Hãy thử tưởng tượng bạn đang sử dụng một website với giao diện phức tạp và nhiều chức năng. Bạn phải di chuyển qua nhiều menu khác nhau để tìm kiếm danh mục mong muốn. Điều này sẽ khiến bạn mất thời gian và cảm thấy bực bội. Navigation Bar sẽ giúp bạn giải quyết vấn đề này. Vậy cụ thể Navigation Bar là gì? Làm sao để tối ưu Navigation Bar cho website? Các bạn hãy cùng TinoHost tìm hiểu qua bài viết dưới đây nhé!
Navigation Bar là gì?
Định nghĩa Navigation Bar
Navigation Bar, hay còn gọi là thanh điều hướng hoặc hệ thống điều hướng, là một thành phần thiết yếu của bất kỳ trang web nào nhằm hỗ trợ người dùng truy cập thông tin dễ dàng hơn. Thành phần này thường được đặt ở phía trên hoặc phía bên trái của trang web và bao gồm các liên kết đến các trang khác nhau trên website.

Bên cạnh website, Navigation Bar cũng được sử dụng trong hệ điều hành, trình duyệt file, trình duyệt web, ứng dụng và các giao diện người dùng tương tự khác.
Chức năng và tầm quan trọng của Navigation Bar đối với website
Cung cấp cấu trúc rõ ràng
Navigation Bar giúp tổ chức thông tin một cách khoa học, tạo ra cấu trúc rõ ràng cho website. Nhờ vậy, người dùng có thể hiểu được website đang cung cấp những thông tin gì và họ có thể tìm kiếm thông tin cần thiết một cách dễ dàng.
Tăng trải nghiệm người dùng
Navigation Bar trực quan, dễ sử dụng sẽ góp phần nâng cao trải nghiệm người dùng. Thay vì phải cuộn qua nhiều trang nội dung, người dùng có thể sử dụng thanh điều hướng để truy cập trực tiếp vào trang họ muốn.

Tăng tỷ lệ chuyển đổi
Navigation Bar là la bàn giúp người dùng định hướng và khám phá các nội dung khác nhau trên website. Khi người dùng dễ dàng tìm kiếm các sản phẩm hoặc dịch vụ mà họ quan tâm, họ có khả năng mua hàng hoặc thực hiện các hành động chuyển đổi khác.
Thúc đẩy SEO
Với SEO, Navigation Bar được tối ưu hóa sẽ giúp Google hiểu rõ cấu trúc website, từ đó nâng cao thứ hạng website trong kết quả tìm kiếm. Googlebot sử dụng các liên kết trong thanh điều hướng để thu thập thông tin về website và lập chỉ mục các trang nội dung.
Tạo ấn tượng ban đầu
Navigation Bar là một trong những phần đầu tiên mà người dùng nhìn thấy khi truy cập vào website. Do đó, một Navigation Bar đẹp mắt và chuyên nghiệp sẽ tạo ấn tượng ban đầu tốt với người dùng.
Phân loại Navigation Bar
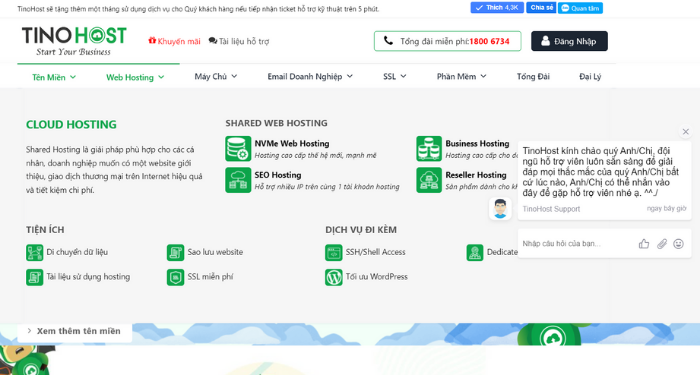
Horizontal Navigation Bar – Thanh điều hướng ngang
Thanh điều hướng ngang (Horizontal Navigation Bar) được bố trí theo chiều ngang, thường nằm ở phía trên cùng của website.
Ưu điểm:
- Người dùng dễ dàng nhìn thấy và truy cập các mục trong thanh điều hướng ngang.
