Với WooCommerce, bạn có thể dễ dàng xây dựng và quản lý cửa hàng trực tuyến của mình một cách hiệu quả. Tuy nhiên, các trang thanh toán mặc định của WooCommerce có nhiều hạn chế trong việc tùy biến và thay đổi các trường thông tin mà bạn muốn khách hàng nhập vào khi thanh toán. Trong bài viết này, Tino Group sẽ hướng dẫn bạn cách tùy biến trang Checkout WooCommerce để nâng cao trải nghiệm mua sắm của khách hàng và tăng hiệu quả kinh doanh của bạn.
Tại sao nên tùy biến trang Checkout WooCommerce?
Checkout WooCommerce là gì?
Checkout WooCommerce là trang thanh toán của cửa hàng trực tuyến sử dụng plugin WooCommerce. Đây là trang mà khách hàng của bạn sẽ thực hiện thanh toán và nhập thông tin giao hàng để hoàn thành đơn hàng. Trang Checkout WooCommerce cung cấp cho khách hàng của bạn các thông tin liên quan đến đơn hàng, giá cả, phương thức vận chuyển và thanh toán. Khi khách hàng hoàn thành thanh toán trên trang này, đơn hàng của họ sẽ được gửi đến hệ thống quản lý đơn hàng để xử lý.
Trang Checkout WooCommerce đóng vai trò quan trọng trong quá trình bán hàng trực tuyến. Việc tối ưu hóa trang Checkout WooCommerce có thể giúp bạn tăng tỷ lệ chuyển đổi và cải thiện trải nghiệm mua sắm của khách hàng. Vì vậy, tùy biến trang Checkout WooCommerce là một việc làm cần thiết để nâng cao hiệu quả kinh doanh của bạn.

Những lợi ích khi tùy biến trang Checkout WooCommerce
WooCommerce là một trong những plugin tốt nhất và phổ biến nhất cho các website bán hàng. Tuy nhiên, để tối ưu hóa trang thanh toán, bạn cần điều chỉnh tùy biến trang Checkout WooCommerce. Dưới đây là một số lợi ích của việc tùy biến trang Checkout WooCommerce:
- Tối ưu hóa trải nghiệm mua sắm của khách hàng: Trang Checkout WooCommerce là nơi khách hàng của bạn sẽ thực hiện thanh toán và nhập thông tin giao hàng để hoàn thành đơn hàng. Việc tùy biến trang Checkout WooCommerce có thể giúp bạn cải thiện trải nghiệm mua sắm của khách hàng bằng cách tạo ra một trang thanh toán dễ sử dụng và tối ưu hơn.
- Tăng tỷ lệ chuyển đổi: Việc tùy biến trang Checkout WooCommerce có thể giúp tăng tỷ lệ chuyển đổi cho website của bạn. Bằng cách tạo ra một trang thanh toán tối ưu hơn hơn, bạn có thể giúp khách hàng hoàn thành đơn hàng của mình một cách dễ dàng và nhanh chóng.
- Giảm thiểu tỷ lệ từ bỏ giỏ hàng: Tùy biến trang Checkout WooCommerce có thể giúp bạn giảm thiểu tỷ lệ từ bỏ giỏ hàng. Vì một trang thanh toán dễ sử dụng và tối ưu hơn có thể giúp bạn giữ chân khách hàng của mình và tăng khả năng hoàn thành đơn hàng.
- Thu thập thông tin đầy đủ và chính xác: Tùy biến trang Checkout WooCommerce cũng giúp bạn tạo ra các trường thông tin phù hợp với sản phẩm của bạn. Điều này giúp bạn thu thập thông tin đầy đủ và chính xác từ khách hàng để xử lý đơn hàng một cách hiệu quả hơn.
- Phù hợp với thương hiệu của bạn: Trang Checkout WooCommerce có thể được tùy biến để phù hợp với thương hiệu của bạn. Việc tùy biến màu sắc, font chữ, hình ảnh và logo có thể giúp bạn tạo ra một trang thanh toán đẹp mắt và phù hợp với thương hiệu.
- Điều chỉnh các trường dữ liệu: Tùy biến trang Checkout WooCommerce cho phép bạn điều chỉnh các trường dữ liệu mà khách hàng phải điền vào khi thanh toán. Bằng cách tạo ra các trường dữ liệu phù hợp với sản phẩm của mình, bạn có thể đảm bảo rằng khách hàng sẽ cung cấp đầy đủ thông tin và giúp đơn hàng được xử lý một cách chính xác.
- Thêm các tính năng thanh toán mới: Việc tùy biến trang Checkout WooCommerce cũng cho phép bạn thêm các tính năng thanh toán mới. Điều này giúp bạn cung cấp cho khách hàng của mình các phương thức thanh toán đa dạng hơn, từ đó tăng khả năng hoàn thành đơn hàng.

