Menu Điều hướng trang web là chìa khóa để giúp người dùng của bạn tìm tới đúng nơi mà họ muốn. Một menu được thiết kế tốt có thể giúp cải thiện Trải nghiệm người dùng (UX) và thậm chí giảm tỷ lệ thoát trang của bạn . Tuy nhiên, nếu bạn tạo một menu không tốt có thể khiến hiệu quả trang giảm mạnh.
WordPress cho phép bạn tạo các menu tùy chỉnh để phù hợp với nhu cầu của trang web của bạn. Bạn thậm chí có thể sử dụng các chức năng gốc để tạo một menu drop down WordPress nhỏ gọn giúp tiết kiệm không gian, trong khi vẫn cung cấp hướng rõ ràng cho khách truy cập của bạn.
Trong bài đăng này, TinoHost sẽ thảo luận tại sao điều hướng trang web là quan trọng và làm thế nào để các menu dropdown có thể đặc biệt hữu ích. Sau đó, chúng tôi sẽ hướng dẫn bạn cách tạo chúng trong WordPress .
Giới thiệu về Menu điều hướng và thả xuống WordPress
Có thể bạn không để ý nhưng các menu điều hướng là một yếu tố quan trọng của bất kỳ trang web nào. Chúng giúp người dùng nhanh chóng tìm thấy các trang phù hợp nhất để thực hiện mục tiêu của họ, đồng thời cung cấp cho khách truy cập lần đầu ý tưởng về những gì bạn cung cấp. Giống như hình ảnh trên thì khách hàng dễ dàng hiểu các dịch vụ TinoHost cung cấp cũng như các dịch vụ liên quan.
Có một menu điều hướng được thiết kế tốt là chìa khóa để tăng chuyển đổi và giảm tỷ lệ thoát của bạn. Khi người dùng có thể dễ dàng tìm thấy các trang nơi sản phẩm của bạn, biểu mẫu đăng ký email hoặc nội dung chuyển đổi khác được đặt, bạn sẽ giúp họ đơn giản hơn để họ mua hàng hoặc đăng ký.
Trong WordPress, menu là một tính năng vốn có.Tuy nhiên, theme WordPress cũng đóng một vai trò quan trọng khi nói đến việc tạo kiểu và đặt menu hoặc menu của bạn.
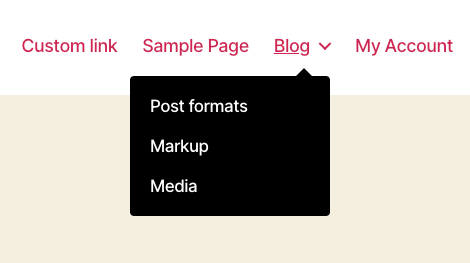
Vì lý do này, menu WordPress của bạn có thể có nhiều dạng khác nhau. Quen thuộc nhất là menu tiêu đề:

Một ví dụ về menu tiêu đề thông thường
Bạn cũng có thể tạo một menu chân trang bổ sung ở cuối trang của bạn.
Ngoài ra, bạn có thể cân nhắc sử dụng menu bên cạnh.

Một ví dụ về menu thanh bên
Mỗi Loại điều hướng này phù hợp ý tưởng cho nhiều loại trang web. Bạn có thể tham khảo và lựa chọn phù hợp đối với website và theme bạn đang sử dụng.
Cách tạo Menu thả xuống trong WordPress (Trong 5 bước)
Nếu bạn đã quyết định rằng một menu dropdown phù hợp với trang web WordPress của bạn, thì việc thiết lập một menu khá đơn giản. Bằng cách sử dụng các tính năng menu gốc có sẵn trong WordPress, bạn có thể tạo một hệ thống điều hướng tùy chỉnh phù hợp với nhu cầu của bạn chỉ trong năm bước.
Bước 1: Tạo các mục menu của bạn
Đầu tiên bạn truy cập tới công cụ tạo menu.
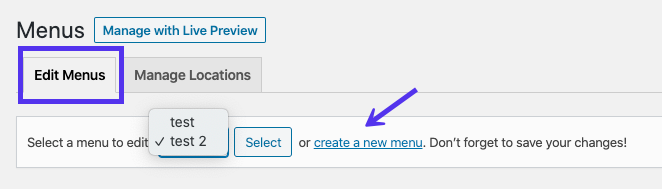
Tiếp theo , bạn sẽ thấy một tùy chọn nơi bạn có thể chọn một trong các menu hiện có để chỉnh sửa, cũng như tùy chọn để tạo menu mới :

