Mặc dù hiện tại n8n chưa cung cấp node chính thức cho Facebook Messenger, bạn vẫn có thể thiết lập tích hợp thông qua Webhook. Bài viết này sẽ hướng dẫn bạn cách kết nối API Messenger trên n8n bằng Webhook, giúp bạn tự động hóa việc nhận và phản hồi tin nhắn từ khách hàng một cách hiệu quả.
Tại sao cần kết nối API Messenger qua node Webhook?
n8n chưa có node chính thức cho Messenger
Hiện tại, n8n không hỗ trợ sẵn node dành riêng cho Facebook Messenger. Do đó, cách duy nhất để tiếp nhận và xử lý tin nhắn từ người dùng là dùng Webhook để lắng nghe sự kiện từ Facebook API.
Webhook là cơ chế tiêu chuẩn của Facebook
Facebook yêu cầu các ứng dụng tích hợp Messenger phải cung cấp Webhook URL để nhận các sự kiện như:
- Người dùng gửi tin nhắn
- Người dùng tương tác với nút postback
- Sự kiện thay đổi trạng thái hội thoại…
Webhook đóng vai trò như “cửa ngõ” để Messenger đẩy dữ liệu vào hệ thống của bạn.

Cho phép xử lý linh hoạt bằng các node khác
Khi kết hợp node Webhook với các node khác như: HTTP Request, IF,
Set, Function,… bạn có thể xây dựng các luồng phản hồi tự động mạnh mẽ mà không cần lập trình phức tạp.
Cách kết nối API Messenger trên n8n bằng Webhook
Yêu cầu trước khi thực hiện
- Tài khoản Facebook Developer: Đăng ký tại Facebook Developer nếu chưa có.
- Ứng dụng: Tạo một ứng dụng trên Facebook Developer Portal để lấy thông tin API.
- n8n đã cài đặt: Sử dụng phiên bản n8n Cloud (truy cập qua n8n.io) hoặc tự cài đặt trên máy chủ VPS (Self-hosted). Nếu có nhu cầu tự host, bạn có thể đăng ký VPS cài sẵn n8n của Tino, vừa tiết kiệm chi phí mà còn không cần thao tác kỹ thuật phức tạp. Đừng quên nhập mã TINO03 để được giảm giá 30% nhé!
- Trang Fanpage Facebook: Messenger API hoạt động thông qua một Fanpage đã được liên kết với ứng dụng.
Các bước thực hiện
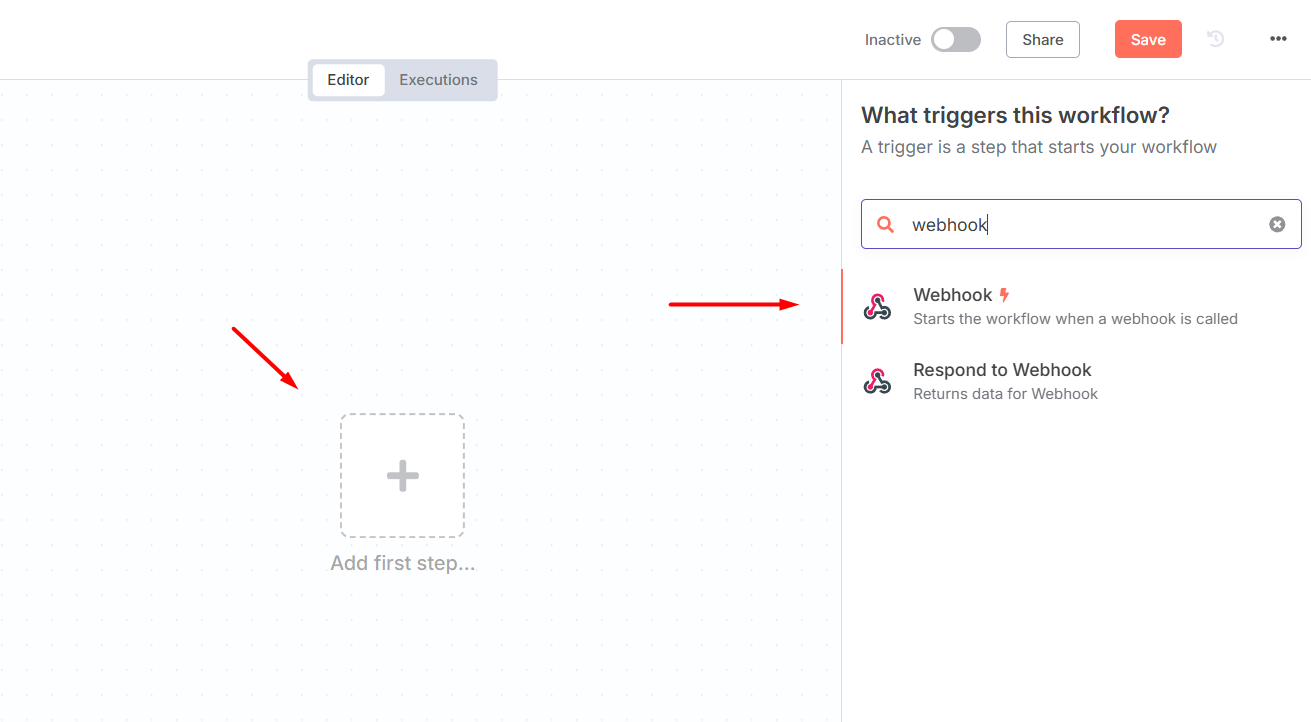
Bước 1: Tạo workflow mới và thêm node Webhook trên n8n
Đăng nhập vào n8n (Cloud hoặc Self-hosted).

Nhấn dấu + để tạo một workflow mới. Tìm node Webhook trong danh sách node.
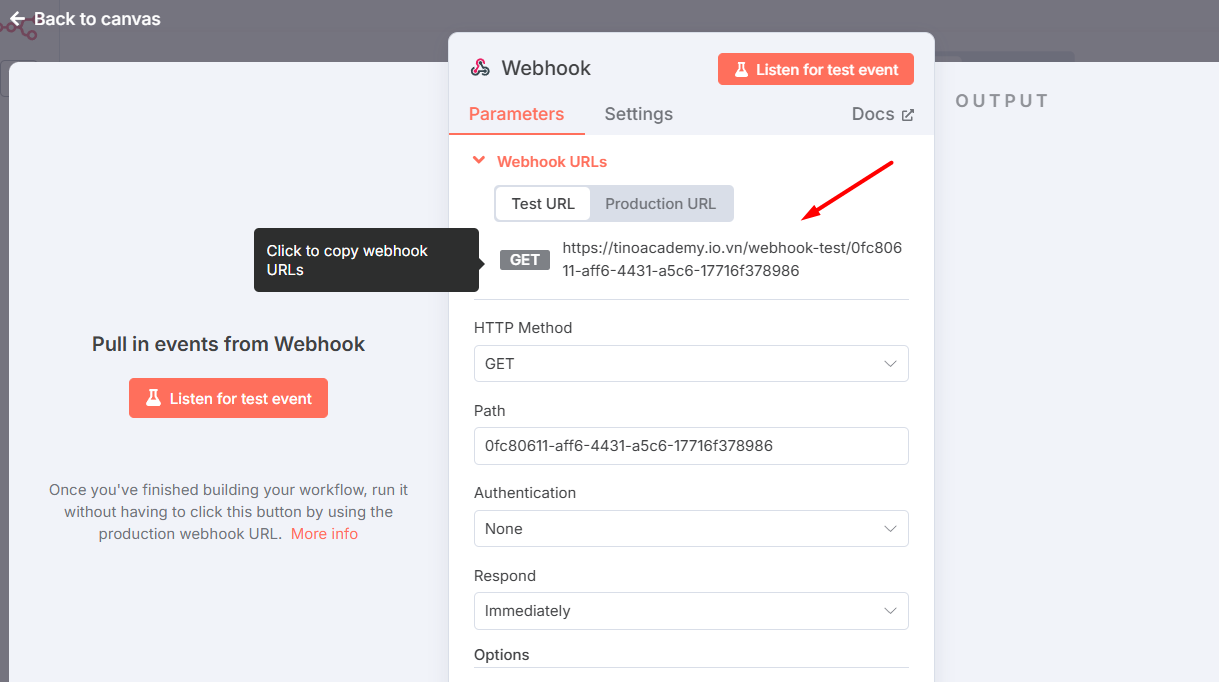
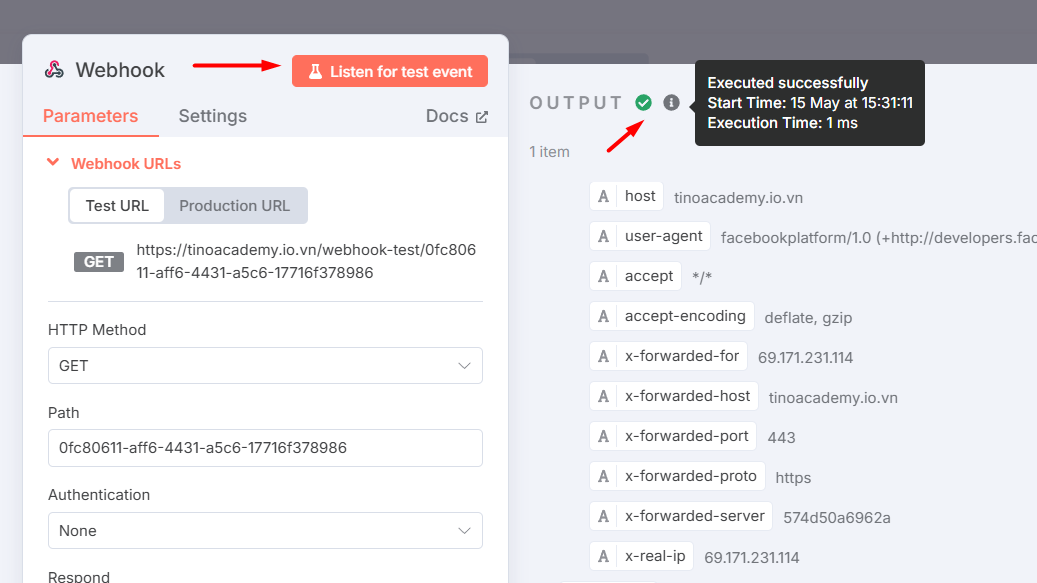
Sau khi cấu hình node Webhook hiện ra, bạn chọn HTTP Method là GET và POST (để hỗ trợ xác minh và nhận tin nhắn).
Sao chép Webhook URL (chọn URL Test nếu đang thử nghiệm, hoặc Production nếu đã triển khai chính thức). URL này sẽ được sử dụng trong Facebook Developer.

