Cách chèn mã vào Header và Footer trong WordPress
Trong quá trình bạn sử dụng, để thêm các mã theo dõi như Google Analytics hay các mã dùng để xác minh tên miền của bạn v.v thì việc thao tác này khá cần thiết mà bạn cần thực hiện để có thể xác minh, bài viết này sẽ giúp bạn làm được điều đó một cách đơn giản.
DỄ DÀNG CHÈN CODE HEADER VÀ FOOTER
Insert Headers and Footers là plugin đơn giản giúp bạn chèn code như Google Analytics, CSS tùy chỉnh, Facebook Pixel, và nhiều thứ nữa vào header và footer WordPress. Không cần sửa file theme!
Giao diện đơn giản của plugin Insert Headers and Footers đưa cho bạn một nơi để chèn script, thay vì đối mặt với cả tá plugin khác nhau.
TÍNH NĂNG CỦA INSERT HEADERS AND FOOTERS
- Cài đặt nhanh
- Dễ chèn script
- Chèn code header và/hoặc code footer
- Thêm code Google Analytics vào bất kỳ theme nào
- Thêm CSS tùy chỉnh qua các theme
- Chèn code Facebook pixel
- Chèn bất kỳ đoạn code hoặc script, bao gồm HTML và Javascript
Với Plugin này bạn có thể đơn giản hơn trong việc chèn các mã theo dõi, hoặc là các Script nào đó mà bạn cần cho website của bạn, thay vì bạn cần thực hiện vào phần Giao Diện và nhấn sửa giao diện để tìm các tệp tin như header.php hay footer.php thì bạn có thể sử dụng Plugin này như một phần sử dụng tuyệt vời với nó.
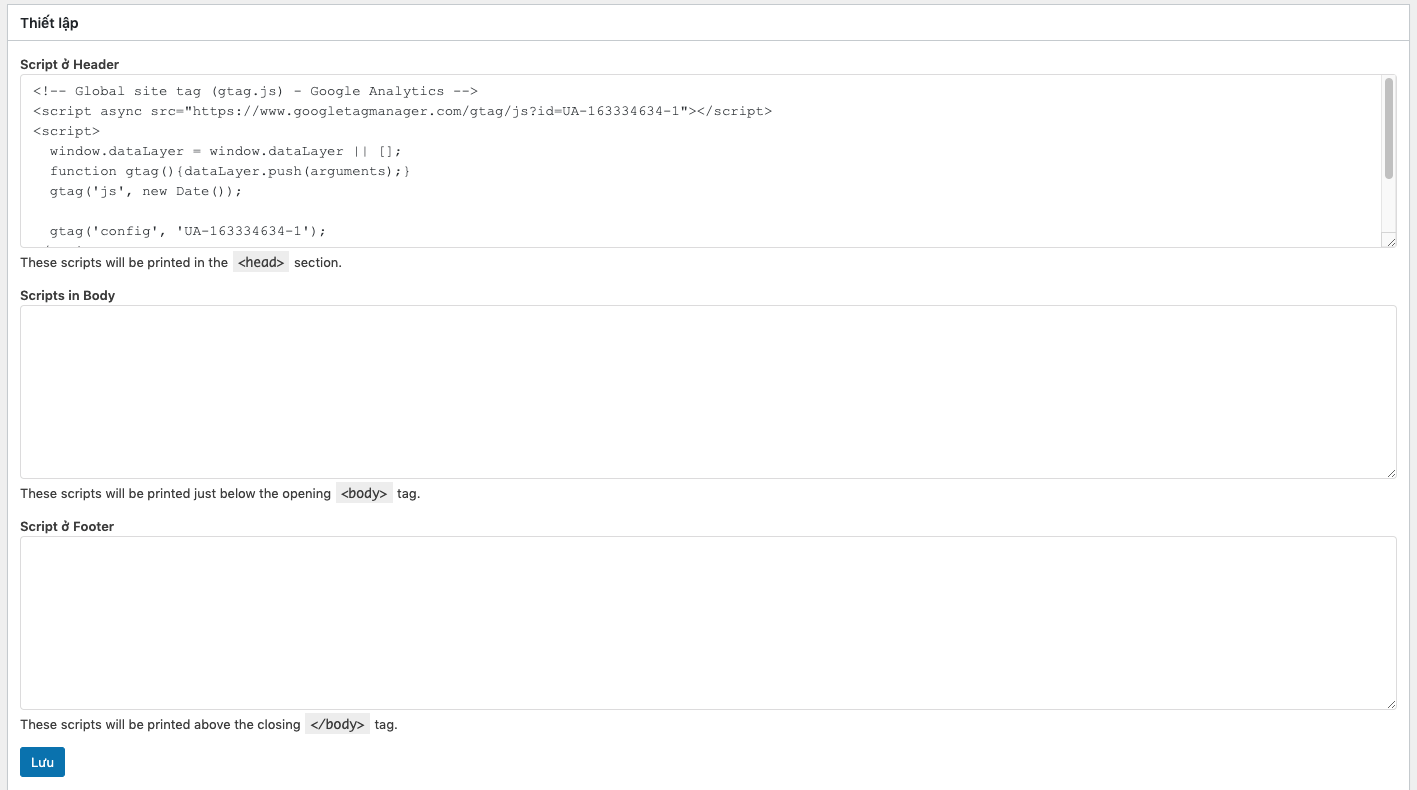
Để sử dụng bạn truy cập vào phần Bảng Tin => Cài Đặt => INSERT HEADERS AND FOOTERS

Tương ứng bạn có thể chèn vào các vị trí như : <head> (Đầu trang)- <body> (Thân trang) hay </body> (Chân trang )… Sau khi điền mã bạn cần nhấn lưu lại để cài đặt cấu hình, một số trường hợp website bạn có Cache cần phải có thao tác xoá Cache để hoàn tất việc thực hiện thay đổi của bạn trên Website bạn nhé.
