Trong bối cảnh bán hàng online bùng nổ, thanh toán trực tuyến đã trở thành xu hướng được rất nhiều người tiêu dùng ưa chuộng. Nhận thức được điều đó, các website bán hàng cũng bắt đầu tích hợp những phương thức thanh toán online tiện lợi và phổ biến, điển hình là ví VNPAY. Bài viết này sẽ hướng dẫn bạn cách tích hợp thanh toán VNPAY vào website nhanh chóng.
Lợi ích của việc tích hợp ví VNPay vào website WordPress
Đối với doanh nghiệp
- Tăng doanh thu: Việc thanh toán trực tuyến trở nên dễ dàng và thuận tiện sẽ khuyến khích khách hàng mua sắm nhiều hơn, từ đó giúp doanh nghiệp tăng doanh thu.
- Giảm tỷ lệ hủy đơn hàng: Khách hàng có thể thanh toán nhanh chóng và dễ dàng mà không cần phải chuẩn bị tiền mặt hay thanh toán qua ngân hàng, điều này giúp giảm tỷ lệ hủy đơn hàng.
- Tiết kiệm chi phí vận hành: Thanh toán trực tuyến giúp tự động hóa quy trình thanh toán, tiết kiệm chi phí nhân công và chi phí vận hành liên quan đến việc thu tiền mặt hay thanh toán qua ngân hàng.
- Nâng cao uy tín thương hiệu: Việc sử dụng cổng thanh toán uy tín như VNPAY sẽ giúp tăng uy tín thương hiệu và tạo dựng lòng tin của khách hàng đối với doanh nghiệp.
- Thu thập dữ liệu khách hàng: VNPAY cung cấp các công cụ giúp doanh nghiệp thu thập dữ liệu khách hàng, từ đó có thể phân tích hành vi mua sắm và đưa ra các chiến lược marketing hiệu quả hơn.

Đối với khách hàng
- Thanh toán nhanh chóng và dễ dàng: Khách hàng có thể thanh toán nhanh chóng và dễ dàng qua VNPAY chỉ với vài cú nhấp chuột mà không cần phải chuẩn bị tiền mặt hay thanh toán qua ngân hàng.
- An toàn và bảo mật: VNPAY là cổng thanh toán uy tín và được bảo mật bởi các công nghệ tiên tiến, đảm bảo an toàn cho giao dịch của khách hàng.
- Nhiều phương thức thanh toán: VNPAY hỗ trợ nhiều phương thức thanh toán khác nhau như thanh toán bằng thẻ ATM, thẻ thanh toán quốc tế, internet banking, QR code, v.v., đáp ứng nhu cầu đa dạng của khách hàng.

Hướng dẫn cách tích hợp VNPAY vào website WordPress
Tạo tài khoản sandbox VNPAY
Để tích hợp ví VNPAY vào website, trước tiên bạn sẽ cần tài khoản sandbox (tài khoản phục vụ cho việc thử nghiệm). Khi áp dụng chính thức, bạn chỉ cần liên hệ với VNPAY để làm hợp đồng.
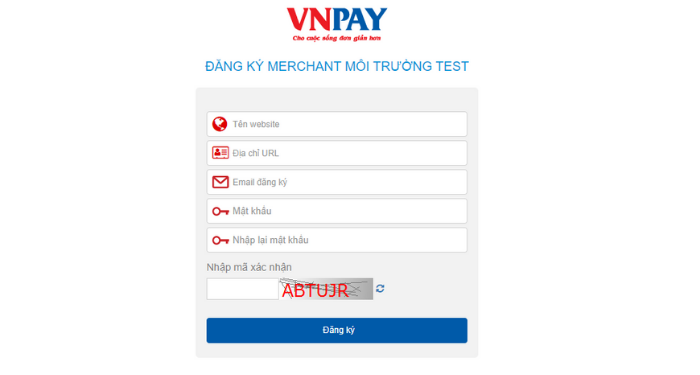
Bước 1: Bạn đăng ký tài khoản tại địa chỉ: https://sandbox.vnpayment.vn/devreg/

