Bạn muốn website WordPress của mình trở nên độc đáo và thu hút hơn? Thay đổi giao diện là một cách tuyệt vời để làm mới diện mạo cho trang web của bạn. Với một giao diện đẹp mắt, bạn không chỉ tạo ấn tượng tốt với người dùng mà còn cải thiện trải nghiệm người dùng, tăng khả năng tương tác và thúc đẩy chuyển đổi. Bài viết này sẽ hướng dẫn bạn cách thay đổi giao diện WordPress chỉ với vài thao tác đơn giản.
Khi nào nên đổi giao diện WordPress?
Giao diện hiện tại không còn phù hợp với mục tiêu kinh doanh
Mục tiêu của website có thể thay đổi theo thời gian, ví dụ như chuyển từ chỉ cung cấp thông tin sang bán hàng trực tuyến hoặc cung cấp dịch vụ. Khi đó, giao diện hiện tại có thể không hỗ trợ tốt cho mục tiêu mới. Đổi sang một giao diện phù hợp hơn với mục tiêu kinh doanh sẽ giúp tối ưu hóa trải nghiệm người dùng và cải thiện khả năng chuyển đổi.
Ngoài ra, nếu thương hiệu của bạn có sự thay đổi, ví dụ như logo, màu sắc hoặc phong cách thiết kế, bạn cần cập nhật giao diện website để phù hợp với hình ảnh thương hiệu mới. Điều này giúp xây dựng hình ảnh nhất quán và chuyên nghiệp trong mắt khách hàng.

Giao diện đã lỗi thời và không còn cập nhật
Nếu giao diện đang sử dụng không còn được nhà phát triển hỗ trợ và cập nhật thường xuyên, điều này có thể gây ra các vấn đề về bảo mật và hiệu suất. Một giao diện lỗi thời có thể không tương thích với phiên bản WordPress mới nhất hoặc các plugin quan trọng, dẫn đến trang web dễ bị tấn công. Khi gặp phải tình huống này, việc đổi sang một giao diện hiện đại và được duy trì thường xuyên là cần thiết.
Bên cạnh đó, giao diện còn có thể ảnh hưởng đến khả năng SEO của trang web. Một giao diện được tối ưu hóa tốt sẽ giúp các công cụ tìm kiếm dễ dàng thu thập thông tin và đánh giá nội dung của bạn hơn. Nếu bạn đang muốn cải thiện thứ hạng trên kết quả tìm kiếm, việc đổi sang một giao diện được tối ưu cho SEO là một lựa chọn hợp lý.
Tốc độ tải trang chậm
Giao diện có thể là một trong những nguyên nhân khiến trang web của bạn tải chậm. Một giao diện được tối ưu hóa kém hoặc chứa nhiều tính năng không cần thiết sẽ làm tăng kích thước trang và ảnh hưởng đến thời gian tải. Tốc độ tải trang là yếu tố quan trọng trong SEO và trải nghiệm người dùng. Nếu phát hiện tốc độ tải trang không đạt yêu cầu, bạn nên cân nhắc đổi sang một giao diện được tối ưu hóa tốt hơn.
Thiếu tính năng cần thiết
Một số giao diện cũ không cung cấp các tính năng cần thiết mà bạn muốn áp dụng cho trang web của mình, như thiết kế responsive (tương tích với thiết bị di động), hỗ trợ bố cục mới hoặc khả năng tích hợp dễ dàng với các plugin quan trọng. Trong trường hợp này, việc đổi sang một giao diện mới với đầy đủ các tính năng mong muốn sẽ giúp bạn cải thiện chất lượng trang web một cách đáng kể.
