Khắc phục lỗi chia sẻ liên kết trên Facebook
Trong quá trình sử dụng và vận hành website của bạn, bất kể bạn là một cá nhân xây dựng blog cho riêng bạn, hay bạn là một nhà bán hàng, một công ty truyền thông thì đôi khi bạn vẫn có thể gặp các vấn đề thật khó chịu khi việc chia sẻ thông tin của bạn lên Facebook bị sai thông tin không chính xác với điều mà bạn đang muốn.
Giả sử liên kết mà bạn đang muốn quảng bá chứa toàn bộ thông tin của dự án của mình, việc bạn có một hình ảnh đúng với nhu cầu của bạn sẽ khiến việc công bố thông tin một cách chính xác hơn cũng như thu hút được người truy cập hơn vào trang web của bạn – điều này cũng giúp bạn giảm thiểu chi phí quảng cáo nếu bạn muốn quảng bá rộng hơn tới khách hàng truy cập tới đường dẫn đích này.
Cách Facebook tải thông tin
Bất cứ khi nào bạn chia sẻ mọi thứ với WordPress, Facebook sẽ lưu trữ hình ảnh của bạn trên máy chủ và CDN của họ (đọc thêm ở đây về CDN là gì và cách thức hoạt động của nó ). Bạn có thể nghĩ về điều này giống như cách bộ nhớ đệm hoạt động trên trang web của bạn, đôi khi bạn phải xóa bộ đệm để mọi thứ hoạt động trở lại. Điều tương tự đôi khi cũng xảy ra với Facebook. Nếu bạn thực hiện cập nhật trên trang web của mình, Facebook vẫn có thể hiển thị hình ảnh cũ khi bạn chia sẻ nó, điều này là do nó không lấy thông tin mới, mà là cung cấp thông tin mà nó đã lưu trong bộ nhớ cache.
Cũng vậy với thông tin về liên kết và nội dung của chính bạn. Họ lấy những gì họ gọi là Thẻ mở biểu đồ mở. Theo Facebook, giao thức Open Graph cho phép bất kỳ trang web nào trở thành một đối tượng phong phú trong biểu đồ xã hội. Về cơ bản, đây là những thẻ (mã) cho biết thông tin của Facebook về những gì bạn đang chia sẻ.
Không chắc chắn nếu bạn đang sử dụng Thẻ mở biểu đồ mở trên trang web của bạn? Vâng, có lẽ bạn là, bạn có thể không biết điều đó. Nếu bạn đang sử dụng các plugin phổ biến như Yoast SEO hoặc Social Warfare , trên thực tế, chúng sẽ tự động thêm các thẻ này cho bạn sau hậu trường.
Hãy lấy hướng dẫn tối ưu hóa tốc độ trang web của chúng tôi làm ví dụ. Nếu chúng ta xem mã nguồn của bài đăng đó, chúng ta có thể thấy các dữ liệu sau đây liên quan đến Đồ thị mở. Lưu ý: Biểu đồ mở sử dụng các thuộc tính khác nhau, chẳng hạn như thuộc tính og:titlechúng tôi thực sự quan tâm cho hướng dẫn này og:image. Đây là mã trên trang web của chúng tôi mà Facebook xem xét để xác định hình ảnh, tiêu đề và mô tả nổi bật nào sẽ hiển thị.
