Cách tạo Menu thả xuống trong WordPress
Nếu bạn đã quyết định rằng một menu thả xuống có thể phù hợp với trang web WordPress của bạn, thì việc thiết lập một menu khá đơn giản. Bằng cách sử dụng các tính năng menu gốc có sẵn trong WordPress, bạn có thể tạo một hệ thống điều hướng tùy chỉnh phù hợp với nhu cầu của bạn chỉ trong vài bước.
Bước 1: Tạo các mục menu của bạn
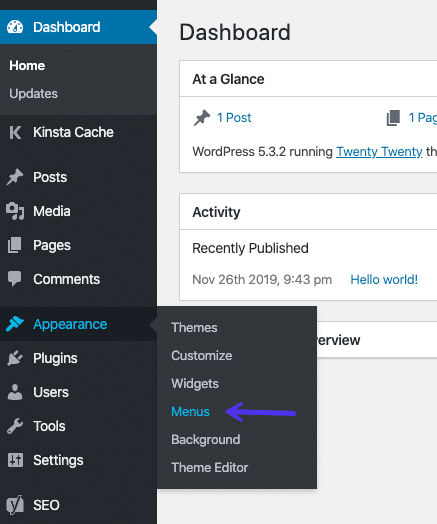
Bắt đầu bằng cách điều hướng đến Giao diện > Menu trong bảng điều khiển WordPress của bạn:

Truy cập trình chỉnh sửa menu trong bảng điều khiển WordPress
Những gì bạn thấy trong trình chỉnh sửa menu sẽ thay đổi một chút tùy thuộc vào chủ đề của bạn.
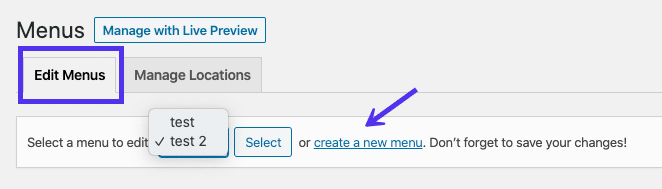
Tuy nhiên, điều quan trọng cần lưu ý bây giờ là tùy chọn đầu tiên trong tab Chỉnh sửa Menu . Bạn sẽ thấy một tùy chọn nơi bạn có thể chọn một trong các menu hiện có để chỉnh sửa, cũng như tùy chọn để tạo menu mới :

Tạo liên kết menu mới ở đầu trình chỉnh sửa menu WordPress
Trong ví dụ này, mình sẽ chọn tùy chọn sau và tạo một menu mới.
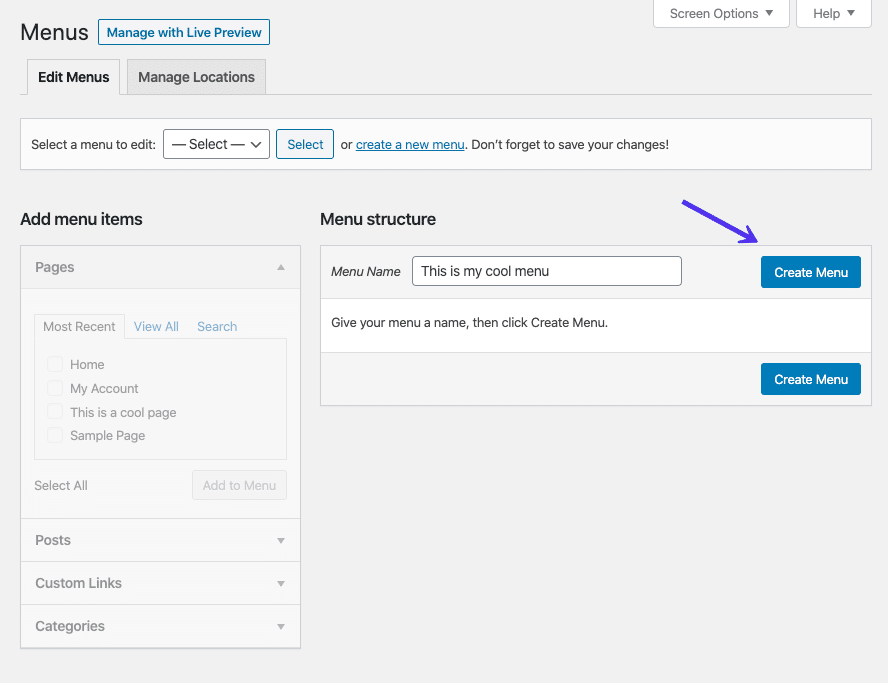
Điều này liên quan đến việc thêm tiêu đề và sau đó nhấp vào nút Tạo Menu :

Đặt tên và tạo menu mới
Bây giờ bạn đã sẵn sàng để bắt đầu thêm các mục vào menu WordPress của mình. Trong hầu hết các trường hợp, tốt nhất là giữ menu của bạn đơn giản nhất có thể, trong khi vẫn cung cấp cho người dùng đủ thông tin để đến nơi họ muốn.
Kết hợp quá nhiều trang có thể làm cho khách truy cập và điều hướng khó hơn thay vì dễ dàng hơn.
Có một vài cách khác nhau để thêm về các mục menu của bạn. Hai cái đầu tiên là Pages và Bài viết , và chúng hoạt động rất giống nhau.