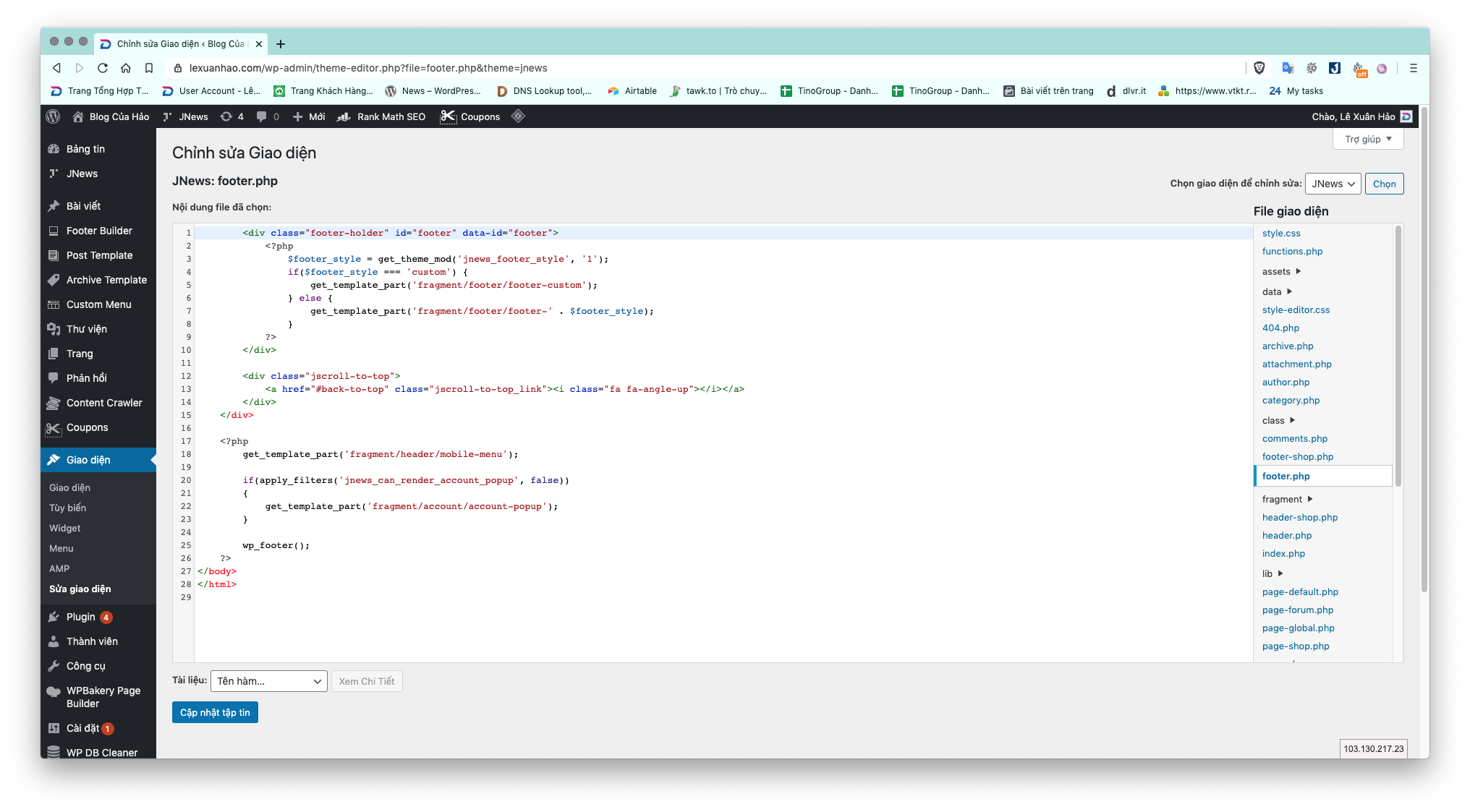
Để có thể sửa đổi theo hình thức mà bạn thực hiện trên Theme – ứng với Themes mà bạn đang sử dụng, bằng cách thực hiện truy cập phần Bảng Tin => Giao Diện => Sửa Giao Diện.
Tương ứng và bạn cần tìm tệp tin như Header.php, footer.php để thực hiện chèn mã, để chèn mã thì bạn chèn vào ví dụ như <head> thì bạn chèn mã của bạn vào trong này sau đó mới tới cái thẻ đóng là </head> , tương tự với <body> thì mã của bạn nằm trong này và tới </body>.