Lưu ý: Nếu dùng n8n Self-hosted, đảm bảo URL Webhook sử dụng HTTPS (Facebook yêu cầu).
Bước 2: Tạo ứng dụng trên Facebook Developer Portal
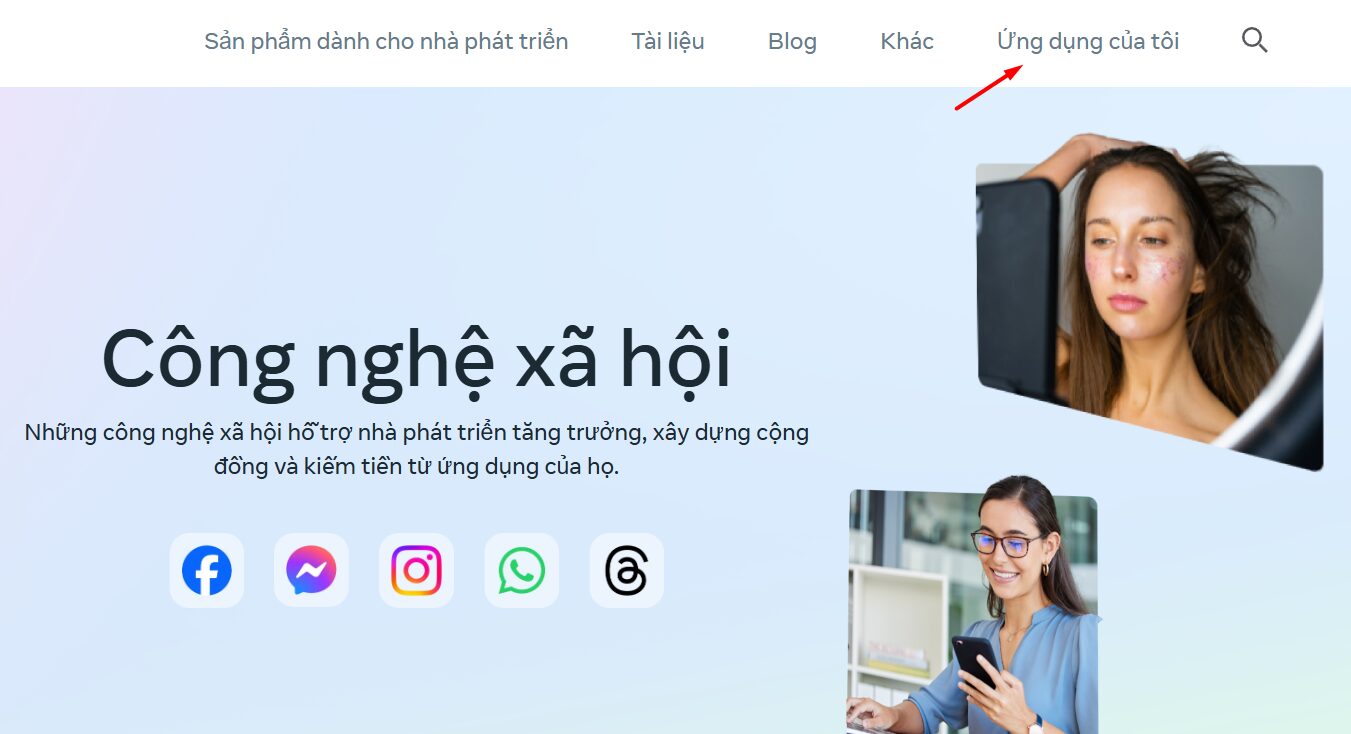
Mở một tab mới, truy cập Facebook Developer.
Nhấn Ứng dụng của tôi (My Apps) ở góc trên cùng.

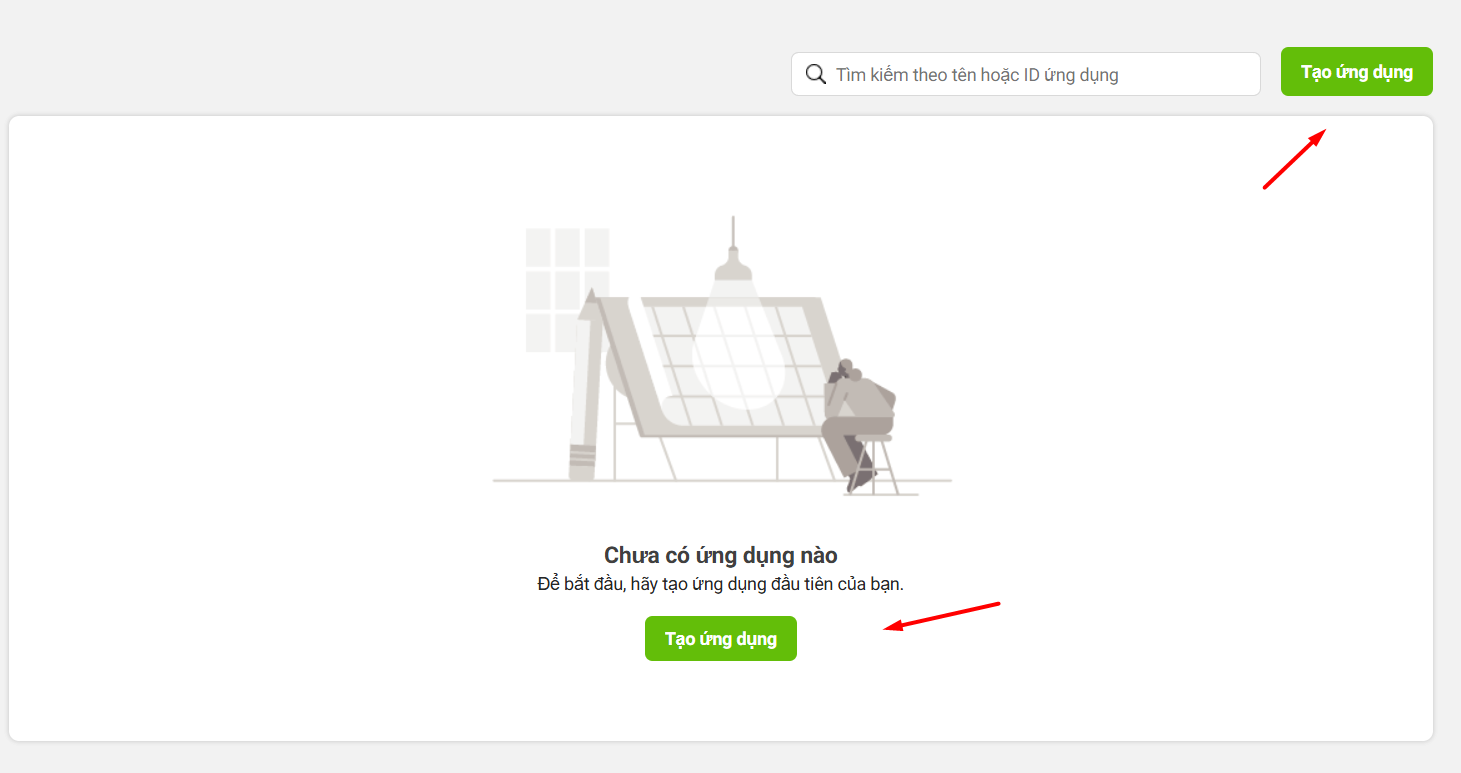
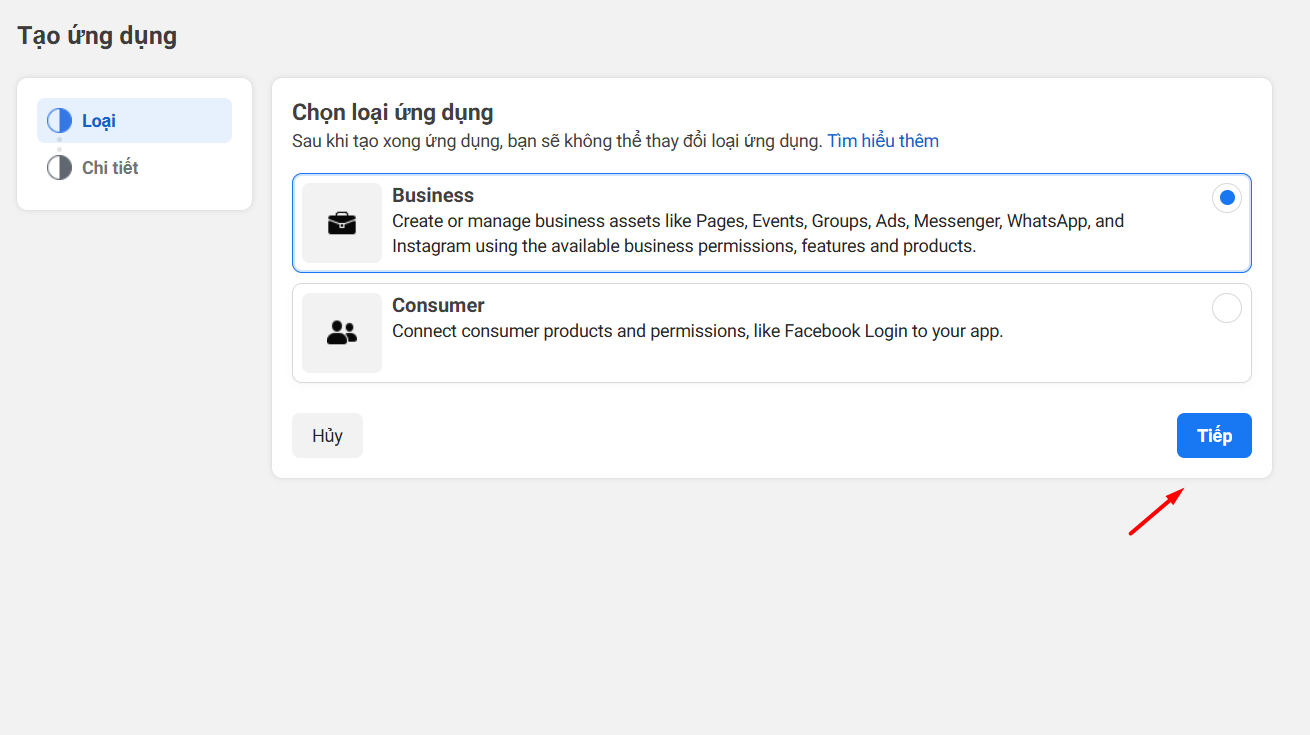
Chọn Tạo ứng dụng (Create App).