<meta property="og:locale" content="vi_VN"> <meta property="og:type" content="website"> <meta property="og:title" content="Kinh nghiệm thực tiễn trong Hosting/VPS, WordPress và hơn thế nữa. - Blog Của Hảo"> <meta property="og:description" content="xin chào mình là Lê Xuân Hảo tại website lexuanhao.com, website chia sẻ giảm giá, kiến thức về Hosting/VPS và các mẹo vặt mà mình tích góp được trong cuộc sống"> <meta property="og:url" content="https://lexuanhao.com/"> <meta property="og:site_name" content="Blog Của Hảo"> <meta property="og:updated_time" content="2020-05-26T11:44:44+07:00"> <meta property="og:image" content="https://lexuanhao.com/wp-content/uploads/2020/04/87368319_199903558082545_224683234041004032_n-02-1024x768.png"> <meta property="og:image:secure_url" content="https://lexuanhao.com/wp-content/uploads/2020/04/87368319_199903558082545_224683234041004032_n-02-1024x768.png"> <meta property="og:image:width" content="1024"> <meta property="og:image:height" content="768"> <meta property="og:image:alt" content="87368319 199903558082545 224683234041004032 N 02"> <meta property="og:image:type" content="image/png"> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:title" content="Kinh nghiệm thực tiễn trong