Sau khi bạn đã hoàn tất việc đăng ký tên miền và tạo website thành công, bước tiếp theo là tối ưu và chỉnh sửa giao diện để phù hợp với nhu cầu sử dụng. Với Flatsome – một trong những theme WordPress phổ biến nhất hiện nay, việc tuỳ chỉnh website trở nên dễ dàng và linh hoạt hơn bao giờ hết. Bài viết này sẽ hướng dẫn chi tiết từng bước chỉnh sửa website với Flatsome, giúp bạn nhanh chóng biến ý tưởng thành hiện thực và tạo ra một trang web ấn tượng, chuyên nghiệp.
Tại sao nên sử dụng Flatsome để chỉnh sửa website?
Giao diện hiện đại, tối ưu UX/UI
Flatsome được thiết kế với phong cách hiện đại, tinh tế, tập trung vào trải nghiệm người dùng (UX) và giao diện người dùng (UI). Giao diện của Flatsome dễ dàng tuỳ chỉnh, giúp bạn tạo ra một website chuyên nghiệp mà không cần quá nhiều kiến thức về lập trình.
Công cụ kéo thả dễ sử dụng – Flatsome UX Builder
Flatsome đi kèm với công cụ kéo thả mạnh mẽ mang tên UX Builder, cho phép người dùng dễ dàng tùy chỉnh giao diện mà không cần viết code. Với UX Builder, bạn có thể thiết kế các trang và bố cục phức tạp một cách trực quan chỉ với vài thao tác kéo thả đơn giản.

Tích hợp hoàn hảo với WooCommerce
Một trong những điểm nổi bật lớn nhất của Flatsome là khả năng tích hợp hoàn hảo với WooCommerce – nền tảng bán hàng trực tuyến hàng đầu trên WordPress. Flatsome cung cấp đầy đủ các tính năng cần thiết để tạo một cửa hàng trực tuyến chuyên nghiệp, từ quản lý sản phẩm, giỏ hàng, thanh toán đến giao diện mua sắm mượt mà.
Tối ưu hoá tốc độ tải trang
Flatsome được tối ưu hóa để tăng tốc độ tải trang, mang lại trải nghiệm mượt mà cho người dùng. Giao diện được xây dựng nhẹ nhàng nhưng vẫn đảm bảo chất lượng hình ảnh và nội dung, giúp website của bạn hoạt động tốt trên cả máy tính và thiết bị di động.
Responsive và Retina Ready
Giao diện của Flatsome hoàn toàn tương thích với các thiết bị di động (responsive) và hỗ trợ Retina Ready, đảm bảo website của bạn luôn hiển thị sắc nét trên mọi màn hình, từ điện thoại, máy tính bảng đến máy tính để bàn.
Kho thư viện với hơn 300 mẫu giao diện
Flatsome đi kèm với một kho thư viện lớn chứa hơn 300 mẫu giao diện có sẵn. Người dùng có thể dễ dàng lựa chọn và sử dụng các mẫu này để tạo trang web nhanh chóng, sau đó tùy chỉnh theo nhu cầu riêng.
Cập nhật liên tục và hỗ trợ tốt
Đội ngũ phát triển Flatsome thường xuyên cập nhật các tính năng mới và cải tiến bảo mật, giúp website của bạn luôn an toàn và hoạt động tốt. Ngoài ra, cộng đồng người dùng và dịch vụ hỗ trợ của Flatsome rất lớn, giúp bạn dễ dàng tìm kiếm sự trợ giúp khi cần.
Tối ưu hoá SEO
Flatsome được xây dựng với các yếu tố tối ưu SEO, giúp website dễ dàng đạt thứ hạng cao trên các công cụ tìm kiếm. Giao diện sạch sẽ, mã nguồn nhẹ và tính năng tối ưu giúp website của bạn dễ dàng được Google và các công cụ tìm kiếm khác nhận diện.
Đa ngôn ngữ và hỗ trợ RTL
Flatsome hỗ trợ đa ngôn ngữ và tương thích với các plugin dịch thuật như WPML, giúp bạn tạo ra các website đa ngôn ngữ một cách dễ dàng. Ngoài ra, Flatsome cũng hỗ trợ viết từ phải sang trái (RTL), phù hợp với các ngôn ngữ như tiếng Ả Rập.
Chỉnh sửa website với Flatsome
Đăng nhập vào website
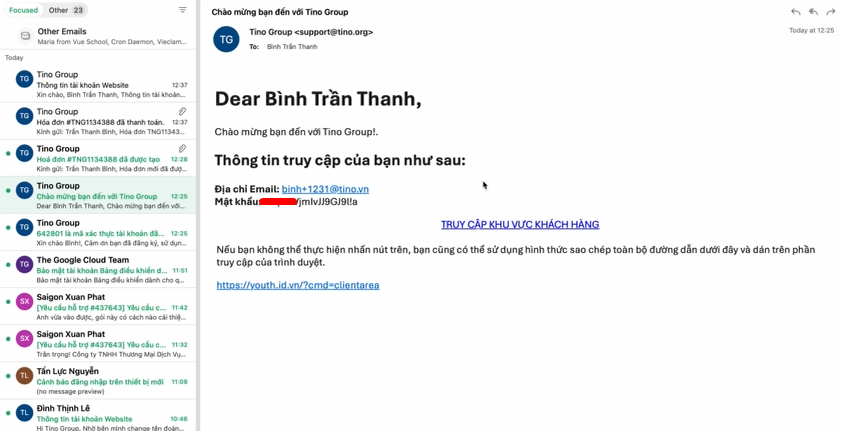
Bước 1: Sau khi đăng ký tên miền và tạo website thành công, TinoHost sẽ gửi thông tin truy cập qua email bạn dùng để đăng ký. Sau đó, bạn nhấn vào mục “Truy cập khu vực khách hàng” để chuyển sang trang trang quản lý dịch vụ.
Hoặc bạn có thể truy cập thông qua địa chỉ: https://my.tino.org/

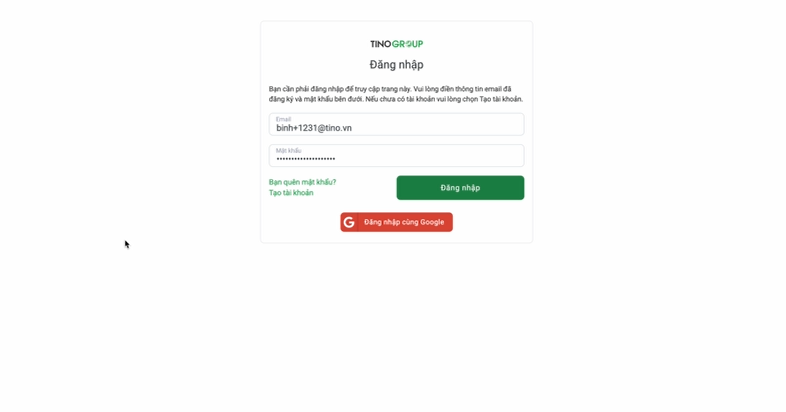
Bước 2: Tiếp theo, bạn đăng nhập theo thông tin đã nhận trong email và chọn mục “Đăng nhập”.

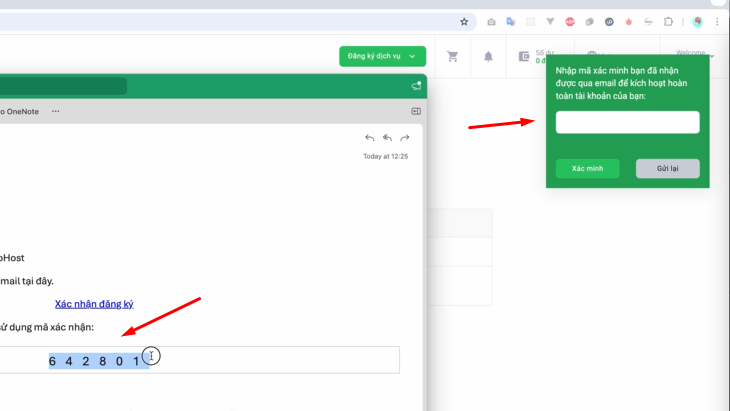
Bước 3: Bạn cũng cần nhập mã được nhận qua email và nhấn “Xác minh” để kích hoạt tài khoản.

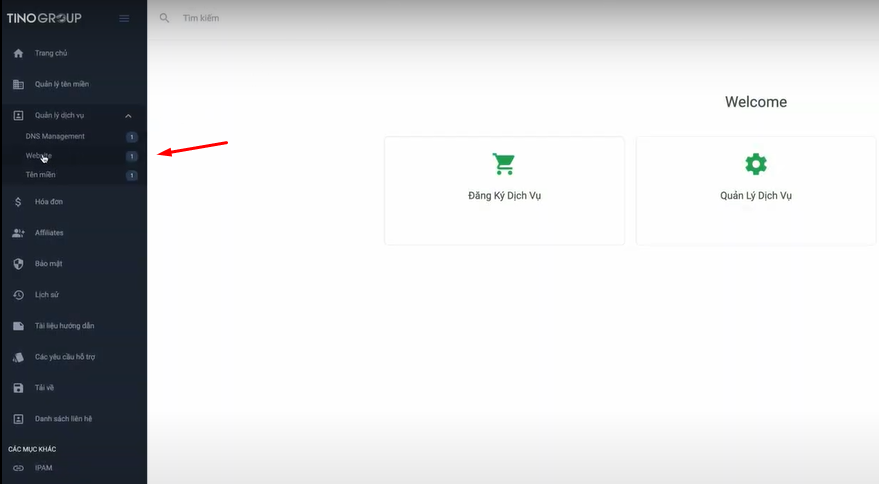
Bước 4: Tại menu bên trái màn hình, bạn chọn mục “Website” để kiểm tra thông tin website.