Tạo liên kết menu mới ở đầu trình chỉnh sửa menu WordPress
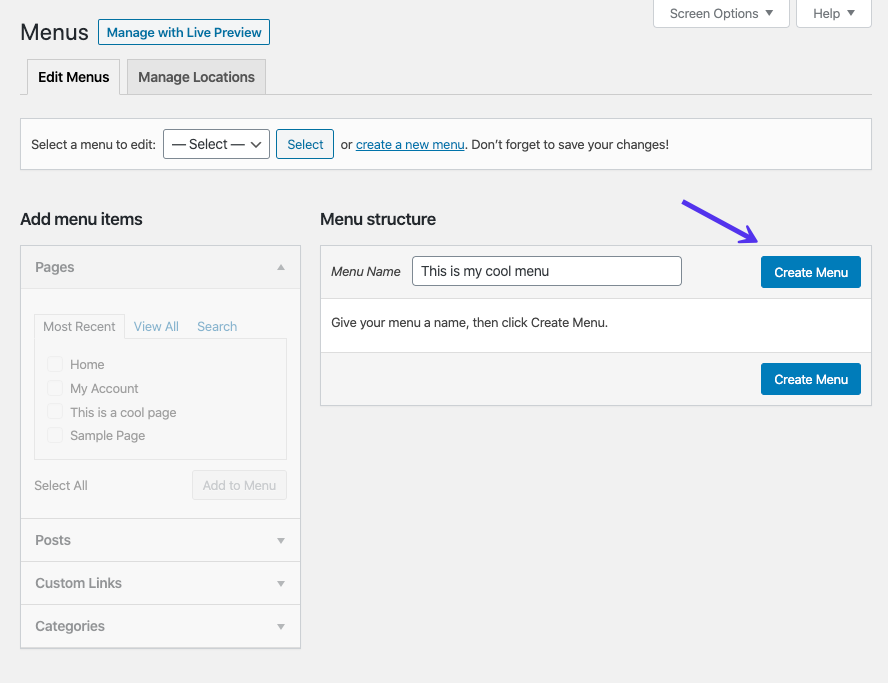
Trong ví dụ này, chúng tôi sẽ chọn tùy chọn sau và tạo một menu mới, tôi nhập tên menu sau đó nhấn tạo .

Đặt tên và tạo menu mới
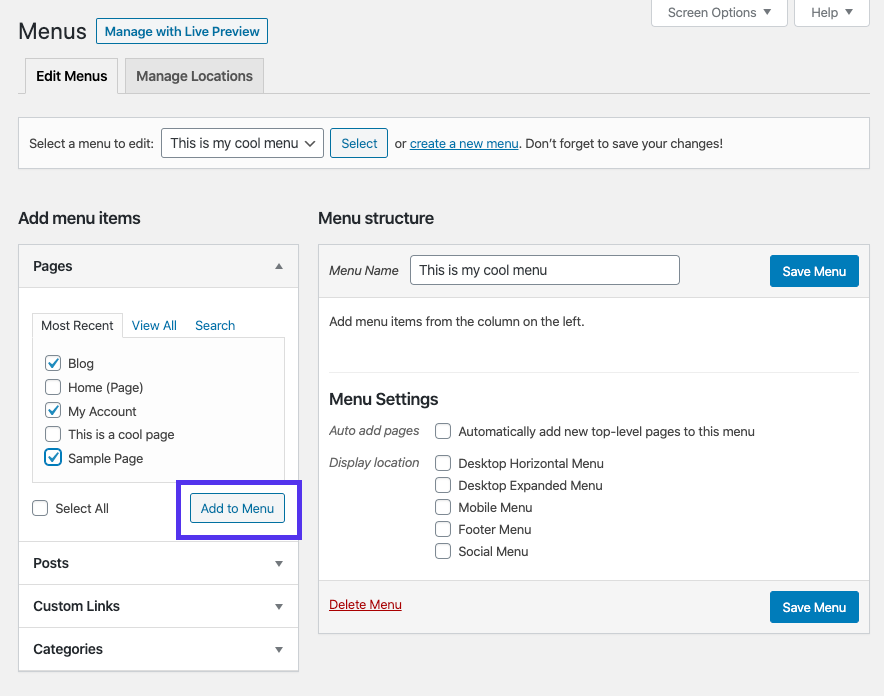
Bây giờ bạn đã sẵn sàng để bắt đầu thêm các mục vào menu WordPress của mình. Bạn lựa chọn các mục bên góc phải và nhấn thêm vào menu, bạn có thêm các page, post, sản phẩm, thư mục theo mong muốn.

