Một trong những giải pháp tốt nhất để tăng độ tải cho website chính là: sử dụng WP Rocket – plugin tối ưu tốc độ tải của trang web trên nền tảng WordPress. Trong bài viết này, TinoHost sẽ hướng dẫn bạn thao tác cấu hình plugin WP Rocket từ A-Z nhé.
WP Rocket là gì?
Bạn bực bội khi nhấp vào một trang web tải cực kì lâu?
Tưởng tượng xem: nếu chính trang web của bạn rơi vào tình trạng này, khách truy cập sẽ cảm thấy như thế nào? Ảnh hưởng đến trải nghiệm khách hàng và tác động tiêu cực đến doanh thu ra sao?

Có rất nhiều plugin hỗ trợ cho việc tăng tốc website nhưng tại sao TinoHost lại giới thiệu đến các bạn plugin WP Rocket?
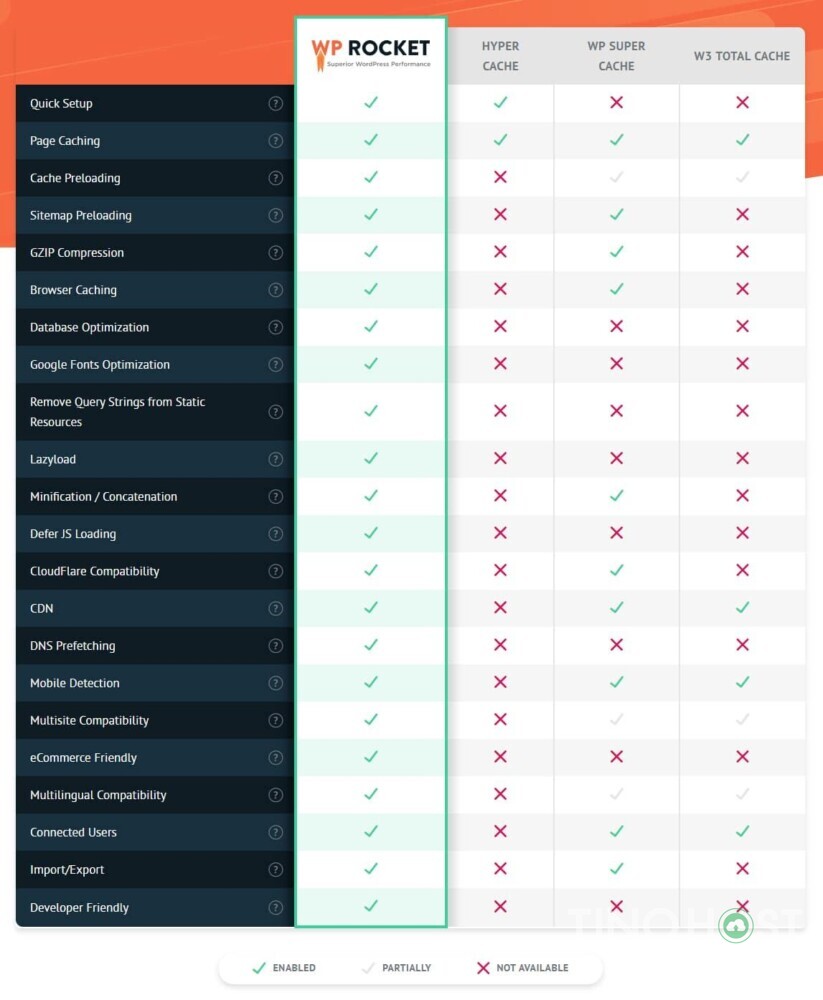
Câu trả lời được thể hiện ở bảng so sánh tính năng giữa WP Rocket và các plugin tăng tốc cache khác dưới đây:

Không chỉ cấu hình dễ dàng, nhanh chóng, không phức tạp như những plugin khác, WP Rocket còn có khả năng tạo cache (bộ nhớ đệm) cực kì mạnh mẽ. Đây là tính năng được người dùng đánh giá cao ở plugin này. Sau mỗi lần người dùng truy cập vào một website nào đó, WP Rocket sẽ tự động lưu các nội dung vào bộ nhớ đệm của trình duyệt nhằm tăng tốc cho lần truy cập kế tiếp.
Ngoài ra, WP Rocket còn rất nhiều các tính năng tuyệt vời khác cần thiết cho trang web của bạn.
Tóm lại, WP Rocket là một plugin premium mạnh mẽ có khả năng tăng tốc thời gian tải cho website mà bạn không nên bỏ qua.
Hướng dẫn cách cài đặt WP Rocket từ A – Z
Trước đây, WP Rocket có mặt trên thư viện plugin miễn phí WordPress.org. Tuy nhiên, hiện nay, bạn phải mua bản quyền ở trang WP-Rocket.me với giá từ 49$ cho 1 website/năm; 99$ cho 3 website/năm hoặc 249$ không giới hạn số lượng website/năm.
Có thể bạn chưa biết: khi sử dụng hosting của TinoHost, bạn sẽ được tặng miễn phí bản quyền sử dụng plugin WP Rocket update trọn đời.
Do đó, có 2 cách để bạn sử dụng được plugin WP Rocket:
- Mua bản quyền từ trang WP-Rocket.me
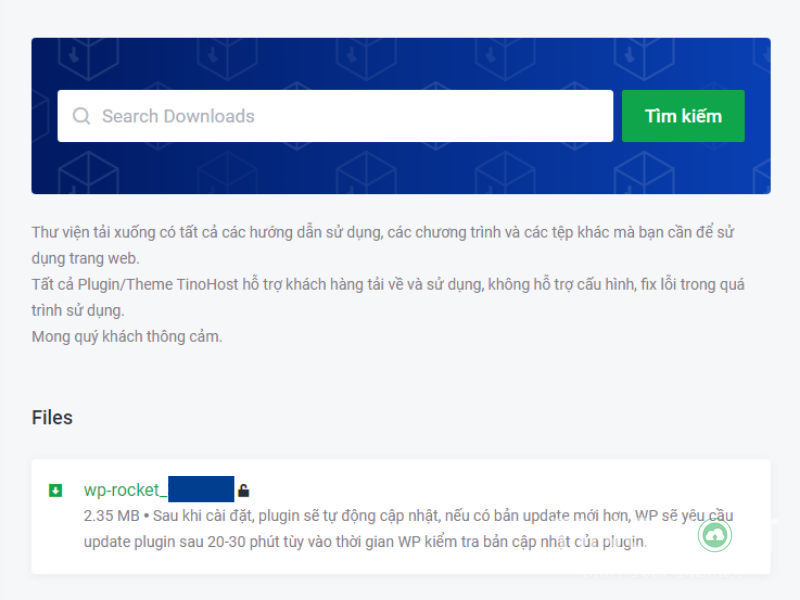
- Hoặc nhận miễn phí tại đây khi sử dụng dịch vụ hosting hay VPS của TinoHost.

