Cả Facebook và website đều là những kênh bán hàng tuyệt vời nhất cho các doanh nghiệp hiện tại. Vậy sẽ ra sao nếu hai nền tảng này kết hợp lại với nhau? Một trong những cách chăm sóc khách hàng tốt nhất hiện nay và được sử dụng phổ biến là tích hợp Facebook Messenger vào website, nơi người dùng có thể đặt câu hỏi hoặc mua hàng trực tiếp thông qua tin nhắn Messenger. Trong bài viết này, Tino Group sẽ hướng dẫn bạn cách tích hợp Messenger Facebook vào website mà không cần plugin.
Tìm hiểu tính năng tích hợp Messenger Facebook vào website
Messenger Facebook chat là gì?
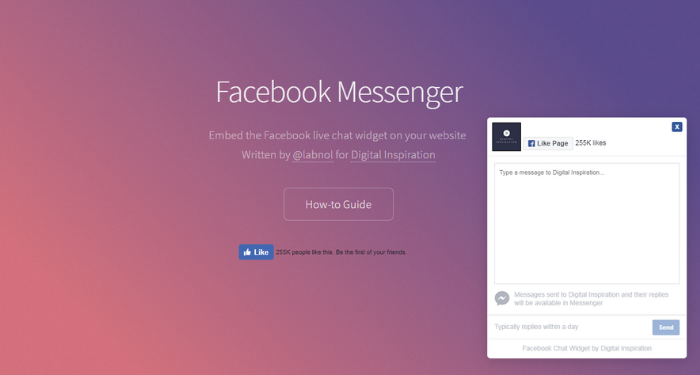
Messenger Facebook chat (hay Live Chat) là một khu vực có biểu tượng Messenger thường nằm ở góc dưới bên trái giao diện của website. Tại đây khách truy cập có thể nhấp vào để hỏi đáp các vấn đề về sản phẩm/dịch vụ trên website của bạn.
Những tin nhắn này của khách sẽ được kết nối với Facebook Messenger và bạn có thể phản hồi qua đó. Điều này sẽ giúp tiết kiệm thời gian và làm tăng trải nghiệm người dùng.
Việc tích hợp Facebook Messenger chat được hiểu đơn giản là gắn tính năng trò chuyện của Messenger vào website. Nền tảng này khác hoàn toàn so với các tính năng Live chat khác khi bạn chỉ có thể nhận tin nhắn và trao đổi với khách hàng qua email.

Lợi ích và hạn chế của việc tích hợp Messenger Facebook vào website
Lợi ích
- Nếu bạn không trả lời kịp tin nhắn của khách hàng, bạn vẫn có thể trả lời sau khi vào phần quản lý tin nhắn trên trang Facebook của mình
- Cho phép tùy chỉnh màu sắc của các nút và bong bóng Messenger theo ý thích của bạn.
- Nếu khách hàng bấm mở Facebook Messenger trên website, ngay lập tức họ sẽ được chuyển sang ứng dụng Messenger để trò chuyện mượt mà hơn.
- Kết hợp chatbot giúp bạn tạo menu trong cửa sổ trò chuyện và trả lời tự động.
- Tất cả những khách hàng đã từng nhắn tin cho trang Facebook sẽ trở thành tệp khách hàng tiềm năng để bạn thực hiện tiếp thị lại cho các chương trình sau
- Khi trò chuyện với khách hàng qua Messenger, bạn sẽ có thể thu thập một số thông tin như giới tính, sở thích, lĩnh vực, hoạt động, nơi ở, tên tuổi…
- Bạn có thể tạo lịch hẹn trên Messenger để thể hiện sự chuyên nghiệp, đồng thời khách hàng cũng được nhắc nhở khi cuộc hẹn sắp bắt đầu.
- Bạn có thể dán nhãn cho từng khách hàng để dễ chăm sóc, ví dụ: Đang chờ thanh toán, đã mua, sản phẩm A, sản phẩm B…
- Messenger của Fanpage cho phép bạn thêm ghi chú vào thông tin khách hàng, điều này khá tiện lợi để ghi nhớ các vấn đề của khách hàng.
- Hỗ trợ phân chia khách hàng cho các tư vấn viên hợp lý hơn
- Giúp bạn có thể tạo tin nhắn mẫu để sử dụng lại lần sau
- Bạn có thể gửi các tệp tài liệu, hình ảnh, video, âm thanh,…cho khách hàng.
Hạn chế
- Việc tích hợp Facebook Messenger vào website khiến trang tải chậm hơn tương tự như các Live chat khác.
- Không thu thập email và số điện thoại trực tiếp như các nền tảng Live chat khác.