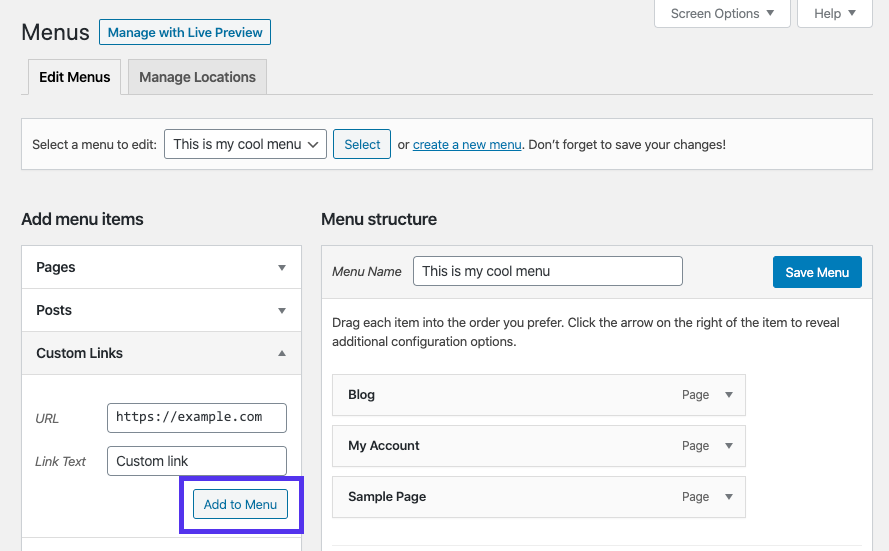
Nếu bạn muốn tạo link đặc biệt trên menu, bạn có thể vào phần custom link và nhập đường dẫn cũng như tên và nhấn thêm vào menu.

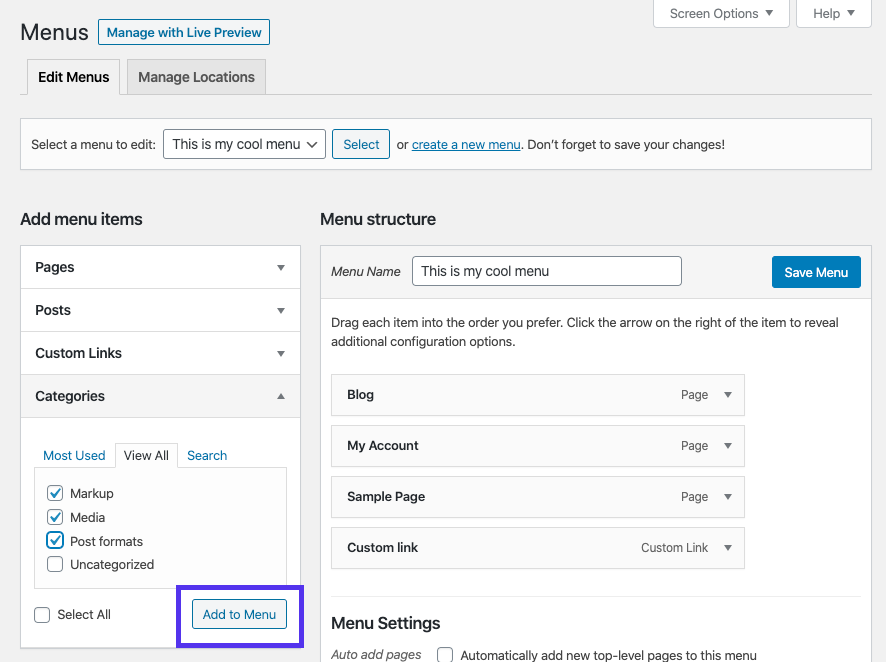
Tương tự bạn có thể thêm các thư mục vào bảng điều khiển menu theo mong muốn.