Cải thiện trải nghiệm người dùng (UX/UI)
Nếu trang web của bạn có tỷ lệ thoát cao, điều này có thể liên quan đến giao diện và cách bố trí nội dung. Một giao diện hiện đại với UX/UI tối ưu sẽ giúp người dùng dễ dàng tìm kiếm thông tin, tạo ra trải nghiệm tốt hơn và giữ họ ở lại lâu hơn trên trang web. Khi nhận thấy giao diện hiện tại làm giảm trải nghiệm người dùng, đây là thời điểm thích hợp để thay đổi.
Cách thay đổi giao diện WordPress đơn giản
Các bước đổi giao diện WordPress
Bước 1: Truy cập vào trang quản trị WordPress bằng cách nhập địa chỉ URL kèm theo /wp-admin. Ví dụ: https://yourwebsite.com/wp-admin. Sau đó, nhập tên người dùng và mật khẩu để đăng nhập.
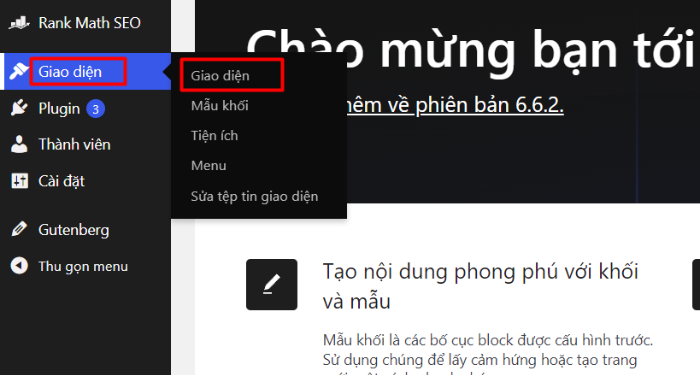
Bước 2: Trong bảng điều khiển bên trái, tìm và nhấp vào Appearance (Giao diện). Bạn sẽ thấy các tùy chọn như Themes (Giao diện), Customize (Tùy chỉnh), Menu và Widgets (Tiện ích).

Bước 3: Nếu bạn muốn thay đổi giao diện hiện tại, nhấp vào Themes.
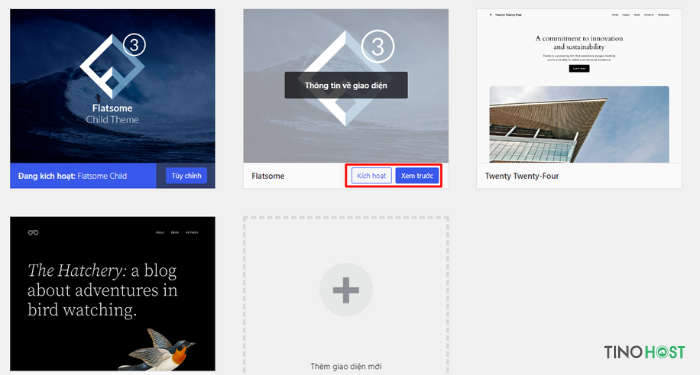
Tại đây, bạn có thể xem các giao diện đã cài đặt.

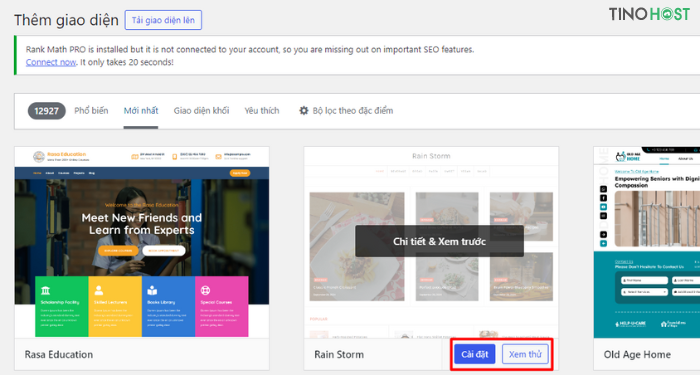
Để thêm giao diện mới, nhấn vào Add New (Thêm mới). Sau đó, bạn có thể tìm kiếm theo từ khóa hoặc duyệt qua các giao diện có sẵn.