Bước 2: Truy cập vào email dùng để đăng ký tài khoản để xác nhận.
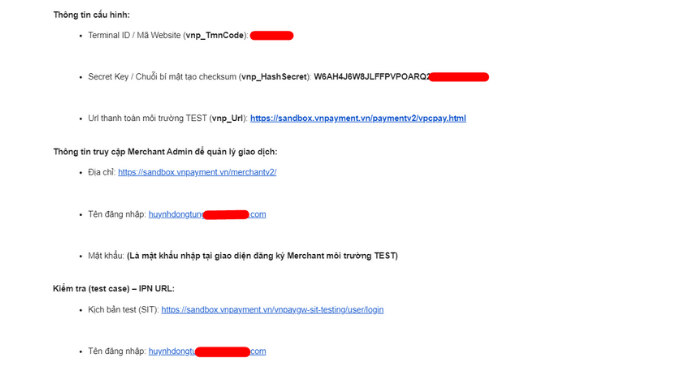
Sau khi kích hoạt tài khoản, bạn sẽ nhận được một số thông tin cần thiết để cài đặt ở phần sau.

Cài đặt plugin của VNPAY
Tiếp theo, bạn cần tiến hành cài đặt và kích hoạt plugin của VNPAY
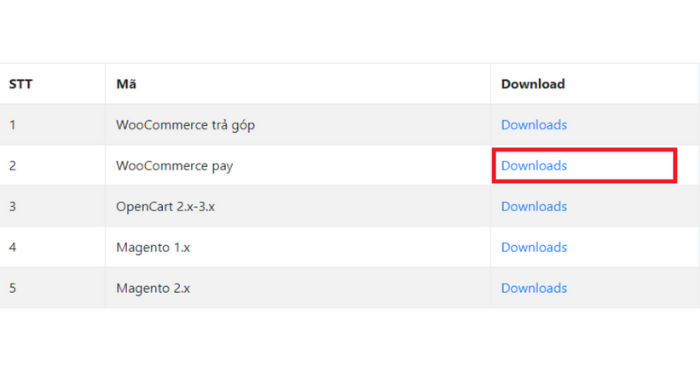
Bước 1: Bạn tải plugin VNPAY tại: https://sandbox.vnpayment.vn/apis/downloads/

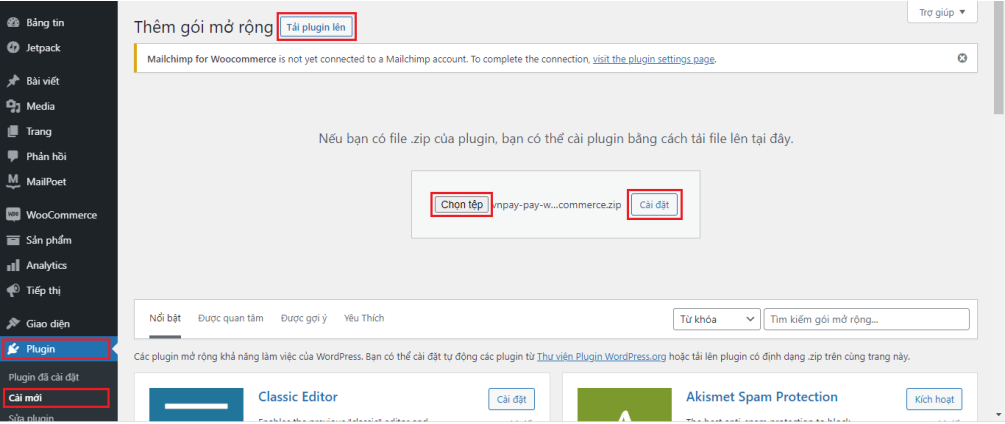
Bước 2: Tại giao diện admin WordPress, bạn nhấn vào mục Plugins rồi tiến hành upload plugin vừa tải.
Nhấn nút Chọn tệp -> Chọn đến file zip WooCommerce VNPAY -> Cài đặt

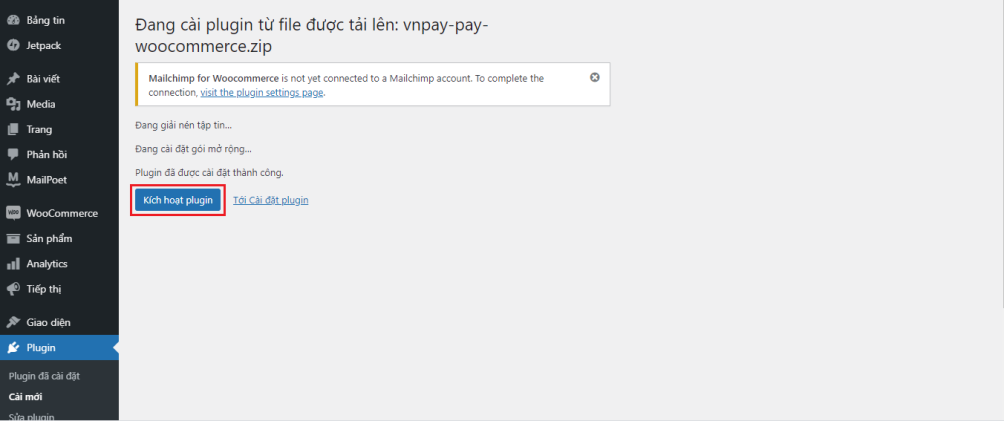
Sau khi cài đặt hoàn tất, bạn nhấn Kích hoạt plugin