Thêm danh mục vào menu
Bước 2: Sắp xếp Menu WordPress của bạn
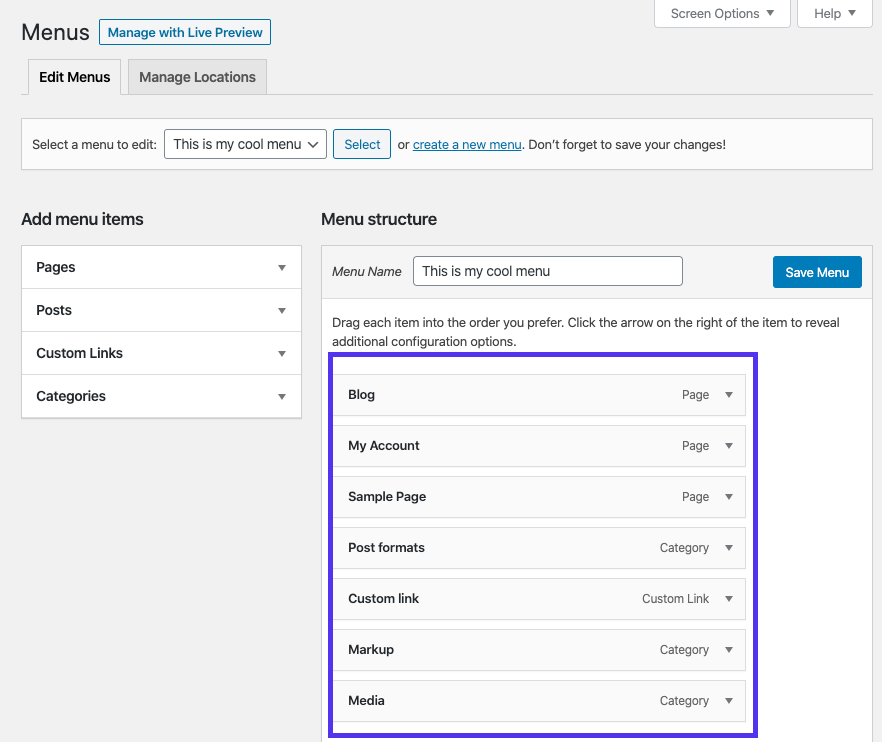
Khi bạn đã thêm tất cả các mục menu của mình, bạn sẽ thấy chúng được liệt kê ttrong phần trang quản lý menu.