- Không chiếm nhiều diện tích màn hình, giúp hiển thị nhiều nội dung hơn.
- Hiển thị tốt trên nhiều thiết bị, từ máy tính để bàn đến điện thoại thông minh.
Nhược điểm:
- Hiển thị số lượng mục giới hạn so với thanh điều hướng dọc.
- Có thể che khuất nội dung trang web khi cuộn xuống.

Các loại thanh điều hướng ngang phổ biến:
- Thanh điều hướng ngang đơn giản: Bao gồm một danh sách các liên kết đến các trang khác nhau trên trang web.
- Thanh điều hướng ngang với menu thả xuống: Bao gồm các menu con hiển thị khi người dùng di chuột qua các mục chính.
- Thanh điều hướng ngang cố định: Luôn hiển thị ở đầu màn hình, ngay cả khi người dùng cuộn trang.
- Thanh điều hướng ngang đáp ứng: Tự động điều chỉnh kích thước và bố cục để phù hợp với kích thước màn hình của thiết bị.
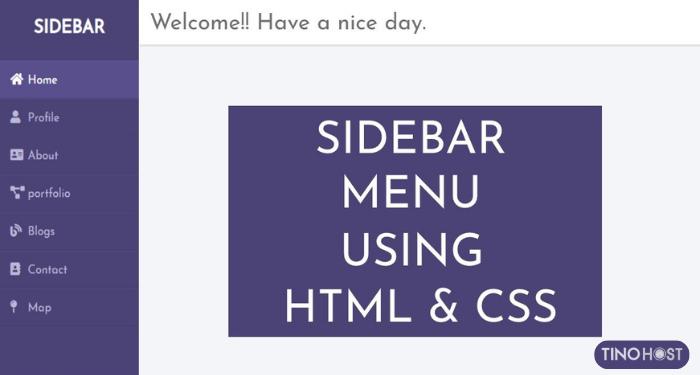
Vertical Navigation Bar – Thanh điều hướng dọc
Thanh điều hướng dọc (Vertical Navigation Bar) được bố trí theo chiều dọc, thường nằm ở phía bên trái hoặc phía bên phải website.
Ưu điểm:
- Có thể hiển thị nhiều mục hơn so với thanh điều hướng ngang, phù hợp cho các trang web có nhiều nội dung.
- Chiếm ít diện tích màn hình hơn.
- Dễ dàng truy cập bằng một tay trên điện thoại thông minh.
Nhược điểm:
- Có thể che khuất nội dung trang web khi cuộn sang trái hoặc phải.
- Nếu website có nhiều mục có thể gây rối mắt cho người dùng.

Các loại thanh điều hướng dọc tương tự như thanh điều hướng ngang, bao gồm:
- Thanh điều hướng dọc đơn giản
- Thanh điều hướng dọc với menu thả xuống
- Thanh điều hướng dọc cố định
- Thanh điều hướng dọc đáp ứng
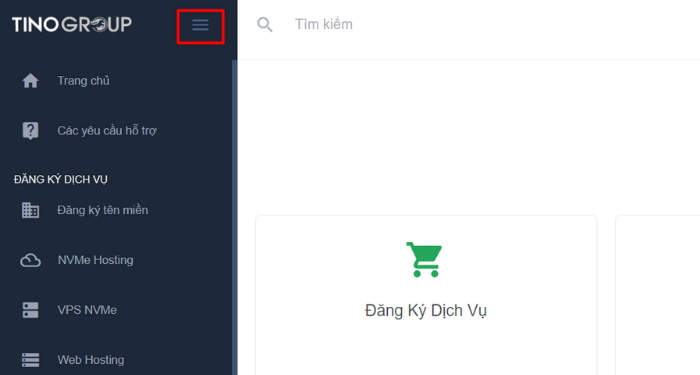
Hamburger Menu – Thanh điều hướng Hamburger
Hamburger Menu là một loại thanh điều hướng được biểu thị bằng ba dấu gạch ngang xếp chồng lên nhau, thường nằm ở phía trên bên trái màn hình. Khi người dùng nhấp vào biểu tượng này, thanh điều hướng sẽ mở ra với các mục điều hướng khác nhau.
Ưu điểm:
- Chiếm một diện tích nhỏ trên màn hình, giúp hiển thị nhiều nội dung hơn.