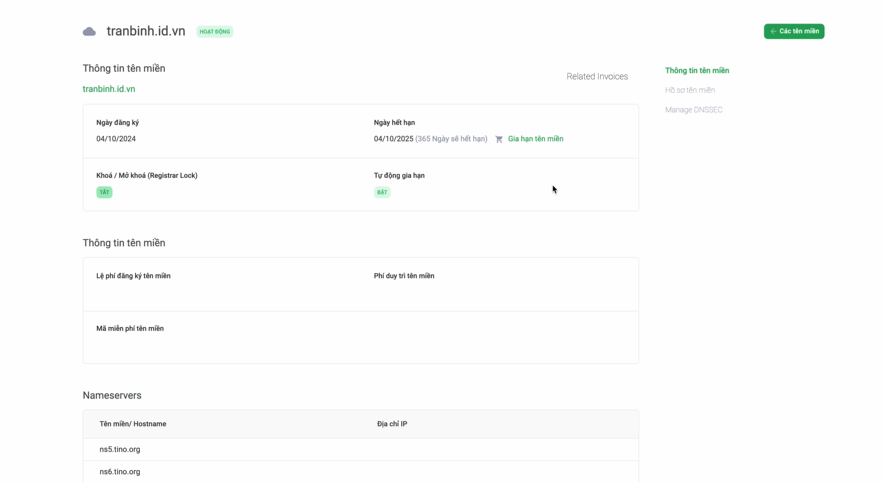
Bước 5: Tiếp theo, bạn nhấn vào mục “Tên miền”, chọn tên miền .ID.VN và chọn mục “Hồ sơ tên miền” ở bên phải màn hình để kiểm tra toàn bộ thông tin.

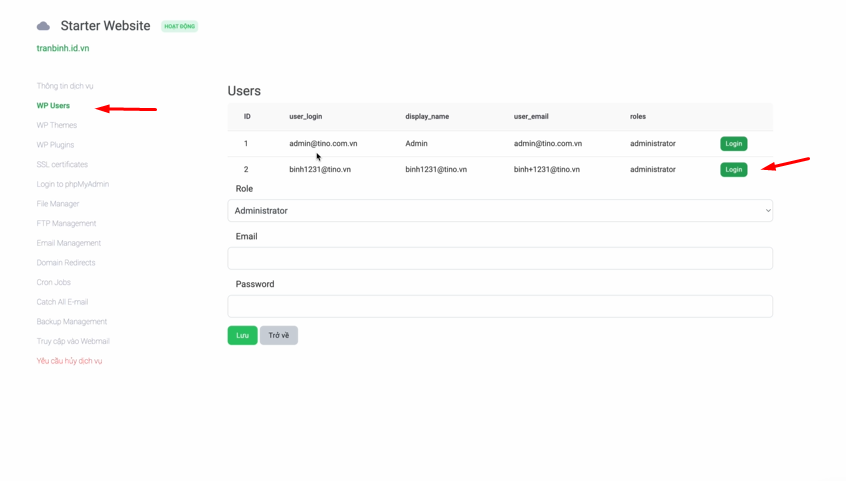
Bước 6: Bạn quay lại mục “Website” và chọn số ID để truy cập vào “Starter Website”. Sau đó, bạn chọn mục “WP User” và nhấn “Login” tại tên miền .ID.VN của mình để chuyển sang trang quản trị WordPress.

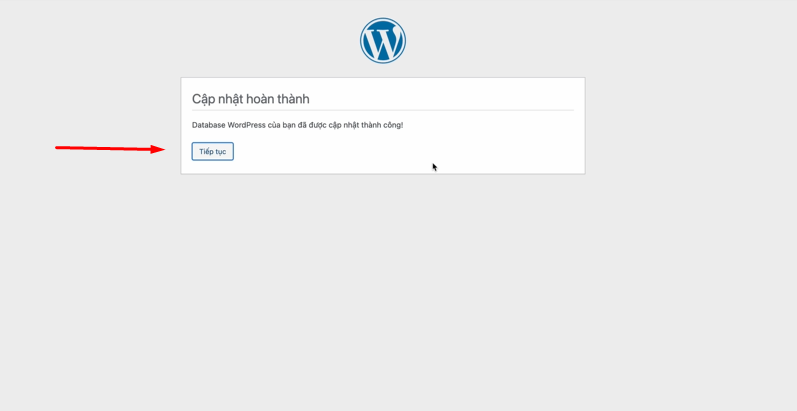
Bước 7: Bạn sẽ phải cập nhật cơ sở dữ liệu lên phiên bản mới nhất vì template build sẵn của BTC đã cũ hơn so với phiên bản hiện tại. Để cập nhật cơ sở dữ liệu lên phiên bản mới nhất, bạn chọn mục “Cập nhật Database WordPress” rồi nhấn nút “Tiếp tục”.
Nếu hệ thống hỏi xác thực email admin, bạn có thể bấm bỏ qua.

Như vậy, bạn đã đăng nhập thành công vào trang quản trị WordPress và có thể bắt đầu chỉnh sửa website theo ý muốn của mình.
Chỉnh sửa website cơ bản với Flatsome
Sau khi đăng nhập vào WordPress, bạn có thể bắt đầu chỉnh sửa giao diện các trang với thao tác kéo thả đơn giản mà không cần kiến thức lập trình chuyên sâu.
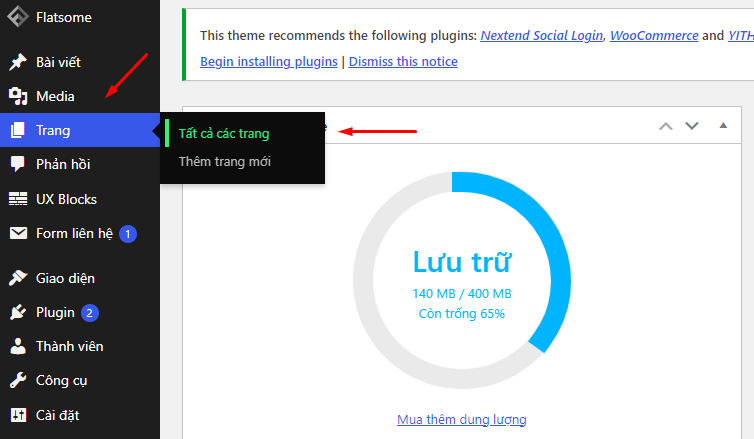
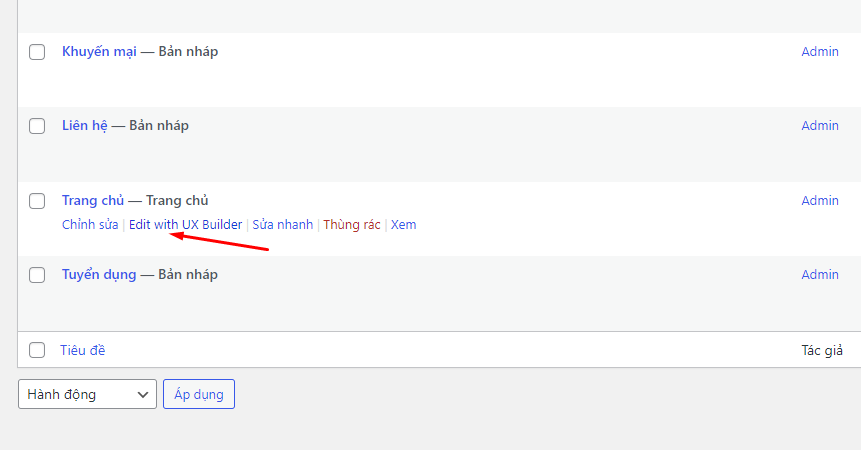
Trong giao diện quản trị WordPress, bạn chọn mục Trang -> chọn Tất cả các trang.

Giả sử, để chỉnh sửa giao diện trang chủ, bạn di chuyển chuột đến Trang chủ và chọn Edit with UX Builder

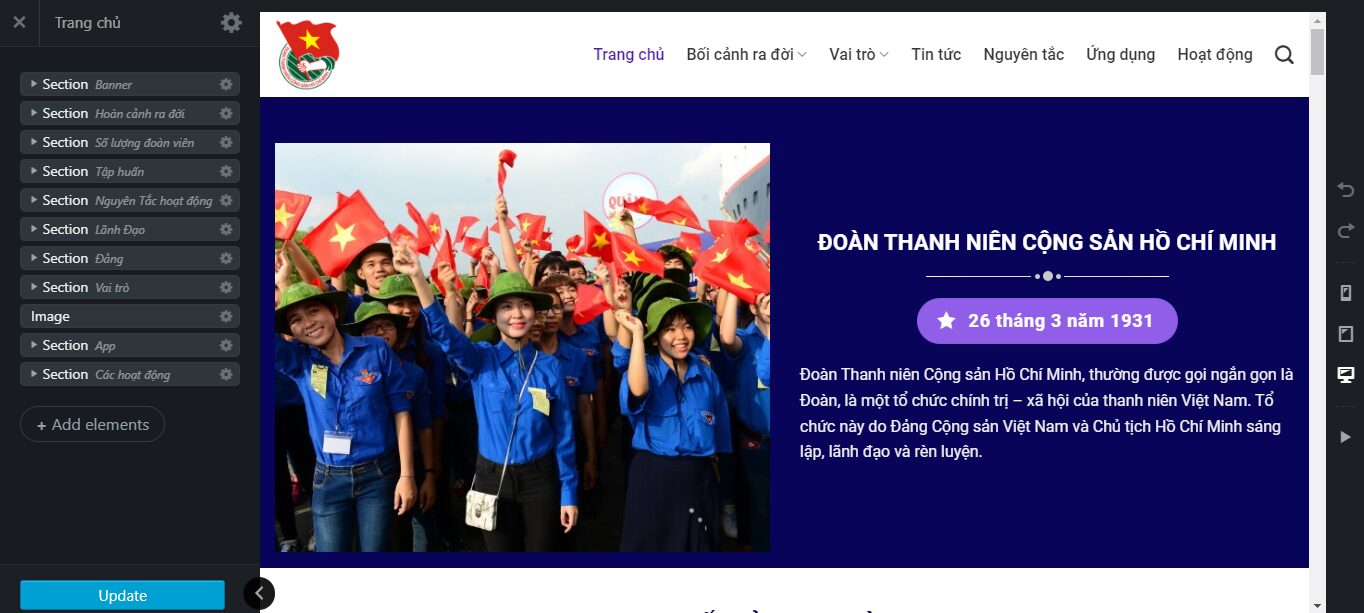
Bạn sẽ được chuyển hướng đến trang chỉnh sửa giao diện web UX Builder của Flatsome.