Phần Cấu trúc Menu của trình chỉnh sửa menu
Ban đầu, các mục menu sẽ xuất hiện theo thứ tự mà bạn đã thêm chúng. Tuy nhiên, bạn có thể dễ dàng sửa đổi thứ tự bằng cách kéo lên xuống. Điều này sẽ cho phép bạn tạo một menu đơn giản không có chức năng dropdown.
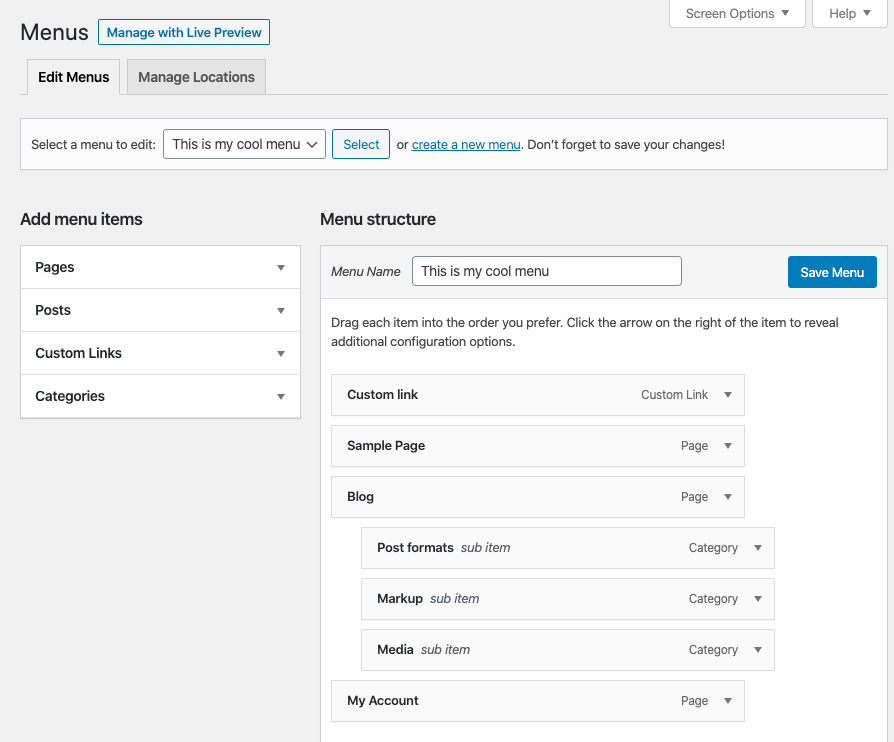
Để tạo Menu dropdown, Đơn giản nhất là tiếp tục kéo và thả, nhưng bắt đầu lồng các mục menu nhất định bên dưới các mục khác:

Như ví dụ trên thì Menu dropdown của tôi sẽ có kết quả như sau:

Bằng cách sử dụng trình chỉnh sửa trình đơn giản kéo / thả theo cách này, bạn có thể tạo bất kỳ kiểu và kết hợp nào của menu dropdown WordPress. Tuy nhiên, hãy nhớ rằng quá nhiều mục menu có thể gây nhầm lẫn cho người dùng.
Tốt nhất là hạn chế số lượng menu phụ bạn kết hợp, để tránh làm lộn xộn quá trình điều hướng của bạn.
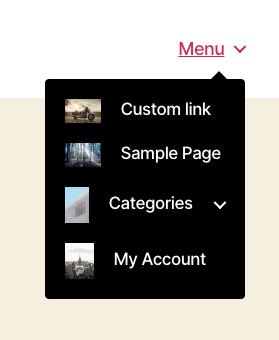
Bước 3: Kết hợp hình ảnh vào Menu WordPress của bạn
Một ví dụ về menu kết hợp hình ảnh như sau .

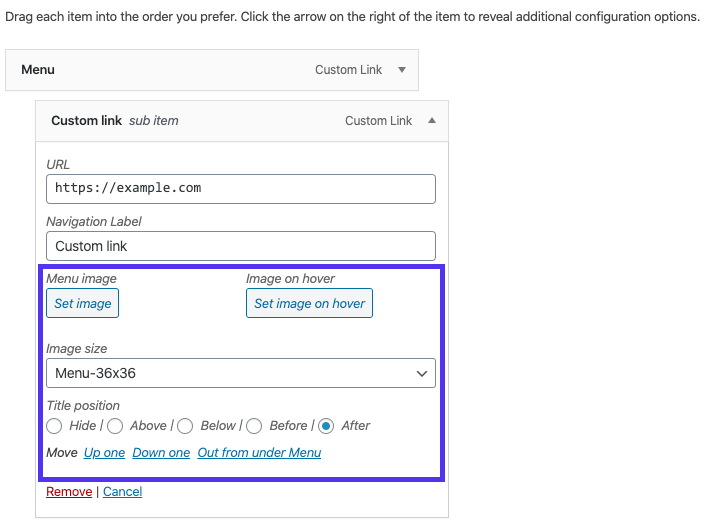
Bạn bấm vào mũi tên ngay cạnh menu để tuỳ chỉnh menu của mình, sau đó chọn hình ảnh phù hợp với mong muốn.