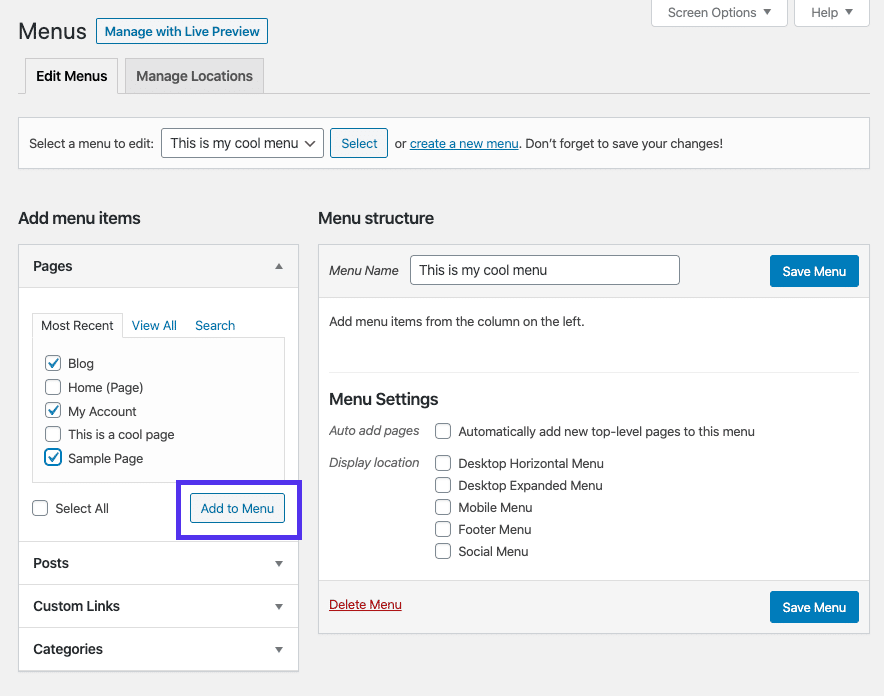
Thêm trang vào menu
Trong thanh bên của trình chỉnh sửa menu, chỉ cần chọn các hộp kiểm cho mỗi trang hoặc bài đăng bạn muốn đưa vào và nhấp vào nút Thêm vào Menu :
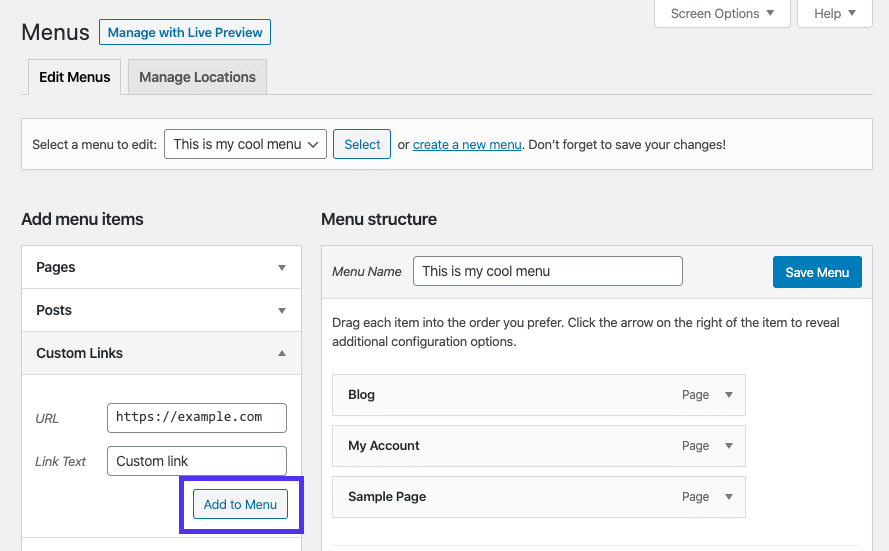
Tùy chọn tiếp theo của bạn là kết hợp Liên kết tùy chỉnh . Điều này liên quan đến việc cung cấp URL cho trang bạn muốn hướng người dùng đến, sau đó tạo nhãn ngắn gọn nhưng mô tả cho nó. Sau đó, bạn có thể nhấp vào Thêm vào Menu một lần nữa:

Thêm một liên kết tùy chỉnh vào menu
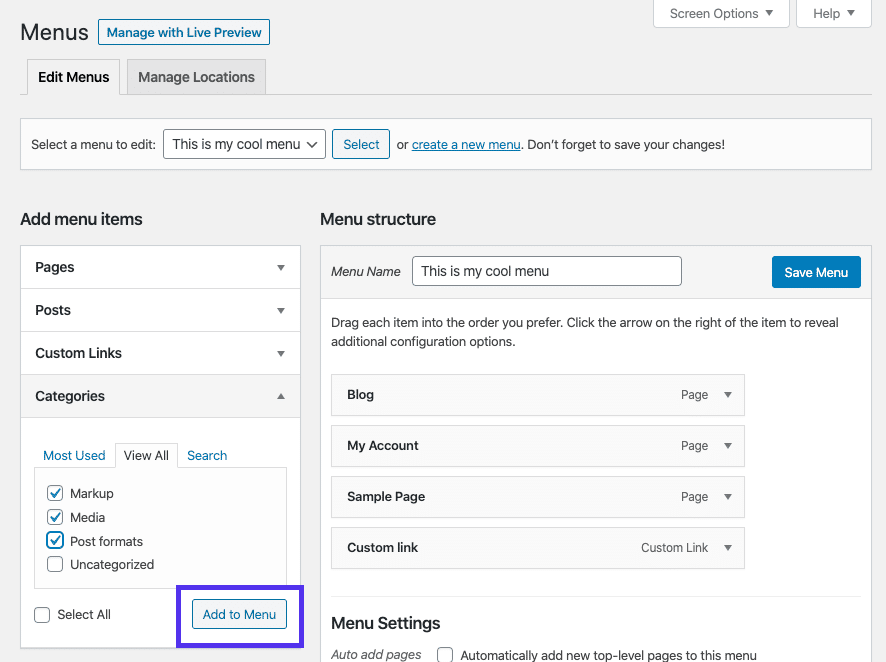
Cuối cùng, bạn cũng có thể thêm Danh mục Trang và Bài vào menu điều hướng của mình. Điều này sẽ đưa người dùng đến một trang lưu trữ nơi họ có thể xem tất cả nội dung về một chủ đề cụ thể.
Blog và các trang web nặng nội dung khác có thể thấy tính năng này đặc biệt hữu ích:

Thêm danh mục vào menu
Cũng như các tùy chọn Trang và Bài viết, chỉ cần chọn các hộp kiểm của các danh mục bạn muốn đưa vào và chọn Thêm vào Menu .
Bước 2: Sắp xếp Menu WordPress của bạn
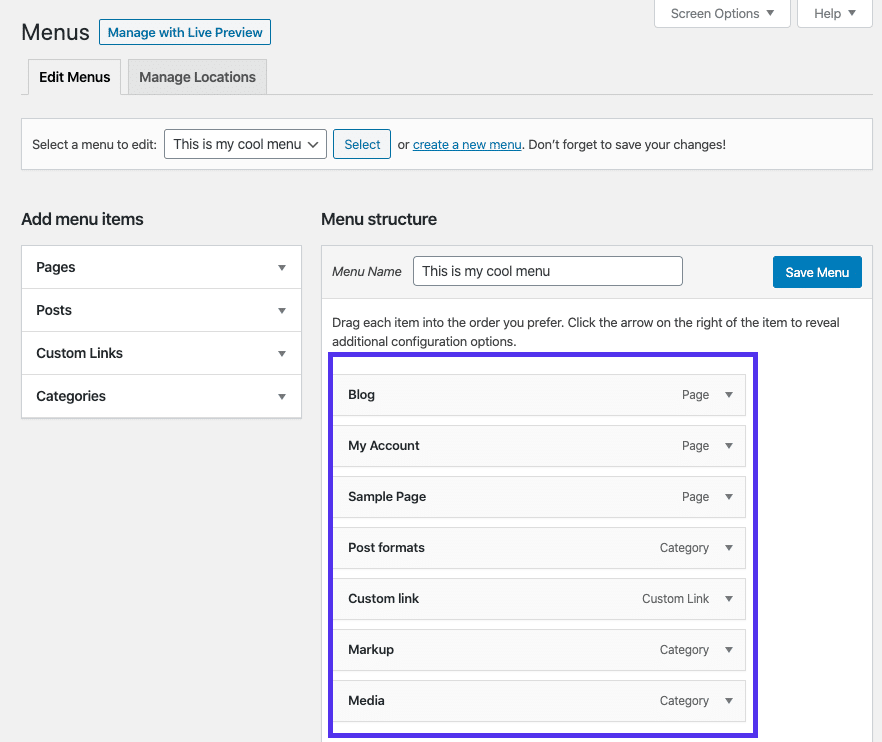
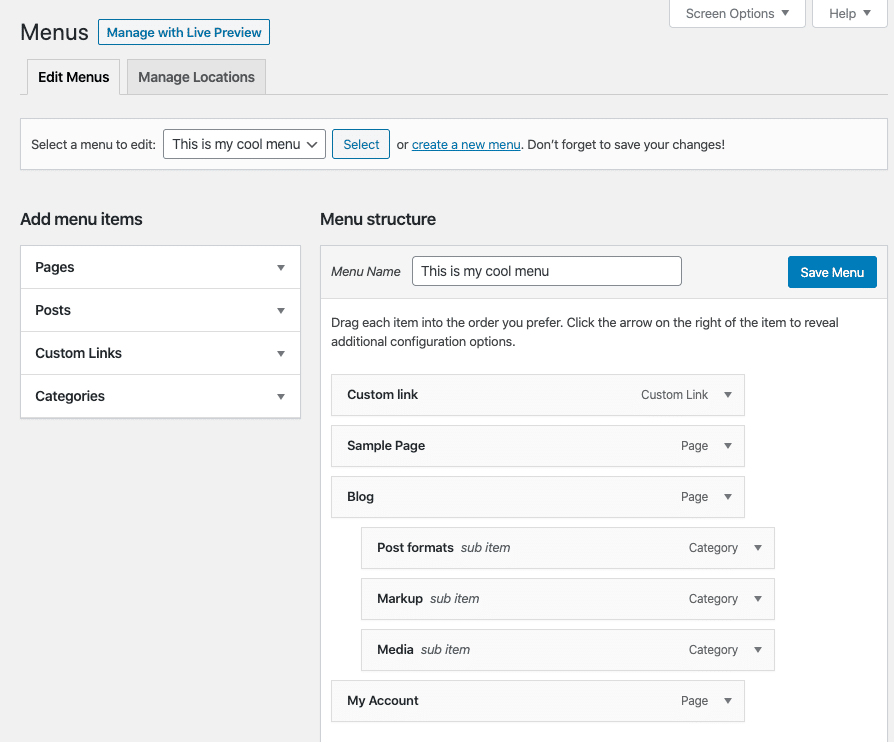
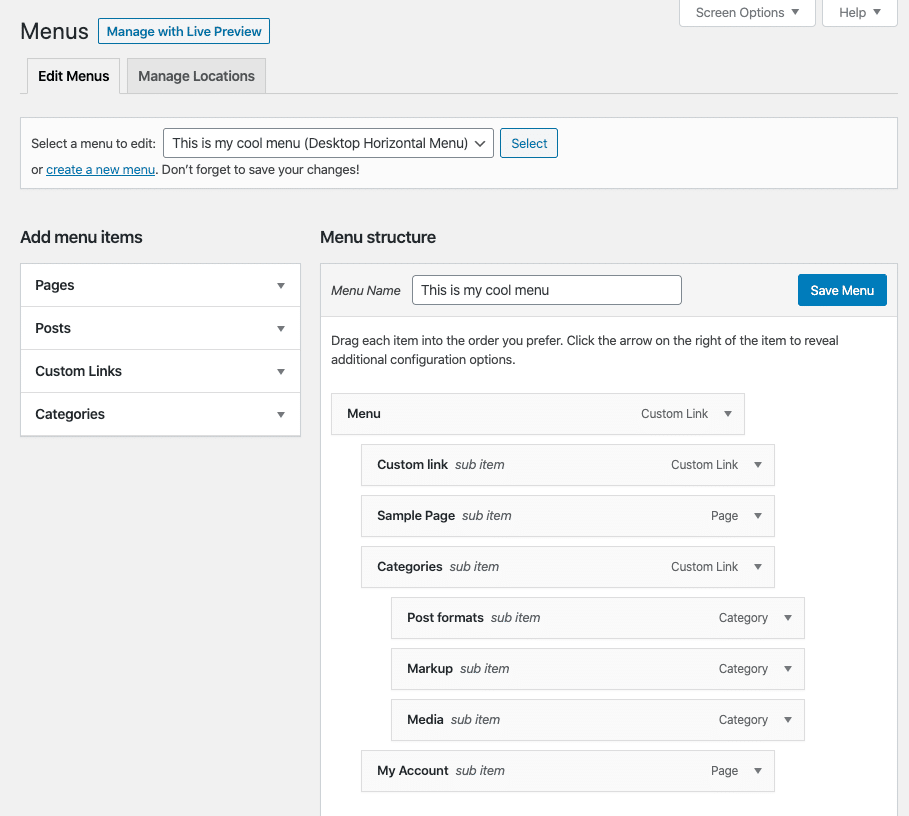
Khi bạn đã thêm tất cả các mục menu của mình, bạn sẽ thấy chúng được liệt kê trong các ô riêng lẻ trong Cấu trúc menu trong trình chỉnh sửa:

Phần Cấu trúc Menu của trình chỉnh sửa menu
Ban đầu, các mục menu sẽ xuất hiện theo thứ tự mà bạn đã thêm chúng. Tuy nhiên, bạn có thể dễ dàng sửa đổi tổ chức của họ bằng cách kéo và thả chúng vào vị trí. Điều này sẽ cho phép bạn tạo một menu đơn giản không có chức năng thả xuống.
Có một số cách để thêm về trình đơn thả xuống vào menu WordPress của bạn.
Đơn giản nhất là tiếp tục kéo và thả, nhưng bắt đầu lồng các mục menu nhất định bên dưới các mục khác:

Các danh mục lồng nhau dưới trang Blog
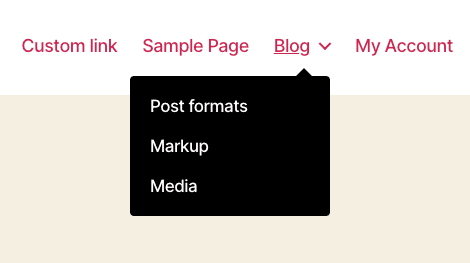
Ví dụ, trong hình trên, mình đã chuyển ba danh mục bài đăng mà mình đã thêm vào menu bên dưới Blog , biến chúng thành các mục con của Blog. Trên frontend, điều này sẽ tạo ra một menu thả xuống trông như thế này:

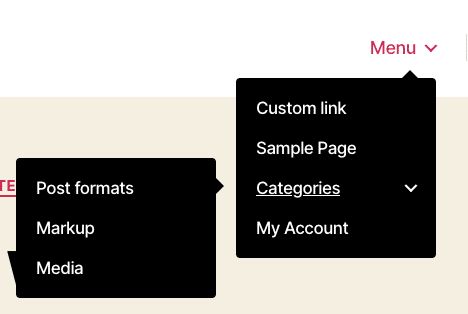
Ví dụ về menu thả xuống trong WordPress
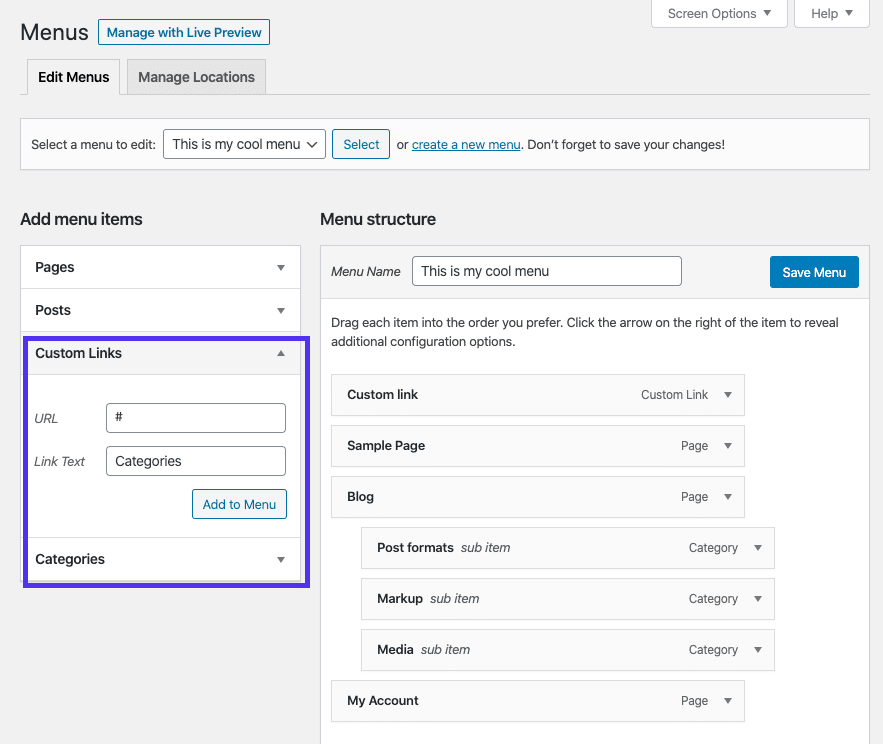
Nếu bạn muốn thêm menu thả xuống bao gồm tất cả các danh mục trên trang web của mình, bạn có thể làm như vậy bằng cách thêm Liên kết tùy chỉnh vào menu. Sử dụng loại # # làm URL và danh mục của Google hoặc một cái gì đó tương tự cho nhãn:

Tạo nhãn Danh mục cho menu
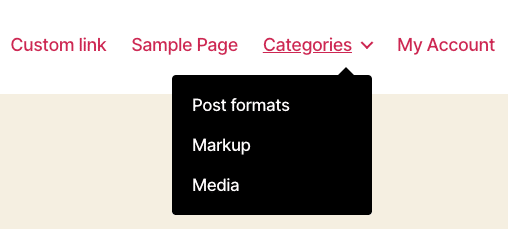
Sau đó, bạn có thể thêm tất cả các danh mục của bạn vào menu và lồng chúng dưới nhãn này. Mỗi danh mục sẽ có thể nhấp được, nhưng nhãn sẽ không là:

Menu thả xuống Danh mục
Sử dụng một kỹ thuật tương tự, bạn cũng có thể ẩn tất cả các mục menu của mình trong một menu thả xuống duy nhất.
Thêm một Liên kết tùy chỉnh khác, sử dụng Tiếng Việt #, làm URL và Menu Menu Đá làm nhãn. Sau đó, lồng tất cả các mục menu khác của bạn theo đó:

Lồng tất cả các liên kết điều hướng dưới một nhãn Menu duy nhất
Kết quả trên frontend sẽ là một menu thả xuống bao gồm các trang chính của trang web của bạn.
Như bạn có thể thấy trong mục Danh mục bên dưới, mọi nội dung được lồng trong mục phụ sẽ hiển thị trong menu phụ:

Một menu điều hướng thả xuống WordPress thực sự
Bằng cách sử dụng trình chỉnh sửa trình đơn kéo và thả theo cách này, bạn có thể tạo bất kỳ kiểu và kết hợp nào của menu thả xuống WordPress. Tuy nhiên, hãy nhớ rằng quá nhiều mục menu có thể gây nhầm lẫn cho người dùng.
Tốt nhất là hạn chế số lượng menu phụ bạn kết hợp, để tránh làm lộn xộn quá trình điều hướng của bạn.
Bước 3: Kết hợp hình ảnh vào Menu WordPress của bạn
Nếu đến cuối Bước 2, menu thả xuống của bạn trông giống hệt như bạn tưởng tượng, bạn có thể bỏ qua Bước 5 để xuất bản nó. Tuy nhiên, có những bước bổ sung bạn có thể muốn thực hiện nếu bạn muốn cải thiện menu của mình bằng các tùy chỉnh.
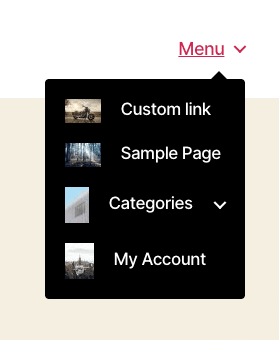
Một chiến thuật cần xem xét là kết hợp các yếu tố trực quan vào thực đơn của bạn để cung cấp hướng dẫn thêm cho khách truy cập. Mặc dù các nhãn mô tả rất quan trọng, đôi khi một hình ảnh hoặc biểu tượng có thể giúp người dùng nhanh chóng xác định vị trí của một liên kết điều hướng cụ thể.
Có thể thêm hình ảnh bằng CSS tùy chỉnh, chúng tôi sẽ thảo luận ngay sau đây. Tuy nhiên, mình khuyên bạn nên chọn một plugin như Menu Image, Icon Made Easy :

Menu thả xuống WordPress với hình ảnh
Bằng cách này, bạn không phải lo lắng về việc làm phiền với bất kỳ mã nào để thêm sự quan tâm trực quan vào menu thả xuống của bạn.
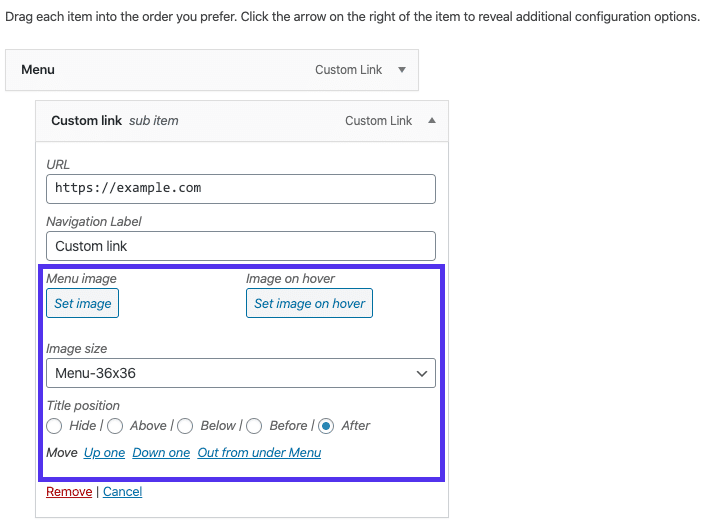
Chỉ cần cài đặt plugin và sau đó quay lại Giao diện> Menu :

Phần Menu Image trong trình chỉnh sửa menu
Bạn sẽ thấy rằng bây giờ có các tùy chọn hình ảnh cho mỗi trang bạn đã đưa vào menu của mình. Bạn có thể chọn ảnh, kích thước và vị trí của từng trang. Hãy nhớ lưu các thay đổi của bạn khi bạn hoàn thành.
Bước 4: Thêm CSS tùy chỉnh vào Menu thả xuống của bạn
Mặc dù không được khuyến nghị cho người mới bắt đầu, người dùng trung cấp và cao cấp có thể muốn kết hợp kiểu dáng riêng của họ trong menu thả xuống WordPress của họ. Tuy nhiên, trước khi bạn chuyển ngay vào CSS của mình, bạn sẽ cần thêm một lớp vào menu của mình.
Nếu bạn bỏ qua bước này, CSS tùy chỉnh của bạn có thể gây ra sự cố cho bất kỳ menu nào khác trên trang web của bạn. Chẳng hạn, bạn có thể vô tình áp dụng kiểu dáng cho menu chân trang mà bạn chỉ có ý nghĩa cho menu thả xuống chính của bạn.
Trong trình chỉnh sửa menu, nhấp vào Tùy chọn màn hình ở góc trên bên phải:

Tab Tùy chọn màn hình trong trình chỉnh sửa menu
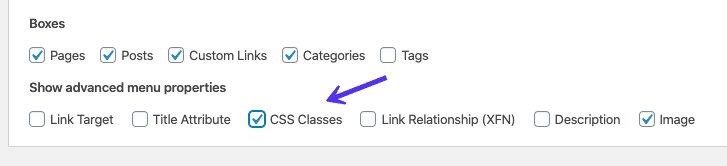
Sau đó, chọn hộp cho các Lớp CSS :