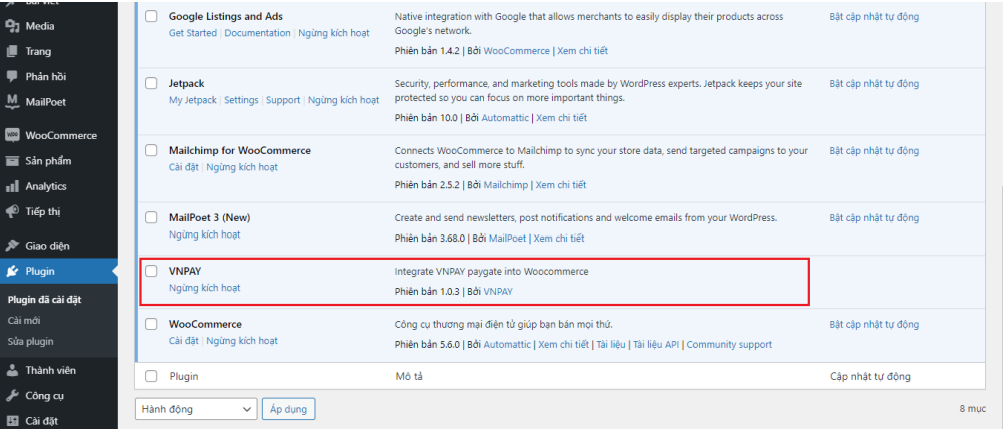
Kết quả:

Cấu hình Plugin VNPAY để kết nối với cổng thanh toán VNPAY
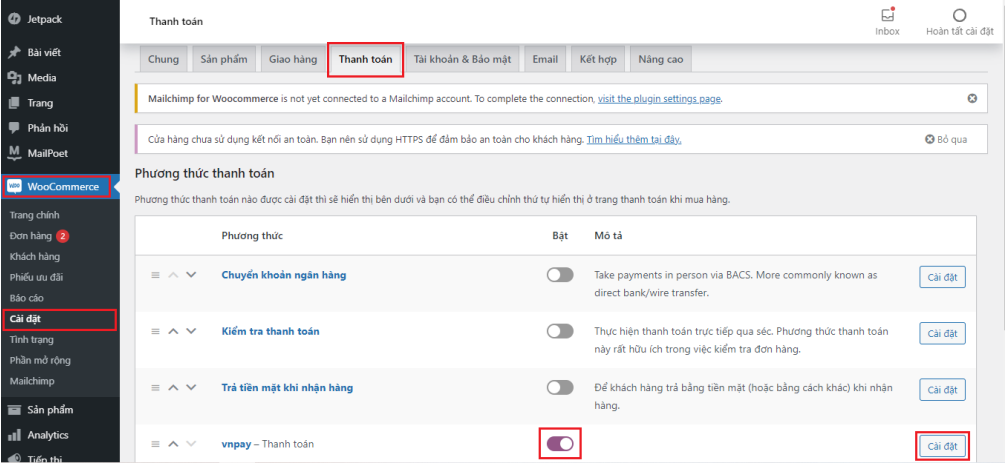
Bước 1: Nhấn vào mục WooCommerce trong thanh menu bên trái -> chọn Cài đặt -> chọn tab Thanh toán
Bước 2: Chọn nút Cài đặt tại mục phương thức thanh toán VNPAY