Phần Menu Image trong trình chỉnh sửa menu
Ở đây cũng có các tuỳ chọn hiển thị hình ảnh, bạn chọn cho phù hợp, nhớ nên để hình ảnh nhỏ, tránh menu làm vỡ trang web.
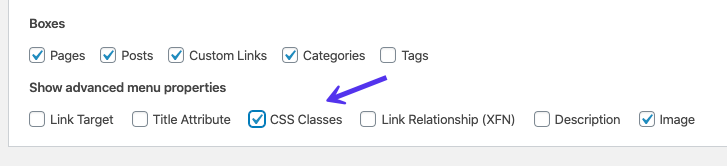
Bước 4: Thêm CSS tùy chỉnh vào Menu thả xuống của bạn
Việc này không được khuyến nghị cho người mới bắt đầu, đổi với người dùng sử dụng wordpress chuyên nghiệp, bạn có thể thêm CSS vào menu của mình. bạn có thể truy cập bật tính năng này ở phần tuỳ chọn trong trang sửa menu.


Bật chỉnh sửa css trong menu.
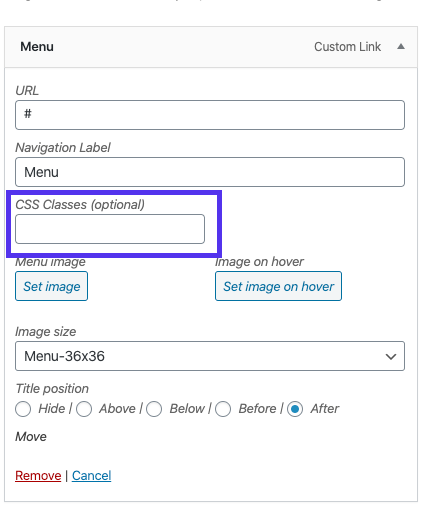
Như vậy khi bật lên, bạn vào chỉnh sửa menu, sẽ có thêm phần CSS cho bạn tuỳ chỉnh.

Trường Lớp CSS trong trình chỉnh sửa menu
Tại đây bạn có thể thêm một hoặc nhiều lớp CSS vào các mục menu của mình, mọi mã tùy chỉnh bạn đưa vào biểu mẫu sẽ chỉ áp dụng cho các mục trong menu mà bạn thiết lập.
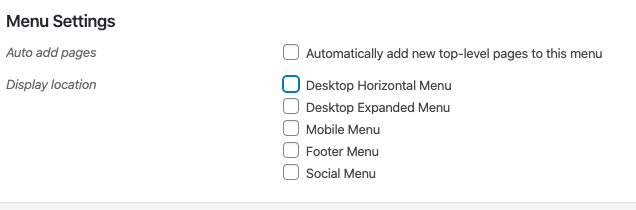
Bước 5: Xuất bản Menu của bạn trong các vị trí chính
Sau khi thiết lập hoàn tất bạn nhớ lưu lại menu của mình, sau đó phần cài đặt menu bạn nhớ tuỳ chọn vị trí hiển thị trên theme đối với menu bạn vừa tạo. Thiết lập này sẽ thay đổi một chút tùy thuộc vào theme của bạn và vị trí menu mà nó hỗ trợ. Trong ví dụ này, chúng tôi sẽ sử dụng chủ đề Twenty Twenty , tôi chọn vị trí hiển thị và nhấn lưu.