- Dễ dàng sử dụng trên màn hình nhỏ của điện thoại thông minh.
- Giúp giao diện trang web hoặc ứng dụng gọn gàng và trực quan hơn.
Nhược điểm:
- Người dùng có thể không biết các mục điều hướng nào được ẩn trong thanh Hamburger.
- Thanh Hamburger đôi khi khó sử dụng cho người dùng có vấn đề về khả năng vận động.

Các loại thanh điều hướng Hamburger phổ biến:
- Thanh Hamburger đơn giản: Bao gồm một danh sách các liên kết đến các trang khác nhau trên trang web.
- Thanh Hamburger với menu thả xuống: Bao gồm các menu con hiển thị khi người dùng nhấp vào các mục chính.
- Thanh Hamburger với thanh tìm kiếm: Cho phép người dùng tìm kiếm nội dung trên trang web hoặc ứng dụng.
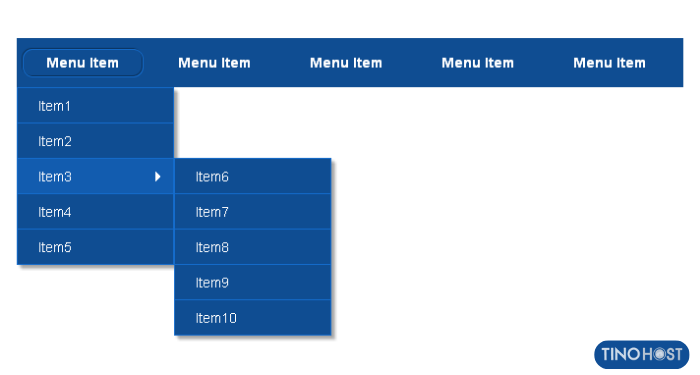
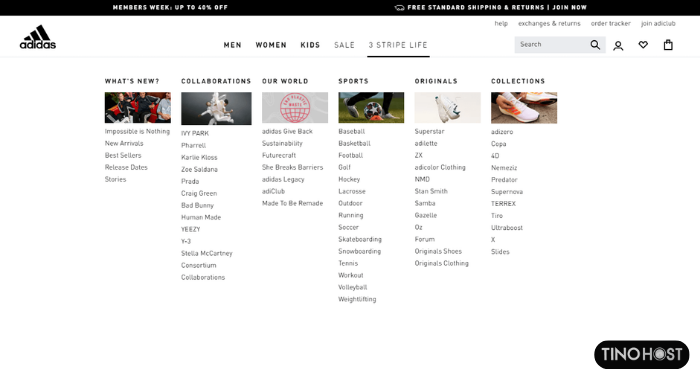
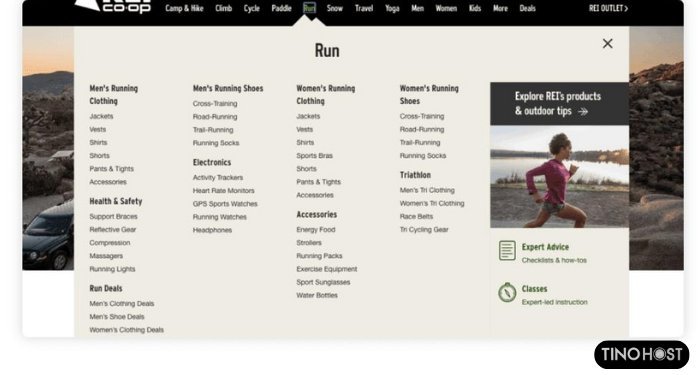
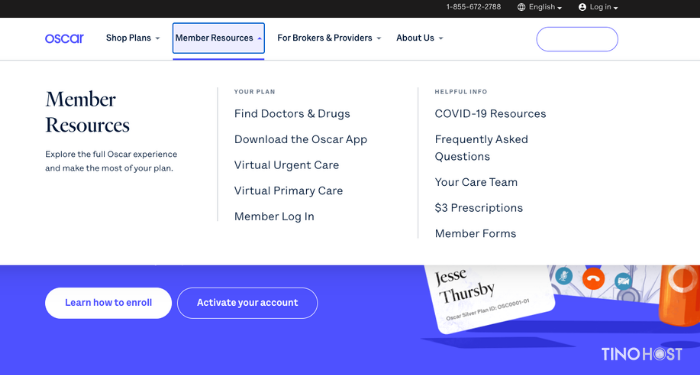
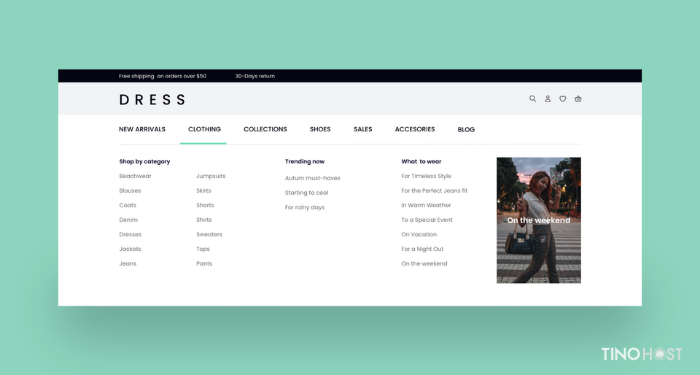
Mega Menu – Thanh điều hướng Mega
Thanh điều hướng Mega (Mega Menu) lđược thiết kế để hiển thị nhiều thông tin hơn so với các loại thanh điều hướng truyền thống. Khi người dùng di chuột qua một mục trong thanh Mega Menu, một menu con lớn sẽ xuất hiện với nhiều tùy chọn hơn.
Ưu điểm:
- Có thể hiển thị nhiều thông tin hơn, giúp người dùng dễ dàng tìm thấy nội dung họ cần.
- Giúp người dùng truy cập nhanh chóng các chức năng chính của trang web hoặc ứng dụng.
Nhược điểm:
- Mega Menu với nhiều nội dung có thể gây rối mắt cho người dùng.
- Mega Menu với nhiều hình ảnh và video có thể làm chậm tốc độ tải trang.

Các loại thanh điều hướng Mega phổ biến:
- Mega Menu dạng lưới: Hiển thị các mục trong menu con dưới dạng lưới.