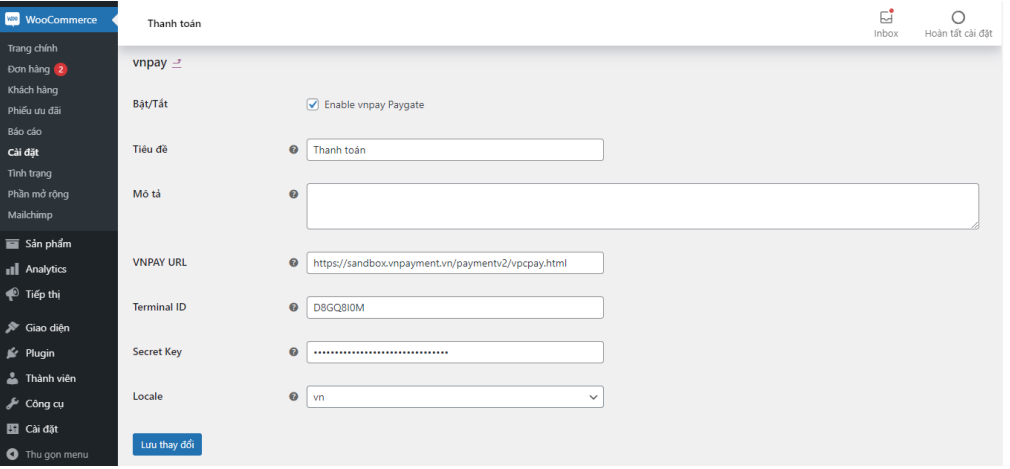
Bước 3: Bạn cấu hình dựa trên các thông số đã nhận được trong email (phần trên).

Các thông tin cần lưu ý:
- Enable/Disable: Cho phép Bật/Tắt plugin. Nếu chọn tắt, website sẽ không hiển thị ví VNPAY trên trang thanh toán.
- Tiêu đề: Đặt tên cho cổng thanh toán để hiển thị cho khách hàng
- Mô tả: Hiển thị mô tả khi chọn loại thanh toán là VNPAY.
- URL Khởi tạo giao dịch: Khách hàng sẽ được chuyển sang URL này khi giao dịch với VNPAY(nhận trong email).
- Terminal ID: Mã website của merchant trên hệ thống VNPAY (nhận trong email)
- Secret Key: Chuỗi khóa bí mật được sử dụng để kiểm tra toàn vẹn dữ liệu khi hai hệ thống (website và VNPAY) trao đổi thông tin (nhận trong email).
- Success Page: Trang VNPAY trả về kết quả khi khách hàng thanh toán thành công, Show thông tin thanh toán cho KH.
- Locale: Ngôn ngữ thanh toán khi được sang cổng VNPAY
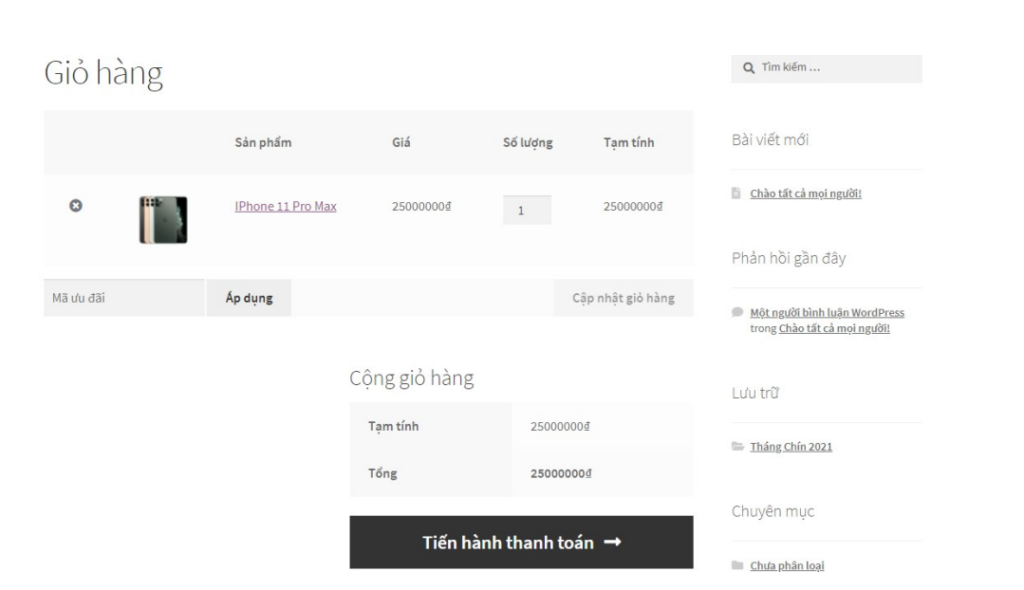
Kiểm tra tính năng thanh toán VNPAY
Bạn hãy thử tạo đơn hàng, sau đó, chọn thanh toán với VNPAY. Lúc này, API của VNPAY sẽ được gọi để thực hiện quá trình thanh toán.