Tại đây, bạn có thể tùy ý chỉnh sửa giao diện với các tính năng được cung cấp sẵn.
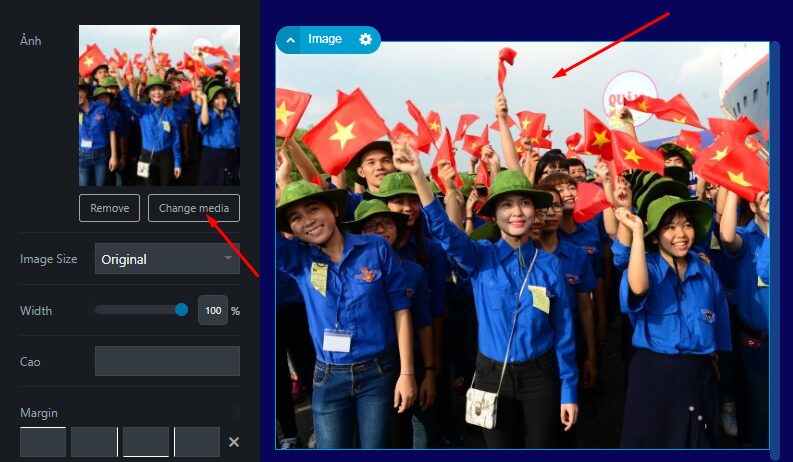
Bước 1: Thay hình ảnh
Để đổi hình ảnh, bạn nhấp vào ảnh rồi chọn Change Media ở menu bên trái.

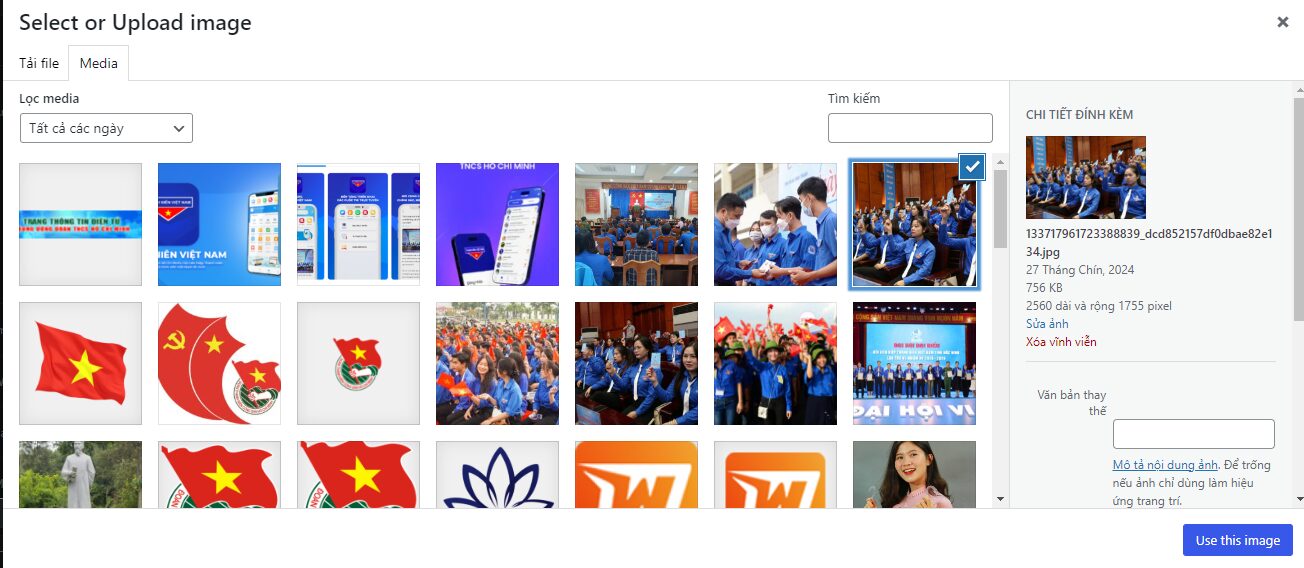
Sau đó, bạn có thể chọn ảnh có sẵn trong kho hoặc tải lên từ thiết bị của mình.

Bước 2: Thay nội dung văn bản
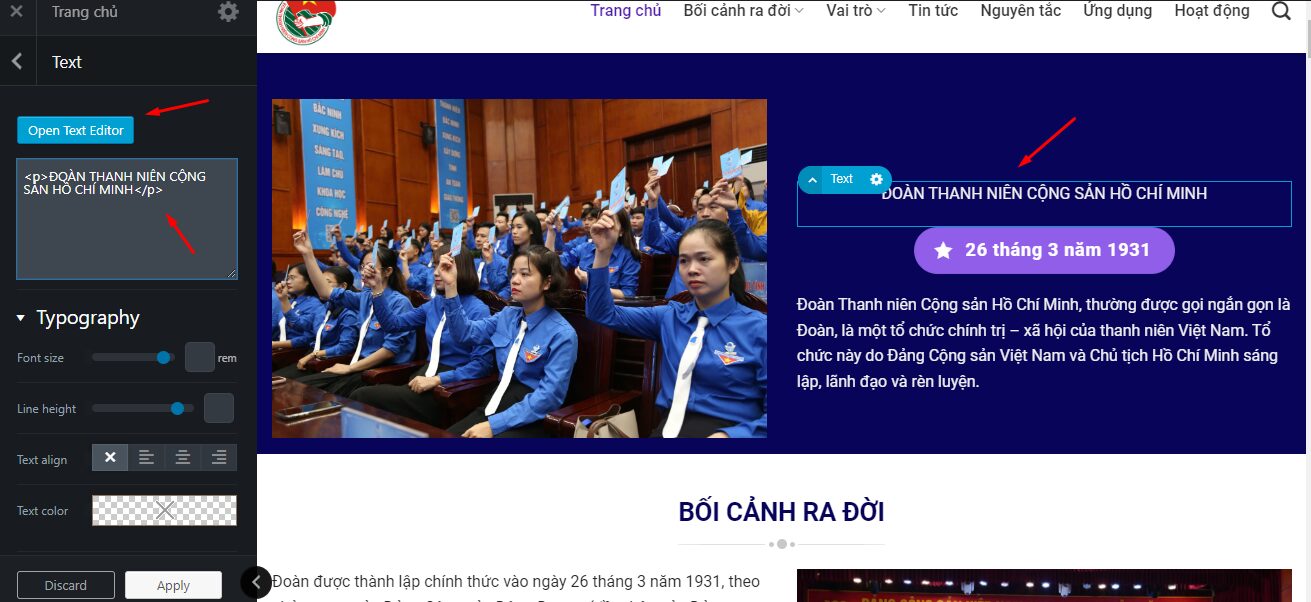
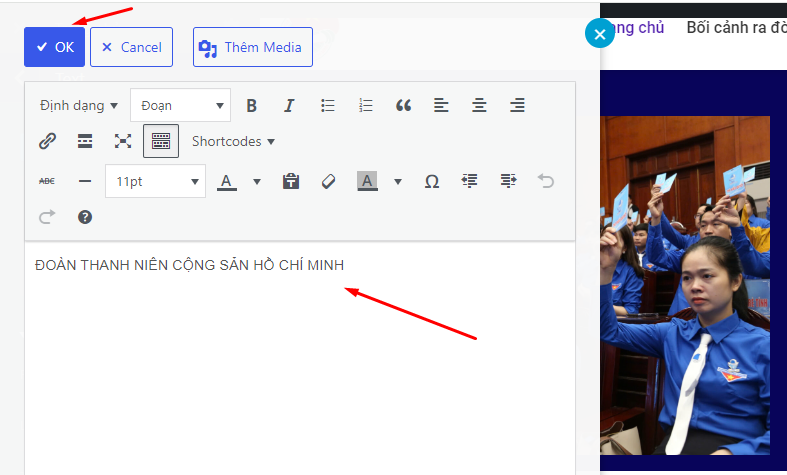
Để thay nội dung văn bản, bạn có thể thay trực tiếp từ khung trong menu hoặc nhấp vào Open Text Editor để chỉnh sửa với nhiều công cụ hơn.