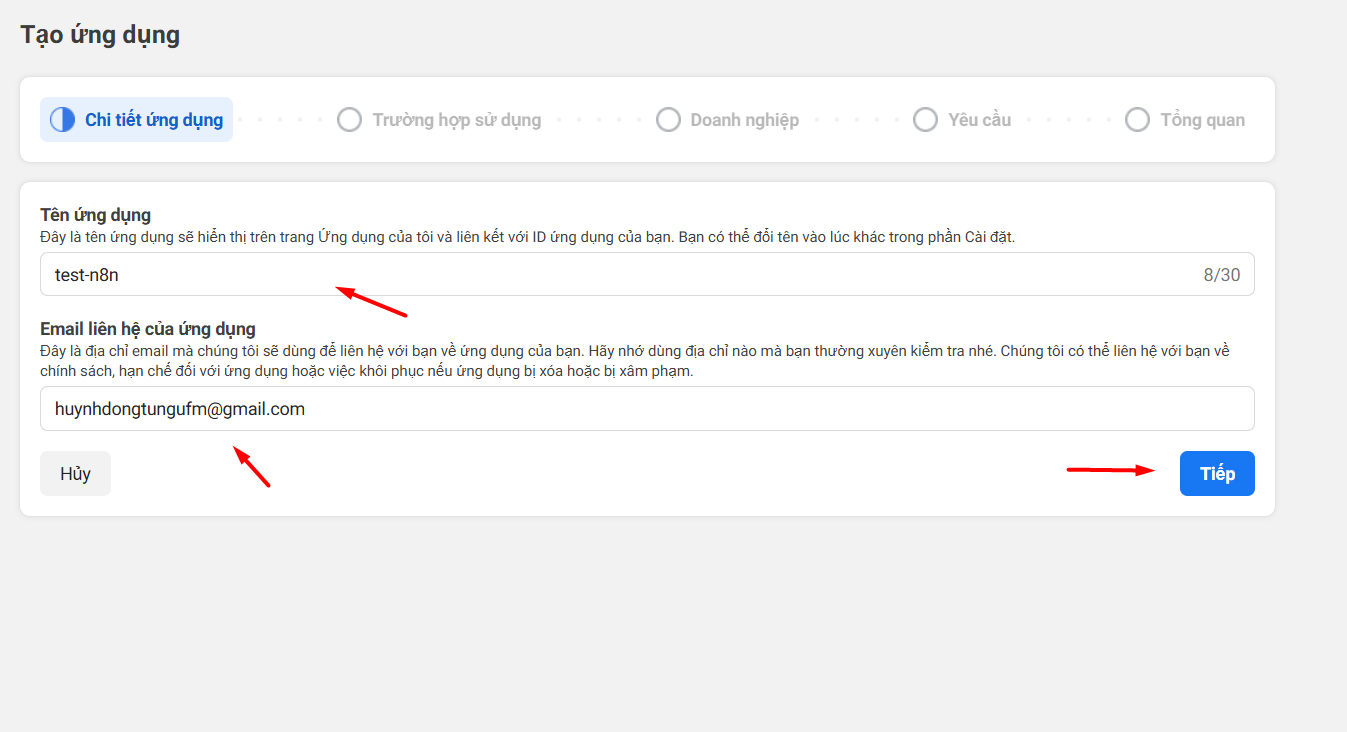
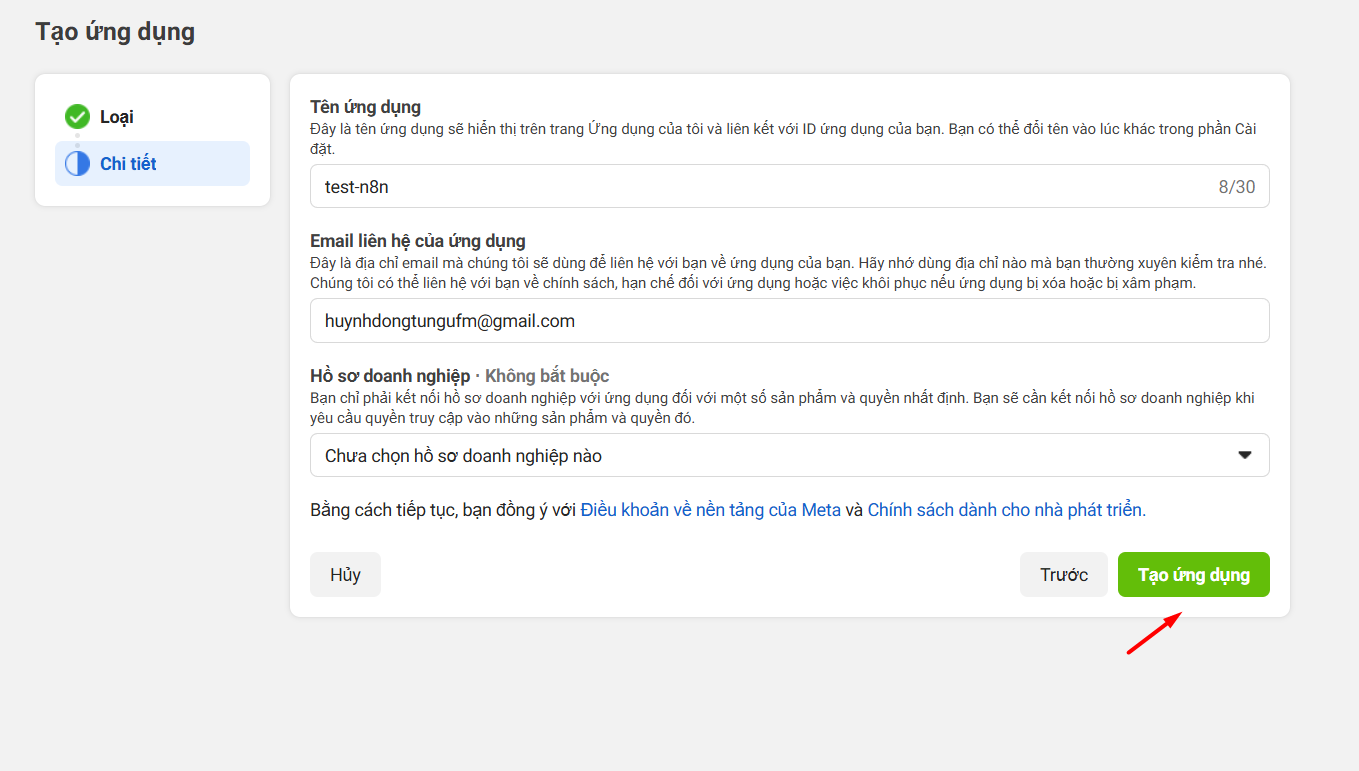
Cấu hình ứng dụng:
- Nhập Tên ứng dụng (ví dụ: test-n8n), điền địa chỉ email liên hệ.