Hướng dẫn một số cách tùy biến trang Checkout WooCommerce
Sử dụng tính năng cài đặt thanh toán WooCommerce mặc định
WooCommerce cũng cung cấp sẵn cho người dùng các tính năng cơ bản để chỉnh sửa trang thanh toán. Nếu không cần chỉnh sửa gì nhiều, bạn có thể thao tác trực tiếp mà không phải cài plugin. Các bước thực hiện như sau:
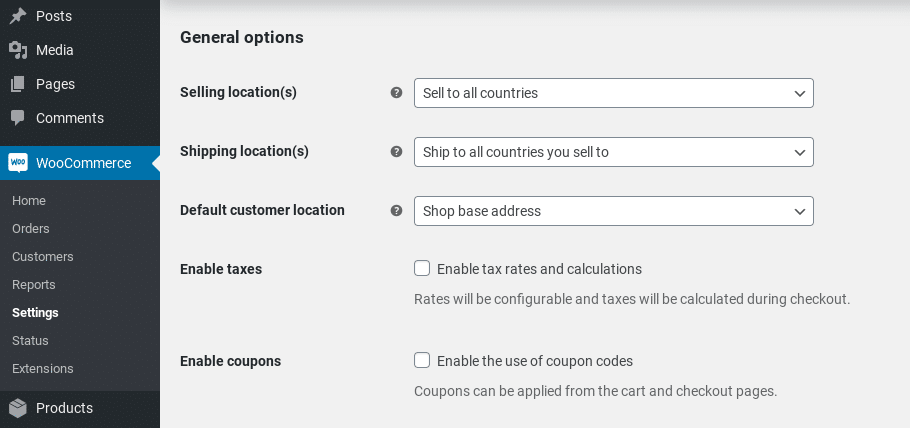
Bước 1: Thêm phần mã coupon khi thanh toán bằng cách bào trang Dashboard -> WooCommerce -> chọn Setting.
Trong tab General, bạn kéo chuột xuống phần box Enable coupons và tích vào ô Enable the use of coupon codes để khách hàng có thể nhập mã giảm giá khi thanh toán.

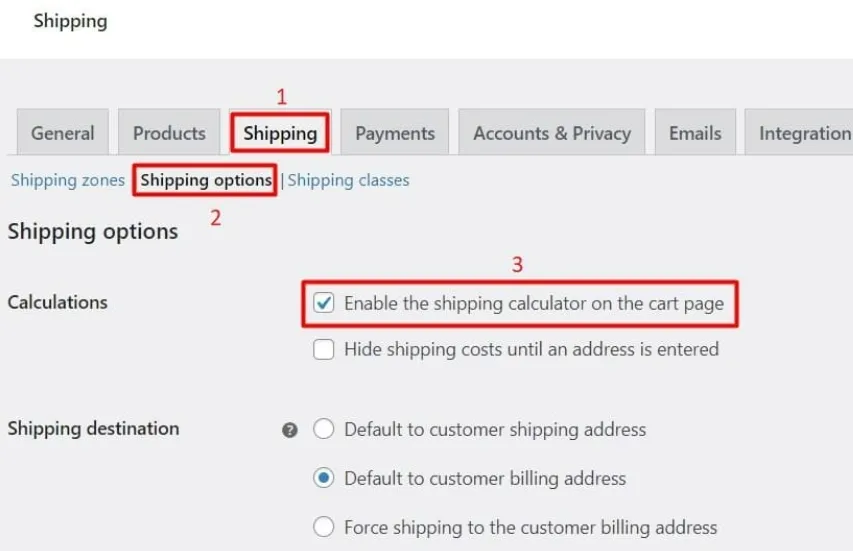
Bước 2: Thiết lập mục vận chuyển hiển thị trên trang thanh toán
Đầu tiên, tại tab Shipping, chọn Shipping Options và tích vào ô Enable the shipping calculator on the cart page trong mục Calculations.

Tiếp theo, tại mục Shipping Destination, bạn cần cân nhắc lựa chọn giữa Default to customer shipping address (đặt địa chỉ giao hàng mặc định) hoặc Default to customer billing address (đặt địa chỉ thanh toán mặc định).