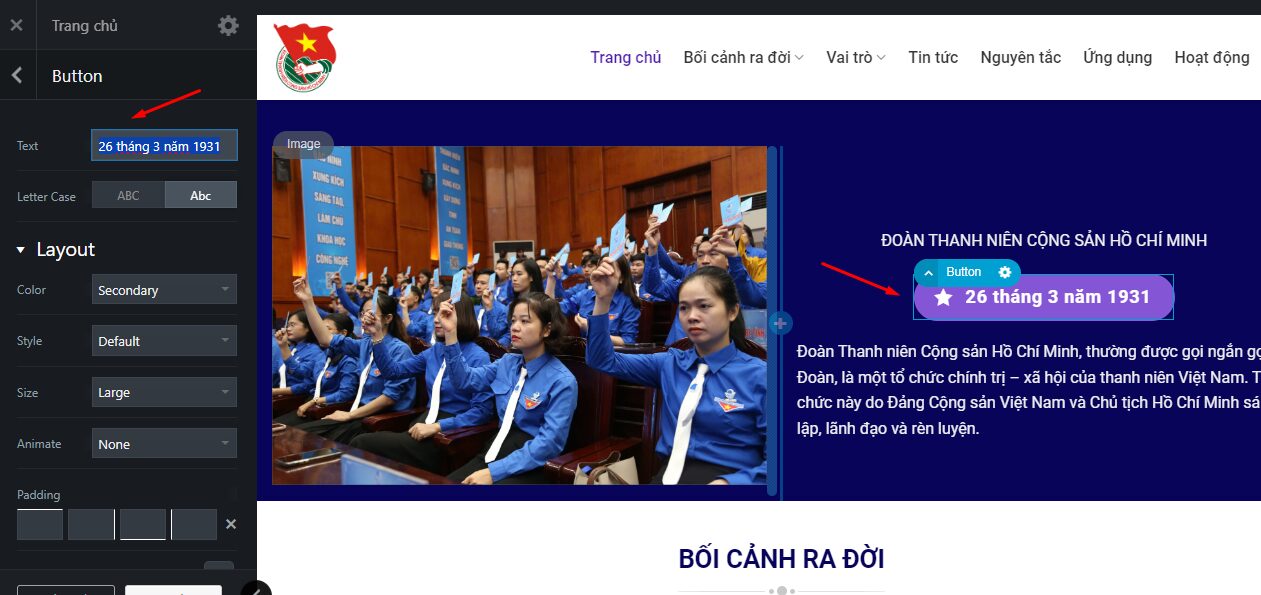
Với nội dung trong các nút (button), bạn có thể nhấp vào đó và thay nhanh ở ô Text.

Bước 3: Thêm tiêu đề
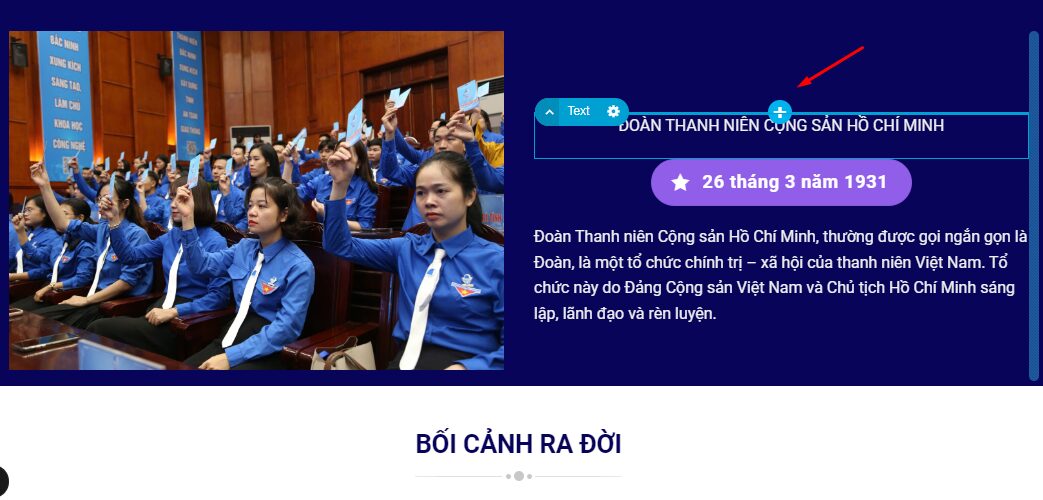
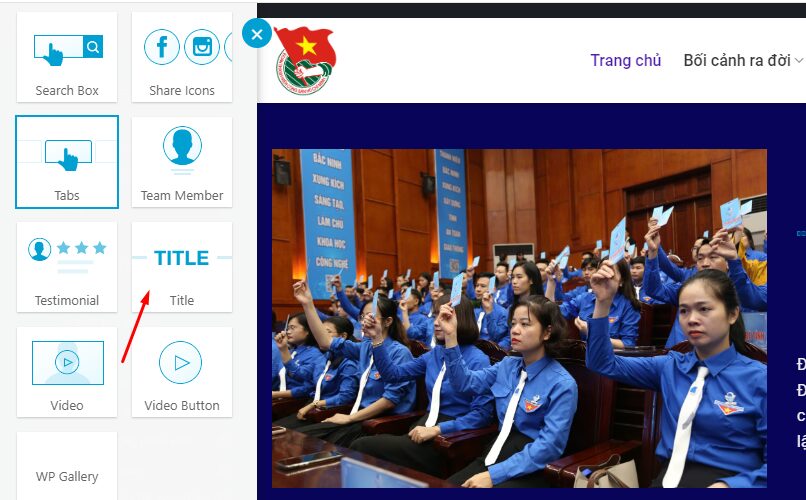
Để thêm tiêu đề, bạn nhấn vào biểu tượng dấu cộng ở trên hoặc dưới nội dung bất kỳ.

Menu chức năng sẽ hiện ra, bạn kéo xuống để tìm chức năng Title hoặc cũng có thể nhập từ khóa vào ô tìm kiếm để tìm nhanh hơn.

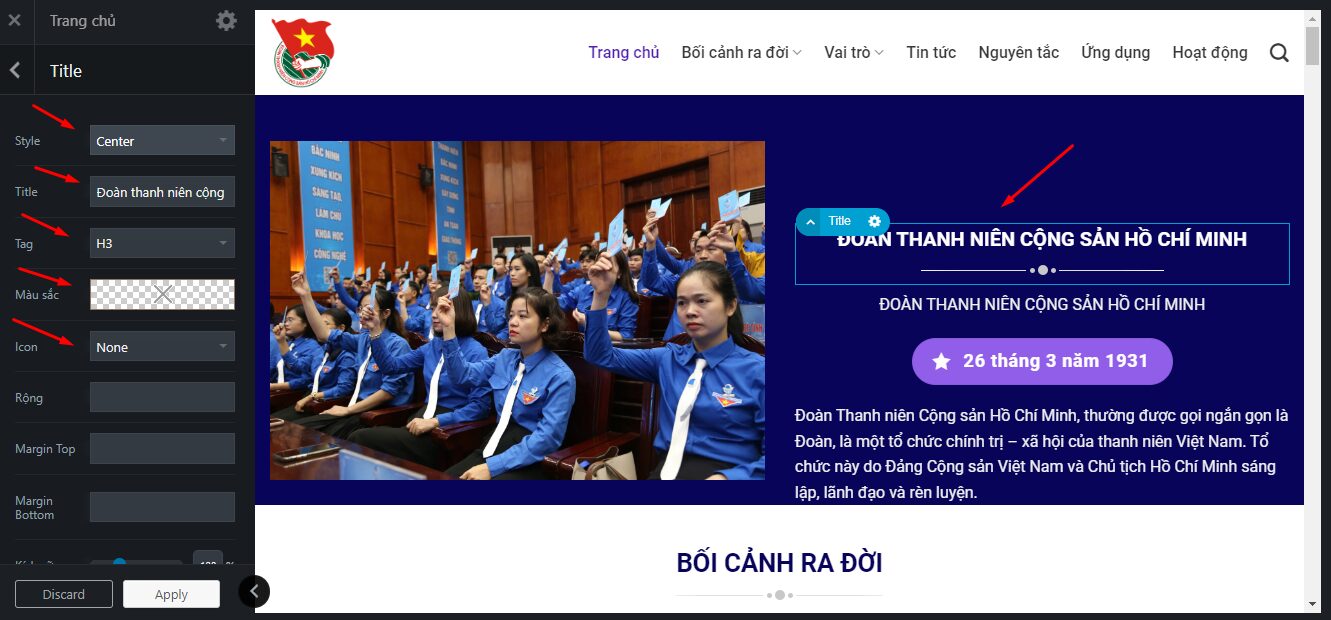
Sau khi khung Title được thêm, bạn có thể nhập nội dung của tiêu đề vào ô Title bên trái rồi chọn một số định dạng, chẳng hạn như căn giữa, heading, màu sắc ….

Bước 4: Xóa nội dung và chỉnh kích cỡ nội dung
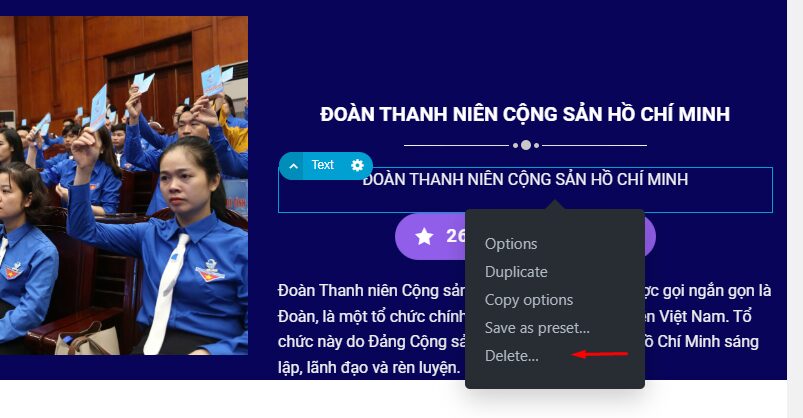
Đối với những nội dung không cần đến, bạn nhấp vào chuột phải vào nội dung đó -> chọn Delete.