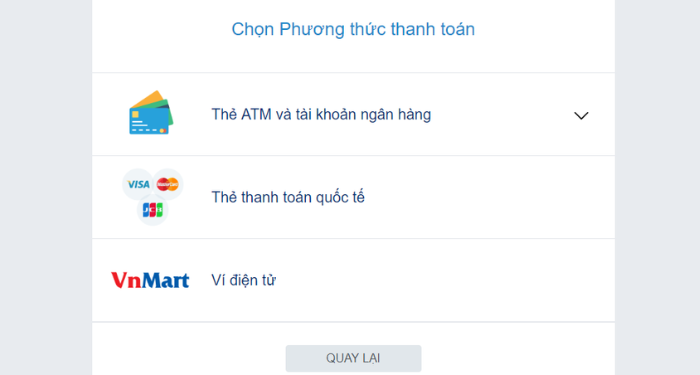
Tiếp theo, bạn chọn thanh toán bằng thẻ quốc tế hoặc thẻ nội địa (Hãy sử dụng các thẻ có sẵn để test).

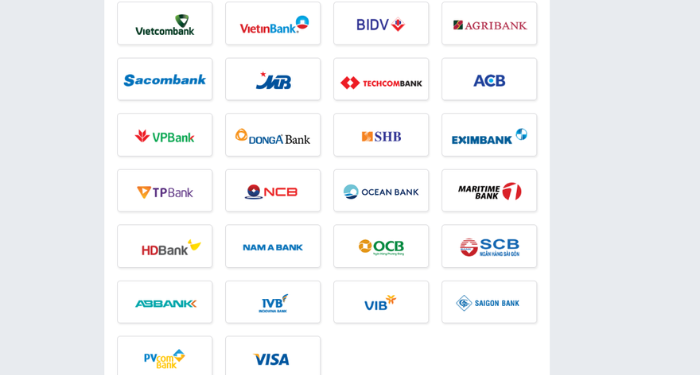
Chọn ngân hàng:

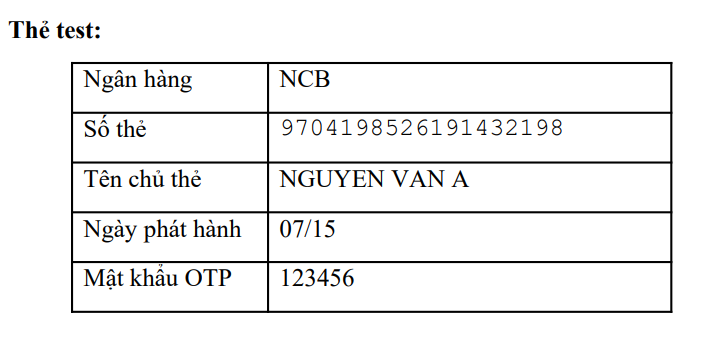
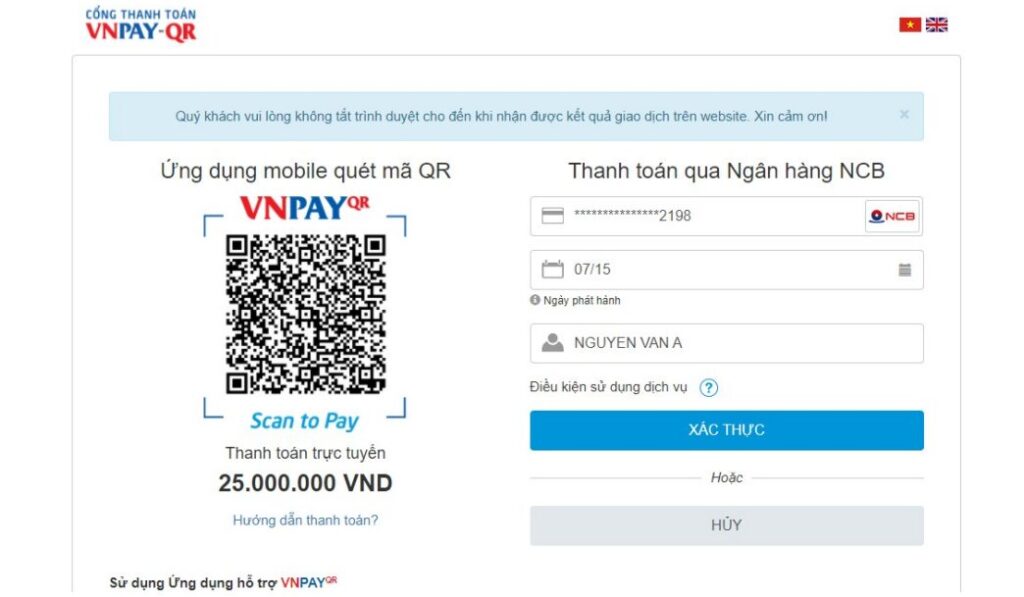
Nhập thông tin thanh toán (thẻ test):