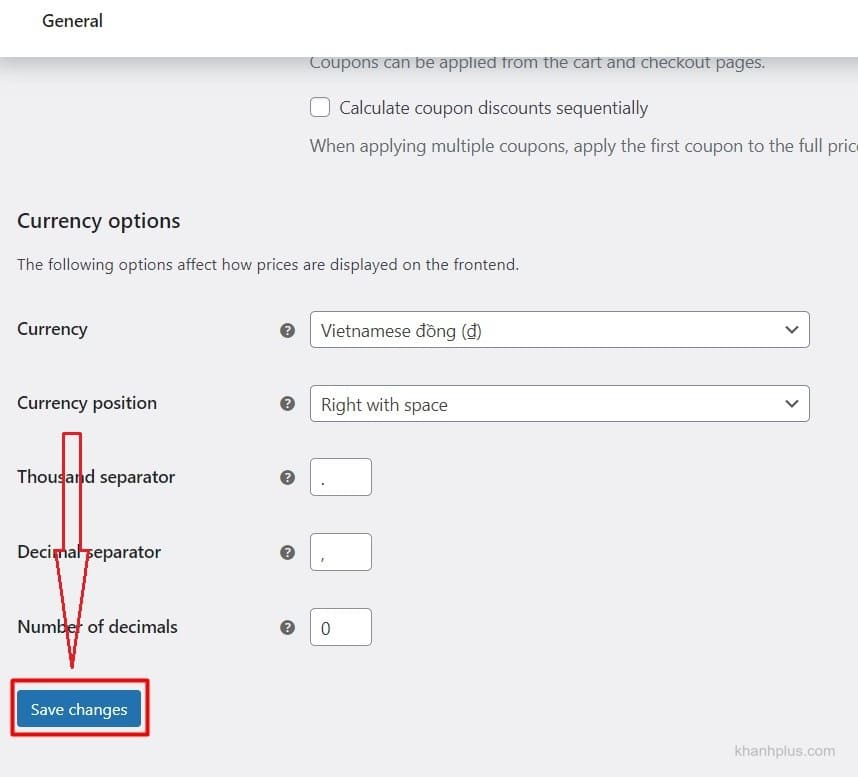
Cuối cùng, bạn nhấn Save Changes để lưu toàn bộ thông tin.
Bước 3: Cài đặt quản lý tài khoản và quyền riêng tư khi thanh toán.
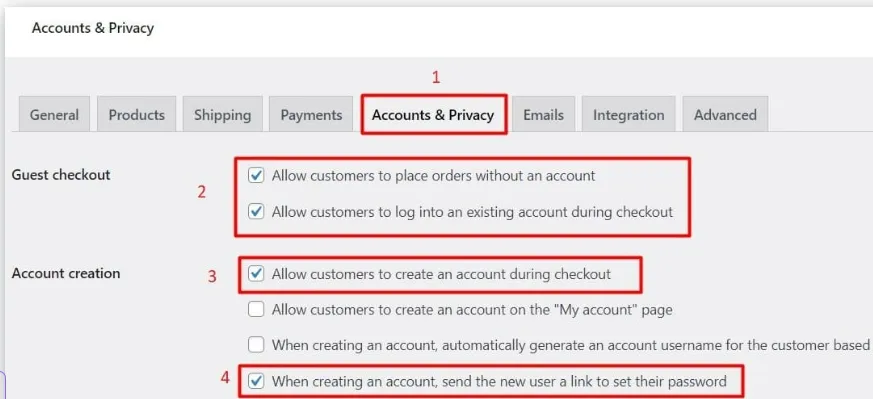
Bạn nhấp vào tab Accounts & Privacy chọn 2 mục như sau:
- Guest checkout: Tích vào cả 2 ô để cho phép thêm hoặc xóa thanh toán của khách cùng với thông tin đăng nhập tài khoản hiện có.
- Account creation: Tích vào ô Allow customers to create an account during checkout để cho phép khách hàng tạo tài khoản hoặc bắt đầu đăng ký khi thực hiện thanh toán và ô When creating an account, send the new user a link to set their password để khi tạo tài khoản xong sẽ được gửi một link để tạo mật khẩu.

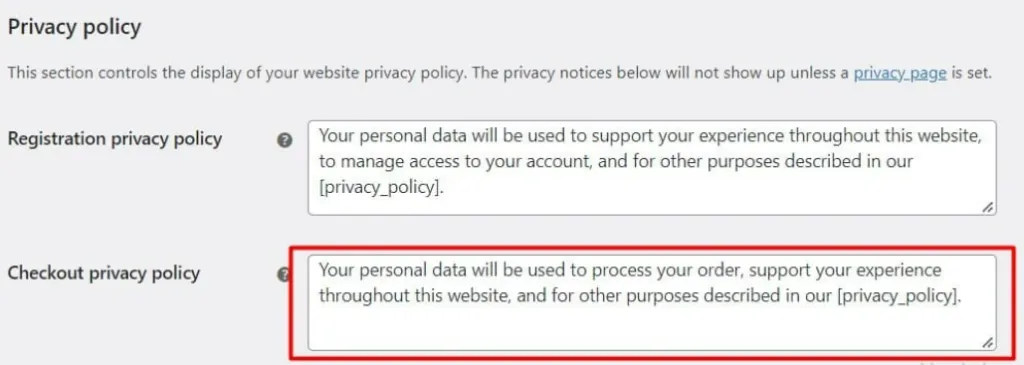
Tiếp tục kéo xuống để tìm phần Privacy policy và nhập thông tin vào ô Checkout Privacy Policy để đảm bảo khách hàng nhìn thấy chính sách khi họ thanh toán. Bạn cũng có thể để trống phần này nếu không muốn hiển thị chính sách bảo mật trong khu vực đó.