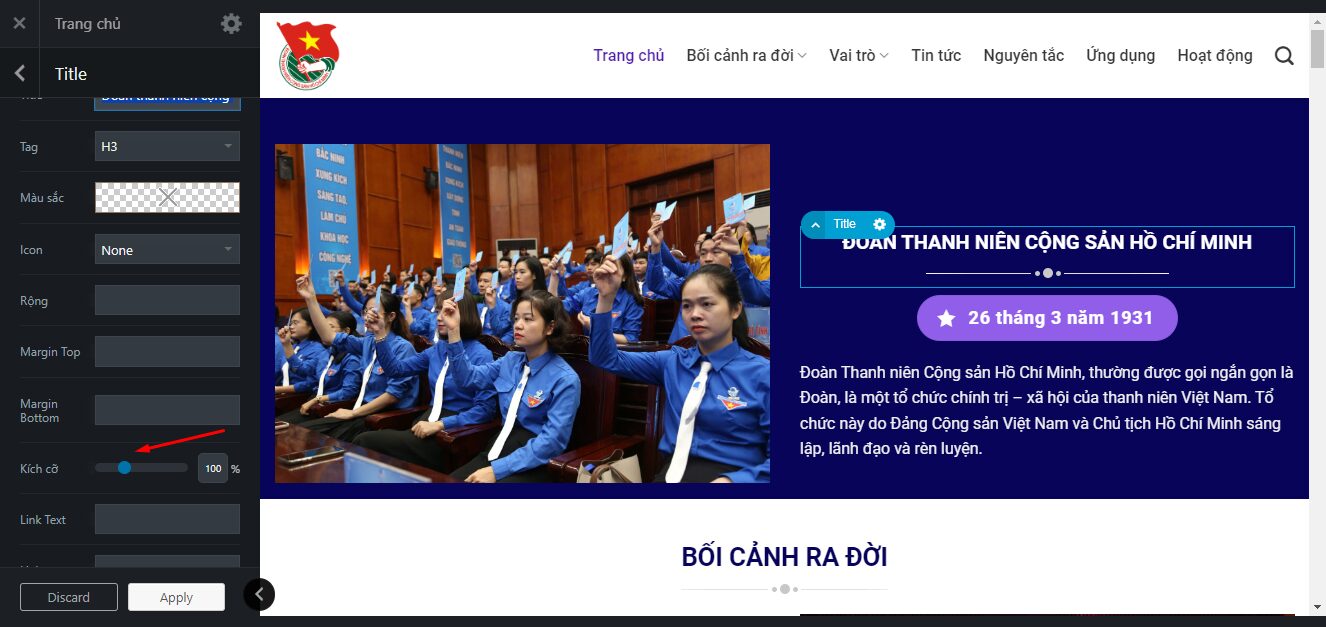
Để chỉnh kích cỡ của nội dung, bạn kéo thanh trượt ở mục Kích cỡ.

Bước 5: Thêm hình ảnh
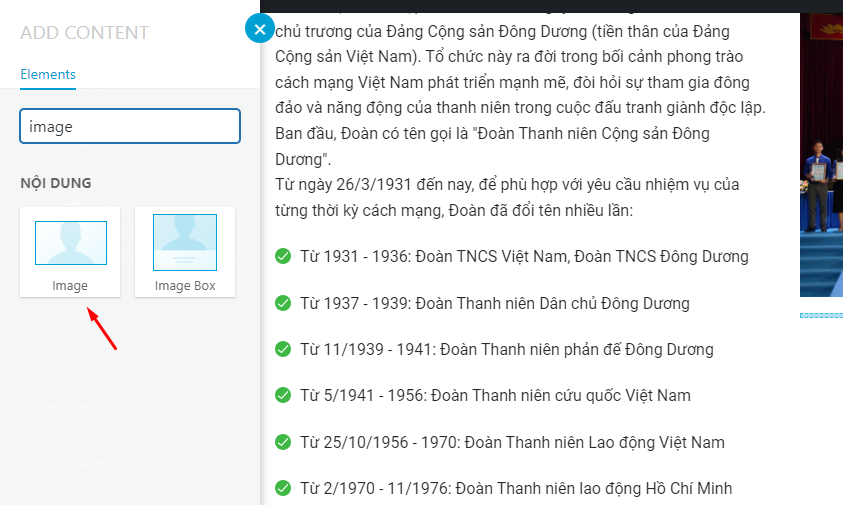
Tương tự như thêm tiêu đề, bạn cũng nhấn vào biểu tượng dấu cộng bên trên hoặc dưới nội dung bất kỳ để thêm hình ảnh mới.
Nhập image để tìm chức năng hình ảnh.

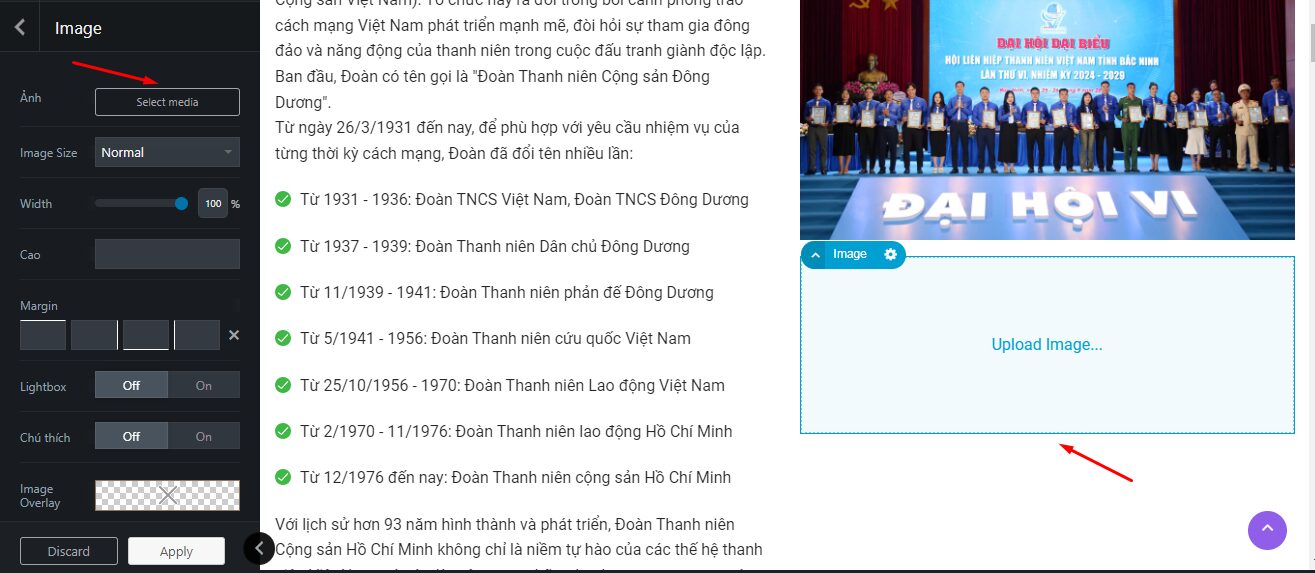
Nhấp vào Select Media để thêm hình ảnh mới từ kho ảnh có sẵn hoặc tải lên từ thiết bị.

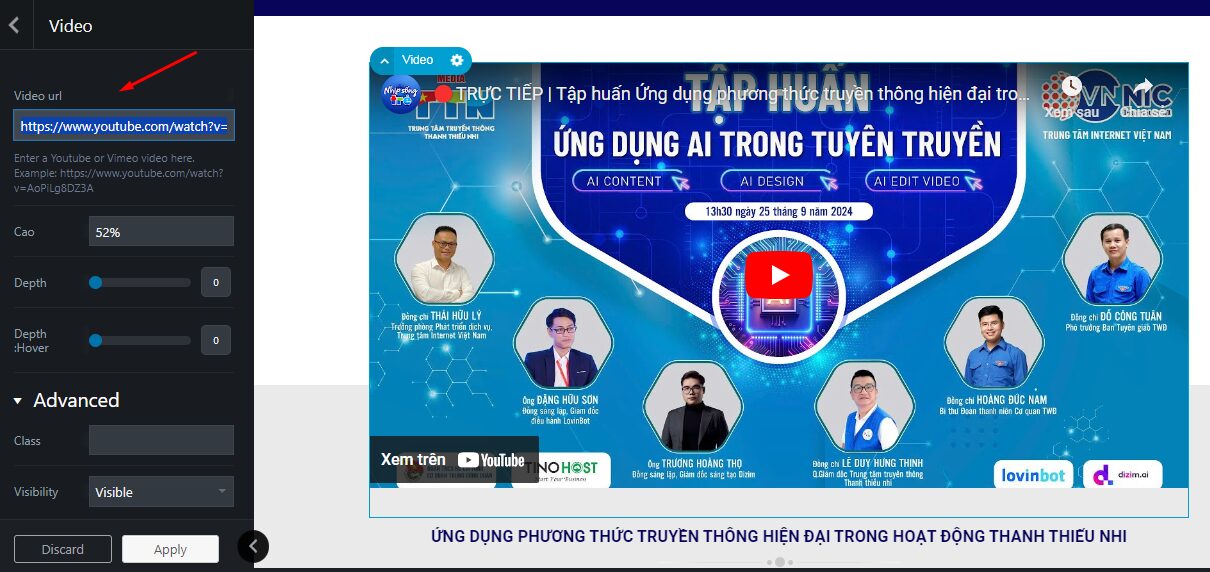
Bước 6: Thay liên kết YouTube
Tương tự như thay nội dung của văn bản, bạn nhấp vào video cần thay rồi dán liên kết mới vào ô Video url.