- Mega Menu dạng tab: Hiển thị các mục trong menu con dưới dạng tab.
- Mega Menu dạng carousel: Hiển thị các mục trong menu con dưới dạng carousel.
Hướng dẫn các bước tối ưu Navigation Bar cho website
Bước 1: Xác định mục đích của website
Trước tiên, bạn cần xác định mục đích của website là gì? bạn muốn người dùng thực hiện hành động gì sau khi nhìn thấy thanh điều hướng?
- Website bán hàng cần có thanh điều hướng hiển thị rõ ràng các danh mục sản phẩm để người dùng dễ dàng tìm kiếm sản phẩm mong muốn.
- Website tin tức cần có thanh điều hướng hiển thị các chuyên mục tin tức mới nhất để người dùng dễ dàng theo dõi.
- Website blog cần có thanh điều hướng hiển thị các bài viết mới nhất hoặc các bài viết phổ biến nhất.

Bước 2: Xác định đối tượng mục tiêu
Bạn cần xác định website của bạn hướng đến đối tượng nào? Họ có thói quen sử dụng website như thế nào?
- Đối tượng là trẻ em cần có thanh điều hướng đơn giản, dễ sử dụng với các hình ảnh bắt mắt.
- Đối tượng là người lớn tuổi cần có thanh điều hướng có phông chữ lớn, dễ đọc.
- Đối tượng là người chuyên nghiệp cần có thanh điều hướng hiển thị các chức năng chuyên dụng.
Bước 3: Lên kế hoạch cho cấu trúc thanh điều hướng
Xác định thanh điều hướng cần bao gồm những mục nào?
- Trang chủ: Đây là mục quan trọng nhất trên thanh điều hướng, nên được đặt ở vị trí đầu tiên để người dùng có thể dễ dàng quay lại trang chủ bất cứ lúc nào.
- Giới thiệu: Mục này cung cấp thông tin về doanh nghiệp, tổ chức hoặc cá nhân sở hữu website.
- Sản phẩm/Dịch vụ: Mục này liệt kê các sản phẩm hoặc dịch vụ mà website cung cấp.
- Tin tức/Sự kiện: Mục này chia sẻ các tin tức mới nhất hoặc các sự kiện sắp diễn ra.