Hộp kiểm CSS Classes trong tab Tùy chọn màn hình
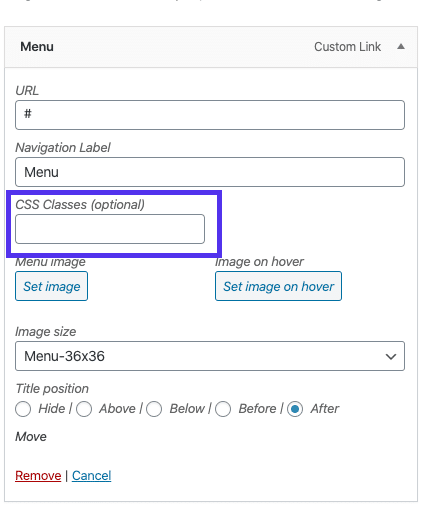
Điều này sẽ thêm một trường Lớp CSS vào mỗi trang trong menu của bạn:

Trường Lớp CSS trong trình chỉnh sửa menu
Khi bạn thêm một hoặc nhiều lớp CSS vào các mục menu của mình, mọi mã tùy chỉnh bạn đưa vào biểu định kiểu sẽ chỉ áp dụng cho các mục trong menu của bạn với lớp bạn chỉ định.
Bây giờ bạn có thể đi tới biểu định kiểu hoặc Trình tùy chỉnh và làm việc với kiểu dáng tùy chỉnh của bạn .
Bước 5: Xuất bản Menu của bạn trong các vị trí chính
Khi menu thả xuống WordPress của bạn được cấu trúc để đáp ứng nhu cầu của bạn và bạn đã kết hợp bất kỳ tùy chỉnh nào bạn muốn, bạn sẽ sẵn sàng xuất bản nó lên trang web của mình.
Quá trình này sẽ thay đổi một chút tùy thuộc vào chủ đề của bạn và vị trí menu mà nó hỗ trợ. Trong ví dụ này, chúng tôi sẽ sử dụng chủ đề Twenty Twenty .
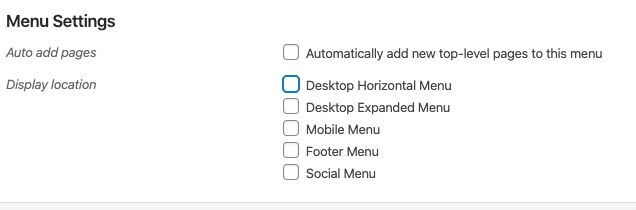
Trong trình chỉnh sửa menu, cuộn xuống phần Cài đặt menu :

Phần Cài đặt menu trong trình chỉnh sửa
Bạn có thể chọn hộp kiểm đầu tiên nếu bạn muốn các trang mới được tự động thêm vào menu của bạn. Nếu bạn mới bắt đầu với trang web của mình và chưa thêm tất cả các trang chính của mình, điều này có thể hữu ích. Tuy nhiên, hãy cẩn thận rằng bạn không vô tình thêm quá nhiều món vào thực đơn của mình.
Bên dưới tùy chọn này, bạn sẽ thấy một danh sách các hộp kiểm lưu ý các khu vực khác nhau trên trang web của bạn nơi bạn có thể hiển thị menu của mình.
Các chủ đề Hai mươi Hai mươi bao gồm các lĩnh vực thực đơn khác nhau: Desktop ngang menu , Desktop Mở rộng menu , menu di động , Footer menu , Menu xã hội .
Trong trường hợp này, menu chúng tôi đã tạo phù hợp nhất với vị trí Menu ngang của máy tính để bàn , nằm trong tiêu đề của trang web:

Menu ngang để bàn cho chủ đề Twenty Twenty
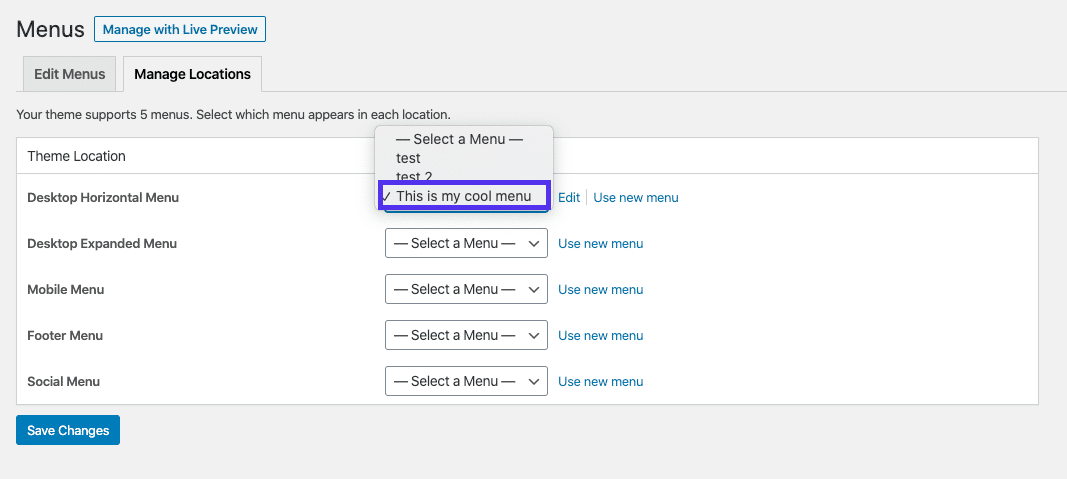
Bạn cũng có thể xem xét điều hướng đến tab Quản lý vị trí trong khu vực Menu của bảng điều khiển của bạn. Tại đây, bạn có thể thấy tất cả các vị trí menu được hỗ trợ bởi chủ đề của mình, cũng như menu nào bạn đã gán cho từng vị trí:

Tab Quản lý vị trí
Khi đặt các menu của bạn, có thể hữu ích để xem chúng sẽ trông như thế nào trên frontend.