Bước 7: Lưu nội dung đã chỉnh sửa
Để lưu nội dung đã chỉnh sửa, bạn nhấn nút Apply -> chọn Update.

Bạn cần lưu ý phần này sau khi chỉnh sửa bất kỳ nội dung nào. Nếu quên, những nội dung bạn chỉnh sửa sẽ không được áp dụng.
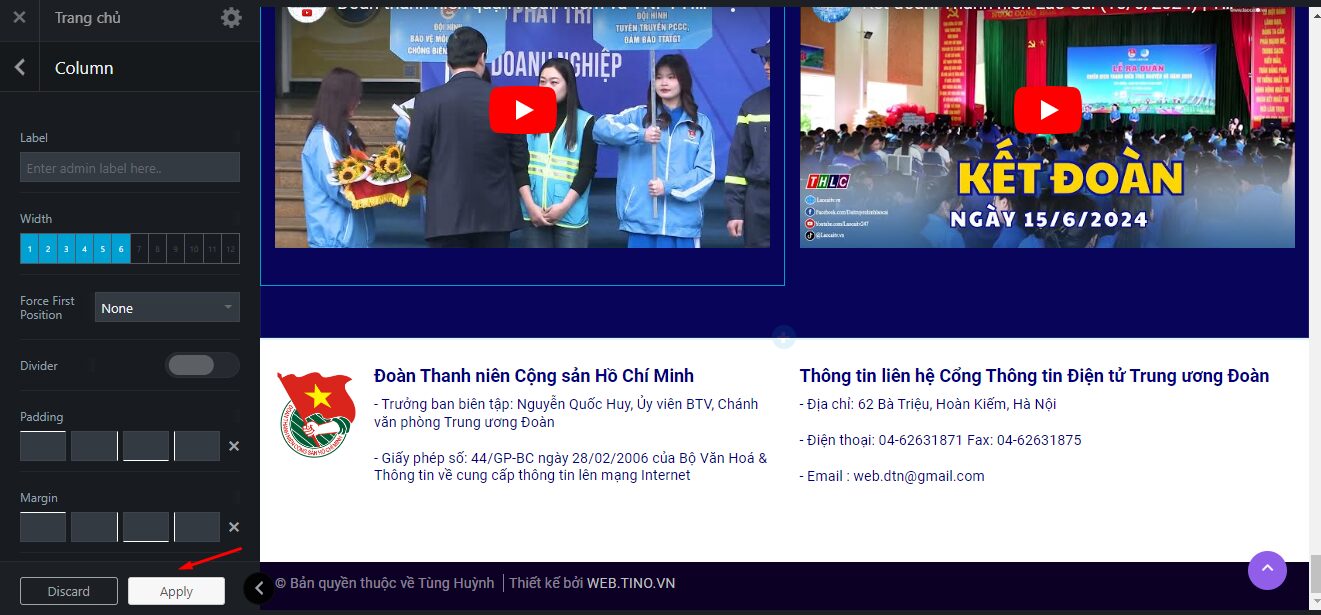
Bước 8: Chỉnh sửa phần nội dung ở cuối trang web (Footer)
Về phần thông tin liên hệ, địa chỉ ở cuối trang web, bạn cũng có thể chỉnh sửa bằng Flatsome.

Để thực hiện, bạn nhấn tắt Flatsome để quay về giao diện quản trị WordPress. Sau đó, nhấp vào tên trang web để xem trang như bình thường.

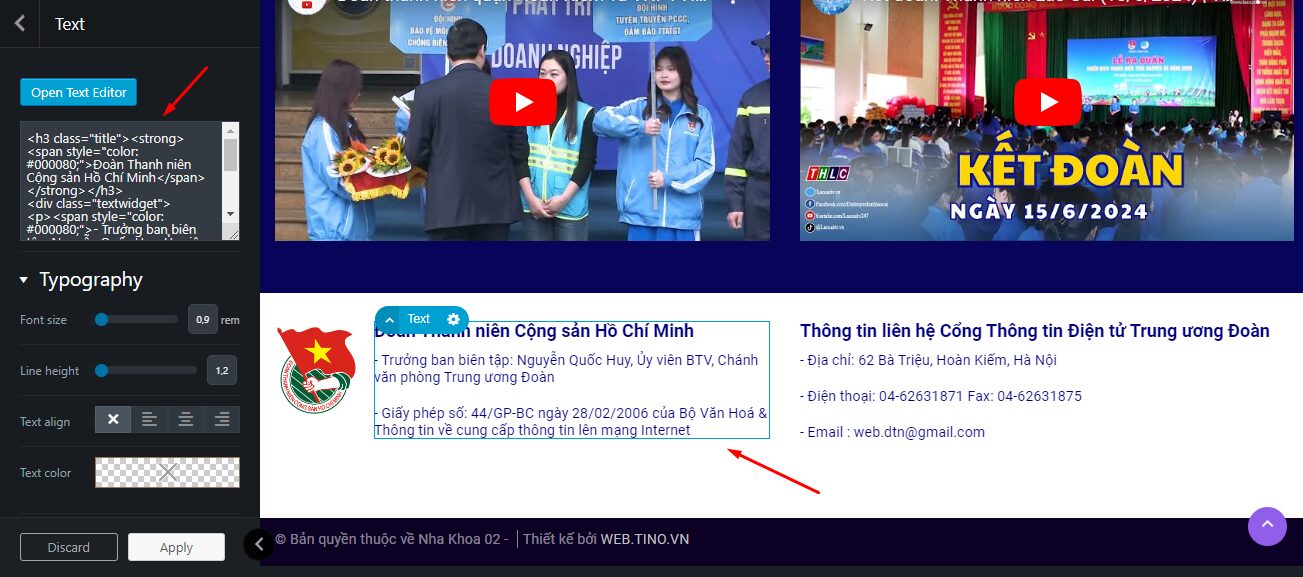
Kéo xuống phần cuối trang web rồi nhấp vào nút UX Builder.

Tiếp tục di chuyển để Footer và chỉnh sửa nội dung, hình ảnh tương tự như khi chỉnh sửa giao diện.

Nhớ nhấn Apply -> Update để lưu thay đổi.
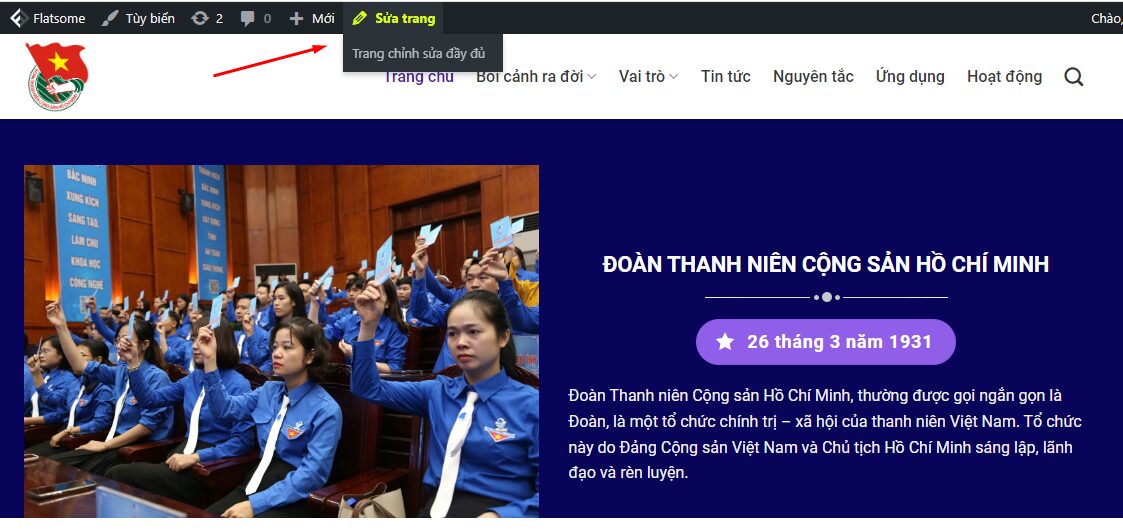
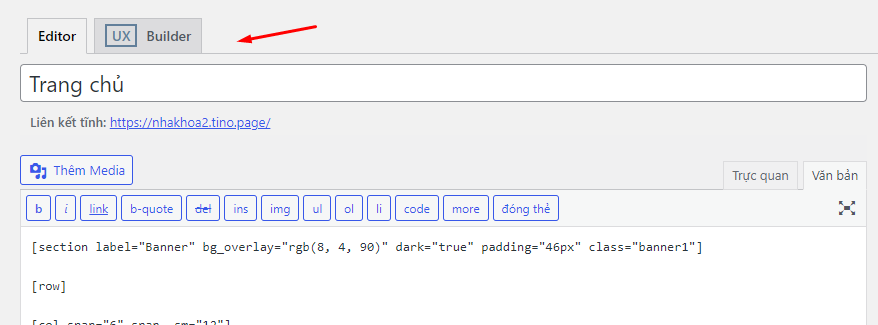
Ngoài ra, bạn cũng có thể truy cập nhanh vào trình chỉnh sửa Flatsome bằng cách nhấn nút Sửa trang -> chọn Trình chỉnh sửa đầy đủ.