Khi tìm thấy giao diện mong muốn, nhấn Install (Cài đặt) và sau đó là Activate (Kích hoạt) để áp dụng.
Bước 4: Sau khi kích hoạt giao diện, bạn có thể tùy chỉnh nó bằng cách vào Customize (Tùy chỉnh) trong menu Appearance.

Tại đây, bạn có thể thay đổi tiêu đề trang, màu sắc, hình nền, và nhiều cài đặt khác tùy thuộc vào giao diện mà bạn đang sử dụng.
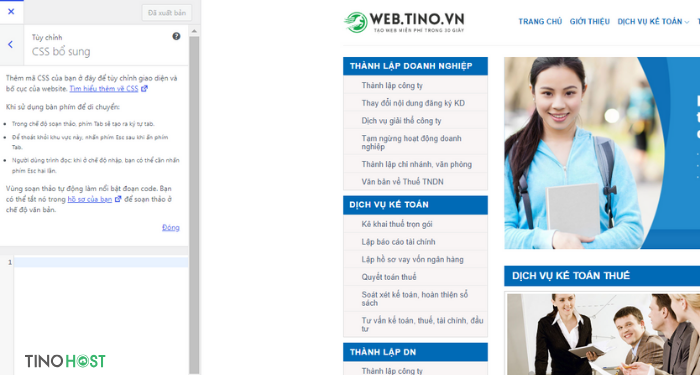
Bước 5: Nếu bạn muốn thực hiện các thay đổi nâng cao hơn, bạn có thể thêm CSS tùy chỉnh. Vào phần Customize, tìm mục Additional CSS (CSS bổ sung).

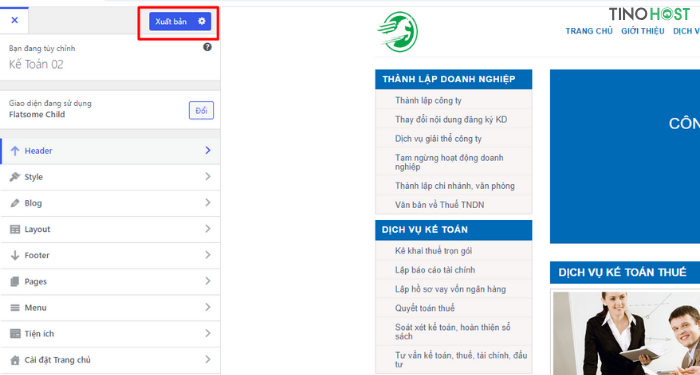
Sau đó, dán mã CSS của bạn vào ô này và xem trước. Nhấn Publish (Xuất bản) để lưu lại thay đổi.
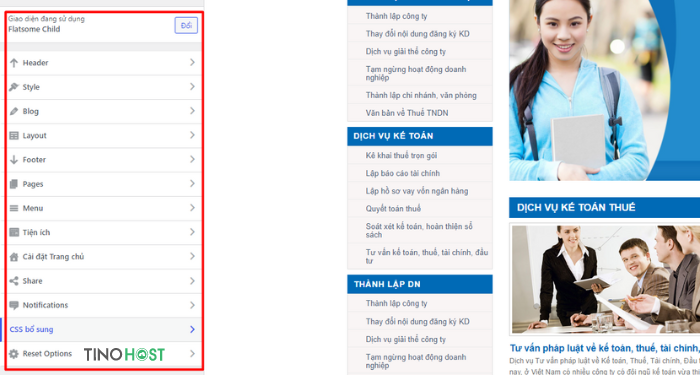
Bước 6: Nếu bạn muốn tùy chỉnh sâu hơn mà không cần viết mã, hãy cân nhắc sử dụng một trình tạo trang như Elementor, Flatsome hoặc Divi.