Tài nguyên miễn phí khi bạn sử dụng dịch vụ của TinoHost
Để tránh tình trạng xung đột giữa các plugin với nhau, trước khi tải lên, bạn nên vô hiệu hoá và xoá những plugin cache, lazyload,… hoặc các tính năng tương tự bạn đã cài đặt trước đó.
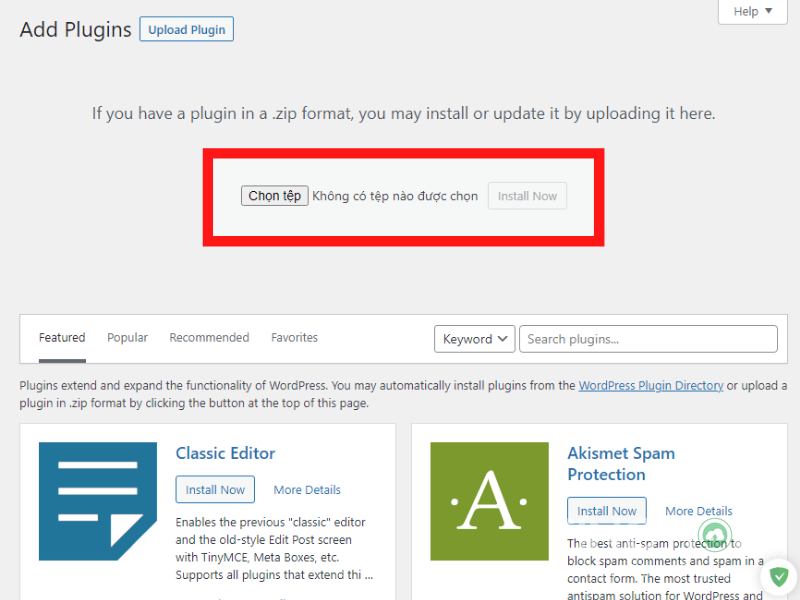
Sau đó, bạn vào Plugins -> Installed Plugins -> Add New -> Upload Plugin.
Bạn có thể kéo thả tệp vào vùng khoanh đỏ hoặc bấm vào chọn tệp và tìm đến file zip vừa tải về, sau đó tải lên lại trang web của bạn.

Sau khi cài đặt xong, chỉ cần bấm “Kích hoạt”, bạn có thể sử dụng ngay những tính năng được thiết lập mặc định của WP Rocket.
10 bước để cấu hình tối ưu WP Rocket
Để tuỳ biến các tính năng của plugin, bạn cần vào Settings -> WP Rocket.
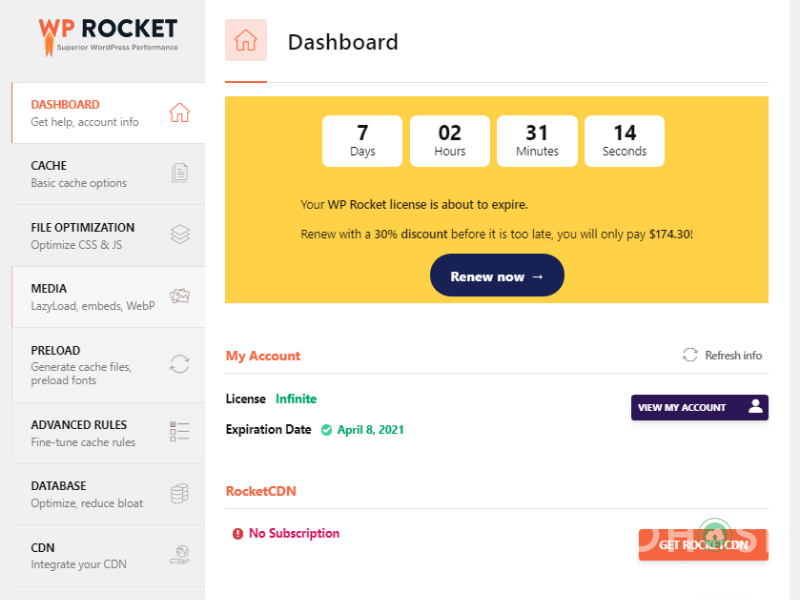
1. WP Rocket Dashboard
Đây là nơi thể hiện thông tin về gói bản quyền sử dụng và khi nào hết hạn, khi bấm vào view my account sẽ được chuyển đến trang tài khoản của bạn trên WP Rocket.

