Sử dụng components hiệu quả sẽ giúp lập trình viên xây dụng một application tốt hơn! Trong bài viết này, Tino Group sẽ chia sẻ với bạn những kiến thức quan trọng về components và props trong React nhé!
Giới thiệu chung về Componets
Components là gì?
Components là những thành phần giao diện (UI) được định nghĩa độc lập, có thể tái sử sụng và hoàn toàn tách biệt nhau.
Chúng ta có thể hiểu component là một hàm trong javascript. Chúng nhận bất kỳ đầu vào nào (hay còn gọi là “props“) và trả về các React elements thể hiện những gì được hiển thị trên trình duyệt. Vì vậy, việc sử dụng và chia nhỏ component hiệu quả sẽ giúp các lập trình viên trở nên chuyên nghiệp và giúp xây dựng một application tốt hơn.
Phân loại Components
Component gồm 2 loại: “Function component” và “Class Component”.
Function component (Stateless component)
Thực chất, component này chỉ là một hàm Javascript có nhiệm vụ duy nhất là trả về các React element để hiển thị trên trình duyệt.Component này có thể nhận đầu vào là một đối tượng “props” (properties) bất kỳ.
Quan trọng hơn là chúng ta không thể xử lý những công việc phức tạp như quản lý state hoặc sử dụng các life cycle trong component này. Vì thế, component này còn có một tên khác là stateless component (component không có state).
Nhưng từ phiên bản React 16.8 React tung ra React hooks cho phép chúng ta sử dụng state và những tính năng phức tạp khác trong function components.
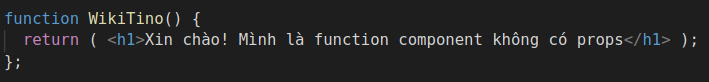
Chúng ta có thể định nghĩa một function component như một function của Javascript như sau:

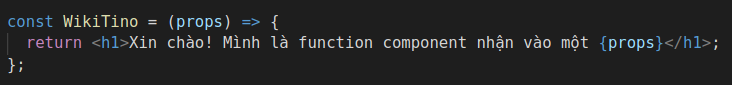
Hoặc có thể sử dụng cú pháp arrow function của ES6:

Class component (Stateful component)
React kết hợp sử dụng class của ES6 để định nghĩa một component, component này cũng giống như function component, cũng có thể nhận một props đầu vào, nhưng khác ở chỗ class component có thể xử lý các tác vụ phức tạp như phương thức khởi tạo, quản lý state, life cycle…
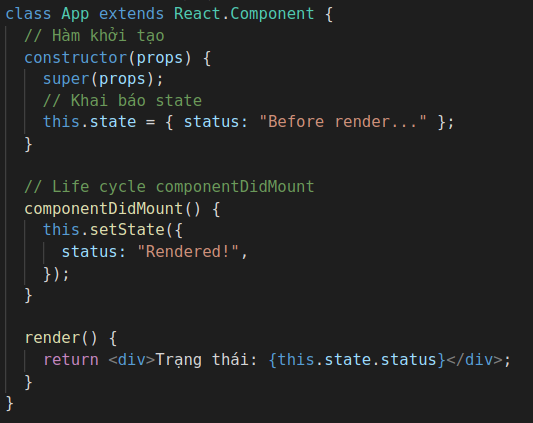
Xét ví dụ sau:

Chúng ta có thể thấy ở ví dụ trên, class App được kế thừa từ React.Component, vì vậy React sẽ hiểu class này là một component của React.
Hai loại component phía trên đều tương đương nhau dưới góc độ của React và đều có các tính năng bổ sung khác nhau.
Khi bạn định nghĩa một component dưới dạng function hoặc class, nó không được phép thay đổi props của chính nó. Props chỉ dùng để đọc.
Mọi React Components đều phải như một pure function đối với props của chúng.
Một số thao tác với Components
Hướng dẫn cách tạo Components
Thông thường React elements biểu diễn các DOM tags, thế nhưng elements cũng có thể biểu diễn các component do người dùng tự định nghĩa.