Sử dụng plugin Checkout Field Editor
Cài đặt plugin
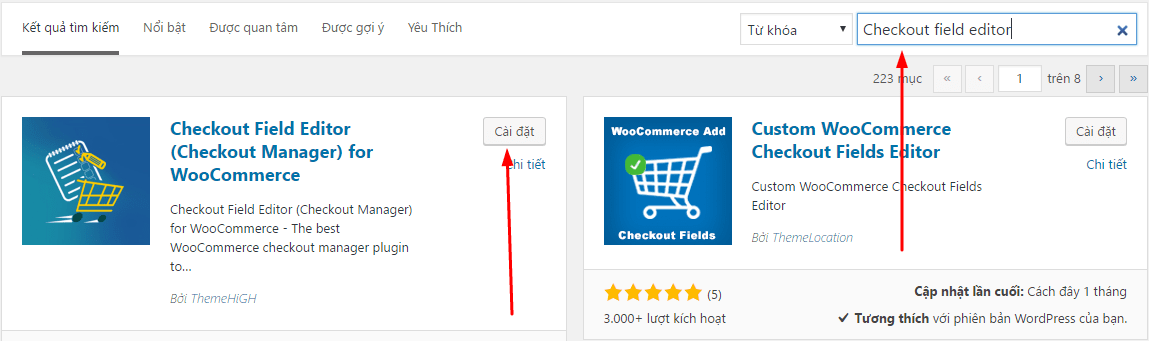
Bước 1: Tại giao diện WordPress, bạn truy cập vào mục Plugin -> Cài mới

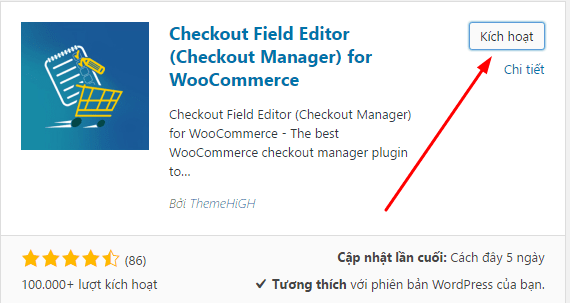
Bước 2: Nhập “Checkout Field Editor” và nhấn Enter -> Cài đặt -> Kích hoạt