Cách tích hợp Messenger Facebook vào website mà không cần plugin
Tích hợp Messenger Facebook vào website WordPress
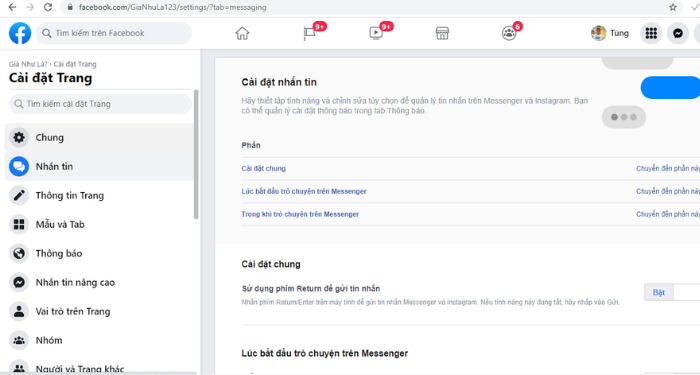
Bước 1: Đầu tiên, từ trang Facebook cá nhân, bạn hãy truy cập Fanpage với tư cách là Admin và nhấn chọn Cài đặt -> Nhắn tin

Bước 2: Kế tiếp, bạn di chuyển đến phần Thêm Messenger vào trang Web và nhấn vào Bắt đầu
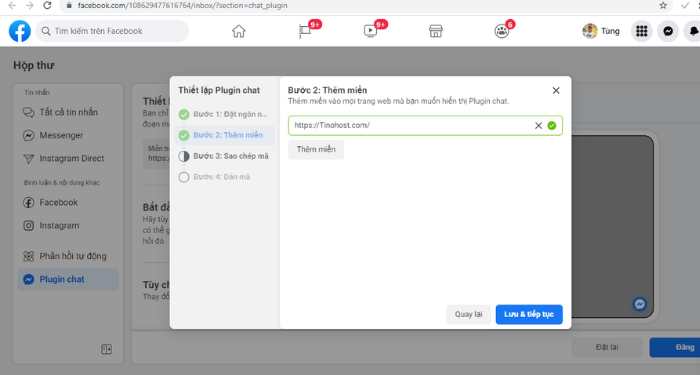
Bước 3: Lúc này, bạn cần nhập tên miền website của bạn và nhấn vào Thiết Lập

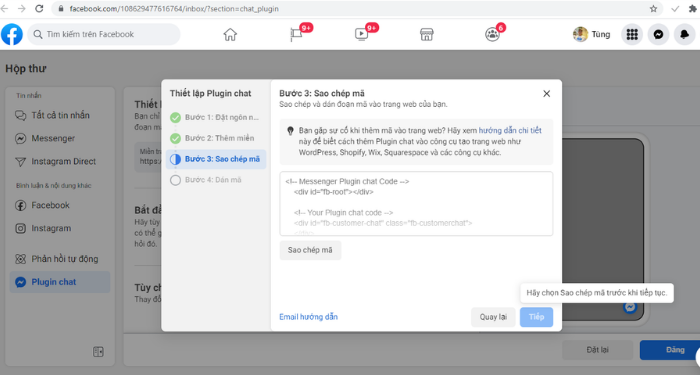
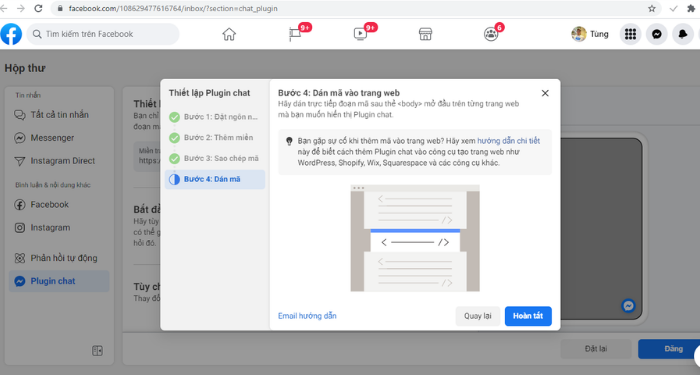
Bước 4: Bạn tiếp tục làm theo các bước của Facebook để thiết lập plugin Chat như sau:


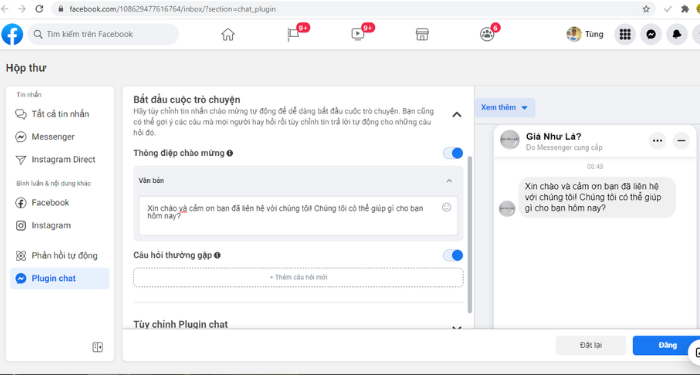
Bước 5: Tại phần Bắt đầu cuộc trò chuyện, bạn có thể thiết lập lời chào mặc định.
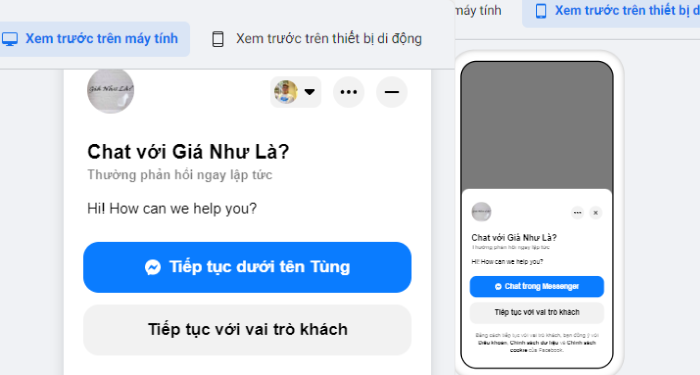
Khi người dùng truy cập vào website sẽ nhận được lời chào như sau:

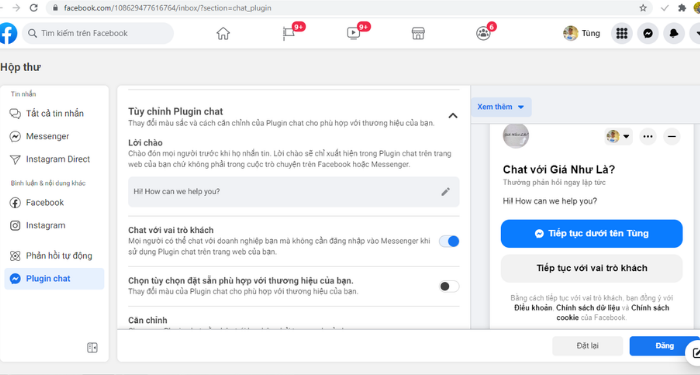
Bước 6: Bạn tiến hành thiết lập hiển thị cho khung chat Facebook trên website ở phần Tùy chỉnh Plugin chat

Tại đây bạn có thể tùy chọn màu sắc cho khung Messenger, căn chỉnh vị trí trên website và tùy chỉnh lề,.. Bạn cũng có thể xem trước khung Messenger Facebook của mình ở 2 chế độ trên máy tính và điện thoại trước khi xuất bản.