Sau khi cài đặt từ phần Plugins, bạn có thể sử dụng trình tạo trang để kéo thả các thành phần vào trang của mình.

Bước 7: Sau khi hoàn tất việc tùy chỉnh, hãy kiểm tra lại giao diện trên nhiều thiết bị khác nhau để đảm bảo mọi thứ hiển thị đúng.
Cuối cùng, nhấn nút Publish trên bất kỳ trang nào mà bạn đã chỉnh sửa để xuất bản các thay đổi.
Những lưu ý khi đổi giao diện WordPress
Sao lưu toàn bộ trang web
Trước khi thay đổi giao diện, bạn nên sao lưu toàn bộ dữ liệu trang web, bao gồm cả cơ sở dữ liệu và các tệp tin trên server. Điều này giúp bảo vệ bạn trước những tình huống không mong muốn như mất dữ liệu hoặc lỗi trong quá trình chuyển đổi. Bạn có thể sử dụng các plugin sao lưu như UpdraftPlus hoặc BackupBuddy để tạo bản sao lưu đầy đủ.
Kiểm tra tính tương thích với các plugin
Không phải giao diện nào cũng tương thích tốt với tất cả các plugin bạn đang sử dụng. Trước khi thay đổi giao diện, bạn cần kiểm tra xem giao diện mới có hoạt động mượt mà với các plugin quan trọng của trang web hay không, đặc biệt là các plugin như SEO, thương mại điện tử, caching hoặc bảo mật.
Chú ý đến tốc độ tải trang
Tốc độ tải trang là yếu tố quan trọng ảnh hưởng đến SEO và trải nghiệm người dùng. Khi đổi giao diện, bạn cần chú ý đến kích thước và hiệu suất của giao diện mới. Nên chọn những giao diện được tối ưu hóa tốt, tránh các giao diện quá phức tạp hoặc chứa nhiều tính năng không cần thiết. Bạn có thể kiểm tra tốc độ trang với Google PageSpeed Insights để đảm bảo giao diện mới không làm chậm website của bạn.

Kiểm tra tính tương thích với thiết bị di động
Thiết kế responsive là một tiêu chí quan trọng khi chọn giao diện mới. Trước khi đưa giao diện mới vào sử dụng, hãy kiểm tra xem nó có hiển thị tốt trên các thiết bị di động, như điện thoại và máy tính bảng, không. Bạn có thể sử dụng Chrome DevTools hoặc truy cập trang web từ nhiều loại thiết bị khác nhau để kiểm tra.
Cập nhật các thiết lập tùy chỉnh
Khi chuyển sang giao diện mới, bạn có thể cần thiết lập lại các tùy chỉnh giao diện như menu, widget và các cài đặt khác. Những thành phần này có thể không được tự động chuyển đổi khi thay đổi giao diện. Hãy ghi chú lại cấu hình của giao diện cũ và kiểm tra lại toàn bộ các thành phần trên trang sau khi cài đặt giao diện mới để đảm bảo không có phần nào bị thiếu.
Kiểm tra các yếu tố SEO
Thay đổi giao diện có thể ảnh hưởng đến SEO của trang web. Các yếu tố như thẻ tiêu đề, meta description và cấu trúc liên kết nội bộ có thể bị thay đổi khi bạn cài đặt giao diện mới. Bạn cần kiểm tra lại các yếu tố này để đảm bảo chúng không ảnh hưởng đến thứ hạng tìm kiếm của trang web. Sử dụng các công cụ như Yoast SEO để giúp tối ưu hóa lại các thành phần SEO khi chuyển đổi giao diện.
Kiểm tra liên kết nội bộ và các trang
Sau khi thay đổi giao diện, hãy kiểm tra lại toàn bộ các liên kết nội bộ và các trang quan trọng để đảm bảo chúng hoạt động bình thường và không có lỗi. Việc đổi giao diện có thể làm thay đổi hoặc làm mất một số đường dẫn, gây ra lỗi 404. Bạn có thể sử dụng các plugin như Broken Link Checker để tìm và sửa các liên kết bị hỏng.