Bước 3: Truy cập vào WooCommerce -> Checkout Form

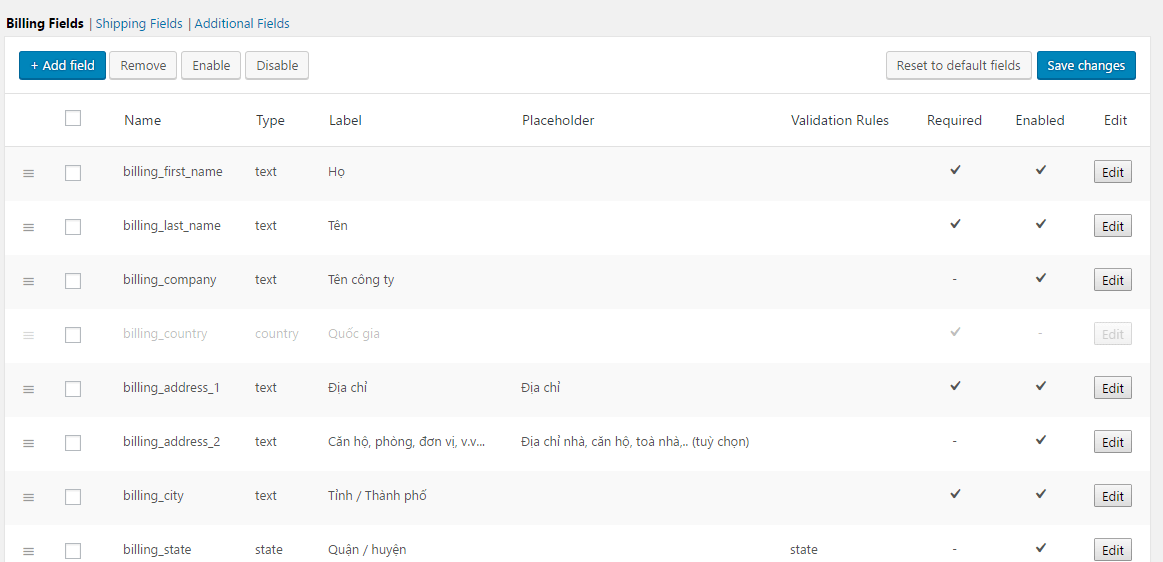
Tại đây, bạn sẽ thấy tất cả các trường ở form thanh toán và thiết lập. Cụ thể:
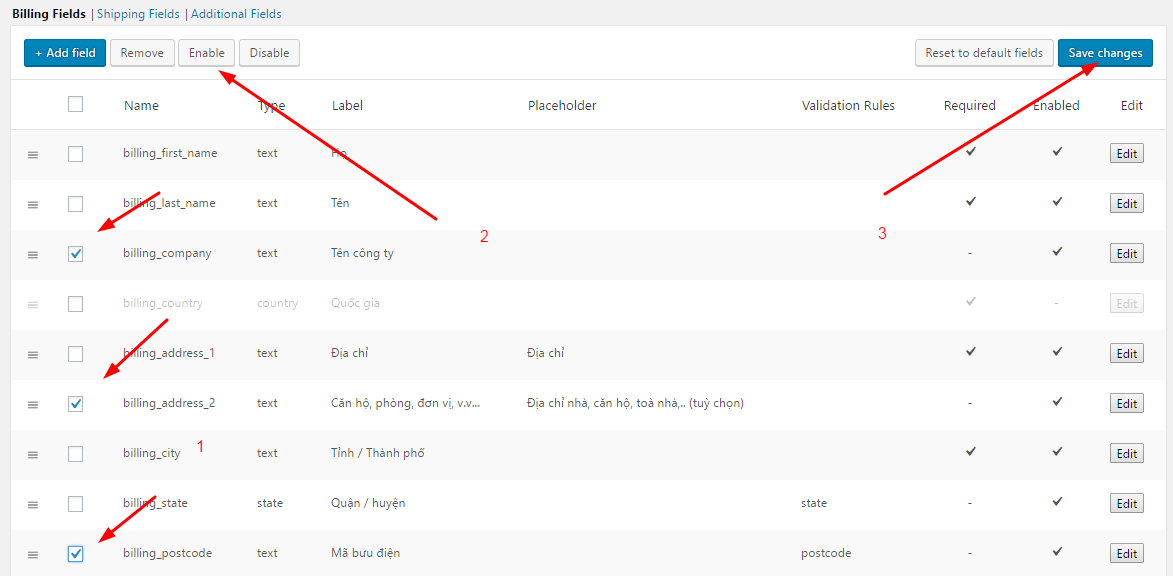
Bill Fields: Các trường của phần thanh toán với các tính năng sau:
- Add field: Thêm trường mới vào thanh toán
- Remove: Xóa 1 trường khỏi form và trang quản lý Checkout Editor
- Disable: Ẩn 1 trường khỏi form thanh toán
- Enable: Hiển thị 1 trường nào đó
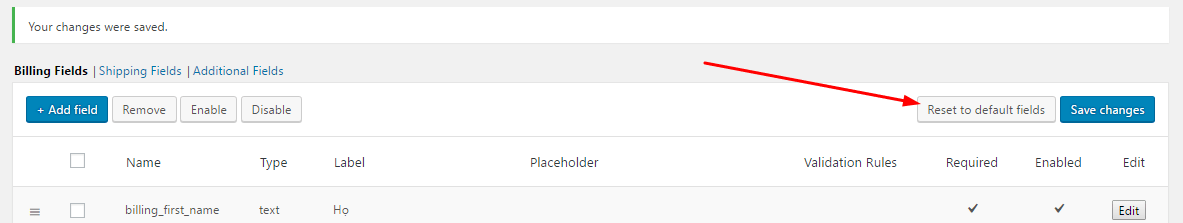
- Reset to default fields: Khôi phục tất cả thiết lập về mặc định
- Save changes: Lưu lại toàn bộ thiết lập
Shipping Fields: Chứa các trường của phần giao hàng