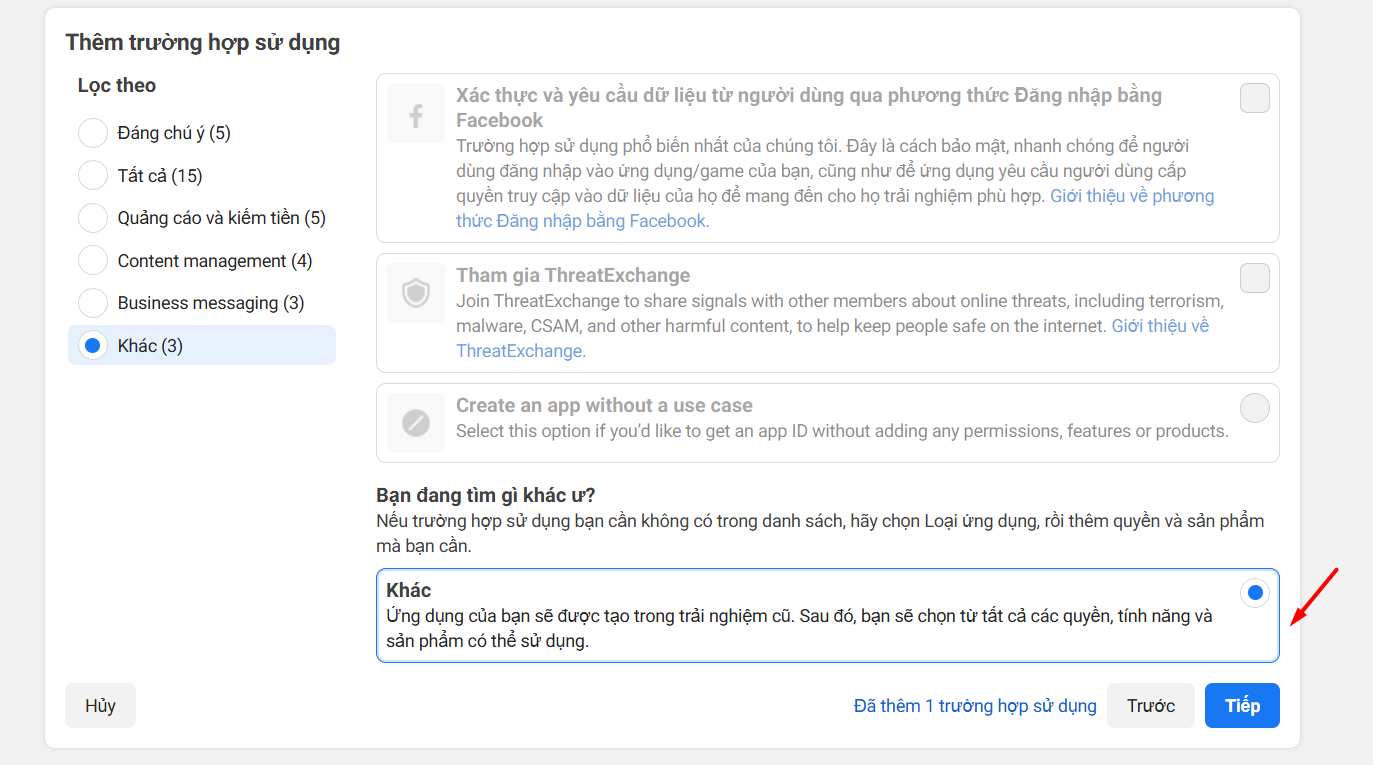
- Chọn Khác (Other) làm loại ứng dụng, nhấn Tiếp (Next).

- Chọn Business làm mục đích sử dụng, nhấn Tiếp (Next).

- Sau đó nhấn Tạo ứng dụng (Create App).

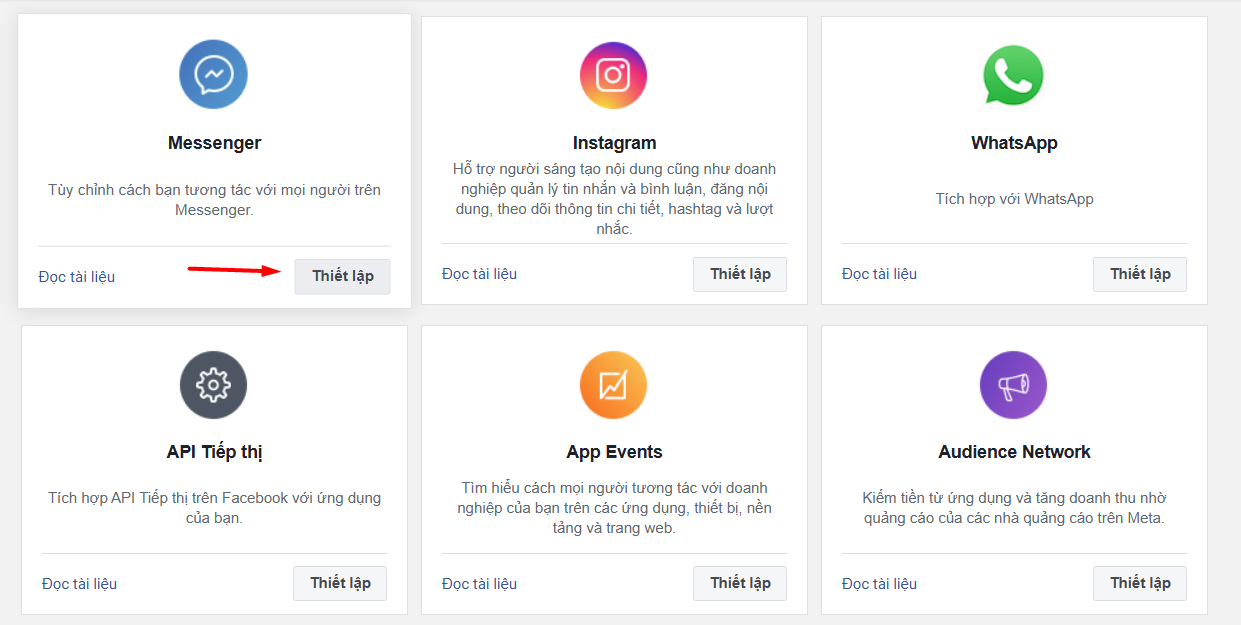
Trong App Dashboard, tìm Messenger trong danh sách sản phẩm, nhấn Thiết lập (Set Up).

