Không phải tự nhiên mà các Website hay các ứng dụng web cần có các cấu hình Favicon cho website hay ứg dụng của mình. Bài viết này sẽ hướng dẫn các bạn cách làm thể nào để có thể cài đặt Favicon cho website của bạn.
Favicon là gì ?
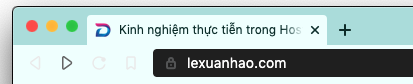
Favicon là một thể rút gọn của logo biểu trưng cho logo của một thương hiệu hoặc một biểu tượng đặc trưng nào đó. Favicon hiển thị trên trình duyệt như là một logo thu nhỏ và đối với các bookmask hoặc các phần shortcut của ứng dụng web thì Favicon cũng được sử dụng để tạo ra một biểu trưng đại diện, bạn có thể thấy Favicon hiển thị trên trang web ngay bên tiêu đề của một trang.

Kích thước của Favicon.
Favicon là một dạng thu nhỏ và là hình vuông, vì vậy thông thường khuyến nghị kích thước là 32x32px, tuy nhiên hiện nay ở một số dạng thường khuyến khích thiết kế ở độ phân giải cao từ 512x512px đến 1024x1024px phù hợp cho các thiết bị hỗ trợ retina – ngoài ra độ phân giải cao khi thu nhỏ hoặc các sử dụng có thể thu phóng mà không bị nhoè hoặc mờ Favicon.
Website sẽ có cuốn hút và có thêm phần uy tín hơn khi có Favicon đồng thời Favicon giúp người dùng khi sử dụng nhiều Tab có thể biết đâu là trang của bạn trong quá trình sử dụng trình duyệt. Và khi lưu bookmask bạn cũng có thêm một cái logo rút gọn có ấn tượng hơn là tên của một trang web nhạt nhẽo.

Các logo thông thường thì đều có phần hình ảnh làm chủ đạo và phần tagline ghi tên của một thương hiệu, phần khác có thể lồng tên thương hiệu vào trong logo. Vì thế để thiết kế Favicon bạn cần chọn phần đặc trưng và biểu thị được thông tin của thương hiệu của bạn đồng thời bạn cần thiết kế theo dạng hình vuông ở hình thức xoá phông – (Ảnh có định dạng PNG).
Sau khi thiết kế xong bạn có thể truy cập trang Bảng Tin => Giao Diện => Tuỳ Biến của WordPress.
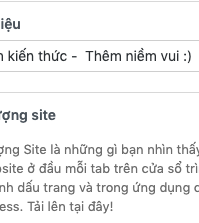
Tại phần Nhận Dạng Site của bạn, bạn sẽ thấy phần thêm vào Favicon của mình, bằng cách nhấn vào tải lên hình ảnh của bạn đã Edit sau đó nhấn “Xuất Bản” thì Favicon của bạn sẽ được cập nhật sau đó. (Một số trường hợp website có Cache bạn cần xoá Cache để thấy sự thay đổi.)

Trường hợp bạn muốn sử dụng chức năng này với Plugin bạn có thể cài đặt plugin có tên : Favicon by RealFaviconGenerator.
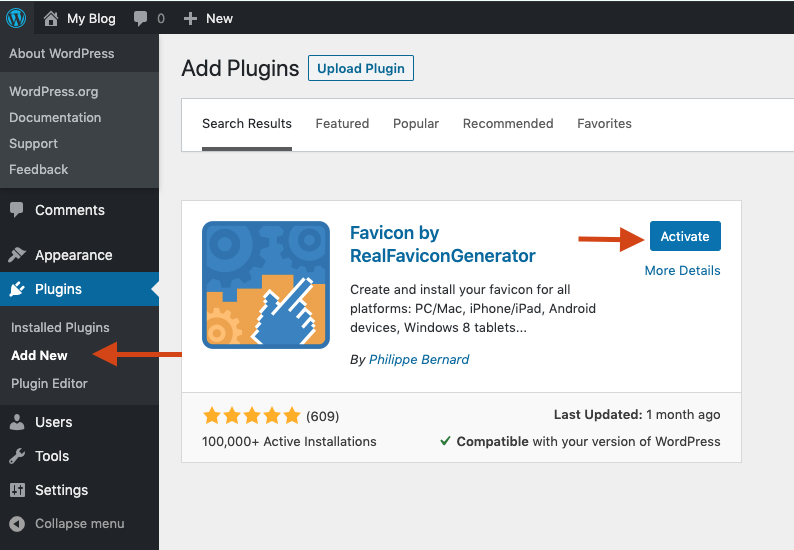
Bằng cách truy cập trang Bảng Tin => Gói Mở Rộng => Thêm Mới và tìm plugin có tên Favicon by RealFaviconGenerator để cài đặt plugin này.