Hosting/VPS, WordPress và hơn thế nữa. - Blog Của Hảo"> <meta name="twitter:description" content="xin chào mình là Lê Xuân Hảo tại website lexuanhao.com, website chia sẻ giảm giá, kiến thức về Hosting/VPS và các mẹo vặt mà mình tích góp được trong cuộc sống"> <meta name="twitter:image" content="https://lexuanhao.com/wp-content/uploads/2020/04/87368319_199903558082545_224683234041004032_n-02-1024x768.png">
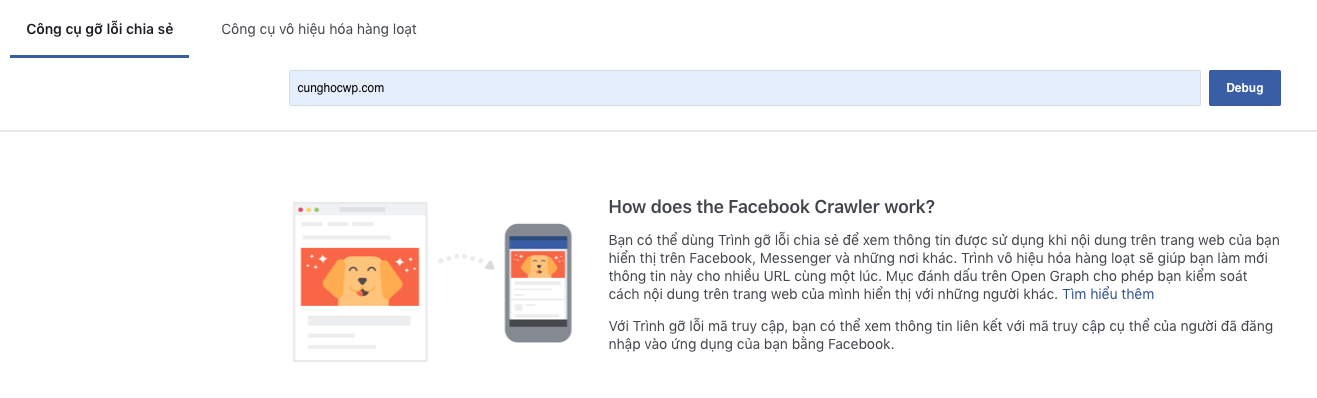
Để có thể biết được liên kết mà bạn đang thực hiện chia sẻ lên Facebook bạn cần truy cập trình gỡ lỗi của Facebook tại đường dẫn https://developers.facebook.com/tools/debug/?locale=vi_VN .

bằng cách nhập vào tên miền của bạn sau đó nhấn Debug, facebook sẽ trả lại kết quả mà Facebook có thể đọc được.

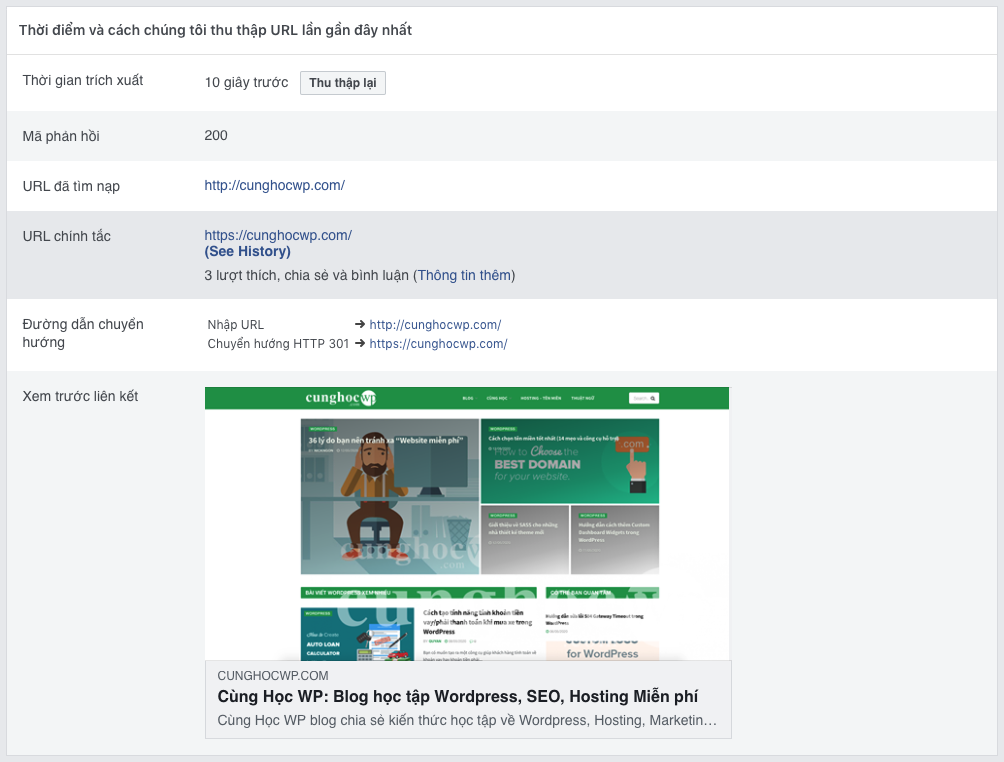
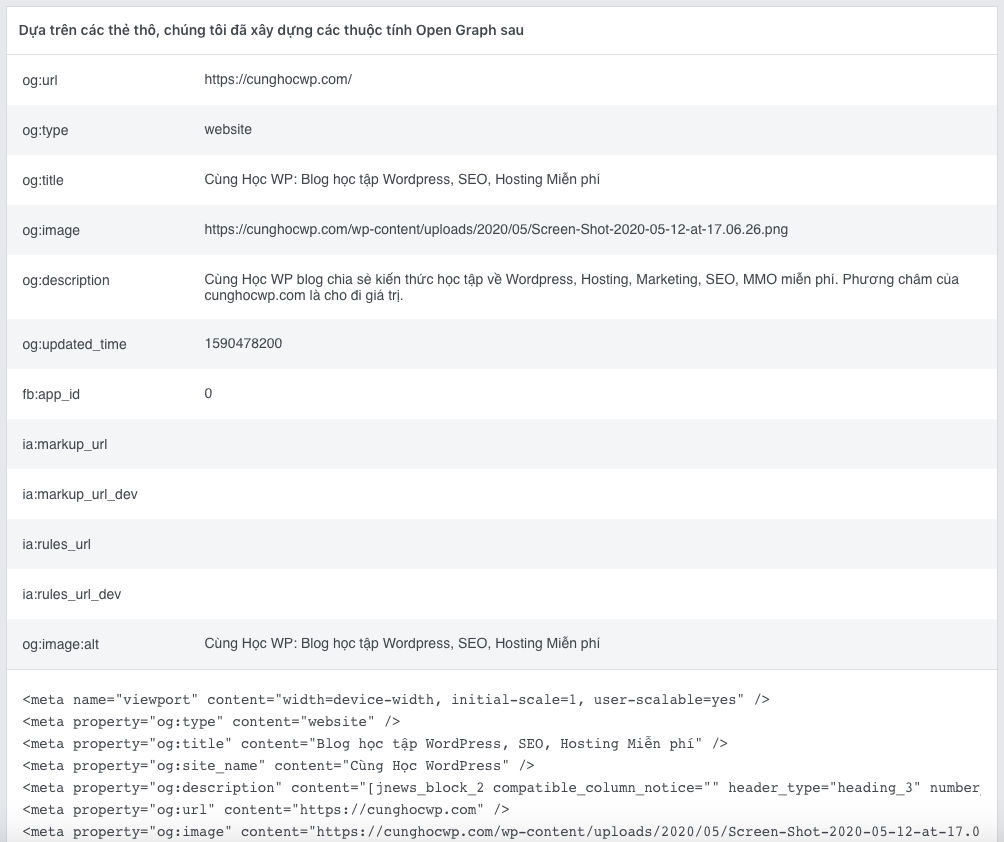
bạn có thể thấy được các thẻ meta có trên website mà bạn đã thực hiện gửi, đồng thời trong quá trình này bạn cũng có thể xem lại các thẻ thô hoặc các thẻ khai báo mà Facebook có thể đọc và hiểu được.

Vậy trường hợp các thẻ mà bạn đã khai báo bị sai hoặc Facebook không thể đọc hoặc không đọc đúng được các thông tin này, thì tất nhiên Facebook sẽ trả về kết quả lệch với những điều mà bạn mong muốn.