Trong mục này bạn có thể thực hiện các thao tác nhanh như:
- Remove all cached files: Xoá toàn bộ file cache, khuyến nghị là chỉ nên làm khi bạn đã hoàn tất việc cài đặt cấu hình cho phù hợp với trang web xong.
- Start cache preloading: Tạo cache cho trang chủ và toàn bộ các link có liên kết với trang chủ.
- Purge OPCache content: Xoá các OPCache để ngăn chặn sự cố diễn ra trên trang web của bạn khi cập nhật WP Rocket.
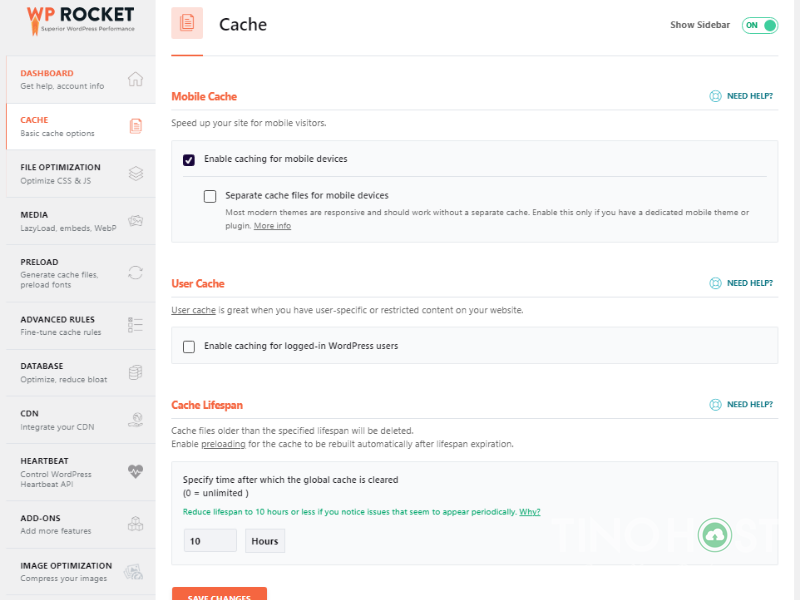
2. Cài đặt WP Rocket Cache

- Enable caching for mobile devices: Bạn nên kích hoạt chế độ này để website thân thiện hơn với các thiết bị di động.
- Separate cache files for mobile devices: Nếu giao diện (theme) của bạn không responsive hay không có phiên bản riêng dành cho thiết bị di động, bạn nên chọn tùy chọn “Bật lên”.
- Enable Caching For Logged-in WordPress Users: Chế độ này dành cho trang có nhiều thành viên đăng nhập. Mỗi thành viên sẽ có một cache riêng rất hao tổn tài nguyên, trong trường hợp không cần thiết thì không cần bật lên.
- Specify Time After Which The Global Cache Is Cleared: nếu hosting của bạn bị hạn chế, bạn nên tăng thời gian lên, nếu không, tốt nhất, bạn cứ chọn mặc định.
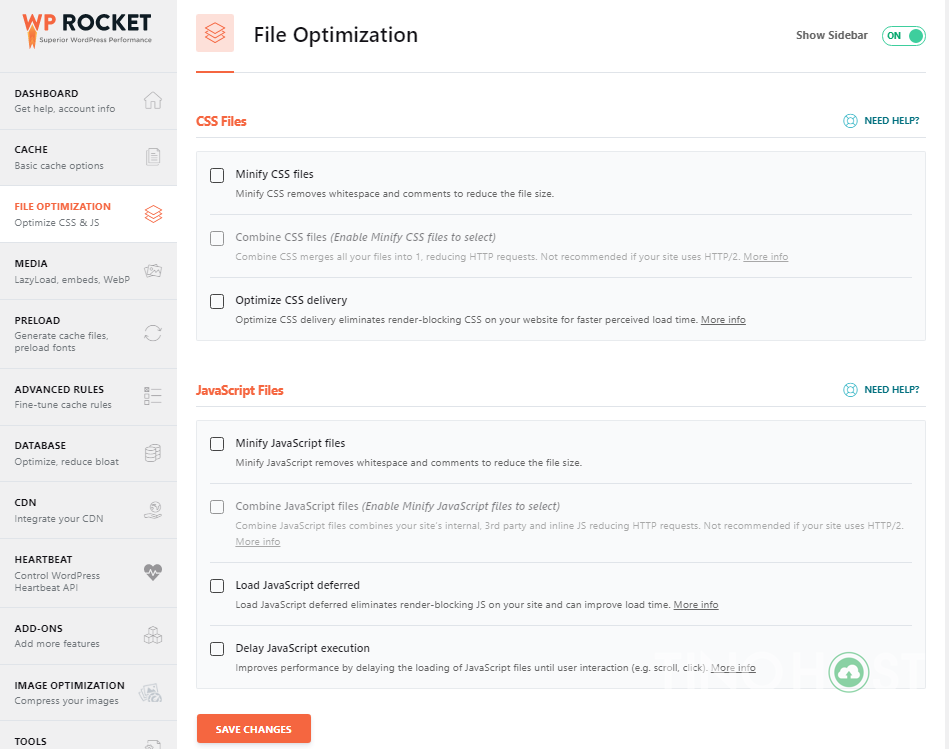
3. Cấu hình File Optimization tối ưu hoá các tệp tin