Sau đó, chọn tab UX Builder

Bước 9: Chỉnh sửa Header và phần cuối cùng của trang web
Về phần chỉnh sửa phần Header của trang web, bạn nhập tên miền vào trình duyệt và mở trang web như bình thường.
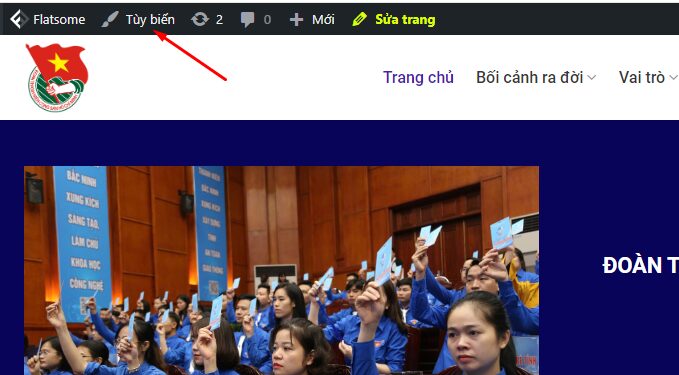
Sau đó, chọn nút Tùy biến.

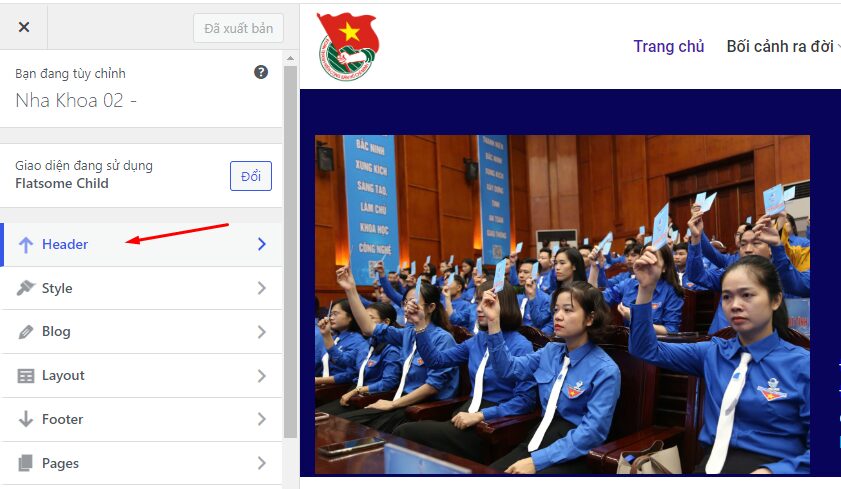
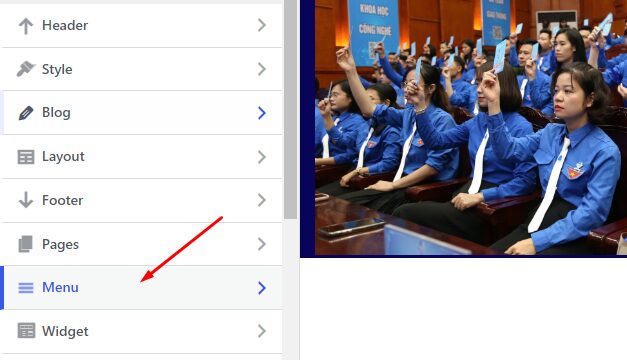
Tiếp theo, nhấn vào Header.

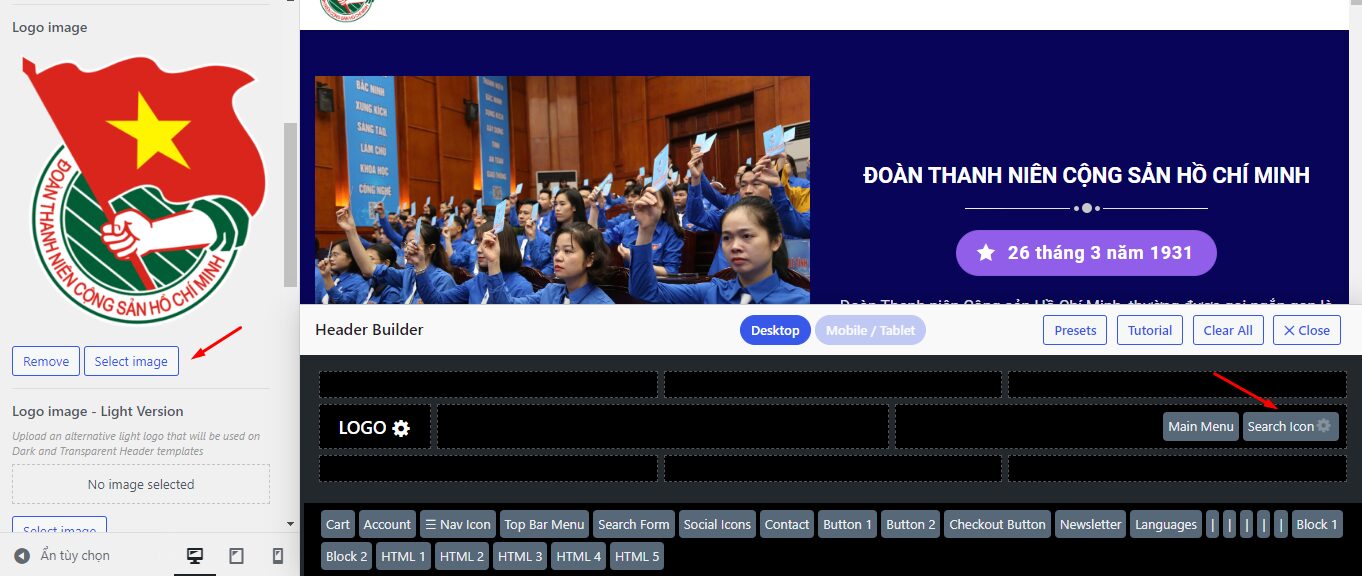
Nếu muốn thay đổi logo, bạn nhấn vào nút Logo -> chọn Select image rồi sử dụng hình ảnh trong kho hoặc tải lên một hình ảnh mới.

Tại đây, bạn cũng có thể thêm các chức năng như Search, mạng xã hội, ….bằng thao tác kéo thả từ menu bên dưới lên.
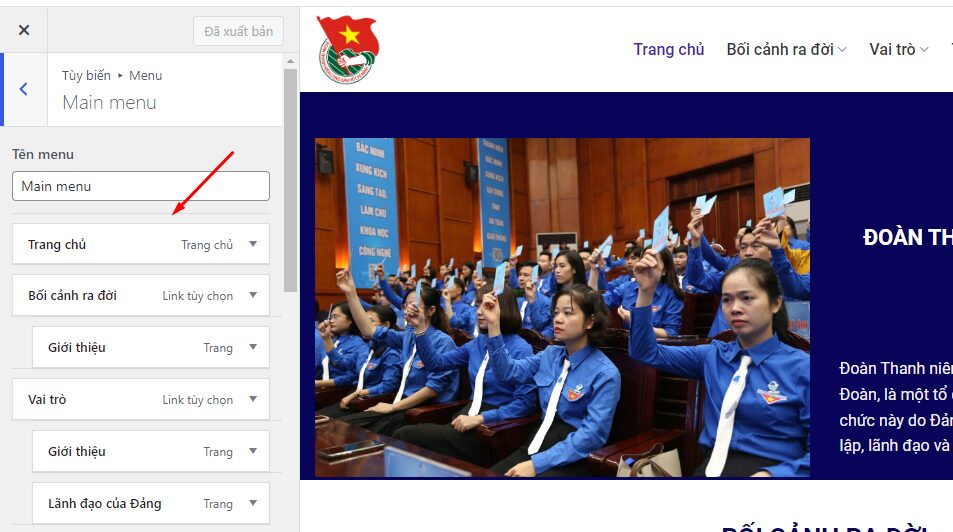
Để thay đổi vị trí menu trên trang chủ, bạn nhấn nút quay lại rồi chọn vào Menu -> Main menu.

Tại đây, bạn có thể kéo thả menu vào những vị trí mong muốn.

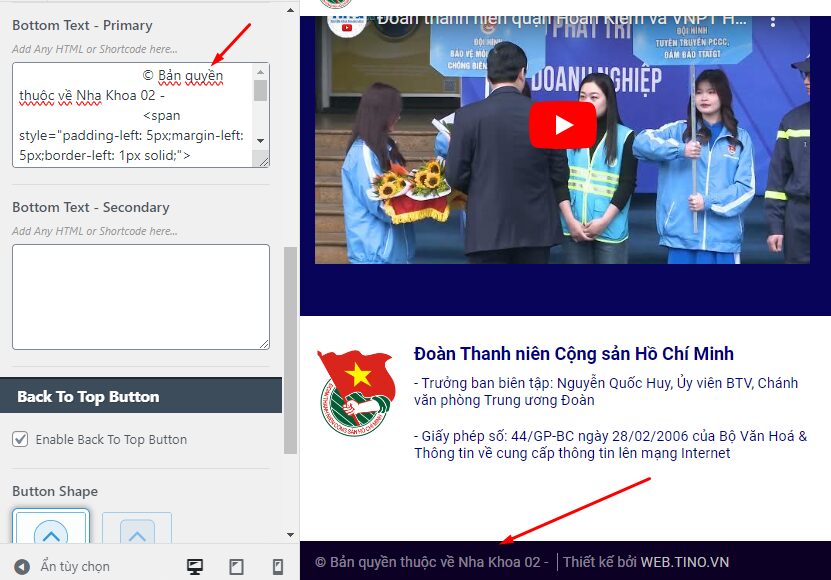
Để thao tác phần cuối cùng của website, bạn nhấn vào Footer và thực hiện thao tác chỉnh sửa nội dung trong ô Bottom text.