Đánh giá trải nghiệm người dùng (UX/UI)
Hãy đặt mình vào vị trí của người dùng để kiểm tra trải nghiệm khi sử dụng giao diện mới. Điều này bao gồm việc kiểm tra các nút bấm, menu, bố cục trang, và các tính năng tương tác khác. Bạn cần đảm bảo giao diện mới không chỉ đẹp mắt mà còn dễ sử dụng và thuận tiện cho người dùng.
Kiểm tra Google Analytics và các công cụ đo lường khác
Sau khi thay đổi giao diện, bạn cần kiểm tra lại các công cụ đo lường như Google Analytics, Google Tag Manager để đảm bảo chúng vẫn hoạt động bình thường. Có thể sau khi đổi giao diện, mã theo dõi của bạn đã bị mất hoặc không còn hoạt động chính xác, do đó việc kiểm tra và cài đặt lại nếu cần là vô cùng quan trọng.
Bên cạnh đó, bạn nên chạy lại các bài kiểm tra hiệu suất để đảm bảo trang web hoạt động tốt, không có lỗi về tốc độ hoặc bất kỳ vấn đề nào khác. Các công cụ như GTmetrix hoặc Pingdom có thể giúp bạn đánh giá hiệu suất trang web và xác định các khu vực cần tối ưu thêm.
Kết luận
Với những bước đơn giản mà TinoHost đã trình bày, bạn hoàn toàn có thể tùy chỉnh và làm mới giao diện của trang web theo phong cách riêng của mình. Hãy nhớ rằng, một giao diện đẹp và hợp lý sẽ góp phần quan trọng trong việc nâng cao trải nghiệm người dùng và tối ưu hóa hiệu quả hoạt động của trang web. Chúc bạn thành công trong việc tạo ra một không gian trực tuyến độc đáo và hấp dẫn!
Những câu hỏi thường gặp
Có cần xóa các giao diện không dùng đến không?
Có, bạn nên xóa các giao diện không dùng đến để tránh lãng phí tài nguyên và giảm thiểu nguy cơ bảo mật. Các giao diện không còn sử dụng nhưng vẫn còn trên hệ thống có thể trở thành mục tiêu cho các cuộc tấn công.
Giao diện mới có ảnh hưởng đến SEO không?
Có, giao diện mới có thể ảnh hưởng đến SEO của trang web. Các yếu tố như tốc độ tải trang, thẻ meta, và cấu trúc liên kết nội bộ có thể thay đổi khi bạn đổi giao diện. Do đó, bạn nên kiểm tra lại và tối ưu các yếu tố SEO sau khi cài đặt giao diện mới.
Khi đổi giao diện, có mất dữ liệu không?
Thông thường, khi đổi giao diện, bạn sẽ không mất các bài viết, trang và nội dung quan trọng khác. Tuy nhiên, một số thiết lập cụ thể như menu, widget, hoặc các phần tùy chỉnh có thể bị mất hoặc cần cấu hình lại do giao diện mới không hỗ trợ hoặc có cấu trúc khác biệt.
Có thể thử giao diện mới mà không ảnh hưởng đến trang web đang hoạt động không?
Có, bạn có thể sử dụng các plugin như Theme Switcha hoặc tạo một môi trường thử nghiệm (staging) để thử giao diện mới mà không ảnh hưởng đến trang web đang hoạt động. Điều này giúp bạn kiểm tra giao diện và các tính năng trước khi chính thức áp dụng.
Có thể sử dụng nhiều giao diện cho một trang web không?
WordPress chỉ cho phép một giao diện hoạt động tại một thời điểm. Tuy nhiên, bạn có thể cài đặt nhiều giao diện và chuyển đổi giữa chúng khi cần thiết.




