1 : Xoá cache của website nếu bạn có sử dụng các trình tạo Cache
Để Facebook có thể đọc đúng và đủ thông tin của bạn khi bạn thực hiện gửi lên trên nền tảng này, bạn cần kiểm tra xoá các Cache để đảm bảo Facebook có thể đọc các nội dung mới nhất, sau khi xoá Cache bạn có thể truy cập lại trình công cụ và nhấn “Tìm nạp lại” để Facebook quét lại thông tin một lần nữa.
Bạn sẽ thấy được thông tin về thời gian gần nhất mà trình sửa lỗi đã tìm nạp.
2 : Sử dụng Plugin hỗ trợ
Mặc định thông thường ở các Themes hiện đại, việc lấy ảnh Thumbnail trên trang của bạn hoặc bài viế thường được lấy theo ảnh đại diện của bài viết hoặc trang này,
Tuy nhiên một số trường hợp không thể lấy đúng thì bạn có thể sử dụng plugin có khả năng cho SEO và áp đặt các hình ảnh cụ thể vào trong các plugin này.
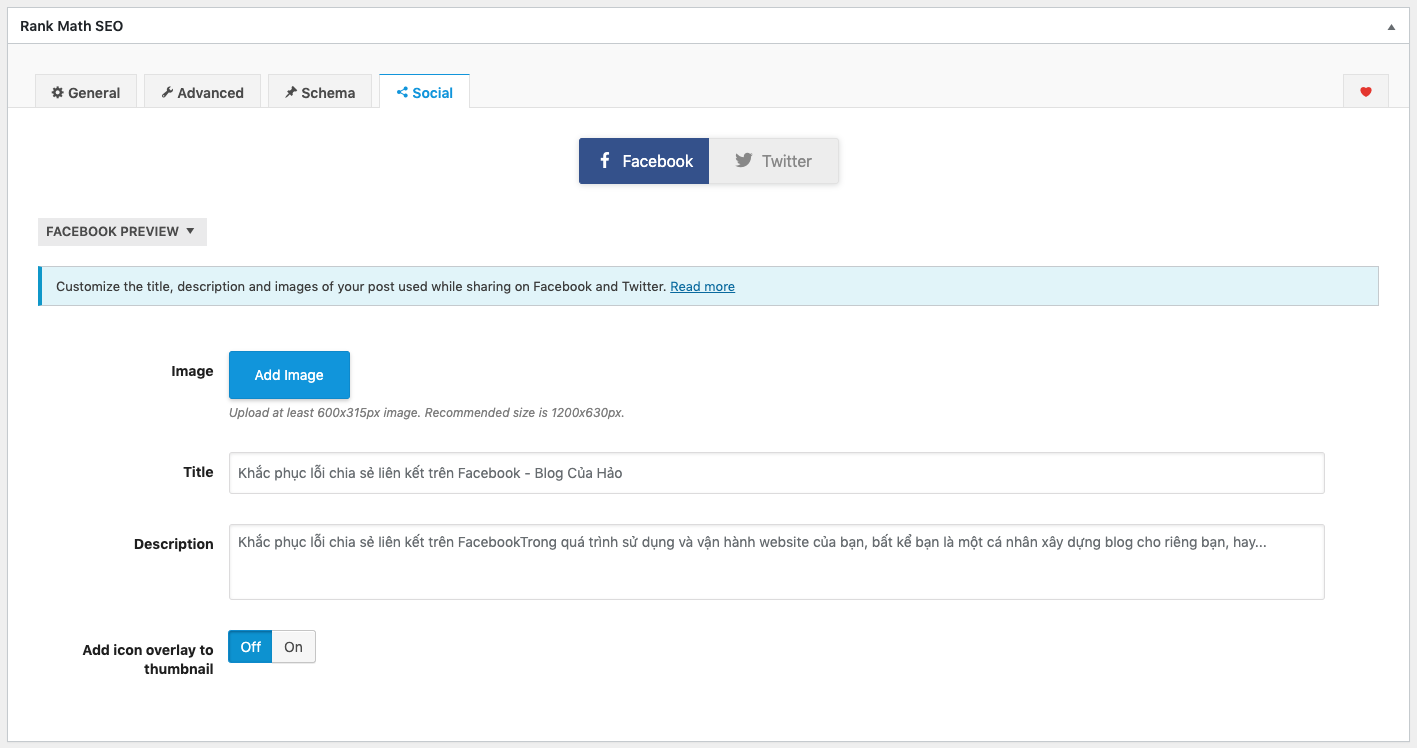
Ví dụ như hình dưới đây bạn có thể sử dụng với Rank Math SEO Plugin thì tại phần bài viết bạn chọn đến tab social và chọn hình ảnh liên quan mà bạn cần hiển thị trên Facebook.