Additional Fields: Một số trường bổ sung khác

Thiết lập tùy biến trang Checkout WooCommerce
Ẩn/hiển thị trường:
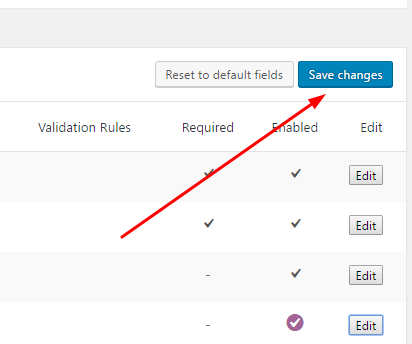
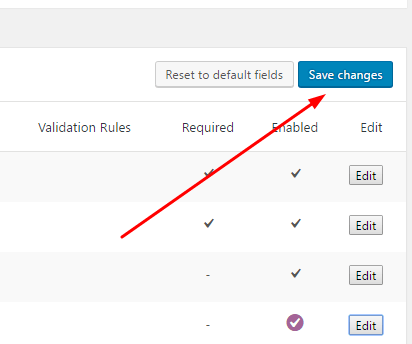
Để ẩn hoặc hiển thị các trường khỏi form thanh toán, bạn chỉ cần đánh dấu vào các trường và chọn Enable hoặc Disable, sau đó nhấn Save changes.

Bỏ bắt buộc:
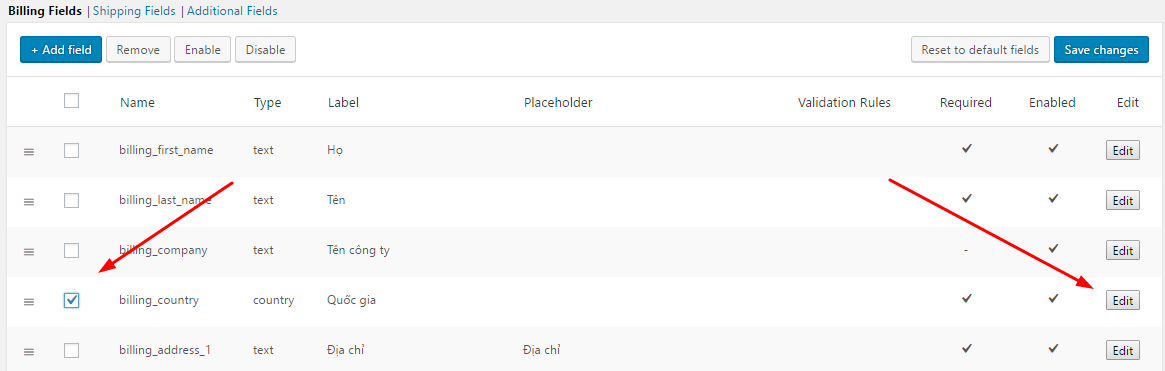
Để bỏ một trường bắt buộc, bầu tiên, bạn đánh dấu vào trường cần bỏ bắt buộc rồi chọn Edit.

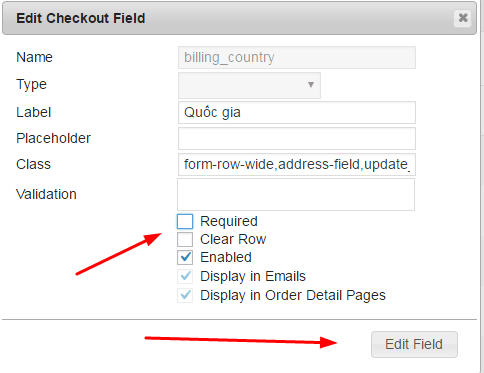
Tiếp theo, bạn bỏ đánh dấu tại Required và chọn Edit Field

Cuối cùng, nhấn Save Exchanges để lưu thay đổi.