- Liên hệ: Mục này cung cấp thông tin liên hệ để người dùng có thể liên hệ với website.
Ngoài những mục cơ bản trên, bạn có thể thêm các mục khác phù hợp với website của mình, chẳng hạn như:
- Blog: Mục này chia sẻ các bài viết blog về các chủ đề liên quan đến website.
- Hỗ trợ: Mục này cung cấp hướng dẫn và tài nguyên hỗ trợ cho người dùng.
- Tìm kiếm: Mục này cho phép người dùng tìm kiếm thông tin trên website.
Ví dụ: Trang chủ | Giới thiệu | Sản phẩm/Dịch vụ | Tin tức/Sự kiện | Liên hệ
Bước 4: Thiết kế thanh điều hướng
Sử dụng ngôn ngữ đơn giản, dễ hiểu
- Mục đích của thanh điều hướng là giúp người dùng dễ dàng tìm kiếm thông tin họ cần. Do đó, hãy sử dụng ngôn ngữ đơn giản, dễ hiểu để mọi người đều có thể hiểu được nội dung của các mục.
- Tránh sử dụng các từ ngữ chuyên ngành hoặc kỹ thuật mà người dùng có thể không hiểu.
- Sử dụng các từ khóa có liên quan đến nội dung của từng trang.
Sử dụng màu sắc và hình ảnh phù hợp
- Thanh điều hướng nên có thiết kế hài hòa với phong cách chung của website.
- Màu sắc và hình ảnh cần phù hợp với thương hiệu.
- Tránh sử dụng quá nhiều màu hoặc hình ảnh gây rối mắt.

Đảm bảo thanh điều hướng hiển thị tốt trên mọi thiết bị
Ngày nay, người dùng truy cập website bằng nhiều thiết bị khác nhau, bao gồm máy tính để bàn, máy tính xách tay, máy tính bảng và điện thoại thông minh. Do đó, thanh điều hướng cần được thiết kế để hiển thị tốt trên mọi thiết bị.
Bạn có thể sử dụng thiết kế responsive để thanh điều hướng tự động điều chỉnh kích thước phù hợp với từng thiết bị.
Thứ tự menu điều hướng
- Các mục quan trọng nhất của website nên được đặt ở vị trí đầu tiên trong menu. Ví dụ, mục “Trang chủ” thường được đặt ở vị trí đầu tiên, tiếp theo là các mục “Giới thiệu”, “Sản phẩm/Dịch vụ”, “Tin tức/Sự kiện”, …
- Các mục được sử dụng thường xuyên nhất nên được đặt ở vị trí dễ nhìn và dễ truy cập. Ví dụ, nếu mục “Liên hệ” được sử dụng thường xuyên, bạn có thể đặt nó ở vị trí đầu tiên hoặc cuối cùng của menu.
- Các mục trong menu nên được sắp xếp theo thứ tự logic để người dùng dễ dàng hiểu và tìm kiếm thông tin. Ví dụ, bạn có thể sắp xếp các mục theo danh mục sản phẩm, theo chủ đề bài viết, …
- Nếu website của bạn có nhiều nội dung, bạn có thể sử dụng phân cấp để sắp xếp các mục trong menu.
- Menu thả xuống có thể giúp tiết kiệm diện tích và hiển thị các mục phụ trong menu. Tuy nhiên, bạn nên hạn chế sử dụng dạng menu này vì có thể khiến người dùng khó khăn trong việc tìm kiếm thông tin.
Vị trí của thanh điều hướng
Vị trí của thanh điều hướng ảnh hưởng trực tiếp đến trải nghiệm người dùng và hiệu quả hoạt động của website. Bạn có thể tham khảo lại phần “Phân loại Navigation Bar” được nêu ở trên để lựa chọn vị trí thanh điều hướng phù hợp.

Bước 5: Kiểm tra và tối ưu hóa
Theo dõi hành vi của người dùng trên website
Sử dụng các công cụ theo dõi hành vi người dùng như Google Analytics để xem cách người dùng tương tác với thanh điều hướng. Từ đó, phân tích dữ liệu để xác định các liên kết được nhấp vào nhiều nhất, các liên kết không được nhấp vào và các khu vực gây khó khăn cho người dùng.