Phần Cài đặt menu trong trình chỉnh sửa

Menu ngang để bàn cho chủ đề Twenty Twenty
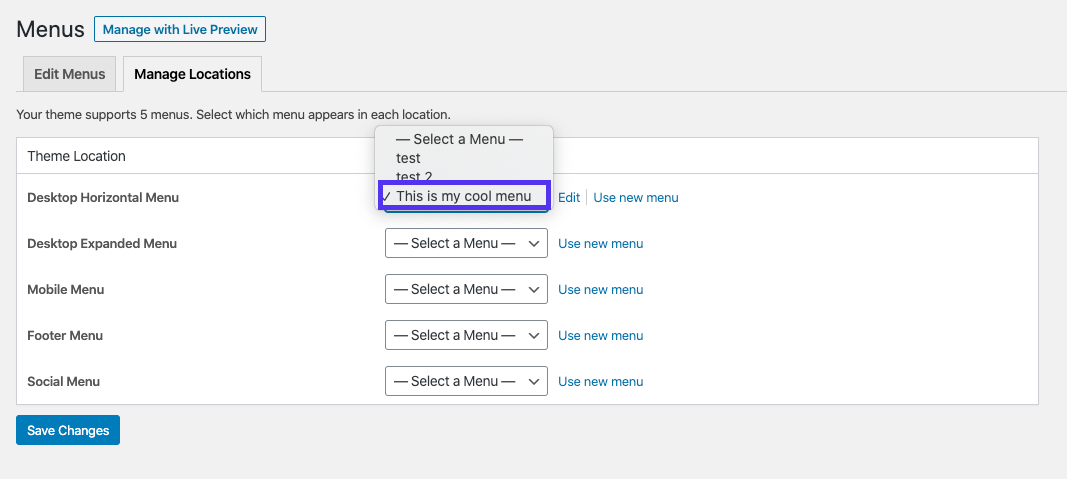
Bạn cũng có thể truy cập tới tab quản lý điều hướng menu, bạn truy cập tới phần này, sau đó chọn menu muốn hiển thị tại vị trí mong muốn sau đó lưu lại.

Quản lý vị trí menu
Bạn cũng có thể truy cập phần LIve Preview để chỉnh sửa và thêm menu thực tế cho trực quan.