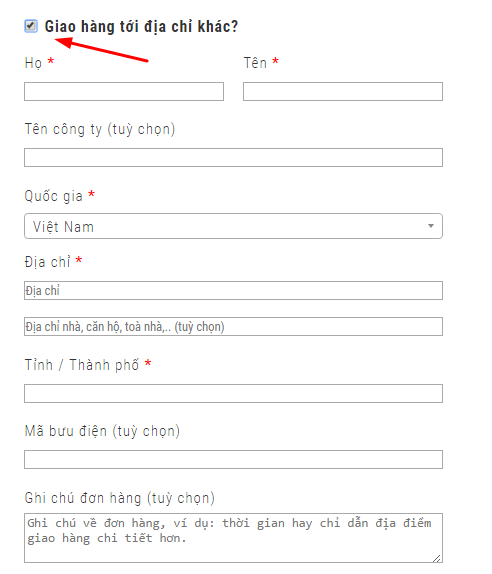
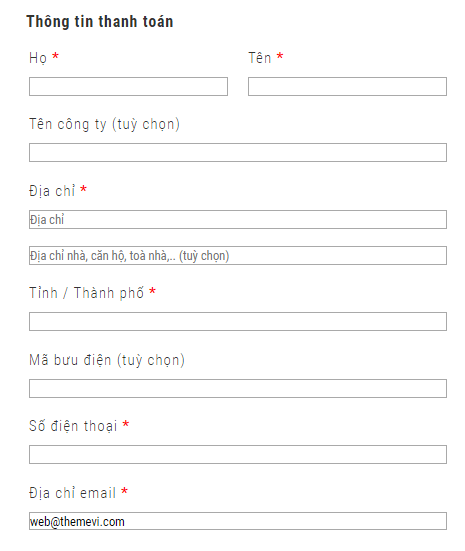
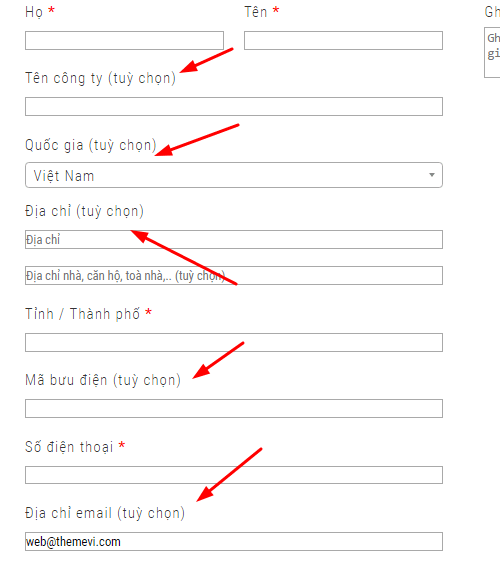
Các trường sau khi đã bỏ bắt buộc sẽ được ghi là (tùy chọn).

Khôi phục thiết lập:
Nếu lỡ xóa hoặc đổi nhầm thông tin nào đó, hoặc chỉ đơn giản là bạn muốn khôi phục toàn bộ thiết lập về mặc định, bạn hãy nhấn vào Reset to default fields –> OK.

Thêm trường mới:
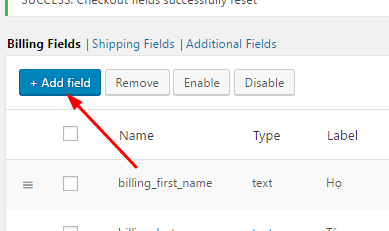
Bước 1: Bạn nhấn vào Add field

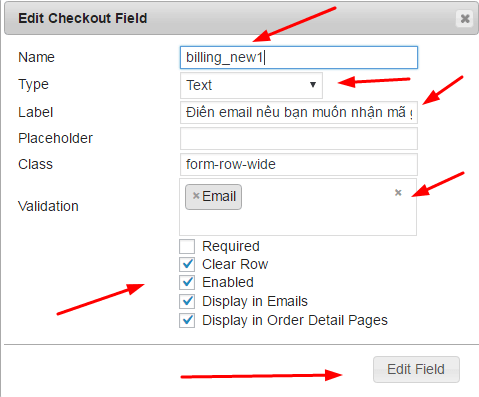
Bước 2: Điền thông tin cho trường gồm:
- Name: Mặc định sẽ là billing_. Bạn sẽ điền thêm vào sau tên của trường dấu _. Lưu ý: Tên không dấu, liền nhau, có thể chữ hoặc số và đặt biệt không được trùng với tên của các Field (trường) khác.
- Type: Chọn Text
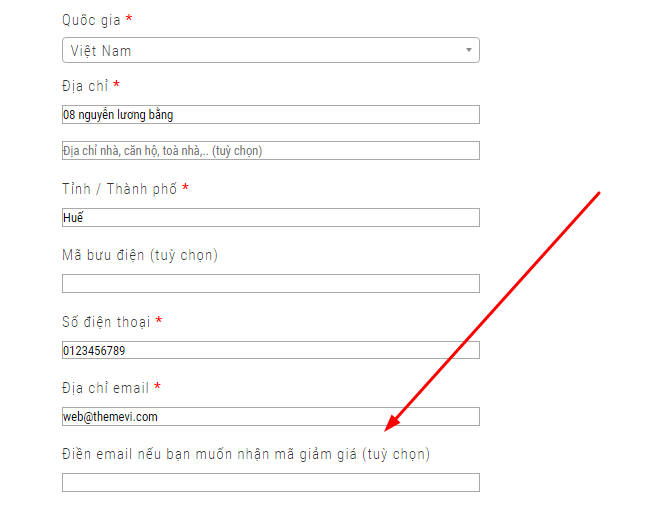
- Label: Đây là tên hiển thị phía trên mục để nhập
- Validation: Chọn kiểu dữ liệu nhập. Nếu bạn để email, khi người dùng nhập vào không phải email sẽ báo lỗi. Bao gồm kiểu dữ liệu sau: Email, Phone, Postcode, State
- Required: Thiết lập bắt buộc
- Enabled: Hiển thị ở form thanh toán
- Display in Emails: Hiển thị trong email gửi về
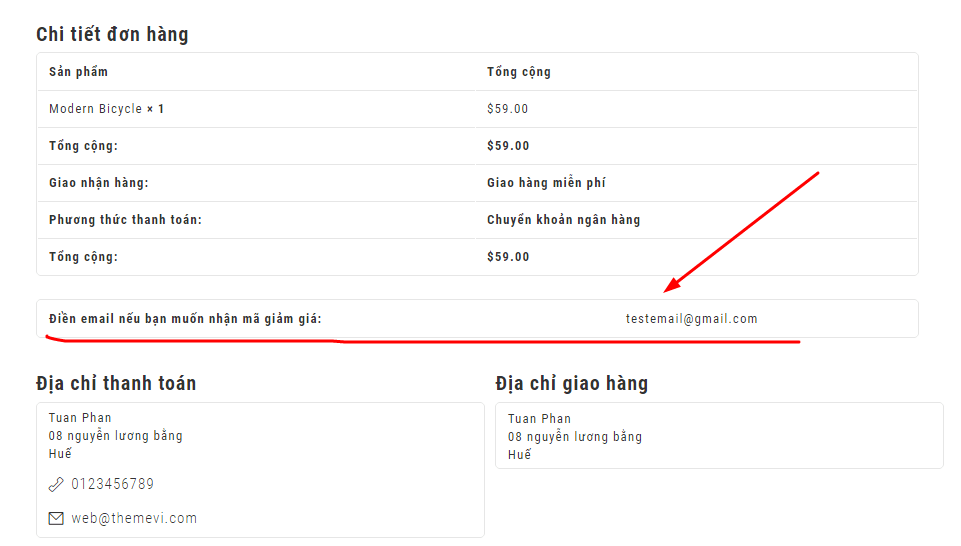
- Display in Order Detail Pages: Hiển thị trong trang chi tiết đơn hàng