Sau khi cài đặt xong bạn cần nhấn Kích hoạt để plugin có thể sử dụng trên website của bạn.

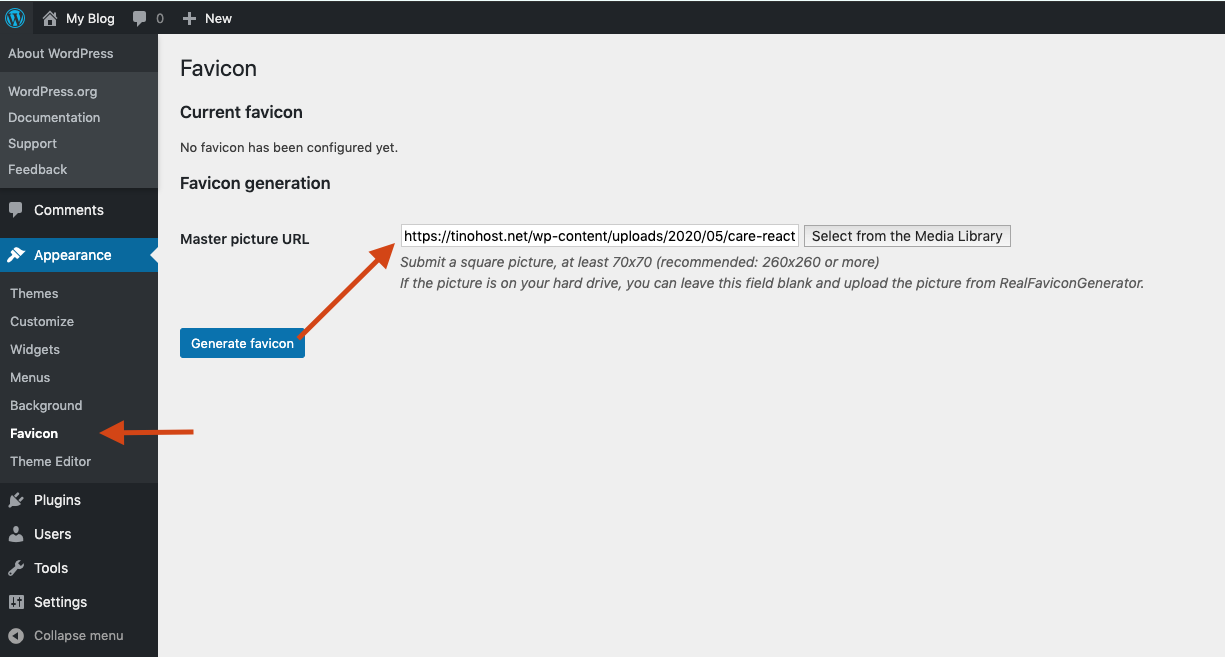
Sau khi plugin kích hoạt bạn có thể theo đường dẫn Bảng Tin => Favicon, sau đó chọn hình ảnh của bạn tại phần Master Picture URL để đặt Favicon của bạn – tất nhiên nếu bạn chưa tải lên thì bạn có thể tải lên ở giao diện này và nhấn Generate favicon để cài đặt.

Như vậy là bạn đã hoàn tất thêm Favicon cho website của mình.