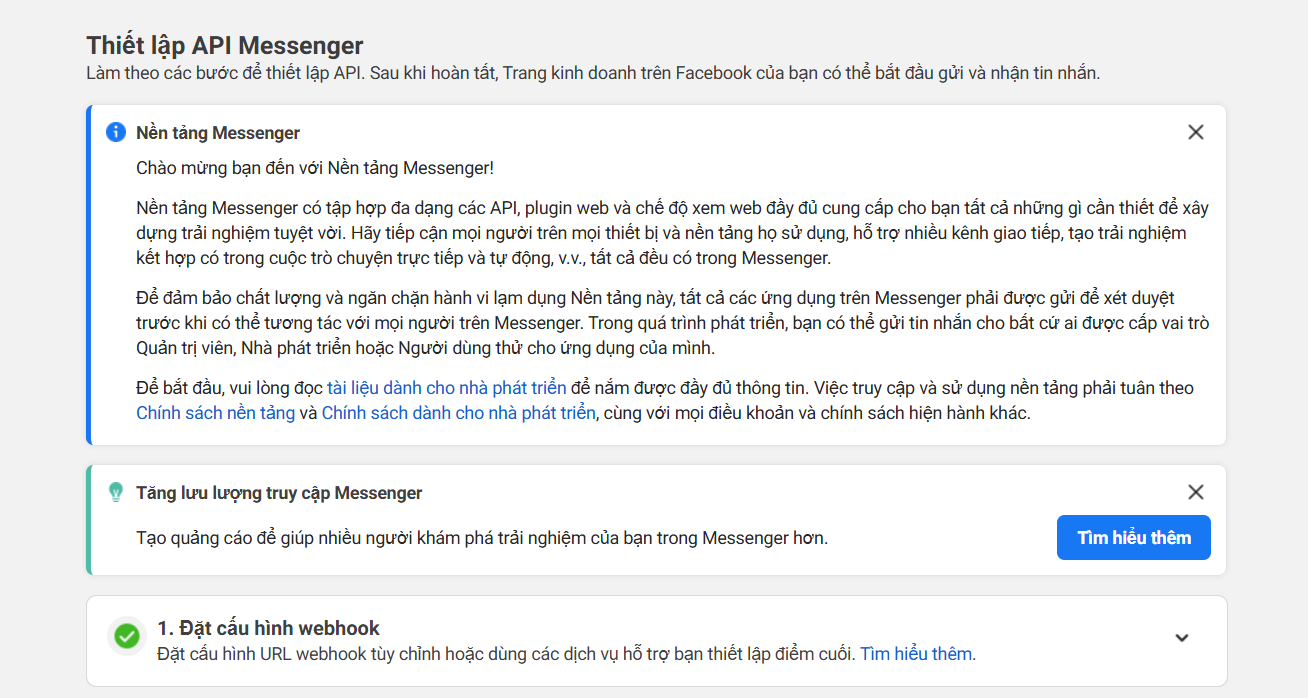
Bước 3: Cấu hình Webhook trên Facebook Developer
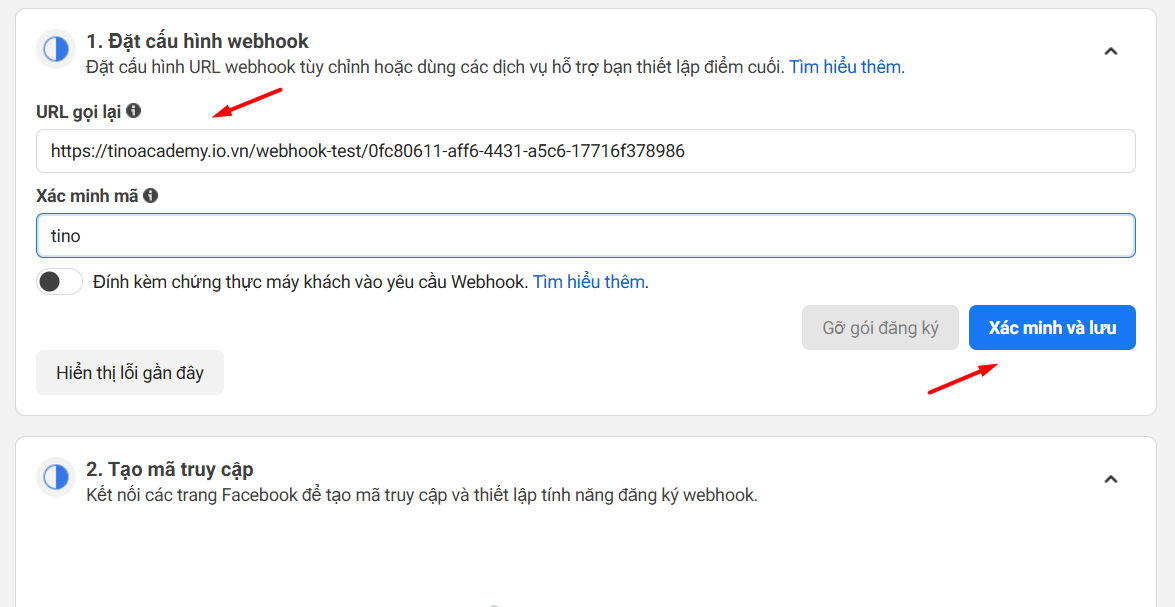
Trong phần Đặt cấu hình webhook:
- Dán Webhook URL đã sao chép từ n8n vào ô Callback URL.
- Trong ô Mã xác minh (Verify Token), nhập một chuỗi dễ nhớ (ví dụ: Tino). Lưu ý: Chuỗi này phải khớp với cấu hình trong n8n sau này.

Quay lại n8n để xử lý xác minh Webhook. Nhấn Listen for Test Event trong node Webhook. Nếu thấy dấu tích xanh ở phần Output, Webhook đã sẵn sàng.

Bước 4: Thêm node Respond to Webhook trên n8n
Để xử lý yêu cầu xác minh từ Facebook, bạn cần thêm node Respond to Webhook
Cấu hình node Respond to Webhook:
- Respond With: Chọn Text.
- Response Body: Kéo mục hub.challenge hoặc nhập {{ $json.query[‘hub.challenge’] }} (để trả về giá trị hub.challenge mà Facebook gửi trong yêu cầu xác minh).
Quay lại node Webhook:
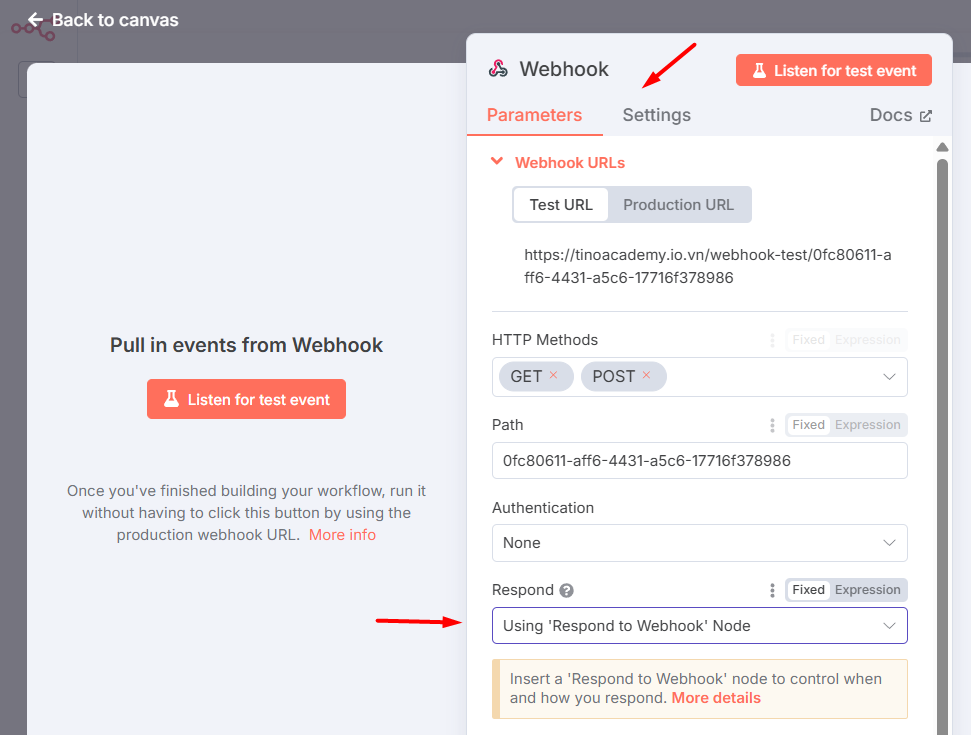
- Trong tab Settings, bật tùy chọn Allow Multiple HTTP Methods (cho phép cả GET và POST).
- Trong phần Respond, chọn Using ‘Respond to Webhook’ Node.

Bước 5: Xác minh và lưu Webhook trên Facebook
Quay lại Facebook Developer, trong phần Webhooks, nhấn Xác minh và lưu (Verify and Save).