Tiếp theo, nhấn Edit Field -> Save Changes.

Và đây là kết quả:


Tóm lại, tùy biến trang Checkout WooCommerce là một cách tốt để nâng cao trải nghiệm mua sắm của khách hàng và tăng khả năng hoàn thành đơn hàng của bạn. Hy vọng các thông tin trong bài viết này sẽ giúp bạn hiểu rõ hơn về cách tùy biến trang Checkout WooCommerce và những lợi ích của việc thực hiện điều này. Chúc bạn thành công!
Những câu hỏi thường gặp
Làm sao để các tùy biến trang Checkout không trở về mặc định khi cập nhật WooCommerce?
Để giữ các thay đổi tùy biến của bạn sau khi cập nhật WooCommerce, bạn có thể sử dụng plugin Child Theme hoặc WooCommerce Customizer.
Không biết lập trình có thể tùy biến trang Checkout WooCommerce không?
Nếu không biết lập trình, bạn vẫn có thể tùy biến trang Checkout WooCommerce bằng cách sử dụng các plugin tùy biến đã được phát triển sẵn, Checkout Field Editor là một ví dụ điển hình. Điều này sẽ giúp bạn tùy biến trang Checkout của mình một cách dễ dàng và đơn giản hơn.
Có những plugin nào khác tương tự Checkout Field Editor?
Ngoài plugin Checkout Field Editor, trên thị trường còn có nhiều plugin khác có tính năng tương tự giúp tùy biến trang Checkout của WooCommerce như: WooCommerce Checkout Manager, YITH WooCommerce Checkout Manager, Advanced Checkout Fields for WooCommerce, WooCommerce Custom Checkout Fields,…
Nên tùy biến trang Checkout WooCommerce thủ công hay sử dụng plugin?
Việc nên tùy biến trang Checkout WooCommerce thủ công hay sử dụng plugin phụ thuộc vào khả năng kỹ năng và kinh nghiệm của người sử dụng, cũng như mức độ tùy chỉnh mà bạn mong muốn đạt được.
Khi thực hiện thủ công, bạn có thể thực hiện các tùy chỉnh phức tạp và tối ưu hóa hoàn toàn trang Checkout của mình. Tuy nhiên, điều này yêu cầu khả năng kỹ năng và thời gian đầu tư nhiều hơn. Các plugin cho phép bạn tùy chỉnh các trường dữ liệu của trang Checkout một cách dễ dàng và nhanh chóng. Ngoài ra, việc sử dụng các plugin tùy biến cũng có thể giúp bạn tiết kiệm chi phí thuê lập trình viên để tùy biến trang Checkout.




