Tùy chọn Manage with Live Preview
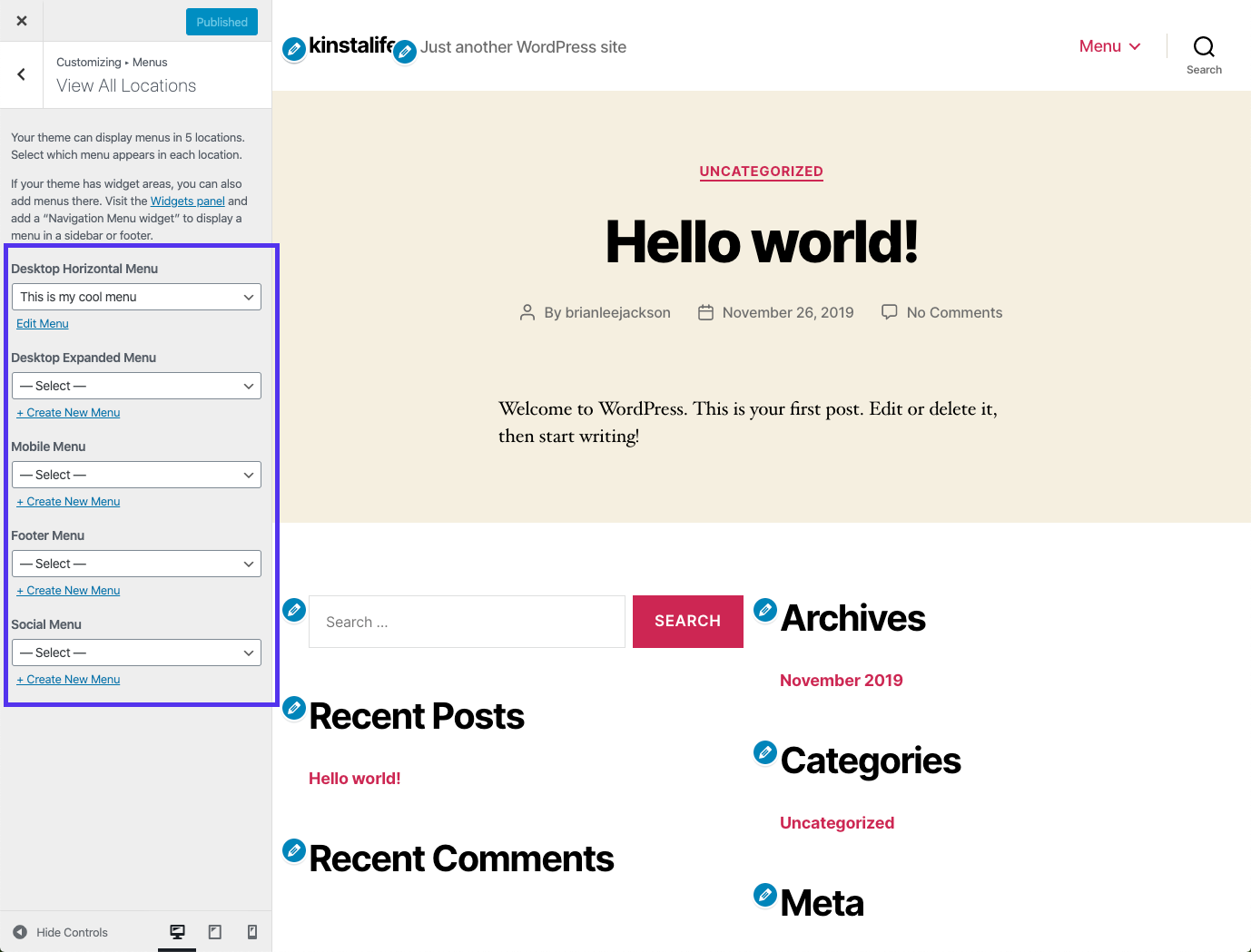
Bạn sẽ được chuyển tới trang chỉnh sửa, sau đó bạn chọn menu ở vị trí phù hợp và xem hiển thị ngoài website.

Bản xem trước trực tiếp cho menu WordPress trong Customizer
Cuối cùng bạn có thể xuất bản menu sau khi chỉnh sửa hoàn tất.
Xử lý sự cố Menu Dropdown WordPress của bạn
Nếu bạn đã cấu hình menu của mình như được mô tả ở trên, nhưng chức năng dropdown thông hoạt động, có một số nguyên nhân có thể.
Mặc dù chúng tôi không thể đề cập đến tất cả chúng ở đây, chúng tôi có thể đề xuất giúp bạn thu hẹp nguyên nhân của vấn đề để bạn có thể tìm ra giải pháp thích hợp.
Thông thường, một menu bị trục trặc là kết quả của mã xung đột giữa menu tùy chỉnh và theme của bạn. Điều đầu tiên bạn nên làm nếu menu của bạn không hoạt động là chuyển sang một chủ đề mặc định, chẳng hạn như Twenty Twenty. Nếu menu của bạn bắt đầu hoạt động trở lại, bạn sẽ biết vấn đề có liên quan đến chủ đề của bạn. Sau đó, bạn có thể liên hệ với nhà phát triển chủ đề của mình để tìm kiếm giải pháp.
Một vài nguyên nhân có thể khác bao gồm:
- Mã sai: Kiểm tra kỹ xem mọi mã CSS tùy chỉnh bạn đã thêm có đúng không và bạn có đang sử dụng các lớp CSS như được mô tả trong Bước 4 không.
- Không tương thích với plugin: Hãy thử vô hiệu hóa mọi plugin liên quan đến menu bạn đã cài đặt, để xem liệu điều đó có giải quyết được vấn đề không.