Một React element là một component do chúng ta tự định nghĩa, ta sẽ tùy biến được các thuộc tính JSX và các phần tử con của nó, được gọi là props.
Xét ví dụ sau:
function Article(props) {
return (
<div>
<h1>Bài viết: {props.title}</h1>
<h2>Chủ đề: {props.topic} </h2>
</div>
);
}
ReactDOM.render(
<Article title="Components và Props trong React" topic="React" />,
document.getElementById("root")
);Luồng chạy như sau:
- Chúng ta gọi hàm React.Render() với element là component Article.
- Article là một function component có thuộc tính title và topic, có nghĩa là component này có props là một object { title: “Components và Props trong React”, topic: “React”}.
- Article component trả về kết quả hiển thị với thẻ <h1> và <h2> với nội dung tương ứng được lấy từ object props.
- Cuối cùng React DOM sẽ cập nhật DOM để hiển thị kết quả như sau:

Các component có thể tham chiếu đến các component khác tại output của nó. Điều này cho phép chúng ta tái sử dụng lại component với các props khác nhau.
Ví dụ chúng ta có thể gọi một component nhiều lần như sau:
function Article(props) {
return (
<div>
<h1>Bài viết: {props.title}</h1>
<h2>Chủ đề: {props.topic} </h2>
</div>
);
}
function App() {
return (
<div>
<Article title="Giới thiệu React và cách thức hoạt động" topic="React" />
<Article title="Components và Props trong React" topic="React" />
</div>
);
}
ReactDOM.render(
<App />,
document.getElementById("root")
);Hướng dẫn chia nhỏ component
Để cho việc dễ quản lý, bảo trì và kiểm thử, chúng ta cần chia các component càng nhỏ càng tốt.
Hãy cùng nhau làm một ví dụ chia nhỏ component nhé, sau đây là một function component:
function Article(props) {
return (
<div className="jeg_block">
<div className="thumb">
<a href={props.article.link} target="_blank" rel="noopener noreferrer">
<img src={props.article.src} alt="" />
</a>
</div>
<div className="content">
<h3>{props.article.title}</h3>
<p>{props.article.date}</p>
</div>
</div>
);
}Component Article nhận một props với object article có thuộc tính link, src, title, date. Như ta thấy, nó có cấu trúc lồng nhau nên khó thay đổi, đồng thời khó tái sử dụng lại các thành phần con bên trong. vì thế, ta sẽ chia nhỏ cấu trúc trên thành một vài component riêng lẻ.
Đầu tiên, ta sẽ tách phần thumb thành một component Thumb, với props là object chứa dữ liệu link và src như sau:
function Thumb(props) {
return (
<div className="thumb">
<a href={props.link} target="_blank" rel="noopener noreferrer">
<img src={props.src} alt="" />
</a>
</div>
);
}Sau đó, ta sẽ tách tiếp phần content thành một component Content, với props là object chứa dữ liệu title và date như sau:
function Content(props) {
return (
<div className="content">
<h3>{props.title}</h3>
<p>{props.date}</p>
</div>
);
}Cuối cùng, ta đưa 2 component vừa mới tách vào component Article để sử dụng:
function Article(props) {
return (
<div className="jeg_block">
<Thumb link={props.article.link} src={props.article.src} />
<Content title={props.article.title} date={props.article.date} />
</div>
);
}Chia nhỏ các component ta sẽ được một component Article ngắn gọn hơn trước nhiều, trong khi đó chúng ta có thể tái sử dụng được component Thumb và Content ở bất cứ đâu.
Tổng kết
Việc chia nhỏ các component ngay từ đầu thì không hề đơn giản, nhưng bù lại chúng ta sẽ có được một tập hợp các component có thể tái sử dụng trong ứng dụng lớn, không mất thời gian copy lại toàn bộ cấu trúc như ban đầu. Còn việc chia các component nhỏ đến mức nào thì tùy vào kinh nghiệm của các lập trình viên, nhưng hãy theo nguyên tắc đó là nếu một phần UI được sử dụng lại nhiều lần như Button, Avatar, Input, Dropdown… hoặc các component đủ phức tạp như Article, Post, Comment, Feed… thì lúc đó nên chia nhỏ chúng thành các component riêng.
Chúc bạn sử dụng component hiệu quả nhé!
Bài viết có tham khảo thông tin tại link: https://reactjs.org/docs/components-and-props.html