Tại File Optimization, bạn có thể tuỳ chỉnh cho các file CSS và JavaScript:
- Minify CSS files: nén file CSS. Nếu bạn bật lên và website có sự cố bất thường, chỉ cần bỏ chọn, website sẽ hoạt động bình thường.
- Combine CSS files: gộp chung các file CSS lại thành một. Muốn bật, bạn phải kích hoạt tính năng Minify CSS files trước. Tính năng không khuyến khích dùng nếu website của bạn có hỗ trợ HTTP/2.
- Optimize CSS delivery: tối ưu hóa việc hiển thị của các file CSS, giúp bạn khắc phục lỗi CSS chặn hiển thị nội dung trên Google PageSpeed Insights.
- Minify JavaScript files: có công dụng nén file JavaScript lại.
- Combine JavaScript files: gộp chung các file JavaScript lại thành một. Muốn bật, bạn phải kích hoạt tính năng Minify JavaScript files trước. Tính năng không khuyến khích dùng nếu website của bạn có hỗ trợ HTTP/2.
- Excluded JavaScript Files: loại bỏ các file JS bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện và lỗi tính năng.
- Load JavaScript deferred: tối ưu hóa việc load các file JS, giúp bạn khắc phục lỗi JS chặn hiển thị nội dung trên Google PageSpeed Insights.
- Delay JavaScript execution: tạm hoãn việc thực thi các lệnh JavaScript cho đến khi người dùng tương tác nhằm tăng tốc độ.
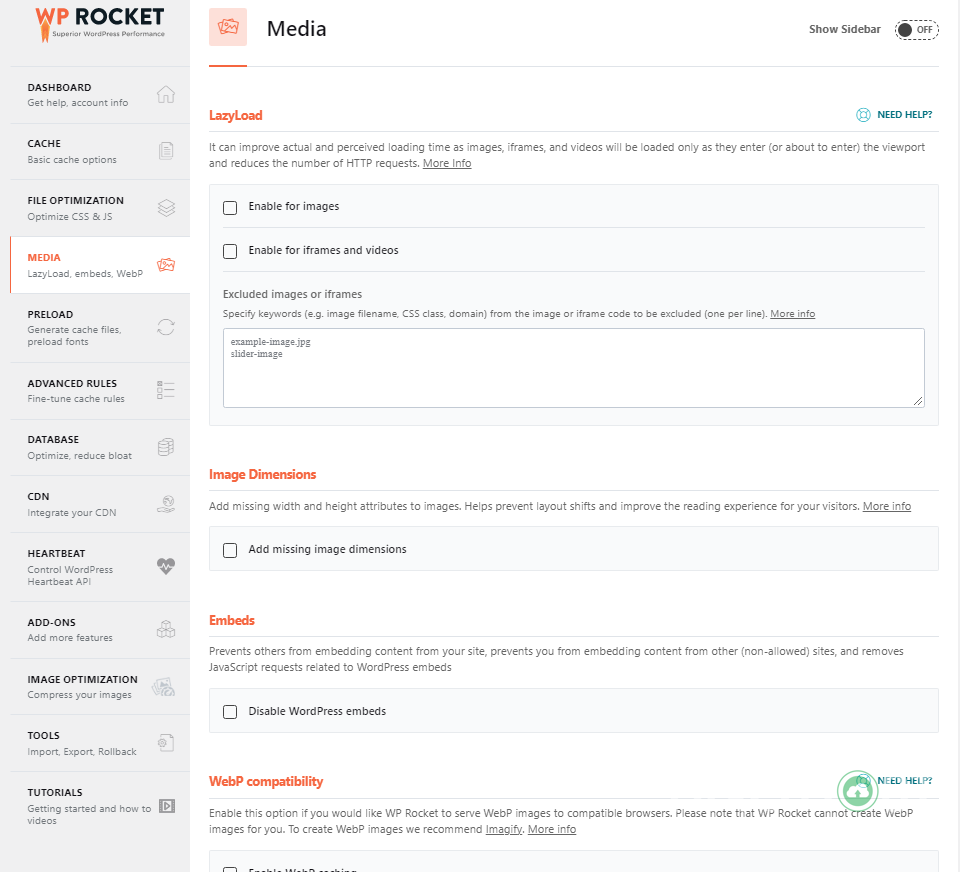
4. Tối ưu hoá cho thư viện – Media

- Enable for images: bật tính năng lazyload cho hình ảnh trong web của bạn. Hiểu đơn giản, người dùng lướt đến đâu, hình ảnh ở đó được tải.
- Enable for iframes and videos: bật tính năng lazyload cho iframe và video.
- Disable Emoji: vô hiệu hóa biểu tượng cảm xúc trong WordPress.
- Disable WordPress embeds: bạn nên bật vô hiệu hóa Embed Script để ngăn người khác nhúng nội dung của bạn vào web của họ, đồng thời, cũng ngăn bạn nhúng nội dung của người khác vào web của bạn.
- Enable WebP caching: Kích hoạt cache ảnh WebP.
Ở phần này, tốt nhất là bạn cứ nên lưu lại và kiểm tra. Nếu có trường hợp gì đó không ổn trên website của bạn, hãy tắt tùy chọn ngay.
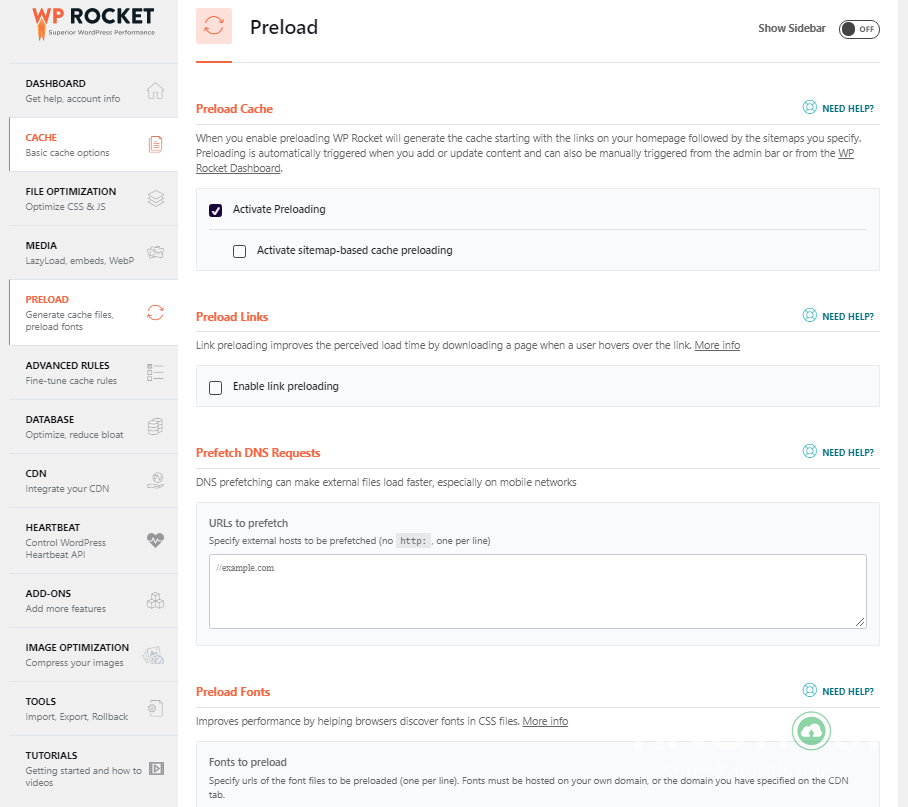
5. Cấu hình cho Preload

- Preload: hiểu đơn giản là làm mới lại mỗi khi cache bị xoá hay cache bị hết hạn.
- Activate Preloading: nên bật chế độ này. Tùy chọn này sẽ giúp cho trang web của bạn tải nhanh hơn cho người truy cập lần đầu, hỗ trợ cải thiện tốc độ index của Google nữa. Tuy nhiên, máy chủ sẽ bị ép hoạt động mạnh liên tục, người dùng sử dụng hosting yếu hoặc share hosting nên cân nhắc. Nếu muốn bật chế độ này, bạn cần chọn hosting phù hợp.
- Activate sitemap-based cache preloading: bật chế độ preload cho toàn bộ trang web, bao gồm cả trang chủ và các trang con.
- Preload Links: cải thiện tốc độ tải link bằng cách load trước link người dùng rê chuột qua.
- Prefetch DNS Requests: chèn tên miền của bên thứ 3 vào để tăng tốc độ tải trang. Nghĩa là sử dụng các tập tin bên ngoài host có thể tải nhanh hơn, đặc biệt là khi sử dụng mạng di động (3G, 4G, 5G).
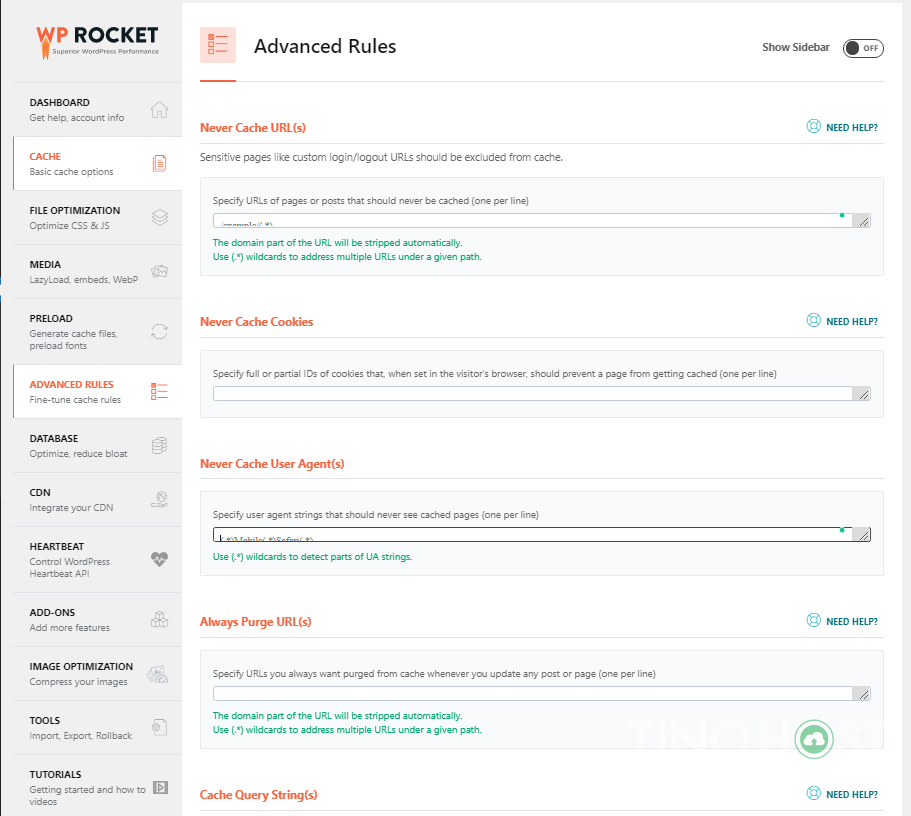
6. Phát triển các quy tắc nâng cao – Advanced Rules
Đây là phần cấu hình chủ yếu dành cho các trang web thương mại điện tử:
- Never Cache URL(s): dán những link bạn không muốn tạo cache vào.
- Never Cache Cookies: tương tự như trên nhưng sử dụng cookies.
- Never cache user agents: cấm các user agent (có thể là Googlebots hoặc bots của trình duyệt truy cập vào cache).
- Always purge URL(s): xóa bỏ cache của các link đó khi bạn cập nhật bài viết hoặc trang.
- Cache query strings: sử dụng chủ yếu để cache các link tìm kiếm cho trang thương mại điện tử.
Tốt nhất, bạn vẫn nên thử và điều chỉnh lại trang web khi có bất kỳ vấn đề gì xảy ra trong quá trình điều chỉnh.

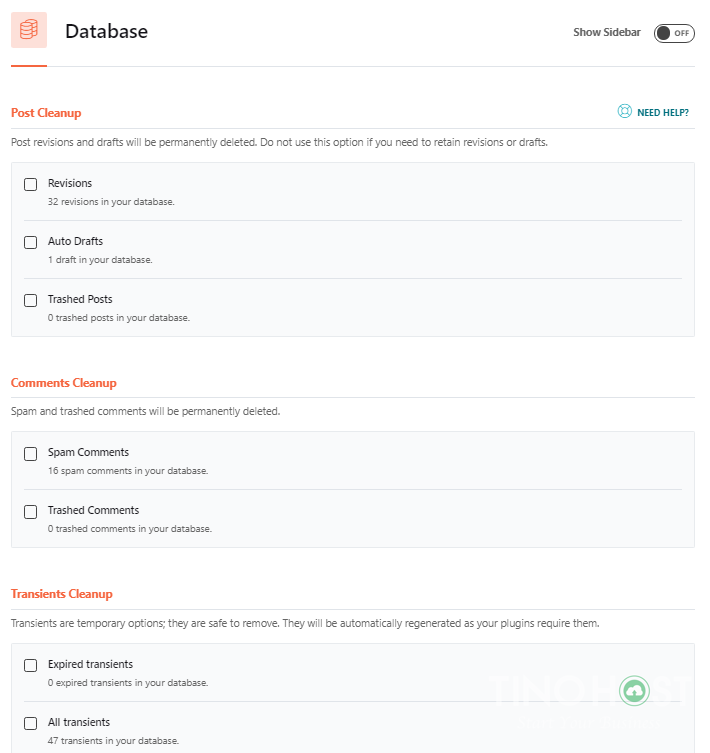
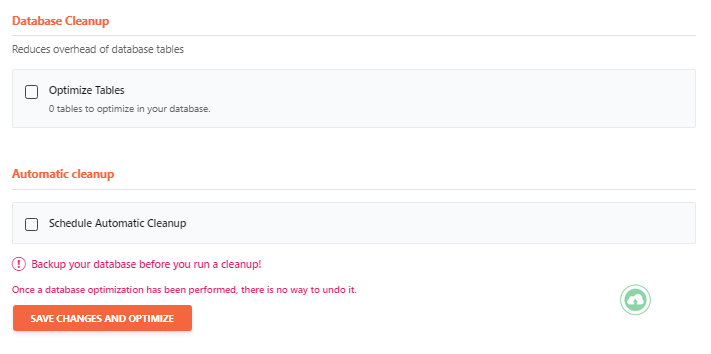
8. Tối ưu hoá Database
Trước khi bạn muốn thực hiện thao tác gì trong các chức năng này, bạn nên backup dữ liệu trước khi thực hiện.

- Post Cleanup: xoá các bài viết đang trong chế độ sửa đổi, lưu nháp tự động hoặc trong thùng rác.
- Comments Cleanup: xoá các comment bị đánh dấu là spam hoặc đã bị bỏ vào thùng rác.
- Transients Cleanup: dọn các thông tin tạm thời không còn hữu dụng nữa.