Bước 7: Đến đây, bạn cần thực hiện các công việc sau:
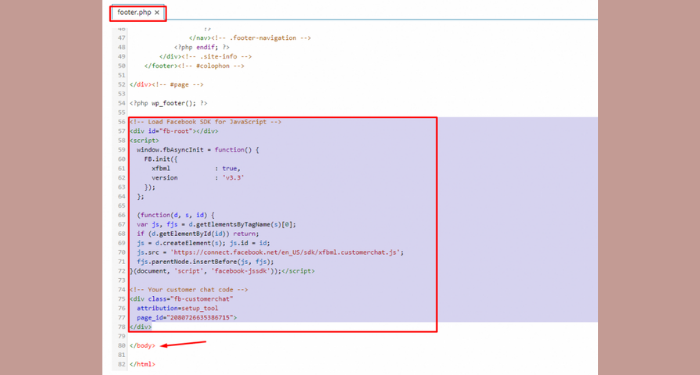
Copy toàn bộ đoạn mã Script khi thiết lập plugin trên Facebook mà bạn vừa thực hiện ở bước trên và chèn vào trong cặp thẻ Footer của giao diện website.
Với mã nguồn WordPress, các bạn có thể chèn đoạn mã này vào bên trên thẻ đóng </body> của File footer.php nằm bên trong thư mục Theme như dưới đây.

Như vậy, bạn đã hoàn thành việc tích hợp Messenger Facebook vào website mà không cần sự hỗ trợ của các plugin WordPress.
Tích hợp Messenger Facebook vào Landing Page
LadiPage nghiêng về tính năng điền form, nhưng có một vài trường hợp khách hàng cần tư vấn qua kênh chat, vì vậy bạn vẫn cần Messenger Facebook vào website Landing Page.
Cách làm như sau:
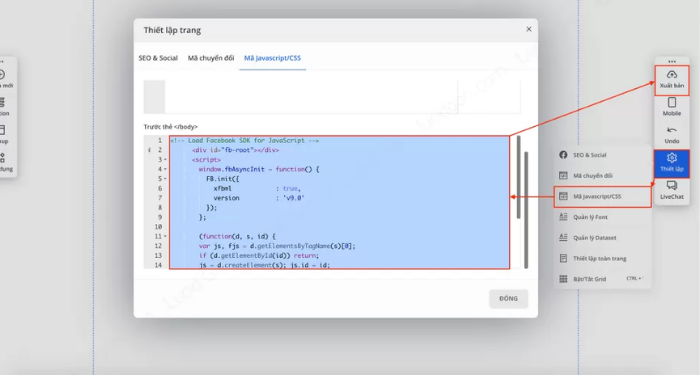
Trong trình chỉnh sửa Landing Page, bạn hãy nhấp vào Thiết lập và chọn Mã Javascript/CSS.
Sau đó, bạn copy đoạn mã khi thiết lập plugin Messenger đã copy ở phần hướng dẫn trên rồi dán vào ô Trước thẻ <body> và nhấn chọn Xuất bản.

Tích hợp Messenger Facebook vào website Haravan
Nếu bạn đang sử dụng trọn bộ Haravan cùng Harafunel, bạn có thể yêu cầu đội ngũ hỗ trợ của họ tích hợp Messenger Facebook vào website giúp bạn, vì loại website này có cấu hình API đặc biệt để bán sản phẩm trực tiếp trên Messenger.
Hoặc bạn có thể tự thực hiện qua các bước đơn giản:
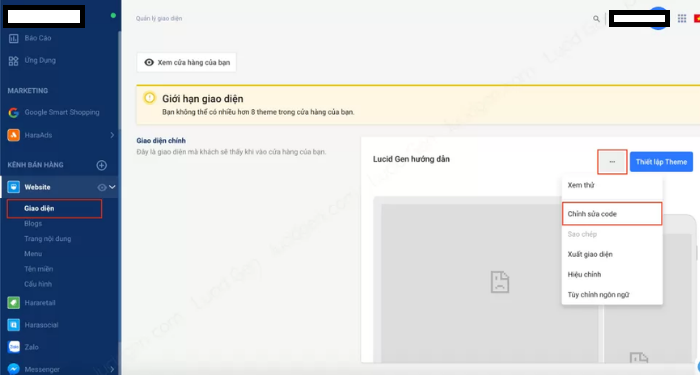
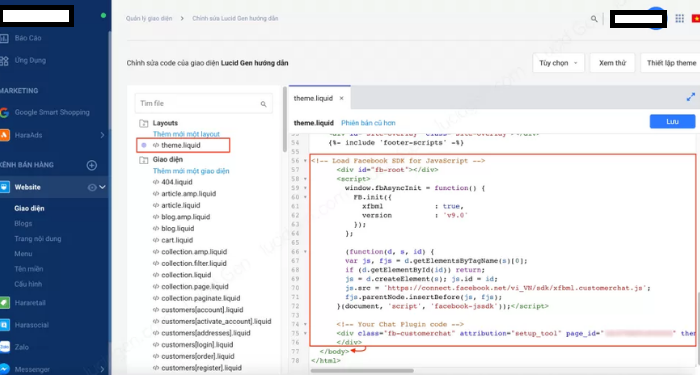
Bước 1: Bạn truy cập vào Website, tại menu bên trái chọn Giao diện, kế tiếp nhấp vào nút ba chấm và chọn Chỉnh sửa code.