Thử nghiệm các vị trí, kích thước và màu sắc khác nhau
- Sử dụng các kỹ thuật A/B testing để thử nghiệm các phiên bản của thanh điều hướng và xác định phiên bản nào mang lại hiệu quả tốt nhất. Bạn có thể thử nghiệm các vị trí khác nhau như đầu trang, bên trái, bên phải hoặc cuối trang.
- Thử nghiệm các kích thước khác nhau để đảm bảo thanh điều hướng dễ nhìn và dễ sử dụng.
- Thử nghiệm các màu sắc khác nhau để phù hợp với phong cách chung của website và thu hút sự chú ý của người dùng.
Cập nhật thanh điều hướng thường xuyên để phù hợp với nhu cầu của người dùng
- Thêm các liên kết mới khi có nội dung mới trên website.
- Xóa các liên kết không còn phù hợp hoặc không được sử dụng.
- Cập nhật nội dung và hình ảnh trên thanh điều hướng
Kết luận
Có thể nói, Navigation Bar là kim chỉ nam dẫn dắt người dùng khám phá website của bạn. Bằng cách áp dụng các bước hướng dẫn trong bài viết này, TinoHost hy vọng bạn có thể tạo ra một Navigation Bar hiệu quả giúp nâng cao trải nghiệm người dùng, thu hút nhiều khách truy cập hơn và thúc đẩy SEO cho website. Chúc bạn thành công!
TÀI LIỆU THAM KHẢO
- Anna Fitzgerald. (2023, February 27). Website Navigation: The Ultimate Guide [Types & Top Examples]. blog.hubspot.com. https://blog.hubspot.com/website/main-website-navigation-ht
- Kasturi Roy. (2022, December 7). Navigation bar design best practices. Webflow.com. https://webflow.com/blog/navigation-bar-design#:~:text=Navigation%20bars%20help%20us%20move,useful%20or%20interesting%20to%20them
- Vũ Việt Hoàng (2021, December 28). Navigation Bar là gì? 13 phương pháp tối ưu tốt nhất cho Navigation. Oriagency.vn. https://oriagency.vn/navigation-bar
Thuyen Dang (2024, March 6) Navigation Bar là gì? Bỏ túi các bước tối ưu Navigation Bar cho website. Nghenghiep.vieclam24h.vn. https://nghenghiep.vieclam24h.vn/tram-sac-ky-nang/navigation-bar-la-gi
Những câu hỏi thường gặp
Website không dùng Navigation Bar có được không?
Có. Một số trường hợp website không cần sử dụng Navigation Bar gồm:
- Website có một trang duy nhất
- Website có nội dung đơn giản, dễ điều hướng
- Website sử dụng các phương thức điều hướng khác, chẳng hạn như tìm kiếm nội bộ, bản đồ trang web hoặc sử dụng các phương tiện khác như các liên kết trong nội dung, các nút điều hướng phân tán
Làm sao để chỉnh sửa Navigation Bar cho website WordPress?
Để chỉnh sửa Navigation Bar cho website WordPress, bạn sẽ phải thao tác với Menu bằng cách truy cập vào bảng điều khiển WordPress -> chọn Giao diện -> Menu.
Tại đây, bạn có thể:
- Thêm hoặc xóa các mục menu.
- Sắp xếp các mục menu.
- Chọn vị trí hiển thị menu.
Có phải càng nhiều liên kết trong Navigation Bar càng tốt?
Không. Khi có quá nhiều liên kết, người dùng có thể cảm thấy bối rối và không biết phải chọn liên kết nào. Điều này có thể dẫn đến việc quá tải thông tin và làm mất đi sự tập trung của người dùng. Người dùng có thể gặp khó khăn trong việc tìm kiếm và điều hướng đến mục tiêu của họ.
Có phải Navigation Bar lúc này cũng nên đặt ở trên cùng của trang?
Mặc dù đây lựa chọn phổ biến nhưng không bắt buộc Navigation Bar phải ở trên cùng của trang. Đôi khi, việc đặt Navigation Bar ở vị trí khác như ở dưới cùng hoặc bên trái cũng có thể phù hợp với thiết kế tổng thể của trang web hoặc ứng dụng.




