Nếu xác minh thành công, bạn sẽ thấy thông báo xác nhận. Nếu không, kiểm tra lại:
- Webhook URL có đúng không.
- Verify Token trong n8n và Facebook có khớp không.
- n8n có đang chạy và nhận yêu cầu không.
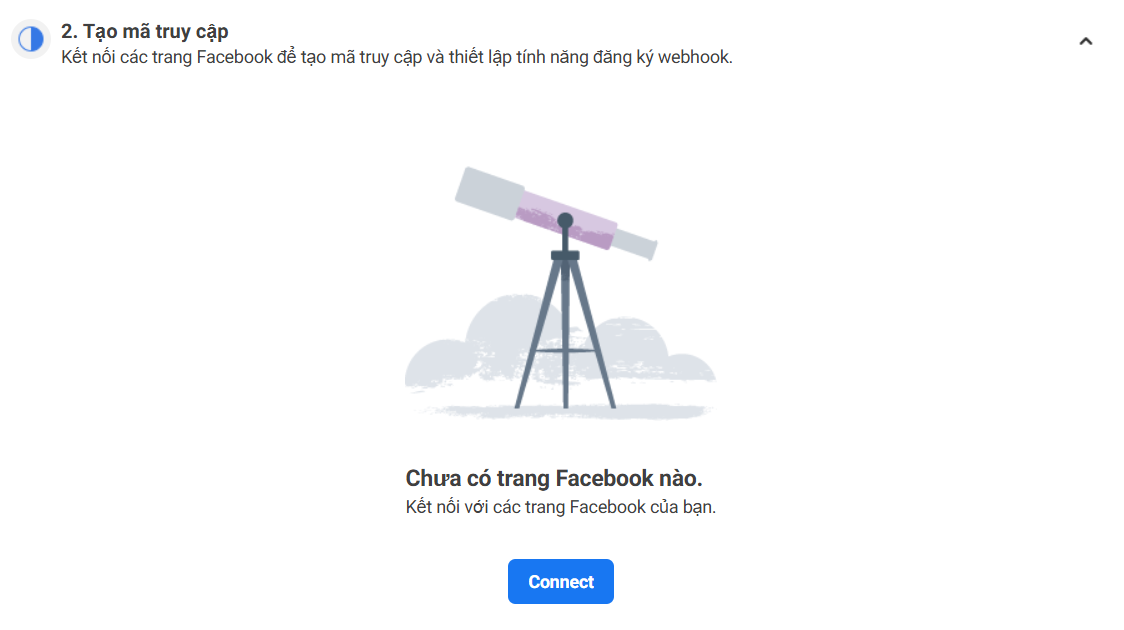
Bước 6: Kết nối ứng dụng với Fanpage
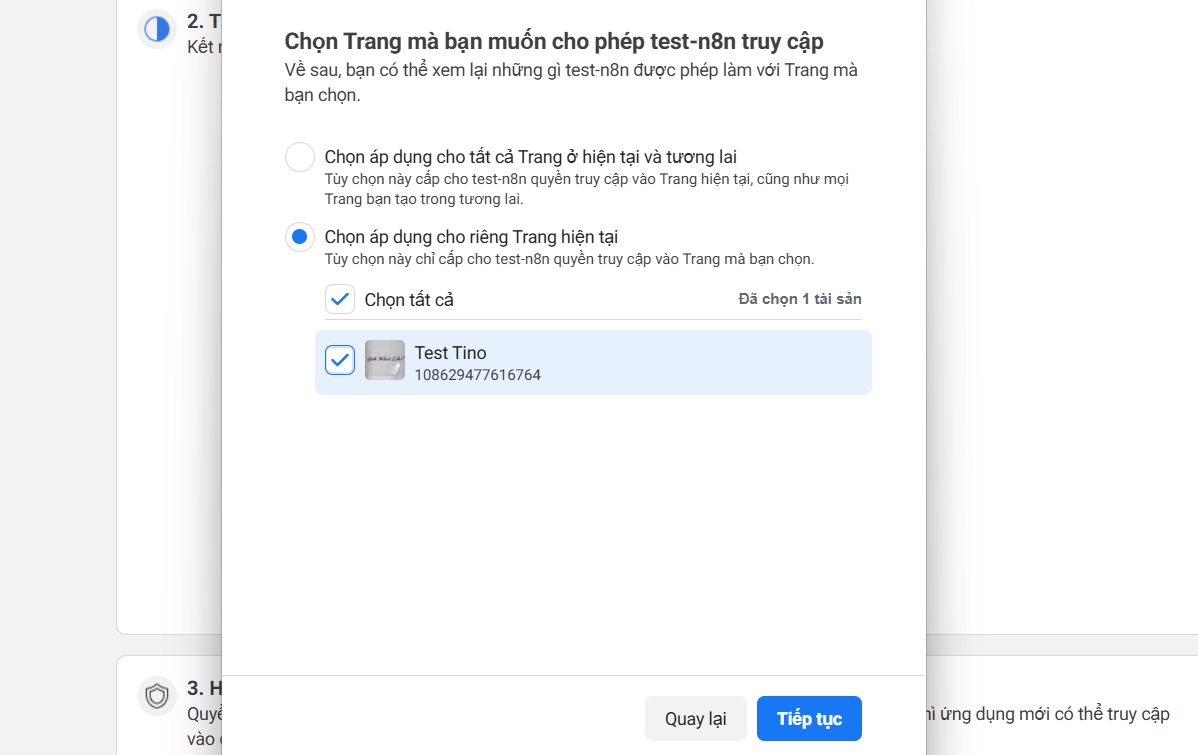
Trong phần Messenger của Facebook Developer, nhấn Connect ở mục để liên kết Fanpage với ứng dụng.


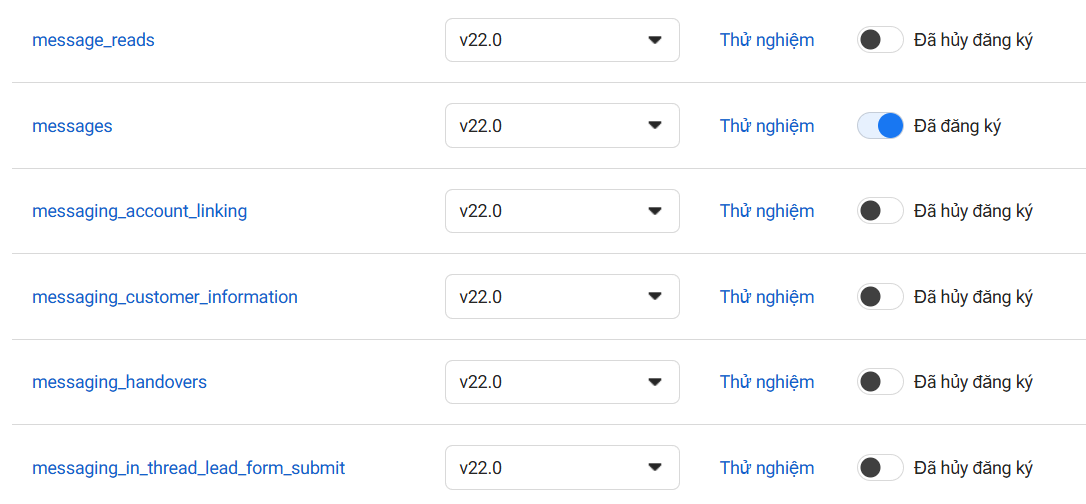
Quay lại phần Đặt cấu hình webhook:
- Đăng ký trường Messages (để nhận tin nhắn từ người dùng).
- Có thể đăng ký thêm các trường khác như Messaging Postbacks nếu cần.

Bước 7: Kích hoạt ứng dụng và thêm URL chính sách quyền riêng tư
Để ứng dụng hoạt động công khai, bạn cần thêm URL chính sách quyền riêng tư và chuyển ứng dụng sang chế độ Live:
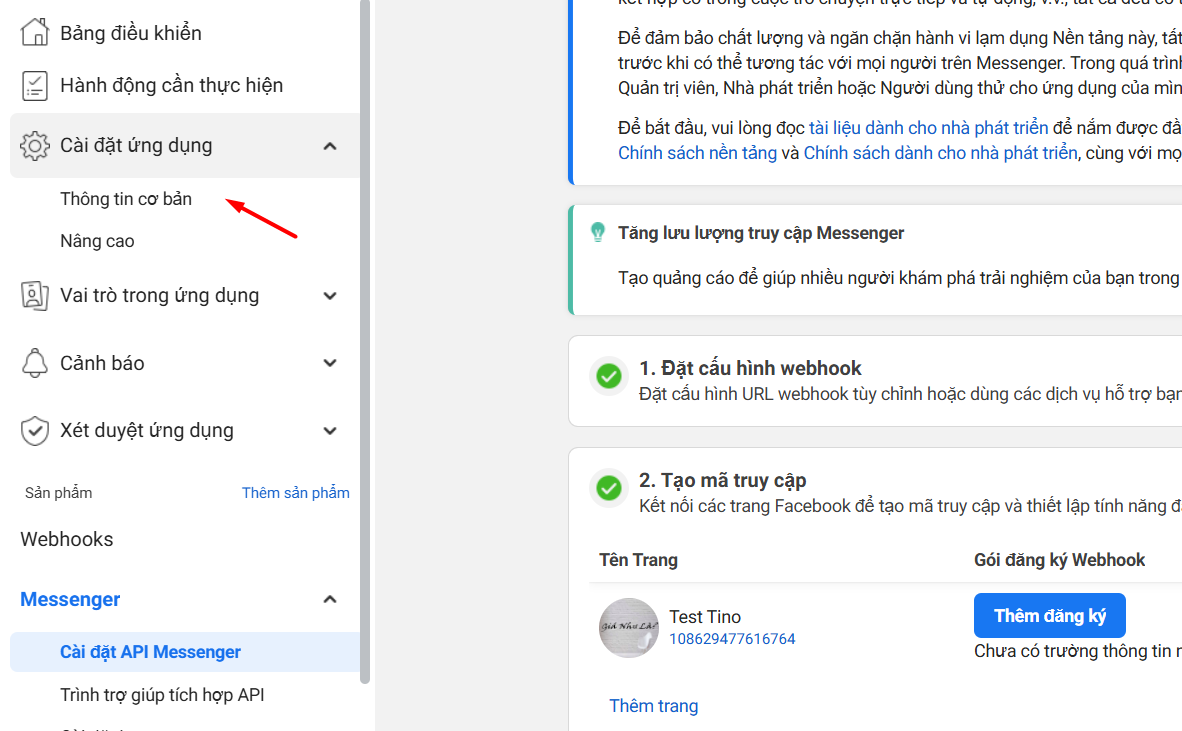
Trong App Dashboard, vào Cài đặt ứng dụng (App Settings) > Thông tin cơ bản (Basic).

Tạo URL chính sách quyền riêng tư:
- Truy cập FreePrivacyPolicy.
- Chọn App và nhấn Continue to Step 2 to Generate Privacy Policy.