Bước 2: Bạn chọn theme.liquid để tiến hành chỉnh sửa. Sau đó tìm đến đoạn </body> và dán đoạn mã Messenger như bên trên rồi nhấn vào nút Lưu.

Trên đây là cách tích hợp Messenger Facebook vào website đơn giản nhất không cần plugin. Hy vọng với những hướng dẫn mà Tino Group chia sẻ sẽ giúp bạn dễ dàng thực hiện nhằm giúp công việc kinh doanh phát triển và thuận lợi hơn.
FAQs về cách tích hợp Messenger Facebook vào website
Ngoài 2 cách sử dụng plugin và thủ công, còn cách nào để tích hợp Messenger Facebook vào website không?
Nếu bạn có kiến thức Marketing ở một trình độ nhất định, bạn sẽ dễ dàng hiểu về chatbot, đây là một công nghệ có thể giúp bạn tạo ra các cuộc trò chuyện tự động.
Những nền tảng tạo chatbot thường có hỗ trợ tích hợp Messenger Facebook chat vào sản phẩm trên website nhằm để người dùng kích hoạt các cuộc trò chuyện tự động đã được thiết lập sẵn. Tuy nhiên, các này bạn chỉ nên tham khảo chứ không nên sử dụng vì sẽ rất tốn thời gian để thiết lập chatbot.
Tại sao nên dùng phương pháp tích hợp thủ công thay vì sử dụng plugin?
Như các bạn đã biết, plugin của WordPress có thể khiến website nặng và chậm hơn, nên việc sử dụng plugin là một lựa chọn thích hợp cho những ai quan tâm đến trải nghiệm khách hàng. Ngoài ra, cách này cũng có thể áp dụng cho các nền tảng web khác ngoài WordPress miễn sao bạn biết cách mở tệp code của nền tảng đó.
Khách hàng có cần đăng nhập Facebook chat với website?
Trước đây, nếu khách hàng không dùng Facebook sẽ không thể chat được. Còn hiện tại, Facebook đã khắc phục điều này bằng cách thêm tính năng Chat với tư vai trò khách cho Messenger trên website. Nên bạn hoàn toàn có thể chat mà không cần đăng nhập Facebook.
Messenger Facebook có thực sự tốt hơn Live chat?
Mặc dù Messenger Facebook vẫn là lựa chọn tốt nhất để bạn chăm sóc khách hàng trên website. Tuy nhiên, Live chat vẫn có những lợi ích riêng khiến để khiến bạn phải cân nhắc. Với Live chat, người dùng sẽ nhanh chóng gửi thông tin của họ bằng cách nhập nội dung vào các trường bắt buộc.
Bên cạnh đó, Live chat còn cho người dùng biết mình có nhận được phản hồi ngay lập tức hay không thông qua tính năng hiển thị tình trạng hoạt động (đang Online hay Offline) của bộ phận chăm sóc khách hàng. Giao diện của Live chat cũng rất đẹp.




