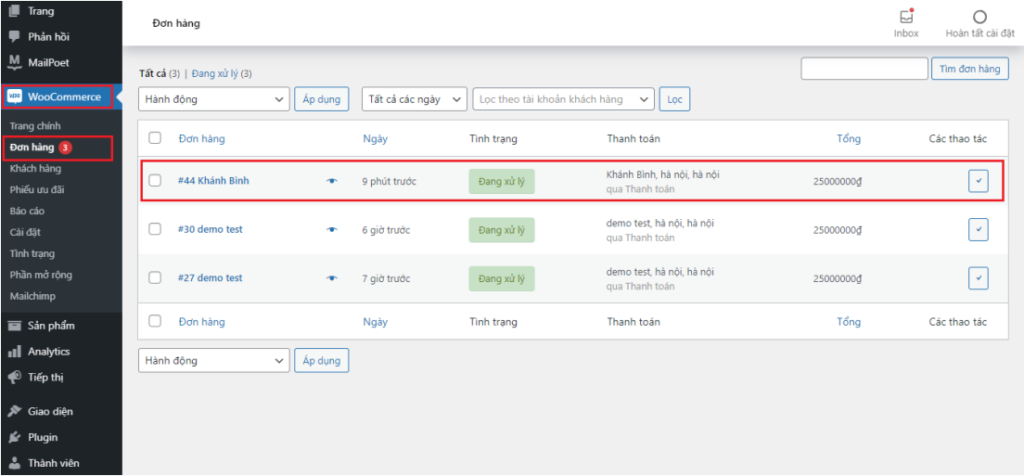
Sau khi thanh toán thành công, bạn có thể kiểm tra tình trạng đơn hàng trong mục WooCommerce trên WordPress.

Trên đây là những hướng dẫn để bạn tích hợp cổng thanh toán VNPAY vào website. Hy vọng bạn sẽ thực hiện thành công để mang đến trải nghiệm mua sắm tốt hơn cho khách hàng của mình.
Những câu hỏi thường gặp
VNPAY hỗ trợ thanh toán qua ngân hàng nào?
VNPAY cho phép thanh toán với một số ngân hàng lớn như: Agribank, BIDV, Vietcombank, VietinBank, Techcombank, Sacombank,…
Bạn có thể tham khảo chi tiết tại đây.
Thời gian tích hợp Cổng thanh toán VNPAY mất bao lâu?
Thông thường, thời gian tích hợp Cổng thanh toán từ 1 – 7 ngày. Thời gian thực tế sẽ phụ thuộc vào hệ thống website cần tích hợp.
VNPAY hỗ trợ thanh toán bằng đơn vị tiền tệ nào?
Cổng thanh toán VNPAY chỉ hỗ trợ khách hàng thanh toán bằng Đồng Việt Nam (VND). Nếu khách có nhu cầu sử dụng đồng USD và các đơn vị tiền tệ khác hãy liên hệ với Bộ phận Kinh doanh của VNPAY để được hỗ trợ giải pháp.
MobileApp có thể tích hợp VNPAY có được không?
Được. Nhiều người đã tích hợp bằng cách dùng WebView để mở ra URL thanh toán.
Khách hàng sẽ thanh toán thông qua WebView. Khi kết thúc thanh toán, MobileApp sẽ đóng Webview và trả về màn hình của MobileApp.
Số tiền thanh toán tối thiểu và tối đa qua VNPAY là bao nhiêu?
Số tiền thanh toán tối thiểu trên VNPAY là 5,000 VNĐ. Còn số tiền tối đa sẽ phụ thuộc vào hạn mức của tài khoản ngân hàng mà khách hàng sử dụng.




