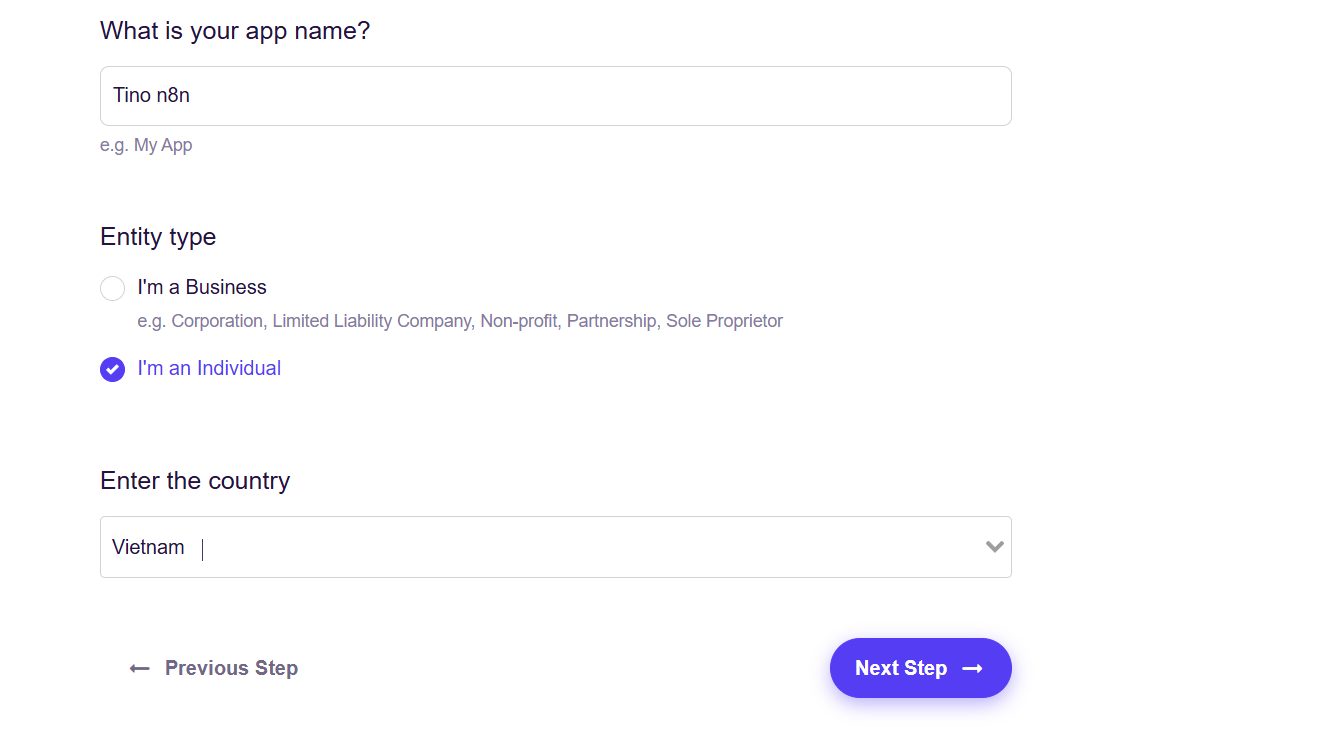
- Nhập Tên ứng dụng, chọn I’m an Individual, chọn quốc gia Việt Nam, nhấn Next Step.

- Chọn Email address làm thông tin thu thập, nhấn Next Step.

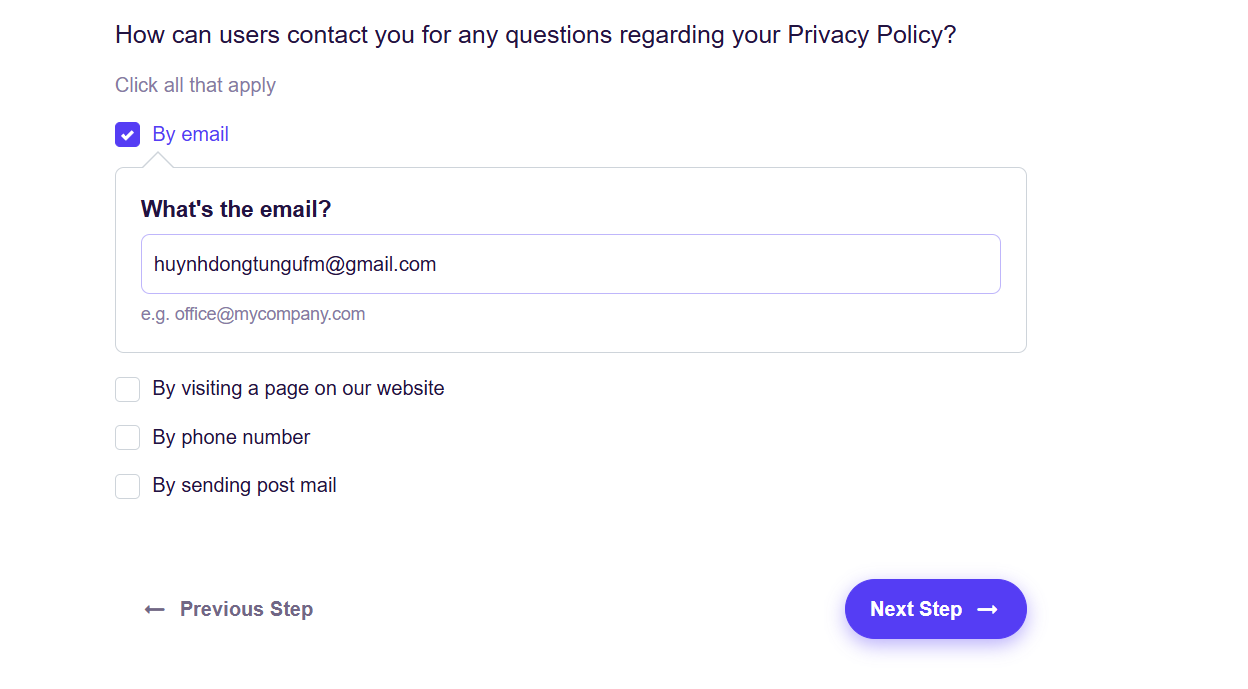
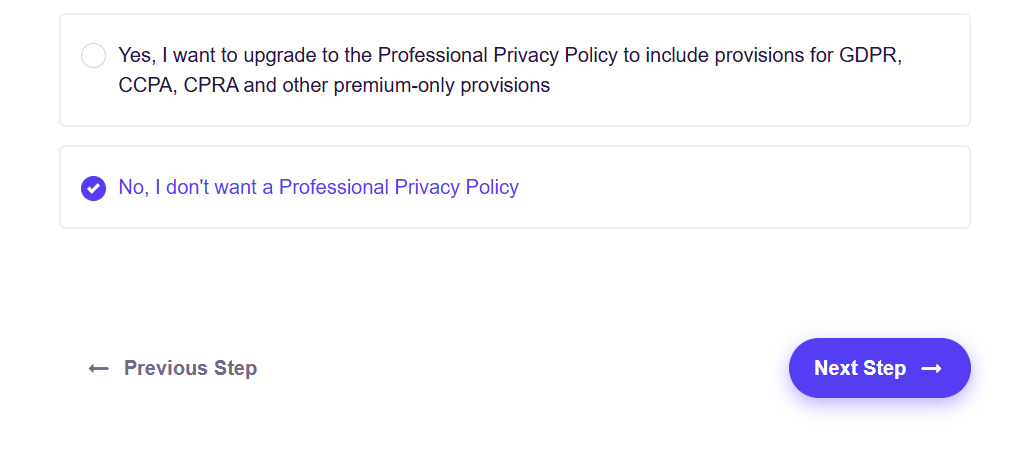
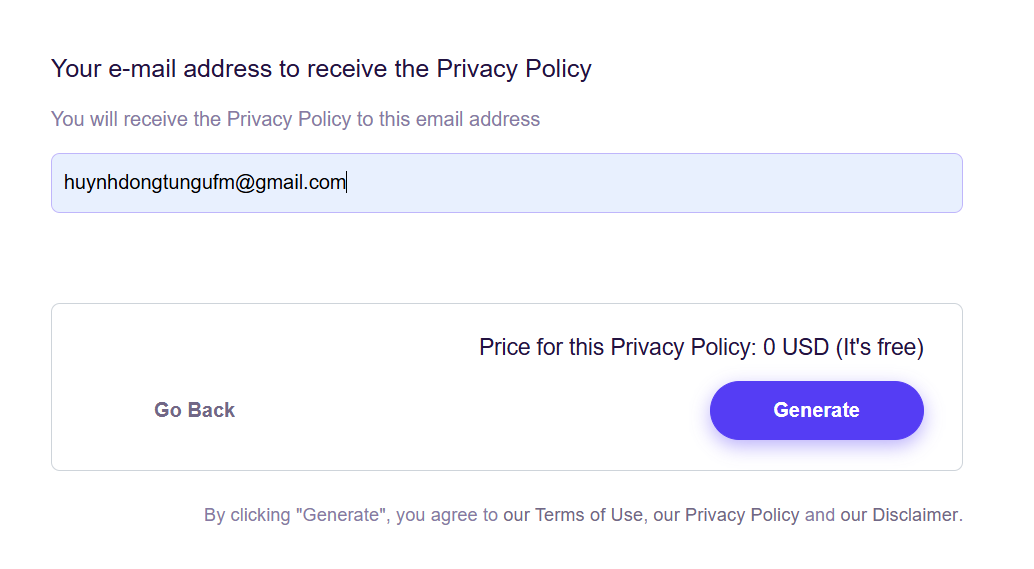
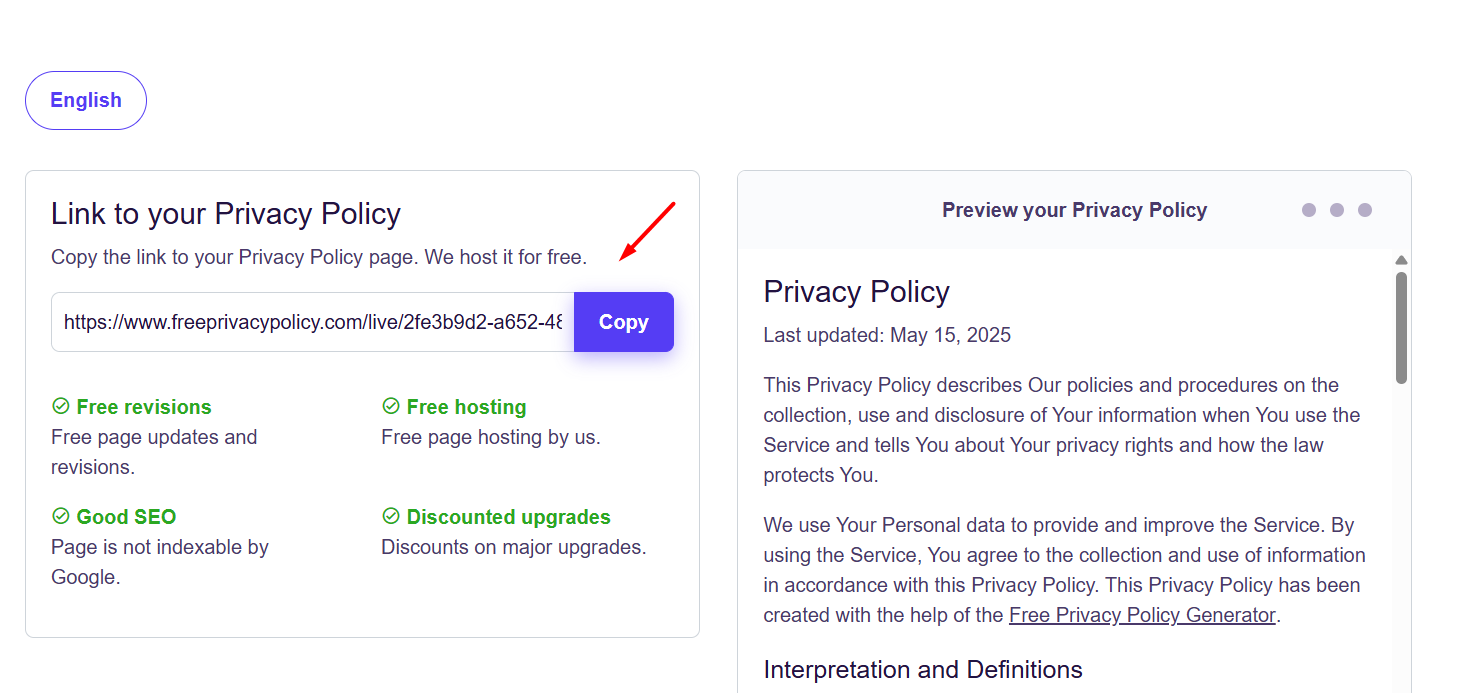
- Chọn By email, nhập email của bạn, bỏ chọn Professional Privacy Policy, nhấn Generate và sao chép URL chính sách quyền riêng tư.



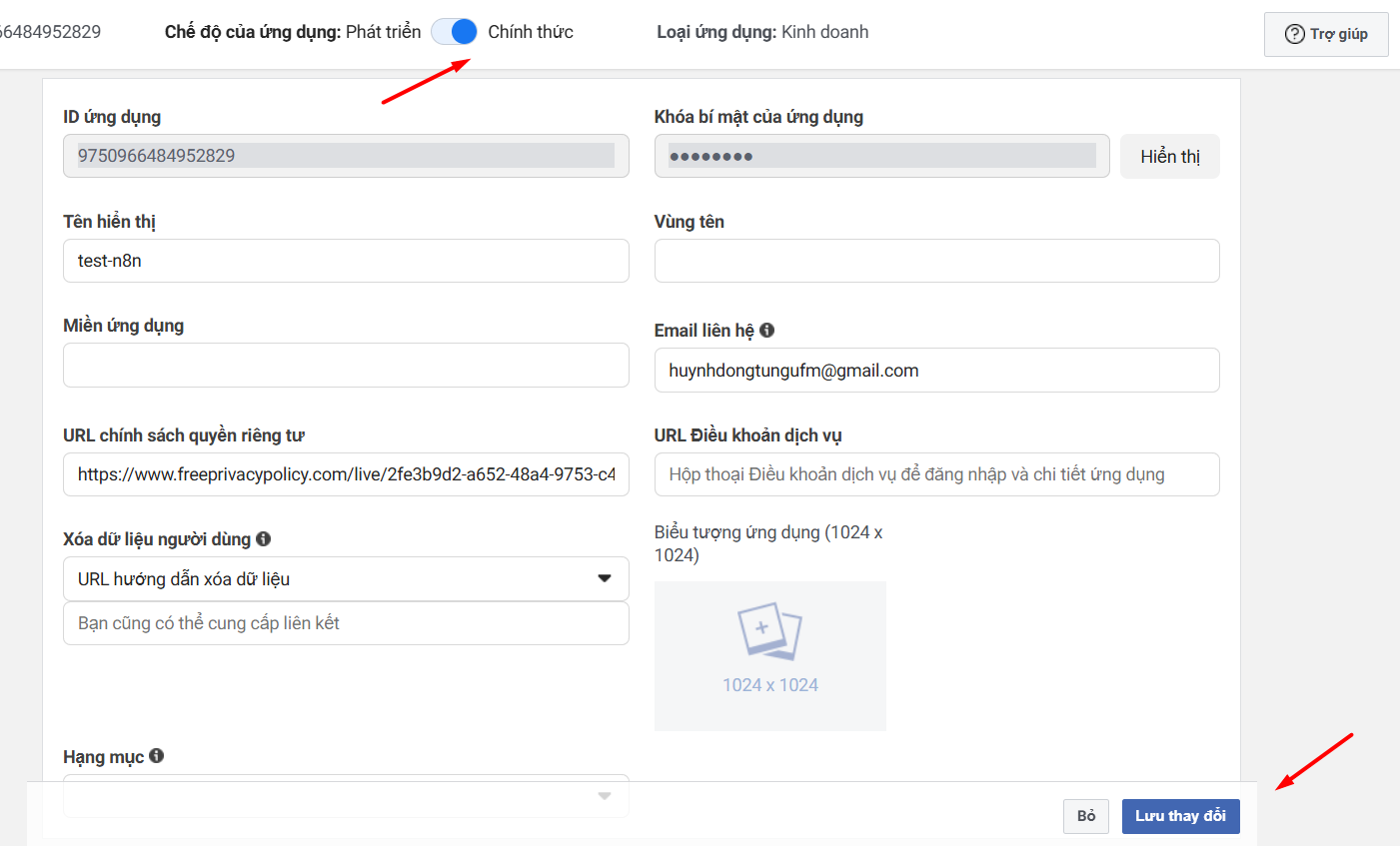
Dán URL này vào ô URL chính sách quyền riêng tư (Privacy Policy URL) trong Facebook Developer.
Nhấn Lưu thay đổi (Save Changes).
Trong phần Chế độ của ứng dụng (App Mode), chuyển thanh gạt từ Phát triển (Development) sang Chính thức để kích hoạt ứng dụng.

Bước 8: Kiểm tra workflow trên n8n
Trong n8n, nhấn Test Workflow để kiểm tra toàn bộ quy trình.
Gửi một tin nhắn thử nghiệm đến Fanpage từ Messenger. Kiểm tra xem node Webhook có nhận được dữ liệu không (dữ liệu sẽ xuất hiện trong phần Output của node).
Kết luận
Bằng cách làm theo hướng dẫn chi tiết ở trên, bạn có thể dễ dàng thiết lập bước đầu trong hệ thống phản hồi tin nhắn tự động, giúp tiết kiệm thời gian và tài nguyên cho doanh nghiệp của mình. Chúc bạn thành công!
Những câu hỏi thường gặp
Cần quyền gì để kết nối với Fanpage?
Tài khoản Facebook của bạn phải có quyền Quản trị viên (Admin) của Fanpage thì mới có thể kết nối ứng dụng với trang và đăng ký webhook thành công.
Tại sao phải nhập chính sách quyền riêng tư?
Facebook yêu cầu tất cả ứng dụng Messenger phải có URL chính sách quyền riêng tư trước khi đưa ứng dụng vào trạng thái hoạt động (Live Mode). Đây là điều kiện bắt buộc để sử dụng ứng dụng trên các tài khoản ngoài tài khoản của chính bạn.
Tại sao n8n không có node Messenger riêng?
Hiện tại, n8n chưa tích hợp sẵn node chuyên biệt cho Facebook Messenger. Tuy nhiên, bạn có thể sử dụng node Webhook kết hợp với các node như HTTP Request để gửi và nhận tin nhắn một cách linh hoạt.
Tại sao không nhận được tin nhắn từ Messenger trong n8n?
Nguyên nhân có thể là do trường Messages chưa được đăng ký trong Webhook hoặc Fanpage chưa liên kết đúng.