Với mỗi khi thao tác xong, bạn nhớ nhấn Đăng để lưu và xuất bản nhé!
Bước 10: Chỉnh sửa menu
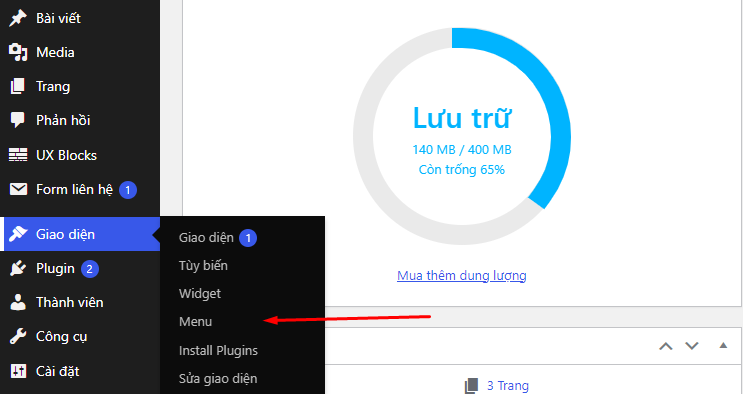
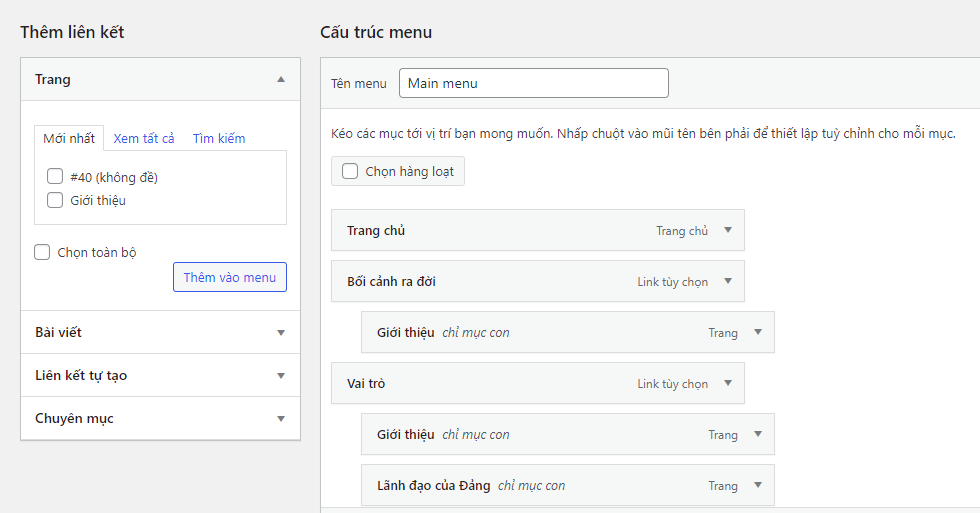
Để chỉnh sửa menu, bạn vào lại trang quản trị WordPress, chọn mục Giao diện -> Menu

Tại đây, bạn cũng có thể đặt lại tên Menu cũng như đổi vị trí menu giống như trên.

Bước 11: Đổi tên website
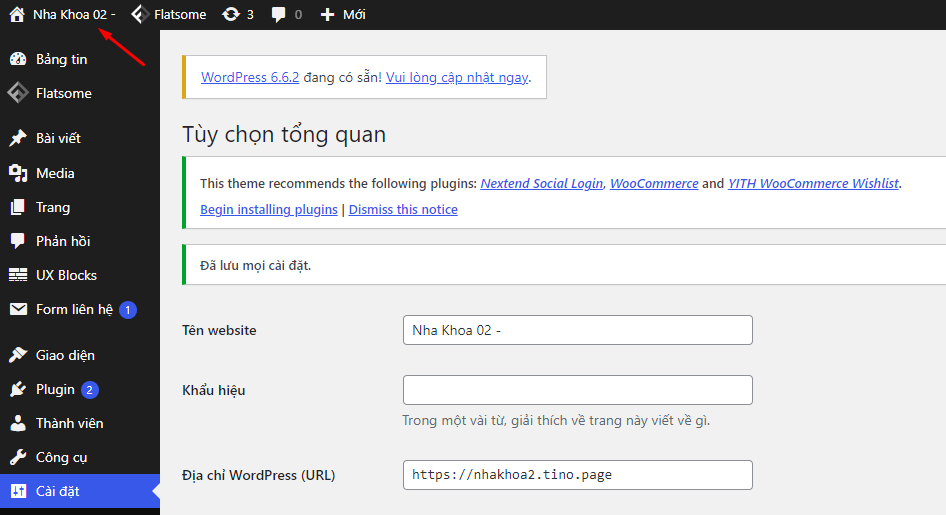
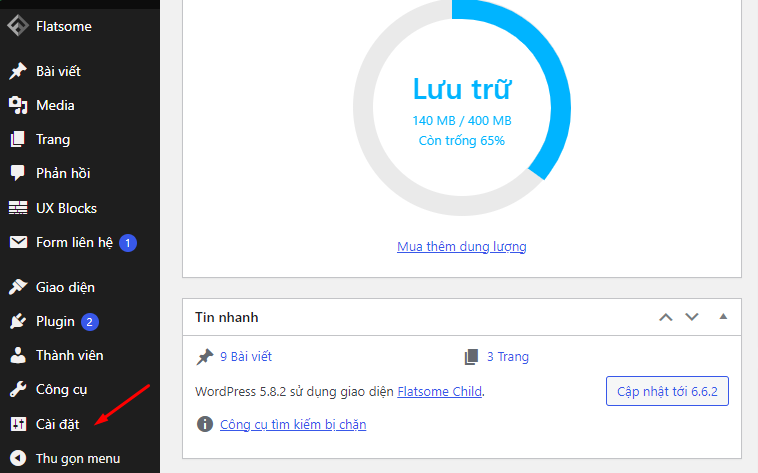
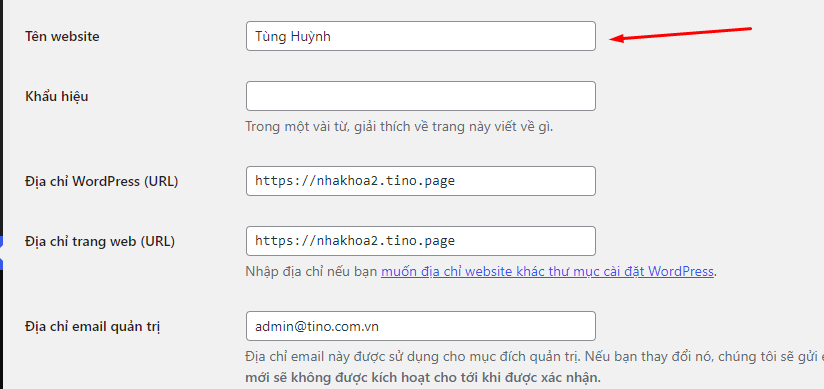
Trong giao diện quản trị WordPress, bạn vào phần Cài đặt.

Tại đây, nhập tên website mới rồi kéo xuống dưới nhấn Lưu thay đổi.

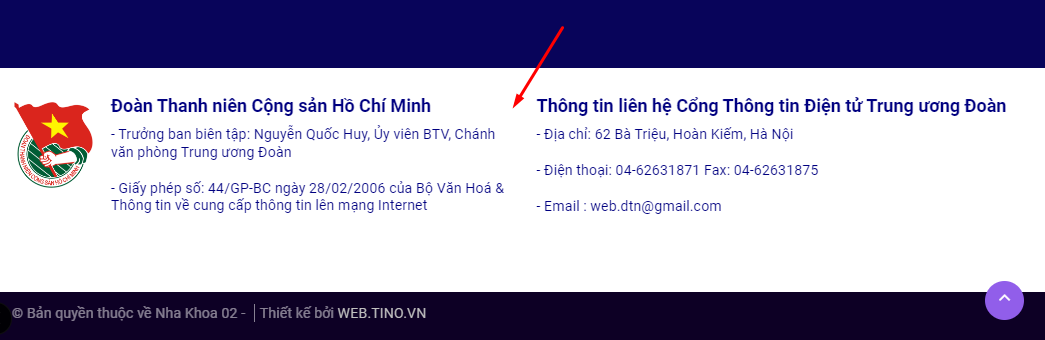
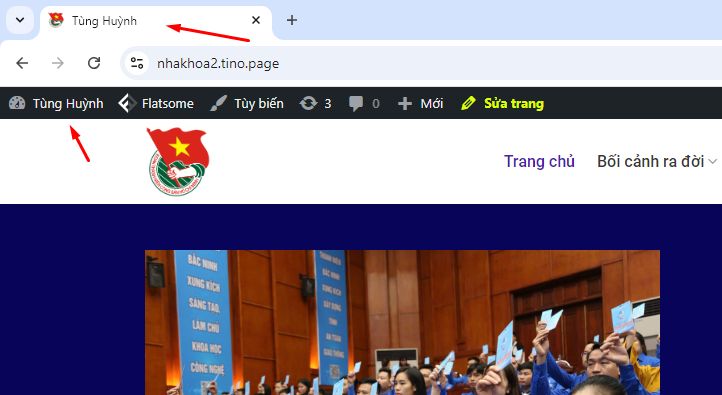
Sau khi đổi tên sẽ hiển thị như sau:

Kết luận
Trên đây là các bước cơ bản để bạn chỉnh sửa giao diện website với Flatsome. Bạn có thể tự khám phá thêm hoặc tham khảo từ các nguồn tài liệu trên Internet nhé!
Xem video hướng dẫn chi tiết tại:















