Trang chủ (homepage) là một phần quan trọng của một trang web WordPress. Đây là nơi đầu tiên tiếp xúc cũng như tạo ấn tượng với người dùng. Mặc dù WordPress cung cấp một trang chủ mặc định, nhưng việc tùy chỉnh có thể giúp bạn tạo ra một giao diện độc đáo, hiệu quả hơn trong việc thu hút và giữ chân khách truy cập. Trong bài viết này, Tino Group sẽ hướng dẫn bạn cách tùy biến trang chủ WordPress chi tiết A-Z.
Tại sao nên tùy biến trang chủ WordPress?
Những lợi ích khi tùy biến trang chủ WordPress
Hiệu quả hơn trong thu hút khách truy cập
Bằng cách sắp xếp nội dung, thay đổi hình ảnh và phần trên trang chủ, bạn có thể tạo ấn tượng mạnh đầu tiên và thu hút khách truy cập.
Phù hợp với mục đích và lĩnh vực hoạt động
Mỗi trang web có mục đích và lĩnh vực hoạt động riêng. Tùy biến trang chủ giúp bạn thể hiện chính xác thông điệp và giá trị của bạn đến khách hàng mục tiêu. Bạn có thể tạo ra một trang chủ phù hợp với ngành nghề, sản phẩm hoặc dịch vụ mà bạn cung cấp.

Tăng khả năng tương tác
Bằng cách tùy chỉnh trang chủ, bạn có thể tạo ra các phần tử tương tác như nút gọi hành động (call-to-action), biểu đồ, hiệu ứng chuyển động và slider. Điều này tăng khả năng tương tác của người dùng và khuyến khích họ tham gia vào hoạt động trên trang web.
Tối ưu hóa chuyển đổi (conversion)
Bằng cách hiển thị thông tin quan trọng, gợi cảm hứng mua hàng hoặc đăng ký, bạn có thể tạo điều kiện thuận lợi để khách hàng thực hiện hành động mà bạn mong muốn.
Tăng tính tương thích di động
Việc tùy biến trang chủ cũng cho phép bạn tối ưu hóa trang web cho trải nghiệm di động. Bằng cách sắp xếp và điều chỉnh giao diện, bạn đảm bảo rằng trang chủ của bạn phù hợp và dễ sử dụng trên các thiết bị di động như điện thoại di động và máy tính bảng.
Một số cách tùy biến trang chủ WordPress
Sử dụng chủ đề WordPress tùy chỉnh
Chọn một chủ đề WordPress có tính năng tùy chỉnh mạnh mẽ cho trang chủ. Chủ đề này cho phép bạn thay đổi bố cục, màu sắc, phông chữ và phần tử trên trang chủ một cách dễ dàng.
Sử dụng trình tạo trang (page builder)
Sử dụng trình tạo trang như Elementor, Divi hoặc WPBakery để thiết kế trang chủ một cách trực quan. Bạn có thể kéo và thả các phần tử, tạo cột, thay đổi kích thước và tạo trang chủ theo ý muốn của mình.
Tạo widget tùy chỉnh
Sử dụng tính năng widget trong WordPress để tạo các phần tử tùy chỉnh trên trang chủ. Bạn có thể thêm các widget như danh sách bài viết mới, sản phẩm nổi bật, biểu đồ tiến trình hoặc các phần tử tùy chỉnh khác vào trang chủ.

Tận dụng các plugin tùy biến trang chủ
Có nhiều plugin tùy biến trang chủ WordPress mà bạn có thể sử dụng. Các plugin này cung cấp các tính năng mở rộng và các phần tử tùy chỉnh để thay đổi và tạo giao diện trang chủ độc đáo.
Tạo trang chủ đa phần
Sử dụng tính năng trang chủ đa phần (homepage sections) trong WordPress để tạo các phần khác nhau trên trang chủ. Bạn có thể thêm tiêu đề, mô tả, hình ảnh và các phần tử tùy chỉnh vào mỗi phần để tạo thành một trang chủ đa dạng và hấp dẫn.
Hướng dẫn cách tùy biến trang chủ WordPress với một chủ đề cho phép tùy chỉnh
Tùy biến (Customize) là chức năng mặc định có sẵn trên WordPress nên chúng ta không cần phải cài thêm bất kỳ plugin nào để thực hiện thay đổi. Chức năng này cho phép người dùng điều chỉnh những mục cơ bản liên quan đến giao diện của website.
Bước 1: Tại trang Dashboard, bạn vào mục Giao diện -> Tùy biến.
Các mục chính có thể tùy chỉnh sẽ có sự khác nhau, tùy thuộc vào giao diện cụ thể mà bạn chọn trên WordPress. Thông thường, các giao diện trả phí sẽ có nhiều chức năng hơn so với giao diện miễn phí.
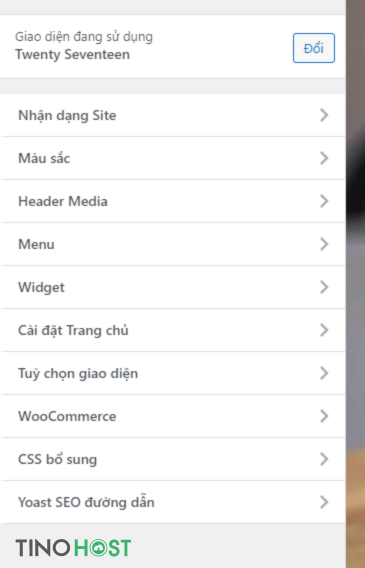
Ví dụ: Theme Twenty Seventeen (miễn phí) sẽ có các tùy biến:
- Nhận dạng Site
- Màu sắc
- Header Media
- Menu
- Widget
- Cài đặt Trang chủ
- Tùy chọn giao diện
- CSS bổ sung
Các Theme trả phí sẽ có thêm nhiều lựa chọn tùy chính như General Option, Topbar Option, Features Slider Options, Logo and Header Option, Featured Video Background Options, Other Layout Options,…

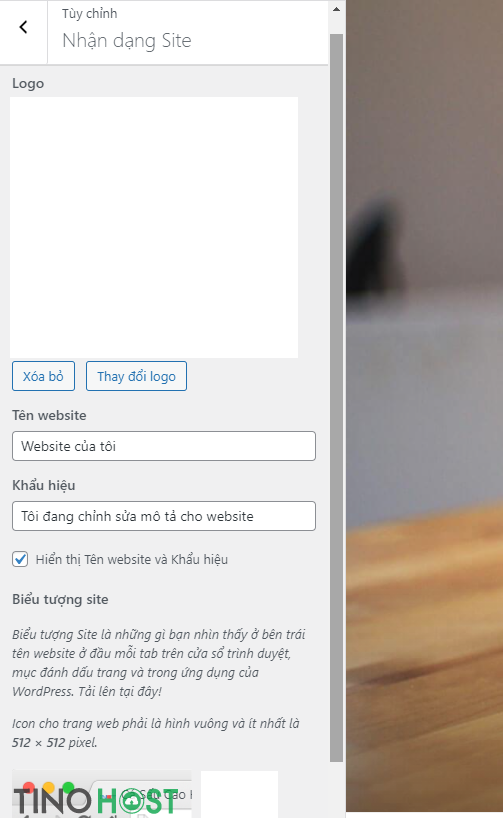
Tùy biến Nhận diện Site
Phần này cho phép điều chỉnh tên của website (site title) và những mô tả ngắn phía dưới tên website (tagline). Đây cũng là nơi để bạn upload logo của trang web và favicon/site icon (biểu tượng nhỏ nằm ở trên trình duyệt).
Tuy nhiên, khi upload icon, bạn cần đảm bảo hình ảnh có kích thước đúng theo yêu cầu tối thiểu của hệ thống (ví dụ: site icon phải có hình vuông và kích thước ít nhất 512 x 512px).

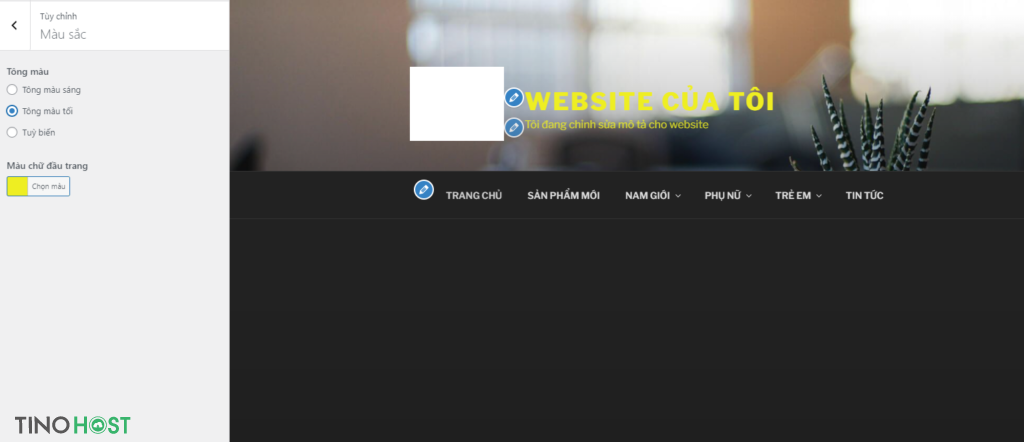
Tùy biến màu sắc
Phần này cho phép bạn có thể chỉnh sửa tông màu background của website, màu chữ hiển thị đầu trang. Ngoài ra bạn cũng có thể thêm các tùy chỉnh Page background color, Link color, Main text color, Secondary text color.

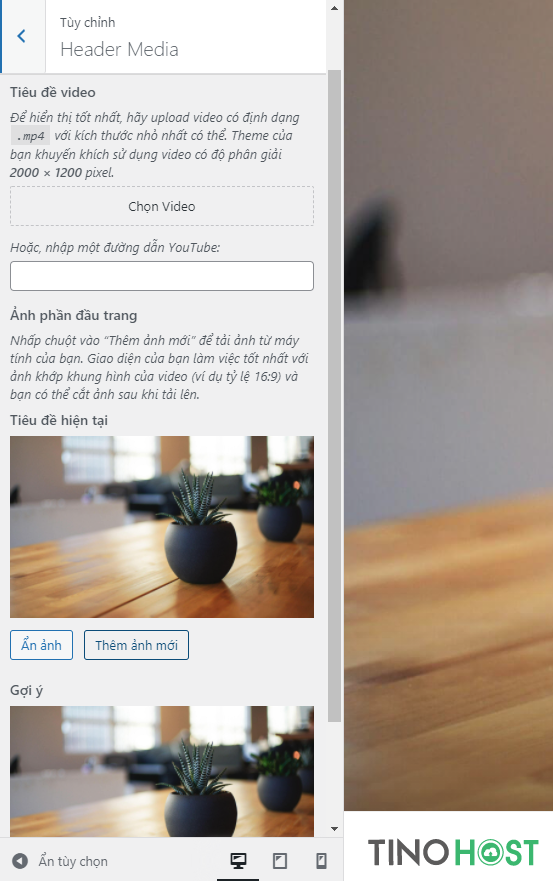
Tùy biến Header Media
Tại đây, bạn có thể chỉnh sửa hình ảnh hoặc video hiển thị ở đầu website. Với Theme này, định dạng video là .mp4 với kích thước nhỏ nhất có thể và khuyến khích sử dụng video có độ phân giải 2000×1200 pixel. Định dạng hình ảnh là 16:9 và cho phép bạn có thể cắt ảnh sau khi tải lên.

Tùy biến Menu
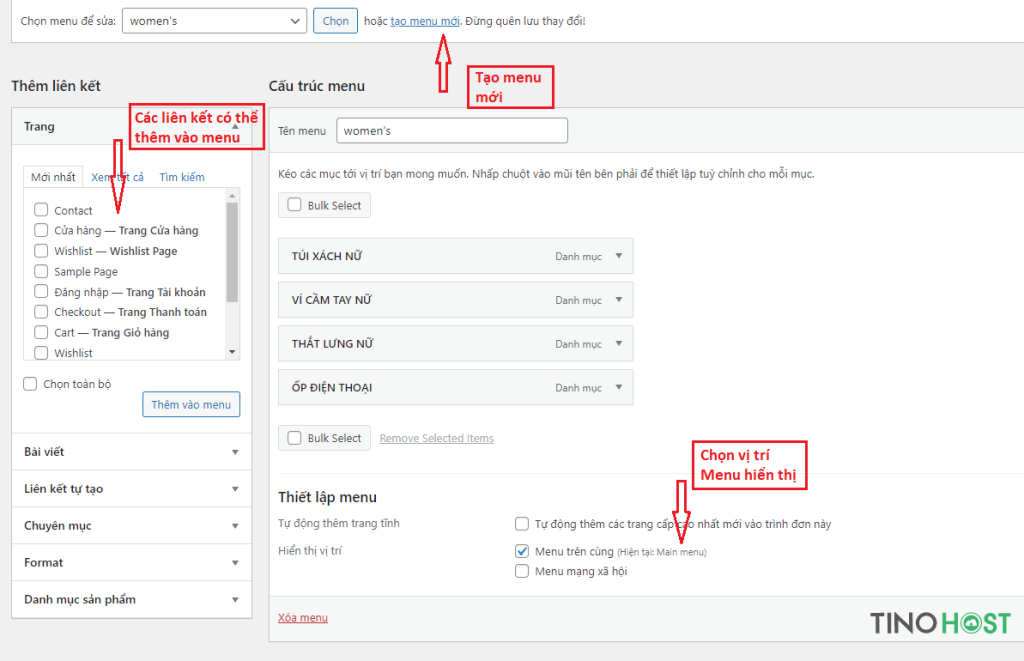
Bước 1: Để chỉnh sửa hoặc thêm Menu cho website, bạn truy cập vào Giao diện (Appearance) -> Menu.
Bước 2: Tạo menu mới và chọn vị trí menu là trên cùng. Khi đó, menu sẽ hiển thị lên trên phần Header của website
Bước 3: Chọn các nội dung sẽ xuất hiện trong menu tại danh mục bên trái. Có 4 phần chính:
- Pages: Các trang trên website của bạn
- Posts: Các bài viết trên website của bạn
- Custom Links: Các liên kết tự do mà bạn muốn thêm vào menu
- Categories: Các chuyên mục trên website của bạn
Bước 4: Sắp xếp lại thứ tự hiển thị các tab theo ý muốn của bạn
Bước 5: Lưu lại menu bằng cách bấm vào Lưu menu (Save changes)

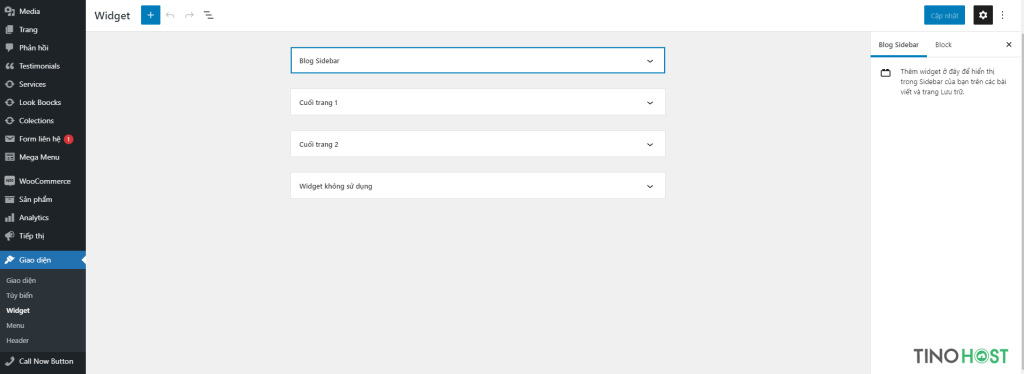
Tùy biến Widget
Widget là nơi chứa thông tin bổ sung cho website, thường nằm bên phải hoặc footer (chân trang). Tùy loại vào mỗi Theme khác nhau sẽ có những Widget khác nhau.
Để tùy chỉnh Theme Widget, đầu tiên, ở giao diện Dashboard, bạn chọn Giao diện (Appearance) -> Widget. Khi đó, hệ thống sẽ hiển thị các mục để bạn tùy chỉnh Widget theo ý muốn
- Widget sẵn có: Các Widget mà Theme cung cấp sẵn.
- Vị trí Widget: Vị trí mà Widget sẽ được hiển thị trong trang (ví dụ: sidebar – cột menu bên tay phải/bên trái hoặc chân trang – footer).
- Widget không sử dụng (Inactive Widget): Đây là khu vực chứa các Widget mà bạn đã tạo nhưng không sử dụng nữa. WordPress vẫn sẽ ghi nhớ các thiết lập trước đó. Nên bất cứ khi nào muốn sử dụng lại, bạn chỉ cần kéo thả Widget vào vị trí mong muốn, những thiết lập này sẽ giữ nguyên.

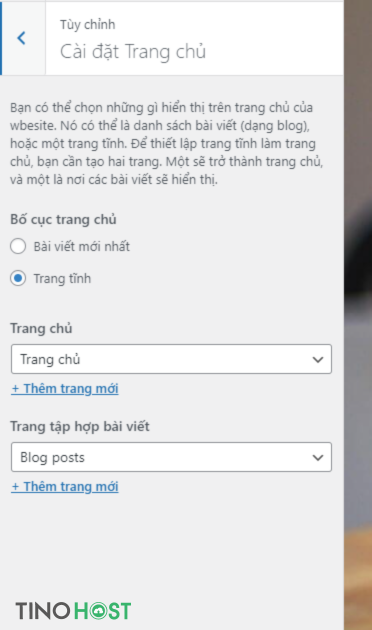
Cài đặt Trang chủ
Tại đây, bạn có thể lựa chọn trang nào sẽ làm trang chủ website của bạn. Bạn cũng có thể lựa chọn những gì hiển thị trên trang chủ và các bài viết sẽ hiển thị

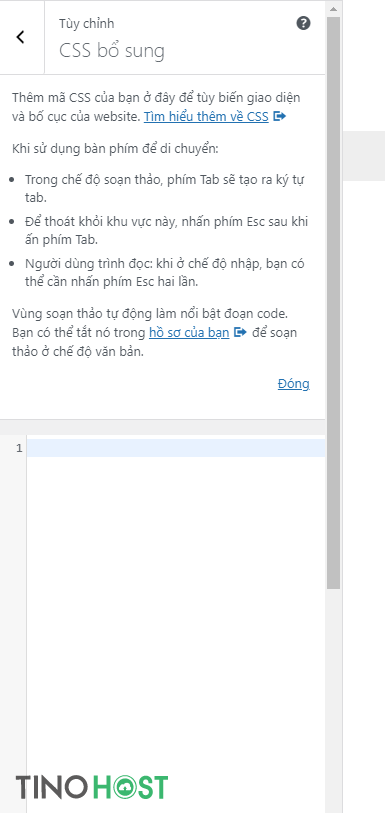
Tùy chỉnh CSS bổ sung
CSS được dùng để tùy chỉnh những vấn đề hiển thị của website như: cỡ chữ, màu chữ, viền, màu nền,…
Các yếu tố bạn có thể chỉnh sửa là:
- Font chữ (font-family)
- Cỡ chữ (font-size/font-weight)
- Màu chữ (color)
- Dạng chữ in hay thường (text-transform)
Bên cạnh đó, bạn cũng có thể tùy chỉnh các phần tử của website thông qua tính năng CSS bổ sung bằng cách tìm đoạn CSS code của phần tử bạn muốn thay đổi. Sau đó, dán code mới đã chỉnh sửa vào để thay thế.
Sau khi đã ưng ý, bạn nhấn Đăng (Publish) để áp dụng tùy chỉnh.

Tóm lại, tùy biến trang chủ trong WordPress là một trong những yếu tố quan trọng để tạo ra một trang chủ độc đáo và phù hợp với nhu cầu của bạn. Hy vọng bài viết sẽ giúp bạn biết được một số bước cơ bản để tùy biến trang chủ WordPress. Chúc bạn thành công!
Những câu hỏi thường gặp
Có những plugin nào dùng để tùy biến trang chủ WordPress?
Một số plugin phổ biến được sử dụng để tùy biến trang chủ trong WordPress gồm: Elementor, Beaver Builder, SiteOrigin Page Builder, Divi Builder, Slider Revolution,…
Có nên tùy biến trang chủ WordPress bằng code?
Nếu có kiến thức về mã nguồn HTML, CSS và PHP, bạn cũng có thể chỉnh sửa mã nguồn trang chủ trực tiếp. Điều này cho phép bạn tùy chỉnh giao diện và chức năng của trang chủ theo cách tùy ý. Tuy nhiên, cách này yêu cầu bạn có kiến thức và kỹ năng lập trình cao.
Làm sao để tạo các phần tương tác như nút gọi hành động (call-to-action) trên trang chủ?
Để tạo các phần tử tương tác như nút gọi hành động (call-to-action) trên trang chủ WordPress, bạn hãy chọn một trình tạo trang (page builder) hoặc sử dụng chủ đề hỗ trợ tạo call-to-action. Các trình tạo trang phổ biến như Elementor, Divi hoặc WPBakery thường cung cấp các phần tử call-to-action sẵn có.
Các Theme WordPress miễn phí có thể tùy biến trang chủ không?
Các Theme WordPress miễn phí có khả năng tùy biến trang chủ trong mức độ nhất định. Mặc dù có giới hạn tính năng so với các Theme cao cấp hoặc trả phí, nhưng bạn vẫn có thể tùy chỉnh trang chủ một cách cơ bản.
Các theme miễn phí thường cho phép bạn thay đổi bố cục trang chủ, thêm nội dung và phần tử tùy chỉnh, thay đổi màu sắc và phông chữ, cài đặt hình ảnh nền và logo. Tuy nhiên trước khi chọn theme, hãy đọc kỹ mô tả và xem các ví dụ demo để đảm bảo rằng nó cung cấp khả năng tùy biến trang chủ phù hợp với nhu cầu của bạn.




