Lưu dữ liệu trước khi thực hiện hành động gì với cơ sở dữ liệu (database) của bạn
- Database Cleanup: dọn dẹp các dữ liệu trong cơ sở dữ liệu liên quan đến các plugin đã bị xoá.
- Automatic Cleanup: lên lịch tự động dọn dẹp.
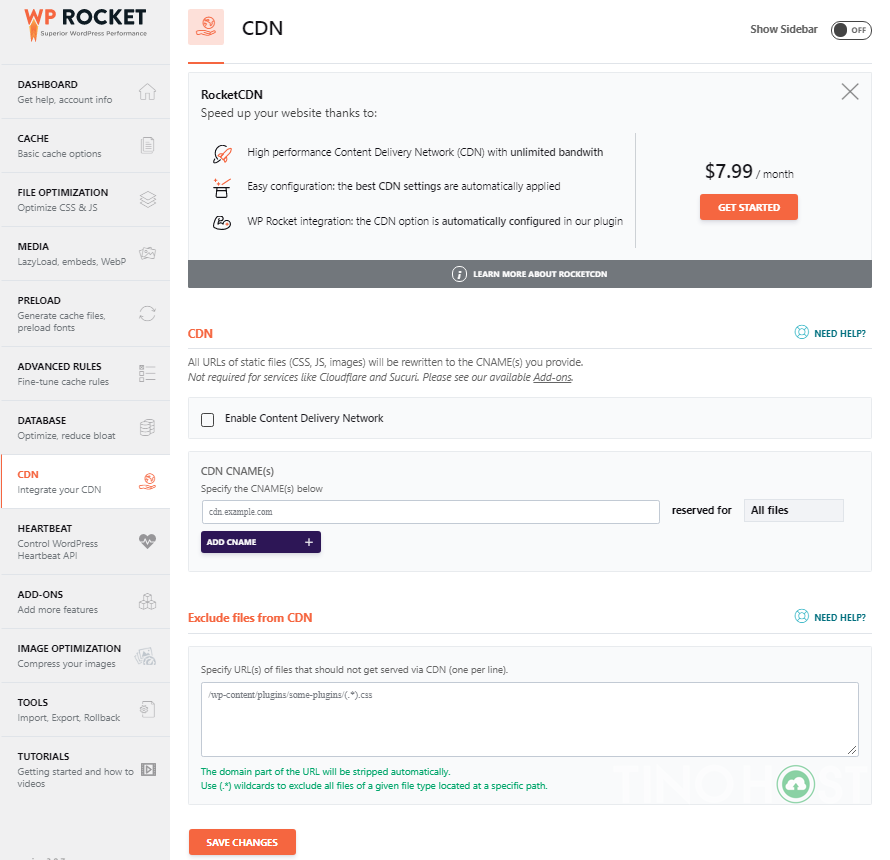
8. CDN – Mạng phân phối nội dung
CDN – Content Delivery Network – (tạm dịch là “mạng giao dịch nội dung”) là một hệ thống toàn cầu rộng lớn gồm nhiều máy chủ (các PoP) chứa những bản sao nội dung của website. Khi người dùng truy cập vào trang web, hệ thống sẽ xác định vị trí của người dùng và gửi bản sao dữ liệu tại máy chủ gần với người dùng nhất.

Đây là một tính năng trả phí (7.99$/tháng) giúp tăng tốc trang web của bạn trên nhiều khu vực khác nhau. Bạn cân nhắc sử dụng tính năng này cho website vì tính năng này có mức độ phát triển và độ bao phủ khá lớn.
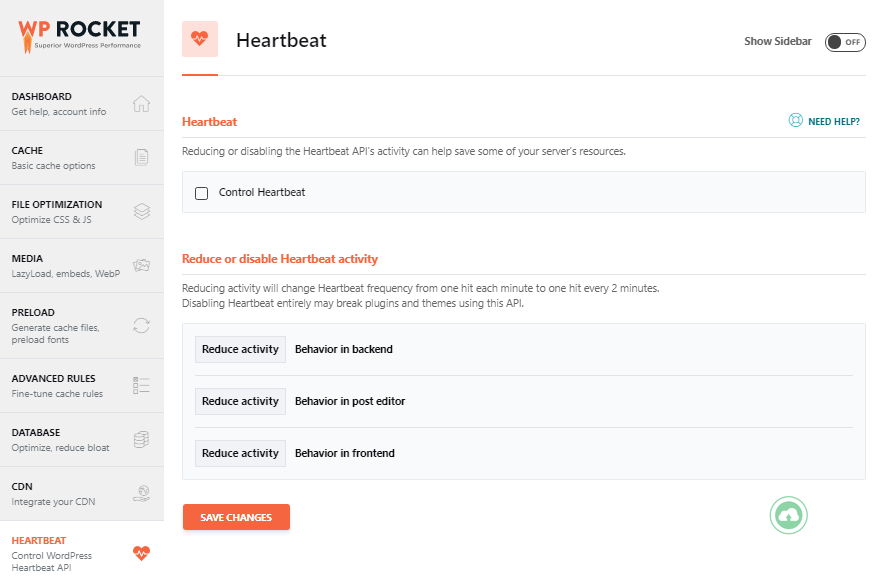
9. Heartbeat – Cấu hình cho WordPress Heartbeat API
WordPress Heartbeat API cung cấp một kết nối để đồng bộ giữa hai đầu máy chủ và trình duyệt trong thời gian thực.

- Control Heartbeat: Việc tắt hoặc giảm các hoạt động của Heartbeat API sẽ giúp cho máy chủ tiết kiệm được một số tài nguyên.
- Behavior in backend: Giao diện quản trị.
- Behavior in post editor: Công cụ soạn thảo.
- Behavior in frontend: Giao diện cho người dùng.
Các chế độ bao gồm:
- Reduce activity: Giảm hoạt động (được khuyên dùng).
- Do not limit: Không giới hạn.
- Disable: Vô hiệu hoá (Hạn chế tối đa việc này, vì có khả năng gây ảnh hướng đến các plugin hoặc theme đang sử dụng).
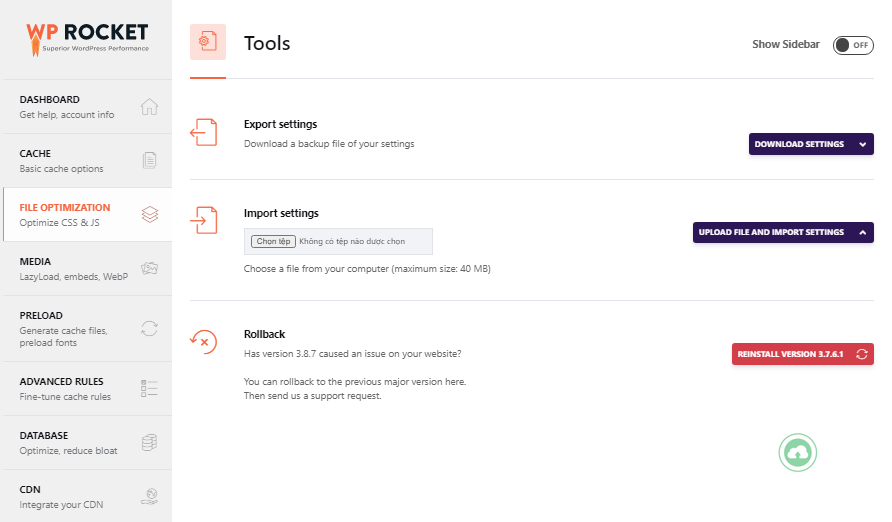
10. Tools – công cụ nhập xuất

- Export settings: xuất những thao tác cấu hình trên WP Rocket hiện tại.
- Import settings: nhập các cấu hình đã được xuất cho WP Rocket từ bất cứ nguồn nào.
- Rollback: đây là một chức năng thú vị. Khi bạn cập nhật lên phiên bản mới nhất và bị lỗi, chỉ cần gửi thông tin yêu cầu, bạn sẽ được trở lại với phiên bản cũ tương thích với website của bạn hơn.
Điều cuối cùng, cũng là quan trọng nhất: bạn nhớ bấm vào Save Changes để lưu lại các thay đổi nhé!
Tài liệu để sử dụng và tham khảo tối ưu cho WP Rocket
Bạn mới sử dụng lần đầu và muốn tham khảo video các video từ chính những nhà phát triển? Ngay tại phần Tutorials dưới cùng trong phần giao diện của plugin, bạn có thể dễ dàng thao tác thông qua theo dõi video.
Phần Tutorials dưới cuối cùng trong phần plugin WP Rocket
Những câu hỏi thường gặp
Cache là gì?
Cache (bộ nhớ đệm) là khu vực lưu trữ dữ liệu tạm thời của một thiết bị để người dùng có thể truy cập nhanh vào những lần truy cập sau.
Tại sao nên dùng Plugin cache cho WordPress?
Theo Google/SOASTA Research: 47% người dùng muốn trang web load dưới 2 giây và 40% sẽ bỏ đi nếu mất trên 3 giây để load, 44% người dùng sẽ than phiền về tốc độ website với bạn bè. Cứ 1 giây tăng lên trong load-time sẽ giảm 16% độ hài lòng của người dùng. Vậy nên việc sử dụng plugin cache để tăng tốc độ tải của web là hết sức cần thiết.
Lợi ích khi sử dụng Plugin cache?
Sử dụng Plugin cache, website sẽ giảm tải trên Hosting WordPress. Rút ngắn thời gian tải trang sẽ:
- Tăng trải nghiệm người dùng.
- Tăng tương tác, tăng tỉ lệ chuyển đổi và tăng doanh thu.
- Tiết kiệm thời gian, tăng tốc độ hoạt động của thiết bị.
- Giảm lượng dữ liệu cần xử lý trong quá trình sử dụng, giảm gánh nặng cho server.
- Đáp ứng nhu cầu truy cập lớn (gấp 3-4 lần các gói hosting thông thường không có cache).
- Mang lại thứ hạng SEO cao.
- Các Plugin này rất hữu ích, dễ hiểu và dễ dàng cài đặt.
- Ngoài khả năng tạo cache, plugin còn hỗ trợ nhiều tính năng hữu ích khác giúp người dùng tối ưu tài nguyên một cách tốt hơn.
Sử dụng WP Rocket có ưu điểm gì?
- Dễ sử dụng, thân thiện với người không có chuyên môn kỹ thuật cao hoặc người mới bắt đầu.
- Hoạt động dựa trên 2 kỹ thuật chính là page cache và browser cache.
- Thao tác tải trước cache, tải trước sitemap nhanh gọn chỉ bằng một cú click chuột.
- Tối ưu CSS, HTML và Javascript, nén file HTML tĩnh, Cache trình duyệt, tùy chọn chỉ lưu cache với các trang có HTTP,…
- Lazyload cho hình ảnh, giảm số request bạn gửi đến server, vừa giúp cho server giảm tải, vừa giúp cho website của bạn load nhanh hơn.
- Tự động phát hiện Yoast SEO, Jetpack và các sơ đồ trang web khác.
- Nhiều tính năng tùy chọn khác hỗ trợ cải thiện hiệu suất website.
Hạn chế khi sử dụng WP Rocket?
WP Rocket không có bản miễn phí, bạn phải mua bản quyền mới sử dụng được.
Mọi thắc mắc và góp ý liên quan, xin vui lòng liên hệ ngay TinoHost để được tư vấn chi tiết hoặc Fanpage để cập nhật những thông tin mới nhất nhé!
Với bề dày kinh nghiệm hơn 5 năm cung cấp hosting, dịch vụ cho thuê máy chủ, các dịch vụ liên quan đến tên miền và bảo mật website, hãy để TinoHost đồng hành cùng bạn trên con đường khẳng định thương hiệu trên bản đồ công nghệ toàn cầu!