefreshToken,
};Để sử dụng hai function trên, ta import nó vào một file khác để sử dụng như sau:
import { getDirectUrl, getRefreshToken } from "utils/location";Cú pháp import trong React, không cần phải from đầy đủ tên và extension file location.js. Chúng ta chỉ cần from ‘name’ là React có thể hiểu được.
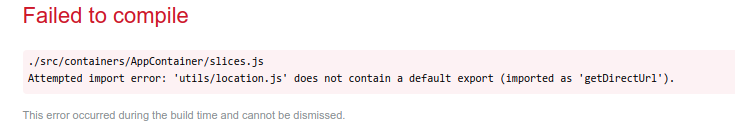
Nếu chúng ta import một module named export mà không sử dụng dấu ngoặc đơn {} thì React sẽ ném ra lỗi sau:

Như trên đã có nhắc đến, khi import chúng ta phải gọi đúng tên module đã được khai báo lúc export, nhưng chúng ta vẫn có thể đổi tên chúng lúc import như sau:
import { getDirectUrl as custom1, getRefreshToken as custom2 } from "utils/location";Ngoài ra, nếu sử dụng hết tất cả các mudules trong một file, ta có thể import tất cả chúng bằng dấu *, lúc này chúng ta không cần bọc bởi dấu ngoặc đơn {}:
import * from "utils/location";Export default

Đối với loại này, ES6 chỉ cho phép export một tên đại diện cho một file.
Khi import một module được export default, ta có thể sử dụng bất cứ tên nào mình muốn, không nhất thiết phải giống như tên khai báo lúc export. Nhưng tốt nhất, chúng ta vẫn nên sử dụng cùng một tên để tránh nhằm lẫn và dễ tìm kiếm.
Ví dụ về export default một function component:
export default function Developer(props) {
return <h2>I am a developer</h2>;
}Hoặc chúng ta cũng có thể viết export default ở cuối file như sau:
function Developer(props) {
return <h2>I am a developer</h2>;
}
export default Developer;Khi import module export default, ta có thể thay đổi tên của chúng như sau:
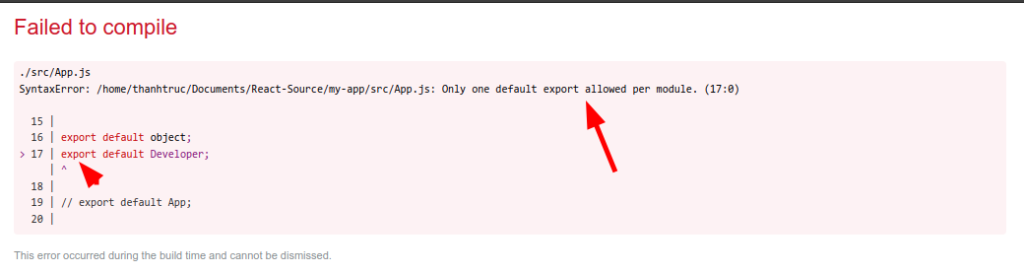
import DeveloperCustom from "page/Developer";Một file chỉ được export default một lần. Nếu chúng ta có nhiều hơn 1 lần export default thì React sẽ thông báo lỗi “Only one default export allowed per module” như sau:

Ghi chú:
- Chúng ta có thể có nhiều named export nhưng chi có duy nhất một export default trong một file.
- Named export thường dùng cho các file lưu trữ nhiều function, object như utils, constant, api, store…
- Export default thường dùng cho class, function component vì một file component thường chỉ cần export duy nhất component đó để sử dụng thôi.
Sử dụng Import chuyên nghiệp hơn
Ngoài ra, nếu có những file cùng chức năng hoặc cùng nhóm mà đã được chia nhỏ ra, chúng ta cũng có thể gom chúng import vào một file duy nhất để dễ gọi lúc sử dụng.
Một trường hợp hay gặp là các file transtions khi dự án có đa ngôn ngữ. Ví dụ: ta có 3 file lưu trữ các chữ tiếng Anh của 3 trang đăng nhập, đăng ký, trang 404 như sau:
File login.js:
const login = {
title: "Login",
placeholders: {
username: "Enter your username",
password: "Enter your password",
},
text: {
rememberMe: "Remember account",
forgotPassword: "Forgot password?",
notAMember: "Not a member yet?",
createAcc: "Create a new account",
useAcc: "Or use your account",
},
};
const forgotPassword = {
title: 'Quên mật khẩu',
labels: {
email: 'Địa chỉ email',
},
placeholders: {
email: 'Nhập email',
},
buttons: {
submit: 'Gửi',
},
};
export { login, forgotPassword };File registration.js:
export const registration = {
title: 'Đăng ký',
headings: {
compInfo: 'Thông tin công ty',
perInfo: 'Thông tin cá nhân',
accSec: 'Bảo mật tài khoản',
},
};File notFound.js:
export const notFound = {
subTitle: 'Xin lỗi, trang bạn truy cập không tồn tại.',
back: 'Về Trang Chủ',
};Khi import để sử dụng các file trên, chúng ta gọi như sau:
import { login, forgotPassword } from 'login';
import { registration } from 'registration';
import { notFound } from 'notFound';Số lượng file translation sẽ tăng lên khi các chức năng hoặc các nhóm tăng lên. Khi đó, cách import như trên sẽ rất dài dòng và hơi nghiệp dư.
Thay vào đó, chúng ta có thể tạo thêm 1 file index.js và import tất cả các file trên vào như sau:
import * as login from 'login';
import * as registration from 'registration';
import * as notFound from 'notFound';
const combined = {
...login,
...registration,
...notFound,
};
export default combined;Khi sử dụng ở một file khác, chúng ta chỉ cần import duy nhất 1 file index.js thôi:
import enTranslationMessages from 'translations/en';Ngoài ra, chúng ta cũng có thể tham khảo về khả năng tương thích của cú pháp export/import trên các trình duyệt ở hình sau:
Màu đỏ là không được hỗ trợ, màu xanh là được hỗ trợ

Chúc bạn thực hiện Export/Import Files hợp lý và chuyên nghiệp thành công như mong đợi nhé! Cảm ơn bạn đã ghé thăm bài viết của Tino Group!
Bài viết có tham khảo thông tin từ link: https://developer.mozilla.org/en-US/docs/web/javascript/reference/statements/export