Tùy chọn Manage with Live Preview
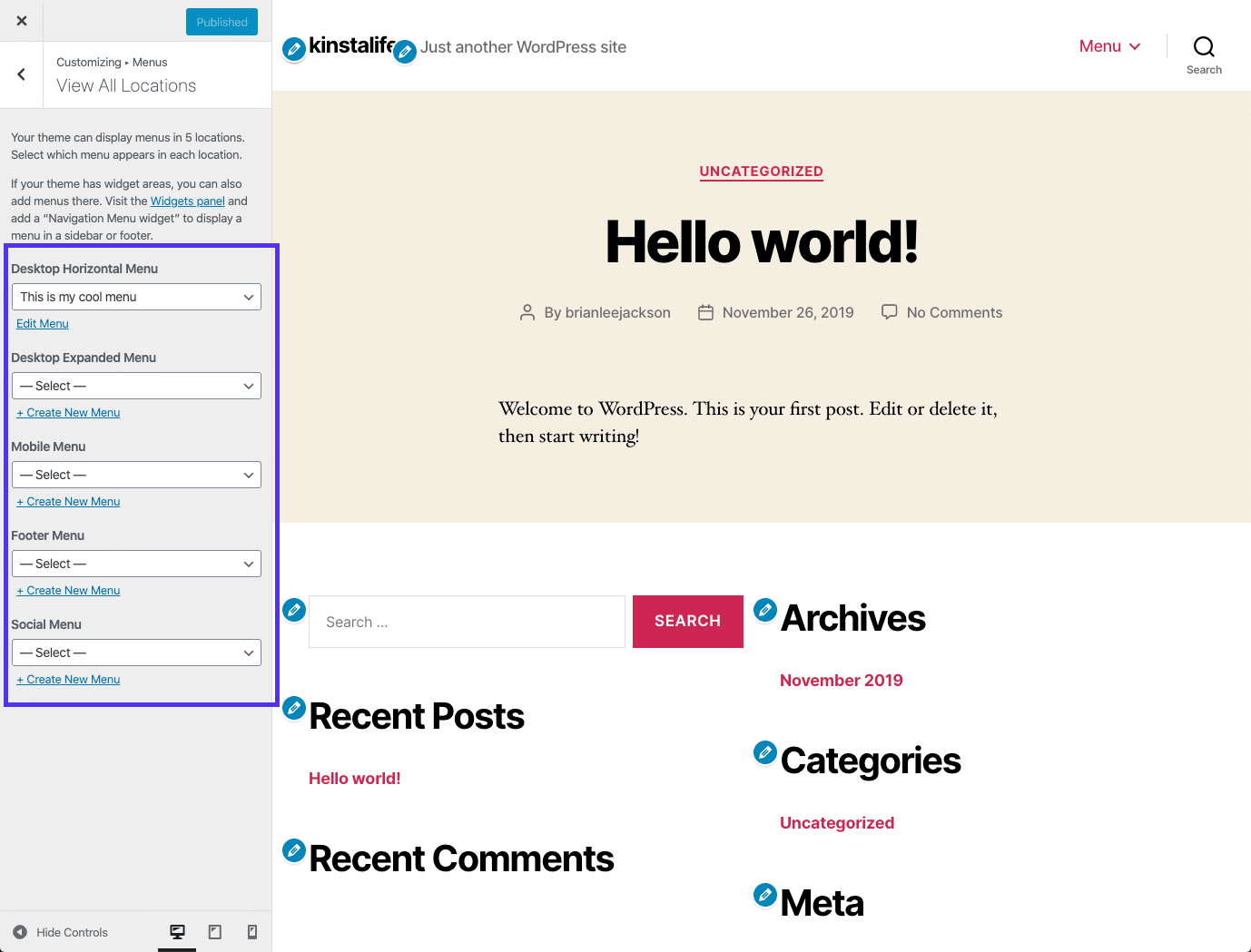
Nhấp vào nút Quản lý với Xem trước trực tiếp để xem menu của bạn sẽ xuất hiện ở vị trí bạn đã chọn cho nó bằng cách sử dụng Trình tùy chỉnh WordPress:

Bản xem trước trực tiếp cho menu WordPress trong Customizer
Sau đó, bạn có thể xuất bản menu hoặc menu trực tiếp từ Customizer. Nếu bạn cần thêm hoặc xóa các mục khỏi menu thả xuống, bạn chỉ cần quay lại trình chỉnh sửa menu và thực hiện các điều chỉnh cần thiết.