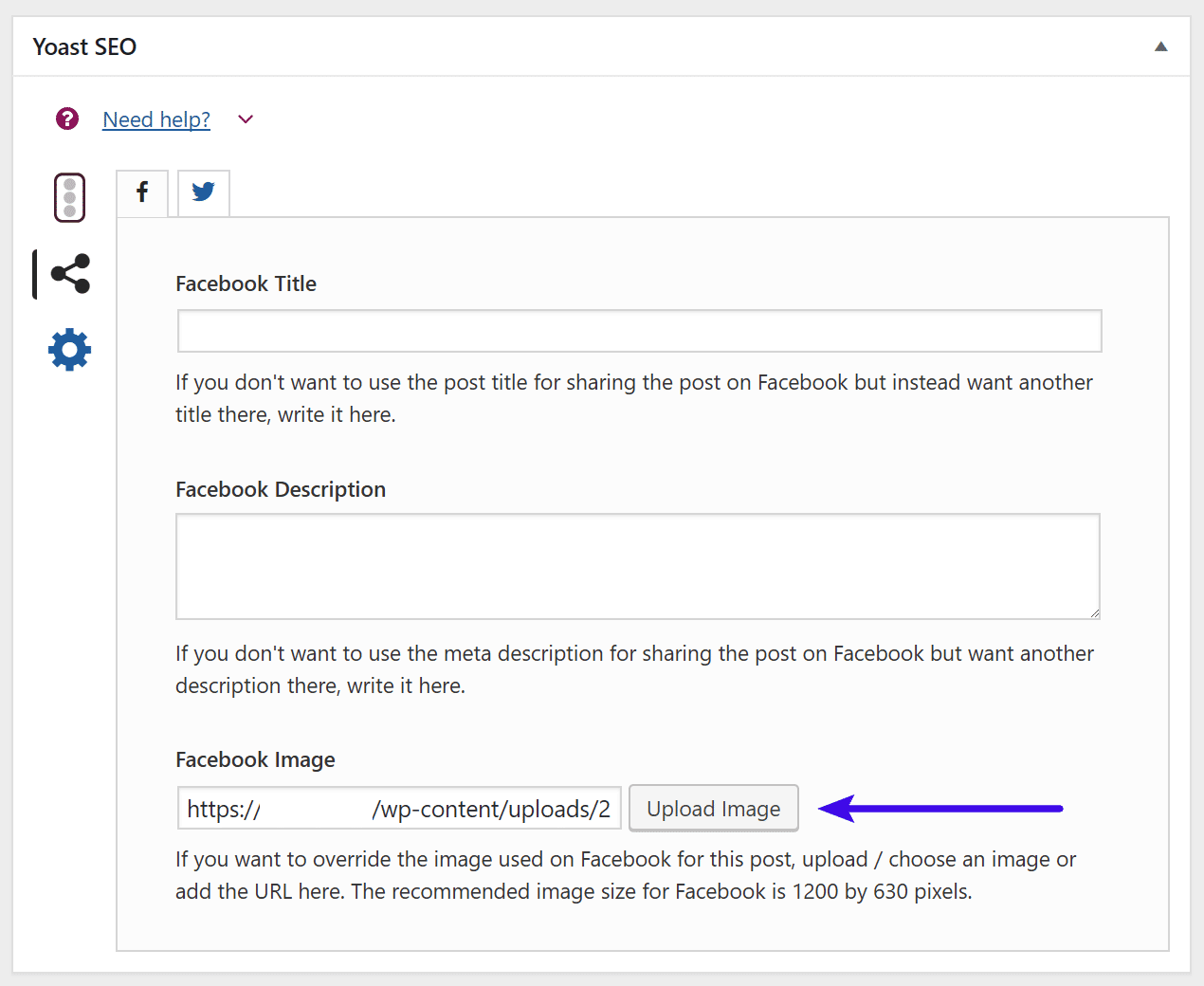
Tương tự với Plugin khác như YOAST SEO bạn cũng có thể làm điều này tại phần chỉnh sửa bài viết hoặc trang liên quan

Như vậy là bạn đã có thể khắc phục việc chia sẻ thông tin lên Facebook một cách hiệu quả và đúng nhu cầu của bạn đối với ảnh đại diện hay còn gọi là Thumbnail.